제대로 수행된 모바일 팝업: 예시 및 모범 사례
게시 됨: 2024-03-13모바일 팝업은 평균 11%의 전환율을 보이는데, 이 수치만으로도 자세히 살펴 볼 가치가 있음을 시사하기에 충분합니다.
또한 전자상거래 현장에서 모바일 경험이 점점 더 중요해짐에 따라 모바일 팝업은 무기고에 보유할 수 있는 강력한 도구입니다.
이 글에서는 모바일 팝업이 무엇인지(그리고 이에 대해 Google이 말하는 내용), 예시를 제공하고 자신만의 팝업을 디자인하는 방법을 설명하겠습니다.
그것에 대해 알아보자!
바로가기 ️
- 모바일팝업이란?
- Google은 모바일 팝업에 대해 뭐라고 말합니까?
- 모바일 장치용 팝업 디자인을 위한 7가지 모범 사례
- 효과적인 모바일 팝업의 9가지 예
- 모바일 팝업을 만드는 방법은 무엇입니까?
- 자주하는 질문
모바일 팝업이란 무엇인가요?
모바일 팝업은 휴대폰 화면에 나타나는 웹사이트 오버레이로, 웹사이트의 기본 콘텐츠를 그 아래에 숨깁니다.
이는 사용자의 시선을 사로잡고 뉴스레터 구독이나 전자책 다운로드와 같은 특정 작업을 수행하도록 유도하도록 설계되었습니다.
이러한 팝업은 리드를 포착하고 판매를 촉진하는 데 효과적입니다. 또한 귀중한 콘텐츠나 인센티브를 제공하여 사용자 참여를 향상합니다.
Google은 모바일 팝업에 대해 뭐라고 말합니까?
Google은 특히 사용자 경험과 검색 엔진 순위와 관련하여 모바일 팝업에 대한 자신의 입장을 분명히 밝혔습니다.
2017년에 Google은 모바일 기기에서 침입성 팝업을 사용하는 웹사이트를 처벌할 목적으로 ' 침입적인 전면 광고 업데이트 ' 로 알려진 모바일 검색 알고리즘 업데이트를 도입했습니다 .
Google 가이드라인에 따르면, 특히 웹사이트 방문자가 검색결과에서 액세스할 때 주요 콘텐츠의 상당 부분을 덮어 사용자 경험을 방해하는 모바일 팝업은 방해적인 것으로 간주될 수 있습니다.
방해가 되는 팝업의 예는 다음과 같습니다.
- 사용자가 검색 결과 페이지를 방문한 직후 나타나는 팝업입니다.
- 전체 화면을 덮어 사용자가 주요 콘텐츠를 볼 수 없도록 하는 팝업입니다.
(참고: 연령 확인이나 쿠키 사용과 같은 일부 유형의 팝업은 즉시 표시되는 경우 허용될 수 있습니다.)
따라서 마케팅 담당자는 모바일 팝업을 신중하게 사용하여 사용자 경험을 방해하지 않고 긍정적으로 기여하도록 권장됩니다.
모바일 장치용 팝업 디자인을 위한 7가지 모범 사례
이제 모바일 팝업이 무엇인지 다루었으므로 모바일 친화적인 팝업을 디자인하기 위한 7가지 모범 사례를 살펴보겠습니다.
1. 간략한 카피를 사용하세요
모바일 사용자는 집중할 수 있는 시간이 짧기 때문에 팝업 문구를 간결하고 요점에 맞게 만드는 것이 중요합니다.
메시지를 간결하게 유지하고 가치 제안을 명확하게 전달하세요. 이렇게 하면 사용자가 계속 진행하기 전에 읽고 이해할 가능성이 높아집니다.
2. 탭하기 쉬운지 확인하세요
모바일에서는 공간이 부족하므로 CTA 버튼 , 링크 및 입력 필드를 쉽게 탭할 수 있는지 확인하세요.
사용자가 실수로 치지 않도록 충분한 공간과 공간을 제공하십시오. 또한 팝업의 전반적인 유용성을 향상시킵니다.
3. 양식 필드 최소화
모바일 팝업의 양식 필드 수를 최소화하는 것은 사용자 경험을 간소화하고 마찰을 줄이는 데 중요합니다.
사용자가 작업을 더 쉽게 완료할 수 있도록 방문자의 이메일 주소와 같은 기본 정보를 요청하세요.
4. 올바른 형식을 선택하세요
올바른 팝업 형식을 선택하면 효과에 큰 영향을 미칠 수 있습니다.
모달 오버레이, 슬라이드인, 전체 화면 전면 광고 또는 배너 표시줄 중에서 결정할 때 메시지의 성격, 사용자의 탐색 행동과 같은 요소를 고려하세요.
