기술 프로세스를 위한 온페이지 SEO 가이드
게시 됨: 2020-08-13
이 기사는 게스트 기고입니다. 게시물 하단에서 저자에 대해 자세히 읽어보세요.
페이지 SEO 가이드보다 나은 점은 무엇입니까?
기술적인 페이지 SEO 가이드는 어떻습니까!
우리는 이러한 리소스가 수백 개는 아닐지라도 수십 개에 걸쳐 떠다니고 있다는 것을 알고 있습니다.
우리가 찾지 못한 것은 Google이 크롤러 및 의미론적 원칙의 관점에서 디지털 자산에 대해 생각하고(예, 이제 두뇌가 있음) "기분 좋게" 생각하는 데 도움이 되는 기술 프로세스에 대한 가이드였습니다.
이 가이드가 기술적인 관점에서 페이지 SEO에 대한 명확한 그림을 그리고 웹사이트의 순위를 높이는 데 도움이 되기를 바랍니다.
맨 위에서 시작하여 페이지를 순서대로 아래로 내려갑시다.
 우리가 해야 할 일이 있는 것 같습니다...
우리가 해야 할 일이 있는 것 같습니다...
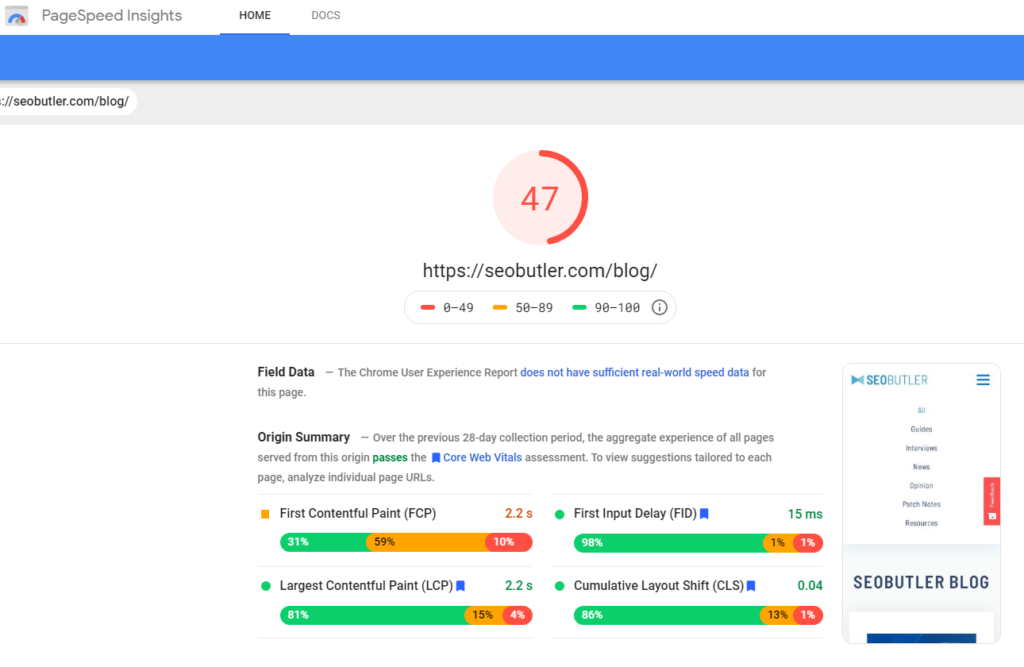
페이지 속도
페이지 속도 자체가 Google의 직접적인 순위 신호는 아니지만 사용자가 다음 요인으로 인해 웹사이트에 반응하는 방식은 다음과 같습니다.
다음 기준을 충족하거나 초과하는 것을 목표로 합니다.
- 페이지 크기 < 800KB
- 완전히 로드된 시간 < 2.4초
- 총 요청 40개 이하
- 서버에서 400ms 이하의 응답 시간
Google Page Speed Insights에서 무료로 페이지 속도를 테스트할 수 있습니다.
참고: 위의 측정항목은 웹사이트 및 틈새 시장의 80%에 적용됩니다. 전자 상거래 웹 사이트 및 기타 틈새 자산에는 적용되지 않습니다.
