포토 갤러리 위젯 – 당신이 알아야 할 모든 것
게시 됨: 2023-09-08웹사이트를 위한 멋진 사진 갤러리를 만들면서 복잡한 코드와 기술 전문 용어로 어려움을 겪고 계십니까?
우리는 당신의 등을 맞췄습니다! 이 블로그에서는 여러분의 삶을 더 쉽게 만들어 드립니다. 우리는 환상적인 솔루션, 즉 코딩이 전혀 필요 없고 사용하기 매우 간단한 사진 갤러리 위젯에 대해 논의할 것입니다.
이 사진 반응형 웹사이트 위젯이 어떻게 땀을 흘리지 않고도 웹사이트를 위한 눈길을 끄는 사진 갤러리를 만드는 데 유용한 도구가 될 수 있는지 알아봅시다.

사진 갤러리 위젯이란 무엇입니까?
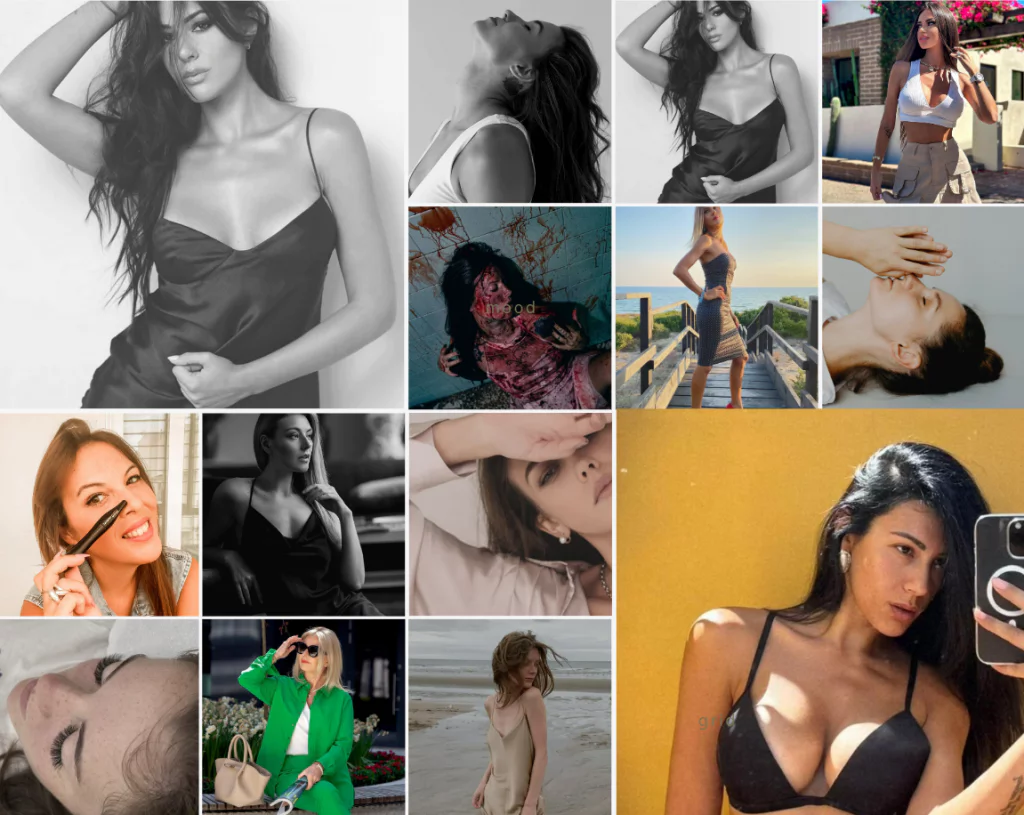
사진 갤러리 위젯은 웹사이트에 이미지와 사진을 표시하는 방법입니다. 단일 위젯에 여러 이미지를 추가할 수 있습니다.
