액셀러레이티드 모바일 페이지에 대한 심층 분석
게시 됨: 2016-04-17목차
- 1 AMP 시작하기
- 2 AMP는 무엇으로 구성되어 있습니까?
- 3 AMP가 왜 그렇게 빠릅니까?
- 4 귀하의 사이트를 AMPing…
- 5 AMP에서 광고로 이익을 얻는 방법?
- 6 AMP로 분석을 활성화하는 방법은 무엇입니까?
- 7 Google에서 AMP는 어떻게 보일까요?
- 8 마무리:
당연히 반응형 레이아웃, 모바일 친화적인 사이트, 다양한 장치에서 웹사이트가 원활하게 흐르도록 보장하기 위한 수많은 디지털 전술이 웹상에서 화제가 되고 있습니다. 그러나 많은 사용자에게 모바일 웹에서 읽는 것은 느리고 투박한 경험입니다. 어디서나 콘텐츠에 액세스하고 사용자에게 모바일에 최적화된 콘텐츠를 즉시 로드할 수 있도록 하기 위해 페이지 로딩 속도를 향상시킬 수 있는 아름답게 간소화된 웹 페이지를 개발할 필요가 생겼습니다.
계속 진행하기 전에 이 게시물에서 배울 요점을 간단히 살펴보겠습니다.
– 혁신적인 AMP(Accelerated Mobile Web Pages) 소개
– AMP는 어떻게 작동합니까?
– 고속의 비밀
– 귀하의 사이트에 AMP 통합
– AMP로 어떻게 수익을 낼 수 있습니까?
– 분석 활성화
짜잔! Google 검색에서 완벽하고 강력하며 활발한 모바일 웹페이지를 볼 준비가 되었습니다.
지속적으로 성장하는 모바일 웹에서 Google은 성능을 높이고 모든 기기에서 콘텐츠 전송 속도를 높이는 새로운 방법을 실험할 준비가 되어 있습니다. 몇 달 전 Google은 AMP(Accelerated Mobile Pages)라는 오픈 소스 웹 기반 솔루션을 통해 모바일 뉴스 소비에 대한 혁신적인 계획을 발표했습니다. 예, 이것은 웹사이트가 빠르게 렌더링되는 경량 페이지를 구축할 수 있도록 하는 것을 목표로 하는 Google 프로젝트입니다.
AMP 시작하기
AMP는 빠르게 로드되는 모바일 웹 페이지를 만들기 위해 쉽게 액세스할 수 있는 프레임워크입니다. 이는 페이지 로드 속도를 개선하여 모바일 읽기에 대한 사용자 경험을 향상시키고 따라서 그들이 의존할 수 있는 모든 광고 수익을 보호하기 위해 게시자를 위해 특별히 설계된 오픈 소스 이니셔티브입니다.

숙련된 웹 개발자는 중요한 성능 최적화를 통해 유사한 결과를 얻을 수 있지만 게시자는 리소스 부족으로 인해 이를 무시하는 경우가 많습니다. 또한 AMP를 사용하면 기본 모바일 웹 환경을 수정하지 않고도 이러한 최적화를 쉽게 달성할 수 있습니다.
Accelerated Mobile Pages 프로젝트의 요점은 게시자, 플랫폼 및 개발자가 모두 뒤에 서서 함께 작업한다는 것입니다.
일부 대형 웹 기술 회사와 Google은 이를 각자의 플랫폼에 통합하여 사용을 권장하고 있으며 이는 향후 사용 시 추가적인 이점이 될 것입니다.
AMP는 무엇으로 구성되어 있습니까?
기본적으로 AMP는 세 부분으로 구성됩니다.
1. AMP HTML
기본적으로 이 간단하고 우아한 솔루션을 위해 기본 HTML을 넘어 풍부한 콘텐츠를 구축하기 위한 일부 확장과 고성능을 제공하기 위한 일부 사용자 정의 AMP 속성이 있는 확장 HTML입니다.