퍼머링크 / URL
기술적인 관점에서 Google은 귀하의 URL이 유익하고, 간결하고, 쉽게 이해할 수 있고, 가장 중요하게는 얕기를 원합니다.
크롤링할 사이트가 많습니다.
예를 들어:
하지마: https://viictorymedia.com/tucson/services/SEO/
또는: https://viictorymedia.com/tucson/SEO
하지만 오히려: https://viictorymedia.com/tucson-SEO-services/
이 구조를 통해 Google은 디렉토리 사이를 덜 이동하는 크롤링 깊이를 가질 수 있습니다.
사용자는 또한 URL에서 페이지 내용을 쉽게 식별할 수 있기 때문에 이 구조를 선호합니다.
 (출처: 미디엄)
(출처: 미디엄)
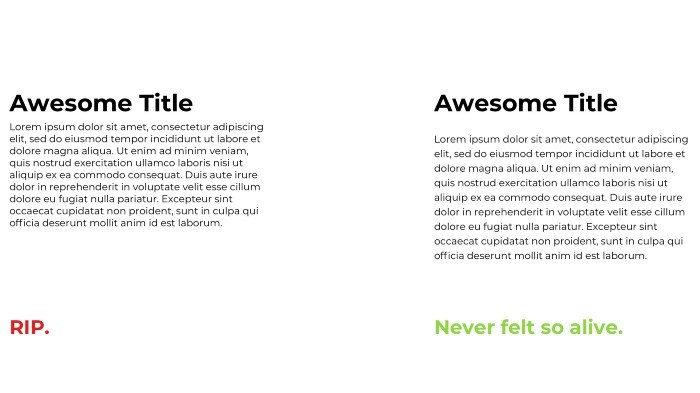
여백
공백과 웹 사이트에서 차지하는 공간에 대해 반대되는 견해가 많이 있지만 한 가지 사실이 눈에 띕니다.
공백은 사용자의 초점을 맞추는 데 도움이 됩니다.
또한 원하는 명암비를 쉽게 달성할 수 있습니다.
또한 많은 사람들은 흰색 배경이 방문자가 어두운 색상에 비해 페이지에 표시되는 정보를 더 잘 받아들이게 한다고 생각합니다.
 (출처: 명암비)
(출처: 명암비)
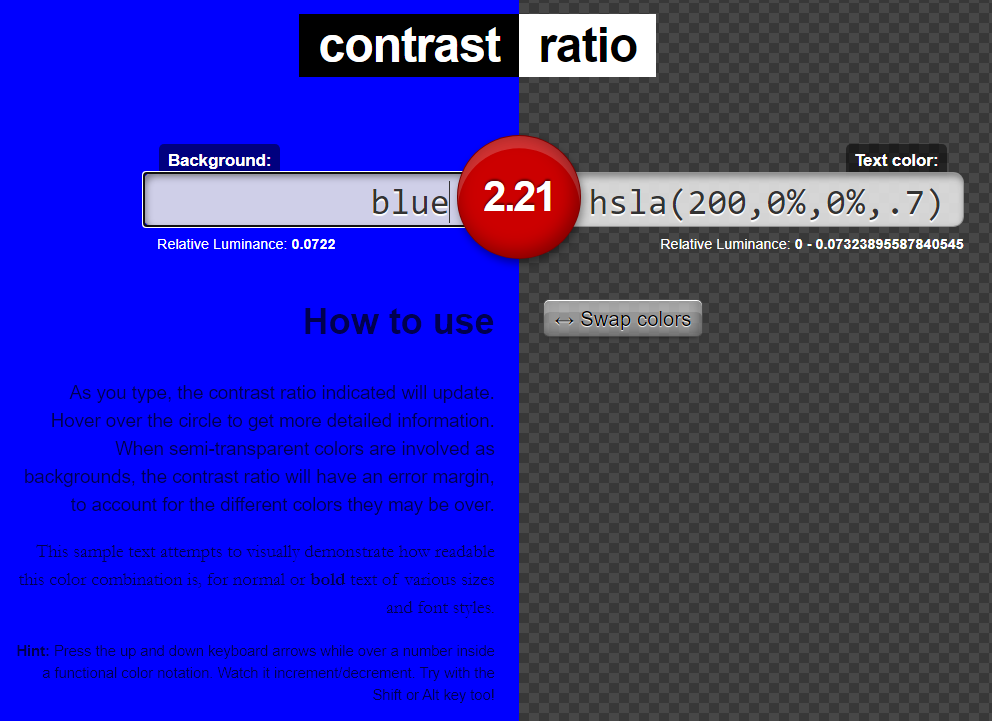
명암비
명암비에 대한 기술 요구 사항은 4:1입니다. 이 비율은 항상 웹 디자인의 시작점으로 사용해야 합니다.
