영감을 주는 모바일 랜딩 페이지의 예 8가지
게시 됨: 2022-05-272021년 3분기 에는 인터넷에 액세스할 수 있는 세계 인구의 30%가 모바일 장치를 사용하여 상품을 구매했습니다.
점점 더 많은 사람들이 온라인 쇼핑을 위해 스마트폰을 사용하기로 선택함에 따라 더 많은 모바일 트래픽을 판매로 전환할 수 있도록 원활한 모바일 경험을 만드는 것이 중요합니다.
그러나 전환율이 높은 모바일 랜딩 페이지를 만들려면 데스크톱 버전에서 사용하는 것과는 다른 접근 방식, 기술 및 디자인 전술이 필요합니다.
그렇다면 모바일 랜딩 페이지를 최적화하는 방법과 모바일 랜딩 페이지를 구축할 때 기억해야 할 사항은 무엇인가요?
시간을 절약하기 위해 수백 개의 웹사이트를 검색하여 고성능 모바일 랜딩 페이지의 가장 좋은 예를 찾았습니다. 무엇이 그들을 위대하게 만드는지 알게 될 것이고 그들의 성공을 재현하기 위해 무엇을 할 수 있는지 배우게 될 것입니다.
바로가기 ✂️
- 모바일 랜딩 페이지의 8가지 모범 사례
- 전환율이 높은 모바일 랜딩 페이지를 만드는 방법은 무엇입니까?
모바일 랜딩 페이지의 8가지 모범 사례
훌륭한 모바일 방문 페이지의 몇 가지 예를 확인하는 것으로 시작하겠습니다.
모바일 미리 보기가 포함되어 있으며 경우에 따라 디자인 간의 중요한 차이점을 설명하기 위해 데스크톱 버전의 지원 스크린샷을 추가했음을 알 수 있습니다.
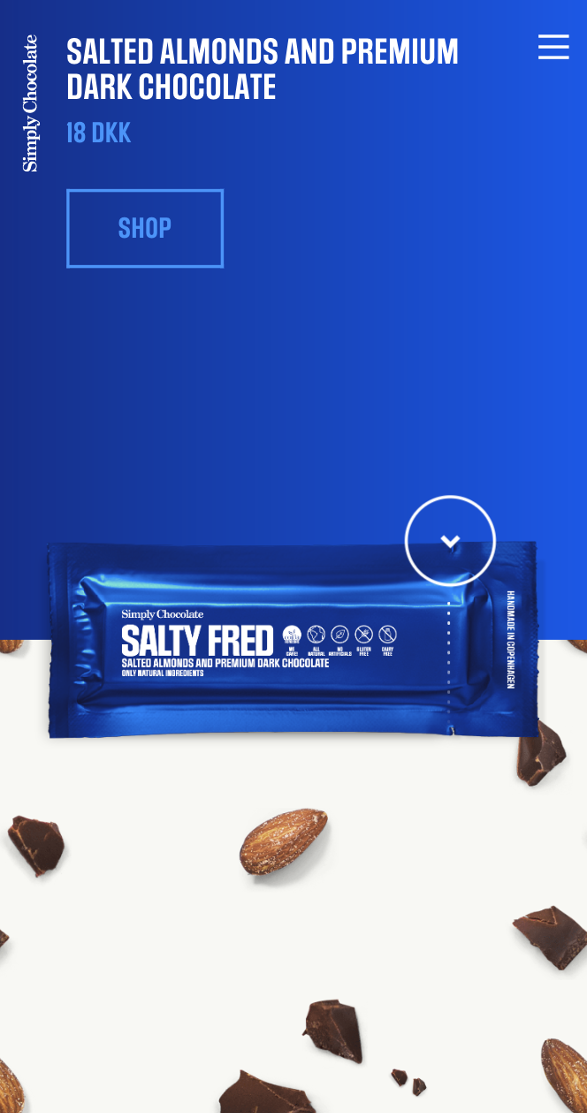
1. Simply Chocolate: 인상적인 디자인 성능
Simply Chocolate은 프리미엄 초콜릿 제품을 판매하는 전자 상거래 브랜드입니다.

뛰어난 점:
- 모바일에서 잘 작동하는 복잡한 디자인: 이 그래픽 디자인 프로젝트는 걸작입니다. 여기에는 애니메이션, 고품질 이미지 및 몇 가지 대화형 요소가 포함됩니다. 이것은 로딩 속도를 감소시킬 것으로 예상되는 요소이지만 Simply Chocolate은 품질을 손상시키지 않으면서 로딩 속도를 높게 유지하는 방식으로 디자인을 도입했습니다.
- 시각적 포인터 : 클릭하면 제품의 미리보기가 표시됩니다. 그러면 마치 포장을 풀고 한 입 베어 물은 것처럼 초콜릿을 볼 수 있습니다. 장바구니에 몇 개의 막대를 추가하도록 설득하기에 충분합니다!
- 구매를 유도하는 제품 진열 아이디어: 이 방문 페이지의 주요 목표는 다양한 제품에 대한 관심을 유도하는 것입니다. "지금 쇼핑"을 클릭하면 장바구니에 제품을 추가할 수 있는 온라인 상점으로 이동합니다. 구매를 유도하기 위해 제품을 먼저 선보이는 것은 수천 개의 다른 브랜드가 유사한 제품을 판매할 때 눈에 띄는 좋은 방법입니다.
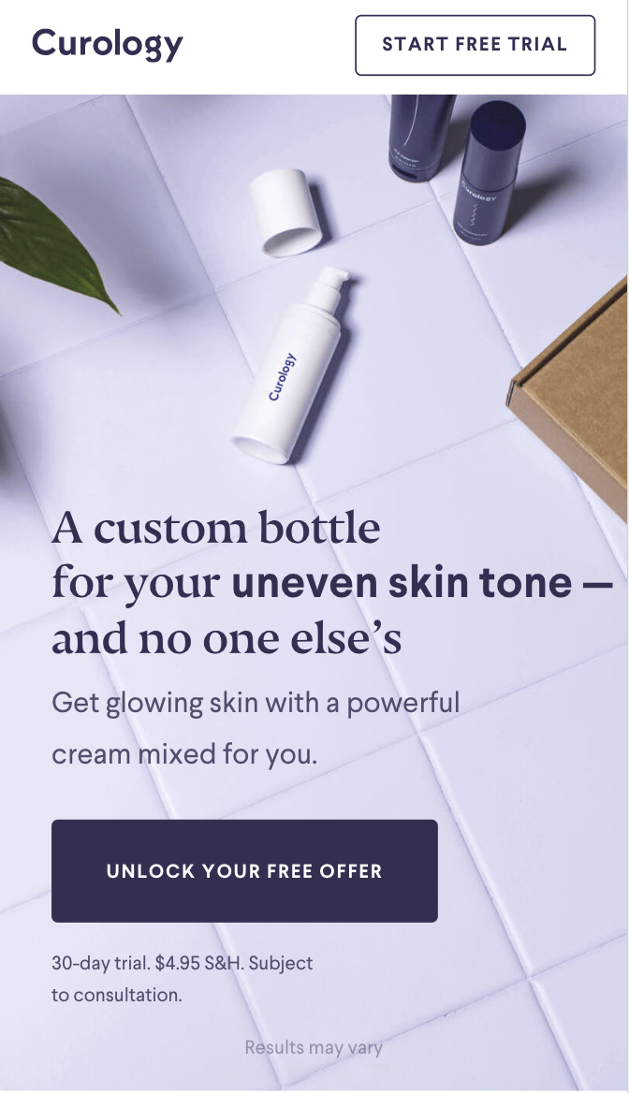
2. Curology: 제 역할을 하는 CTA
큐롤로지는 피부과 전문의와의 상담과 맞춤 화장품을 제공하는 브랜드입니다. 이 브랜드는 퀴즈를 통해 피부 상태에 대한 정보를 수집하고 개인화 된 제품을 제공합니다.