Taggbox에서는 Instagram , Twitter, Facebook, Pinterest 등과 같은 다양한 소셜 네트워크의 여러 사진을 볼 수 있습니다.
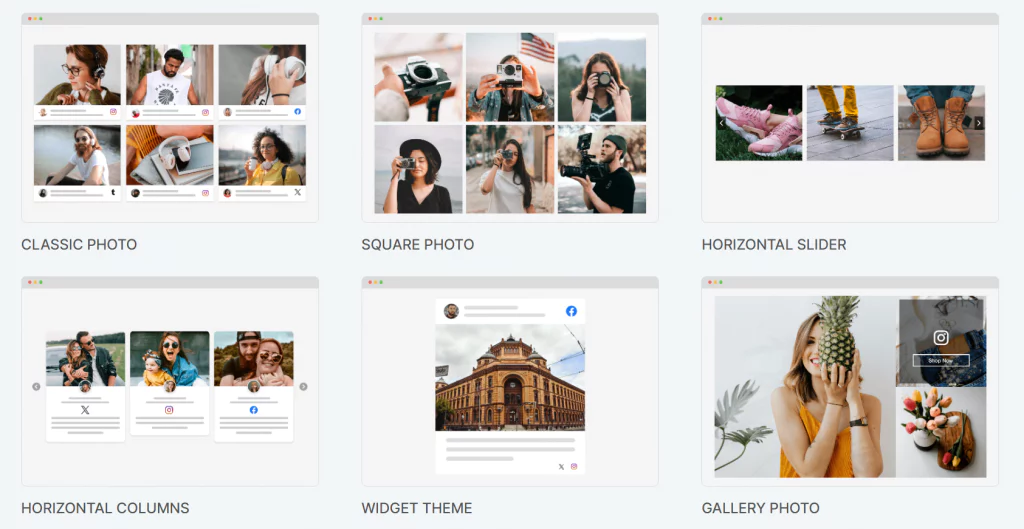
사진 갤러리 위젯 템플릿 라이브러리를 방문하여 가능한 모든 테마와 Taggbox로 더 많은 작업을 수행할 수 있는 작업을 확인하세요.

더 많은 웹사이트 이미지 갤러리 위젯을 원하시나요? 더 많은 템플릿을 살펴보려면 아래를 클릭하세요.
복잡한 코딩 및 기술 전문 지식이 필요하지 않으므로 웹사이트 소유자부터 블로거 및 사진작가에 이르기까지 모든 사람이 액세스할 수 있습니다.
웹사이트에 사진 갤러리를 삽입하는 방법은 무엇입니까?
사진 갤러리 위젯을 사용하면 웹 사이트의 미적 매력을 향상시키는 시각적으로 매력적인 갤러리를 쉽게 만들 수 있습니다.
이를 통해 이미지를 체계적이고 매력적인 방식으로 구성하고 선보일 수 있어 방문자에게 원활한 경험을 제공할 수 있습니다.
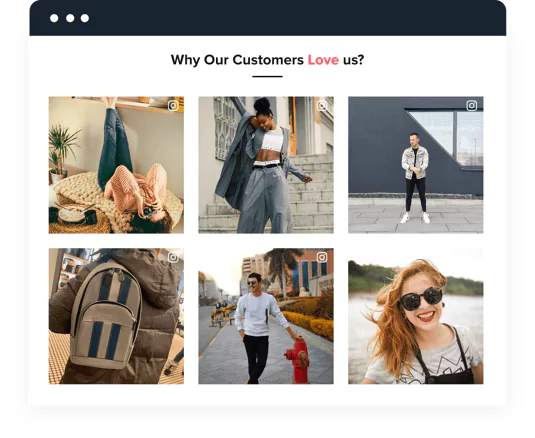
포트폴리오를 전시하거나, 기억에 남는 순간을 공유하거나, 제품을 선보이려는 경우, 사진 갤러리 위젯은 웹 사이트를 시각적으로 매력적으로 만드는 효과적인 솔루션을 제공합니다.
