온라인 양식 전환율을 높이는 11단계
게시 됨: 2021-07-21웹 양식 리드 생성은 오늘날 가장 강력한 전략 중 하나입니다. 많은 새로운 기록으로 CRM 시스템을 강화하고 비즈니스 성장을 촉진할 수 있습니다. 그러나 웹 양식을 작성하고 제출하는 것만 허용됩니다. 불행히도 낮은 전환율은 마케터가 웹 양식에서 직면하는 가장 큰 문제 중 하나입니다.
그것이 당신의 약간처럼 들리면 더 이상 보지 마십시오! 웹 양식의 전문가인 우리는 11가지 간단한 단계를 통해 온라인 양식 전환율을 높이기 위해 무엇을 해야 하는지 정확히 알고 있습니다.
이 기사에서는 온라인 양식 전환율을 높이는 다음 전략을 알게 될 것입니다.
성장하자!
가입을 늘리기 위한 온페이지 권장 사항
1단계: 페이지에 사회적 증거 추가
The Manifest의 설문 조사에 따르면 응답자의 80% 이상이 최근 온라인 양식을 포기했으며 그 중 29%가 보안 문제를 언급했습니다.
사람들은 이메일 주소, 회사 및 직위와 같은 더 많은 사적인 정보는 고사하고 이름만큼 사소한 것이라도 자신의 정보가 어디로 가는지 매우 경계합니다.
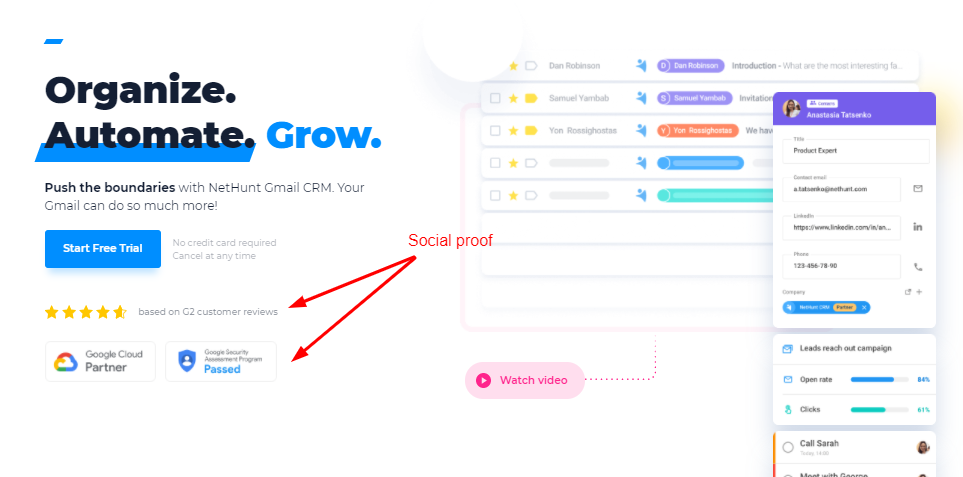
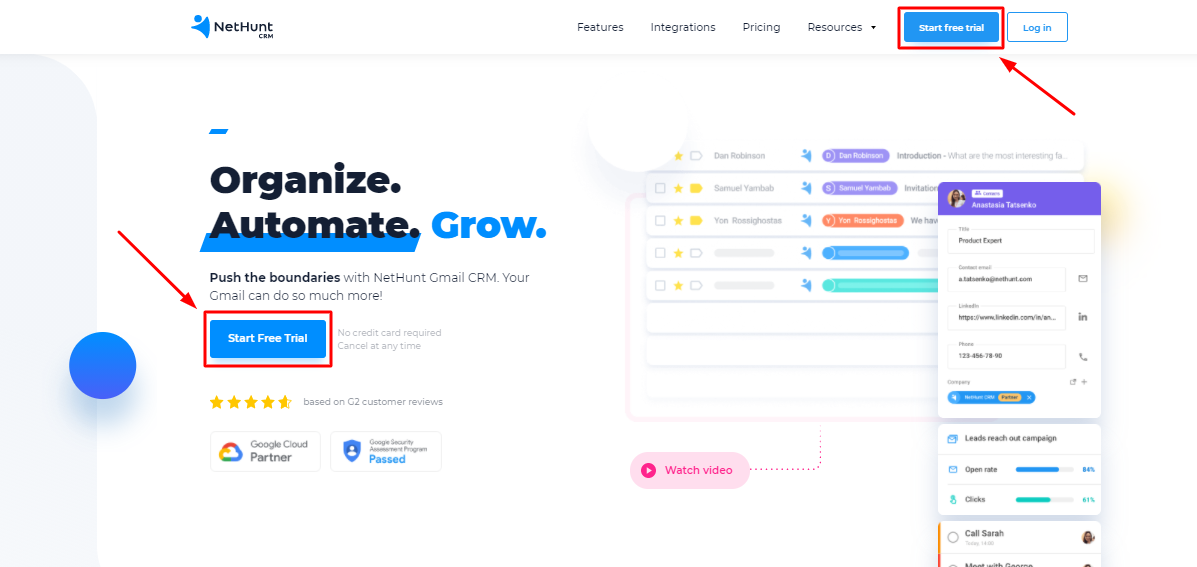
의심을 없애고 더 많은 양식 제출을 요청하려면 사회적 증거를 제공해야 합니다. 리드를 최대한 존중하는 신뢰할 수 있는 회사임을 분명히 하십시오. 예를 들어 고객의 로고, 파트너십 정보, 인증 및 G2와 같은 신뢰할 수 있는 웹사이트의 리뷰를 양식 옆에 포함할 수 있습니다.