뛰어난 점:
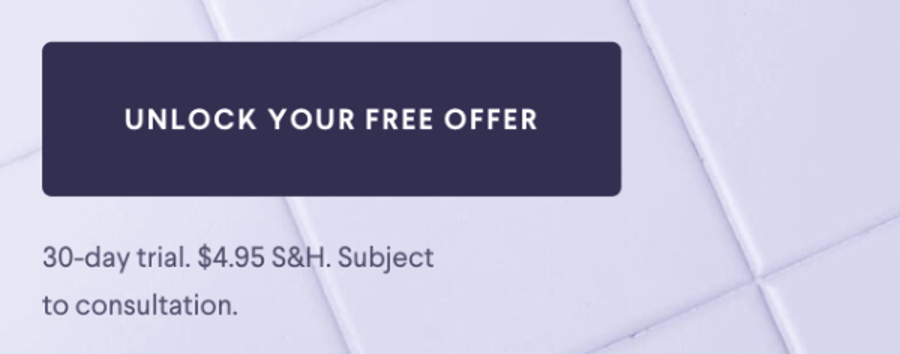
- 이점을 전달하는 간단한 CTA: 처음 30일 동안 Curology를 무료로 사용할 수 있으며 배송비는 $4.95입니다.
- 다이내믹 한 제목 : 제목은 고르지 못한 피부톤, 화이트헤드, 여드름, 주름 등 사람들이 겪는 다양한 문제를 전달합니다. 제목이 모든 사람의 공감을 불러일으킵니다.
- 짧고 간결한 카피: 카피를 짧게 유지하여 몇 줄의 텍스트로 줄입니다. 이러한 방식으로 방문자는 자신이 제공하는 서비스와 고유한 가치 제안을 빠르게 파악할 수 있습니다.
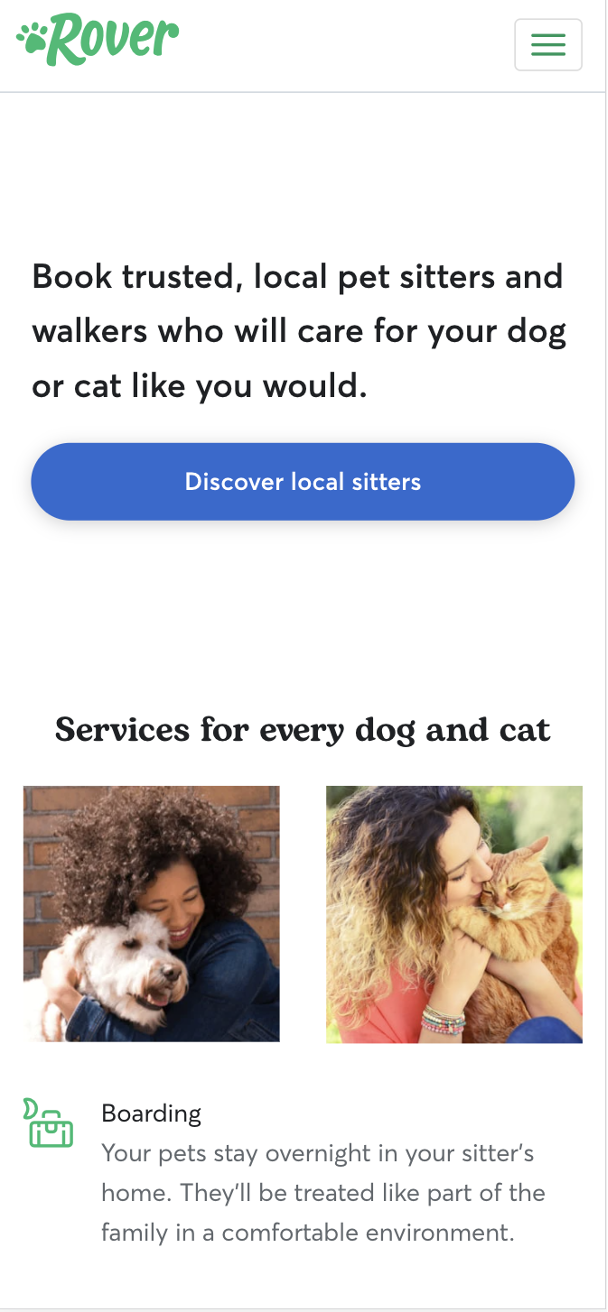
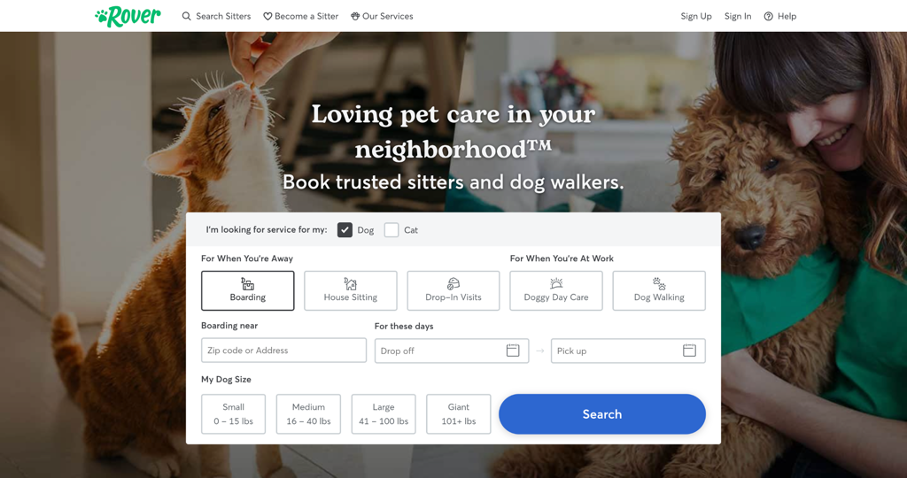
3. 로버: 버튼 하나로 필터 대체
Rover는 애완 동물 소유자와 일자리를 찾는 애완 동물 시터를 연결하는 시장입니다.