ADA(Americans with Disabilities Act) 지침이 더욱 중요해짐에 따라 검색 엔진은 이를 완전히 구현하는 웹사이트에 계속해서 보상을 제공할 것입니다.
팁: 디자인의 명암비를 무료로 테스트하십시오.
 (출처: 스매싱 매거진)
(출처: 스매싱 매거진)
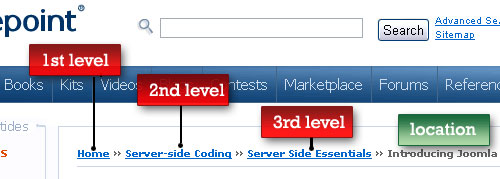
빵 부스러기
페이지 아래로 내려가면 다음 기술 권장 사항은 빵 부스러기입니다.
빵 부스러기는 주로 사이트의 페이지 사이를 연결하는 구조로 간주되며 결국 "길을 잃는" 방문자를 돕습니다.
빵 부스러기가 절대적으로 필요한 것은 아니지만 사용자와 크롤러는 페이지가 연결되는 방식과 계층 구조를 더 잘 이해할 수 있습니다.
 콘텐츠 본문
콘텐츠 본문
콘텐츠 본문으로 이동하여 Google에서 귀하의 웹사이트를 더 좋게 볼 수 있도록 도와야 하는 간과되었지만 중요한 몇 가지 영역을 강조했습니다.
 (출처: W3-Lab)
(출처: W3-Lab)
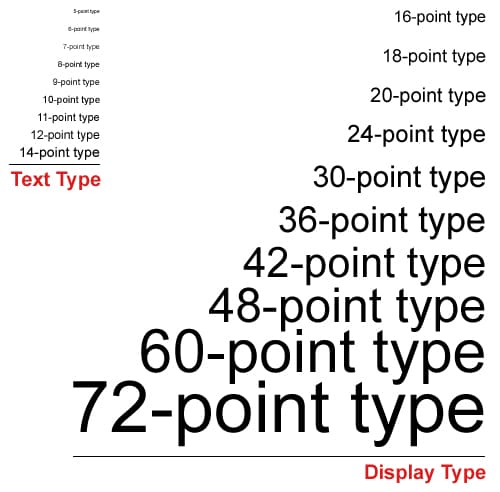
글꼴 크기
Google 가이드에서는 16px 글꼴을 사용할 것을 권장하지만 한 단계 더 나아가 타겟 시장과 매체의 연령 인구 통계를 고려할 것을 권장합니다.