대부분의 태그는 동일한 HTML 태그이지만 일부는 AMP 전용 태그로 대체되었습니다. 이들은 구현하기 쉬운 공통 패턴을 만드는 맞춤 AMP HTML 요소입니다. 예를 들어 <img> 태그는 <amp-img> 로 대체되었습니다.
2. AMP JS
AMP JS 라이브러리는 전반적으로 페이지의 빠른 렌더링을 보장합니다. 리소스 로드를 관리하고 최상의 성능 사례를 구현합니다.
모든 iframe을 샌드박싱하고, 리소스가 로드되기 전에 페이지의 각 요소 레이아웃을 미리 할당하고, 느린 CSS 선택기를 비활성화하는 것과 같은 많은 성능 기술을 제공합니다.
이것은 모든 것이 외부 리소스에서 비동기식으로 제공되는 가장 큰 최적화 중 하나이므로 페이지의 어떤 것도 렌더링을 차단할 수 없습니다.
3. 구글 AMP 캐시
Google AMP Cache는 모든 유효한 AMP 문서를 전달하는 프록시 기반 콘텐츠 전달 네트워크입니다. 각 페이지가 작동하고 외부 리소스에 의존하지 않는지 확인하기 위한 검증 시스템이 내장되어 있습니다. 이 유효성 검사 시스템은 페이지 렌더링 시 브라우저의 콘솔에 직접 오류 로그를 유지하는 데 도움이 되며 코드의 일부 복잡한 변경이 성능 및 사용자 경험에 영향을 미칠 수 있는 방법을 추적할 수 있습니다.
AMP가 왜 그렇게 빠릅니까?
AMP 프로젝트를 디자인하는 이면의 전체 아이디어는 순수한 속도와 순수한 가독성입니다. 그리고 이것은 HTML, CSS 및 자바스크립트의 최적화를 통해 이루어집니다. 발견하자:

– 특정 HTML 태그의 사용을 없애고 양식과 같은 요소를 AMP에서 사용하지 않습니다. 이것이 일부 사람들이 다이어트 HTML로 간주하는 이유입니다.
– CSS의 간소화된 버전을 사용해야 하며 모범 사례가 제한된 CSS의 일부를 사용해야 합니다.
– 기본적으로 Javascript는 전혀 허용되지 않습니다. 여전히 Lazy Loading과 같은 항목을 제공하는 상용 js 라이브러리를 사용할 수 있으며 페이지의 이미지는 보기로 스크롤될 때까지 로드되지 않습니다.
– 이러한 페이지는 Google에서 이러한 페이지를 호스팅하고 실제로 바로 그곳에서 콘텐츠를 가져올 수 있도록 캐시가 많이 사용됩니다.

사이트 앰핑 중…
초보자의 경우 기사 페이지의 두 가지 버전을 유지하는 것이 좋습니다. 사용자가 볼 원본 페이지와 해당 페이지의 AMP 버전입니다. 또한 아래 나열된 형식에 포함할 항목과 포함하지 않는 항목을 살펴보겠습니다.
1. AMP는 양식 및 제3자 자바스크립트와 같은 요소의 사용을 허용하지 않으므로 표준 구현에서 일반적으로 사용하는 리드 양식, 페이지 내 댓글 및 일부 기타 요소를 사용할 수 없습니다.
2. AMP는 CSS의 간소화된 버전을 허용합니다. 빠른 로딩을 제어하려면 AMP의 CSS가 50kb 미만이어야 하고 인라인이어야 합니다. 또한 로드 강도를 제어하려면 특수 확장자 <amp-font>를 사용하여 사용자 정의 글꼴을 로드해야 합니다. 결과적으로 이러한 AMP 제한 사항을 적용하려면 사이트 템플릿을 다시 작성해야 할 수 있습니다.
3. 멀티미디어를 더 나은 방식으로 처리하려면 웹사이트의 이미지에 높이 및 너비 속성이 명시적으로 포함되어야 하며 맞춤 <amp-img> 요소를 사용하고 애니메이션 GIF에 대해 별도의 확장 구성요소 <amp-anim>을 사용해야 합니다. .