5. 항상 종료 옵션을 추가하세요
팝업은 관심을 끌고 전환을 유도하는 데 효과적일 수 있지만 사용자가 관심이 없을 경우 팝업을 닫을 수 있는 명확하고 쉬운 방법을 제공하는 것이 중요합니다.
눈에 보이는 "x", 닫기 버튼 또는 눈에 잘 띄는 "닫기" 링크를 포함하면 사용자가 좌절하지 않고 팝업을 닫을 수 있습니다.
6. 시각적인 요소를 제한하세요
시각적 요소는 팝업의 매력을 향상시킬 수 있지만 상식적으로 사용하십시오.
로딩 시간을 늦추거나 주요 메시지를 방해할 수 있는 과도한 이미지나 애니메이션으로 사용자를 압도하지 마세요.
시각적 요소를 현명하게 사용하고 콘텐츠를 보완하여 미적 측면과 기능적 측면의 균형을 맞출 수 있습니다.
7. 종료 의도에 표시
이탈 의도 전략을 구현하면 매우 적절한 순간, 즉 사용자가 페이지를 떠나려고 할 때 팝업을 표시할 수 있습니다.
이탈 의도를 감지함으로써 사용자의 관심을 끌고 이탈을 재고하도록 장려하는 타겟 제안이나 메시지를 제시할 수 있습니다. 이탈 의도 모바일 팝업을 사용하면 조치를 취하지 않고 떠났을 수도 있는 방문자의 모바일 전환이 증가할 수 있습니다.
효과적인 모바일 팝업의 9가지 예
이제 9가지 뛰어난 모바일 팝업 예시와 그 예시에서 훔칠 수 있는 몇 가지 아이디어를 살펴보겠습니다.
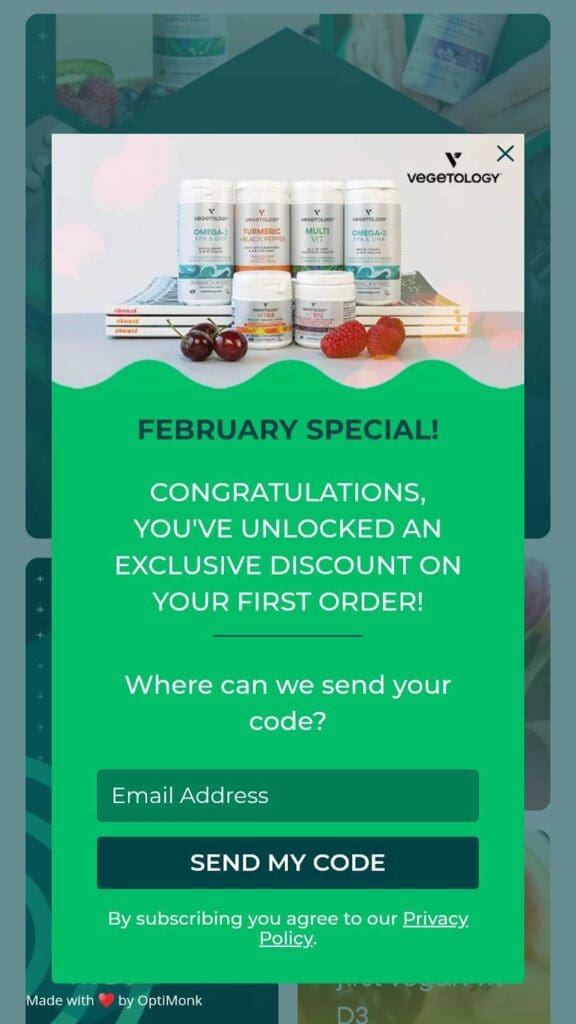
1. 식물학

Vegetology의 팝업은 간단하면서도 효과적입니다. 모바일 팝업 모범 사례를 매우 자세하게 구현합니다.
- 그들은 브랜드 컬러인 녹색을 사용합니다.
- 그들은 사용자의 이메일 주소만 요구합니다.
- (방문자와의 신뢰를 구축하는) 제품 이미지를 표시합니다.
- 그리고 여기에는 "X" 버튼이 포함되어 있습니다.
