레스토랑 메뉴 디자인: 피해야 할 8가지 실수
게시 됨: 2022-06-01레스토랑 메뉴 디자인: 피해야 할 8가지 실수
멋진 음식 광고는 사람들이 당신의 레스토랑을 주목하게 할 수 있습니다. 손님이 레스토랑에 들어서는 순간 분위기, 제공되는 음식 및 환대와 같은 요소의 조합이 고객 경험에 영향을 미칩니다.
그리고 좋은 고객 경험은 그들이 당신의 레스토랑을 다시 찾게 만듭니다.

그러나 이 모든 가운데 실제로 전체 경험에 큰 영향을 미치는 과소평가된 마케팅 자료가 하나 더 있습니다. 바로 레스토랑 메뉴 디자인 입니다.
레스토랑 메뉴는 고객이 손에 들고 있는 브랜드의 첫 번째 유형 자산일 가능성이 큽니다. 그래서, 이것은 당신의 관심의 정당한 몫을 받을 가치가 있습니다.
귀하의 레스토랑에서 제공되는 항목 목록과 음식 사진 몇 개가 레스토랑 메뉴를 디자인하기에 충분하다고 생각하십니까? 전혀. 그렇게 간단하다면!
사실 좋은 레스토랑 메뉴 디자인은 디자인보다 경험에 관한 것입니다. 손님이 주문하기 전에 음식을 시각화하고 브랜드를 경험하게 해야 합니다. 따라서 겉보기에 단순한 디자인 실수가 전체 경험을 방해하도록 내버려 둘 수 없습니다.
레스토랑 메뉴 디자인의 효율성을 감소시킬 수 있는 이러한 실수는 무엇입니까? 이 블로그에서 자세히 살펴보겠습니다.
- 레스토랑 메뉴 디자인 실수와 이를 제거하기 위한 Kimp 팁
- 1. 시선 추적 패턴 무시
- 2. 확실한 계획이 없는 경우
- 3. 나머지 마케팅 채널과 연결하지 않음
- 4. 모든 항목에 동일한 우선순위 부여
- 5. 색상 대비 무시
- 6. 시각적 혼란 만들기
- 7. 잘못된 글꼴 선택
- 8. 적절한 분위기를 설정하지 않음
- Kimp와 함께 눈길을 사로잡는 고객 중심 레스토랑 메뉴 디자인
레스토랑 메뉴 디자인 실수와 이를 제거하기 위한 Kimp 팁
레스토랑의 31%는 매달 메뉴를 업데이트합니다. 그러나 시대를 초월한 메뉴 디자인이 있다면 너무 자주 변경할 필요가 없습니다.
그리고 메뉴 디자인을 변경할 때 일반적인 디자인 실수를 하지 않는지 확인해야 합니다. 이러한 디자인 실수와 이를 방지하기 위한 몇 가지 팁을 살펴보겠습니다.
1. 시선 추적 패턴 무시
때로는 메뉴 디자인이 완벽해 보입니다. 명확한 계층 구조가 있고 레이아웃이 간단하지만 여전히 의도한 효과가 없습니다. 왜 그런지 아세요? 이는 디자인이 시선 추적 패턴을 무시하기 때문일 수 있습니다.
웹 페이지를 읽든 메뉴를 읽든 우리는 일반적으로 단어를 한 줄 한 줄 읽지 않습니다. 가세요. 임의의 전단지나 신문 페이지를 선택하고 시도해 보십시오. 당신의 눈이 그 사이에 있는 모든 것을 건너뛰고 한 지점에서 다른 지점으로 어떻게 점프하는지 주목하십시오. 이를 아이트래킹 패턴이라고 합니다. 그리고 대부분의 사람들은 읽을 때 F 패턴, Z 패턴 등의 일반적인 패턴을 따릅니다.
Kimp Tip: 식당 메뉴에는 많은 콘텐츠가 있습니다. 대부분의 손님은 전체 내용을 읽지 않습니다. 따라서 메뉴 디자인에 잘 알려진 시선 패턴을 통합해 보십시오. 그것은 꽤 차이를 만듭니다! 대부분의 사람들이 집중하는 지점에 수익성 있는 메뉴를 배치하십시오. 경험 디자이너와 협력하면 이러한 디자인 측면을 쉽게 탐색할 수 있습니다!

