2022년을 위한 15가지 최신 웹사이트 디자인 트렌드
게시 됨: 2021-08-2090년대 웹 디자인을 형성한 초기 월드 와이드 웹의 개척자를 기억하십니까? 텍스트와 하이퍼링크가 지배하는 평범한 웹 사이트 디자인은 다른 시대에서 온 것처럼 느껴집니다. 특히 오늘날의 그래픽이 많은 웹 사이트와 비교할 때 그렇습니다.
물론 그것은 하룻밤 사이에 일어난 변화가 아니라 곧 끝날 것 같지 않은 긴 진화였습니다. 즉 , 최신 표준에 부합 하는 웹사이트를 만들려면 시장에 영향을 미치는 최신 웹사이트 디자인 트렌드를 알아야 합니다.
가장 큰 현대 웹 디자인 트렌드에 대해 논의하고, 예제와 함께 실제 응용 프로그램을 보고, 나만의 웹 디자인을 만들기 위한 팁과 템플릿을 찾으십시오.
- 예제가 포함된 15가지 최신 웹사이트 디자인 트렌드
- 현대적인 웹사이트 디자인을 위한 5가지 팁

예제가 포함된 15가지 최신 웹사이트 디자인 트렌드
2022년은 그것을 정의하고 특징짓는 고유한 웹 디자인 트렌드 세트가 함께 제공된다는 점에서 여느 해와 다르지 않습니다. 이제 그 트렌드가 무엇인지 알아보자!
여백이 부족하지 않음
여백은 결코 새로운 디자인 개념이 아니지만 점점 더 많은 웹 디자이너가 이를 실험하고 창의적인 방식으로 사용하기 시작했습니다. 미니멀리즘 운동 은 웹 디자인 세계에도 침투하여 여백과 깔끔한 디자인에 대한 새로운 인식을 불러일으켰습니다.
공백이 반드시 흰색일 필요는 없습니다. 실제로는 그렇지 않은 경우가 많습니다. 디자인 요소가 없고 섹션 사이의 구분 기호 역할을 하는 모든 빈 공간이 될 수 있습니다. 빈 공간은 어수선함을 제거하고 디자인에 숨을 쉴 수 있는 공간을 제공하며 사용자의 주의를 웹사이트의 올바른 부분으로 안내합니다.
출처: 애플
Apple은 단순한 디자인과 충분한 여백에 대한 변함없는 사랑으로 유명합니다. 위의 예에서 Apple 웹 사이트는 창의적으로 공백을 사용하여 iPad를 분리하고 그들 사이에 약간의 공기를 남겨두는 방법에 주목하십시오. 확실히 아이패드 에어 를 소개하는 페이지를 위한 현명한 움직임 이다.
동적 헤더
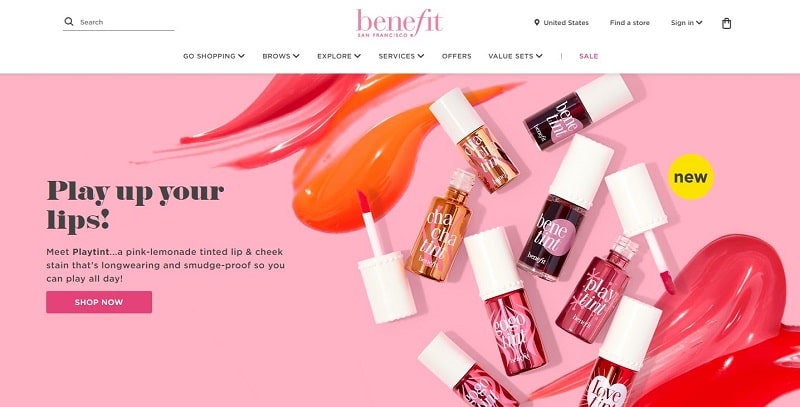
많은 현대 웹사이트는 즉시 시청자의 관심을 끌고 웹사이트에 머물도록 유도하는 매력적인 헤더로 눈에 띕니다. 현재 디자인 트렌드는 한 면에는 시각 자료의 균형을 맞추고 다른 면에는 CTA 버튼이 있는 텍스트의 균형을 맞추는 전체 페이지 헤더를 사용하는 것입니다.
Benefit의 웹사이트 헤더는 CTA 버튼이 뒤따르는 다채로운 이미지와 유익한 텍스트의 완벽한 조합입니다.
