2022년 스키마 마크업에 대해 알아야 할 모든 것
게시 됨: 2019-07-23매일 당신의 상사는 당신에게 회의에서 얻은 많은 메모와 기타 문서를 건네줍니다.
각각을 파일 캐비닛으로 적절하게 분류하는 것은 당신의 일입니다.
이것은 그들 모두를 읽고 주요 세부사항을 선택하는 것을 포함 합니다. 귀찮기도 하고 지루하기도 합니다.
운 좋게도 새 관리자가 와서 회사에서 만드는 모든 문서에 각 문서 상단에 동일한 주요 세부 정보가 표시되어야 한다고 요구합니다.
작업이 훨씬 쉬워졌습니다!
모든 문서를 적절하게 분류하고 정리하는 데 필요한 모든 정보를 한 눈에 볼 수 있습니다.
스키마 마크업이란 무엇입니까?
스키마 마크업은 페이지에 대한 중요한 정보를 공유하고 컨텍스트를 추가하는 코드로 구성된 "레이블"입니다.
거미가 콘텐츠를 크롤링할 때 표시되는 이정표와 같습니다. 코드가 HTML에 추가되어 Google SERP의 리치 스니펫을 향상시킵니다.
학교에서 포맷하는 법을 배운 것을 기억하십니까? 선생님들은 읽을 수 없는 초서체, 한 페이지 분량의 에세이를 다섯 페이지로 만드는 줄 간격, 이름이 없어서 누가 썼는지 모르는 것에 지쳤습니다!
선생님이 에세이를 더 잘 이해할 수 있는 방법을 원했던 것처럼 Google은 콘텐츠를 더 잘 이해할 수 있는 방법을 원합니다.
좋아, 당신은 지역 비즈니스입니다. 귀하의 회사 이름은 무엇이며 어디에 있습니까?
알겠습니다. 레시피를 게시하고 있습니다. 조리법의 이름, 재료 및 만드는 단계는 무엇입니까?
알겠습니다. 제품을 검토했습니다. 이름은 무엇이며 전체 별점은 무엇입니까?
스키마 마크업에 대한 Google의 공식 정의는 "페이지에 대한 정보를 제공하고 페이지 콘텐츠를 분류하기 위한 표준화된 형식"입니다.
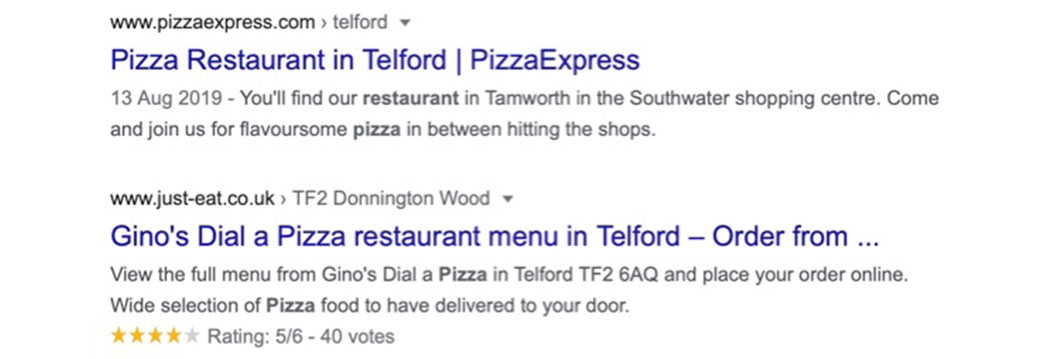
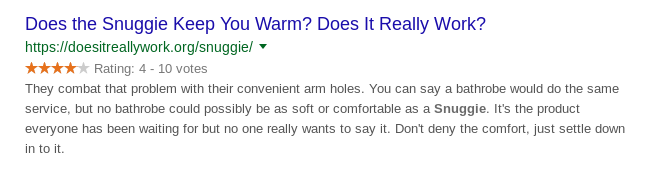
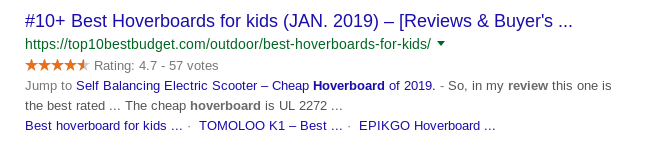
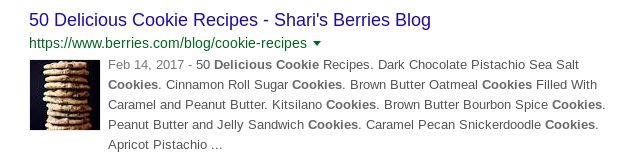
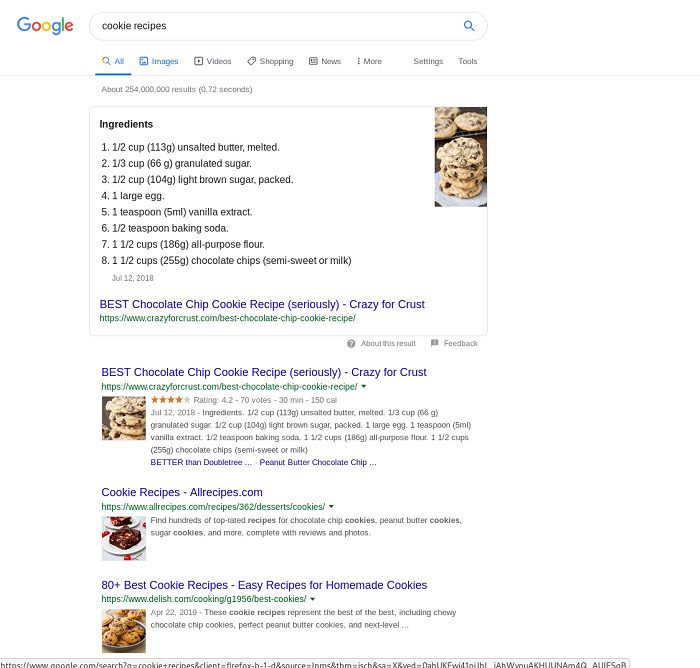
아래 예에서 두 번째 스니펫에 스키마에 추가된 별점 및 리뷰가 포함되어 있음을 알 수 있습니다.

스키마는 검색 사용자와 검색 엔진에 더 많은 정보를 제공합니다. 콘텐츠는 클릭률(CTR)을 높이는 데 도움이 되는 다른 결과에서도 두드러집니다.
스키마는 어떻게 만들어졌습니까?
schema.org는 4대 검색 엔진 회사(Google, Bing, Yahoo 및 Yandex)에 의해 만들어졌지만 실제로는 커뮤니티 주도 프로젝트입니다.
누구나 참여하고 아이디어를 공유할 수 있습니다.

