모바일 SEO – 2022년 전체 가이드
게시 됨: 2022-12-01–2022년 업데이트–
2020년 현재 사이트 방문의 58% 이상이 모바일 검색 트래픽에서 발생합니다. 모바일을 충분히 고려하지 않는다면 비즈니스에 피해를 줄 수 있습니다.
모바일 장치의 사용은 고객이 검색, 참여 및 구매하는 방식을 빠르게 변화시키고 있습니다. 소비자는 이동 중에 더 빠른 인터넷에 액세스할 수 있습니다. 이는 모바일 장치를 통한 인터넷 트래픽이 증가하고 있음을 의미합니다. 소셜 참여 및 콘텐츠 소비 외에도 구매 결정도 내리고 있습니다.
모바일 검색은 구매를 위한 첫 번째 단계인 경우가 많습니다.
Morgan Stanley에 따르면 성인의 91%가 손이 닿는 곳에 스마트폰을 보관합니다. 이는 전체 성인의 91%이며 비즈니스 문화와 연구 관행을 모두 변화시키고 있습니다. 사용자는 이제 주제를 조사하는 데 시간을 할애하지 않고 이동 중에 마이크로 검색을 수행한 다음 나중에 처음 발견한 옵션이나 솔루션에 대해 후속 조치를 취합니다.
이 추세는 얼마나 큽니까? IDG Global Solutions 설문 조사에 따르면 고위 경영진의 92%가 비즈니스에 사용되는 스마트폰을 소유하고 있으며, 이들 중 77%는 모바일 장치에서 비즈니스 구매를 조사하고 95%는 노트북/데스크톱을 통해 관련 구매를 완료합니다. 이는 모바일에서 여정을 시작하는 B2B 구매 풀의 상당 부분을 차지합니다. 초기 모바일 기반 탐색 중에 사용자를 놓치는 것은 귀하의 비즈니스가 시장의 상당 부분을 놓치고 있음을 의미할 수 있습니다.
모바일 검색은 종종 위치 지향적입니다.
모바일 사용자의 58%가 매일 지역 비즈니스를 검색하므로 이러한 추세는 지역 비즈니스에 더욱 복잡해집니다. 또 뭔데? 사용자의 89%가 한 달에 한 번 이상 지역 비즈니스를 검색합니다. 또한 HubSpot을 통해 소비자가 지역 검색을 할 때 72%가 5마일 이내에 있는 매장을 방문한다는 사실을 알게 되었습니다. 이것은 인터넷에 존재하는 비즈니스에 무엇을 의미합니까? 이제 모바일 친화적으로 만들어야 할 때입니다.
모바일 검색의 부상은 기업에 무엇을 의미합니까?
이제 웹 사이트는 데스크톱 사용자뿐만 아니라 모바일 사용자에게도 서비스를 제공할 수 있도록 반응형으로 설계되어야 합니다. 반응형 디자인은 글꼴 크기를 변경하고, 이미지를 조정하고, 페이지 요소를 축소하여 탐색을 더 간단하게 만들어 사용자 뷰포트(예: 화면)의 크기에 적응하는 디자인입니다. 최신 디자인 표준을 따르는 반응형 웹 사이트는 사용자가 필요한 정보에 더 빨리 액세스하고 이해할 수 있도록 도와줍니다.

모바일 사용자는 점점 더 많은 검색 및 사이트 방문으로 구성되기 때문에 이제 수많은 시장에서 가장 큰 트래픽 소스를 나타냅니다 (매월 이 버킷에 포함되는 새로운 산업 부문) . 우리 고객은 특히 전통적으로 늦게 채택한 산업 내에서 간단한 모바일 친화적인 디자인 업데이트를 통해 정기적으로 시장 점유율을 확보합니다 .
귀하의 웹사이트는 이제 귀하의 상점입니다
귀하의 사이트는 이제 상점입니다. 사이트가 형편없어 보이거나 제대로 작동하지 않으면 사용자는 정보를 얻기 위해 노력하는 대신 사이트를 떠날 것입니다. 사용자가 다음 검색 결과를 클릭하는 데 비용이 들지 않습니다.
Google은 모바일에 최적화된 사이트를 우선시합니다.
Google은 모바일 우선 인덱싱으로 전환했습니다. 모바일 우선 인덱싱은 자연 검색 결과에서 다른 사이트보다 모바일 친화적인 사이트를 우선시합니다. 대상 소비자가 아직 모바일 사용자가 많지 않더라도 검색 결과에서 상위에 표시되려면 (데스크톱 기반 검색의 경우에도) 사이트를 모바일에 최적화해야 합니다.
사용자는 검색만으로 구매 결정을 내리고 있습니다.
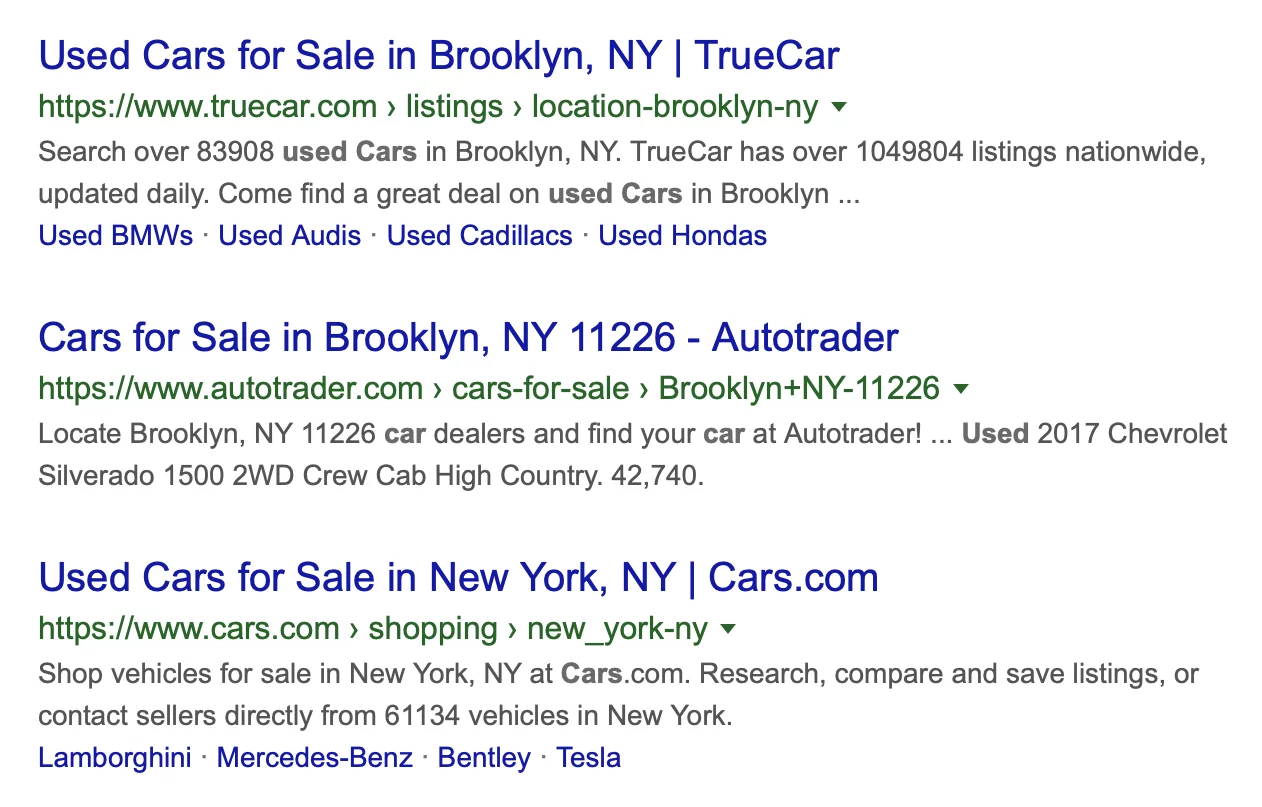
모바일 장치가 소비자가 정보에 액세스하는 방식을 빠르게 변화시키면서 오프사이트 최적화도 중요해지고 있습니다. 예를 들어 지역 검색을 수행하는 대부분의 사용자는 검색 결과 자체 를 지나치지 않습니다(실제로 더 이상 웹사이트를 클릭하지 않음) . 지역 검색 사용자는 일반적으로 지역 지도 팩과 같은 기능을 통해 검색 결과 내에서 원하는 정보를 직접 표시할 수 있습니다.