뛰어난 점:
- 버튼 하나로 필터 대체: 웹사이트의 데스크탑 버전에서 펫시터에 대한 기준을 정의하는 데 도움이 되는 필터를 볼 수 있습니다. 작은 화면에서 웹 사이트를 볼 때 유사한 레이아웃을 본 사용자는 정보 과부하에 직면하게 됩니다. Rover는 가치 제안에 사용자의 관심을 집중시키기 위해 모바일 버전에서 필터를 제거합니다. 필터는 기본 CTA를 클릭하면 표시됩니다.
- 검색 옵션을 별도의 페이지로 이동 : 기본 CTA를 클릭하면 기준을 적용할 수 있는 별도의 페이지로 리디렉션됩니다. 양식이 많은 공간을 차지하기 때문에 이것은 좋은 솔루션입니다.
- 명확한 CTA : CTA는 매우 구체적이며 사용자가 버튼을 클릭한 후 기대할 수 있는 정확한 결과를 강조합니다. 그들은 일반 언어를 사용하지 않습니다.
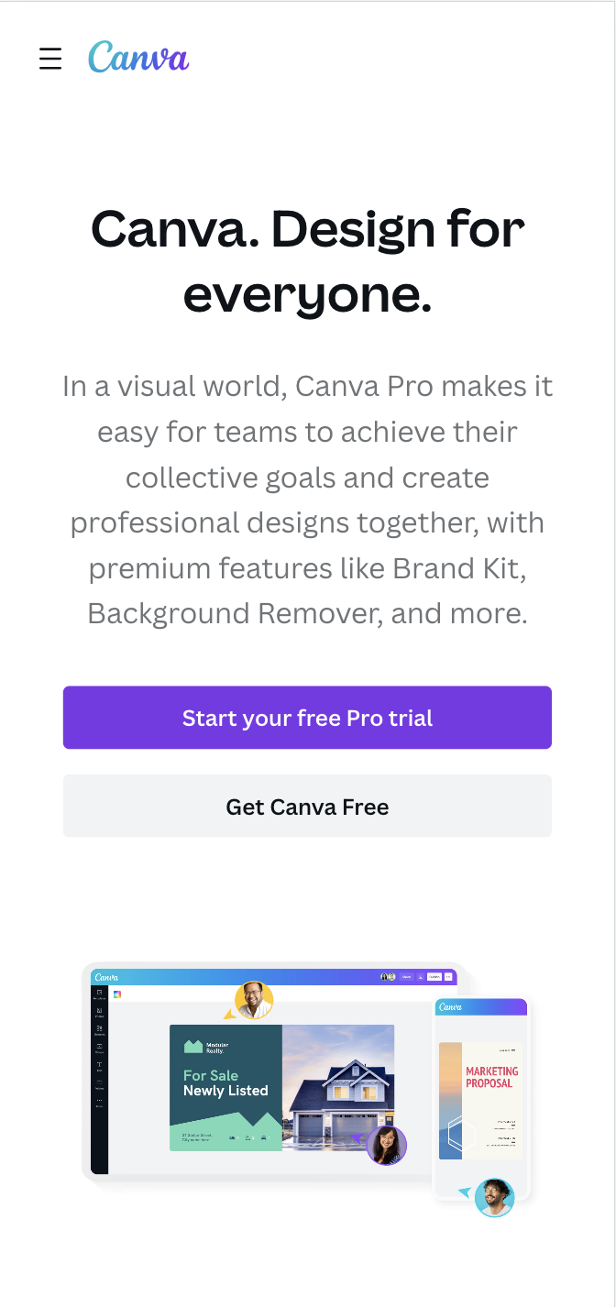
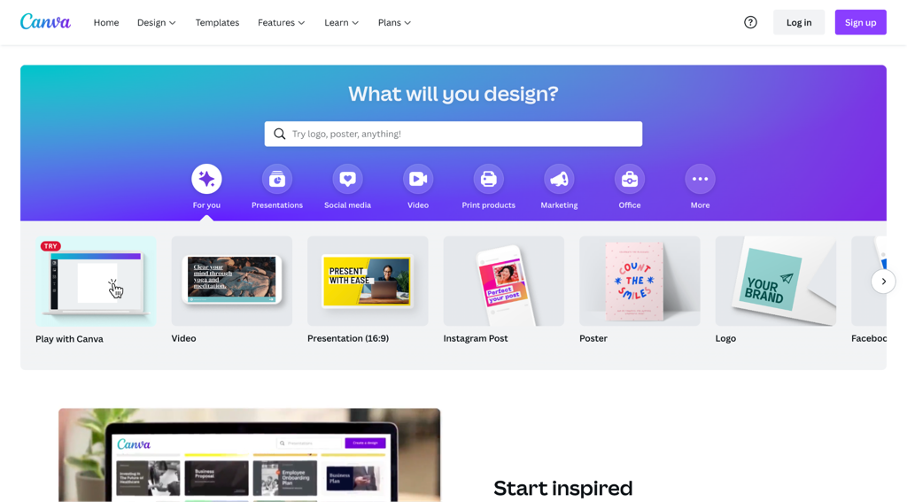
4. Canva: 복잡한 요소 제거
Canva는 그래픽 디자인 지식 없이도 전문적인 디자인을 제작할 수 있는 온라인 도구입니다.


