WordPress 비디오 호스팅용 Divi Builder와 함께 SmartVideo 사용에 대한 전체 가이드
게시 됨: 2020-09-26Divi Builder 사용자를 위해 SmartVideo는 웹사이트에서 현대적이고 전문적인 기본 비디오 재생 경험을 제공하는 데 필요한 도구를 제공합니다.
우리는 강력한 WordPress 테마 및 페이지 빌더의 시대에 살고 있습니다. 이 시대에 어떤 웹사이트든 만들 수 있습니다. 이러한 테마 및 시각적 페이지 빌더 중 하나는 Elegant Themes의 멋진 사람들이 만든 Divi Builder 입니다.
맹세한 Divi Builder 사용자라면 오늘의 게시물을 좋아할 것입니다. 몇 분 안에 Swarmify의 SmartVideo를 Divi Builder와 함께 사용하는 방법을 정확히 보여드리겠습니다.
이제 사이트에서 Vimeo 또는 YouTube의 링크가 포함된 비디오 플레이어를 사용할 필요가 없습니다. 우리는 Divi 기반 웹 사이트에서 절대적으로 멋지게 보이는 깔끔한 비디오 플레이어를 제공합니다.
직접적인 혜택은 무엇입니까?
- SmartVideo 비디오 플레이어에는 제3자 브랜드(hello, YouTube)와 귀하가 사이트로 유도하기 위해 열심히 노력하는 트래픽을 빨아들이는 링크가 포함되어 있지 않습니다. 이제 비디오 플레이어를 선명하고 전문적인 모양과 느낌으로 브랜드화할 수 있습니다. :)
- 당사의 비디오 CDN 및 독점 EdgeAI 기술을 사용하면 웹사이트 방문자가 전 세계 어디에 있든 초고속, 버퍼 및 오류 없는 비디오를 제공할 수 있습니다. 사용자는 감사할 것입니다.
- 우리는 우리의 사명에 완전히 전념하기 때문에 Netflix 및 Hulu와 같은 스트리밍 거대 기업이 사용하는 것과 동일한 인프라를 사용합니다. 결과적으로 더 많은 방문자를 유지하고 수익을 높이는 데 도움이 되는 즉시 시작 및 중단 없는 비디오를 즐길 수 있습니다.
- 당사의 비디오 인코딩 솔루션은 귀하의 웹사이트 방문자가 사용하는 장치에 관계없이 고품질 비디오 재생을 즐길 수 있음을 의미합니다. 다양한 화면과 해상도에서 끔찍하게 보이는 스케치 비디오에 작별을 고하십시오.
- 이 기사의 뒷부분에서 배우게 될 것입니다. :)
지금은 Divi Builder 및 SmartVideo와 통합하는 방법에 대해 자세히 알아보겠습니다.
스포일러 경고: SmartVideo 코드를 Divi Builder 웹사이트에 수동으로 추가할 수 있지만 이제 새로운 SmartVideo WordPress 플러그인을 사용하여 모든 기술적인 사항을 건너뛸 수 있습니다. 즉, 생명을 구하기 위해 코딩할 수 없는 경우에도 SmartVideo를 Divi Builder와 쉽게 통합할 수 있습니다.
디비 빌더란?

처음 사용하는 경우 Divi는 아름답고 강력한 WordPress 테마 및 시각적 페이지 빌더입니다. 고급 비주얼 빌더 기술 덕분에 Divi는 멋진 WordPress 웹 사이트를 빠르게 만들 수 있도록 도와줍니다.
Divi는 클릭 한 번으로 WordPress 설치로 가져올 수 있는 수많은 사전 제작 레이아웃과 함께 제공됩니다. 또한 요소를 끌어다 놓아 웹 사이트를 사용자 정의할 수 있는 Divi Visual Builder 가 있습니다.
맞습니다. Divi로 멋진 웹사이트를 만들기 위해 사전 코딩 지식이 필요하지 않습니다. 그것으로 충분하지 않다면 두 개의 다른 레이아웃을 동시에 사용할 수도 있어 디자인의 자유를 충분히 누릴 수 있습니다.
Divi에는 다음과 같은 놀라운 기능이 많이 포함되어 있습니다.
- 클릭 유도문안 버튼, 갤러리, 양식, 블로그, 슬라이더, 평가 등 40개 이상의 웹사이트 요소
- 비즈니스, 전자 상거래, 기술, 건강 등과 같은 다양한 틈새 시장에서 800개 이상의 사전 제작된 디자인
- 완벽한 설계 제어
- 모든 종류의 장치에 대한 추가 설정이 포함된 100% 반응형 디자인
- 사용자 정의 CSS 컨트롤
- 다양한 효과, 전환 및 스타일 라이브러리
- 백만 가지 디자인 옵션
- 그리고 훨씬 더!
가장 좋은 점은 Divi를 구매할 때 다른 WordPress 테마 및 플러그인에 액세스할 수 있다는 것입니다. 우아한 테마에는 700,000명 이상의 고객이 있으므로 안전하게 사용할 수 있습니다.
"웹 디자인의 용이성 면에서 Divi는 KING입니다. 일주일에 몇 시간이 걸리던 작업이 이제는 모든 고객의 웹사이트를 Divi로 변환하는 개인적인 목표를 달성했습니다." - 스콧 로렌스
Divi는 강력하고 직관적이며 사용하기 쉬운 시각적 페이지 빌더를 찾는 프리랜서, 대행사 및 웹사이트 소유자에게 적합합니다. 코딩 방법을 알고 있든 없든 Divi는 놀라운 웹 사이트 구축 도구입니다.
즉, SmartVideo는 무엇입니까?
Swarmify SmartVideo는 무엇입니까?