웹사이트에 사진 갤러리를 삽입하는 것은 일련의 단계를 포함하는 흥미로운 작업이며, 이 섹션에서 이에 대해 논의하겠습니다.
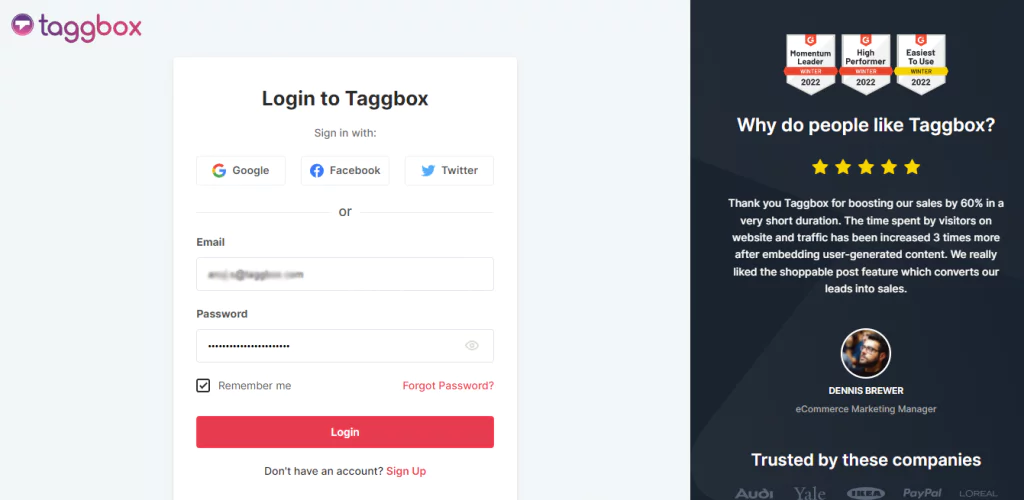
1단계: Taggbox 계정 만들기
- Taggbox 계정에 로그인하여 시작하세요. 계정이 없다면 무료 계정을 만들고 아래 설명된 단계를 따르세요. 소셜 네트워크 선택 화면으로 이동됩니다.

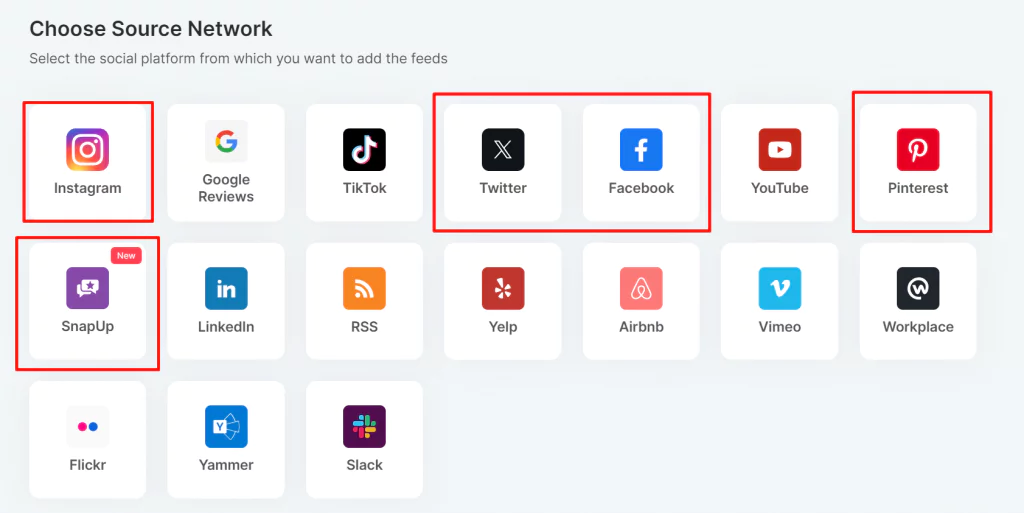
2단계: 소스 선택
- 대시보드에서 "소셜 피드 추가"를 클릭하여 위젯에 사진 갤러리 피드를 추가하는 프로세스를 시작하세요.