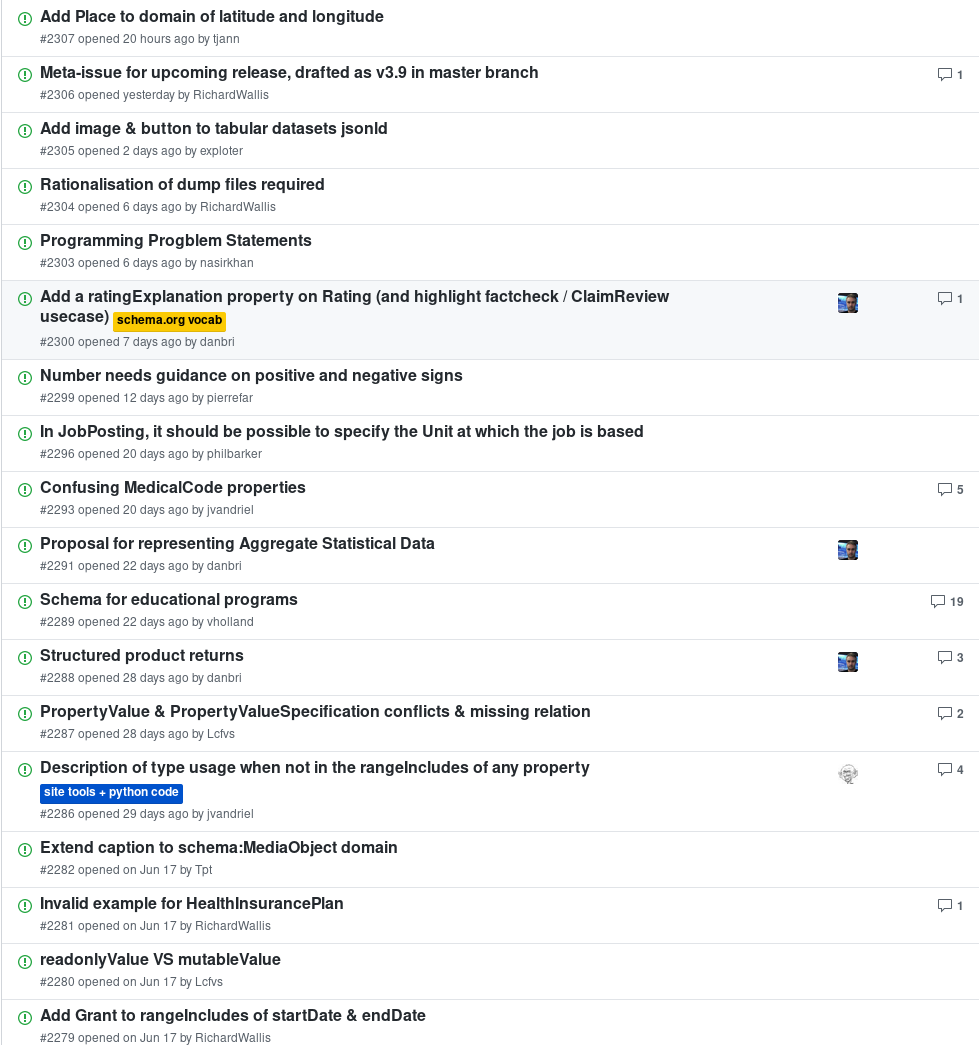
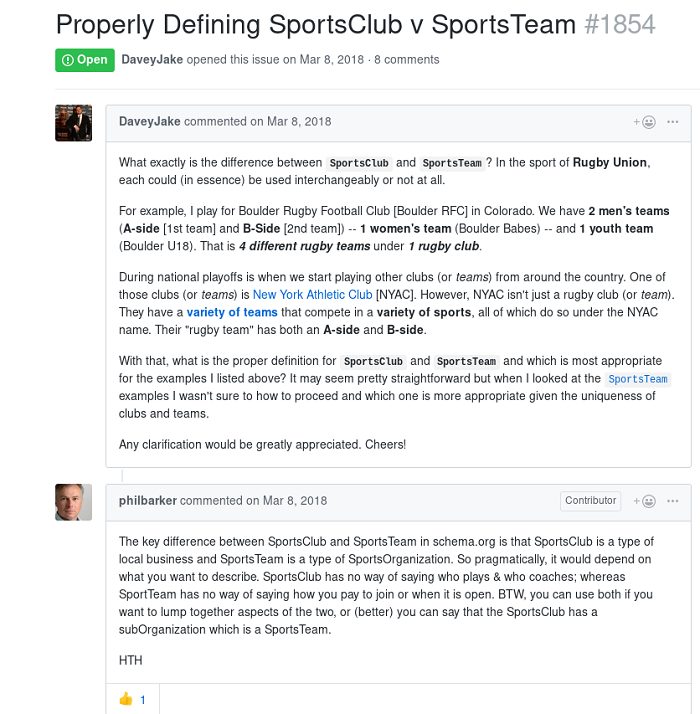
위는 schema.org의 Github Issues 페이지의 스크린샷입니다. 여기에서 다양한 스키마 유형에 대한 대부분의 논의가 발생합니다.

다양한 스니펫 유형과 관련된 문제와 혼동을 해결하기에 좋은 곳입니다. 문제는 쉽게 검색할 수 있습니다.
이 기사의 개발자 섹션에서 이에 대해 더 논의할 것입니다.
단순 스키마
전 세계의 인간과 마찬가지로 웹사이트를 코딩하는 데 사용되는 언어는 많습니다.
웹 페이지는 콘텐츠를 보는 방법을 웹사이트에 알려주는 HTML(Hypertext Markup Language)로 구성됩니다. 귀하의 웹사이트는 이 언어를 사용하지만 모든 검색 엔진이 이 언어를 사용할 수 있다고 가정할 수는 없습니다!
Google이 누가 작성자, 회사/조직을 대표하는지, SERP에서 사용할 수 있는 데이터 조각을 파악하는 것은 큰 추측 게임입니다.
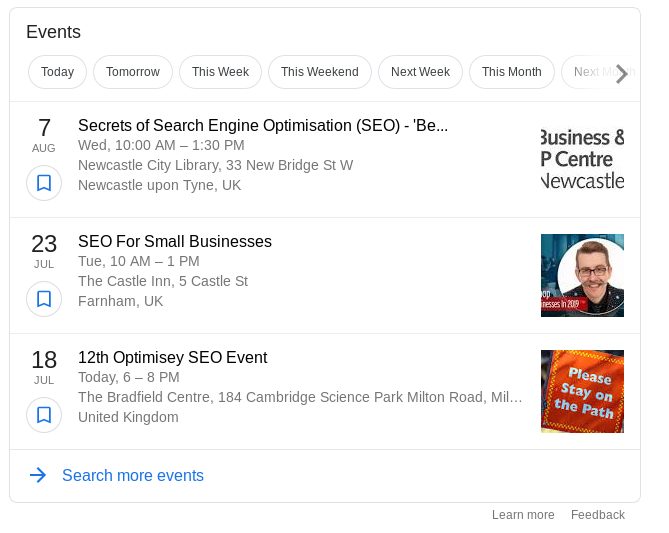
간단한 예를 들어보겠습니다. 지역 SEO 모임을 조직하고 싶다고 가정해 보겠습니다. Google "내 주변의 SEO 이벤트"를 검색할 때 표시되는 이 상자에 나열되는 것이 우리의 목표입니다.