- 18~35세의 16px 글꼴 또는 이에 상응하는 글꼴
- 35~55세의 18px 글꼴 또는 이에 상응하는 글꼴
- 55세 이상을 위한 20px 글꼴 또는 이에 상응하는 것
- 16px 글꼴 또는 대부분 데스크탑의 경우 이에 상응하는 글꼴
- 18px 글꼴 또는 이에 상응하는 모바일
 (출처: SEO옵타이머)
(출처: SEO옵타이머)
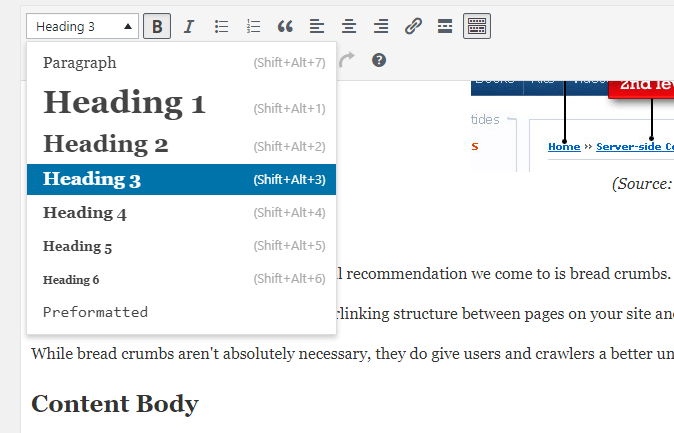
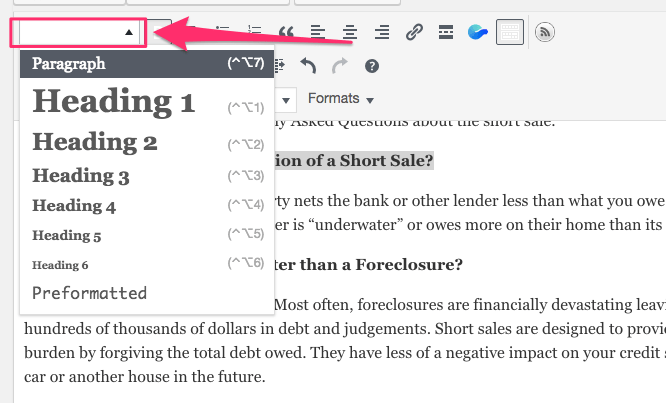
제목
H1 – H6 제목은 올바른 순서로 사용해야 합니다.
의미적으로도 H1은 텍스트의 첫 번째 줄이어야 크롤러와 사람이 언뜻 보기에 주제가 무엇인지 또는 크롤링할 수 있는지 이해할 수 있습니다.
참고: 표제를 만들 때 문체 요구를 충족하기 위해 표제를 사용하지 마십시오.
SEO가 "저희 서비스" 또는 "회사 소개"와 같은 제목을 사용하는 경우가 종종 있습니다.
시각적 서식 목적으로 제목을 사용하면 필연적으로 페이지의 주제 관련성이 떨어집니다.
기본 키워드
기본 키워드는 텍스트 전체에 자연스럽게 나타나야 하며 어느 한 영역에 압축되지 않아야 합니다.
크롤러가 페이지를 위에서 아래로 캐스케이드하므로 전체 페이지, 기사 또는 블로그 본문에 '자연스럽게' 키워드를 포함하는 것이 중요합니다.
이상적인 키워드 밀도를 결정할 때 경쟁하고 있는 상위 3개 웹사이트의 평균 밀도를 찾으십시오.
각 페이지에서 키워드를 검색하고 각 문서의 총 수를 세어 샘플에 사용된 웹사이트 수로 나누면 됩니다.

근위 단어
콘텐츠를 구성할 때 키워드와 가까운 곳에 긍정적인 형용사를 사용하여 감성 가치를 강화하세요.
예: 키워드가 Tucson Web Design인 경우 감정 가치를 적용하는 근접 단어는 최고, 전문가, 전문 또는 정직이 될 수 있습니다.
본질적으로 감정 분석은 검색 엔진에 키워드에 대한 주관적인 이해를 제공하고 검색 쿼리에 더 나은 결과를 제공하는 데 도움이 됩니다.
 (출처: 제임스 매디슨 대학교)
(출처: 제임스 매디슨 대학교)
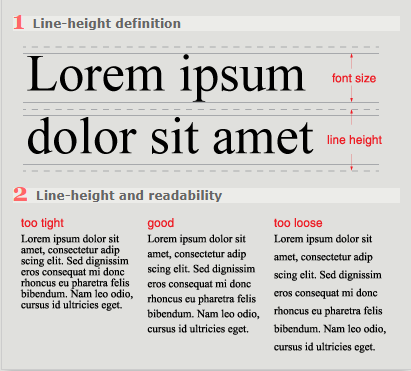
라인 높이
줄 높이는 글꼴 크기의 150%여야 합니다.
따라서 우리는 150% 또는 1.5에서 1-7로 계산할 수 있습니다.