내 모바일 SEO를 어떻게 개선할 수 있습니까?
모바일 사용자에게 도달하기 위한 첫 번째 단계는 모바일 친화적인 웹사이트를 구축하는 것입니다. 현재 2021년에는 반응형 웹 디자인이 모바일 친화성을 위한 최고의 디자인 접근 방식입니다. 반응형 디자인은 다음과 같은 이유로 모바일 디자인에 가장 적합한 접근 방식입니다.
- 모바일 및 데스크톱 사용자 모두에게 동일한 콘텐츠를 제공합니다.
- 콘텐츠는 모든 화면 크기와 모바일 장치 유형에 반응 적으로 적응합니다.
- 검색 자산은 모든 페이지의 단일 URL로 중앙 집중화됩니다.
- 더 나은 사용자 경험입니다.
- 반응형 디자인을 선호하는 Google
반응형 디자인이란 정확히 무엇입니까?
레이아웃과 콘텐츠가 사용 중인 화면 또는 뷰포트의 크기와 방향에 동적으로 적응하는 웹 페이지를 만들기 위한 접근 방식의 반응형 디자인입니다.
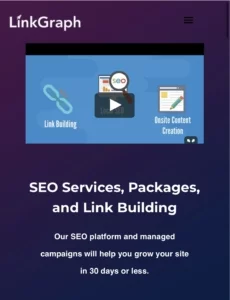
아래 예에서 이 반응형 사이트의 데스크톱 버전에서는 텍스트와 비디오가 나란히 표시되고 사이트의 모바일 버전에서는 이러한 요소가 쌓인 것을 볼 수 있습니다.
 |  |
이 반응형 테마는 디자인 요소를 재정렬하고 크기를 조정하여 스마트폰에서 태블릿, 대형 와이드 스크린 뷰포트에 이르기까지 다양한 장치의 너비에 맞게 조정됩니다.
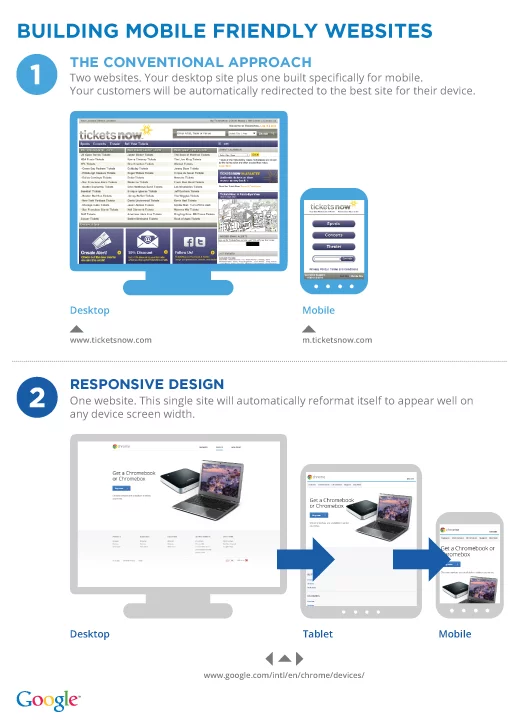
스마트폰이 발명된 이후 모바일 사이트를 처리하는 몇 가지 방법이 있었습니다. 처음 두 모바일 디자인 물결은 사용성 문제와 유지 관리가 어려웠습니다. 무엇이 효과가 없었는지, 그리고 이러한 오래된 모바일 디자인 전술 중 하나를 여전히 사용하고 있다면 반응형 디자인으로 마이그레이션하는 것을 고려해야 하는 이유를 살펴보겠습니다.
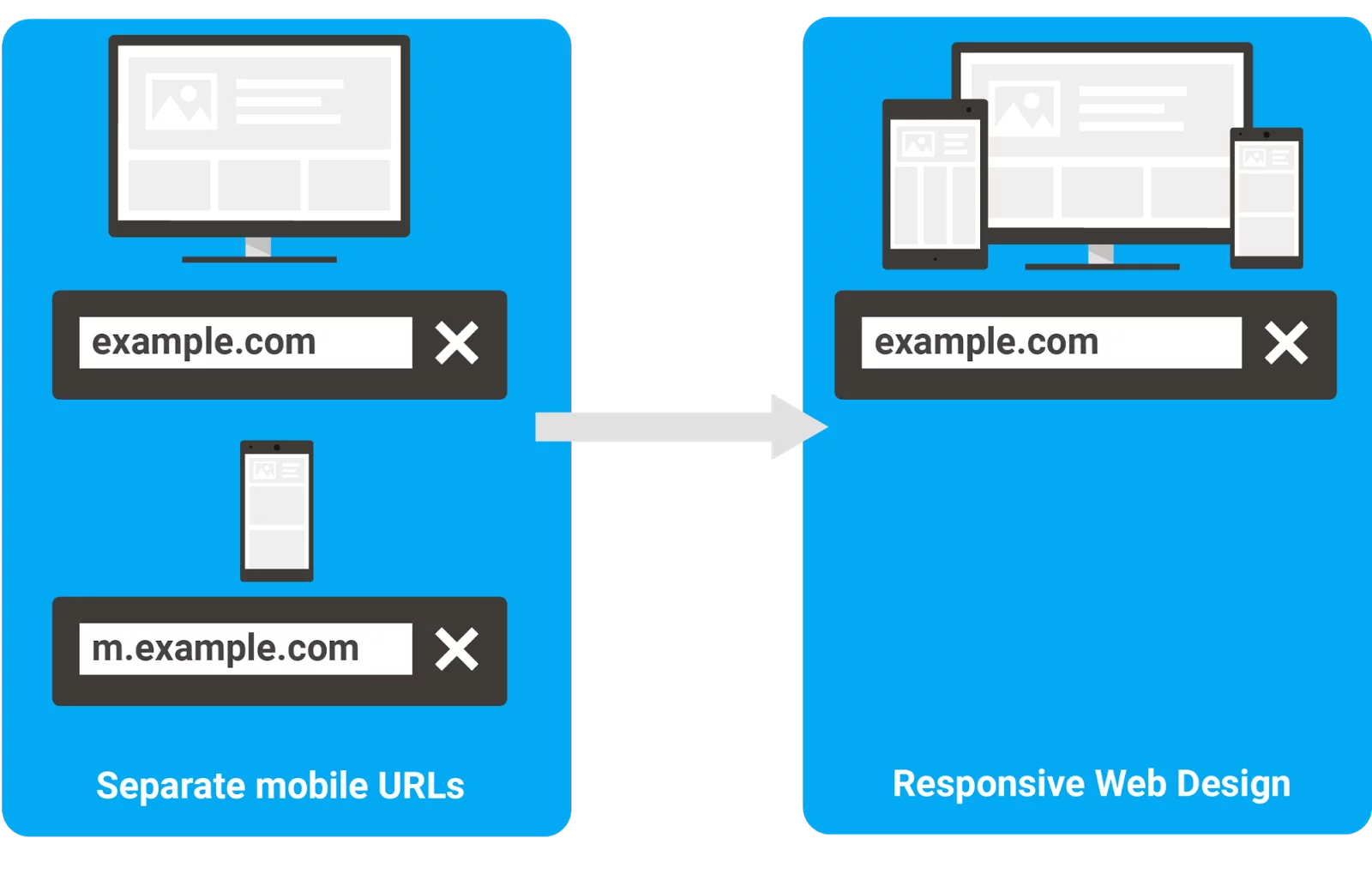
오래된 접근 방식 #1: 모바일 하위 도메인, 별도의 모바일 웹사이트

이 접근 방식에서는 각 모바일 웹 페이지에 데스크톱 페이지와 중복되는 콘텐츠가 포함되어 있으므로 모든 페이지에 대해 표준 태그를 설정해야 했습니다. 또한 이 접근 방식은 데스크톱 사용자가 데스크톱 사이트와 상호작용하고 모바일 사용자가 모바일 웹사이트와 상호작용함에 따라 각 페이지의 검색 자산을 분할했습니다.
