코드를 작성하지 않고 WordPress 사이트에서 여러 고정 요소를 만드는 방법
게시 됨: 2022-04-28고정 요소는 페이지를 아래로 스크롤해도 사라지지 않는 웹사이트의 일부입니다. 고정 콘텐츠는 비즈니스 정보, 소셜 미디어 버튼 및 다양한 형태의 탐색과 같이 원하는 모든 것이 될 수 있습니다. 끈적 끈적한 콘텐츠는 쌍으로 또는 컨테이너 내부에서 사용할 수 있습니다.
무엇을 끈적이게 만들든 주요 목표는 끈적한 부분이 일관되게 유지되도록 하는 것입니다. 스티커 요소는 매우 효과적인 디자인 접근 방식이며 웹사이트를 보다 전문적으로 보이게 합니다.
방문자가 계속 탐색하지 못하게 하고 더 접근하기 쉬운 웹사이트를 찾도록 권장하기 때문에 웹사이트를 탐색하기 어렵게 해서는 안 됩니다. WordPress 테마에 고정 요소를 구현하면 사용자 경험이 향상되고 각 방문의 가치를 극대화할 수 있습니다.

내가 말했듯이 고정 요소는 방문자가 위아래로 스크롤할 때 페이지에 고정된 상태로 유지됩니다. 고정 요소는 뉴스레터 가입과 같은 클릭 유도문안으로 연결되고 방문자가 주요 콘텐츠에 참여할 수 있도록 하며 광고와 링크도 볼 수 있도록 합니다.
고정 요소가 있는 웹사이트에서는 방문자가 페이지를 쉽게 이동할 수 있기 때문에 전환율이 더 높습니다. 하지만 끈적거리는 요소를 만들 때는 주의해야 하며 디자인과 기능을 염두에 두어야 합니다.
이 작업을 처음 접하고 WordPress 사이트에 추가하기에 가장 적합한 고정 요소를 모르는 경우 몇 가지 제안 사항이 있습니다.
WordPress 고정 메뉴는 아마도 첫 번째 고정 요소에 가장 적합한 선택일 것입니다. 특히 방문자가 모바일 장치에서 웹사이트를 탐색하는 경우 웹사이트의 가장 유용한 기능이기도 합니다. 사용자가 스크롤하면 메뉴 아이콘이 맨 위에 단단히 고정됩니다. 상단 외에도 측면이나 하단에 메뉴를 넣을 수 있습니다. 그러나 메뉴에 너무 많은 공간을 차지하지 않도록 주의하십시오. 메뉴가 사이트 헤더에서 스포트라이트를 받는 것을 원하지 않습니다.
요즘 소셜 미디어가 세계를 장악하고 있기 때문에 다음 논리적 고정 요소는 소셜 미디어 버튼이 될 것입니다. 오늘날 많은 트래픽이 다양한 소셜 미디어 플랫폼에서 발생합니다. 따라서 방문자에게 Twitter, Facebook 등을 통해 콘텐츠를 공유할 수 있는 기회를 제공해야 합니다.

전체 디자인 및 테마와 어울리는 버튼을 선택하고 버튼이 데스크탑과 모바일 장치 모두에서 잘 보이도록 하십시오. 모바일 화면에 표시되지 않거나 데스크톱 화면에서 적절한 크기가 되지 않기를 바랍니다.
다음으로, 정보 상자 및 이메일 등록과 같이 웹사이트에 더 많은 내용을 제공하는 요소를 포함합니다. 정보 상자는 귀하와 귀하의 비즈니스에 대한 더 많은 정보를 제공합니다. 따라서 정보를 명확하고 효과적으로 표시하려면 고정 정보 상자를 구현해야 합니다.
클릭 유도문안으로 눈에 띄게 표시하거나 보다 미묘한 접근 방식을 선택할 수 있습니다. 그러나 단순하고 우아하게 유지하고 주의를 산만하게 하지 않도록 하십시오.
이메일 가입은 청중과 소통하는 가장 좋은 방법입니다. 또한 이메일 데이터베이스를 구축하는 것은 마케팅에 중요하며 웹사이트에 쉽게 액세스할 수 있는 이메일 등록 양식이 있으면 이를 수행하는 데 도움이 됩니다.
WP 고정 플러그인

이제 모든 고정 요소 정보를 다루었으므로 고정 요소를 직접 설정할 수 있는 방법이 궁금할 것입니다. 글쎄, WP Sticky가 구출에 오고 있습니다!
플러그인의 가장 중요한 기능은 WordPress 사이트에 원하는 만큼 고정 요소를 만들 수 있다는 것입니다. 하나만 만들고 싶다면 당연히 할 수 있지만, 어떤 식으로든 그것에 국한되지는 않습니다.
WP Sticky를 사용하면 콘텐츠의 여러 부분을 "고정"할 수 있습니다. 스틱 메뉴, 정보 상자, 광고, 버튼 등. 방문자가 웹사이트에서 제공하는 모든 것을 즐기는 동안 걱정하지 마십시오.