신규 사용자를 위한 Swarmify는 엄격한 개발 및 테스트를 거친 후 2013년에 출시한 최고의 비디오 가속 서비스입니다.
우리는 인코딩, 재생, 비디오 CDN, 전달 및 배포 도구 세트를 갖춘 풀 서비스 비디오 호스팅 플랫폼입니다. 우리는 각계각층의 점점 더 많은 기업가들과 함께 일하게 된 것을 자랑스럽게 생각합니다.
우리는 YouTube, Wistia 및 Vimeo와 같은 많은 비디오 호스팅 사이트에서 일반적으로 사용되는 버퍼링 없이 즉시 로드되는 비디오를 제공하기 위해 우리가 하는 일에 열정을 갖고 끊임없이 노력하고 있습니다.
Swarmify는 시중의 일반 비디오 플레이어보다 12배 빠른 비디오 재생과 8배 적은 버퍼링을 보장합니다. 우리는 가속 비디오에만 집중하고, 우리는 그것에 꽤 능숙합니다 :)
뻔뻔한 플러그를 제외하고 Swarmify는 WordPress, Shopify 및 Squarespace를 비롯한 여러 웹 사이트 구축 플랫폼과 매우 쉽게 통합할 수 있습니다.
SmartVideo 비디오 플레이어를 WordPress 사이트에 수동으로 포함할 수 있지만 혁신적인 SmartVideo WordPress 플러그인을 사용하여 시간을 절약할 수 있습니다.
플러그인은 WordPress + Divi Builder 웹 사이트에서 설치 및 설정이 엄청나게 쉽습니다. 10분 이내에 방문자에게 빠르고 고품질의 비디오 경험을 제공할 것입니다!
그 배경 정보를 가지고 이제 재미있는 부분을 할 준비가 되었습니다. 다음 섹션에서는 Divi Builder와 함께 Swarmify를 사용하는 방법을 배웁니다. 즉, 일반적인 Divi Builder 레이아웃에 비디오를 추가하는 방법을 보여줍니다.
Divi Builder와 함께 Swarmify SmartVideo를 사용하는 방법
다음 섹션에서는 SmartVideo WordPress 플러그인과 Divi를 모두 설치하고 활성화해야 합니다. SmartVideo 또는 Divi를 설치하고 활성화하는 것은 4학년 학생들이 사용하기에 문제가 없을 것으로 예상됩니다.
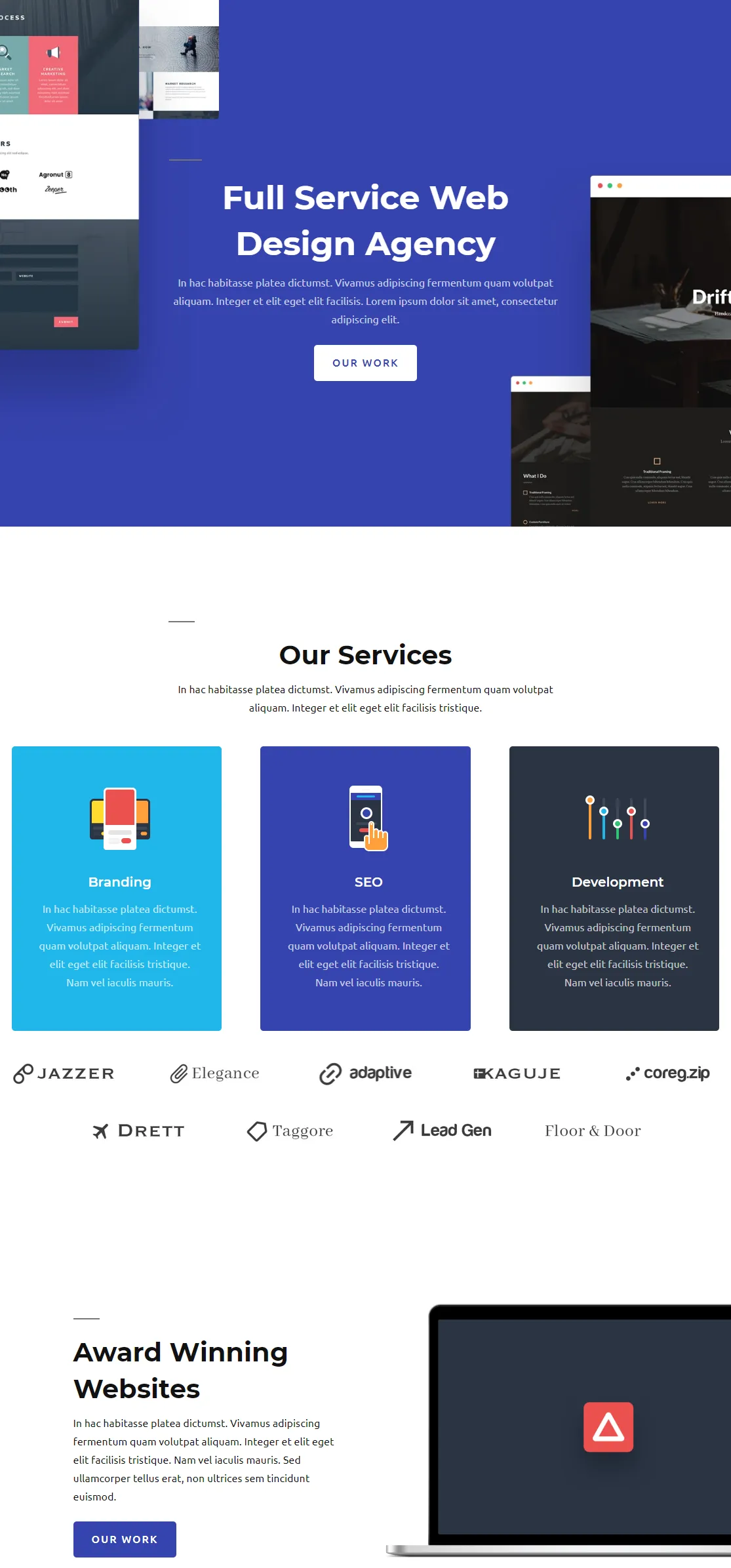
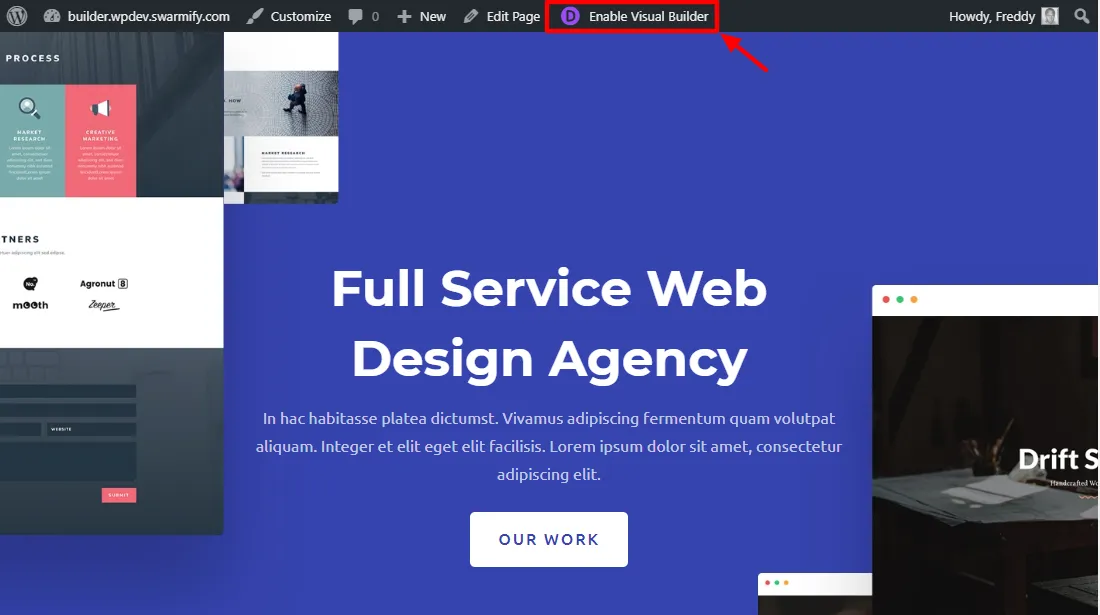
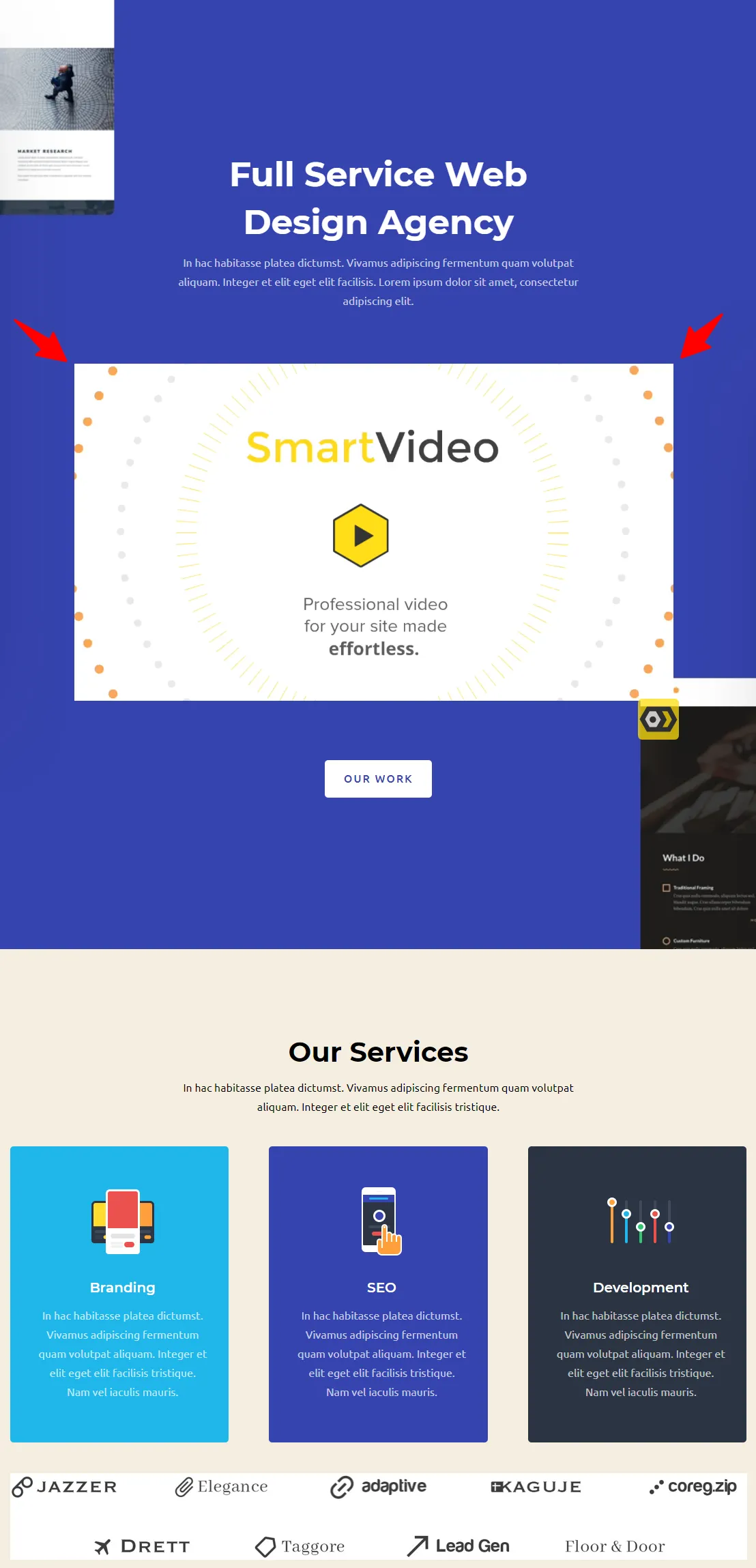
Divi와 SmartVideo가 준비되어 있다면 작업을 시작하겠습니다. 일러스트레이션을 위해 다음과 같은 Divi의 웹 에이전시 레이아웃으로 작업하고 있습니다.