4. HTML을 통해 로컬로 호스팅된 비디오를 포함하기 위해 맞춤 AMP 태그인 <amp-video>가 있습니다. 그러나 YouTube 동영상을 포함하기 위한 별도의 구성요소 <amp-youtube>가 있습니다.
5. 슬라이드쇼와 같은 항목의 경우 <amp-carousel>을, 이미지 라이트박스의 경우 <amp-image-lightbox>를 사용할 수 있습니다. 다양한 소셜 미디어 채널을 포함하기 위한 특별한 확장 구성 요소가 있습니다.
마지막으로 Google에서 페이지의 AMP 버전을 감지하려면 원본 기사 페이지에 다음 태그를 포함해야 합니다.
<link rel =”amphtml” href=”http://www.example.com/blog-post/amp”>
– Canonical 태그는 기본적으로 AMP 페이지에 포함되어야 합니다.
– 또한 AMP를 지원하는 일부 플랫폼은 Schema.org 메타데이터를 통해 페이지의 콘텐츠 유형을 지정해야 하므로 스키마를 올바르게 사용해야 합니다.
AMP에서 광고로 이익을 얻는 방법?
광고 차단기의 엄청난 증가로 인해 게시자가 웹사이트에서 수익을 창출하는 것이 어려워졌습니다. 요즘 많은 사람들이 브라우저 속도와 로딩 시간을 개선하기 위해 광고 차단기를 사용합니다. AMP는 이 문제에 대한 완벽한 솔루션입니다.
AMP 프로젝트는 사용자 중심의 접근 방식을 고려하면서 모바일 웹 페이지에서 효과적인 광고 수익 창출을 보장합니다. 이 목표는 AMP에서 광범위한 광고 형식, 광고 네트워크 및 기술에 대한 지원을 제공하는 것으로 이어집니다.
그 결과 Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds 등과 같은 가장 인기 있는 광고 네트워크 중 일부가 <amp-ad> 구성 요소를 사용하기 시작했습니다.
AMP로 분석을 활성화하는 방법은 무엇입니까?
AMP는 분석을 한 번 측정하고 여러 사람에게 보고하는 매우 스마트한 분석 전술로 구성되어 여러 분석 추적으로 인해 사이트 속도가 느려지는 것을 방지합니다. 사이트에 대해 AMP로 분석 기능을 활성화하는 방법에는 두 가지가 있습니다.
1. <amp-pixel> 요소:
GET 요청을 사용하여 수행하는 이상적인 추적 픽셀로 페이지 조회수를 계산하는 데 사용되는 간단한 태그입니다. 또한 Title 및 document_referrer와 같은 여러 변수를 전달할 수 있습니다.
2. <amp-analytics> 확장 요소:
이는 사이트에서 분석을 구현하는 데 사용되는 amp-pixel보다 고급 기능으로, 분석 상호작용을 위한 엄청난 수준의 구성을 허용합니다. Google 분석 작업을 원하지 않으면 amp-analytics로 이동하십시오. 섹션에 <head> 필수 js 라이브러리를 추가하고 웹 페이지의 <body> 섹션에 일부 JSON 마크업으로 구성하기만 하면 됩니다.
그러나 AMP에서 Google Analytics를 사용하려면 개발자 페이지에서 구현에 대한 몇 가지 예를 제공하는 Google의 AMP Analytics 섹션을 확인해야 합니다.
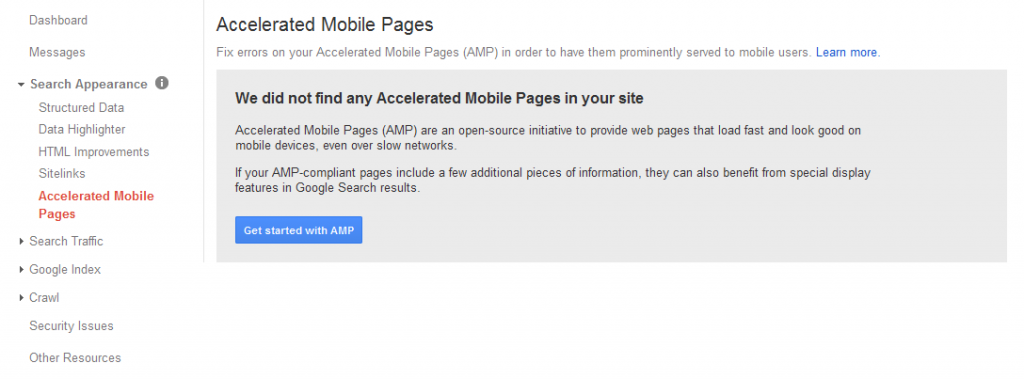
AMP는 Google에서 어떻게 보이나요?