NetHunt가 당사 웹사이트의 홈페이지에서 이를 처리하는 방법은 다음과 같습니다.

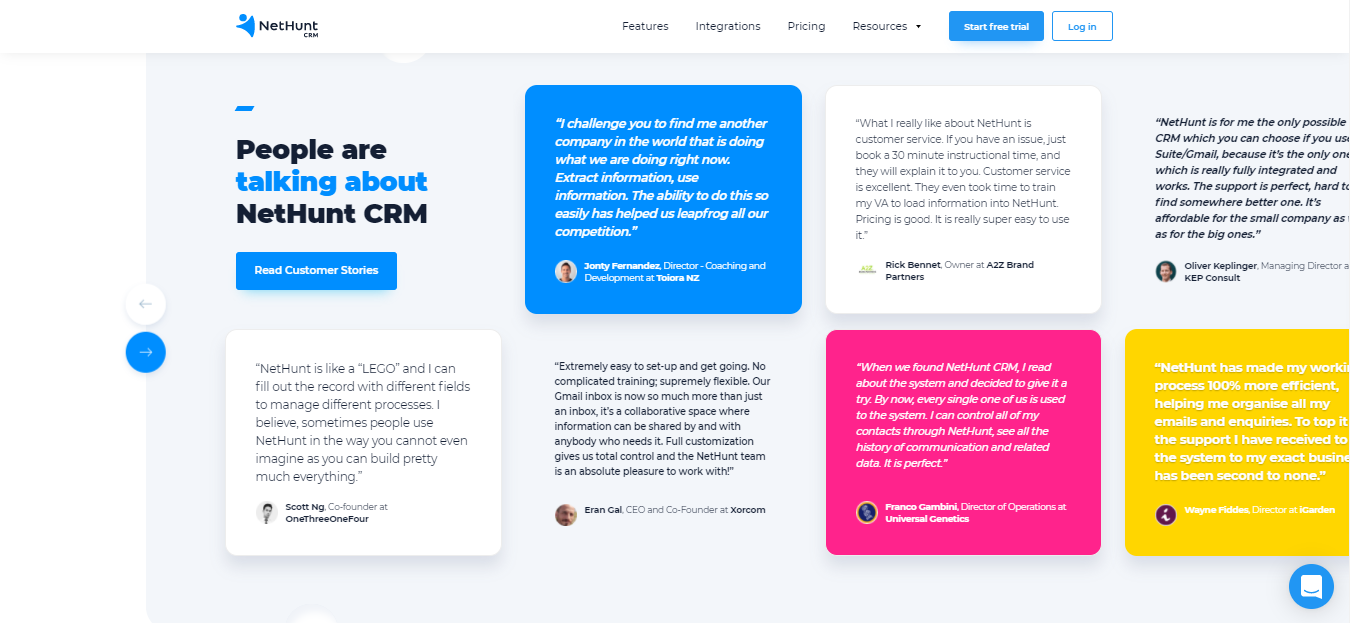
게다가 사람들은 사람을 신뢰하는 경향이 있습니다. 귀하의 웹사이트 방문자와 곧바로 더 견고한 관계를 구축하려면 웹 양식 바로 옆에 고객의 평가를 포함 하는 것이 좋습니다. 이전 고객이 귀하의 비즈니스와 경험을 공유하는 인용문이 있는 섹션은 귀하가 비즈니스에서 개인 정보를 신뢰할 수 있음을 신규 사용자에게 보여줄 수 있습니다.