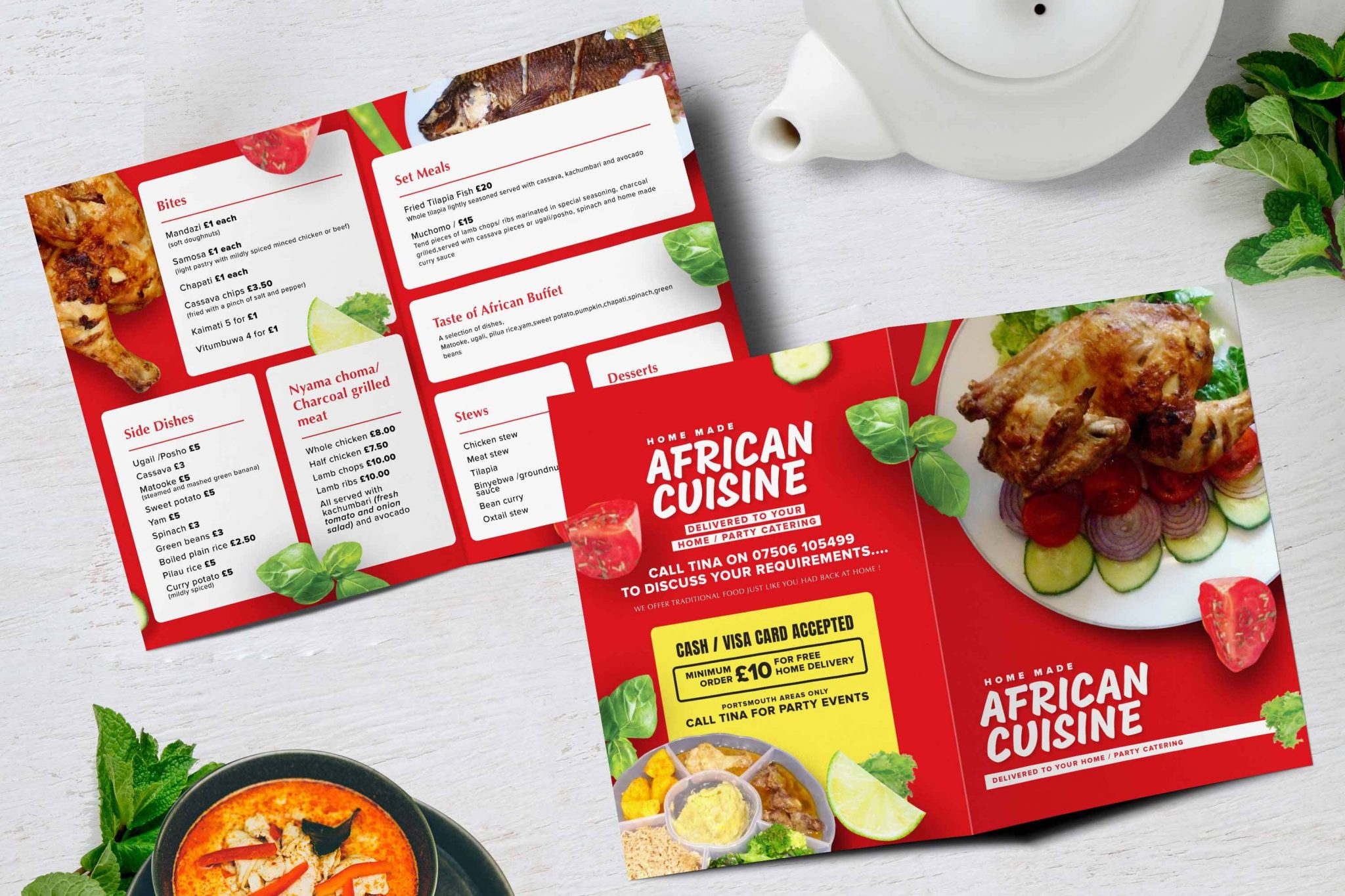
예를 들어 위의 메뉴 디자인에서 오른쪽 상단 모서리에 있는 상자는 빠르게 주의를 끕니다. 그리고 나머지 항목들도 명확하고 식별하기 쉬운 그룹으로 정렬됩니다. 이와 같은 메뉴 디자인은 더 많이 팔고 싶은 품목을 홍보하는 데 적합합니다.
2. 확실한 계획이 없는 경우
아래의 레스토랑 메뉴 디자인은 "계획에 실패하는 것은 실패를 계획하는 것"이라는 아이디어의 좋은 예입니다.