출처: 베네피트 코스메틱
속도를 높이고 있는 또 다른 큰 추세는 비디오 또는 모션 그래픽을 헤더로 사용하는 것입니다. 적절한 속도로 움직이고 나머지 웹 디자인과 일관된 배경 비디오는 웹사이트에 역동성을 부여합니다. 일부 사이트는 비디오를 자동 재생하는 반면 다른 사이트에서는 사용자에게 재생 제어를 허용합니다. 특히 비디오가 소리와 함께 재생되거나 필수 정보를 전달하는 경우에 그렇습니다.
권장 읽을거리
- 웹사이트 홈페이지 디자인: 예제 및 팁
- 사이트에 필요한 16가지 중요한 웹사이트 페이지
- 웹사이트 디자인 비용: 얼마를 지불해야 합니까?
- 55개 이상의 창의적인 웹사이트 아이디어 및 주제
커스텀 그래픽
온라인 그래픽 제작자 덕분에 그래픽 디자인을 더 많이 사용할 수 있게 되면서 이제 회사에서 웹사이트에 브랜드 그래픽을 사용하는 것이 더 일반적입니다. 맞춤형 일러스트레이션은 브랜드에 대한 인식 가능한 시각적 아이덴티티를 구축하는 데 도움이 되며, 일반 스톡 이미지보다 더 많은 캐릭터를 부여합니다.
그래픽 스타일은 라인 아트에서 3D까지, 만화에서와 같이 사실적인 것까지 다양할 수 있습니다. Duolingo 웹사이트 살펴 보기
출처: 듀오링고
고유 커서
웹 디자이너가 자신의 상상력을 표현하는 방법에는 여러 가지가 있으며 독특하고 틀에 박힌 커서도 그 중 하나입니다. 우리는 현대 웹 디자인에서 사용자 정의 커서 에 대한 더 창의적인 테이크를 계속해서 보고 있습니다 .
물론 비정상적인 커서는 모든 유형의 웹사이트에 적합하지 않습니다 . 예를 들어 법률 사이트는 기존 화살표를 사용하는 것이 좋습니다. 그러나 보다 창의적이고 자유분방한 브랜드는 사용자에게 더 많은 흥미를 불러일으키는 흥미로운 커서를 디자인함으로써 이점을 얻을 수 있습니다.
아래 웹사이트는 클릭하고 끌면 아름다운 이미지를 그리는 맞춤형 커서를 사용하는 창의적인 방법을 찾았습니다.
출처: 쏘리테어
스크롤 효과
보다 동적인 웹사이트 디자인을 향한 지속적인 움직임은 시차 스크롤 과 같은 다양한 스크롤 효과를 대중화 했습니다. 이 기술은 정지하거나 느리게 움직이는 배경과 더 빠르게 움직이는 전경을 사용하여 움직임의 환상을 만듭니다.
대체 스크롤링의 추세는 계속 성장하고 있으며 가로 스크롤 또는 스크롤링 카드와 같은 더 많은 기술이 계속 부활하고 있습니다. 일부 사용자에게는 이러한 스크롤 효과가 직관적이지 않을 수 있으므로 웹 사이트 탐색 을 가능한 한 명확하고 논리적으로 유지하는 것이 중요합니다. 일부 웹 사이트는 화살표 또는 유사한 아이콘을 사용하여 스크롤 방향을 나타냅니다.
Vogue 가 80년대 패션 전용 랜딩 페이지에 대해 수평 스크롤을 구현 하는 방법을 확인하십시오 .
출처: 보그 에스파냐
다크 모드
"어두울수록 더 사랑스러워"는 현대 웹 디자인의 비공식 모토인 것 같습니다. 거의 모든 주요 웹 플랫폼은 밤을 좋아하는 사람들에게 어필하기 위해 다크 모드를 통합했습니다. 그리고 일부 웹사이트는 완전히 어두운 면에 굴복했습니다.
Netflix 는 영화관의 칠흑 같은 환경과 유사한 어두운 테마의 웹 사이트로 유명하여 방문자를 시청 경험에 완전히 휩싸입니다.
출처: 넷플릭스
어두운 배경을 매력적으로 만드는 것은 미적 매력뿐만 아니라 다른 디자인 요소를 돋보이게 만드는 능력입니다. 검정색 배경에 밝은 색상의 CTA와 흰색 텍스트가 얼마나 더 강하게 나타나는지 보세요!
