모든 비디오를 평균에서 최고로 만들기 위한 6가지 디자인 원칙
게시 됨: 2022-06-23매력적인 내러티브 스크립트와 스토리보드는 매력적인 비디오 또는 애니메이션의 기초입니다. 그러나 아무리 계획적인 이야기라도 배경, 등장인물, 색상, 소품, 이야기를 전달하는 데 사용하는 장면이 흥미롭지 않으면 지루할 수 있습니다. 시청자의 관심을 유지하려면 선택한 시각적 요소가 지원하는 스토리만큼 매력적이어야 합니다. 디자인 원칙은 크리에이티브 업계의 전문가들이 훌륭한 디자인의 기초라고 생각하는 기본 원칙입니다.
영화, 다큐멘터리, 전문 회사 비디오는 다음 6가지 디자인 원칙 중 하나 또는 모두를 따라 매혹적인 비디오를 만듭니다.
1. 대비
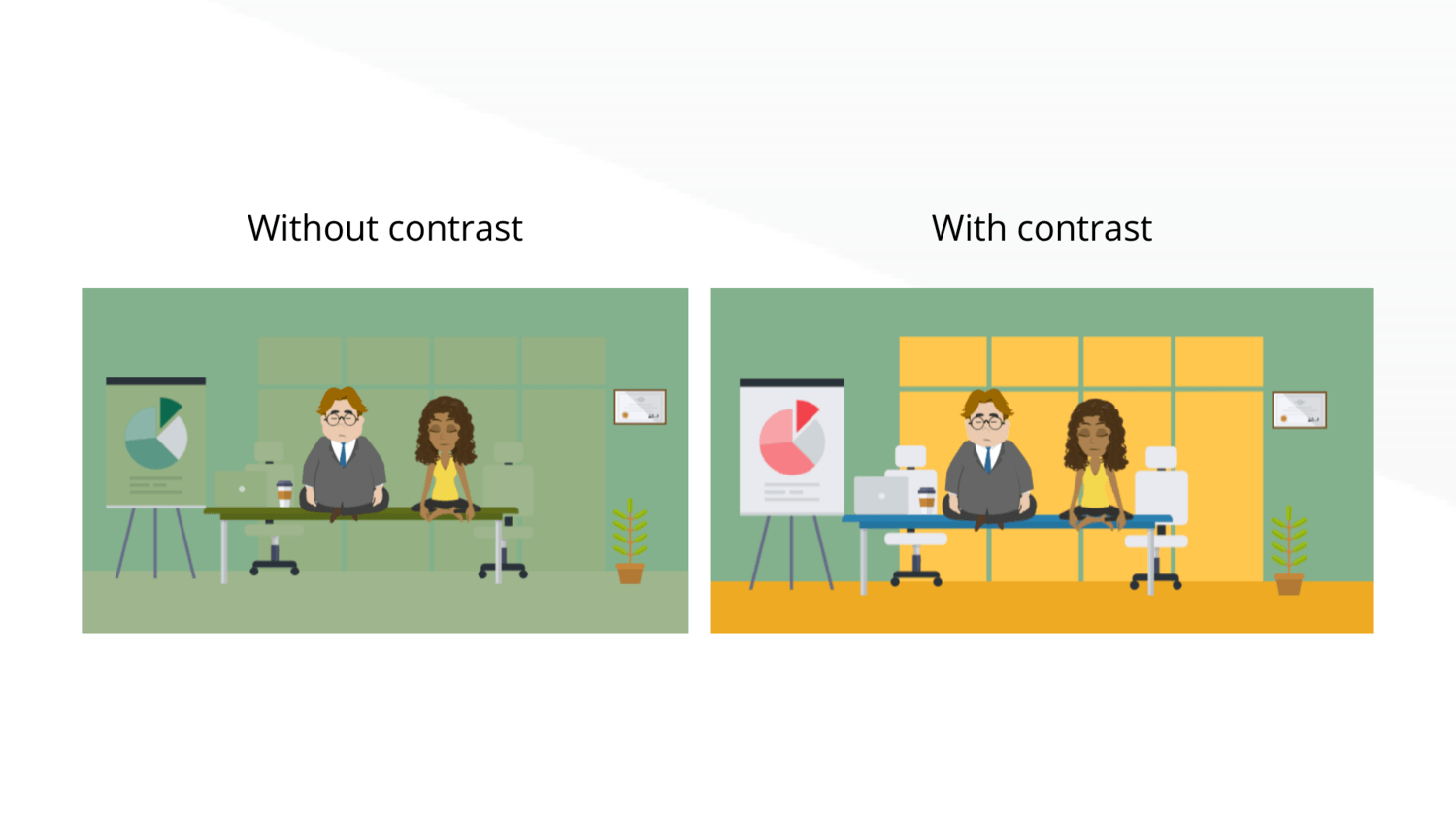
대비는 장면의 다양한 요소의 모양, 크기 및 색상을 다양화하는 것을 의미합니다.