최종 메뉴 레이아웃이 디자인과 일치하지 않으면 아무리 좋은 디자인이라도 소용이 없습니다. 이것을 설명하는 적절한 방법은 메뉴 디자인을 마무리하기 전에도 메뉴 레이아웃과 접기 또는 페이지 수를 마무리하는 것입니다. 그래픽이 잘리거나 텍스트 섹션이 서로 어색하게 가깝게 배치되는 것을 원하지 않습니다. 이러한 작은 딸꾹질이 많은 혼란을 야기할 수 있습니다.
Kimp 팁: 핵심은 페이지에서 페이지로 디자인을 시각화하는 것입니다. 아래 예에서 각 페이지에 디자인의 어떤 부분이 나타나는지 명확하게 볼 수 있습니다. 이렇게 하면 인쇄하기 전에 메뉴의 대략적인 그림을 쉽게 얻을 수 있습니다. 이렇게 하면 디자인을 인쇄할 때 그래픽이나 텍스트가 잘리거나 뒤틀리는 현상이 나타나지 않도록 할 수 있습니다.

레스토랑 메뉴를 인쇄하기 전에 번거롭지 않게 시각화하는 방법이 궁금하십니까? Kimp Graphics를 구독 하면 디자인이 인쇄물에서 어떻게 보이는지 명확한 이미지를 얻을 수 있습니다. 무제한 수정을 통해 염두에 둔 것과 완벽하게 일치할 때까지 디자인을 조정할 수 있습니다.
3. 나머지 마케팅 채널과 연결하지 않음
일부 레스토랑 메뉴는 제공되는 음식에만 초점을 맞춥니다. 좋은 레스토랑 마케팅의 핵심은 단순히 브랜드 홍보가 아니라 고객과의 관계를 구축하는 것입니다.
소셜 미디어에서 고객과 연결하고 참여하는 것은 고객 관계 구축의 중요한 부분입니다. 메뉴에 음식에 대한 정보만 있고 소셜 미디어 핸들이나 연락처 정보가 없다면 좋은 기회를 놓치고 있는 것입니다.
디지털 채널을 통한 음식 주문은 2025년까지 전체 레스토랑 매출의 30%에 이를 것으로 예상됩니다. 이에 따라 레스토랑은 음식 주문을 위해 온라인 채널을 적극적으로 활용하게 되었습니다. 이러한 혜택을 제공하지만 메뉴에 이에 대한 언급이 없으면 여전히 아무 소용이 없습니다.
Kimp 팁: 제공하는 연락처 세부 정보 유형은 메뉴 유형에 따라 다릅니다. 또한 메뉴를 사용할 위치에 따라 다릅니다. 고객이 가지고 다니는 테이블 메뉴인가 테이크아웃 메뉴인가? 전자의 경우 소셜 미디어 핸들을 추가하는 것으로 충분합니다. 그러나 후자의 경우 전화번호와 주소를 포함한 연락처 정보를 명확하게 제공해야 합니다. 그리고 여기에는 소셜 미디어 페이지의 세부 정보가 포함되어야 합니다.
연락처 세부 정보 섹션에 주의를 끌기 위해 글꼴 색상의 상자와 변형을 사용합니다. 고객은 소셜 미디어에서 레스토랑과 연결할 수 있다는 것을 쉽게 알 수 있어야 합니다.
상품권 옵션, 테이블 예약 시설 또는 로열티 프로그램이 있는 경우 이에 대한 간단한 몇 줄도 추가하십시오.

위의 레스토랑 메뉴는 하단 모서리에 연락처 정보를 선명하게 표시합니다. 아마 대부분의 사람들이 보게 될 마지막 장소이기 때문입니다. 이렇게 하면 연락처 정보를 더 쉽게 기억할 수 있습니다.
4. 모든 항목에 동일한 우선순위 부여