템플릿 사용
유행하는 색 구성표
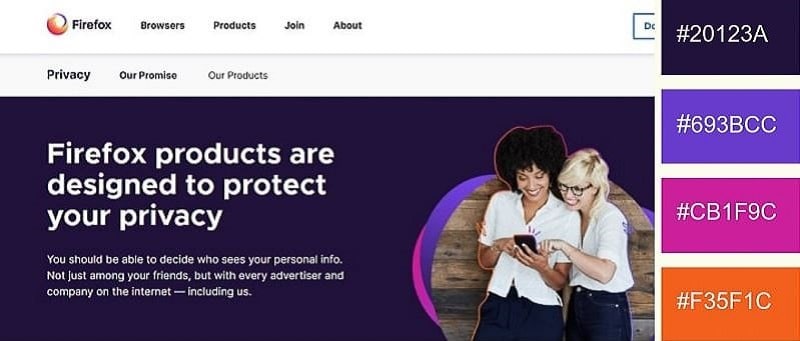
올해 유행 하는 몇 가지 색 구성표가 있으며 앞으로 몇 년 동안 계속해서 관련성을 유지할 것입니다. 현대적인 색상 팔레트 중 일부는 파스텔 색상 , 자연에서 영감을 받은 색조 및 눈을 사로잡는 생생한 색상 조합입니다.
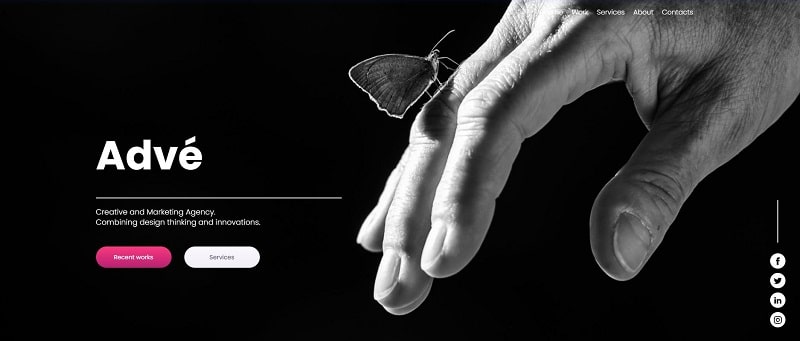
기업의 색상 선택은 끌어들이려는 청중에 따라 산업별로 다양합니다. 예를 들어 의료 또는 금융 비즈니스는 신뢰와 보안을 전달하기 위해 파란색과 회색을 사용하는 반면 크리에이티브 에이전시는 더 밝고 대담한 색상을 적용합니다. 그러나 모든 산업에서 일관되게 보이는 것은 현대적으로 보이고 비즈니스와 관련된 색 구성표를 사용한다는 것입니다.
권장 읽을거리
- 랜딩페이지란? 모든 기본 사항 포함
- 알아야 할 4가지 주요 웹사이트 유형
- 30개의 현대적인 한 페이지 웹사이트 템플릿
자연에서 영감을 받은 룩
소비자로 하여금 환경에 대한 인식과 지구에 대한 인식을 높이도록 만든 것이 환경적 위협이든 아니든, 자연에서 영감을 받은 테마는 현대 웹 디자인의 트렌드입니다. 자연 경관 헤더, 흙색 팔레트, 자연 테마 아이콘, 질감 및 기타 디자인 요소는 웹사이트에서 매우 일반적입니다.

출처: 진정
자연의 모든 요소는 기본적으로 차분하고 조화로운 효과를 만들어 웹 사이트 디자인에 동일한 특성을 부여합니다. 그러나 자연을 테마로 한 디자인은 그런 식으로 조작될 때 활기차고 활력을 줄 수 있습니다. 아래 웹사이트 템플릿은 이에 대한 좋은 예입니다.
템플릿 사용
3D 디자인
3D 그래픽은 보다 사실적이고 깊이 있는 몰입형 웹 디자인을 만드는 데 도움이 되므로 그 어느 때보다 인기가 있습니다. 360도 이미지 및 비디오, 3D 애니메이션 및 AR/VR 경험은 2D 웹사이트 레이아웃에 차원을 추가하는 인기 있는 방법입니다.