사용자가 사이트에서 페이지를 공유할 때 백링크를 생성하면 각 사용자 그룹에 별도의 URL이 제공되므로 모바일 하위 도메인과 일반 사이트 도메인 간에 분할되었습니다. 또한 데스크톱 사이트에서 콘텐츠를 편집할 때마다 별도의 모바일 사이트에서 두 번째 편집을 수행해야 했습니다. 이 패러다임 하의 모바일 페이지는 일반적으로 데스크톱 사용자를 위한 전체 데스크톱 사이트보다 적은 콘텐츠를 제공하므로 사용자 경험이 좋지 않은 경우가 많았습니다.
오래된 접근 방식 #2: 모바일 사이트의 동적 게재
차세대 디자인 통합 페이지는 단일 URL로 통합되었지만 다양한 http 응답 헤더를 사용하여 사용자의 장치 유형에 따라 동적으로 캐시된 페이지를 제공했습니다.
이러한 모바일 디자인의 반복을 통해 사이트는 데스크톱 사이트와 모바일 사이트 간의 검색 평등을 통합할 수 있었습니다. 또한 거의 모든 사이트 페이지에서 표준 태그가 필요하지 않았습니다.
그러나 이는 기기가 새로운 차원으로 나올 때마다 사이트의 새로운 인스턴스를 가동하고 포맷하고 테스트하여 사용자에게 제공해야 한다는 것을 의미했습니다. 이 시스템은 시장이 다양화되고 모바일 화면의 크기가 빠르게 비표준화됨에 따라 유지 관리가 점점 더 불가능해졌습니다. 사이트의 모바일 버전을 동적으로 제공하는 데 모바일 사용자에게 데스크톱 버전을 제공하는 것과 관련된 반복적인 문제를 포함하여 여러 가지 문제가 있었습니다.
현재 모범 사례: 반응형 디자인
반응형 디자인은 웹페이지의 모바일 버전과 데스크톱 버전의 웹페이지를 단일 URL로 통합합니다. 또한 모바일 화면이나 데스크톱 뷰포트의 크기에 관계없이 동일한 코드 인스턴스를 제공합니다.

대신 모든 요소는 필요에 따라 모바일 방문자와 데스크톱 방문자를 수용하도록 유동적으로 재정렬됩니다. 사용자가 브라우저를 사용하여 전체 화면에서 절반 화면으로 전환하면 그에 따라 디자인 요소가 변경되므로 사용자 경험은 거의 변경되지 않습니다.
모바일 사이트가 Google 친화적인지 확인하는 방법
2019년 7월에는 미국에서만 수행된 데스크톱 검색보다 모바일 검색이 16억 9천만 건 이상 더 많았습니다(출처, 출처). 검색 자체가 모바일 우선이 되었습니다. 모바일 최적화를 위해 사이트를 확인할 때 가장 먼저 시작할 곳은 Google이 사이트를 어떻게 보는지 확인하는 것입니다.
모바일 SEO 전략은 Google에 관한 모든 것입니다.
Google은 특히 모바일 사용자를 위해 검색을 최적화하는 데 수년을 보냈기 때문에 미국 모바일 검색 트래픽 시장 점유율의 90% 이상을 보유하고 있습니다. 많은 Google 검색 결과가 최적화되어 있어 모바일 사용자는 필요한 정보를 찾기 위해 실제 결과를 클릭할 필요조차 없습니다.
리치 스니펫과 리치 결과는 이제 사용자가 영화 시간 찾기에서 지역 업체 주소, 기술 문제 해결 방법에 이르기까지 검색 결과만으로 조치를 취할 수 있는 충분한 정보를 표시합니다.
Google은 어떻게 모바일 검색으로 경쟁에서 앞서 나갈 수 있었습니까? 몇 년 전부터 모바일 기능을 테스트하고 우선순위를 정하기 시작했으며 모바일 검색량이 데스크톱 검색량을 초과함에 따라 Google은 데스크톱 사용자보다 모바일 사용자를 우선시하는 방향으로 전환했습니다.
Google 모바일 검색 결과의 간략한 역사
2015년 Google은 모바일 친화적인 검색 결과를 출시하여 모바일 장치에 별도의 검색 결과를 제공했습니다. Mobilegeddon이라고도 하는 이 업데이트는 검색 결과에서 모바일 친화적인 웹사이트를 우선적으로 표시했습니다.
 |
2016년 Google은 데스크톱 버전이 아닌 페이지 콘텐츠의 모바일 버전을 분류하는 모바일 우선 인덱싱을 실험하기 시작했습니다.
2018년 3월 Google은 공식적으로 모바일 우선 인덱싱을 출시하고 이미 데스크톱 버전으로 인덱싱한 사이트의 페이지를 모바일 버전으로 이전하기 시작했습니다. Google의 말을 인용하자면 "모바일 우선 인덱싱이란 주로 모바일인 사용자가 원하는 것을 더 잘 찾을 수 있도록 인덱싱 및 순위 지정에 페이지의 모바일 버전을 사용한다는 의미입니다." 기본적으로 전체 인덱스는 모바일 우선으로 진행됩니다. 웹사이트의 모바일 버전을 인덱싱하기 위해 마이그레이션하는 이 프로세스는 아직 진행 중입니다. 웹사이트가 Google의 모바일 우선 색인에 따라 마이그레이션되면 Search Console에 알림이 표시됩니다.
2018년 7월 Google은 페이지 속도를 모바일 순위 요소로 출시하여 검색 결과에서 로드 시간이 느린 사이트의 순위를 낮춥니다.