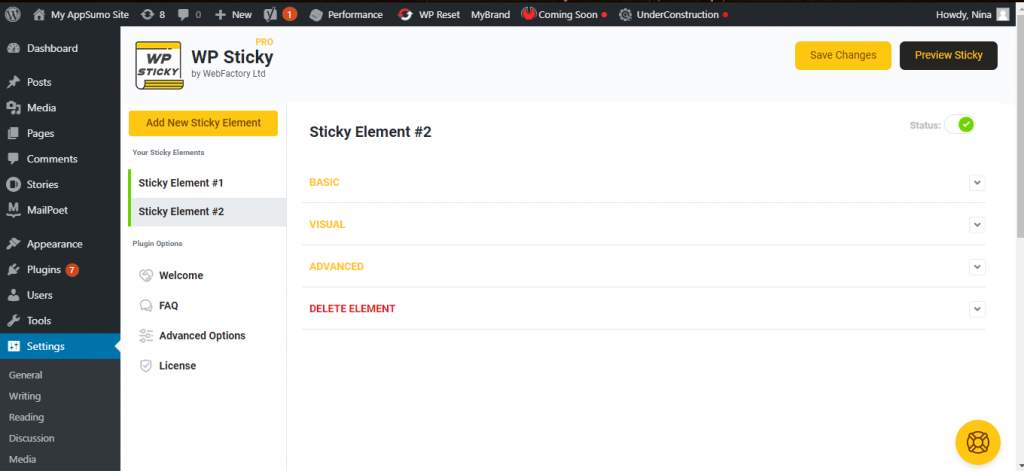
위에서 볼 수 있듯이 플러그인 설정에서 만들고 싶은 고정 요소의 수를 선택하고 설정을 구성합니다. 조정할 수 있는 기본, 시각 및 고급 설정이 있습니다.
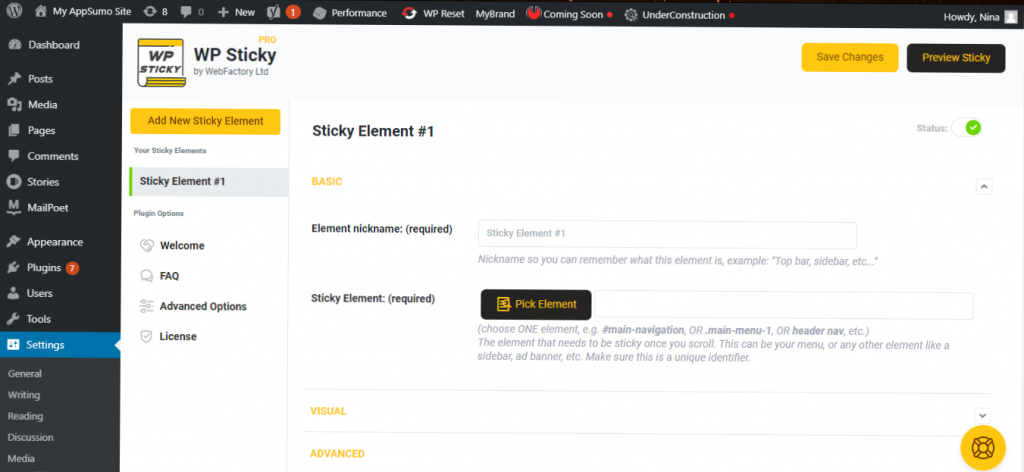
기본 설정

기본 설정에서 필수 스티키 요소에 대한 닉네임을 설정할 수 있으며, 물론 어떤 요소를 붙일지 선택할 수 있습니다. 예를 들어 첫 번째 고정 요소는 방문자가 사이트를 처음 방문할 때 찾을 수 있는 메뉴 또는 탐색 모음일 수 있습니다.