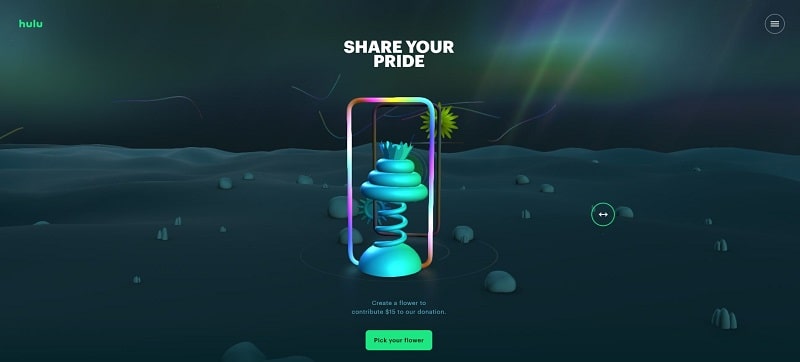
아래 웹사이트는 놀라운 3D 그래픽과 VR 경험을 결합하여 사용자가 커서를 잡고 끌어 디자인을 이동할 수 있도록 합니다. 그것은 확실히 웹사이트를 위한 독특한 분위기와 웹 방문자를 위한 즐거운 경험을 만듭니다.
출처: 훌루 프라이드
기하학적 패턴
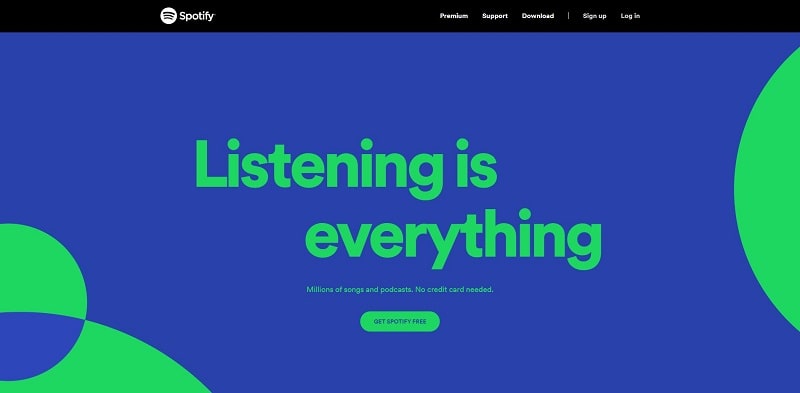
단순하고 대칭적이며 유쾌합니다. 기하학적 디자인 이 현대 웹 디자인에 널리 퍼져 있다는 것은 놀라운 일이 아닙니다. 이러한 기본 모양의 다양성으로 인해 디자이너는 원하는 모양을 얻기 위해 쉽게 장식하거나 톤을 낮출 수 있습니다.
평평한 기하학적 윤곽은 최소한의 우아한 디자인을 만듭니다. 생동감 있고 종종 네온 색상의 모양이 복고풍 미래 지향적 인 모습을 만듭니다. 질감이 있는 3D 모양은 웹 사이트에 더 깊고 풍부한 모양을 제공합니다. 가능성은 무한하며 기하학적 디자인에 대한 수요가 높습니다.
출처: 스포티파이
글꼴로 즐기기
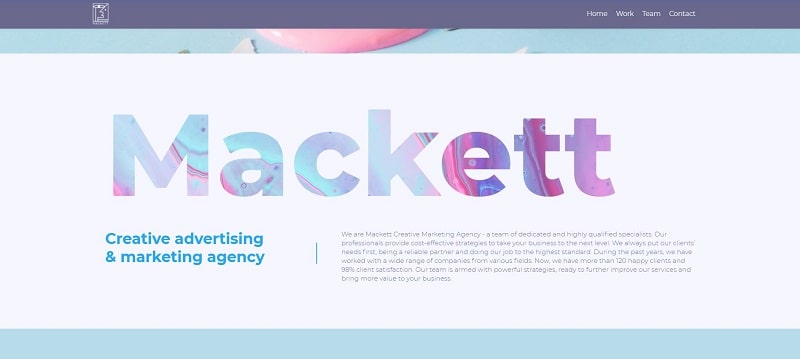
2022년에는 웹 디자인에 새롭고 흥미로운 글꼴 을 통합하기 위해 더 많은 브랜드가 진출하고 있습니다. 모던한 느낌의 산세리프체는 여전하지만, 빈티지하고 고풍스러운 폰트들이 다시 등장하기 시작했다.