- 나타나는 “소스” 팝업에서 피드 집계 소스로 Twitter, Instagram, Facebook을 선택합니다.

- 게시물 유형을 입력하고 ' 피드 만들기 ' 버튼을 클릭하세요.
3단계: 조정 및 맞춤화
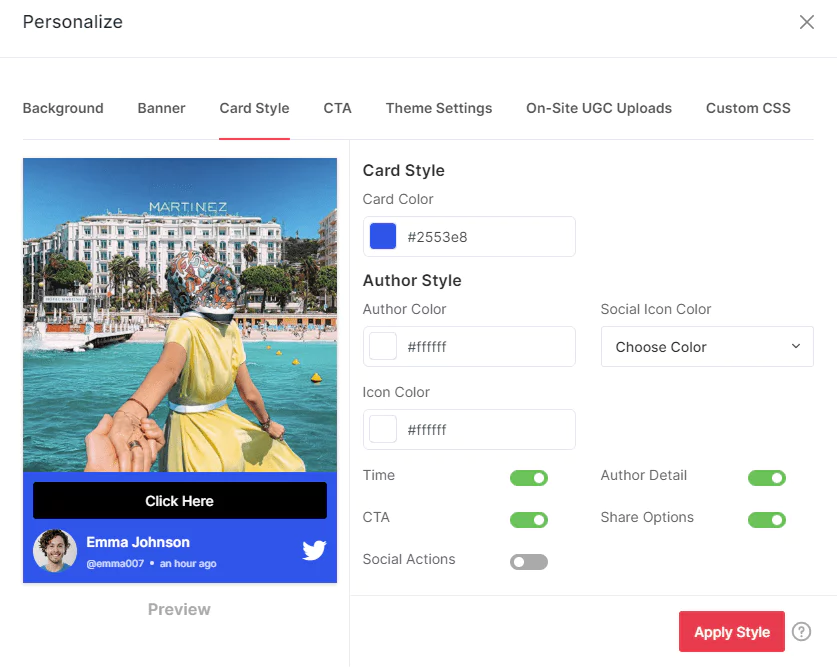
사진 위젯에 표시하고 싶지 않은 게시물을 필터링하세요. 또한 웹 사이트의 디자인과 스타일에 맞게 갤러리의 모양을 사용자 정의하세요.
미리보기 및 테스트: 갤러리를 라이브로 만들기 전에 WordPress 사진 갤러리 위젯이든 Wix 사진 갤러리 위젯이든 웹사이트에서 미리보고 테스트하는 것이 중요합니다. 이미지가 올바르게 표시되고 갤러리가 예상대로 작동하는지 확인하세요.

4단계: 웹사이트에 사진 갤러리 삽입
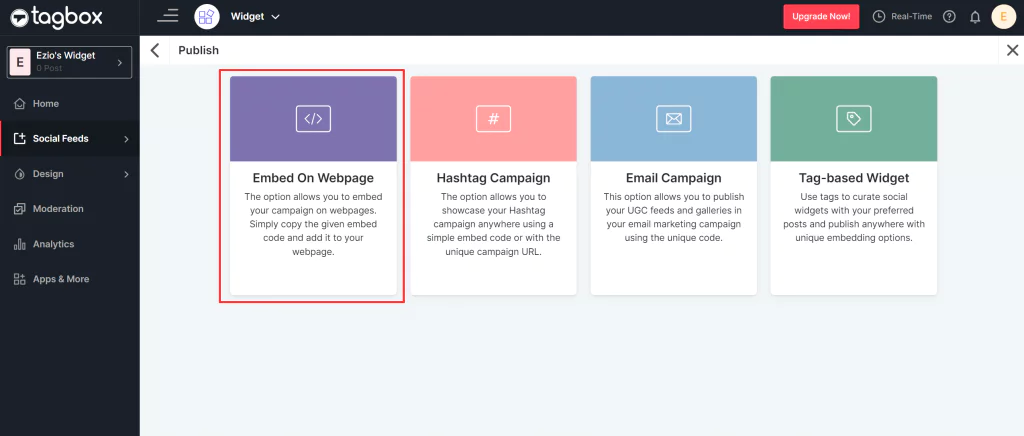
웹 사이트 게시: 갤러리의 모양과 작동 방식에 만족하면.