꽤 깔끔하죠? 내가 할 일은 " Full Service Web Design Agency ." 라는 메인 제목 바로 아래에 SmartVideo 비디오를 추가하는 것입니다. 위의 이미지를 참조하십시오.
시작하자!
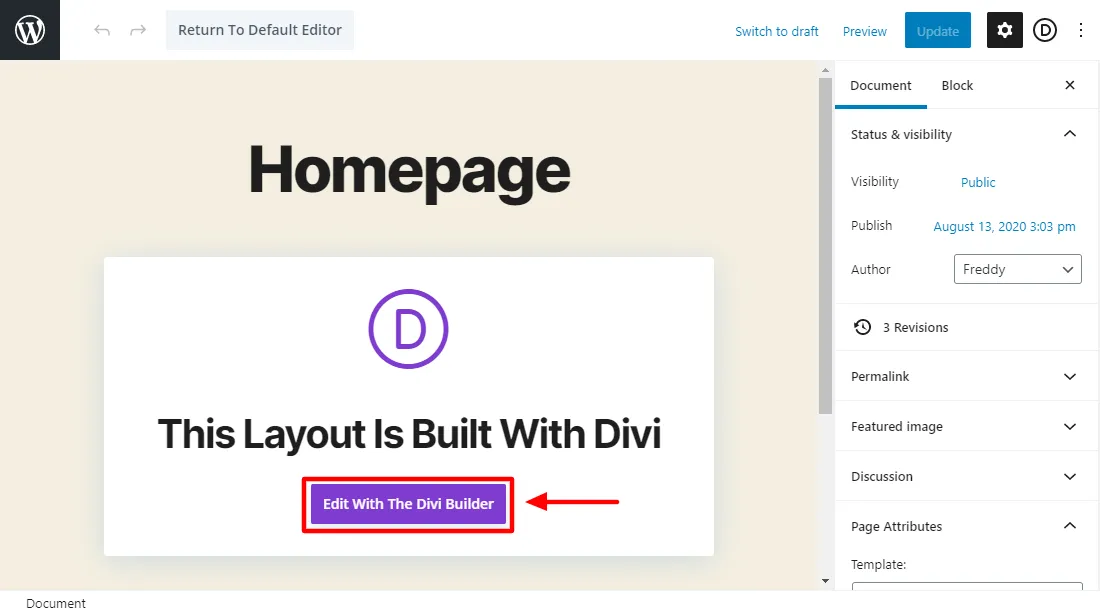
WordPress 관리자 대시보드에서 수정하려는 페이지로 이동합니다. 우리의 경우 위의 화면 캡처에 표시된 홈페이지 를 편집하고 있습니다.
평소와 같이 편집기에서 페이지를 엽니다. Divi Builder에서 위 페이지 편집을 시작하려면 아래에 강조 표시된 대로 Divi Builder로 편집 버튼을 클릭하기만 하면 됩니다.

그렇게 하면 프론트 엔드에서 페이지를 로드합니다. 그런 다음 아래와 같이 Visual Builder 활성화 버튼을 클릭합니다.