이 문제에 대해 다양한 방법을 사용할 수 있습니다. 첫 번째(그리고 가장 쉬운) 방법은 Google 마이 비즈니스 이벤트 게시물 을 만드는 것 입니다. 하지만 우리는 Google 마이 비즈니스 목록을 가질 자격이 없을 수도 있습니다.
괜찮아요. 두 번째 방법은 이벤트 페이지에 schema.org 코드 스니펫을 넣는 것입니다.
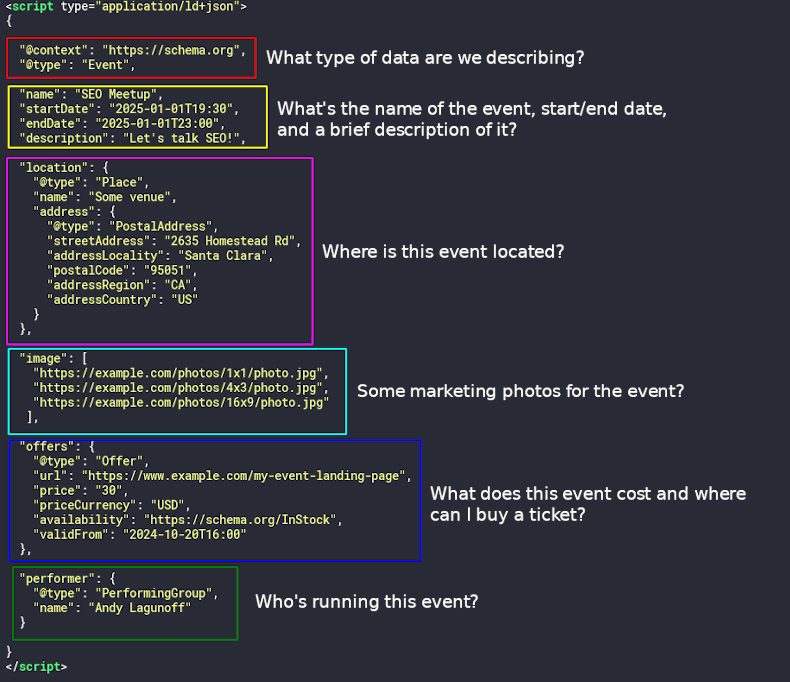
아래 코드 스니펫을 확인하세요. 이해하기 쉽도록 주석을 달았습니다.
하지만 기다려! 스크린샷을 확인하고 압도되는 경우 이상한 마크업을 건드리지 않고 사이트에 스키마 마크업을 추가하는 다양한 방법이 있음을 알아두십시오. WordPress 플러그인과 사용하기 쉬운 코드 생성기가 모두 있습니다.
그 도우미들이 실제로 무엇을 하고 있는지에 대한 원시적인 이해를 얻는 데 도움이 됩니다.

마찬가지로 이 작은 스니펫은 Google에 이벤트에 대한 수많은 정보를 제공합니다!
말이 됩니까?
Schema.org vs. 리치 스니펫 vs. 구조화된 데이터
당신은 주변에 던져진 모든 종류의 용어를 보게 될 것입니다:
- 스키마 유형/클래스
- 구조화된 데이터
- 리치 스니펫
그러나 그들의 차이점은 무엇입니까?
구조화된 데이터 는 우리가 하는 일을 설명합니다. 우리는 검색 엔진이 이해할 수 있는 콘텐츠에 대한 명확하고 조직화된 데이터를 제공합니다.
Schema.org 는 구조화된 데이터 유형입니다. 실제로 Google이 관심을 갖는 유일한 유형의 구조화된 데이터입니다.
OpenGraph 에 대해 들어본 적이 있을 것 입니다. 이는 또 다른 유형의 구조화된 데이터이지만 Facebook, Twitter 및 Pinterest와 같은 소셜 미디어 사이트에서만 거의 독점적으로 사용됩니다.
Rich Snippet 은 Google이 사용자의 데이터를 사용하여 만드는 멋지고 멋진 위젯입니다. 우리가 절대적으로 통제할 수 있는 것은 아니지만 schema.org 구조화된 데이터는 우리의 가능성을 높입니다.
몇 가지 예를 보고 싶으십니까?
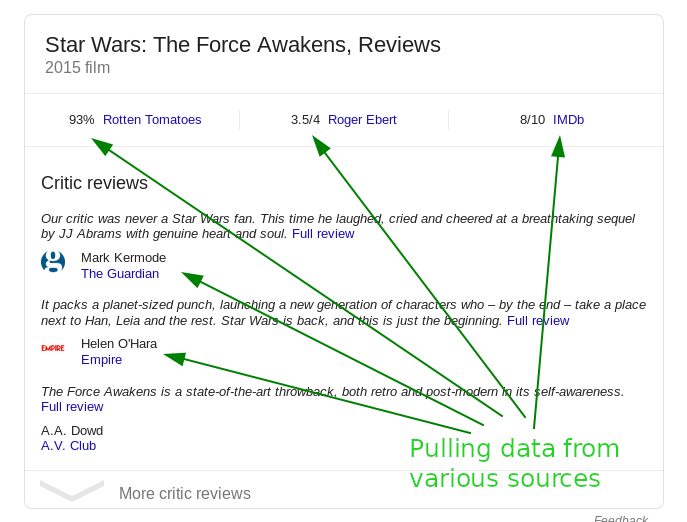
영화에 대한 정보:

별 리뷰:

레시피:

Google은 어떤 Schema.org 유형을 사용합니까?
우리가 아는 한, 그들은 모두 사용합니다! Google은 결국 schema.org 프로젝트의 핵심 플레이어입니다.
그러나 웹사이트를 이해하고 순위를 매기기 위해 사용하는 데이터 유형의 수에 관계없이 리치 스니펫에 사용되는 데이터 유형은 극히 일부에 불과합니다(적어도 현재로서는).
그들은:
- 조직
- 기사
- 지역 사업
- 레시피
- 검토
- 동영상
- 제품
- 이벤트
- 사람
이것은 다른 것들이 구현할 가치가 없다는 것을 의미하지는 않습니다. 구현에 매우 도움이 될 수 있는 다양한 데이터 유형을 살펴보겠습니다.
웹사이트에 스키마 마크업을 추가하는 방법
웹사이트에 스키마 마크업을 추가하기 위한 세 가지 주요 옵션이 있습니다.
- 마크업 코드를 수동으로 추가
- 데이터 하이라이터 사용
- 워드프레스 플러그인 사용
기존 마크업 확인
사이트에 무엇이든 추가하기 전에 현재 구현된 것이 무엇인지 확인하는 것이 중요합니다.
이 기사를 읽고 있다면 과거에 Yoast SEO WordPress 플러그인을 설치하는 것만큼 적은 작업일지라도 과거에 일부 SEO 노력을 했을 가능성이 큽니다. 글쎄, 그런 플러그인은 일반적으로 적어도 일부 스키마 마크업을 추가합니다.
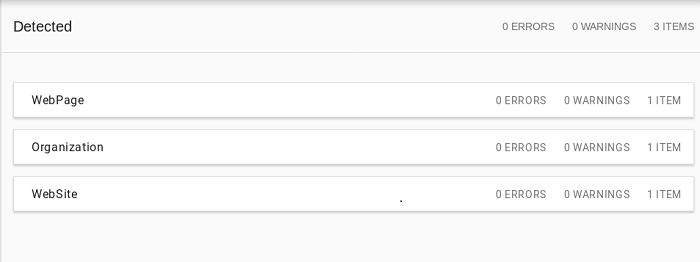
귀하의 URL을 구조화된 데이터용 테스트 도구 에 입력 하세요.
어떤 마크업이 있든 페이지 오른쪽에 표시됩니다. 보시다시피 제가 테스트한 페이지에는 세 가지 스키마 유형이 사용되었습니다.