게시 버튼을 클릭하고 웹 사이트 빌더(예: WordPress, Wix 또는 Squarespace)를 선택한 다음, 갤러리를 표시할 페이지에 액세스하고 HTML 또는 위젯 블록에 코드를 붙여넣어 HTML 사진 갤러리 위젯을 만듭니다.

정기적으로 콘텐츠 업데이트: 정기적으로 새 이미지를 추가하거나 기존 이미지를 업데이트하여 갤러리를 최신 상태로 유지하세요. 새로운 콘텐츠는 시간이 지나도 사용자 참여와 관심을 유지하는 데 도움이 됩니다.

Instagram, Facebook, Twitter 등의 웹사이트에 사진 갤러리를 삽입하세요.
등록하세요, 무료입니다신용카드가 필요하지 않습니다.
Taggbox 사진 갤러리 위젯의 뛰어난 기능
웹사이트의 시각적 효과와 사용자 경험을 향상시키도록 설계된 사진 갤러리 위젯의 뛰어난 기능을 살펴보세요.
사용자 정의 가능한 옵션
이미지 갤러리 위젯은 완전히 사용자 정의가 가능하므로 원하는 대로 디자인을 조정할 수 있습니다. 색상, 글꼴, 간격 등을 전환할 수 있습니다.
이를 통해 웹 사이트 방문자를 위한 독특한 시각적 여정을 만들어 브랜드와 개성을 선보이고 복잡한 온라인 세계에서 웹 사이트를 돋보이게 할 수 있습니다.
반응형 디자인
웹사이트용 반응형 사진 갤러리 위젯은 데스크탑, 태블릿, 스마트폰과 같은 다양한 화면 크기와 장치에 맞게 레이아웃과 크기를 자동으로 조정합니다.
이렇게 하면 갤러리가 모든 유형의 화면 크기에서 시각적으로 매력적이고 기능적으로 유지됩니다.
실시간 업데이트
이미지 위젯은 특정 소셜 미디어 플랫폼에서 실시간 게시물을 가져옵니다. 즉, 새로운 콘텐츠가 나올 때마다 즉시 자동으로 웹사이트를 새로 고칩니다.

이미지 캡션
갤러리 내의 개별 이미지에 캡션이나 설명을 추가할 수 있습니다. 캡션은 사용자 경험을 향상시키고 각 이미지의 목적을 명확히 하는 맥락, 정보 또는 설명을 제공합니다.
"이미지 캡션" 옵션을 통해 선택에 따라 생성된 피드의 캡션을 편집하고 숨길 수 있습니다.
절도
이미지가 많은 경우 이 기능을 사용하면 카테고리, 태그 또는 기타 기준에 따라 이미지를 필터링하고 정렬할 수 있습니다. 이는 사용자가 갤러리 내에서 특정 콘텐츠를 빠르게 찾는 데 도움이 됩니다.
맞춤 CSS
이미지 갤러리 위젯에 사용자 정의 CSS 코드를 삽입할 수 있습니다. 이를 통해 창의적인 가능성의 세계가 열리고 디자인을 미세 조정하고 웹사이트를 걸작으로 만들 수 있습니다.