시선을 사로잡는 굵고 굵은 글씨도 트렌드다. 아래 예와 같이 주로 회사 이름, 태그라인 또는 기타 중요한 정보를 나타내는 페이지 제목으로 사용됩니다.
템플릿 사용
시각적 스토리텔링
사람들은 단순히 예뻐 보이는 웹사이트를 찾는 것이 아니라 이야기를 전하는 웹사이트를 찾고 있습니다. 방문자의 시선을 사로잡는 것 외에도 훌륭한 웹 디자인은 관심을 불러일으키고 계속 스크롤할 수 있는 고리를 제공합니다.
현대 웹 디자이너는 좋은 스토리텔링이 가져올 수 있는 가치를 점점 더 잘 알고 있습니다. 카피, 일러스트레이션, 비디오, 웹 디자인의 사소한 장식 요소까지도 스토리를 뒷받침해야 합니다.
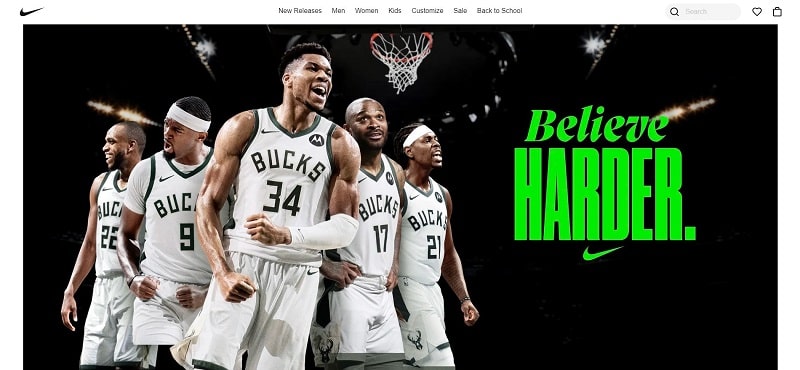
Nike 웹사이트에서 운동복 광고만 하는 것은 아닙니다. 자신의 한계보다 더 강하다고 믿는 사람들의 이야기를 들려줍니다.
출처: 나이키
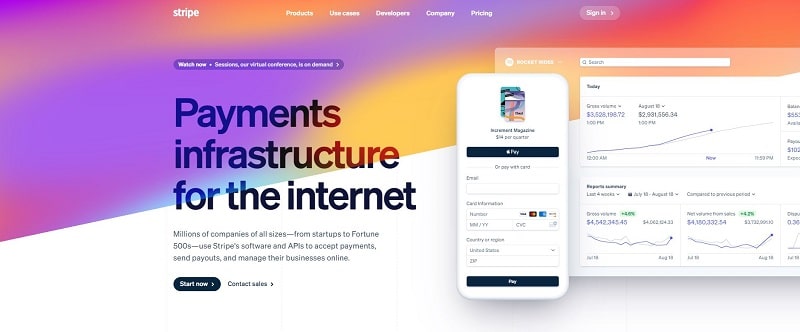
그라디언트
부드러운 색상 혼합으로 만들어지는 부드럽고 트렌디한 모습은 2022년에도 그 중요성을 잃지 않았습니다. 기술이 발전함에 따라 당사의 모니터는 더 깊고 미세한 그라디언트를 표시할 수 있는 능력을 갖게 되었습니다. 이를 통해 디자이너는 색상 전환으로 보다 창의적인 실험을 실행하고 더 많은 웹사이트 디자인에 통합할 수 있습니다.
출처: 스트라이프
그라디언트는 일반 웹사이트에 매력을 더하고 깊이감을 주는 훌륭한 도구입니다. 신중한 음영을 통해 웹 사이트의 특정 부분을 강조 표시하는 데 사용할 수 있습니다.