옵션 #1: 수동으로 마크업 코드 추가
마크업 코드를 처음부터 작성할 수 있지만 꼭 그렇게 할 필요는 없습니다.
Google은 구조화된 데이터 마크업 도우미 를 만들었으며 훌륭합니다!
콘텐츠 유형을 선택하고 URL 중 하나를 입력하여 시작합니다. 나는 우리의 최근 블로그 게시물을 선택합니다.

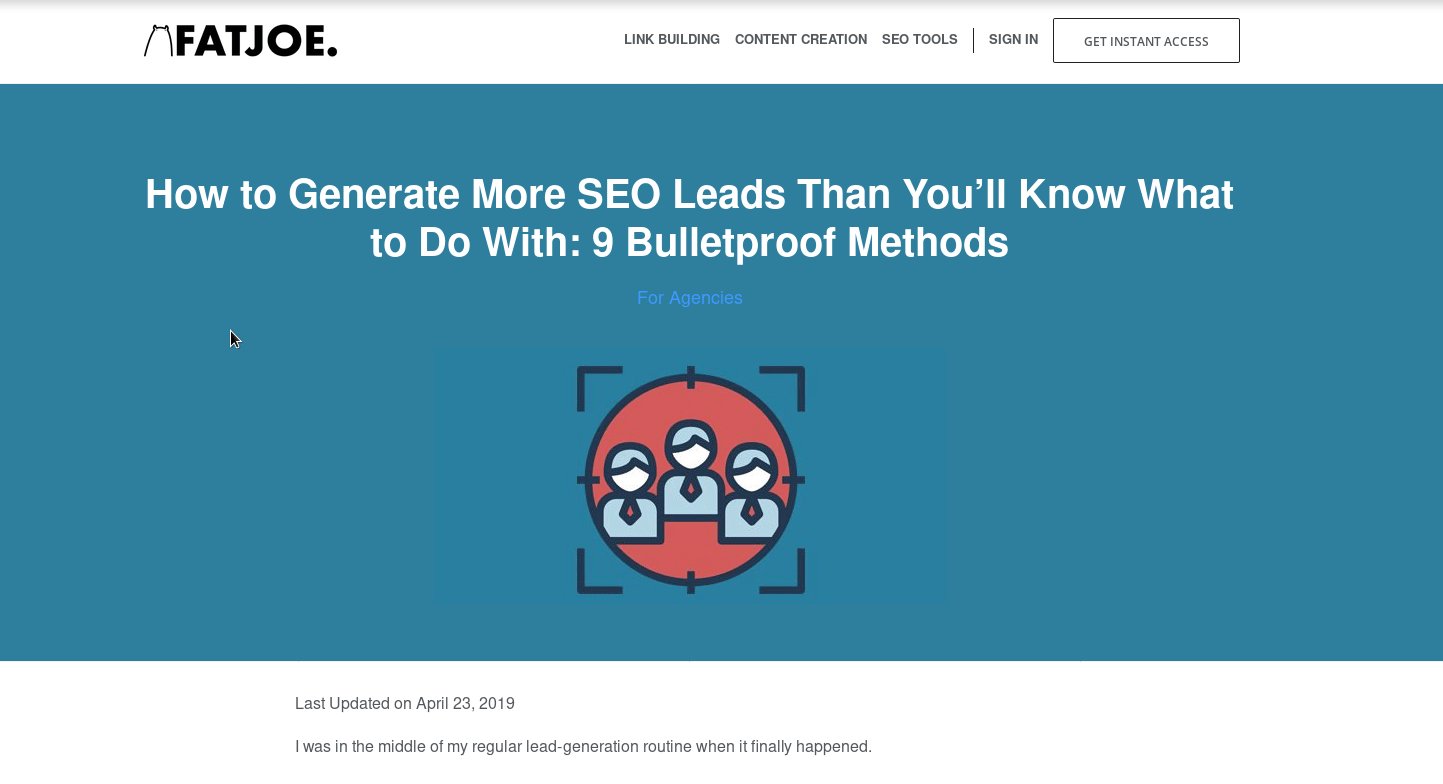
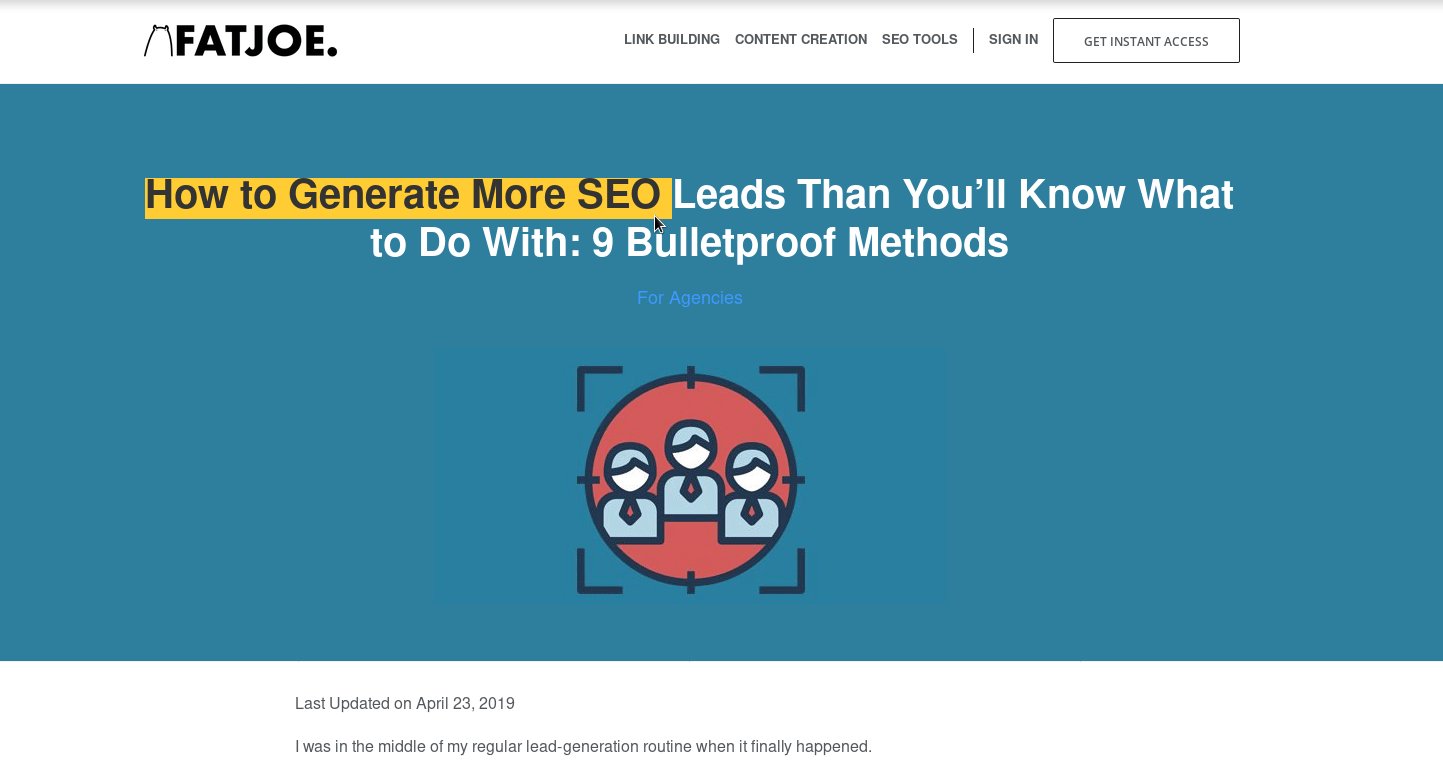
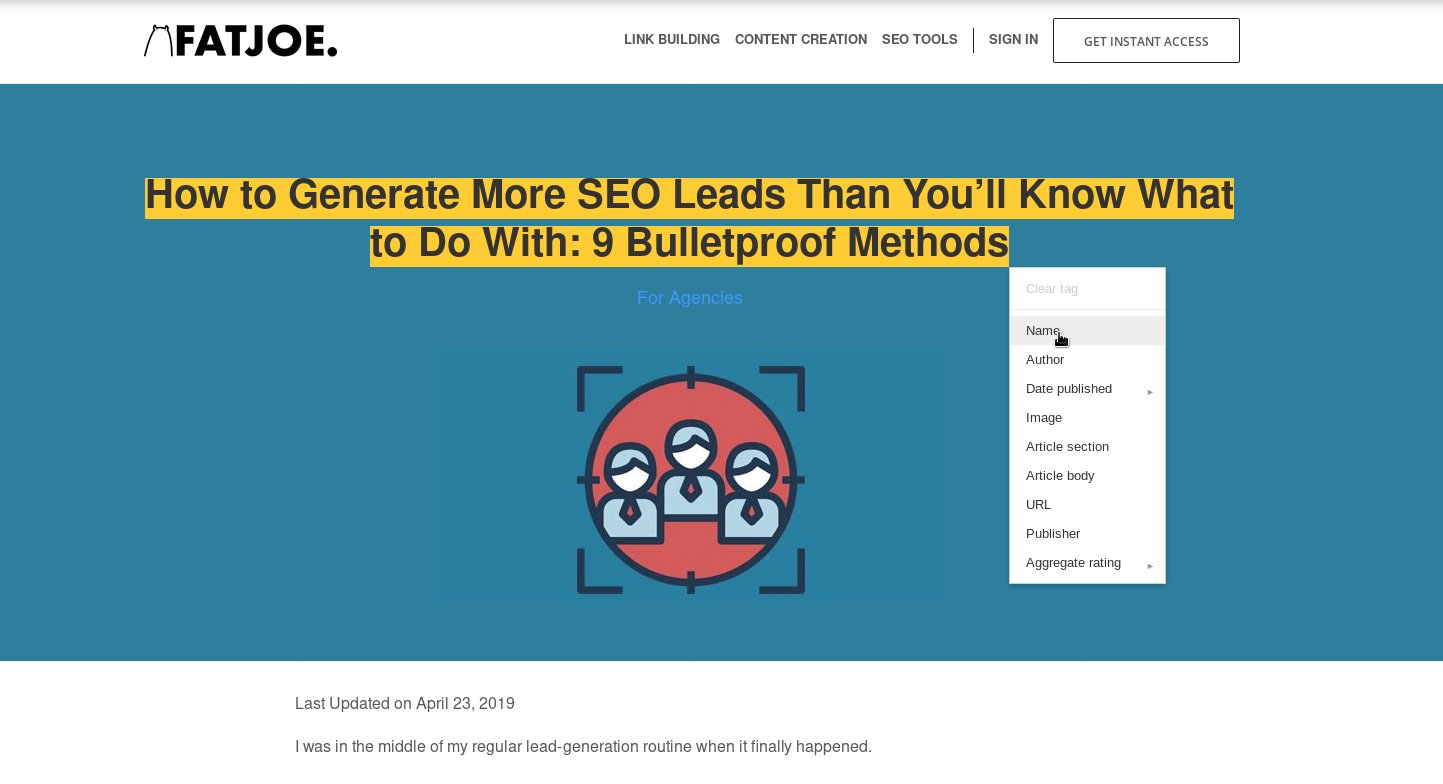
그런 다음 페이지의 다른 요소를 강조 표시하고 태그를 지정합니다.