뛰어난 점:
- 모바일 버전을 단순하게 유지: Canva 웹사이트의 데스크톱 버전과 모바일 버전을 비교하면 모바일 버전에 다양한 템플릿과 검색 표시줄이 없다는 것을 금방 알 수 있습니다. 모바일 버전에서 이러한 요소를 유지하면 페이지가 복잡해지고 사용자가 Canva의 주요 목표인 새 사용자가 계정을 만들도록 유도하는 데 방해가 되기 때문입니다.
- 주요 CTA 강조 : 버튼을 다른 색상으로 강조 표시하여 나머지 콘텐츠와 구별됩니다.
- 여백의 효과적인 사용: Canva는 세로 여백을 더 많이 도입하여 사용자가 CTA에 집중할 수 있도록 합니다.
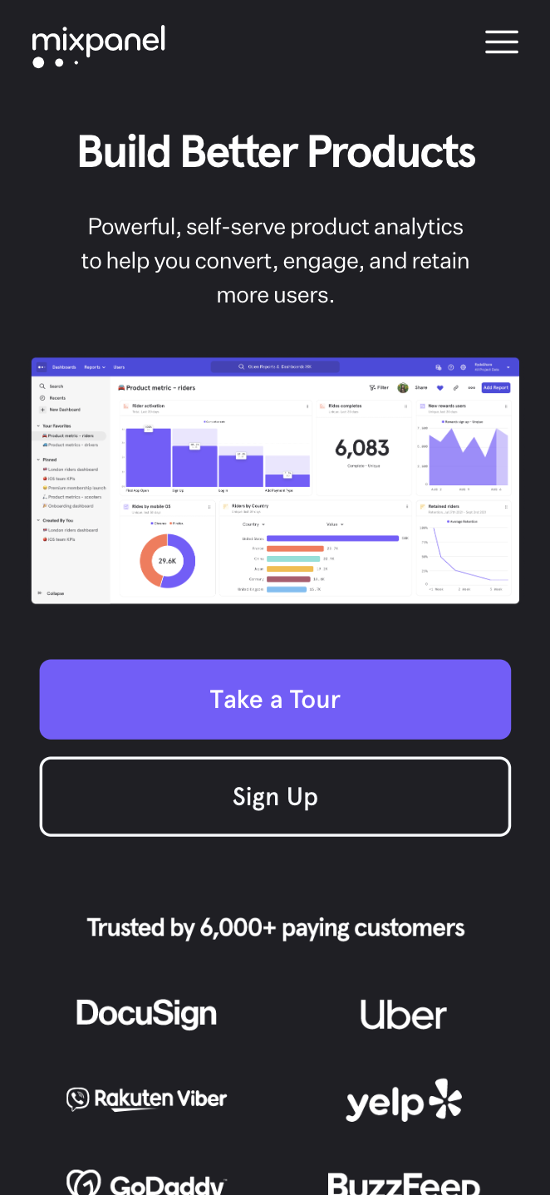
5. Mixpanel: 즉시 신뢰 구축
Mixpanel은 웹 및 모바일 장치에서 사용자 상호 작용을 추적 하여 기업이 사용자 행동을 이해하는 데 도움이 되는 제품 분석 도구입니다 .

뛰어난 점:
- 유명 고객의 로고를 페이지 위쪽으로 이동: Mixpanel은 모바일 버전에서 이러한 로고를 표시하기로 결정했습니다. 따라서 페이지에 방금 들어온 사용자는 Mixpanel을 계속 탐색할 수 있는 자신감을 즉시 얻을 수 있습니다.
- 모바일에서 복잡한 애니메이션 버리기 : Mixpanel의 데스크탑 버전은 애니메이션이 더 풍부합니다. 애니메이션 요소 중 일부는 모바일 버전으로 전송하기 어렵고 로딩 속도를 높일 가능성이 높으므로 최소화했습니다.
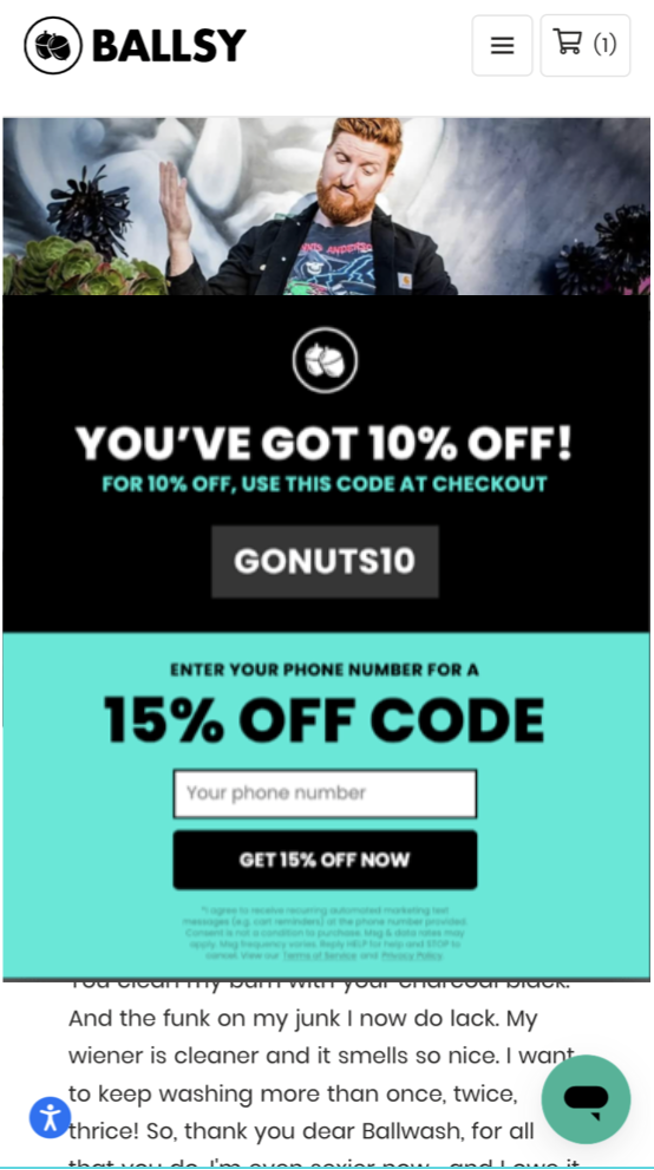
6. Ballsy: 모바일 팝업의 창의적인 사용
Ballsy는 "남성 부품"의 그루밍 제품을 판매하는 전자 상거래 브랜드입니다. 그들의 온라인 상점에서 바디 워시, 트리머, 데오도란트 및 기타 남성 위생 제품을 찾을 수 있습니다.