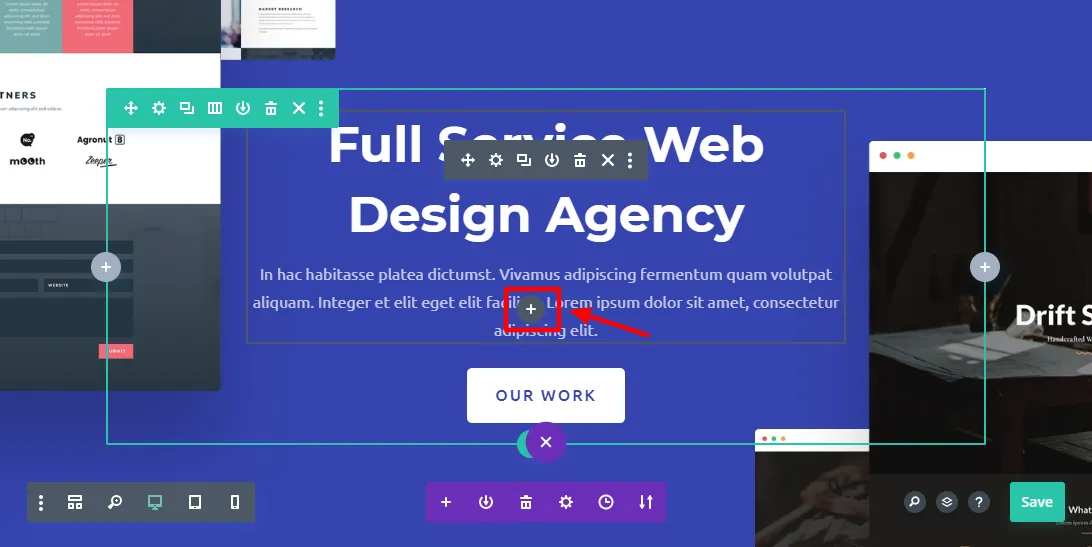
그런 다음 수정하려는 섹션으로 스크롤합니다. 우리의 경우 페이지 상단의 메인 타이틀 바로 아래에 SmartVideo를 추가하고 있습니다.
섹션 위로 마우스를 가져가면 편집 옵션이 나타납니다. 더하기(+) 아이콘을 클릭하여 새 모듈을 추가하기만 하면 됩니다.

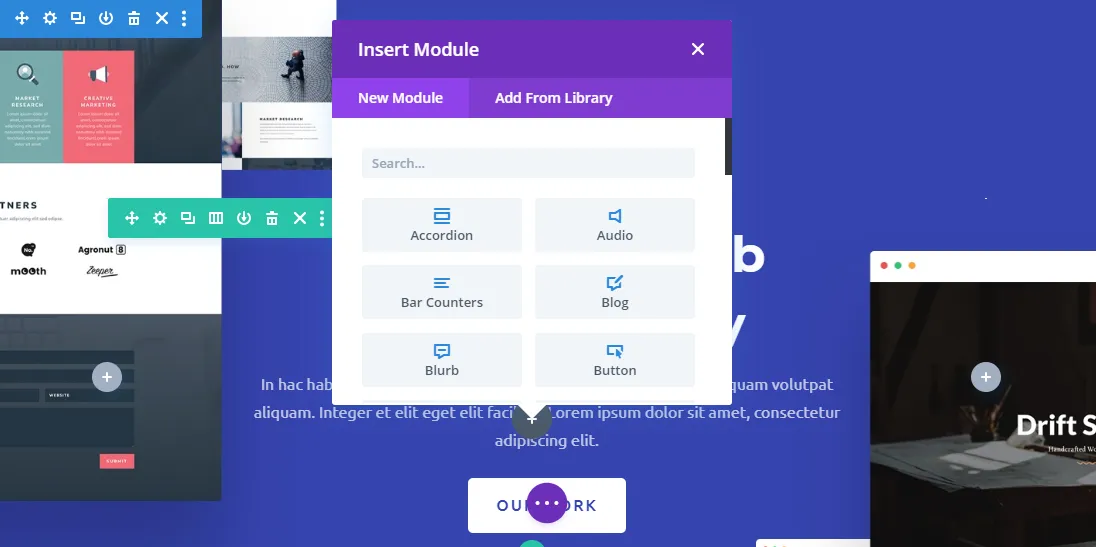
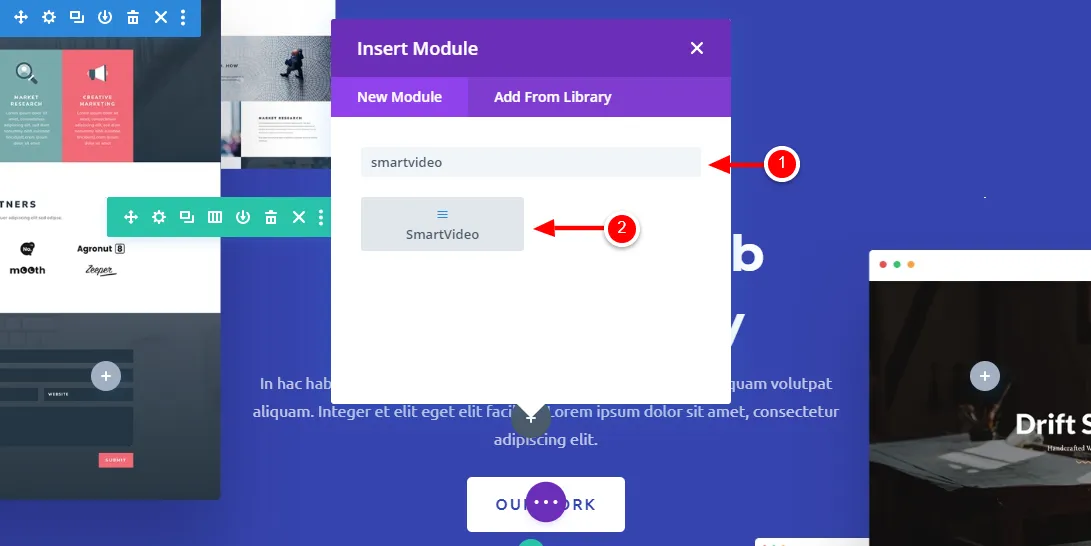
그러면 새 Divi 모듈을 추가할 수 있는 팝업이 열립니다.

그런 다음 검색 상자에 "SmartVideo"를 입력하고 아래와 같이 SmartVideo 를 클릭합니다.