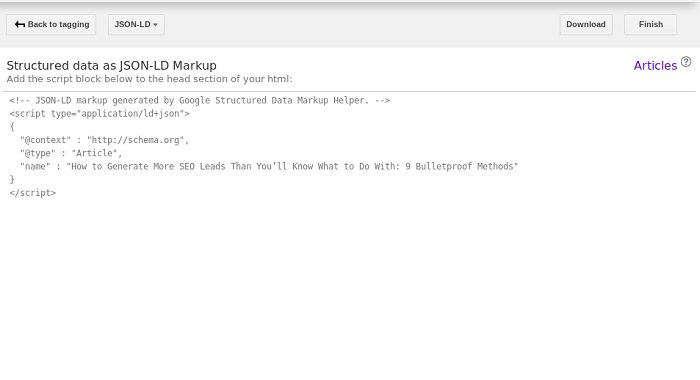
그런 다음 빨간색 "Create HTML" 버튼을 클릭하고 HTML의 헤드 섹션에 추가할 코드를 가져옵니다! 다음과 같이 보일 것입니다.

이것은 홈 페이지 또는 단일 페이지에 대해 훌륭합니다. 그러나 모든 단일 블로그 게시물에 개별적으로 태그를 지정하려는 경우 지루해지기 시작합니다.
이 경우 탐색할 다른 옵션이 있습니다. 첫 번째는 데이터 하이라이터입니다.
옵션 #2: 데이터 하이라이터
Google은 웹마스터가 데이터에 태그를 지정할 수 있는 사용하기 쉬운 인터페이스를 제공하고자 했습니다. 스키마 마크업을 추가하기 위해 페이지의 HTML을 편집하는 데 자신이 없을 수도 있습니다.
데이터 하이라이터 가 유용합니다. 비즈니스 Google 계정에 로그인했는지 확인하고 URL 중 하나를 연결하고 구조화된 데이터 마크업 도우미를 사용하는 것처럼 태그를 지정합니다.
그런 다음 사이트에 유사한 콘텐츠가 표시되고 태그도 제대로 지정되었는지 확인할 수 있습니다.
옵션 #3: WordPress 플러그인
 Yoast 와 같은 WordPress 플러그인으로 시작할 수 있습니다. 무료 버전은 Organization, Person, Breadcrumbs와 같은 가장 기본적인 스키마 유형을 제공합니다.
Yoast 와 같은 WordPress 플러그인으로 시작할 수 있습니다. 무료 버전은 Organization, Person, Breadcrumbs와 같은 가장 기본적인 스키마 유형을 제공합니다.
전자 상거래 및 지역 비즈니스 관련 스키마 유형을 지원하는 프리미엄 업그레이드도 있습니다.
자, 여기서 어디로 갑니까? 블로거일 수 있으므로 BlogPosting 또는 Article과 같은 스키마 유형을 원할 것입니다. 지역 비즈니스가 있고 LocalBusiness 유형을 원할 수 있습니다.
내가 찾은 훌륭한 무료 플러그인은 WP SEO Structured Data Schema 입니다. 무료 버전에서 수많은 스키마 유형을 지원합니다.
사이트에 어떤 것을 구현해야 할지 잘 모르겠다면 가장 인기 있는 스키마 유형이 아래에 나열되어 있습니다.
사용해야 하는 스키마 데이터 유형
조직 및 이동 경로 스키마 데이터
- 조직
- 빵 부스러기
뉴스 간행물, 온라인 상점, 아이스크림 가게 등 모든 사이트에 적용되는 몇 가지 데이터 유형이 있습니다.
검색에서 회사 웹사이트의 모양을 향상 시키기 위한 Google 가이드 에서 조직 및 이동 경로 스키마 유형을 설정할 것을 권장합니다 .
그렇게 하면 브랜드 이름, 주소(있는 경우), 공식 소셜 미디어 채널 및 로고와 같은 모든 종류의 정보를 지정하게 됩니다.