뛰어난 점:
- 모바일 팝업 사용: Ballsy는 팝업을 사용하여 최초 방문자의 이메일 주소와 전화번호를 수집합니다. 여러 단계로 진행됩니다. 먼저 사용자에게 이메일 주소를 입력하면 10% 할인이 제공되고, 다음으로 미국 전화번호를 입력하면 더 높은 15% 할인을 받을 수 있는 옵션이 제공됩니다.
- 인센티브 사용 : 일부 브랜드는 여전히 대가를 제공하지 않고 이메일 주소를 요구합니다. 짐작할 수 있듯이 이러한 팝업의 전환율은 상대적으로 낮습니다. 반대로, Ballsy는 개인 정보와 교환하여 제품에 대한 할인을 제공함으로써 팝업이 더 나은 전환율을 갖도록 보장합니다.
- 코드에 즉시 액세스하기: 할인 코드에 액세스하기 위해 이메일을 확인하거나 구독을 확인할 필요가 없습니다. Ballsy는 이메일 또는 전화 번호를 입력한 직후 코드를 표시하므로 즉시 쇼핑을 계속할 수 있습니다.
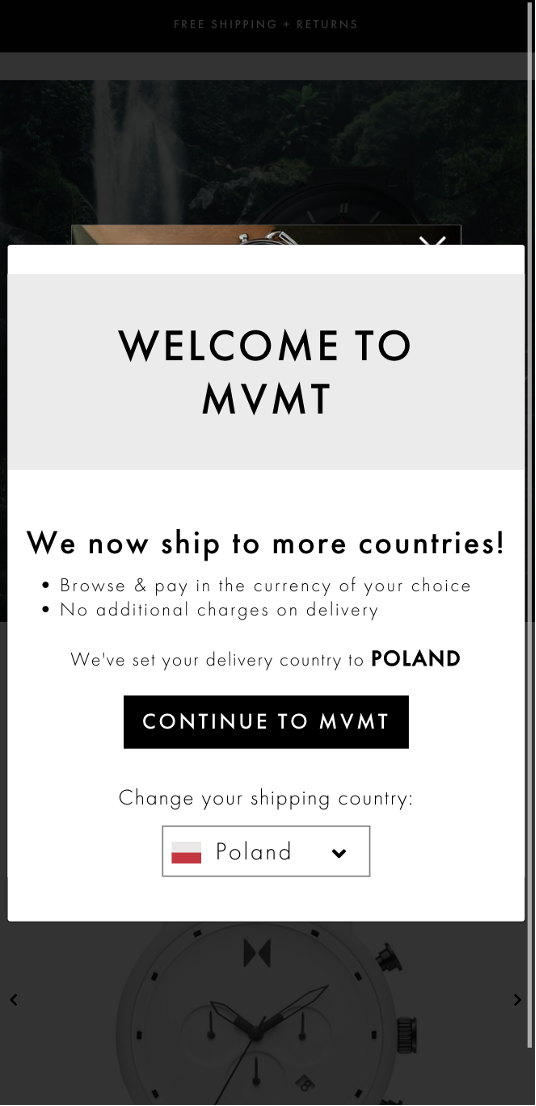
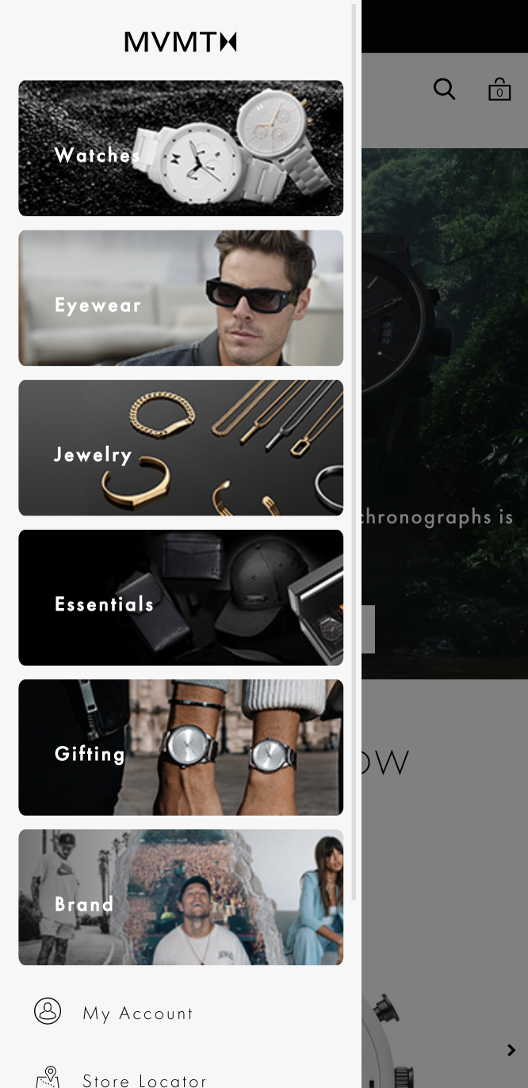
7. MVMT: 비주얼 모바일 메뉴
MVMT는 프리미엄 시계, 안경 및 액세서리를 판매하는 전자 상거래 브랜드입니다.


뛰어난 점:
- 시각적 메뉴: 메뉴 에 시각적 요소를 추가하므로 사용자는 아무 생각 없이 바로 클릭해야 하는 링크를 알 수 있습니다.
- 지리적 위치 : 사용자는 위치에 따라 배송 국가를 조정하고 현지 통화로 쇼핑할 수 있습니다.
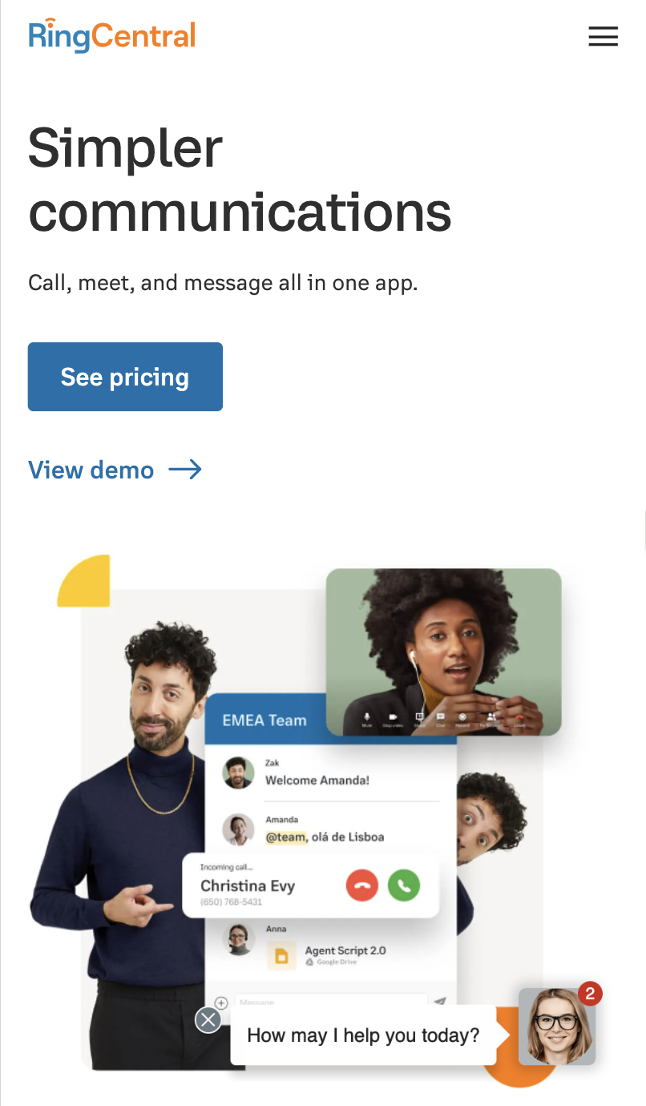
8. RingCentral: 직관적인 서비스 화면
RingCentral은 가장 잘 알려진 통합 커뮤니케이션 솔루션 중 하나로 팀이 컴퓨터와 스마트폰을 포함한 모든 장치를 통해 커뮤니케이션할 수 있도록 지원합니다. 기존의 유선 전화를 대체합니다.