장면이 혼란스럽거나 흥미롭지 않은 경우 동영상 요소를 구분하지 못하기 때문일 수 있습니다. 모든 것이 동일하게 보이면 시청자는 캐릭터나 소품이 시작되는 위치와 끝나는 위치를 구분할 수 없습니다. 각 요소의 색상과 크기를 조정하여 시청자가 동영상의 모든 픽셀을 감상할 수 있도록 할 수 있습니다.

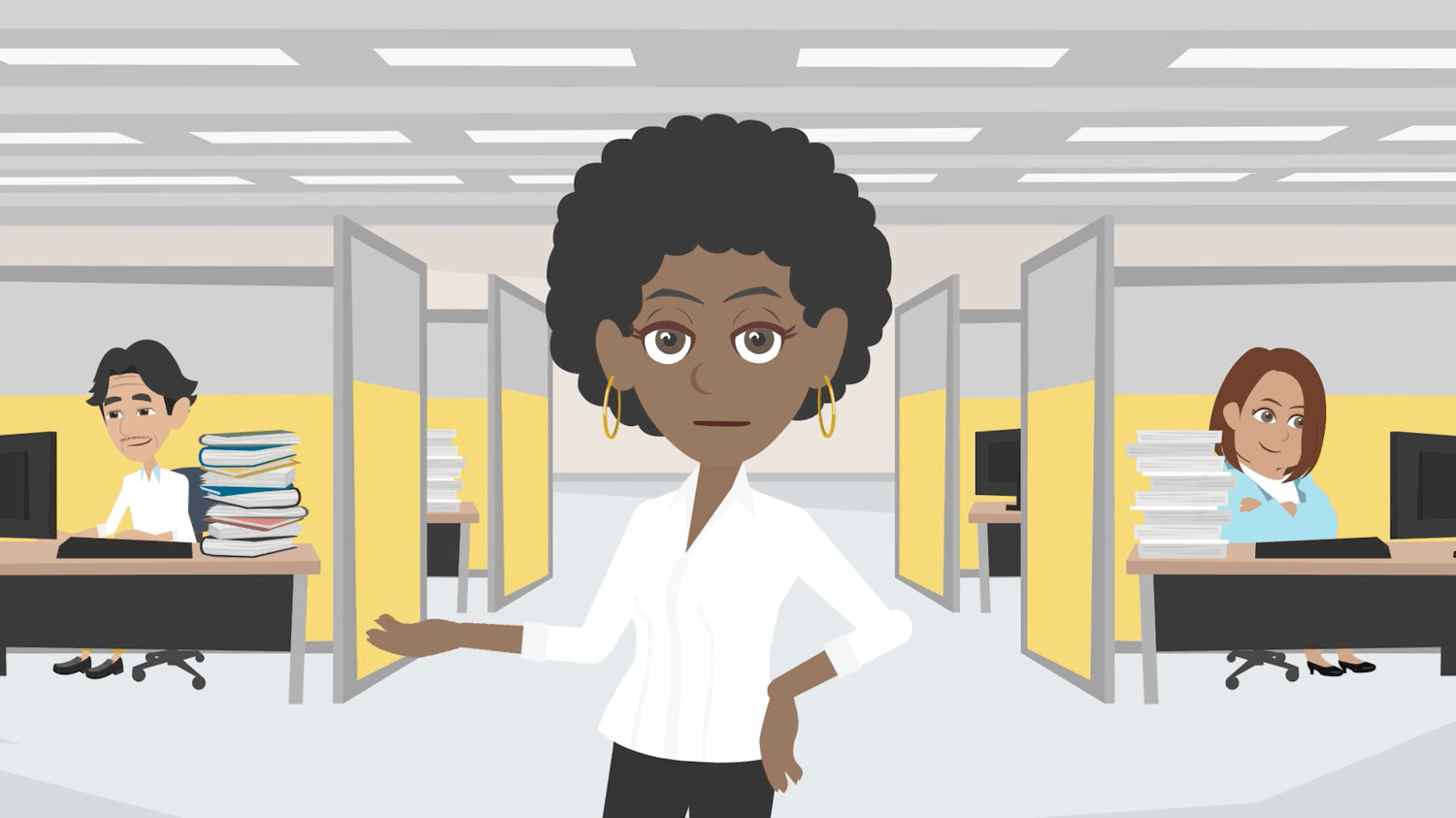
왼쪽 이미지에는 두 개의 녹색 값이 있습니다. 긴 응시는 두 사람과 차트를 구별하는 데 도움이 될 수 있지만 시청자에게 도전하는 데 도움이 되지는 않습니다. 왼쪽 이미지의 대비 문제를 해결하는 두 가지 방법이 있습니다. 단색 모양을 고수할 수 있지만 음영, 색조 및 색조를 변경할 수 있습니다. 