현장 SEO를 위한 5단계
게시 됨: 2016-08-04SEO에는 온사이트와 오프사이트의 두 가지 매우 중요한 부분이 있습니다. Attracta는 오프사이트 SEO 요구 사항을 모두 처리할 수 있지만 "온사이트"를 관리하는 것이 중요합니다.
"현장" SEO의 가장 중요한 요소 중 하나는 사용자에게 제공하는 콘텐츠와 이 콘텐츠가 순위를 매기고 싶은 키워드에 최적화되어 있는지 확인하는 것입니다. 당사 서비스를 사용한 후 웹사이트가 검색 엔진에서 순위가 지정되지 않는 것을 보는 첫 번째 이유는 웹사이트에 얇고 오래된 콘텐츠가 있기 때문입니다.
이 가이드는 웹사이트가 완전히 최적화되었는지 확인하기 위해 수행해야 하는 작업을 분석하는 데 도움이 됩니다.
- 길고 가치 있는 콘텐츠 작성
웹사이트에 있는 텍스트의 양은 검색 엔진에 높은 순위를 매기는 데 필요한 정보의 양을 제공할 때 매우 중요합니다.
페이지당 1,000 – 2,000단어를 목표로 합니다.
이것은 미니멀리스트 모양을 선호하는 오늘날의 많은 웹 디자인 기술에서는 어려울 수 있습니다. 이러한 웹사이트는 고객에게 더 좋아 보일 수 있지만 키워드에 대해 순위를 매기는 것은 매우 어려울 것입니다. 가능하면 양질의 콘텐츠와 설명을 추가하여 20페이지 이상의 큰 웹사이트를 만드십시오. SEO의 전체 목표는 귀하의 사이트가 순위를 매기고 싶은 키워드에 대해 많은 권한을 갖고 있다는 것을 증명하는 것이므로 이를 증명해야 합니다!
또한 귀하의 웹사이트 텍스트 전체에서 키워드 및 유사 키워드를 찾을 수 있는지 확인하고 싶을 것입니다. 과도하게 최적화하지 말고 최소한 텍스트 전체에서 찾을 수 있도록 하십시오.
페이지 태그를 사용하여 정보가 중요도별로 구성되어 있는지 확인하십시오.
예를 들어:
H1 예
H2 예
H3 예
H4 예
H5 예
H6 예
이 형식은 페이지에서 가장 중요한 정보가 무엇인지 검색 엔진에 표시하는 데 도움이 됩니다. 또한 정보를 체계적이고 고객에게 매력적으로 유지합니다.
웹사이트에서 헤더 형식을 지정하는 방법은 다음과 같습니다.
<h1> 예 </h1>
<h2> 예 </h2>
<h3> 예 </h3>
<h4> 예 </h4>
<h5> 예 </h5>
<h6> 예 </h6>
다양한 유형의 헤더를 사용하여 웹사이트의 개요를 만드십시오.
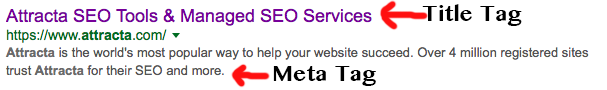
2. 메타데이터
웹사이트의 메타 데이터는 검색 엔진에 표시되는 정보입니다.