뛰어난 점:
- 서비스 화면 단순화: 서비스 를 보여주는 버튼을 없애고 드롭다운 메뉴로 사라졌습니다. 이것은 사용자의 모바일 경험을 최적화 하는 데 도움이 되는 일반적인 트릭입니다 . 이러한 방식으로 사용자는 데스크톱 웹사이트에서와 동일한 편의성으로 모바일 장치에서 서비스를 탐색할 수 있습니다.
- 바닥글 링크의 좋은 사용 : 데스크탑 바닥글 메뉴에는 주요 제품 페이지로 연결되는 많은 링크가 포함되어 있습니다. 모바일에서 모든 바닥글 링크를 포함하면 페이지가 너무 길어집니다. 핵심 카테고리 아래의 드롭다운 메뉴에서 해당 링크를 숨겨 이 문제를 해결합니다.
전환율이 높은 모바일 랜딩 페이지를 만드는 방법은 무엇입니까?
몇 가지 훌륭한 예를 보았으므로 이제 자신의 모바일 방문 페이지에 대해 생각해 볼 차례입니다. 오늘부터 시작할 수 있는 모바일 랜딩 페이지를 만들기 위한 몇 가지 팁과 모범 사례를 모았습니다.
1. 페이지 로딩 속도 향상
사용자는 페이지가 로드될 때까지 얼마나 기다려야 합니까? 힌트가 있습니다: 그들은 5초 이상 머뭇거리지 않을 것입니다. 느린 페이지를 좋아하는 사람은 아무도 없으며 전환율을 떨어뜨립니다. 그렇다면 모바일에서 어떻게 로딩 속도를 향상시킬 수 있습니까?

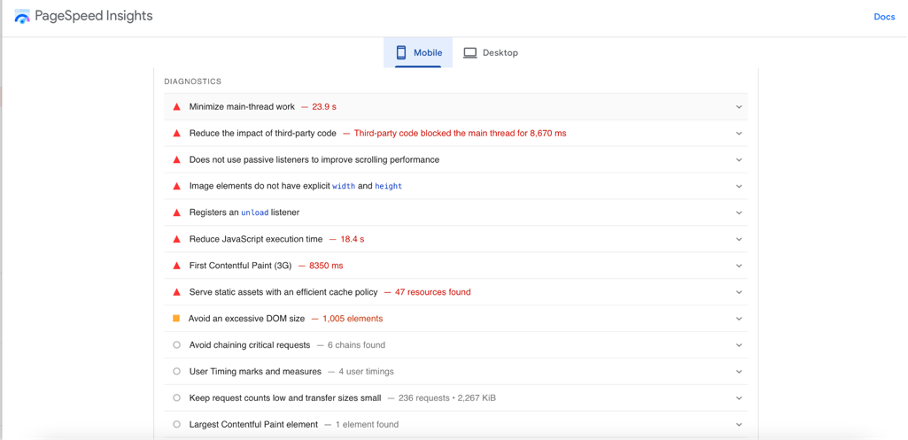
먼저 Google PageSpeed Insights 를 사용하여 방문 페이지의 전반적인 상태를 확인합니다 .
URL을 추가하면 모바일 사용자가 경험하는 모든 중요한 문제에 대한 보고서를 받게 됩니다. 이를 제거하고 페이지 상태 점수를 높이는 작업을 하고 싶을 것입니다.

또한 이 도메인 스캐너 를 사용하여 DMARC, SPF, DKIM 및 BIMI 레코드와 관련된 더 많은 기술 문제를 식별할 수 있습니다.
2. 간결하라
작은 모바일 화면에서는 많은 텍스트를 포함하여 페이지가 너무 길어질 수 있습니다.
사용자가 출퇴근 중이거나 외출 중과 같이 이동 중에 웹사이트를 확인할 때는 주의 집중 시간이 더 짧을 수 있습니다. 그렇기 때문에 간결한 사본을 사용하는 것이 중요합니다.
그리고 데스크탑 버전도 간결하게 유지함으로써 이점을 얻을 수 있다는 점을 기억하십시오!
다음은 따라야 할 몇 가지 단계입니다.
- 페이지 헤드라인에 가치 제안을 설명하십시오.
- 이해하기 쉬운 짧은 단락을 작성하십시오. 업계 전문 용어를 버리고 열 살짜리 아이에게 이야기를 들려주는 것처럼 글을 씁니다.
- 구체적이어야 합니다.
- 짧은 문장을 쓰거나 긴 문장을 짧은 문장으로 나눕니다.
3. 모바일용으로 별도의 디자인 제작
UX 및 UI에서 그래픽 디자이너와 작업할 때 브리프에 모바일 카피를 추가해야 합니다. 반응형 디자인을 만드는 것은 시간이 많이 걸리거나 비용이 많이 들지 않지만 모든 세부 사항을 설명하려면 UX 및 UI 지식이 필요합니다.
최고의 그래픽 디자인 도구 는 웹 버전을 모바일 버전으로 조정하고 모바일 UI로 전환하는 데 필요한 기능을 제공합니다.
경우에 따라 모바일 버전에는 다른 디자인 솔루션이 필요합니다. 다른 경우에는 애니메이션 요소를 단순화하거나 필요한 경우 그래픽의 복잡성을 줄여야 합니다.
4. CTA에서 일반적인 언어를 사용하지 마십시오.
"가입" 또는 "무료 액세스" 중 어떤 버튼을 클릭하시겠습니까? (모든 사람과 마찬가지로) 스스로에게 다음과 같이 질문하기 때문에 가치를 전달하는 CTA를 클릭할 가능성이 높습니다.
"가입" 또는 "지금 시작"과 같은 보다 일반적인 CTA는 사용자에게 많은 가치를 전달하지 않으며 보다 구체적인 버튼에 비해 전환율이 낮을 가능성이 큽니다.
버튼 텍스트에서 일반적인 언어를 피하고 대신 사용자가 원하는 작업을 수행할 경우 얻을 수 있는 이점을 전달하는 데 중점을 둡니다. 이것이 바로 Curology가 모바일 랜딩 페이지에서 하는 일입니다.