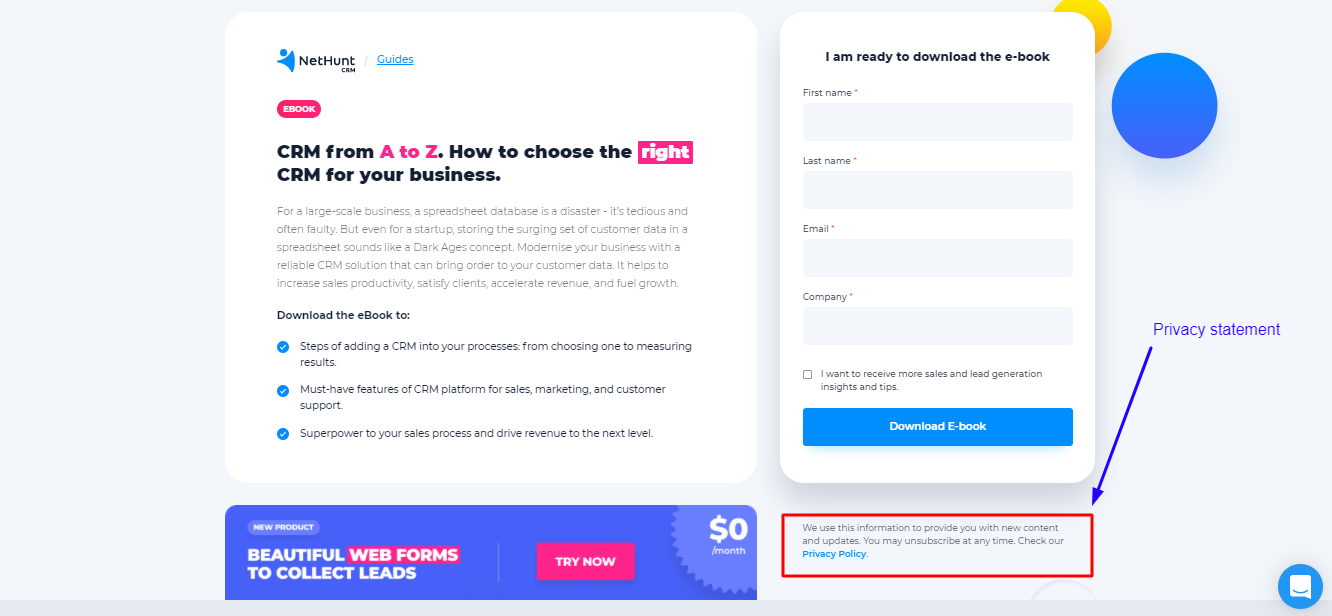
마지막으로 양식 옆에 개인 정보 보호 정책에 대한 링크도 포함 해야 합니다. 이는 법에 의해 요구될 뿐만 아니라 귀하의 의도를 투명하게 유지하는 데 도움이 됩니다.

여기 에서 전 세계 여러 국가의 개인정보 보호법과 해당 법률이 마케터에게 의미하는 바에 대해 자세히 알아 보세요 .
2단계: 페이지가 짧고 요점에 부합하는지 확인하세요.
추억의 길을 빠르게 여행해 봅시다. 아직 학부생 지망생이었을 때 지원할 대학을 찾고 있던 좋은 시절을 기억하십니까? 그래요. 글쎄, 그것의 일부. 특히 그 중 하나는 끔찍한 대학 웹 사이트입니다.
대학에 등록하려고 시도한 적이 있다면 온라인 웹사이트가 얼마나 혼란스러운지 알 것입니다. 수많은 텍스트, 홍보 비디오, 행복한 학생들의 얼굴이 포함된 수십 개의 긴 페이지가 기관의 명성에 대한 사회적 증거입니다. 필요한 정보를 찾는 것은 고사하고 사이트를 둘러보는 데 학위가 필요한 것과 거의 같습니다.
정말 스트레스 많이 받습니다!
그리고 대학은 명료하고 요점을 정확히 알려주는 웹사이트가 없는 사치를 감당할 수 있지만, 작년에 그 웹사이트를 탐색하는 코드를 해독하는 것이 소년 소녀들에게 가장 큰 이익이 되었습니다. 기업에는 그런 특권이 없습니다. 판매를 하려면 가능한 최고의 사용자 경험을 보장해야 합니다. 특히 경쟁이 너무 높을 때.
모든 중요한 정보가 보이는지 확인하고 , 너무 장황하지 않고, 페이지에 방해 요소가 없는지 확인해야 합니다. 결국, 너무 많은 옵션에 직면했을 때 사람들은 종종 아무 것도 선택하지 않게 됩니다. 방문자가 양식을 작성하는 것보다 더 흥미로운 옵션을 찾거나 방문 페이지를 떠날 때까지 압도하는 것을 원하지 않습니다. 방문 페이지를 짧고 간결하게 유지하고 만지작거리지 말고 방문자가 기대하는 바를 정확히 전달하세요.
3단계: 양식의 가치 전달
동시에 방문자가 처음부터 양식 작성에 관심을 가질 충분한 이유를 제공 해야 합니다. 방문자에게 양식의 가치를 전달하는 것이 중요합니다.