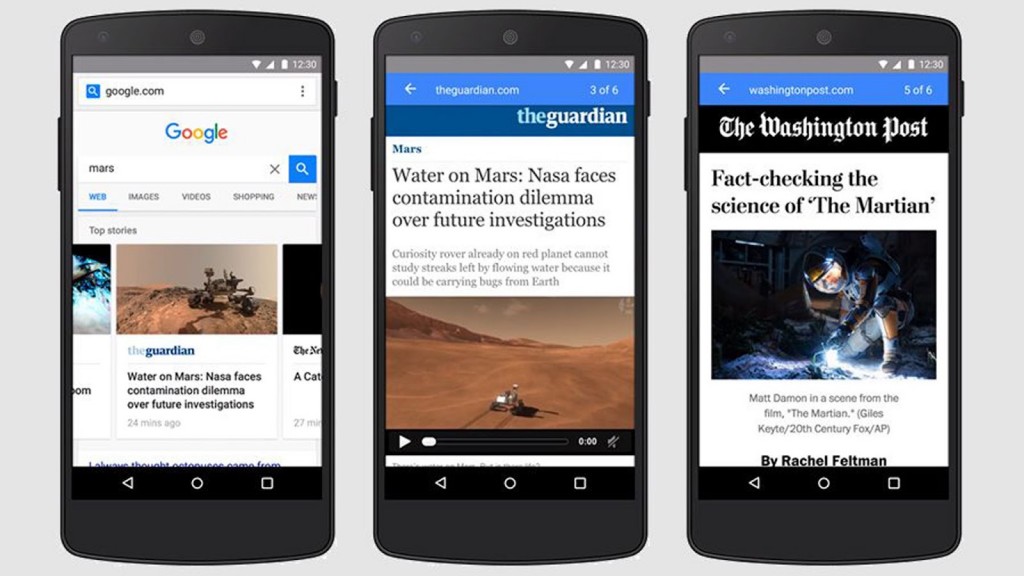
SERP에서 AMP 페이지가 어떻게 보일지 궁금하지 않으세요? http://g.co/ampdemo 또는 YouTube AMP 데모에서 이 AMP 기능에 대해 Google에서 제공하는 라이브 데모를 확인할 수 있습니다. 휴대전화에서 검색하거나 Chrome 개발자 도구에서 에뮬레이션하여 시도해 볼 수도 있습니다.

무엇을 발견할 것인가? 상단에 AMP 기사가 있는 캐러셀이 표시됩니다. 읽고 싶은 기사를 클릭하고 오른쪽이나 왼쪽으로 스와이프하여 다른 기사를 읽을 수도 있습니다. 당신은 확실히 이 경험을 받아들일 것입니다.
The Guardian(예제 AMP 페이지) 및 The Washington Post(예제 AMP 페이지)와 같은 일부 주요 게시자의 데모 버전은 여기에서 확인할 수 있습니다.
마무리:
AMP 페이지를 사용하면 새롭게 디자인된 아름답게 간소화된 빠른 속도로 콘텐츠 웹 페이지를 경험할 수 있습니다. 따라서 퍼블리셔를 위한 모바일 웹 페이지의 속도를 향상시키는 비교적 쉬운 방법입니다. 구글의 모멘텀에 대응해 최근 페이스북도 모든 퍼블리셔에게 인스턴트 아티클을 공개했다.
게시자라면 Accelerate Mobile Pages에 대한 계획을 시작하고 최신 기술을 채택하고 모바일 실행에서 앞서 나가십시오.