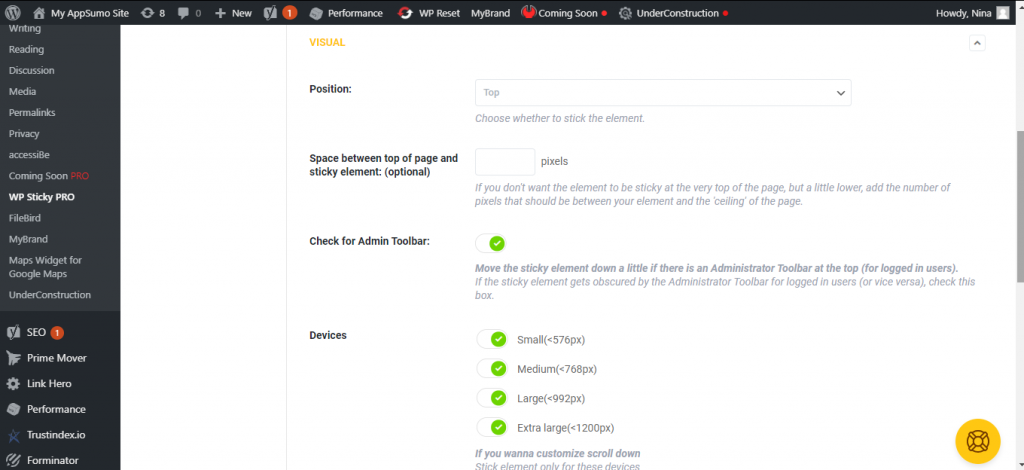
시각적 설정

그런 다음 각 요소의 시각적 설정이 있습니다. 시각적으로 매력적이고 WordPress 테마와 호환되는 요소를 만드는 것은 디자인뿐만 아니라 사용자 경험에도 매우 중요합니다. 테마의 모든 부분이 함께 어울리도록 하여 주요 내용을 방해하는 요소가 없도록 하세요.
또한 좋은 디자인은 사용자의 경험을 향상시키고 눈에 편안하며 전체 페이지를 보다 전문적이고 세심하게 만든 것처럼 보입니다.
따라서 시각적 설정에서 요소의 위치(상단 또는 하단)를 선택할 수 있습니다. 그리고 요소를 페이지 맨 위에 두지 않으려면 페이지 맨 위와 고정 요소 사이에 픽셀 수를 추가할 수 있습니다.
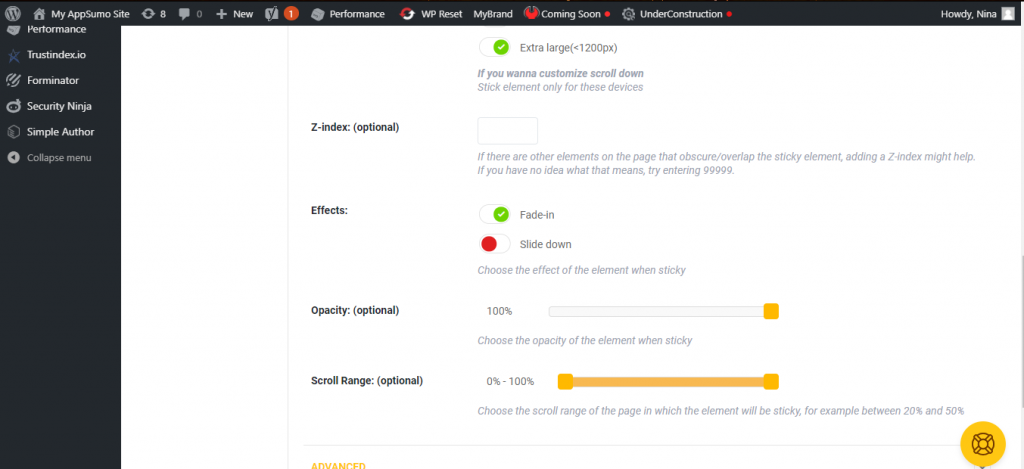
다음으로 페이지에 로그인한 사용자가 있을 때 요소를 아래로 이동할지 여부를 선택할 수 있습니다. 다른 장치에 대해 아래로 스크롤을 사용자 정의하고 고정 요소와 겹치는 다른 요소가 있는 경우 z-색인을 추가할 수도 있습니다.