몇 개의 필드를 작성하는 데 몇 분 밖에 걸리지 않을 수 있지만 여전히 잘 모르는 사람들에게 질문을 하고 있습니다. 청중의 시간과 개인 데이터에 대한 대가로 청중에게 무언가를 제공할 의사가 있음을 보여야 합니다. 양식을 작성하고 제출할 때 그들에게 이익이 되어야 하며, 그 가치를 미리 알려야 합니다. 다음은 비효율적인 지점까지 방문 페이지를 오버로드하지 않고 이 작업을 수행할 수 있는 몇 가지 방법입니다.
- 당신의 원인을 진술하십시오 . 양식에 정보를 수집하는 이유를 명확하게 설명하세요.
- 간단하게 유지하세요. 양식이 아무리 간단하더라도 방문자에게 작성 지침을 제공하십시오.
- 응답자에게 유용한 정보를 제공하십시오. 방문자가 양식을 제출할 때 손에 넣을 수 있는 매우 귀중한 사은품을 제공하십시오.
이전 두 단계를 요약하기 위해 양식 가입 및 전환을 생성하는 방문 페이지 고유의 특성 목록을 만들어 보겠습니다.
- 분명한
- 간결한
- 모든 중요한 정보는 첫 번째 1-2 화면에 배치됩니다.
- 양식의 가치를 전달합니다.
4단계: 접힌 부분 위에 양식 배치
이상적으로는 방문 페이지에 스크롤이 전혀 필요하지 않아야 합니다. 그러나 피할 수 없는 경우 스크롤 없이 볼 수 있는 웹사이트 영역인 스크롤 없이 볼 수 있는 부분 위에 양식을 배치해야 합니다.
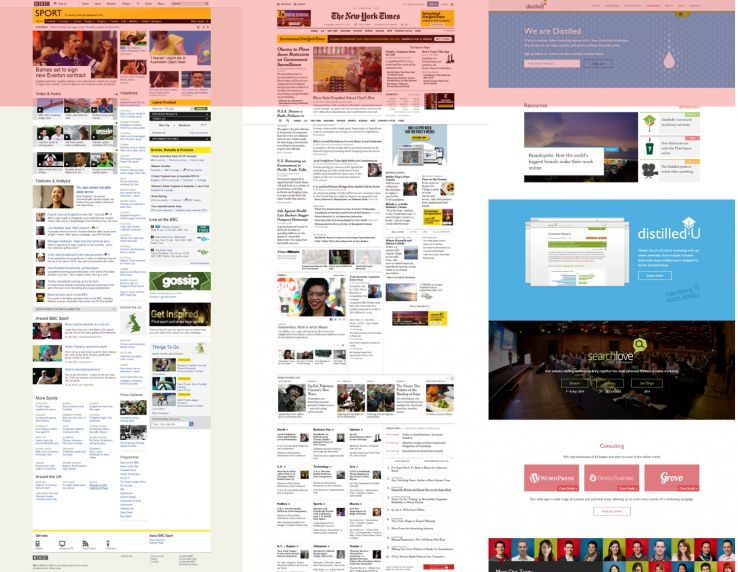
'접힌 부분'의 정확한 크기는 방문자가 사이트에 액세스하는 데 사용하는 장치에 따라 다릅니다. 1366x768 픽셀 화면 해상도를 기준으로 빨간색으로 강조 표시된 영역은 일반적으로 랜딩 페이지에서 사용자에게 콘텐츠가 표시되는 방식입니다.

“페이지 상단에 표시되는 내용이 중요하기 때문에 접힌 부분이 중요합니다. 사용자는 스크롤을 할 수 있지만 스크롤 없이 볼 수 있는 부분이 충분히 유망한 경우에만 가능합니다. "아무 조치도 요구하지 않고 페이지에 표시되는 것은 스크롤을 유도하는 것입니다."
[닐슨 노먼 그룹]
웹 양식에 최대한 참여하고 그 결과 최대 전환을 얻으려면 페이지 상단, 스크롤 없이 볼 수 있는 부분에 양식을 배치해야 합니다. 결국 대부분의 사용자가 시간의 80%를 보내는 곳입니다. 가시성은 진정한 거래 메이커입니다!
방문자에게 너무 일찍 양식을 작성하도록 제안하지 마십시오. 웹 양식을 스크롤 없이 볼 수 있는 부분에 배치하고 싶더라도 약속을 요청하기 전에 여전히 어느 정도 가치를 제공하는 방식으로 페이지 지출을 디자인하십시오. 사용자가 데이터를 제출하기로 한 결정을 다시 추측하는 것을 원하지 않습니다.
5단계: CTA를 바로 잡기
구하라 그리하면 받으리라
사람들이 무언가를 하도록 하는 가장 쉬운 방법(가입하거나 온라인 양식 자체를 작성하는 것)은 직접 하도록 요청하는 것입니다.