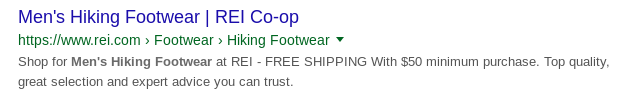
이동 경로는 페이지의 계층 구조를 표시하는 데 도움이 됩니다. 검색 결과에서 많이 볼 수 있습니다. "남성용 등산화"라는 검색어에 대한 이 검색 결과의 URL을 살펴보세요.

이동 경로는 페이지, 제품 범주 및 블로그 게시물 범주의 계층 구조를 보여줍니다.
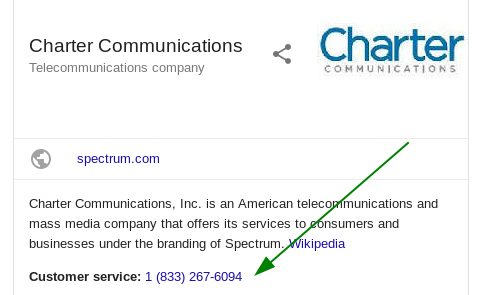
Google은 또한 조직 마크업에 contactPoint 섹션을 추가하는 것이 좋습니다. 사람들이 귀하의 회사를 검색할 때 귀하의 연락처 정보를 올바르게 나열하는 데 도움이 될 것입니다.
이렇게:

조직 마크업 팁 : 모든 페이지에 조직 마크업을 배치하지 마십시오. Google의 John Mueller 는 홈 페이지 또는 연락처 페이지에만 배치할 것을 권장합니다 .
사람 마크업
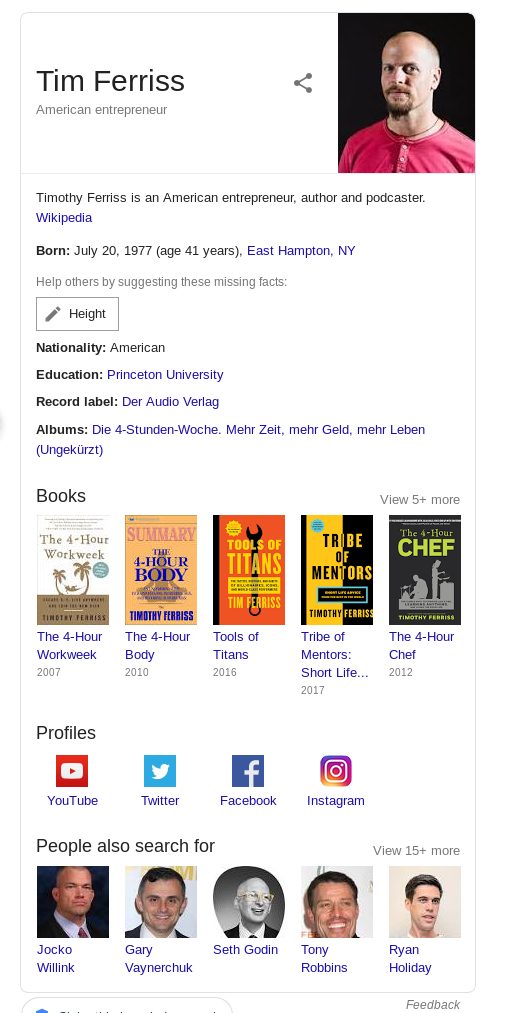
사람들이 Person 마크업을 사용하려는 가장 일반적인 이유는 다음과 같은 리치 스니펫을 사용하기 위해서입니다.

이러한 종류의 리치 스니펫을 얻는 것이 항상 쉬운 것은 아닙니다. 특히 당신이 잘 알려지지 않았거나 꽤 흔한 이름을 가지고 있는 경우.
SEO에 대한 이 스키마 마크업의 가장 좋은 사용은 개인 웹사이트를 소유하고 있는 경우입니다. 각 팀 구성원에 대한 전용 페이지가 있는 회사인 경우에도 유용합니다.
지역 비즈니스 마크업
지역 비즈니스인 경우 LocalBusiness 스키마 마크업을 구현하는 것은 좋은 단계입니다.
그러나 지역 비즈니스 리치 스니펫은 주로 Google 마이 비즈니스 목록에서 데이터를 가져옵니다.
NAP(이름, 주소, 전화번호) 일관성을 위해 여전히 구현할 가치가 있습니다.
기사 마크업
기사 유형보다 더 구체적으로 보려면 NewsArticle 또는 BlogPosting 유형을 대신 사용할 수 있습니다.
기사에는 기사 제목 및 게시 날짜와 같이 기사와 연결할 수 있는 모든 기본 데이터가 포함될 수 있습니다. 또한 단어 수, 수상 경력 및 간단한 설명을 지정할 수도 있습니다.
평가/리뷰 마크업
이전에 검색 결과에서 이러한 종류의 평가 리치 스니펫을 모두 본 적이 있습니다.

고객의 평가나 제품에 대한 자신의 리뷰를 표시하는 데 사용할 수 있습니다.
임의로 모든 제품을 별 5개로 설정하지 말고 고객의 실제 리뷰를 사용하십시오.
이것은 가장 일반적으로 남용되는 스키마 유형일 것입니다. 어떤 사람들은 순위를 높이고 클릭을 통해 모든 페이지에 이러한 정보를 표시합니다. Google은 이를 포착했으며 그러한 일을 하면 귀하에게 불이익을 줄 수도 있습니다.
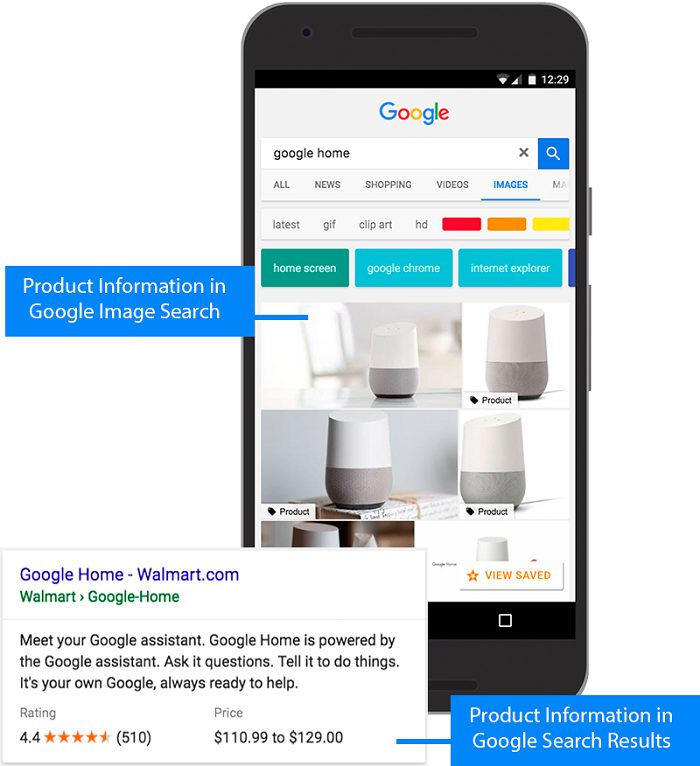
제품 마크업