이 지침을 따르면 가독성과 이해도도 향상됩니다.
 (출처: 바비치)
(출처: 바비치)
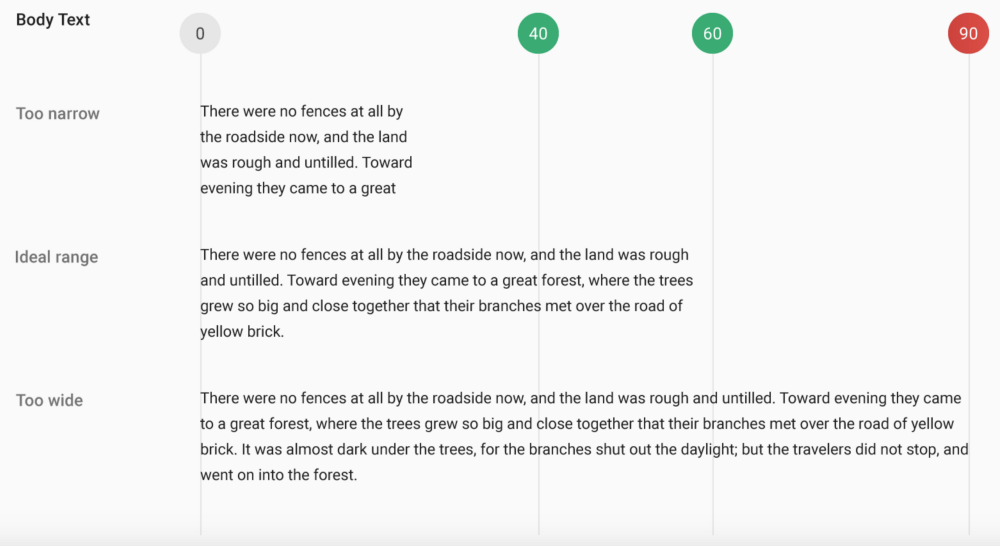
라인 길이
여러 연구에 따르면 9 – 12단어(+/- 60자)의 행 길이는 독자가 텍스트 벽에 덜 압도당하는 느낌을 주는 데 도움이 되며 결과적으로 체류 시간이 늘어납니다.
줄 바꿈
SEO는 텍스트 줄을 나누면 체류 시간이 길어진다는 사실을 알고 있었습니다.
텍스트 벽은 독자를 페이지와 콘텐츠에서 멀어지게 합니다.  (출처: UXMovement)
(출처: UXMovement)
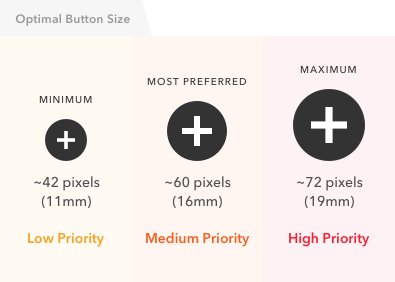
버튼 크기
버튼 크기는 특히 모바일 장치와 화면에서 중요합니다.
방문자가 탭 타겟을 칠 수 없거나 너무 작은 경우 Google은 사용성이 좋지 않은 웹사이트에 불이익을 줄 수 있습니다.
이를 방지하려면 항상 버튼이 최소 56px 또는 이에 상응하는 줄 높이인지 확인하십시오.
영화
사진은 div 컨테이너의 올바른 비율로 크기가 조정되어야 하며 지정된 너비보다 크거나 작아서는 안 됩니다.
필요한 품질을 유지하는 가능한 가장 낮은 해상도의 JPEG로 이미지를 내보냅니다.
관련성이 있는 경우 사진의 이름 지정 규칙에 키워드를 포함시키십시오 — 일치시킬 alt 태그와 함께.
참고: Photoshop의 웹용으로 저장 명령이 도움이 될 수 있습니다.