불행히도 모든 기업이 이것을 이해하는 것은 아닙니다. 2013년에 실시된 연구에 따르면 중소기업의 70%가 웹사이트에 명확한 클릭 유도문안은 물론이고 어떤 종류의 클릭 유도문안도 부족하다고 밝혔습니다. 2021년에는 상황이 나아지고 있지만 랜딩 페이지에 실행 가능한 CTA 버튼을 포함하는 것을 잊음으로써 전환을 빼앗는 기업이 여전히 많습니다.
가입 웹 양식이 아무리 유창하다고 생각하더라도 우리를 믿으십시오. 모든 사람이 같은 생각을 하는 것은 아닙니다. 몇 마디 말 한마디가 게임의 판도를 바꿀 수 있습니다. CTA를 디자인할 때 어리석은 실수 를 하지 않도록 하십시오. 다음은 가장 일반적인 몇 가지입니다.
- 버튼의 클릭 가능성을 충분히 강조하지 않는 스타일
- 다른 페이지 요소와 구별하기에는 너무 낮은 대비;
- 부적절한 위치(예: 플로트 라인 아래).
성공적인 CTA에 대해 자세히 알아보려면 이 문서를 확인하세요. 이 게시물에서는 변환을 가져오는 CTA의 문구, 색 구성표, 크기, 디자인 및 위치를 포함하여 CTA에 대한 모든 것을 다룹니다.
웹 양식과 관련하여 페이지에서 여러 CTA 버튼을 사용하는 경우 방문자를 혼란스럽게 해서는 안 된다는 점도 기억해야 합니다. 이상적으로 는 모든 CTA의 문구가 동일해야 합니다 . 그런 다음 요청을 최대한 명확하게 하고 그에 대한 조치를 기대할 수 있습니다.

접힌 부분에 대해 말하자면… 긴 페이지에 양식을 배치하는 경우 방문자가 웹사이트를 얼마나 깊이 스크롤하더라도 CTA 버튼이 항상 표시되는지 확인해야 합니다. 클릭 유도문안이 스크롤 수준에 관계없이 항상 화면에 표시 되도록 하는 플러그인을 사용하면 쉽게 그렇게 할 수 있습니다.
마지막으로 CTA 버튼을 사용하여 다음에 일어날 일을 사람들에게 알려야 합니다. 방문자가 양식을 제출한 후에도 데이터를 제어할 수 있도록 하고 싶습니다. 그렇게 하려면 일반적인 '제출' CTA 버튼을 사용하지 마십시오. 대신, 일단 그들이 그것을 누르면 무엇을 기대하는지 표시하십시오:
- 다운로드
- 시도 해봐
- 등록하다
- 무료 평가판 시작
- 전자책 등을 받습니다.
가입을 늘리기 위한 가입 양식 권장 사항
6단계: 다양한 기기에 최적화
2021년이야, 자기야! 사람들은 더 이상 데스크탑에 얽매이지 않고 이동 중에 웹 서핑을 할 수 있습니다. 그리고 가장 가능성이 높습니다. 사실 당신도 모바일 기기에서 이 글을 읽고 있을 가능성이 큽니다. 내가 이것을 어떻게 알 수 있습니까?

Statista에 따르면,
2021년 1분기에 모바일 장치(태블릿 제외)는 전 세계 웹사이트 트래픽의 54.8%를 생성했습니다.
웹 양식을 디자인할 때 이것을 고려해야 합니다. 방문자가 사이트에 액세스할 수 있는 모든 장치에 대해 웹 양식이 UX 친화적 인지 확인하는 것이 중요합니다. 사용하는 장치에 따라 화면 크기가 다르며 웹 양식이 화면에 표시되는 방식도 달라집니다. 중요한(또는 중요한 모든 것에 대해) 요소가 손실되는 것을 원하지 않습니다. 사용자가 특히 양식을 제출하기 위해 데스크톱 버전을 방문할 가능성은 거의 없습니다.
NetHunt의 핫 팁
Google Analytics를 사용하여 웹사이트에서 가장 많이 사용되는 기기를 확인하십시오.
7단계: 더 짧고 쉽게 완성할 수 있는 웹 양식 선택
사람들이 웹 양식을 포기하는 주된 이유 중 하나는 양식이 너무 길고 완성하기 어렵기 때문입니다.
따라서 웹 양식을 크기와 필드 수 모두에서 짧게 유지해야 한다는 것은 결코 쉬운 일이 아닙니다.
- Hubspot은 40,000개 이상의 랜딩 페이지 결과를 조사한 연구에서 텍스트 영역 (더 많은 양의 텍스트에 맞게 크기가 조정되는 텍스트 양식 필드) 이 증가함에 따라 전환율이 감소한다는 사실을 발견했습니다.