스냅업
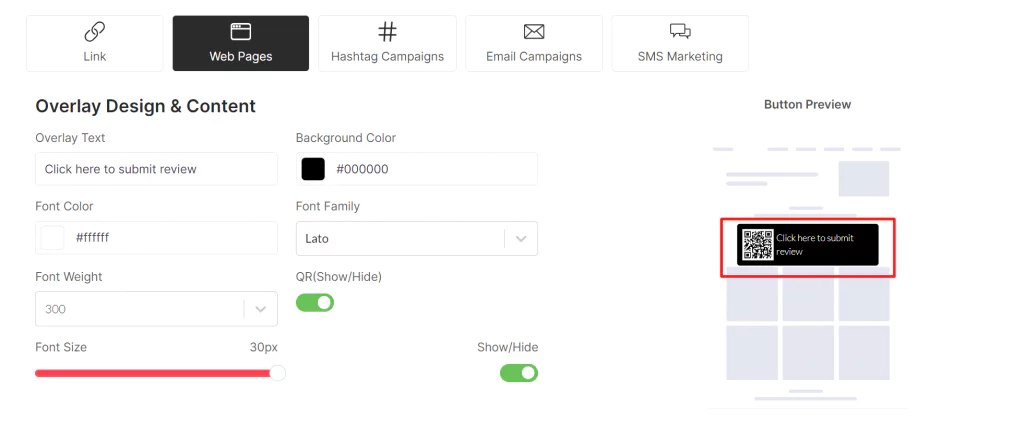
"SnapUp" 버튼이나 QR 코드를 사용하여 손쉽게 새로운 리뷰를 장려하고 사용자가 웹사이트 위젯에서 직접 생각을 공유하도록 유도하세요. 이 접근 방식은 외부 소스에 대한 의존도를 줄이고 리뷰 수집 프로세스를 간소화합니다.

웹사이트에서 사진 갤러리를 사용하는 가장 좋은 방법은 무엇입니까?
확실히, 사진 갤러리의 배치에 대해 더 자세히 설명되어 있습니다.
홈페이지
홈페이지에 사진 갤러리를 배치하면 웹사이트에 대한 역동적인 소개 역할을 합니다. 최신 제품, 서비스 또는 하이라이트를 소개하여 방문자의 관심을 즉시 유도하고 더 많은 탐색을 유도할 수 있습니다.
전용 갤러리 페이지
별도의 갤러리 페이지를 만들면 방문자에게 이미지에 대한 포괄적인 보기를 제공합니다. 많은 양의 사진 컬렉션이 있거나 쉽게 탐색할 수 있도록 분류하려는 경우 탁월한 선택입니다.
제품 또는 포트폴리오 페이지
제품 또는 포트폴리오 페이지에 이미지 갤러리를 통합하면 제품을 자세히 선보일 수 있습니다. 이는 전자상거래 사이트와 예술가, 사진작가와 같은 창의적인 전문가에게 특히 유용합니다.
블로그 게시물
관련 이미지 갤러리로 블로그 게시물을 개선하면 콘텐츠를 설명하고 더욱 매력적으로 만드는 데 도움이 될 수 있습니다. 시각적 요소는 내러티브를 보완하고 추가적인 맥락을 제공할 수 있습니다.
추억 페이지
추억 페이지에 사진 갤러리를 표시하면 신뢰도와 신뢰도를 높일 수 있습니다. 고객이 만족했다는 시각적 증거는 브랜드 평판을 강화할 수 있습니다. Leela Hotels와 마찬가지로 Tagbox가 커뮤니티 구축을 통해 웹사이트 참여도를 높이는 데 어떻게 도움이 되었는지 추억 페이지에 소개했습니다.
이벤트 페이지
이벤트 사진은 전용 이벤트 페이지에서 공유하여 지난 모임을 시각적으로 요약할 수 있습니다. 이를 통해 방문객은 경험을 재현하거나 향후 이벤트에서 무엇을 기대할 수 있는지 이해할 수 있습니다.