 (출처: 모즈)
(출처: 모즈)
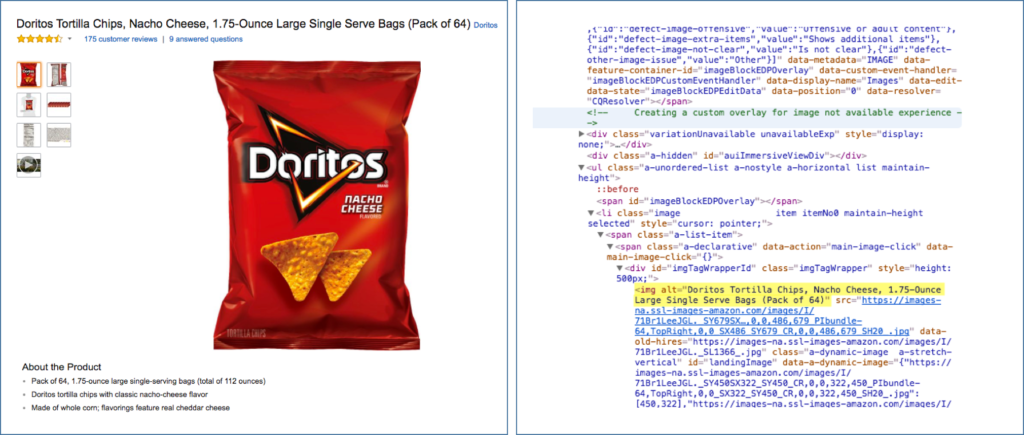
대체 태그/텍스트
alt 태그의 alt는 "alternative"의 줄임말입니다.
Alt 태그는 이미지를 볼 수 없는 사용자에게 이미지의 모양이나 기능을 말로 설명하는 데 사용됩니다.
이상적으로 Alt 태그는 주로 스크린 리더용이므로 하이픈, 밑줄 또는 특수 문자가 없는 완전한 문장이어야 합니다.
Div 클래스 및 ID
div 클래스 및 ID를 생성하는 경우 테이블 내용에 대한 유용한 정보가 포함되어야 합니다.
예를 들어, 상위 10개 카지노 목록이 있는 테이블을 생성하는 경우 테이블 이름을 지정하는 것이 좋습니다.
<div class="top-ten-casino-list">
이는 크롤러가 귀하가 제공하는 정보와 귀하의 웹사이트 전체와 어떤 관련이 있는지 더 잘 이해하는 데 도움이 됩니다.
내부 링크
각 문서, 페이지, 블로그 또는 기사에는 귀하의 웹사이트에 있는 다른 관련 콘텐츠에 대한 링크가 하나 이상 포함되어야 합니다.
대부분의 경우 연결하려는 페이지의 H1에 설정된 키워드를 사용하는 앵커 텍스트를 사용하여 신뢰할 수 있는 추가 콘텐츠에 연결하고 싶을 것입니다.
아웃바운드 링크
외부 웹사이트의 콘텐츠에 링크하면 Google이 귀하의 콘텐츠가 무엇과 유사한지 또는 검증 가능하고 신뢰할 수 있는지 이해하는 데 도움이 되는 단방향 링크가 설정됩니다.
아웃바운드 링크는 YMYL 틈새 시장의 콘텐츠에 매우 중요합니다.