- Eloqua는 양식 필드 수와 방문 페이지 전환율 간의 상관 관계를 발견했습니다. 1,500개의 방문 페이지를 분석한 결과 양식 필드가 적을수록 수익이 높아진다는 사실을 발견했습니다.
- Imagescape는 팀을 위해 하나를 선택하고 양식에서 8개의 양식 필드를 제거했으며(4개만 남음) 양식 변환율이 120% 급증했습니다.
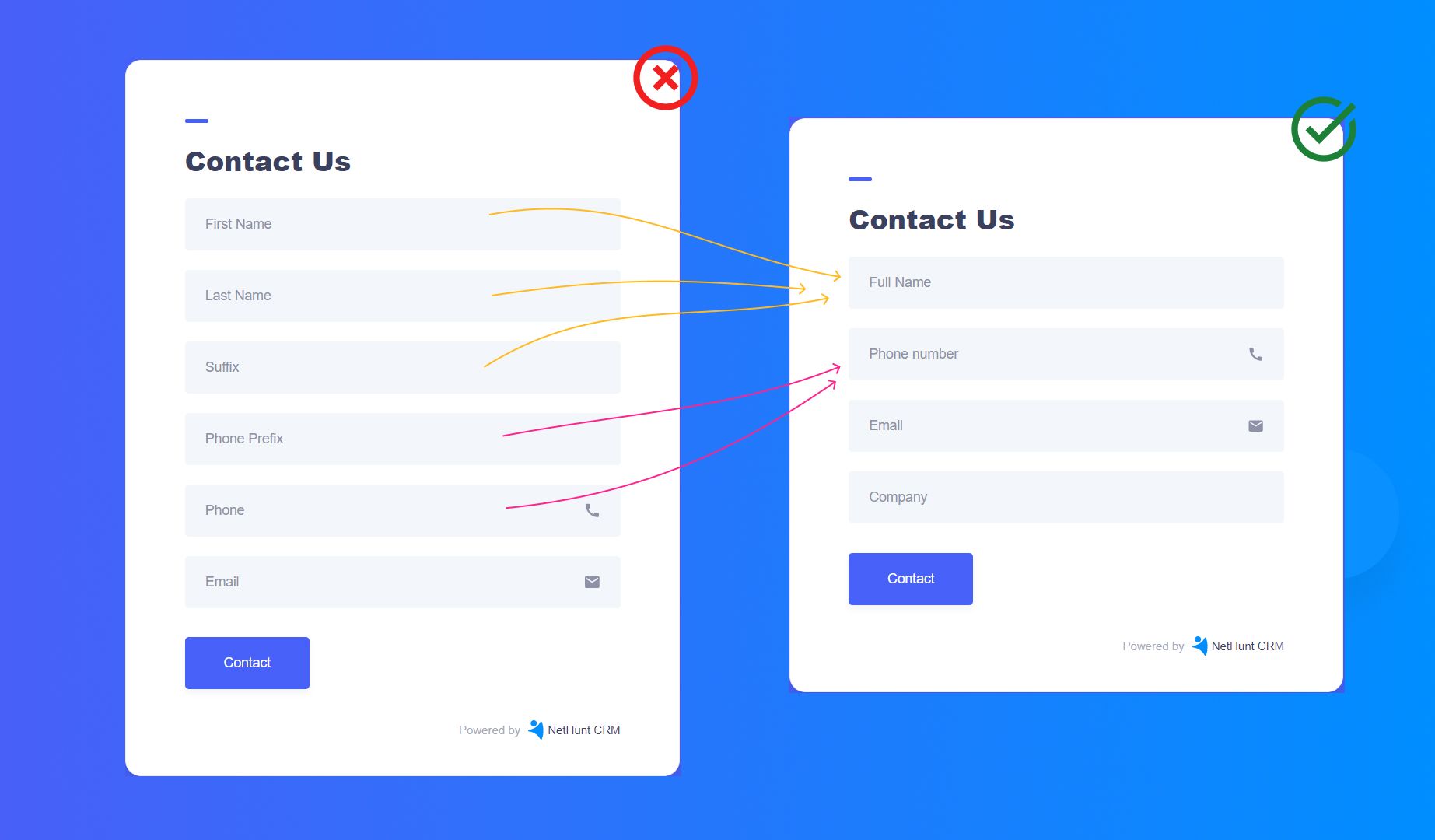
질문을 실제로 제거하지 않고도 양식의 필드 수를 줄일 수 있는 경우가 많습니다. 전략적으로 작업에 접근하세요. 일반적으로 세부 정보를 잃지 않고 여러 필드를 하나로 병합하는 방법이 있습니다.

허점을 찾을 수 없다면 처음에 묻는 질문을 재고하십시오. 양식 필드의 수를 적게 유지하려면 다음을 수행해야 합니다.