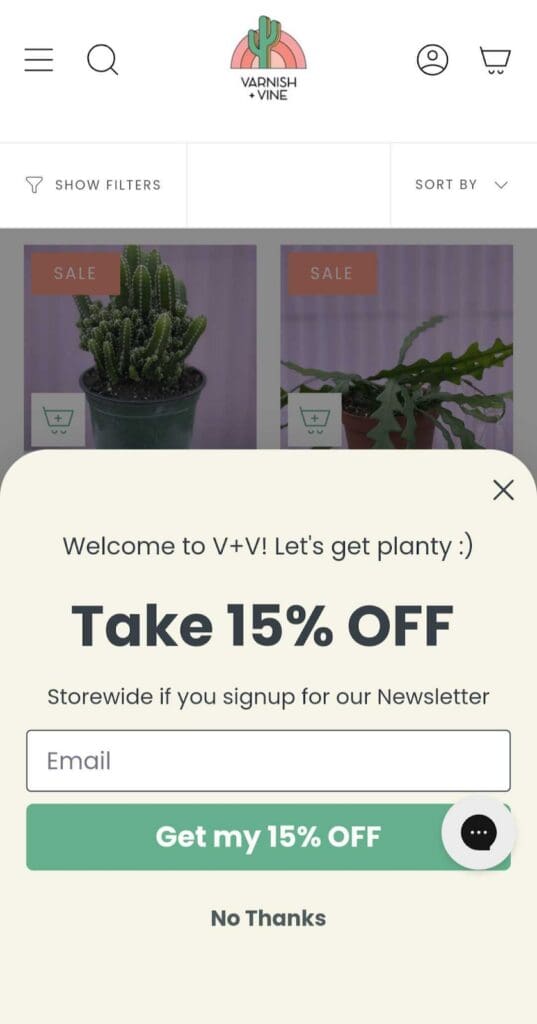
2. 바니시와 덩굴

Varnish and Vine의 모바일 팝업은 효율성을 유지하면서 화면 공간을 너무 많이 차지하지 않는 방법을 보여주는 좋은 예입니다.
모바일 친화적인 팝업도 카피를 통해 브랜드 인지도를 유지하는 방법을 보여주며 효과적이고 관심을 끄는 CTA를 사용합니다. "15% 할인 받으세요."
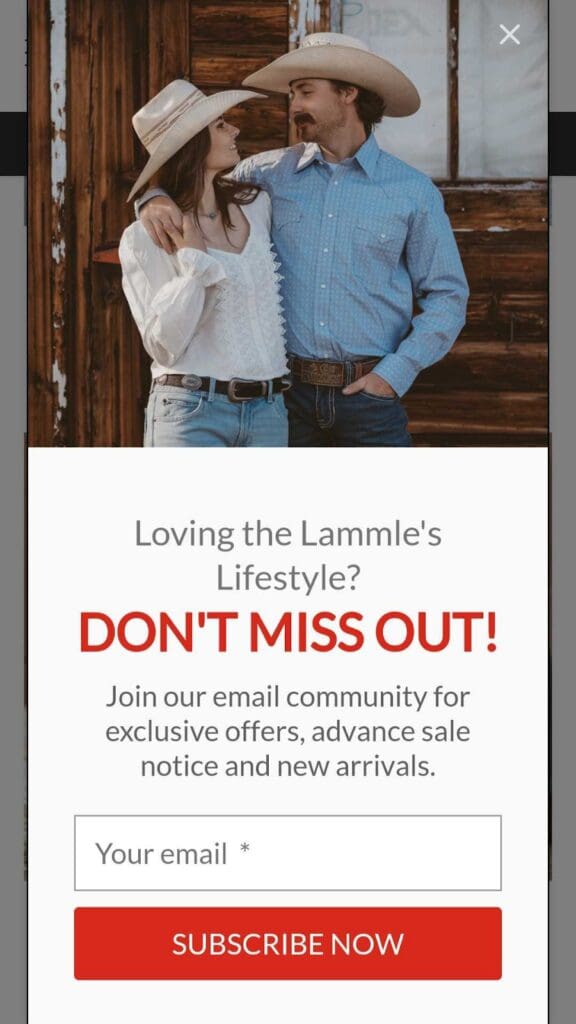
3. 램멜스

Lammle의 팝업은 방문자가 뉴스레터를 구독하면 누릴 수 있는 혜택을 강조하는 방법을 보여주는 좋은 예입니다.
방문자에게 이미 소속감을 제공하는 "커뮤니티"라는 단어를 사용한다는 점에 유의하세요. 그들은 또한 가입자가 독점적인 제안과 새로운 도착에 액세스할 수 있다고 언급합니다.
4. 크라운 & 포

Crown & Paw는 "20% 할인 혜택을 받으세요"라는 크고 대담한 가치 제안을 담은 전체 화면 모바일 팝업을 사용합니다.
편안한 모바일 경험을 위해 요소 사이에 충분한 공간을 포함했습니다.
또한 하단의 카운트다운 타이머를 참고해 긴박감을 높여 보세요 . 할인 코드를 제공하고 추가 혜택을 제공하는 것은 훌륭한 모바일 팝업 모범 사례입니다.