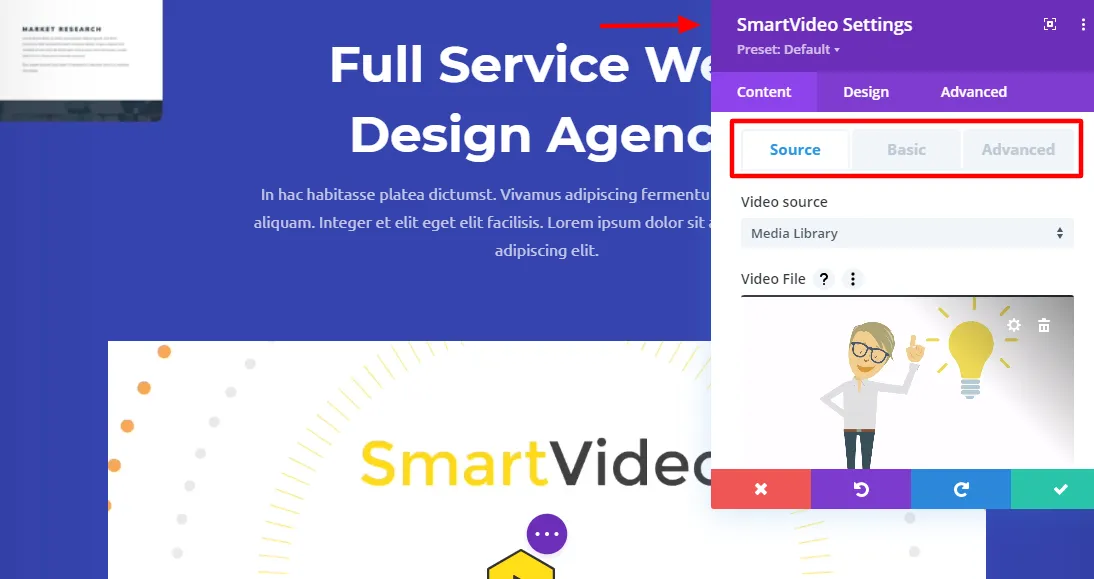
그런 다음 SmartVideo 설정 탭을 사용하여 비디오를 구성할 차례입니다. 아래 이미지에서 볼 수 있듯이 사용할 수 있는 옵션이 많이 있습니다.


SmartVideo 설정 에서 다음을 수행할 수 있습니다.
- 비디오 소스 선택 - WordPress 미디어 라이브러리, YouTube, Vimeo 또는 기타 소스일 수 있습니다( 주의 : YouTube 비디오가 비공개 로 설정된 경우 대신 미등록 으로 변경).
- 비디오의 너비와 높이 변경
- 비디오에 대한 사용자 정의 포스터 설정(사용자 정의 포스터 이미지를 선택하지 않으면 SmartVideo는 기본적으로 비디오의 첫 번째 프레임으로 설정됨)
- 자동 재생, 반복 및 음소거 와 같은 켜기/끄기 옵션 전환
- iOS Safari 브라우저용 비디오 컨트롤, 반응형 디자인 및 인라인 비디오 재생과 같은 옵션 켜기/끄기 전환
- 테두리, 크기 조정, 간격, 필터, 상자 그림자, 애니메이션 등을 포함하는 Divi 옵션을 사용하여 비디오 디자인을 제어하세요. :)
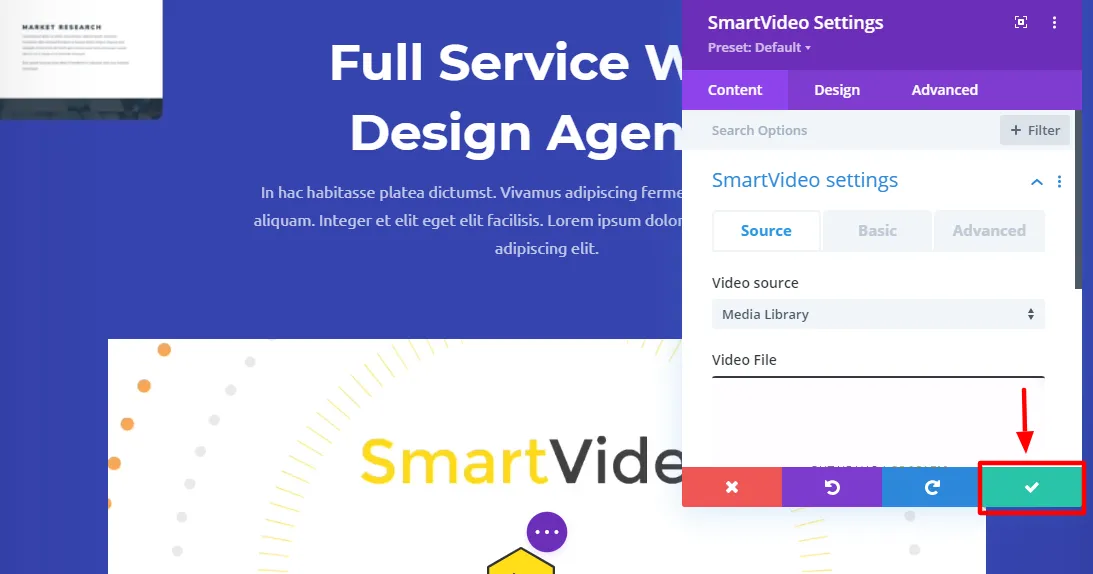
완료되면 아래에 자세히 설명된 대로 저장 버튼을 클릭하기만 하면 됩니다.

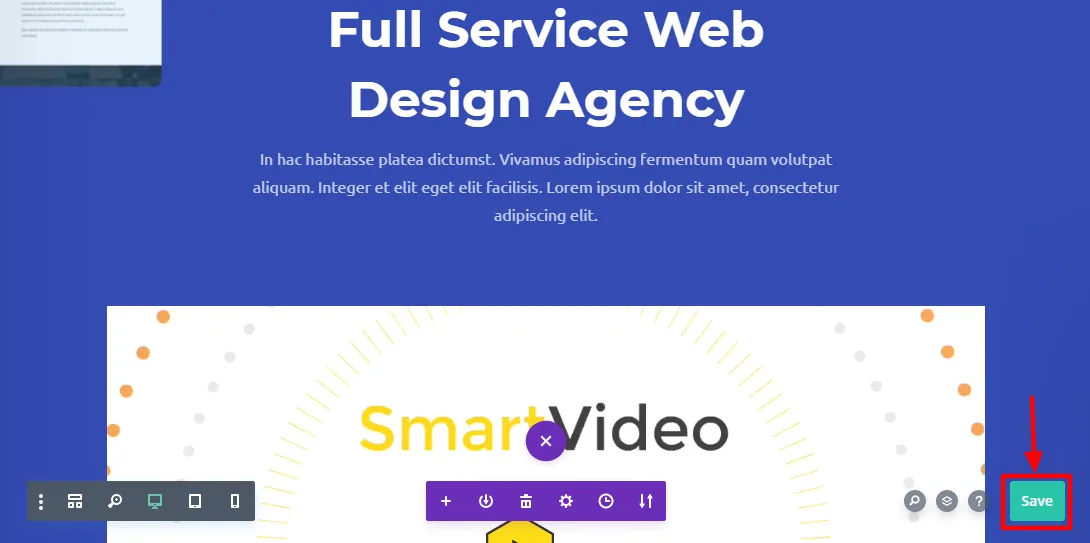
그 후에 Divi Visual Builder에서 변경 사항을 저장하는 것을 잊지 마십시오.