- 꼭 필요한 정보만 물어보세요. 실제로 필요한 데이터에 대해 생각하고 그 이상을 요구하지 마십시오. 절대적으로 필수적인 것이 아니라면 해당 필드를 양식에서 완전히 제외하는 것이 좋습니다.
NetHunt의 핫 팁
전화번호 입력란이 전환율을 48%까지 감소시킨다는 연구 결과가 있습니다. 따라서 이 정보를 묻는 것을 피할 수 있다면 해당 입력란을 양식에서 제외해야 합니다.
- 응답자를 혼동하지 마십시오. 어떤 종류의 데이터를 수신할 것인지에 대한 단서와 힌트를 남겨서 요청하는 정보의 정확한 비트를 지정하십시오. 응답자가 제공할 내용을 이해하는 데 도움이 되도록 문맥이나 설명 텍스트를 추가하는 것을 주저하지 마십시오.
- 필수 및 비필수 필드를 명확하게 표시하십시오. 필수 및 비필수 필드를 정의하는 데 시간을 들이면 사용자가 양식을 쉽게 진행하여 전환율을 높일 수 있습니다.
8단계: 자동 완성 포함
웹사이트 방문자가 양식을 쉽게 작성할 수 있도록 하여 양식 제출 가능성을 높이는 또 다른 방법은 자동 완성을 포함하는 것입니다. 응답자의 데이터가 CRM 시스템에 이미 있는 경우 다시 제공하는 데 시간을 낭비하도록 요청하지 마십시오.
사용자의 답변이 이전에 녹음되지 않은 경우 텍스트 예측 기능을 포함하는 것이 좋습니다.
자동 완성 기능을 너무 많이 사용하여 사용자 경험을 망치지 않도록 하십시오. 이 기능은 사용자에게 도움이 되어야 하며 그 반대는 아니어야 합니다. 자동 채워진 정보를 거부하고 대신 자신의 정보를 채우는 데 추가 노력이 필요하지 않습니다.
9단계: 오류를 명확하게 전달
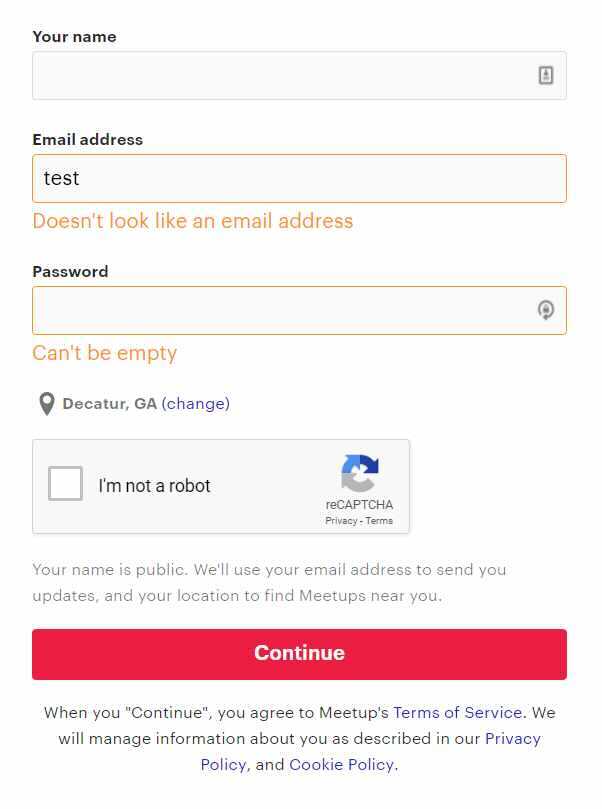
사용자가 어떤 종류의 정보를 받고 싶은지 모르기 때문에 웹 양식 제출을 잃지 마십시오. 귀하의 웹사이트 방문자가 양식을 작성할 때 무엇을 잘못했는지 추측하게 하지 마십시오 . 문제가 무엇이며 어떻게 고칠 수 있는지 정확히 기술하십시오 .
Meetup이 수행한 방법은 다음과 같습니다.

10단계: 양식 디자인에 세심한 주의
외모에 관한 모든 것입니다! 글쎄요, 많은 부분이 그렇습니다. 모든 작은 세부 사항이 중요하기 때문에 양식이 보기 흉하면 사람들이 양식을 작성하기를 기대할 수 없습니다.
웹 양식을 디자인할 때 고려해야 할 몇 가지 사항이 있습니다.
- 사용 된 색 구성표 측면에서 시각적으로 매력적 이어야 합니다.
- 읽을 수 있는 글꼴 이 있어야 합니다.
- 좋은 수준의 대비 가 필요합니다.
- 브랜드에 따라야 합니다.
- 적절한 이미지와 기타 시각적 요소 를 사용해야 합니다.
많은 코딩을 해야 할 것 같군요... 아니면 안 될까요? 운 좋게도 코딩에 대한 광범위한 지식 없이도 아름다운 양식을 생성하는 데 사용할 수 있는 온라인 웹 양식 작성기가 많이 있습니다.