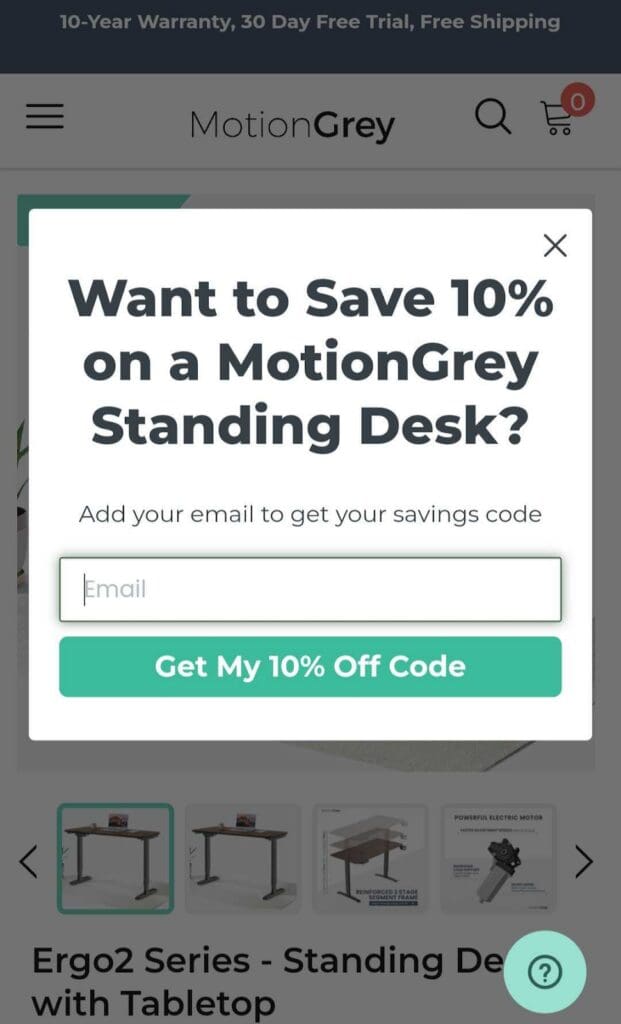
5. 모션그레이

MotionGrey의 모바일 팝업은 직접적입니다. 팝업은 제품 페이지에 나타나며 최소한의 공간을 차지하고 요점을 바로 전달합니다.
보시다시피 팝업은 개인화되어 있습니다. 스탠딩 데스크를 검색하는 방문자는 맞춤형 제안을 받게 되는데, 이는 모바일 전환율을 높이는 좋은 방법입니다.
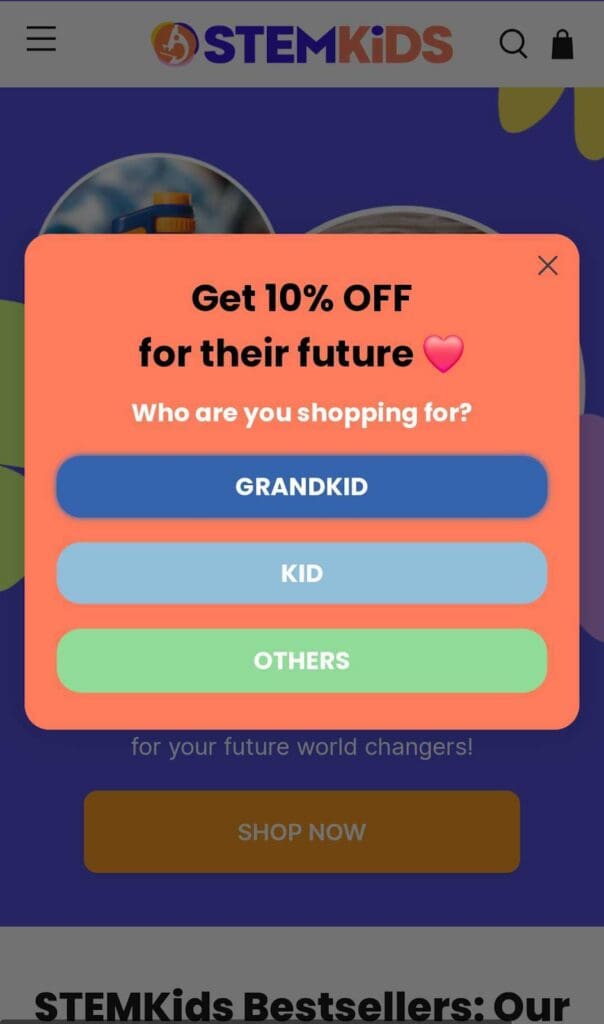
6. 스템키즈


TheSTEMKid의 2단계 모바일 팝업은 방문자를 더 잘 알 수 있는 좋은 방법입니다.