제품 스키마는 전자 상거래 상점의 필수 항목입니다!
리뷰/평점 스키마와 함께 사용하는 것이 좋습니다.
비디오 마크업
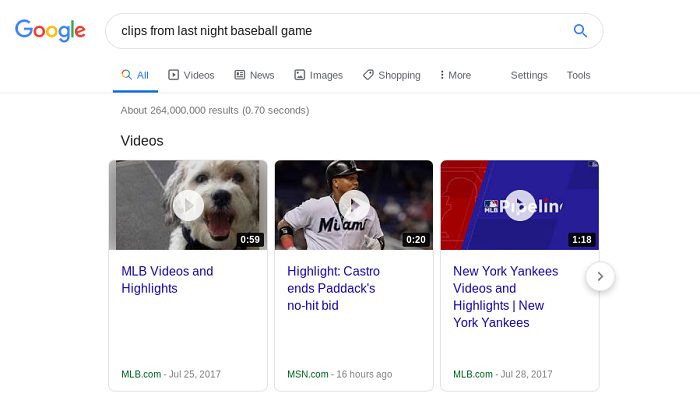
Google은 동영상 탭뿐만 아니라 일반 콘텐츠에 따라 동영상 결과를 표시합니다.

대부분의 경우 비디오 결과는 Youtube 결과에 의해 지배됩니다. 다른 경우(이 경우와 같이) 다른 높은 권위의 사이트가 순위를 확보할 수 있습니다.
이벤트 마크업
이벤트 마크업의 실제 예를 살펴보는 "단순 스키마" 섹션을 확실히 다시 읽으십시오.
이 마크업은 생성한 모든 유형의 이벤트를 위한 것이며 마크업 내에 이벤트의 모든 세부 정보를 포함할 수 있습니다.
레시피 마크업

모든 요리 블로그에 필수입니다! 레시피 관련 검색 결과 페이지를 본 적이 있다면…

...다른 키워드에 대한 결과와 완전히 다른 것은 분명합니다.
Google이 레시피를 최대한 쉽게 이해할 수 있도록 하고 싶습니다.
보너스: 틈새 산업을 위한 마크업
활용할 수 있는 틈새 산업 관련 마크업 유형이 많이 있습니다. 특히 로컬 SEO에 있는 경우 경쟁자가 이를 활용하지 않을 가능성이 있습니다.
예를 들어 다음과 같은 유형이 있습니다.
- 남성 의류 매장
- 자전거 가게
- 서점
- 취미샵
- … 심지어 OfficeEquipmentStore
이메일의 스키마 마크업…
이 기사를 읽는 중 90%는 웹사이트에 스키마 마크업을 추가하는 방법에만 관심이 있을 것입니다.
대부분의 사람들은 이것이 마케팅 이메일에도 추가될 수 있다는 사실을 몰랐습니다!
첫째, 이것이 실제로 Gmail 사용자에게만 제공되는 혜택이라는 점을 언급하는 것이 중요합니다. 운 좋게도 Gmail 사용자 는 이메일 클라이언트 시장 점유율의 29% 를 차지하여 가장 많이 사용되는 이메일 서비스입니다.
Apple의 이메일 클라이언트에 스키마 마크업이 추가되었으면 합니다. Gmail과 Apple이 이메일 클라이언트 시장 점유율의 50% 이상을 차지한다는 사실을 알고 계셨습니까?
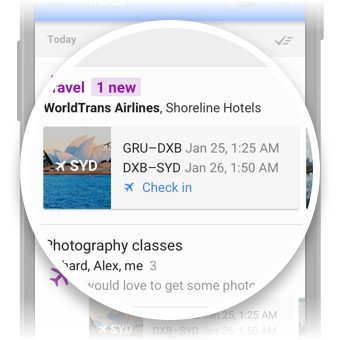
받은 편지함에 사용되는 schema.org 스니펫의 가장 일반적인 두 가지 예는 항공편과 호텔입니다. 다음은 구매한 항공편에 대해 표시되는 내용입니다.

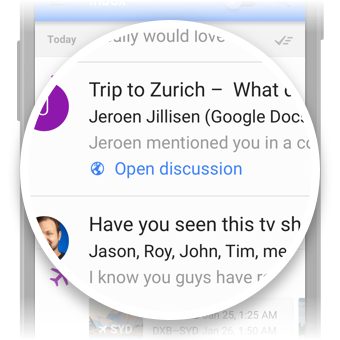
다음은 호텔 예약과 관련된 모든 이메일 옆에 표시되는 버튼의 예입니다.
![]()
그러나 대부분의 사람들은 호텔이나 항공 사업에 종사하지 않습니다. 여전히 사용할 수 있는 몇 가지 사악한 데이터 유형이 있습니다!
이동 작업

거의 모든 비즈니스에 가장 유용한 작업이 바로 이동 작업 입니다.
구독자가 URL을 방문할 수 있도록 이메일 옆에 간단한 버튼이나 링크를 제공하기만 하면 됩니다.
이 마크업은 클릭 유도문안을 제공하고 열기를 유도하는 데 유용합니다.
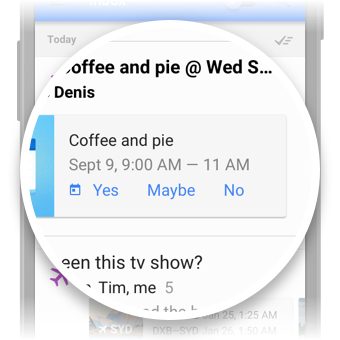
이벤트 및 회신

EventRegistration 및 RSVP 데이터 유형을 사용하여 구독자가 다음 이벤트에 대해 "예"라고 쉽게 말할 수 있도록 할 수 있습니다 .
특정 사용자 지정 응답을 만들고(예: "예, 갑니다") 각각에 고유한 URL을 할당하는 것은 분할 테스트, 추적 및 사용자 경험 개인화에 이상적입니다.
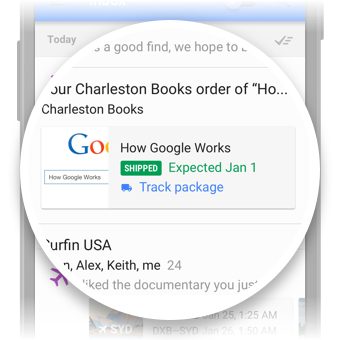
주문 및 배송 추적

전자 상거래에 종사하는 사람들에게 이메일 마크업의 가장 유용한 두 가지 요소는 주문 및 소포 배달 입니다.
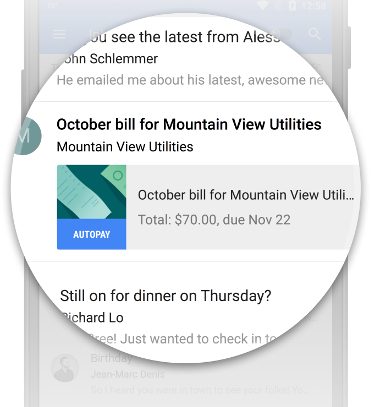
송장