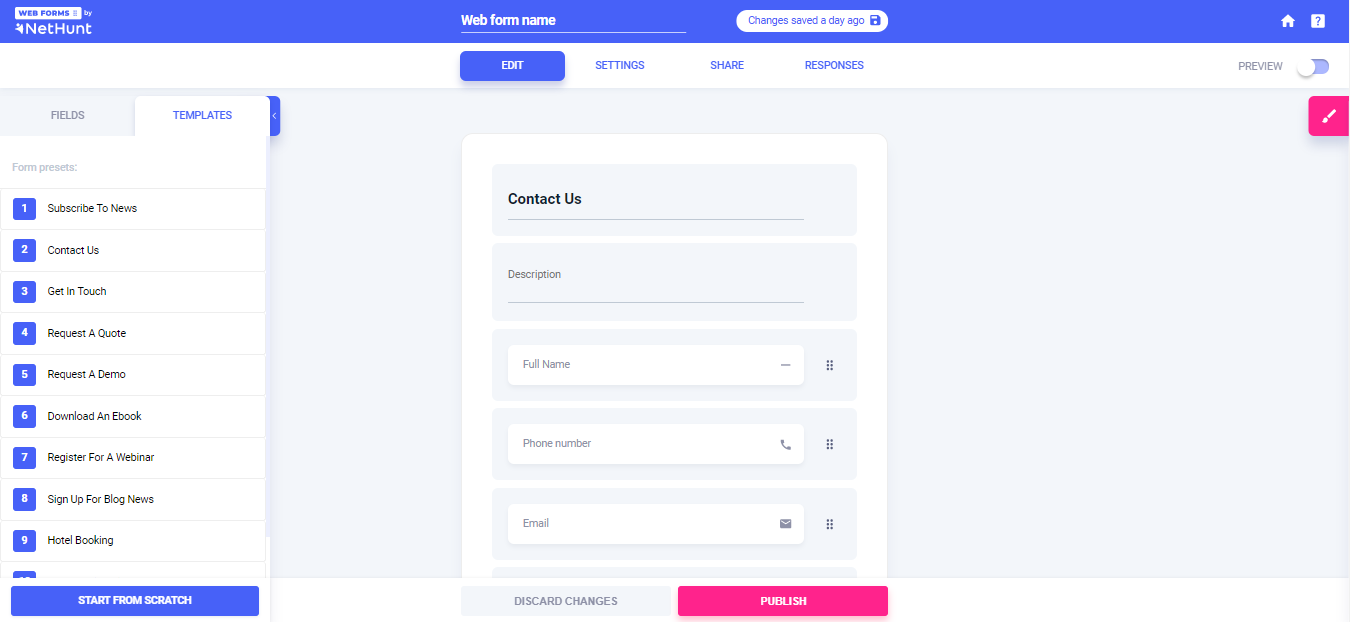
일부 온라인 양식 작성기는 브랜드와 목적에 맞게 사용자 정의할 수 있는 템플릿을 제공합니다. 예를 들어 NetHunt Web Forms는 다음 중에서 선택할 수 있는 12개의 템플릿을 제공합니다.

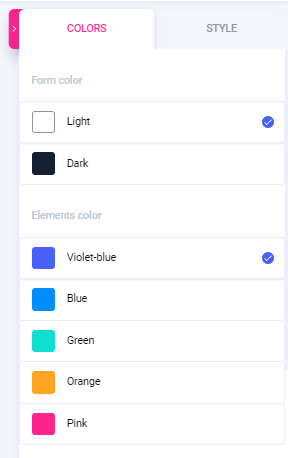
도구의 다양한 기능을 사용하여 양식의 구성과 모양을 편집할 수 있습니다. 예를 들어 글꼴 색상, 요소 색상, 배경 색상을 실험할 수 있습니다. 또한 비즈니스 요구에 가장 잘 맞는 양식 스타일을 선택할 수도 있습니다.

11단계: 가입 웹 양식의 A/B 테스트 헤드라인 및 CTA 사본
마지막으로, 인터넷의 일반적인 친구들이 아니라 특정 대상 고객의 요구에 맞게 웹 양식을 조정해야 합니다. 어떤 사람에게는 효과가 있지만 다른 사람에게는 효과가 없을 수 있습니다.
이것이 가장 높은 전환율을 생성하는 조합을 찾기 위해 웹 양식 헤드라인, CTA, 필드 및 제출 페이지를 A/B 테스트 해야 하는 이유입니다.
지금은 이 모든 지식을 잘 활용하고 웹 양식 전환을 늘리기 시작할 때입니다. 웹 양식 리드 생성을 마스터하는 데 필요한 모든 것이 있습니다!
변환하자!