첫 번째 페이지에서는 사용자의 선호도에 대한 간단한 질문을 합니다.
방문자가 두 번째 페이지를 클릭하면 이메일 주소를 입력하여 10% 할인을 받고 뉴스레터에 가입할 수 있습니다.
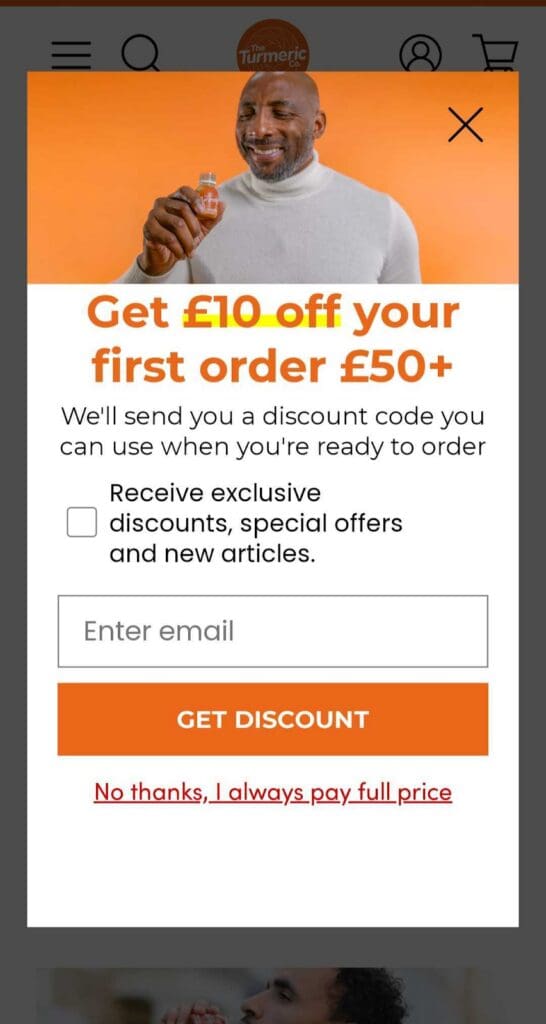
7. 강황 주식회사

Turmeric Co.는 신중하면서도 효과적으로 단어를 선택한 좋은 예입니다. 모바일 팝업은 전체 화면을 차지하고 대담한 색상과 명확한 CTA를 사용합니다.
팝업에서 흥미로운 점은 "아니요, 저는 항상 정가를 지불합니다" 옵션입니다. 할인 코드를 받을 수 있는 옵션이 있다면 누가 그것을 클릭하겠습니까? 똑똑하지?
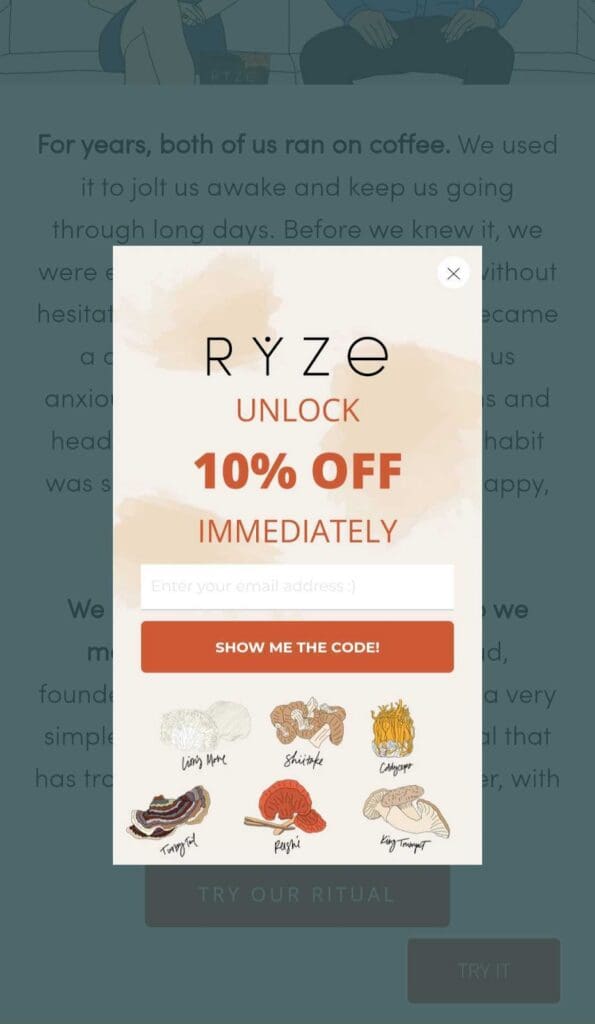
8. 라이즈 머쉬룸 커피

라이즈 머쉬룸 커피의 모바일 팝업은 단순함 그 자체입니다.