이 정보를 사용하여 웹사이트를 최적화할 뿐만 아니라 클릭률을 높이십시오. 키워드를 포함하고 고객의 관심을 끌 수 있도록 하면 됩니다.
제목 태그
제목은 짧고 달콤해야 합니다. 그들은 귀하의 사이트가 우리 페이지에 대한 내용을 요약해야 합니다.
메타 설명
메타 설명에서 조금 더 자세히 설명합니다. 이 텍스트를 사용하여 사람들이 귀하의 웹사이트를 방문하도록 설득하십시오. 클릭률이 높으면 검색 엔진 순위가 높아집니다.
WordPress 사이트가 있는 경우 Yoast의 SEO 플러그인을 사용하면 모든 메타 데이터를 매우 쉽게 편집할 수 있습니다.
3. 비디오 및 이미지
미디어는 SEO 가치뿐만 아니라 고객이 웹사이트에 참여하는 방식을 높이는 데 도움이 되는 또 다른 중요한 요소입니다. 비디오 및 이미지가 올바르게 수행되면 웹사이트의 순위를 높이는 데 도움이 됩니다.
비디오
구글은 유튜브를 소유하고 있음을 기억하십시오. 즉, 웹사이트에 YouTube 동영상이 있으면 매우 유용할 수 있습니다.
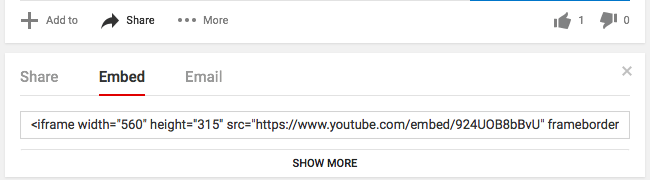
YouTube에 업로드한 동영상을 웹사이트에 추가하는 방법은 다음과 같습니다.
검색


공유하다

임베디드

이 코드를 사용하면 웹사이트에 YouTube 동영상을 매우 쉽게 배치할 수 있습니다!
이미지
이미지가 순위를 매기고 싶은 키워드에 최적화되어 있는지 확인하는 것이 매우 중요합니다.
- 파일 이름
- 이미지를 웹사이트에 업로드하기 전에 파일에 키워드가 있는지 확인하십시오.
- 대체 태그
- 해당 페이지에 대해 원하는 키워드와 함께 이미지에 "alt-tag"를 사용하십시오.
- 이미지 크기
- 게시하기 전에 파일을 압축하십시오. 이렇게 하면 웹사이트가 더 빨리 로드되는 데 도움이 됩니다.
- Smushit.com
- Tinypng.com
4. 페이지 속도
사이트가 빠를수록 순위가 높아집니다. 또한 고객은 매우 느린 사이트에 머물지 않습니다. 웹사이트의 페이지 속도는 웹사이트가 호스팅되는 서버와 관련이 있습니다.
다음은 웹사이트의 페이지 속도를 확인하기 위한 몇 가지 멋진 도구입니다.
- 핑돔
- GT 메트릭스
페이지 속도를 높이는 데 도움이 되는 훌륭한 도구는 CDN(콘텐츠 전송 네트워크)인 Cloud Flare입니다. 미디어가 풍부한 웹 사이트가 있는 경우 이 시스템을 사용하는 것이 좋습니다. 귀하의 콘텐츠를 전 세계 여러 서버에 배포하여 고객에게 더 빨리 제공합니다.
페이지 속도에 여전히 문제가 있는 경우 호스팅 계획을 업그레이드해야 할 수 있습니다.
5. 스키마 마크업(로컬 사이트용)
특정 위치(또는 가까운 고객)를 타겟팅하는 경우 모든 연락처 정보가 웹사이트 전체에서 명확하게 표시되는지 확인해야 합니다. 검색 엔진에 귀하의 비즈니스에 대한 추가 정보를 제공하려면 스키마 마크업을 사용하는 것이 좋습니다.
Schem Markup은 웹사이트 바닥글에 표시됩니다.
<div itemscope itemtype="http://schema.org/LocalBusiness">
<a itemprop="url" href="http://www.YourWebsite.com"><div
itemprop="name"><strong>업체 이름</strong></div>
</a>
<span itemprop="description"><em>키워드 키워드 서비스</em></span><br>
<span itemprop="telephone">(854) 288-9215</span><br>
<span itemprop="email">[email protected]</span></div>
<div itemprop="주소" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">2885 Make Believe Rd.</span><br>
<span itemprop="addressLocality">도시</span><br>
<span itemprop="addressRegion">TX</span><br>
<span itemprop="postalCode">49418</span>
</div>
</div>
해당 정보를 모두 자신의 비즈니스 정보로 바꾸면 됩니다.
다음은 검색 엔진 순위를 높이는 데 도움이 될 수 있는 몇 가지 현장 팁입니다. 지속적인 개선을 위해 이러한 전술을 오프사이트 최적화와 결합해야 합니다. 두 가지를 결합하면 웹 사이트에 대한 최상의 결과를 얻을 수 있습니다.