어떤 트렌드가 지속될지 파악하기
지난 10년 동안 Google은 영화 시간부터 리뷰, 제품 이미지에 이르기까지 데이터가 풍부한 추가 모바일 우선 검색 기능을 지속적으로 출시했습니다. Google은 사용자에게 가장 가치 있는 정보를 제공하는 데 가장 적합한 기능을 지속적으로 테스트한 다음 우선순위를 지정하기 때문에 새로운 기능을 출시할 때 방향을 바꾸는 경우가 많습니다.
예를 들어 Google은 원래 웹마스터가 m.domain.com URL 아래에 별도의 모바일 사이트를 만드는 데 도움이 되는 가이드를 게시했습니다. 즉, 프로세스에 대한 암묵적인 승인이었지만, 1년 이내에 단일 통합 URL 아래 반응형 디자인을 공식적으로 권장하도록 방향을 전환했습니다.

AMP 페이지를 사용하는 사이트는 종종 두 세트의 페이지 콘텐츠를 관리하며 한 세트는 AMP 표준을 충족하도록 축소됩니다. 사이트 자체 도메인이 아닌 Google URL에서 제공되는 AMP 페이지에도 문제가 있습니다. Google은 최근 서명된 교환을 통해 이러한 문제 중 일부를 해결했지만 여전히 링크 지분이 AMP 뷰어 URL, 원래 AMP 소스 및 AMP 캐시 URL 간에 분할되고 있는지에 대한 의문을 제기하고 있습니다.
머물고 있는 트렌드? 반응형 디자인, 핵심을 바로 전달하는 양질의 콘텐츠로 사이트를 최대한 빠르게 만듭니다.
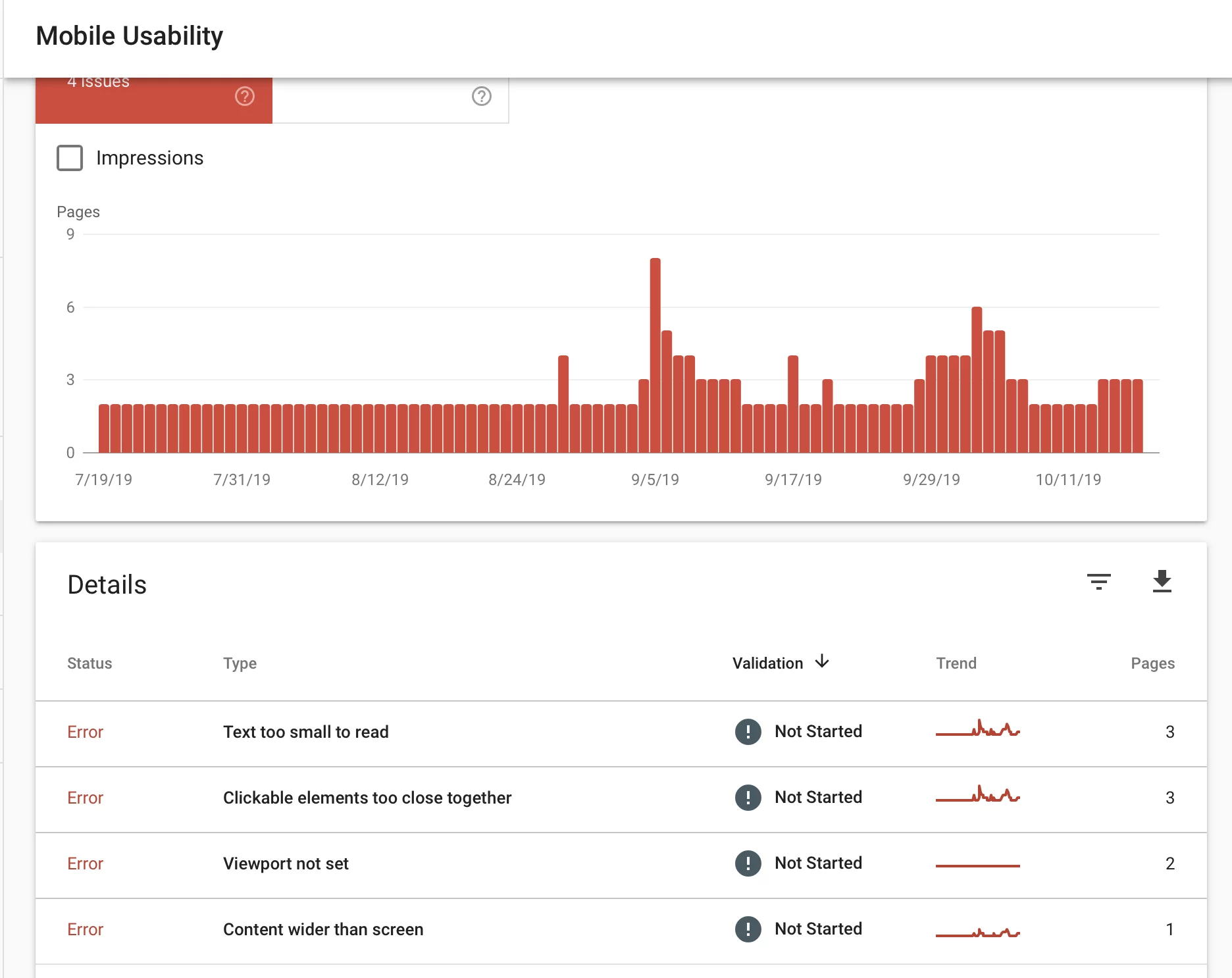
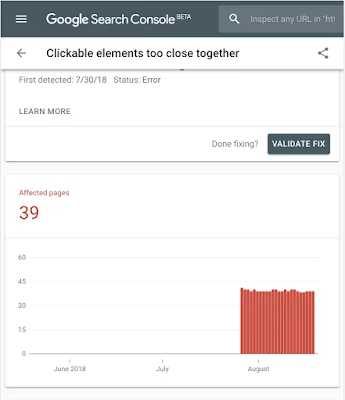
확인하다 Google에서 모바일 문제를 신고하는 경우
그렇다면 모바일 최적화 측면에서 가장 주의해야 할 점은 무엇일까요? 이미 웹사이트가 있다면 Google의 모바일 친화성 테스트부터 시작하세요. 이 도구는 Google에서 귀하의 사이트가 모바일 친화적이라고 생각하는지 여부에 대한 집계 등급을 제공합니다. 또한 이 도구는 Google Search Console에서 전체 사용성 보고서를 확인하라는 메시지를 표시합니다.
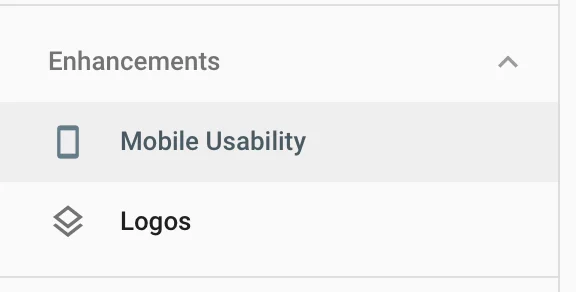
Search Console에서 직접 이 보고서에 액세스하려면 도메인 계정에 로그인하고 왼쪽 탐색 메뉴를 사용하여 개선사항에서 '모바일 사용 편의성'을 클릭하세요.