위의 메뉴를 보면 언뜻 보기에 모든 것이 괜찮아 보입니다. 하지만 배고플 때 이 메뉴를 보는 것은 어떨까요? 식당을 처음 방문하고 식당에서 제공하는 음식에 대해 아무것도 모르는 경우 어떻게 합니까? 이 메뉴가 무엇을 시도해야 하는지 알려줄까요? 아니면 레스토랑의 특별한 점은 무엇입니까? 아마 그렇지 않을 것입니다. 위의 디자인에서 모든 항목과 모든 섹션의 가중치가 동일하기 때문입니다.
메뉴 항목의 우선 순위는 레스토랑에서 인기 있는 항목이나 가장 높은 이윤을 내는 항목에 따라 달라질 수 있습니다. 전략이 무엇이든 메뉴 항목의 우선 순위를 지정하고 이러한 우선 순위를 강조하는 명확한 레이아웃을 가져야 합니다.
Kimp 팁: 메뉴의 특정 섹션에 주의를 집중시키는 데 도움이 되는 디자인 요소를 사용하십시오. 일부는 이를 달성하기 위해 색상 또는 글꼴 변형을 사용합니다. 이를 수행하는 또 다른 방법은 메뉴에서 이러한 특수 항목을 구분하는 상자를 추가하는 것입니다. 아래의 예가 이 아이디어를 어떻게 통합하는지 보십시오.

위의 레스토랑 메뉴 디자인은 측면 에 주의를 기울입니다. 대부분의 식당에서 이것들은 종종 가장 수익성이 높은 품목입니다. 그리고 손님들이 대부분 간과하는 품목이기도 합니다. 따라서 그들에게 관심을 모으는 것은 훌륭한 조치입니다.

5. 색상 대비 무시
눈의 피로 없이 아래 메뉴의 모든 항목을 읽을 수 있습니까? 당신은 할 수 없습니다. 대조를 탓하세요.

컬러로 인쇄하고자 하는 디자인을 흑백으로 인쇄하는 경우 가끔 이런 일이 발생합니다. 그러나 때로는 디자인이 색상 대비에주의를 기울이지 않기 때문이기도합니다. 대조가 좋지 않으면 텍스트의 가독성이 떨어집니다. 그리고 이것은 두 가지 이유 때문일 수 있습니다.
- 글꼴 색상이 배경 색상과 눈에 띄지 않습니다.
- 시각적으로 복잡한 배경이나 패턴이 있는 배경으로 인해 전경의 글자를 읽기 어렵습니다.
배고픈 고객은 메뉴에 무엇이 쓰여 있는지 알아내려고 너무 많은 시간을 보내고 싶지 않습니다. 따라서 메뉴의 가독성에 영향을 미치는 대비가 좋지 않으면 전체 경험이 저하될 수 있습니다.
Kimp 팁: 배경을 단순하고 깨끗하게 유지하십시오. 삽화나 시각 자료를 추가하려면 텍스트 섹션에서 분리하십시오. 텍스트 주위에 음수 공간이 충분하면 텍스트를 더 쉽게 읽을 수 있습니다. 아래의 레스토랑 메뉴 디자인은 이를 완벽하게 수행합니다.

위 디자인의 음식 삽화는 텍스트와 깔끔하게 떨어져 있습니다. 그리고 글꼴 색상을 선택하면 텍스트가 튀어나옵니다. 이것은 손님이 어려움 없이 항목을 읽을 수 있도록 합니다.
6. 시각적 혼란 만들기

위의 메뉴 디자인에는 좋은 정보가 될 수 있는 정보가 많이 있습니다. 설명은 사람들이 음식을 시각화하여 주문에 대한 자신감을 갖게 합니다. 그러나 너무 많은 텍스트가 시각적 혼란을 초래하면 설명이 문제가 됩니다. 위의 이미지에서 텍스트가 여기저기에 있습니다. 이와 같은 디자인을 사용하면 손님은 항목이 끝나는 위치와 메뉴의 다음 항목이 시작되는 위치를 알 수 없습니다.
위의 예에서 시각적 혼란은 세 가지 주요 이유 때문입니다.
- 항목 사이의 간격이 충분하지 않음
- 일관성 없는 글꼴 스타일
- 텍스트 정렬
이 모든 것이 메뉴를 읽기 불편하게 만들 수 있습니다. 메뉴는 항목 선택의 스트레스를 줄여야 합니다. 그것에 추가하지 마십시오. 따라서 메뉴에서 일을 더 체계적으로 유지하십시오.
Kimp Tip: 아래 메뉴 디자인과 같이 깔끔하고 심플한 레이아웃을 사용하세요. 이렇게 하면 고객이 콘텐츠를 더 쉽게 탐색할 수 있습니다.