랜딩 페이지
마케팅 캠페인을 위한 랜딩 페이지는 홍보되는 제품, 서비스 또는 제안을 시각적으로 나타내는 이미지 갤러리의 이점을 누릴 수 있습니다. 이는 청중의 관심을 끌고 전환을 유도하는 데 도움이 됩니다.
머리글 또는 바닥글
일부 웹사이트에서는 머리글이나 바닥글에 작은 회전 이미지 갤러리를 포함하도록 선택합니다. 이러한 눈길을 끄는 요소는 전체 디자인에 시각적인 흥미를 더할 수 있습니다.
사이드바
콘텐츠가 많은 웹사이트나 블로그에서는 이미지 갤러리를 사이드바에 배치하여 주요 콘텐츠를 보완할 수 있습니다. 이는 관련 콘텐츠나 추천 콘텐츠를 표시하는 데 유용할 수 있습니다.

브랜드의 웹사이트에 포토 갤러리가 필요한 이유는 무엇입니까?
브랜드는 다음과 같은 여러 가지 이유로 웹사이트 사진 갤러리 위젯을 사용함으로써 이점을 누릴 수 있습니다.
방문자 참여 증대
사진 갤러리는 방문자의 시선을 사로잡고 웹사이트를 시각적으로 더욱 매력적으로 만들 수 있습니다. 이는 제품, 서비스 또는 브랜드 스토리를 시각적으로 자극하여 방문자의 관심을 끌고 참여를 유지하는 방법을 제공합니다.
웹사이트 판매 강화
사진 갤러리의 고품질 이미지는 잠재 고객이 귀하의 제품이나 서비스를 더 잘 이해하는 데 도움이 될 수 있습니다. 고객은 자신이 구매하는 제품을 볼 수 있을 때 구매할 가능성이 더 높습니다.
또한 갤러리를 사용하여 제품 변형, 고객 리뷰 또는 사용자 생성 콘텐츠를 표시하여 판매를 늘릴 수도 있습니다.
향상된 사용자 경험
잘 정리된 사진 갤러리를 사용하면 사용자가 콘텐츠를 더 쉽게 찾고 탐색할 수 있습니다. 이를 통해 사용자는 여러 페이지를 탐색할 필요 없이 이미지를 빠르게 탐색할 수 있으므로 웹사이트의 전반적인 사용자 경험과 편의성이 향상됩니다.
현장 방문 시간 늘리기
매력적인 사진 갤러리는 방문자가 귀하의 웹사이트에서 더 많은 시간을 보내도록 유도할 수 있습니다. 사용자가 시각적인 요소에 매력을 느끼면 계속해서 더 탐색하고 사이트에 머무르는 시간이 늘어납니다.
이렇게 하면 이탈률을 줄이고 웹사이트의 검색 엔진 순위를 높일 수 있습니다.
시각적인 이야기를 들려주세요
사진 갤러리는 브랜드, 제품 또는 서비스에 대한 시각적 스토리를 효과적으로 전달합니다. 이를 사용하여 브랜드의 발전을 보여주고, 팀을 강조하거나, 방문자에게 시설의 가상 투어를 안내할 수 있습니다.
블로거로서 귀하는 블로거 사진 갤러리 위젯을 통해 스토리텔링을 수행하여 청중과 더 강한 감정적 연결을 만들 수 있습니다.
마무리!
사진 갤러리 위젯은 웹사이트의 시각적 매력과 참여도를 향상시키기 위한 간편하고 사용자 친화적인 솔루션을 제공합니다.
코딩이 필요 없고 사용하기 쉬운 기능을 통해 웹사이트 소유자부터 사진작가, 블로거까지 모두가 액세스할 수 있는 멋진 갤러리를 만들 수 있습니다.
이 위젯을 통합하면 웹사이트를 매력적인 시각적 여정으로 변화시켜 방문자에게 즐거운 대화형 경험을 제공할 수 있습니다.
위에 보이는 것과 같아요! 웹사이트에 사진 추가 시작