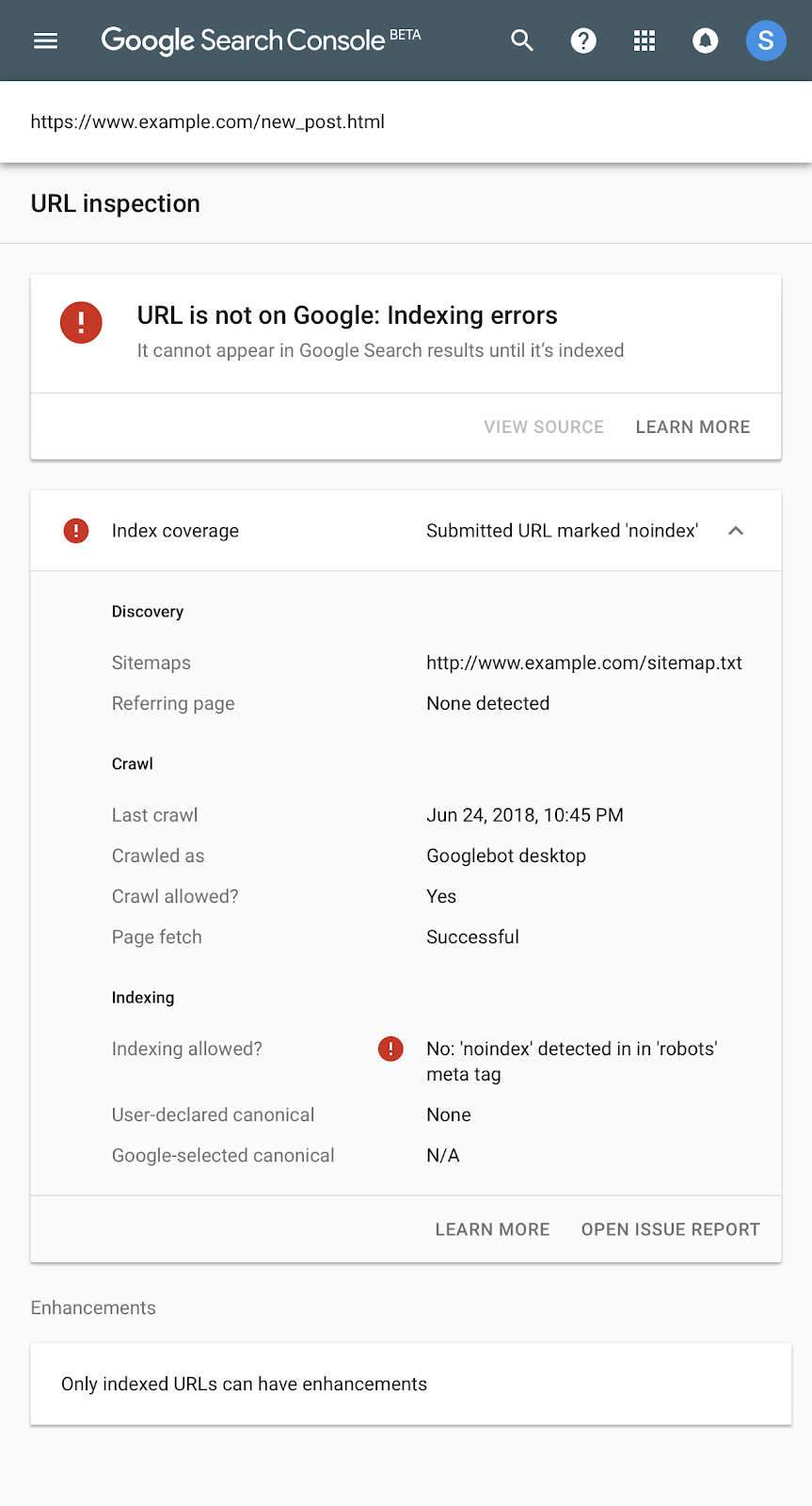
Google이 귀하의 웹페이지를 인덱싱하고 있는지 확인
Google은 볼 수 없는 검색결과 페이지를 제공할 수 없습니다. Google이 검색을 위해 페이지의 색인을 생성하고 있는지 확인하세요.
Googlebot의 크롤링 사용

robots.txt 파일이 Googlebot을 차단하고 있는지 확인하려면 무료 robots.txt 테스터를 사용하거나 검색 콘솔의 링크 검사 기능을 사용할 수 있습니다.
인덱스 없음
몇 년 전에는 차단된 리소스를 Google 콘솔에서 통합 보기로 직접 확인할 수 있었지만 이러한 문제가 덜 널리 퍼지면서 Google은 집계 보기를 삭제했습니다. 비명을 지르는 개구리와 같은 보조 도구는 여전히 사이트의 NOINDEX 및 NOFOLLOW 페이지의 전체 목록을 제공할 수 있습니다. 또는 URL 검사 도구를 사용하여 검색 콘솔에서 바로 개별 링크의 상태를 확인할 수 있습니다.

모바일 사이트가 사용자 친화적인지 확인하기
대부분의 기술적 사용성 문제를 해결했으므로 이제 Google에서 파악하지 못한 모바일 사용자의 문제를 확인하는 것이 좋습니다.
귀하의 사이트는 모바일에 어떻게 표시됩니까?
다양한 장치에서 사이트가 어떻게 보이는지 살펴보는 것부터 시작하세요. 이 무료 도구를 사용하면 다양한 모바일 장치와 데스크톱 중에서 선택하여 다양한 장치에서 사이트가 어떻게 보이는지 전체적으로 파악할 수 있습니다.
모바일 사용자 경험을 방해하거나 사이트를 비전문적으로 보이게 만들 수 있는 형식 지정과 관련된 주요 문제를 신속하게 확인할 수 있어야 합니다. 예를 들면 형식이 잘못된 텍스트, 거칠거나 늘어난 이미지 또는 겹치는 페이지 요소가 있습니다.
웹마스터 또는 웹 개발팀과 협력하여 모바일에서 잘 표시되지 않는 디자인 요소를 정리하세요. 사이트 레이아웃이 모바일에 최적화되면 Google 검색 결과 페이지에서 사이트가 모바일 검색 사용자에게 매력적인지 확인하고 싶을 것입니다.
~이다 페이지 제목과 메타의 보이는 부분이 매력적입니까?
사용자는 리치 스니펫, 페이지 제목 및/또는 메타 설명이 매력적인 경우에만 검색에서 사이트를 클릭합니다. 페이지의 제목 태그는 대상 키워드를 전면에 로드해야 하며 메타 설명에는 먼저 페이지에 대한 가장 적절한 정보가 포함되어야 합니다.
페이지 제목은 페이지 간에 매우 유사할 수 있으므로 메타 설명은 종종 결과 또는 결과 사이트 방문자가 클릭하는 차이를 만들 수 있습니다.


타겟 키워드에서 상당한 양의 유기적 트래픽이 발생하는 경우 다음 단계는 트래픽이 실제로 모바일에 최적화된 콘텐츠를 보고 있는지 확인하는 것입니다.
~이다 페이지 속도 때문에 방문자를 잃고 있습니까?