고객에게 인보이스를 보내거나 고객에게 자동 구독 결제에 대해 알려줄 때 인보이스 데이터 유형은 매우 유용합니다.
위 이미지에서 이미 지불된 청구서를 보여주는 예를 볼 수 있습니다.
이 데이터 유형의 고유한 부분 중 하나는 선택할 수 있는 다양한 지불 상태가 있다는 것입니다.
이것은 스키마의 PaymentStatusType 에 의해 정의됩니다 . 다섯 가지 유형은 다음과 같습니다.
- 결제자동적용
- 결제완료
- 결제거절
- 지불기한
- 결제 연체
개발자를 위한 스키마
이 섹션을 개발자에게 이메일로 보내려면 여기를 클릭하세요.
개발자를 위한 몇 가지 팁과 요령으로 이 기사를 마무리하고 싶다고 생각했습니다.
이것은 마케팅 관리자나 코드와 유사한 것을 좋아하지 않는 사람으로서 반드시 알아야 하는 것은 아닙니다.
문서 읽는 방법
개발자로서 모든 종류의 기술을 배우는 것은 문서를 읽는 방법을 배우는 것으로 시작됩니다.
주시해야 할 세 가지 주요 리소스가 있습니다.
- Schema.org 전체 계층 구조
- Google Structured Data Docs (또는 이메일을 다루는 사람들을 위한 Gmail Structured Data Docs )
- 토론 및 최후의 수단 지원을 위한 Schema.org Github Issues 페이지
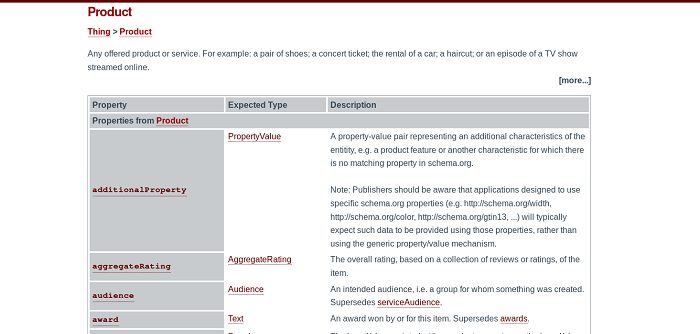
Schema.org 문서

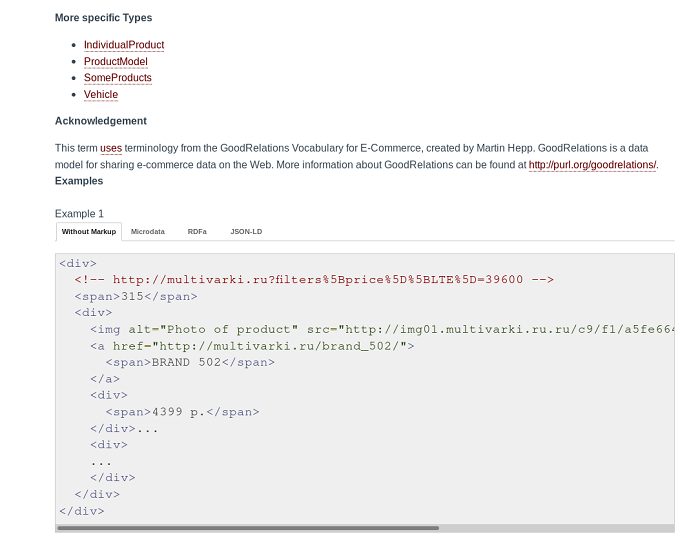
schema.org 문서는 표준에 의해 정의된 가능한 모든 유형/클래스와 사용자가 가지고 있는 구성 옵션에 대해 자세히 설명합니다.
그 문서는 읽는 것이 가장 재미있지 않습니다. 배치 방식으로 인해 키보드의 "홈" 및 "종료" 버튼을 치는 데 전문가가 될 것입니다.
표시되는 기본 회색 테이블에는 정의할 수 있는 모든 사용 가능한 속성/속성이 자세히 설명되어 있습니다.
스크롤을 내리면 allllllllllllllllllllllllllllll…

Google 구조화된 데이터 문서

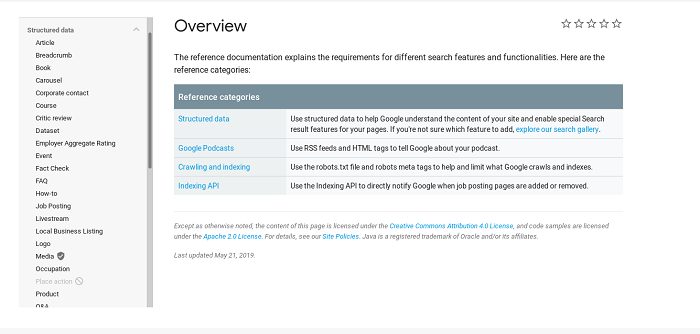
Google의 구조화된 데이터 문서는 모든 종류의 코드 예제와 Google이 관심을 갖는 스키마 유형의 이면을 보여줍니다.
탐색하는 것은 매우 간단합니다. 왼쪽 패널에는 "구조화된 데이터" 아래에 나열하는 데 필요한 모든 것이 있습니다.
Schema.org Github 문제

문서를 읽고 있는데 뭔가 명확하지 않은 때가 있을 것입니다. 누군가가 똑같은 혼란을 겪었을 가능성이 있습니다. 이러한 종류의 문제를 명확하게 파악할 수 있는 가장 좋은 방법은 Github 문제를 검색하는 것입니다.
마이크로데이터 대 RDFa 대 JSON-LD
여기서 진정한 논쟁은 Microdata AND RDFa 대 JSON-LD입니다.
마이크로데이터와 RDFa는 매우 유사합니다. 그들은 구문과 같은 HTML/XML을 따릅니다. 또한 완전히 표시되며 기존 콘텐츠를 활용합니다.
반면 JSON-LD는 사이트를 방문하는 봇에 의해서만 처리되는 보이지 않는 코드 스니펫입니다. 가장 큰 차이점은 모든 것을 다시 정의해야 한다는 것입니다. 따라서 블로그 게시물의 이름을 지정한다고 가정해 보겠습니다. 보이는 콘텐츠를 감싸는 대신 다시 입력해야 합니다.
그것이 의미가 없다면 두 개의 코드 조각을 사용하여 설명하겠습니다.
마이크로데이터 블로그 게시물:
<div itemscope itemtype="http://schema.org/NewsArticle"> <h1 itemprop="제목"> 시장을 장악한 15개의 전기 자동차 회사 </h1> <p itemprop="articleBody">내 기사 내용입니다.</p> </div>
JSON-LD 블로그 게시물:
<h1>시장을 장악한 15개의 전기 자동차 회사</h1>
<p>제 기사 내용입니다.</p>
<스크립트 유형="응용 프로그램/ld+json">
{
"@context": "https://schema.org",
"@type": "기사",
"headline": "시장을 장악한 15개의 전기 자동차 회사",
"articleBody": "내 기사 내용입니다."
}
</스크립트>최종 메모
이 기사가 구조화된 데이터와 스키마 마크업에 대해 가르치는 데 큰 도움이 되었기를 바랍니다!
우리는 많은 부분을 다루었고 다양한 스키마 유형을 살펴보았습니다.
Google이 점점 더 많은 검색결과 기능을 구현함에 따라 스키마의 중요성은 더욱 커질 것입니다.
Twitter @fatjoewho에서 #fatjoeschema를 사용하여 스키마 구현을 어떻게 진행하고 있는지 알려주세요!