이제 프런트 엔드에서 샘플 사이트를 보면 새로운 SmartVideo 비디오 플레이어가 파티를 열 준비가 된 것을 볼 수 있습니다.

섹션에 SmartVideo를 추가하려면 이 과정을 반복하기만 하면 됩니다. Divi Visual Builder에서 편집하려는 페이지를 시작하고 더하기 (+) 아이콘을 클릭하여 새 모듈을 추가하고 SmartVideo 모듈을 선택하고 옵션을 추가하고 변경 사항을 저장합니다.
A, B, C처럼 간단합니다!
Divi 웹사이트에 SmartVideo 비디오를 추가하는 것이 그 어느 때보다 쉬워졌습니다. YouTube 브랜딩, 추천 동영상 및 트래픽을 도용하는 링크는 모두 잊어버릴 수 있습니다.
게다가 웹사이트 스타일에 맞게 SmartVideo 비디오 플레이어를 완전히 사용자 정의할 수 있습니다.
또 뭔데?
Divi 웹사이트에 이미 비디오가 있는 경우 SmartVideo는 플러그인을 구성하는 즉시 비디오를 자동으로 변환합니다.
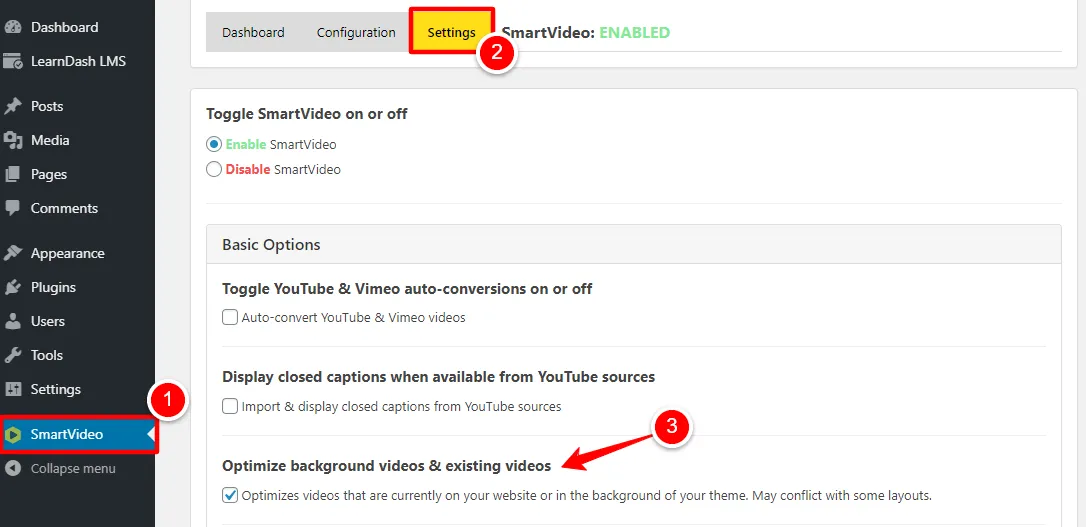
SmartVideo 설정에서 배경 및 기존 비디오 최적화 를 켜야 합니다.
어떻게?
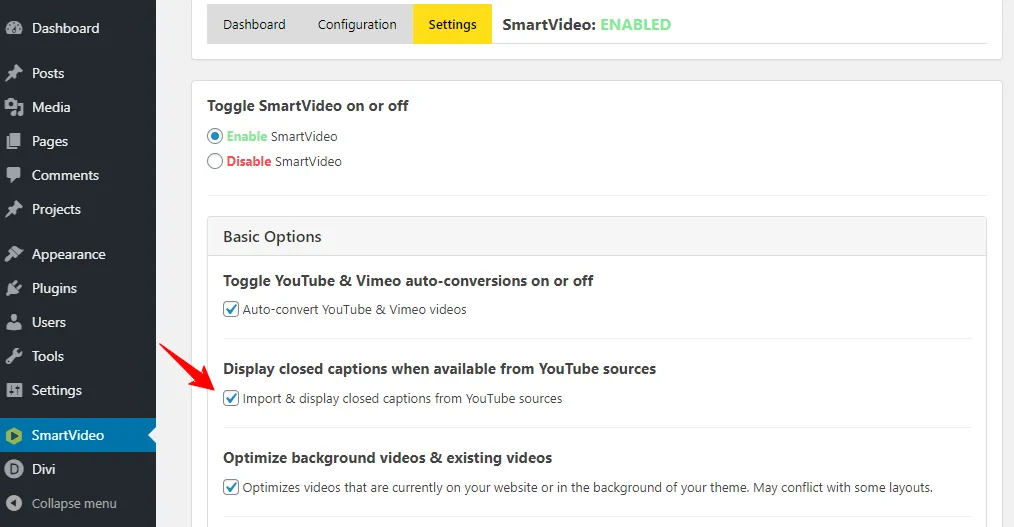
WordPress 관리 대시보드에서 SmartVideo > 설정 으로 이동합니다. 다음으로 배경 및 기존 동영상 최적화 를 전환합니다.

그런 다음 페이지 하단의 설정 저장 버튼을 클릭합니다.