사용자 친화적이고 화면 크기에 잘 맞으며 '즉시'라는 단어를 사용하여 고객이 즉시 구매하도록 유도합니다(그리고 전환율도 높일 수 있음).
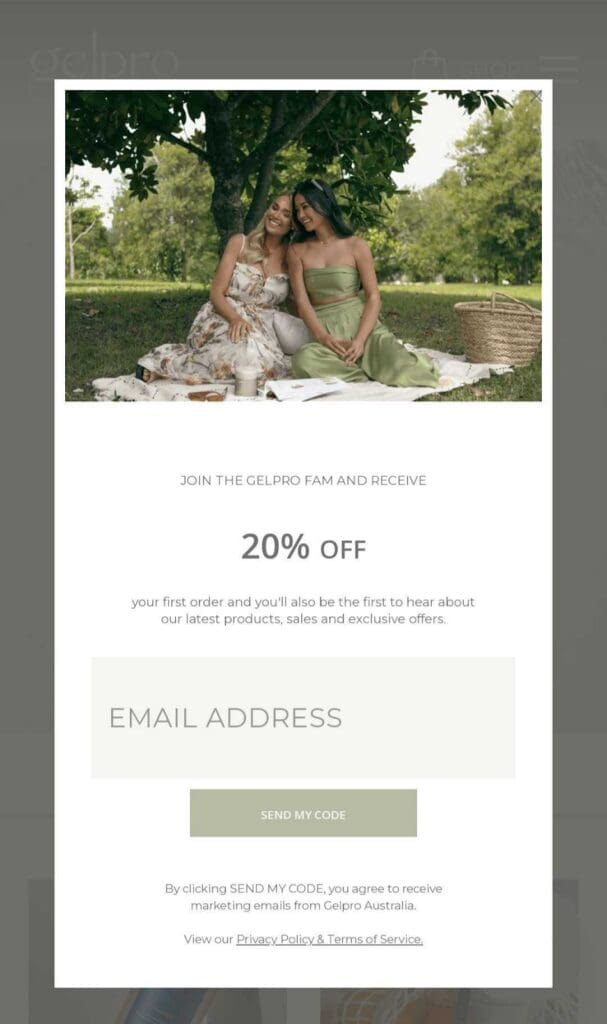
9. 겔프로 호주

Gelpro Australia의 팝업은 모바일 친화적입니다.
팝업은 전체 화면을 차지하지만 방문자가 문의 양식을 작성할 수 있도록 얼마나 많은 공간을 남겨두는지 확인하세요. 이 작은 세부 사항은 사용자 경험을 훨씬 더 부드럽게 만듭니다.
모바일 팝업을 만드는 방법은 무엇입니까?
이제 몇 가지 훌륭한 팝업 예를 보았으므로 모바일 트래픽을 효과적으로 변환하기 위해 자신만의 모바일 팝업을 만드는 방법을 자세히 살펴보겠습니다.
1단계: 올바른 도구 선택
모바일 방문자에게 최적화된 템플릿을 제공하고 사용자 정의가 가능한 안정적인 팝업 빌더 또는 플랫폼을 선택하세요.
OptiMonk 는 모바일 팝업 및 데스크탑 팝업을 생성하는 최고의 팝업 빌더 도구 중 하나입니다. 모바일 팝업에 제공되는 일부 기능은 다음과 같습니다.
- 자동 모바일 최적화
- 모바일 디스플레이 관련 설정
- 모바일 보기에 최적화된 템플릿
- 모바일 장치에서 요소를 숨기는 기능
- 모바일에 대한 속도 최적화
2단계: 템플릿 선택
귀하의 브랜드 스타일과 캠페인 목표에 맞는 다양한 모바일 반응형 템플릿 중 하나를 선택하세요.
OptiMonk는 리드 생성부터 프로모션 제공까지 다양한 목적에 적합한 다양한 맞춤형 템플릿을 제공합니다. 세련되고 현대적인 디자인을 목표로 하든, 더욱 생동감 있고 매력적인 디자인을 목표로 하든, 필요에 맞는 템플릿을 찾을 수 있습니다.
300개 이상의 템플릿을 모두 보려면 여기를 클릭하거나 아래의 몇 가지 예를 살펴보세요.