5. 모바일 팝업 사용
데스크탑 버전에서 이미 팝업을 사용하고 있다면 모바일에서 팝업이 어떻게 보이는지 확인하십시오. 반응이 빠르고 작은 화면에서 쉽게 상호 작용할 수 있는지 확인하세요. 텍스트를 최소한으로 유지하십시오.
“웹 버전과 모바일 버전 모두에 대해 두 가지 다른 팝업 옵션을 항상 만들 수 있으므로 화면 크기를 고려할 수 있습니다. 결과적으로 웹 사용자와 모바일 사용자 모두 팝업 필드에 정보를 입력할 때 문제를 찾지 못할 것입니다.”라고 Flex Suits 의 설립자 Farnam Elyasof가 말했습니다 .
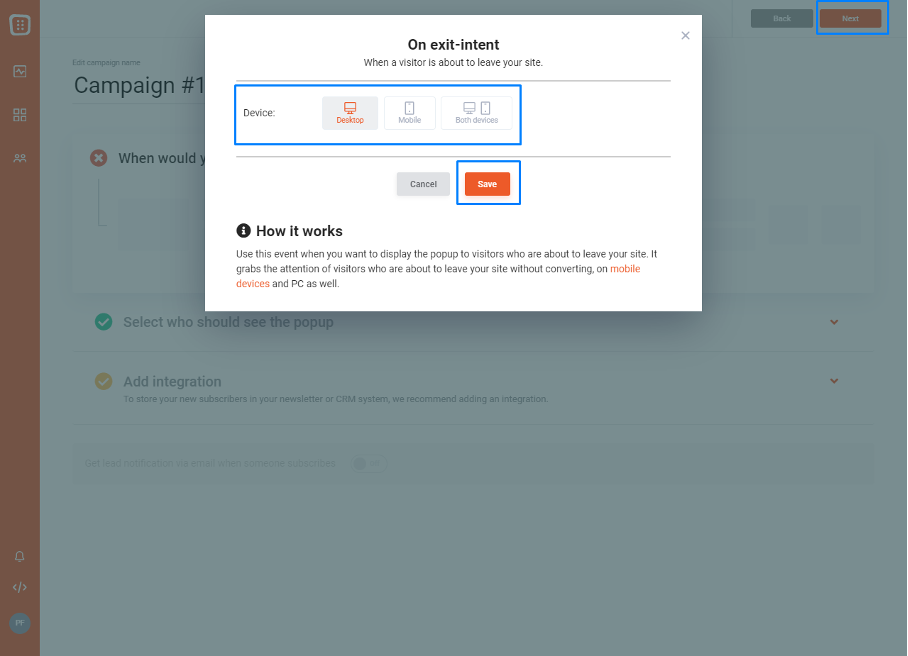
예를 들어, OptiMonk에서 팝업을 표시할 장치를 쉽게 선택할 수 있습니다.

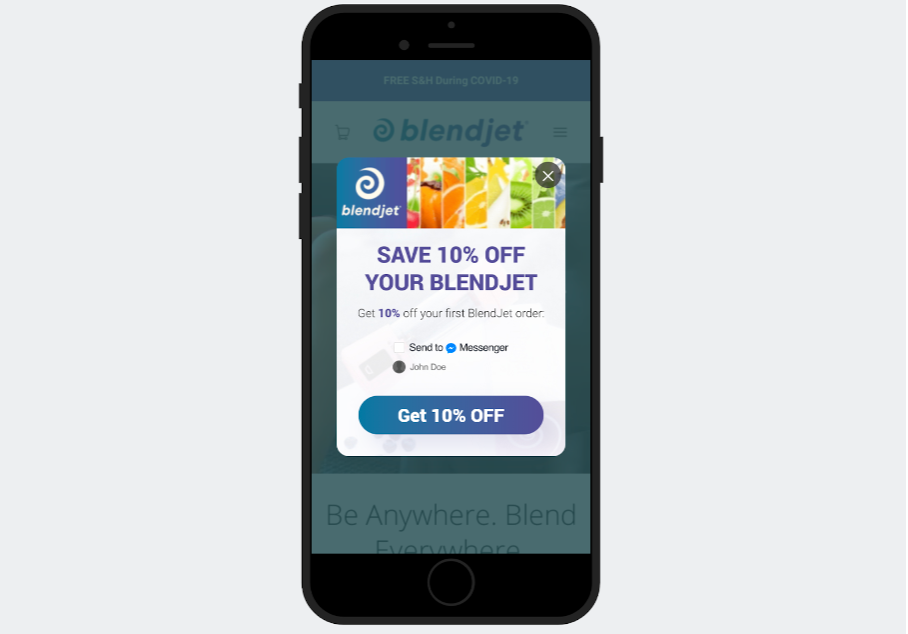
또한 모든 OptiMonk 팝업은 모바일 친화적입니다. OptiMonk로 만든 BlendJet의 이 모바일 팝업을 확인하십시오.

6. 짧은 형식 사용
작은 화면에서 정보를 채우는 것은 상당히 답답할 수 있습니다. 그렇기 때문에 온라인 양식에 너무 많은 정보를 요청하는 것은 고객을 잃을 수 있는 확실한 방법입니다.
리드를 생성하기 위해 이미 문의 양식을 사용하고 있다면 효율성과 전환율을 높이는 방법을 찾고 있을 수 있습니다. 양식을 짧게 만드는 것부터 시작하여 가장 중요한 정보만 요청하십시오.
하지만 고객에 대해 더 많은 정보를 수집해야 하고 더 많은 필드를 사용하는 것을 피할 수 없다면 어떻게 될까요?
그런 다음 별도의 팝업 화면 또는 "단계"로 나누고 진행률 표시줄을 추가합니다.
별도의 팝업 화면을 사용하면 모든 필드가 정보를 입력할 수 있을 만큼 커집니다. 그리고 진행률 표시줄을 사용하여 사용자는 양식 작성에 얼마나 근접했는지 항상 알 수 있습니다. 결과적으로 각 단계에서 이탈률이 낮아져야 합니다.
7. 일관된 브랜딩을 잊지 마세요
로고가 모바일 장치에서 너무 크게 보이거나 매우 복잡하다면 더 작은 화면에서 사용할 다른 버전을 만드는 것을 고려할 수 있습니다.
바탕 화면에서 보기 좋은 로고를 작은 화면에 적용하는 방법은 다양하지만 벡터 이미지 는 작고 확장 가능하며 편집 가능하기 때문에 사용하는 것을 기억하는 것이 중요합니다.