그게 다야 - SmartVideo는 기존의 모든 비디오를 자동으로 변환합니다.
좋아요; 다른 작업을 수행할 필요가 없습니다. :)
SmartVideo 비디오 플레이어를 사용자 정의하는 방법
끝내기 전에 SmartVideo 비디오 플레이어를 사용자 정의하는 몇 가지 옵션을 살펴보겠습니다.
비디오 플레이어의 모양 및 색상 변경
기본적으로 SmartVideo 비디오 플레이어는 노란색 육각형 재생 버튼을 사용합니다. 그러나 웹 사이트에 맞게 모양과 색상을 변경할 수 있습니다. 방법은 다음과 같습니다.
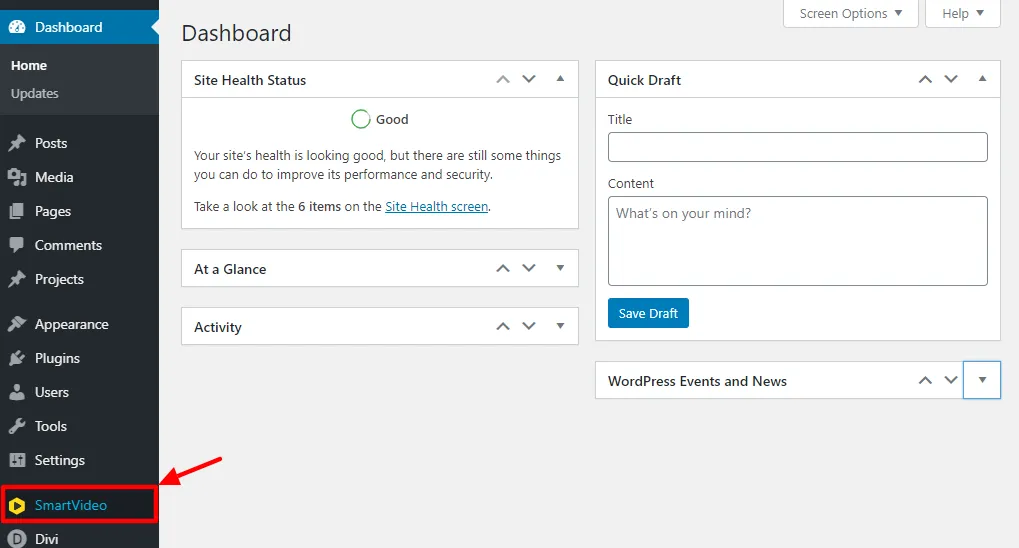
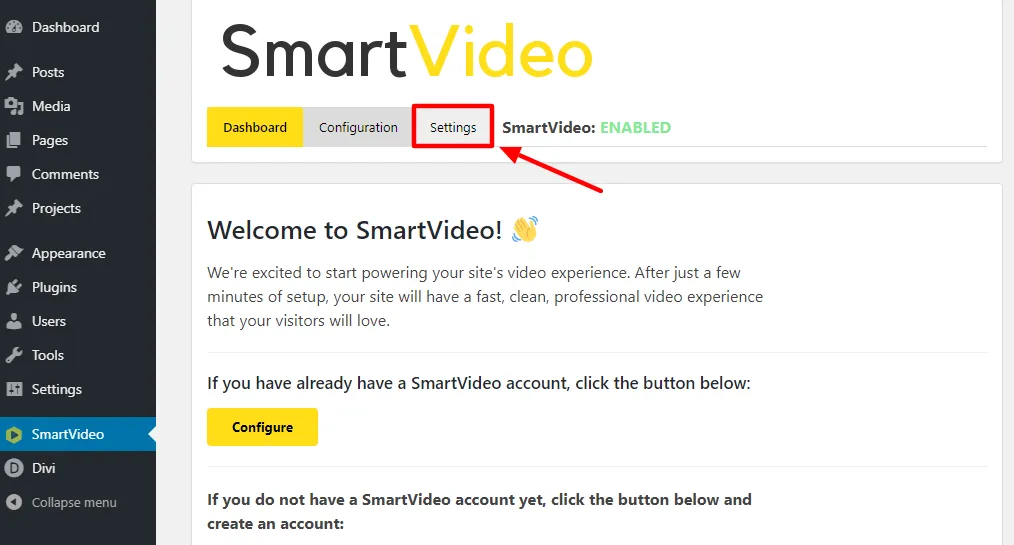
WordPress 관리 대시보드에서 SmartVideo를 클릭합니다.

SmartVideo 대시보드에 있으면 아래와 같이 설정 탭을 클릭합니다.

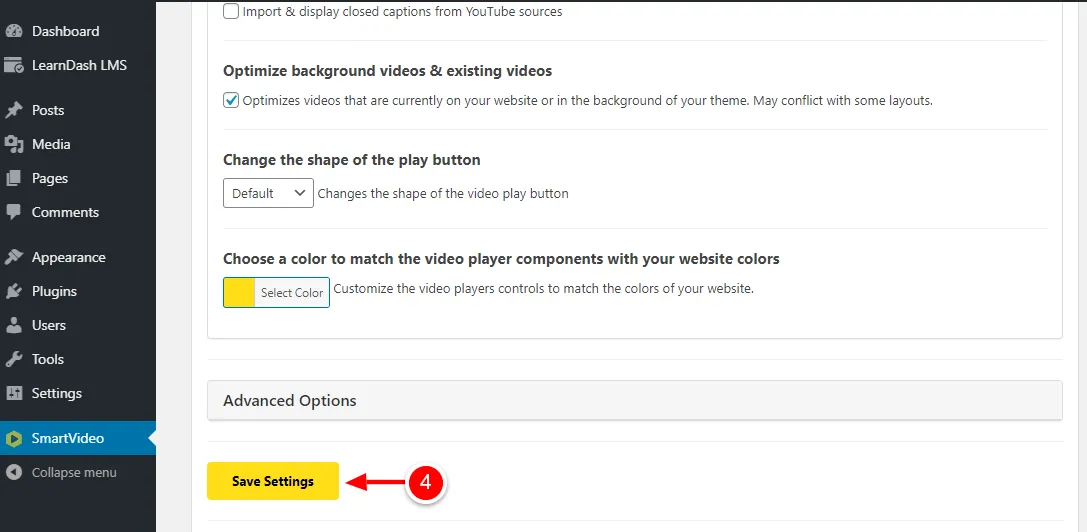
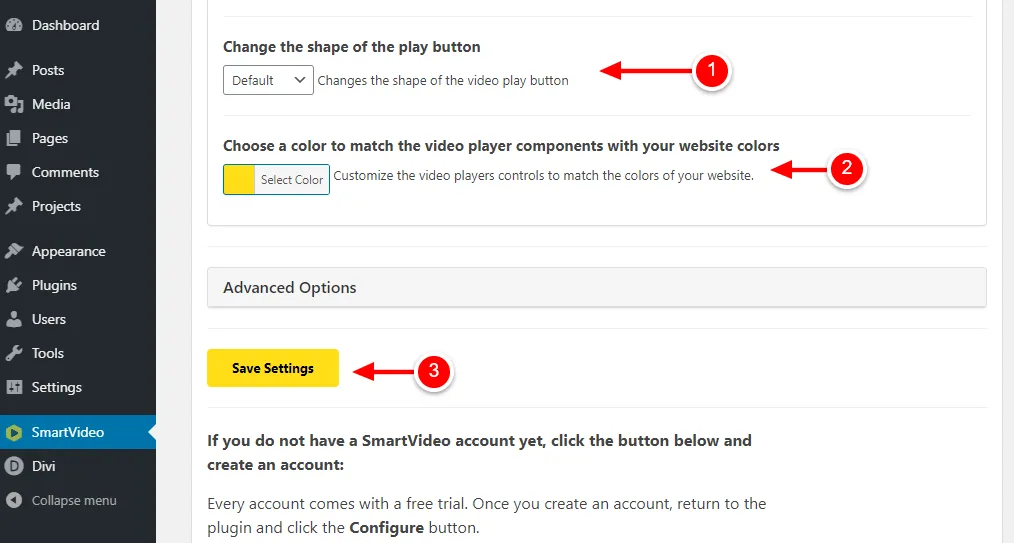
설정 화면에서 아래로 스크롤하면 재생 버튼 모양과 색상을 변경할 수 있는 섹션을 찾을 수 있습니다.