시각적 설정의 최종 옵션은 효과, 불투명도 및 스크롤 범위입니다. 효과에는 페이드 인 또는 슬라이드 다운이 포함됩니다. 불투명도와 스크롤 범위는 선택 사항이지만 다시 한 번 스티커 요소를 가능한 한 호환 가능하고 매력적으로 만들 수 있습니다. 따라서 이러한 옵션을 사용하여 요소가 페이지를 미묘한 방식으로 보완하도록 하십시오.
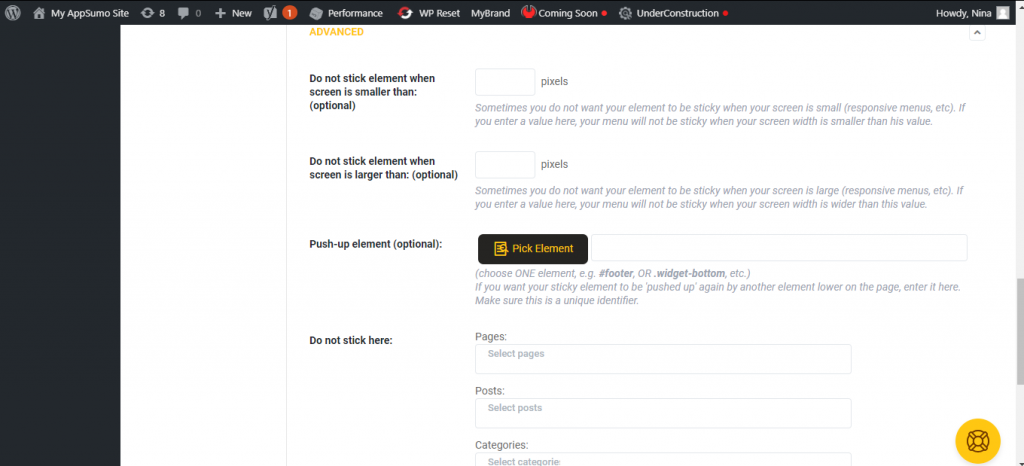
고급 설정

이제 고급 설정으로 이동합니다.
화면이 너무 작을 때 요소가 고정 상태로 유지되는 것을 원하지 않으면 픽셀 수를 입력하여 화면이 해당 숫자보다 작을 때 요소가 고정되지 않도록 할 수 있습니다. 화면이 너무 클 때도 같은 작업을 수행할 수 있습니다.
하나의 고정 요소를 페이지에서 더 낮은 다른 요소에 의해 밀어올리는 옵션도 있습니다.
마지막으로 페이지, 게시물, 카테고리, 태그 또는 게시물 유형 등 고정 요소를 표시하지 않을 위치를 선택할 수 있습니다.
요소 삭제
설정의 마지막 옵션은 요소를 삭제하는 옵션입니다. 따라서 웹 사이트에 고정 요소를 더 이상 포함하지 않으려면 삭제 버튼만 누르면 사라집니다.

요소 삭제는 영구적이며 UNDO 버튼이 없습니다. 따라서 더 이상 요소가 필요하지 않다고 확신하는 경우 이를 사용하십시오.
하지만 보다시피 새로운 요소를 설정하는 것은 매우 쉽기 때문에 실수로 무언가를 삭제하더라도 걱정하지 마십시오.
사용의 용이성
이 플러그인의 가장 유용한 기능 중 하나는 코드를 작성할 필요가 없다는 것입니다! 화면의 요소를 선택하고 플러그인이 제 역할을 하도록 하십시오. 프로그래밍과 코딩에 대해 걱정할 필요가 없습니다.
인터페이스는 간단하고 명확합니다. 모든 것이 효율적이며 설정하는 데 몇 분 밖에 걸리지 않습니다.
다시 말하지만, 원하는 만큼 요소를 고정할 수 있으며 플러그인은 모든 테마, 페이지 빌더 및 플러그인과 호환됩니다.
혼란스럽거나 조언과 도움이 필요한 경우 플러그인을 만든 사람들에게 연락하여 그들이 말하는 내용을 정확히 알고 있는 사람들로부터 직접 정보를 얻을 수 있습니다.
가격

가격 계획과 관련하여 단일, 팀 및 대행사의 세 가지 옵션 중에서 선택할 수 있습니다. Single은 지금 20% 할인되어 $39에 구입할 수 있고 1개 사이트 라이선스가 있습니다. 팀 요금제는 $59(25% 할인 포함)이며 3개 사이트 라이선스를 받습니다. 그리고 Agency는 50% 할인되어 99$에 구입하고 100개 사이트 라이센스를 즐길 수 있습니다.
마지막 생각들
웹사이트에 끈적거리는 요소를 두는 것은 미묘하고 우아한 방식으로 수행된다면 디자인과 사용자 경험을 확실히 향상시킬 수 있습니다. 반면에 무심코 설정하면 방문자가 주요 콘텐츠에서 주의를 분산시키고 웹 사이트를 엉성하게 보이게 할 수 있습니다.
WP Sticky는 웹사이트를 개선할 스티커 요소를 만드는 데 도움이 되도록 만들어졌습니다. 원하는 만큼 많은 요소를 고정할 수 있으며 가장 좋은 점은 플러그인이 모든 것을 수행하기 때문에 코딩 경험이 필요하지 않다는 것입니다. 그러니 꼭 확인하세요!