3단계: 팝업 디자인 사용자 정의
로고, 이미지, 매력적인 텍스트를 통합하여 브랜드 아이덴티티를 반영하도록 팝업을 맞춤화하세요.
배열, 색 구성표, 글꼴 스타일 및 기타 시각적 구성 요소를 조정하여 대상 청중과 연결되는 매력적이고 대화형 팝업을 만듭니다.

4단계: 모바일 사용자에 맞게 최적화
팝업이 모바일에서 작동하는지 확인하세요! 다양한 화면 크기와 방향에서 테스트해 보세요.
모바일 장치의 요소 배치와 전반적인 사용자 경험에 주의를 기울이세요.
OptiMonk의 모바일 최적화 기능은 팝업이 스마트폰과 태블릿에서 멋지게 보이고 원활하게 작동하도록 보장하므로 모든 사람이 즐거운 시간을 보낼 수 있습니다.

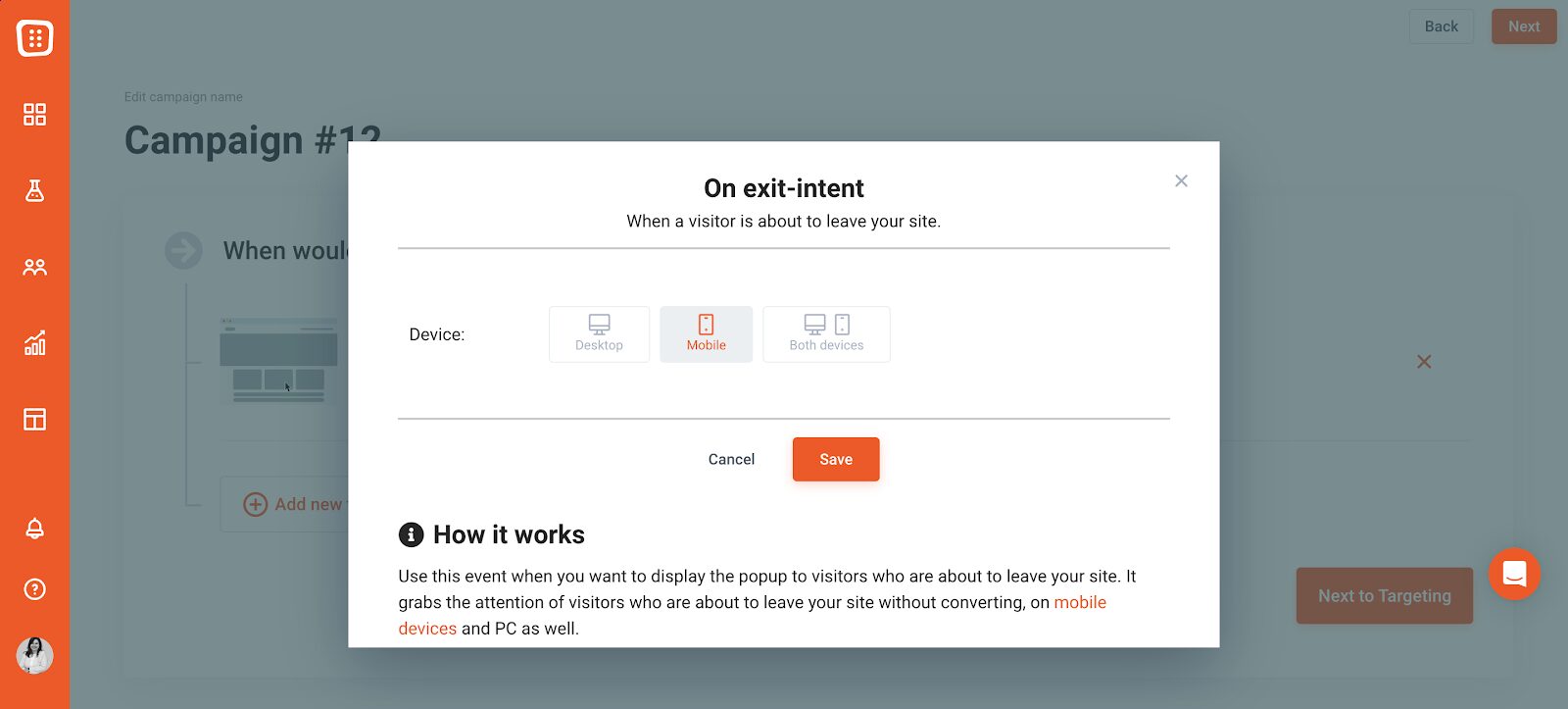
5단계: 트리거 옵션 설정
사용자 행동과 의도에 맞는 트리거 옵션을 선택하세요. 적절한 순간에 사용자의 관심을 끌기 위해 이탈 의도 트리거 또는 스크롤 기반 트리거를 사용하는 것을 고려해보세요.