다음은 위의 화면 캡처에 대한 추가 참고 사항입니다.
- 플레이어 버튼 모양을 변경하려면 드롭다운 메뉴에서 기본 , 직사각형 또는 원형 을 선택합니다.
- 플레이어 버튼의 사용자 정의 색상을 선택하십시오.
- 설정 저장 버튼을 클릭하여 변경 사항을 저장합니다.
이제 새로 맞춤설정된 플레이어 버튼을 즐길 수 있습니다. :)
추가 고급 옵션
SmartVideo에는 YouTube 소스의 자막 추가, 업로드 가속 켜기/끄기, 대체 레이아웃으로 전환, 맞춤 워터마크 추가, 광고로 동영상 수익 창출을 위한 더 많은 옵션이 있습니다.
SmartVideo 설정 페이지에서 위의 옵션을 찾는 방법은 다음과 같습니다. YouTube 소스에서 자막을 추가하려면 아래에 표시된 확인란을 선택하고 설정을 저장하는 것을 잊지 마십시오.

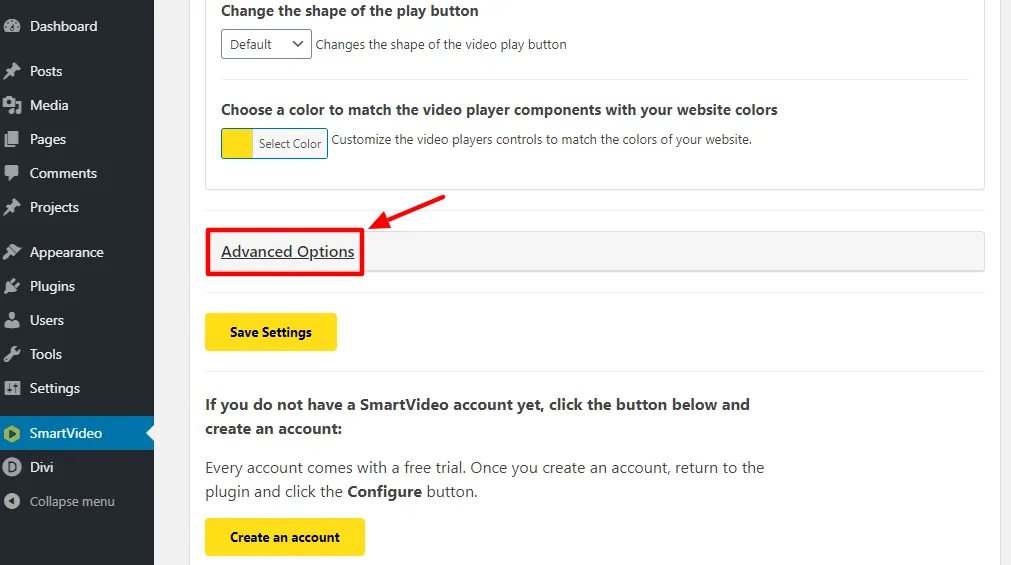
더 많은 옵션을 실행하려면 아래로 스크롤하여 아래에 강조 표시된 대로 고급 옵션 을 클릭하십시오.

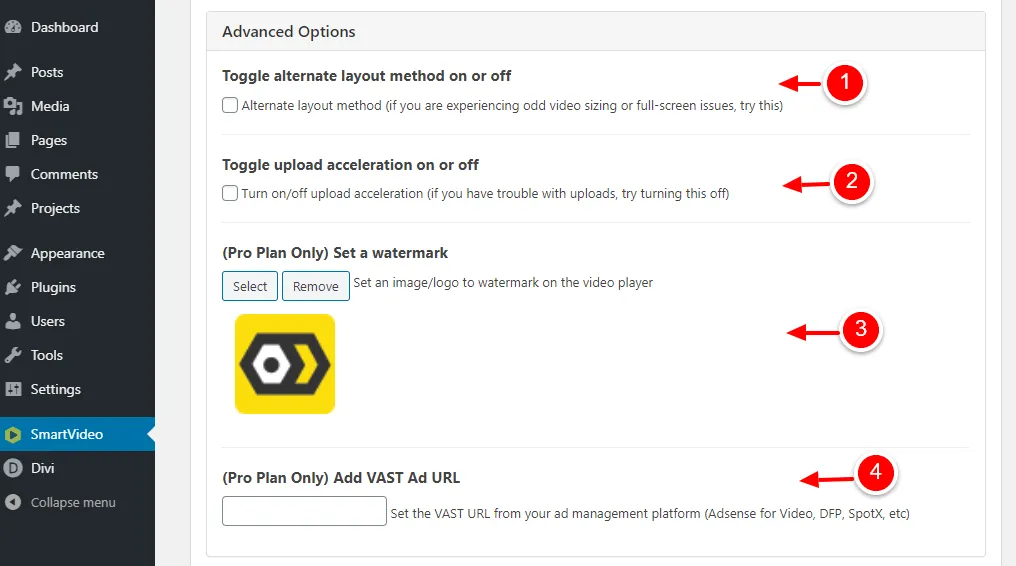
고급 옵션 섹션에는 다음과 같은 옵션이 있습니다.

- 이상한 비디오 크기 또는 전체 화면 문제가 발생하는 경우 도움이 되는 대체 레이아웃 방법을 켜거나 끕니다 .
- 업로드에 문제가 있는 경우 업로드 가속을 켜거나 끕니다 .
- 비디오 플레이어에 사용자 정의 워터마크/로고를 설정 합니다.
- VAST 광고 URL을 추가 하면 Adsense, Spotx, DFP 등에서 광고를 판매할 수 있습니다.
전문가 팁: 변경 사항을 저장하려면 항상 하단의 설정 저장 버튼을 클릭하는 것을 잊지 마십시오.
마지막 단어
Divi는 멋진 WordPress 테마 및 시각적 페이지 빌더입니다. 다음 사람이 샌드위치를 완성하기 전에 아름다운 웹사이트를 만드는 데 도움이 됩니다. 프로세스는 레이아웃을 가져오고 삭제할 때까지 사용자 지정하는 것처럼 간단합니다.
끌어서 놓기 기능을 사용하면 모든 레이아웃을 파이처럼 쉽게 사용자 지정할 수 있습니다. 코딩 기술이 전혀 필요하지 않으며 프런트 엔드에서 웹 사이트를 편집하여 변경 사항이 실시간으로 적용되는 것을 볼 수 있습니다.
웹 사이트에서 비디오를 사용하는 경우 SmartVideo를 사용하면 사이트에서 버퍼 없이 빠르고 전문적인 비디오 경험을 제공할 수 있습니다. YouTube 또는 다른 곳에서 동영상을 호스팅하는 경우에도 깔끔한 동영상 플레이어는 타사 브랜드 및 링크를 제거합니다.
Divi + SmartVideo는 성공적인 조합입니다. 이제 웹사이트를 빠르게 구축하고 웹사이트 방문자 또는 웹 디자인 클라이언트에게 비교할 수 없는 비디오 경험을 제공할 수 있는 완벽한 조합을 갖게 되었습니다.
또한 다른 서비스와 같이 대역폭이나 저장 공간 제한이 없으므로 주머니에 부담이 적은 가격으로 무제한 동영상을 호스팅할 수 있습니다. :) 지금 Divi + SmartVideo를 사용해 보고 땀 흘리지 않고 빠르고 고품질의 동영상을 즐기세요.
어떻게 진행되는지 알려주세요. 행복한 건물!