템플릿 사용
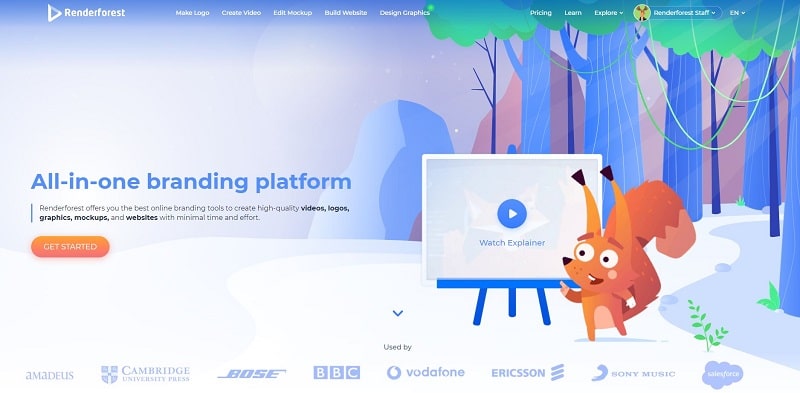
애니메이션의 사용
애니메이션은 설명 동영상, 프로모션, 소셜 그래픽에서 다양한 웹사이트 일러스트레이션에 이르기까지 브랜드의 거의 모든 부분을 침범하고 있습니다. 애니메이션 캐릭터와 만화 같은 환경은 매우 사랑스럽기 때문에 브랜드는 청중에게 어필하기 위해 이를 사용하고 싶어합니다.
사람들은 친근한 애니메이션 마스코트를 사용하여 메시지를 전달할 때 회사에 더 잘 연결됩니다. 게다가, 우리의 두뇌는 애니메이션을 통해 우리에게 제시될 때 더 많은 정보를 보유합니다. 우리의 사랑스러운 마스코트 Rendy를 보세요! 그가 매력적으로 보인다는 데 동의하지 않습니까?
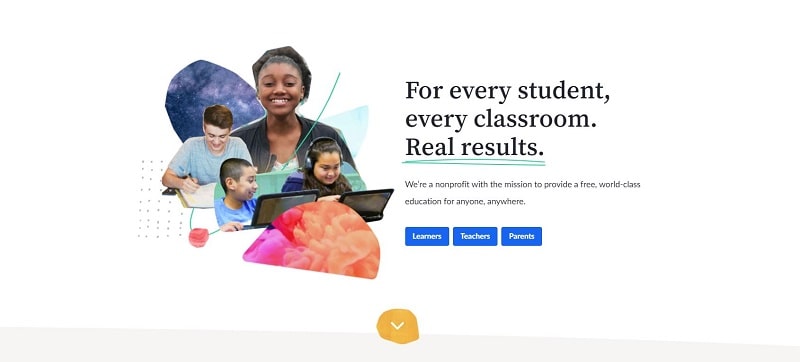
추상 미술
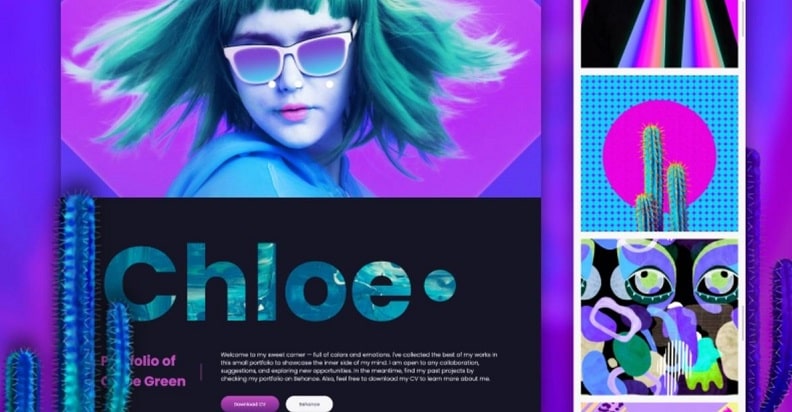
추상 미술은 인기가 있지만 여전히 고유한 방식으로 폭발적이고 독창적이며 자유롭고 다채롭고 재미있는 웹사이트 디자인을 만들기 위해 존재합니다. 예술의 경계는 존재하지 않습니다. 특히 추상 예술이라면 더욱 그렇습니다.
현대 미술은 단순한 선과 곡선에서 매우 복잡한 구성에 이르기까지 다양합니다. 선택은 전적으로 귀하의 몫입니다.
출처: 칸아카데미
현대적인 웹사이트 디자인을 위한 5가지 팁
어떻게 적용하느냐에 따라 서로를 보완하기도 하고 모순되기도 하는 모든 웹 디자인 트렌드에 압도될 수도 있습니다. 물론 일부 트렌드는 귀하의 브랜드에 적합하지 않을 수 있으므로 웹사이트에 대한 모든 트렌드를 사용할 필요는 없습니다.