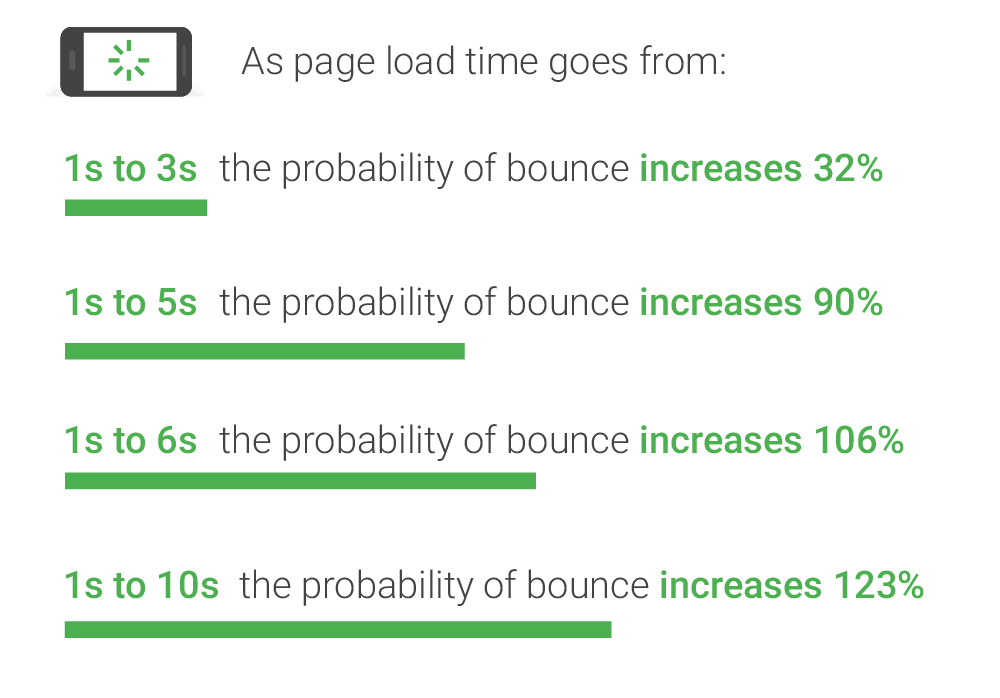
모바일 검색자의 절반 이상이 로드하는 데 3초 이상 걸리는 페이지를 포기합니다. 이와 별도로 페이지를 로드하는 데 걸리는 시간이 추가로 1초 늘어날 때마다 전환율이 12% 감소합니다(Google, 2018).
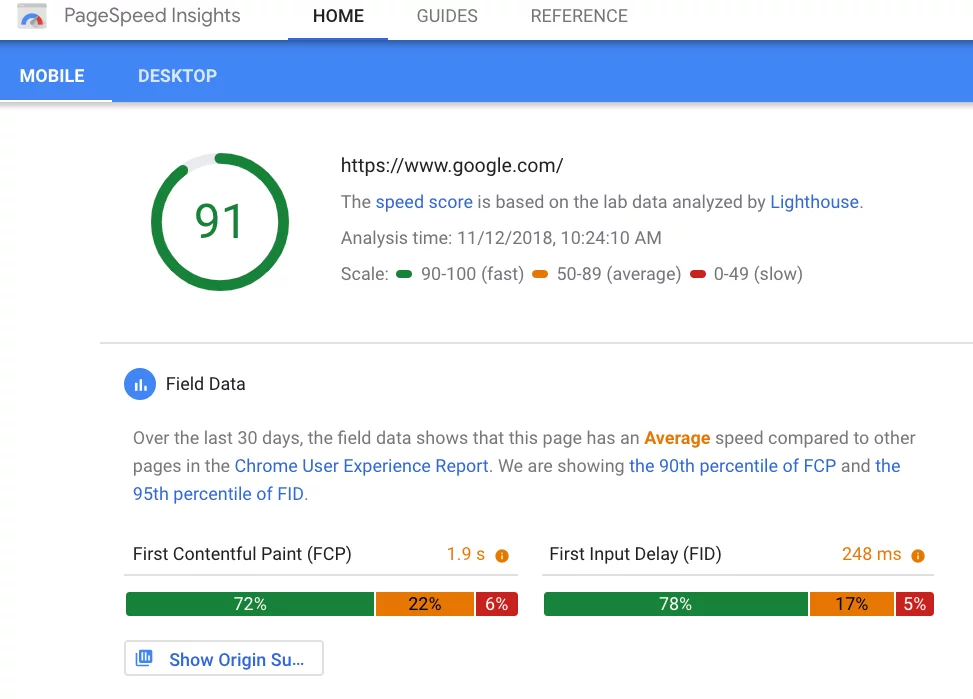
모바일 페이지 속도를 확인하려면 Google의 PageSpeed Insights 도구를 사용하고 4G 연결에서 사이트가 얼마나 빨리 로드되는지 확인하세요. 이 도구는 사이트 속도를 개선하기 위해 해결할 수 있는 모든 속도 문제에 대한 세분화된 분석을 제공합니다.

모바일 이탈률이 매우 높은 페이지가 있습니까?
이탈률은 페이지가 사용자에게 가치를 제공하지 않는다는 훌륭한 지표입니다. 데스크톱 사용자보다 모바일 사용자의 특정 페이지에서 반송률이 훨씬 높다면 페이지에 모바일 형식, 모바일 로드 시간에 문제가 있거나 관련 콘텐츠를 스크롤하는 데 너무 오래 걸릴 수 있다는 신호입니다. 모바일.
반송률을 확인하려면 Google Analytics 대시보드에 로그인하기만 하면 됩니다. 사이트의 집계 이탈률, 페이지별 이탈률을 확인하고 웹페이지 콘텐츠를 조정할 때 이탈률이 어떻게 변경되는지 추적할 수 있습니다.
방해가 되는 팝업 방지
방해가 되는 팝업 및 잘못 설계된 팝업은 모바일 및 태블릿 장치에서 이탈률을 높일 수 있습니다. 방해가 되는 팝업은 특히 Google에서 자연 검색 순위를 손상시킬 수도 있습니다. Google이 2016년에 출시한 업데이트는 방해가 되는 팝업이 있는 모바일 페이지의 가치를 떨어뜨려 검색 결과에서 페이지 순위를 낮춥니다.
SERP에서 이탈률과 페이지 평가 절하를 유발할 수 있는 두 가지 주요 팝업 문제가 있습니다. 모바일 트래픽에 최적화되지 않은 팝업은 작은 화면에서 닫을 수 없으며 모바일 검색자가 사이트에서 이탈할 수 있습니다. 사용자가 로드 시 콘텐츠에 액세스하지 못하게 하는 팝업은 특히 Google에서 모바일 SEO에 피해를 줍니다. Google은 사이트 방문자의 콘텐츠를 차단하는 팝업을 "방해적"인 것으로 간주합니다.