대부분의 경우 회사 스타일 가이드를 검토하고 기술을 사용하여 모바일 사용에 적합한 로고를 만드는 디자이너와 협력하고 싶을 것입니다.
그러나 이것이 옵션이 아닌 경우 그래픽 디자인 기술 없이 로고를 만들 때 도움이 될 수 있는 몇 가지 팁이 있습니다.
- 수평 로고 사용: 시각적 요소를 텍스트 위에서 왼쪽이나 오른쪽으로 이동합니다.
- 세부 정보 줄이기 : 덜 중요한 로고 요소를 제거하여 가독성을 높입니다.
- 작은 텍스트 제거: 작은 화면에 표시될 때 읽을 수 없는 로고의 작은 텍스트를 제거합니다.
8. 모바일 친화적인 글꼴 사용
모바일 장치의 페이지 콘텐츠와 관련하여 모든 글꼴은 동일하지 않습니다 . 읽기 어려운 글꼴을 사용하는 경우 다음과 같은 모바일 친화적인 옵션으로 대체하는 것이 좋습니다.
- 오픈 샌즈
- 로보토
- 몬세라트
- 라토
- 어도비 가라몬드
- 바스커빌
- 컴퓨터 현대
- 그루지야
- 투석기
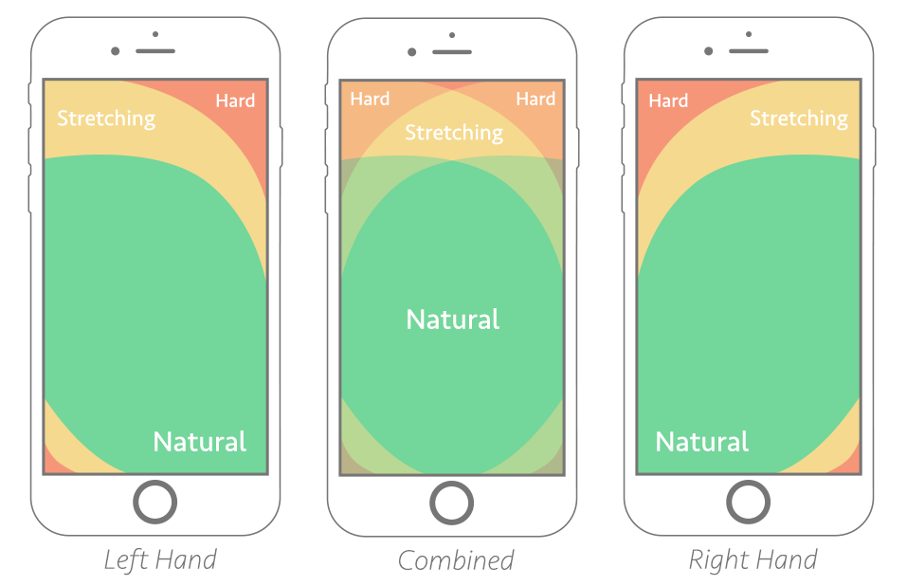
9. 안전한 "엄지 영역"을 선택하십시오
iPhone mini에서 작은 버튼을 클릭하는 것은 악몽이 될 수 있습니다. 사용자가 클릭할 것으로 예상되는 영역에 안전한 "엄지 영역"을 통합하는 것을 기억한다면 랜딩 페이지를 사용자에게 좌절의 원인으로 만드는 것을 피할 수 있습니다.
엄지 영역이란 무엇이며 모바일 디자이너가 이 용어에 집착하는 이유는 무엇입니까?
엄지 영역(thumb zone)이라는 용어는 Steven Hoober가 2011년 저서 "Designing Mobile Interfaces"에서 처음 사용했습니다. 엄지 영역은 사용자가 한 손가락으로 전화기를 사용할 때 클릭하기에 가장 편안한 영역으로 정의되었습니다.
다음은 다양한 사용자를 위한 엄지 영역이 있는 위치입니다.

모바일 경험을 디자인할 때 사용자가 클릭하기를 원하는 요소가 "자연스러운" 영역 내에 있어야 한다는 점을 염두에 두어야 합니다.
10. 공백 사용
공백은 종종 텍스트, 이미지 및 기타 콘텐츠를 배치할 수 있는 캔버스로 인식됩니다. 그러나 사용자가 특히 모바일 장치에서 콘텐츠를 소비하는 방식에 큰 역할을 합니다.
그렇다면 공백으로 간주되는 것은 무엇입니까?
열, 여백 및 패딩 사이의 공간과 같이 의도적으로 비어 있는 영역입니다.
다음은 공백을 통합할 때 따라야 할 몇 가지 팁입니다.
- 클릭 대상(예: 버튼) 사이에 충분한 공백을 추가하십시오 . 클릭 대상 의 최소 크기는 약 30~40픽셀이어야 합니다. 둘 이상의 클릭 대상 사이에 충분한 양의 공백을 추가하여 쉽게 상호 작용할 수 있도록 합니다.
- 모바일에서 세로로 공백 이동: 세로 흐름을 따르는 요소를 구분하려면 공백을 사용합니다. 이는 수직 및 수평 모두에 공백이 도입되는 데스크탑과 다릅니다.
요약
사용자를 위한 모바일 경험을 최적화하면 고객이 웹사이트를 즐겁게 사용하고 모바일 장치에서 전환율을 높일 수 있습니다.
사용자가 제품 탐색 및 구매, 제안 등록 또는 전환에 더 가까워지도록 하는 기타 작업과 같은 목표를 쉽게 달성할 수 있도록 합니다.
우리가 공유한 예제와 팁이 좋은 모바일 경험을 만드는 것이 무엇인지 이해하고 변경 사항을 도입할 때 진행 상황을 빠르게 추적하는 데 도움이 되기를 바랍니다. 이제 모든 새로운 통찰력을 적용할 때입니다!
이 공유
작성자

마고 오브시엔코
Margo Ovsiienko는 SaaS 변환 전문가입니다. 그녀는 SaaS 회사가 리드 획득 지표, 유지율을 개선하고 이탈을 줄이는 데 도움을 줍니다. 그녀의 SaaS 마케팅 블로그에서 그녀의 게시물을 읽어보십시오.
당신은 또한 좋아할 수 있습니다

영감을 주는 모바일 랜딩 페이지의 예 8가지
게시물 보기
전환율을 높이는 8가지 필수 팝업 팁
게시물 보기