이를 염두에 두고 사이트를 만들기 위한 빠른 가이드로 사용할 수 있는 최신 웹사이트 디자인 팁 목록을 작성했습니다. 한번 봅시다!
- 매력적으로 만드세요: 사용자가 웹사이트를 처음 방문하면 재빨리 머물지 떠날지 결정합니다. 따라서 호기심을 자극하는 무언가를 제공해야 합니다. 마지막에 가장 좋은 것을 저장하면 방문자가 거기에 도달하지 못할 수 있으므로 머리글에 매력적인 요소가 있어야 합니다.
- 사용성을 타협하지 마십시오: 매력적인 웹사이트를 갖는 것이 중요하지만 구조가 잘못되어 탐색하기 어렵다면 모든 노력이 헛수고가 될 것입니다. 사이트를 매핑할 때 항상 사용자 경험(UX)을 염두에 두십시오. 웹사이트 사용성은 디자인을 위해 타협되어서는 안 됩니다.
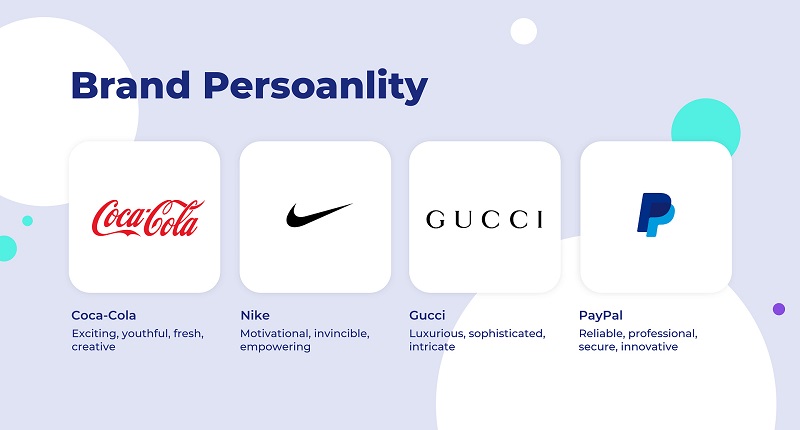
- 브랜드 개성 고려: 각 브랜드는 회사의 외모, 느낌, 말하는 방식에 따라 형성되는 고유한 개성을 가지고 있습니다. 당신의 독특한 성격과 일치하는 트렌드만 채택하십시오. 예를 들어, 브랜드 아이덴티티 가 엄격하게 형식적인 경우 만화 삽화가 있는 것은 적합하지 않습니다 .

- 일관된 어조 유지 : 일관된 어조 를 유지하는 것은 브랜드 개성을 알고 보호하는 것과 밀접한 관련이 있습니다. 고객이 귀하의 홈페이지에서 하나의 스타일을 보고 연락처 페이지에서 다른 스타일을 본다면 귀하의 웹사이트에 의해 연기될 것입니다. 일관성은 친숙함을 만들므로 스타일을 선택하고 일관성을 유지하십시오.
- 확신이 서지 않으면 더 적은 비용으로 이동 하십시오. 웹사이트에 요소가 과부하되어 있다고 의심되는 경우, 그럴 가능성이 있습니다. 불필요한 방해 요소로 페이지를 채우는 것보다 중요한 것을 표시하는 단순한 디자인을 사용하는 것이 항상 더 좋습니다. 결국 2022년에는 미니멀리즘이 대세입니다.
요약하자면
이제 멋진 사이트를 만들거나 기존 사이트를 신선한 아이디어로 업데이트하는 데 필요한 모든 현대적인 웹사이트 디자인 영감을 얻으셨기를 바랍니다. 시장이 변화함에 따라 트렌드는 계속해서 나타났다가 사라지지만 일부는 변화의 물결을 무시하고 몇 년 동안 지속됩니다.
웹 사이트 요구 사항에 대해 의도적으로 생각하고 비전을 실현하는 데 도움이 될 트렌드를 찾으십시오!
사이트를 구축하거나 단순히 영감을 얻기 위해 일부 현대적인 웹사이트 디자인을 탐색하고 싶으십니까? 아래 버튼을 클릭하여 늘어나는 웹사이트 템플릿 라이브러리를 확인하십시오.
웹사이트 찾아보기