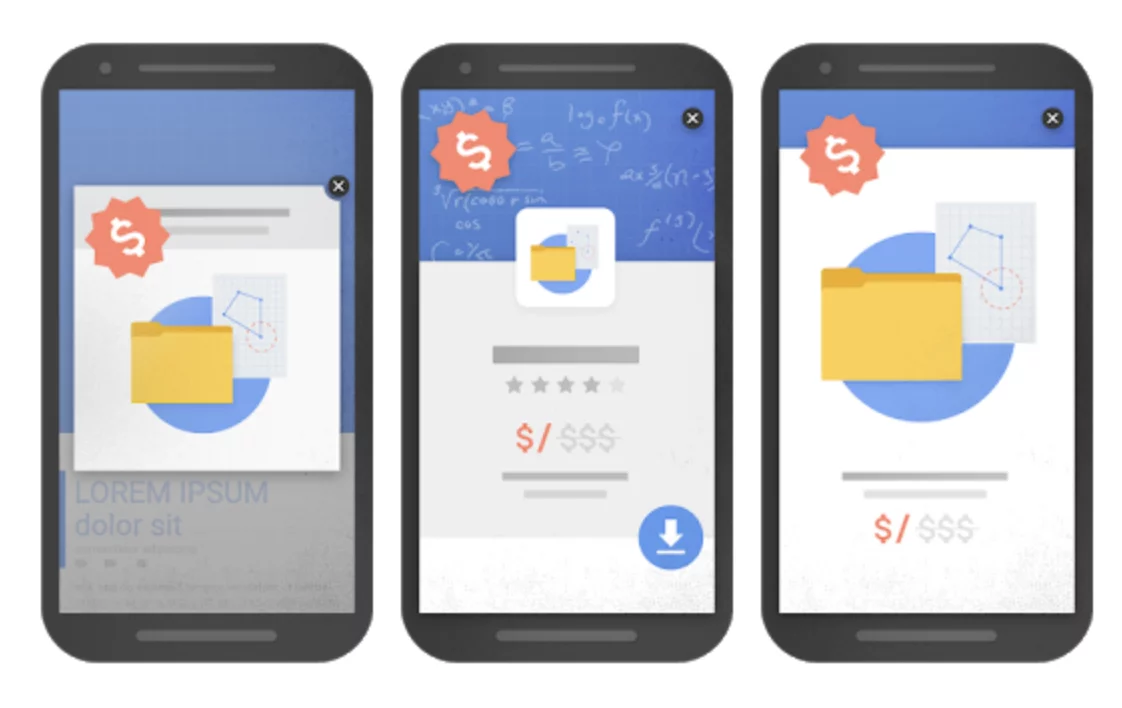
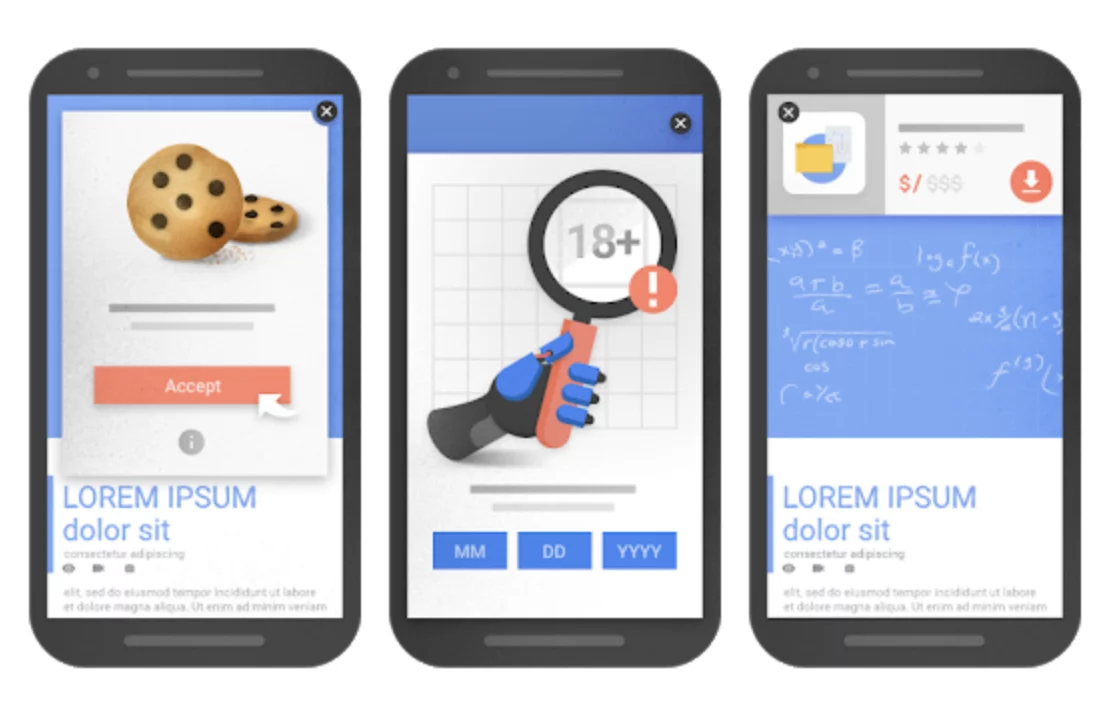
방해가 되는 팝업 및 전면 광고의 예:
- 즉시 표시되는 팝업 또는 사용자가 콘텐츠를 읽으려고 시도하는 동안
- 사용자가 기본 콘텐츠에 액세스하기 전에 종료해야 하는 전면 광고
- 메인 콘텐츠에 액세스하기 위해 스크롤해야 하는 전체 화면 전면 광고

그렇다고 해서 팝업을 완전히 포기해야 한다는 의미는 아닙니다. 올바르게 사용하고 모바일 UX를 염두에 두고 설계된 팝업은 전환율을 높이는 데 도움이 될 수 있습니다. 이러한 팝업은 모바일 사용자의 여정에 도움이 되거나 콘텐츠와 관련이 있거나 법적 요구 사항인 팝업입니다. 사용자가 여정의 다음 단계를 완료하려고 할 때 표시되는 팝업도 일반적으로 괜찮습니다.
허용되는 팝업 및 전면 광고의 예:
- 사이트에서 쿠키를 사용함을 모바일 검색자에게 알리는 팝업.
- 제한된 콘텐츠 또는 서비스에 대한 사용자의 연령을 확인하는 팝업.
- 적당한 양의 공간을 차지하고 쉽게 닫을 수 있는 팝업.

최적화 음성 검색을 위한 사이트
PwC에서 발행한 보고서에 따르면 응답자의 71%가 기존 검색보다 음성 검색을 선호한다고 합니다. 이제 사용자가 음성 검색을 선호한다는 사실을 알았으므로 웹사이트를 최적화하여 사용자에게 도달할 수 있는 방법을 살펴보겠습니다.
1. 간결해야 합니다. 평균 음성 응답 ANSWER는 30단어 미만입니다. "그러나" 또는 "따라서"와 같은 필러나 불필요한 용어를 피하고 질문에 완전히 대답하면서 가능한 한 직접적이고 직설적으로 요점을 말하십시오. Google은 실제로 음성 검색에 대해 선택된 응답 유형을 설명하는 전체 가이드를 보유하고 있으며 가장 중요한 점은 답변이 간단하고 직접적이어야 한다는 것입니다.
2. 음성 검색은 "추천 스니펫"에서 부분적으로 가져옵니다. 즉, 누군가 음성 검색을 사용하여 질문하면 Google은 이러한 스니펫의 약 30%에서 답변을 가져옵니다.
3. 사용자의 의도를 고려하십시오. 콘텐츠를 제작할 때 사이트에 방문하기 전에 사용자가 무엇을 검색하는지 스스로에게 물어보십시오. 이렇게 하면 콘텐츠의 관련성을 높이는 데 도움이 됩니다. 따라서 특정 추천 스니펫에 맞게 페이지를 최적화하는 경우 목표는 방문자의 의도를 이해하고 즉시 답변을 제공하는 것입니다.