에피타이저, 사이드 등과 같은 섹션을 정의합니다. 섹션 제목, 본문 및 기타 반복되는 블록의 경우 글꼴 스타일의 일관성을 유지하십시오. 이렇게 하면 디자인을 더 쉽게 이해할 수 있습니다.
7. 잘못된 글꼴 선택

위의 디자인에서 볼 수 있듯이 복잡한 글꼴 선택은 너무 많은 노이즈를 유발할 수 있습니다. 글꼴 스타일은 결국 중요한 것에서 손님의 주의를 산만하게 만듭니다.
메뉴 디자인을 위한 글꼴을 선택할 때 흔히 저지르는 실수는 다음과 같습니다.
- 읽기 어려운 글꼴 선택
- 너무 많은 서체 또는 글꼴 스타일 사용
- 글꼴 스타일 및 서체에 변화 없음 표시
계층을 나타내려면 글꼴 변형이 필요합니다. 그러나 글꼴 스타일이 너무 많으면 시각적 불일치가 발생합니다. 광고에서 멋지게 보이는 글꼴이 레스토랑 메뉴의 경우와 같이 텍스트의 행과 행이 있을 때 반드시 읽기 쉬운 것은 아닙니다.
Kimp 팁: 읽기 쉬운 군더더기 없는 글꼴 스타일을 선택하십시오. 빈티지한 분위기나 전통적인 디자인을 포착하려는 레스토랑의 경우 가독성이 높은 세리프 글꼴이 있습니다. 그리고 더 현대적인 것을 원하는 레스토랑을 위해 산세리프체는 모든 모양과 크기로 제공됩니다.
스크립트 글꼴뿐만 아니라 장식용 서체를 영웅 텍스트에 사용하거나 메뉴 내의 섹션을 제공할 수 있습니다. 예를 들어 아래 메뉴 디자인을 살펴보십시오.

메뉴는 가독성을 위해 산세리프체를 사용하지만, 전문 섹션은 테마와 함께 더 재미있는 스타일을 통합합니다.
메뉴 디자인 에 적합한 글꼴 을 선택하는 것이 두려운가요 ? Kimp 팀 에 맡기십시오.
8. 적절한 분위기를 설정하지 않음
레스토랑 메뉴 디자인을 세심하게 계획하는 것만으로는 충분하지 않습니다. 온라인 메뉴든 레스토랑에서 제공되는 실제 메뉴든 메뉴 디자인은 레스토랑의 분위기와 잘 맞아야 합니다. 멋진 고급 레스토랑을 위한 평범하고 영감을 주지 않는 메뉴와 단순한 패스트푸드점을 위한 호화로운 메뉴는 둘 다 어울리지 않게 보일 것입니다.
식당 메뉴 디자인, 간판, 장식 및 기타 분위기 요소 사이의 연관성을 찾지 못한다면 식당에 강한 인상을 주지 못할 것입니다.
Kimp 팁: 레스토랑 메뉴는 고객 경험의 일부여야 합니다. 분위기와 서비스 측면에서 레스토랑이 제공하는 것을 반영해야 합니다. 글꼴, 색 구성표 및 기타 디자인 요소를 현명하게 선택하면 적절한 분위기를 조성하는 데 도움이 됩니다. 예를 들어 아래 메뉴 디자인을 살펴보십시오.

텍스트를 읽기 전에도 디자인의 바이킹 테마를 짐작했을 것입니다. 레스토랑 메뉴에서 원하는 효과입니다. 그리고 독특한 분위기의 테마 레스토랑에 특히 효과적입니다.
그리고 그것으로 우리는 대부분의 식당 주인이 메뉴를 디자인할 때 저지르는 가장 일반적인 실수를 마무리합니다. 올바른 방향으로 시작하는 데 도움이 되는 효과적인 전략은 레스토랑 메뉴 디자인 팁에 대한 다른 블로그 게시물을 확인하세요.
Kimp와 함께 눈길을 사로잡는 고객 중심 레스토랑 메뉴 디자인
사람들을 레스토랑으로 끌어들이는 맛있는 음식 광고를 원하십니까? 견고한 고객 경험을 위한 토대를 마련하는 메뉴 디자인은 어떻습니까? 한 팀에서 모든 것을 디자인하세요! 이것이 그래픽 디자인 구독을 선택하는 이점입니다. 디자인 프로젝트마다 디자이너를 찾을 필요가 없습니다. 하나의 구독으로 모든 레스토랑 마케팅 디자인을 처리합니다.
무제한 그래픽 디자인 구독으로 무엇을 할 수 있는지 알고 싶으십니까? 오늘 Kimp의 무료 평가판에 등록하십시오 .