 (출처: 또한 질문)
(출처: 또한 질문)
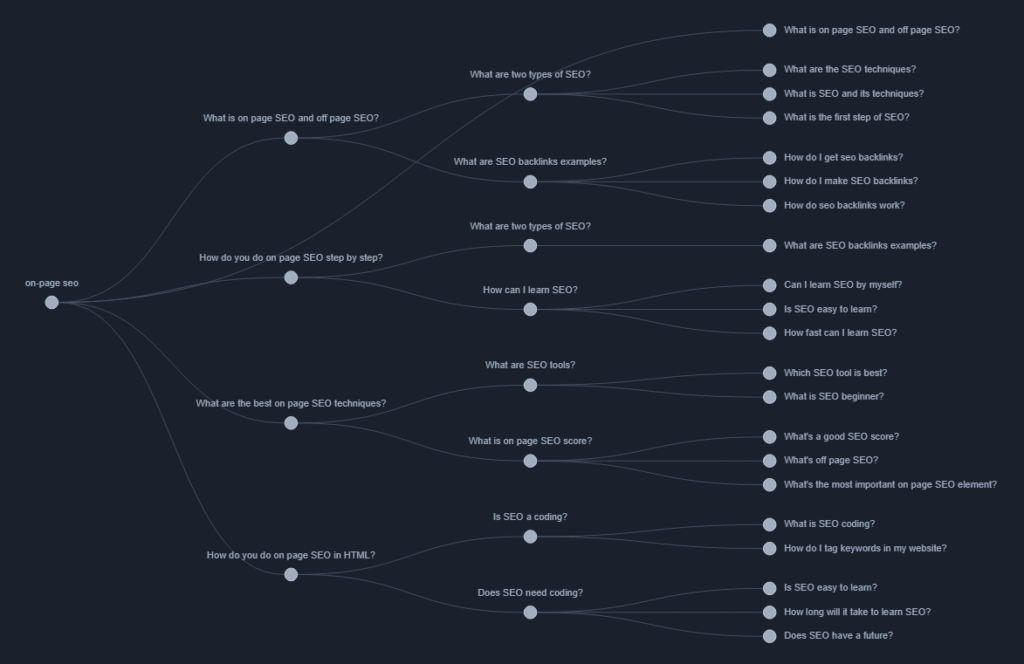
사람들은 또한 묻습니다.
페이지 하단에 "사람들이 묻는 질문" 섹션을 추가하면 유사한 주제와 관련된 웹사이트의 다른 페이지로 링크할 수 있습니다.
예를 들어, 귀하의 기사가 웹 디자인의 미래에 관한 것이고 사람들이 SEO의 미래에 대해서도 묻는다는 것을 알고 있다면 두 번째 주제에 대한 간략한 설명이 포함된 사람들이 묻는 질문 섹션을 만들 수 있습니다. 질문에 간단히 답하고 웹사이트의 다른 곳에서 긴 형식의 콘텐츠로 연결합니다.
팁: 검색어에 대한 Google SERP를 보거나 AlsoAsked를 사용하여 주제에 대해 "사람들이 또한 묻는 것"을 찾을 수 있습니다.
저자 약력
저자 약력은 귀하를 적극적으로 팔로우하는 사용자와 Google 검색 알고리즘의 관점에서 귀하의 콘텐츠와 브랜드에 대한 신뢰와 신뢰성을 구축하는 데 도움이 됩니다.
참고: Google은 사람의 이름(엔티티)을 다른 엔터티와 연결하기 시작했습니다. 예를 들어, Google에서 저(Schieler Mew)를 검색하고 이미지로 이동하면 검색 엔진에서 저를 SEO 및 웹 디자인과 관련된 개인 개체로 연결한 것을 볼 수 있습니다.
저자 참고 사항: 이 가이드의 모든 정보는 여러 메타 분석 및 Google에서 직접 가져온 것입니다. 이 지침은 어렵지 않고 빠르지 않지만 여러 사례 연구에서 검색 최적화를 높이는 것으로 나타났습니다.

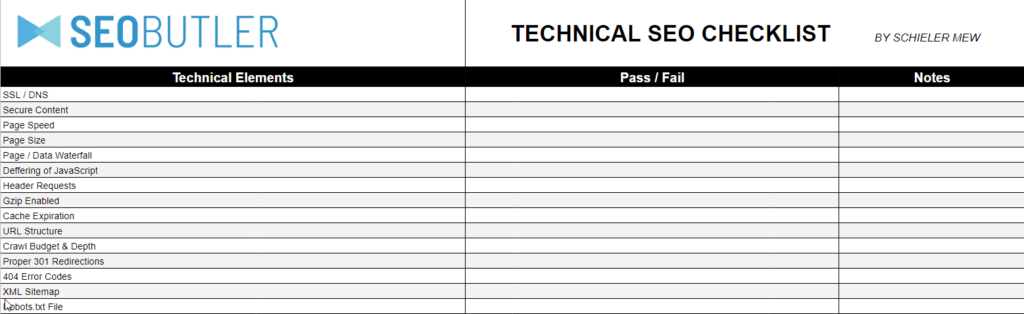
기술 SEO 체크리스트를 다운로드하십시오!
참조:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=ko
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
구독하다
이용약관*을 읽었으며 이에 동의합니다.