4. 헤더에 롱테일 키워드와 질문을 사용하십시오. 종종 음성 검색은 사용자가 사람에게 말하는 것처럼 발생합니다. 짧고 고르지 못한 키워드는 거의 사용되지 않습니다. 롱테일 키워드와 문구는 사람들이 말하는 방식입니다. 따라서 사이트를 최적화할 때 질문과 함께 이러한 문구를 사용하는 것을 고려하십시오. 이렇게 하면 사용자가 문제를 해결하거나 제품을 찾거나 서비스를 사용하려고 할 때 웹 사이트가 더 자주 나타납니다.
5. 지역 검색에 최적화하십시오. 사용자는 로컬 SEO를 사용하여 검색할 것입니다. Small Business Trends에 따르면 모바일 사용자의 58%가 음성 검색을 사용하여 지역 비즈니스를 찾습니다. "내 주변" 또는 지리적 영역과 같은 문구를 콘텐츠에 추가하면 순위를 높이는 데 도움이 됩니다.
고객의 여정을 다루고 있습니까?
모바일 친화적인 웹사이트는 고객의 여정을 통해 생각해야 합니다. 다음 세 가지 질문을 스스로에게 해보십시오.
- 어떤 유형의 사용자가 내 사이트를 방문합니까? (그들은 누구이며, 몇 살이며, 역할은 무엇입니까)
- 해당 사용자가 내 사이트에서 원하는 것은 무엇입니까? (예: 가격 설정, 사업장 위치 찾기, 온라인 구매 완료, 스토리 공유)
- 각 사용자가 기본 탐색만 사용하여 여행을 쉽게 완료할 수 있습니까?
기본 탐색은 사용자가 사이트 검색을 사용하거나 "클릭"할 필요 없이 사이트에서 원하는 것을 빠르고 쉽게 얻을 수 있도록 도와야 합니다. 잠재고객 세분화 및 목표를 파악한 후에는 사용자가 각 여정에서 주요 장벽에 직면하지 않는지 확인해야 합니다.
이를 수행하는 몇 가지 방법이 있으며 다음 두 가지가 있습니다.
- 사용자의 현장 여정을 볼 수 있는 Hotjar 또는 Lucky Orange와 같은 프로그램이 설치되어 있는 경우 사용자 기록을 보고 사용자가 작업을 완료하는 데 어려움을 겪고 있는지 확인할 수 있습니다.
- 예: 정보가 페이지에서 너무 멀리 떨어져 있기 때문에 사용자가 스크롤을 포기합니다.
- 예: 사용자는 클릭한 페이지에 원하는 내용이 없었기 때문에 거의 즉시 뒤로 누르는 "유턴"이 많습니다.
- 예: 사용자가 열리지 않거나 올바르게 작동하지 않는 요소를 분노 클릭합니다.
- 예: 사이트에서 사용자에게 표시되는 오류 메시지를 봅니다.
- 예: 사용자가 전환을 시작했지만 양식이나 카트를 포기하는 것을 볼 수 있습니다.
- 직접 사용자 조사를 수행할 수 있습니다.
- 직접 상호 작용할 수 있는 사용자 모집
- 사이트에서 특정 작업을 완료하도록 요청
- 사이트와 상호 작용할 때 생각과 반응을 설명하도록 합니다.
귀하의 마케팅은 잠재 고객이 사용하는 장치에 관한 것이 아니라 그들이 가는 여정에 관한 것이어야 합니다. 그들의 라이프 스타일, 습관 및 장치 선호도는 무엇입니까? 현재 청중과 함께 조사, 설문 조사 및 인터뷰를 수행하십시오. 이 마케팅 전략은 기존 고객 기반과의 관계를 발전시킬 수 있는 훌륭한 기회입니다. 참여를 선택한 사람들에게 인센티브와 상품을 제공합니다.
여정 기반 디자인 만들기
모바일 사용자에 초점을 맞춘 웹사이트를 디자인한다는 것은 공간이 크게 줄어든다는 것을 의미하므로 미니멀리즘이 중요합니다. 사용자가 원하는 마지막 작업은 페이지를 스크롤하거나 크기를 조정하는 것입니다. 스크롤링 및 주의 연구에 따르면
Nielsen Norman Group은 사용자의 74%가 콘텐츠의 처음 두 화면에서 시청 시간을 보낸다고 밝혔습니다. 따라서 반응형 디자인이 해결책입니다. 다음과 같은 다양한 방법으로 이 작업을 수행할 수 있습니다.
- 슬라이더 아래에 콘텐츠 숨기기
- 고정 라이브 채팅 또는 피드백 위젯 사용
- 모바일 팝업 구현
- 소셜 미디어로 리디렉션
- 기본적인 프레젠테이션 만들기
- 사이드바 제거
- 배너 공간 활용
- 그래픽을 검색 표시줄로 바꾸기
전문가 팁: 모바일 사용자의 경우 자주 간과되는 차이점 중 하나는 사용자가 대화형 요소 (링크, 버튼, 드롭다운) 를 정확하게 클릭할 수 있도록 탭 영역이 충분히 커야 한다는 것입니다.
모바일 사용자 경험 최적화 요약
지역 비즈니스의 경우:
- 웹사이트에 NAP(이름, 주소 또는 서비스 지역, 전화번호)를 포함해야 합니다.
- 귀하의 Google 마이 비즈니스(GMB) 목록 및 Bing Places 계정을 신청하고 완료하십시오.
- 지역 도시 및 랜드마크의 이름을 포함하도록 페이지 최적화
- 지도 팩과 같은 위치 기반 리치 스니펫에 집중
모든 비즈니스:
- 구조화된 데이터를 활용하여 Google 검색의 풍부한 스니펫 기능을 활용하세요.
- 반응형 디자인이 예상대로 작동하는지 확인합니다.
- 이 반응형 디자인 검사기와 같은 도구를 사용하여 가장 일반적인 중단점에서 사이트가 어떻게 보이는지 확인할 수 있습니다.
- 사이트의 Google Search Console을 통해 Google에서 직접 알림 및 모바일 피드백을 확인할 수 있습니다.
- 사용자 세션 기록 소프트웨어 설치
- 예를 들어 Hotjar를 사용하면 사용자가 어떤 영역에서 어려움을 겪고 있는지 확인할 수 있습니다 (예: 페이지가 너무 길고 사용자가 전환에 중요한 콘텐츠에 도달하기 전에 이탈).
- 속도에 집중:
- 모바일용 이미지 최적화(파일 크기 축소)
전문가 팁은 반응형 디자인 또는 테마로 시작하며 이를 처리해야 합니다.
- CSS 축소
- 캐싱 활용
- Accelerated Mobile Pages(AMP) 활성화
- 대신 플래시에 있는 모든 것을 HTML5로 전환하세요.
마지막 생각들
모든 사람이 자신의 장치를 사용하는 편리함을 좋아하기 때문에 모바일 검색은 계속 선두를 유지하고 있습니다. 청중은 바쁘고 바쁘며 디지털 중심의 세상에 살고 있습니다. 결과적으로 그들의 모바일 쿼리는 계속해서 증가할 것입니다. 모바일 검색이 데스크톱 검색과 유사하더라도 귀하의 사이트는 청중의 방문에 최적화되어야 합니다. 브랜드는 사용하기 쉽고 고객 여정을 지원해야 합니다. 귀하가 받는 모바일 검색 수준에 응답하는 모바일 친화적인 디자인이 귀하의 목표가 되어야 합니다.