시간 기반 트리거를 선택하는 경우 Google 요구 사항을 준수하기 위해 지연되는지 확인하세요.
OptiMonk의 다양한 트리거링 옵션을 사용하면 청중을 효과적으로 참여시키고 팝업 효과를 극대화할 수 있습니다. 반응성과 모바일 사용자 경험을 테스트하여 팝업이 모바일 장치에 최적화되어 있는지 확인하세요.

6단계: 잠재고객 분류
인구 통계, 행동 또는 기타 관련 요소를 기반으로 청중을 나누어 모바일 팝업을 통해 개인화된 메시지와 제안을 전달하세요.
청중을 분류하면 팝업 콘텐츠를 특정 사용자 그룹에 맞게 조정하여 관련성과 참여도를 높일 수 있습니다.
OptiMonk를 사용하면 잠재고객 세그먼트를 쉽게 생성하고 관리할 수 있으므로 각 팝업이 올바른 잠재고객 세그먼트와 공감하고 의미 있는 결과를 도출할 수 있습니다.
7단계: 통합 설정
팝업을 이메일 마케팅 소프트웨어 , 고객 관계 관리(CRM) 시스템 등 다른 마케팅 도구 및 플랫폼과 연결하여 데이터 수집 및 캠페인 관리를 간소화하세요.
팝업을 다른 도구와 통합하면 기존 데이터와 워크플로를 활용하여 성과를 추적하고 리드를 육성하며 전환을 유도하는 것이 더 쉬워집니다.
OptiMonk의 원활한 통합을 통해 팝업 데이터를 선호하는 마케팅 도구와 손쉽게 동기화하여 더욱 일관되고 효율적인 마케팅 전략을 세울 수 있습니다.
8단계: 팝업 활성화
모바일 팝업의 디자인과 설정을 완료한 후 활성화하여 청중과의 소통을 시작하세요!
몇 번의 클릭만으로 팝업을 실행하고 리드 캡처, 제안 홍보 및 웹사이트 전환 유도를 시작할 수 있습니다.
OptiMonk의 간단한 활성화 프로세스를 통해 팝업이 빠르고 원활하게 활성화되어 즉시 결과를 확인할 수 있습니다.
자주하는 질문
모바일에서 팝업을 사용해야 할까요?
예, 모바일에서는 팝업을 사용해야 하지만 사용자 경험을 신중하게 고려해야 합니다. 팝업은 모바일 웹사이트 잠재고객과 소통하고, 특별 제안을 홍보하고, 전환을 유도하는 효과적인 도구가 될 수 있습니다. 그러나 팝업이 관련성이 있고 시기적절하며 쉽게 닫을 수 있도록 하는 것이 중요합니다. 이 문서에 공유된 모바일 팝업 모범 사례를 따르면 팝업을 최대한 활용하고 사용자를 짜증나게 하는 일을 피할 수 있습니다.
모바일 팝업으로 특정 잠재고객 세그먼트를 타겟팅할 수 있나요?
예, OptiMonk와 같은 많은 팝업 도구를 사용하면 인구 통계, 행동 또는 추천 소스와 같은 다양한 기준에 따라 전자상거래 상점의 고객을 분류할 수 있습니다. 청중을 분류하면 개인화된 메시지와 제안을 전달하여 관련성과 참여도를 높일 수 있습니다.
모바일 팝업의 효과를 어떻게 측정할 수 있나요?
전환율, 클릭률, 참여율, 이탈률 등의 지표를 추적하여 모바일 팝업의 효과를 측정할 수 있습니다. 대부분의 팝업 도구는 팝업 성능을 평가하고 더 나은 결과를 위해 최적화하는 데 도움이 되는 분석 및 보고 기능을 제공합니다.
마무리
이 모바일 팝업에 대한 포괄적인 가이드가 귀하의 가장 궁금한 질문에 대한 답변을 제공하기를 바랍니다!
모바일 팝업은 긍정적인 검색 경험을 유지하면서 사용자 참여를 효과적으로 향상하고 전환율을 높일 수 있습니다.
바로 시작하고 싶다면 지금 무료 계정을 만들고 모바일 팝업 세계에 푹 빠져보세요. 즐거운 창작이 되세요!
이 공유
작성자:
바바라 바르투츠
당신은 또한 좋아할 수도 있습니다

더 많은 충성도 높은 고객을 확보하기 위한 6가지 전자상거래 고객 유지 전략
게시물 보기
Shopify에서 수익을 창출하는 방법: 2024년에 입증된 14가지 팁
게시물 보기