또는 오른쪽 이미지에서 볼 수 있듯이 보다 청중 친화적인 접근 방식을 따르고 배경, 캐릭터 및 소품의 색상을 변경하여 이들 사이에 명확한 경계를 만들 수 있습니다.v
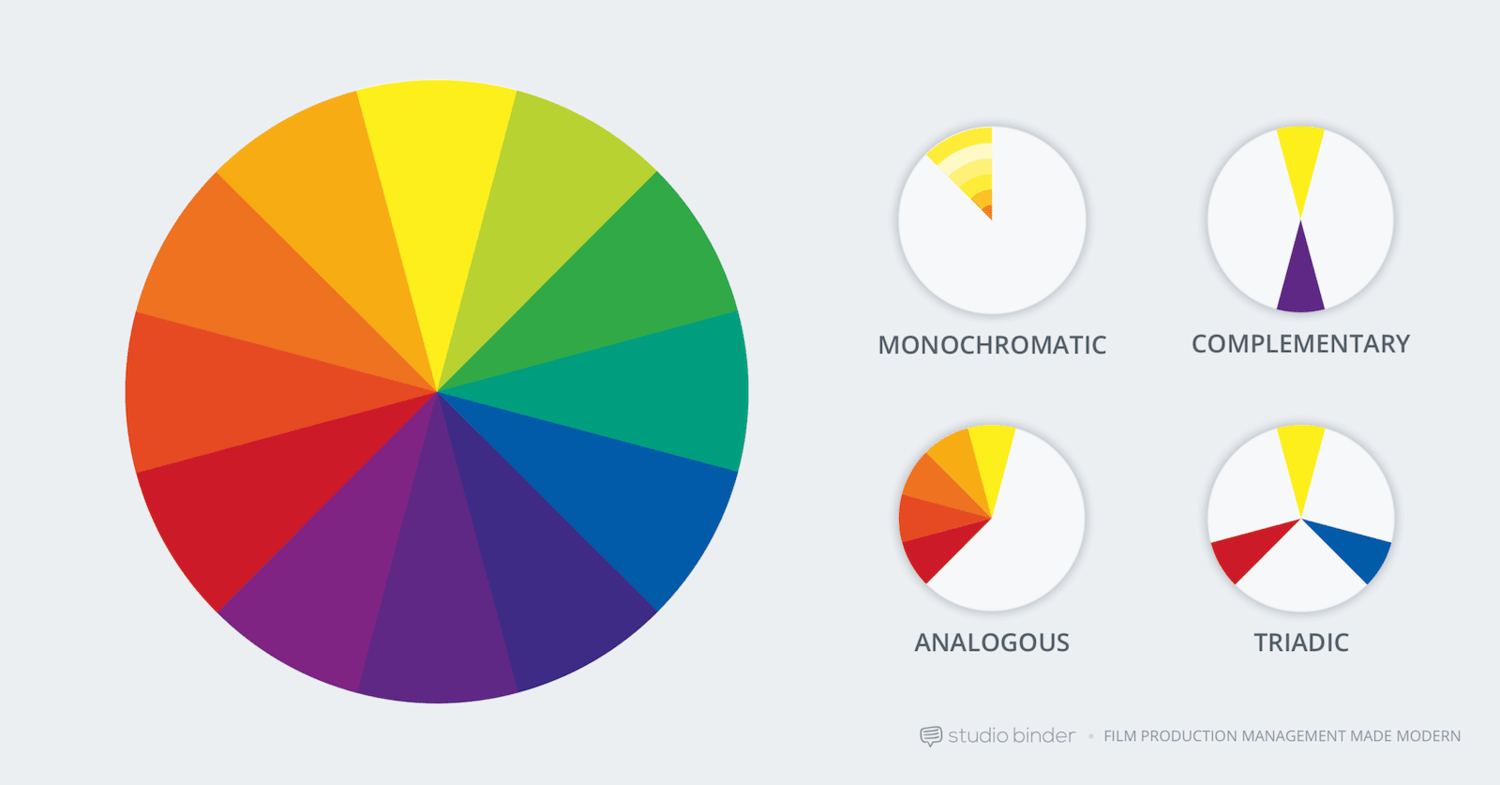
색상환은 색상 간의 관계를 이해하는 대화식의 쉬운 방법입니다. 색상의 원형 배열 내에서 각 색상의 위치에 따라 하나의 색조와 일치시키면 미학적으로 즐거운 장면이 될 수도 있고 매력적이지 않은 장면으로 이어질 수 있습니다.

StudioBinder의 이미지
보색이라고 하는 색상환에서 서로 반대되는 색상은 충돌하지 않고 눈에 띕니다. 유사 색상과 삼중 색상은 색상을 결합하는 두 가지 다른 방법입니다. 유사한 색상으로 대비를 만들려면 서로 인접한 세 가지 색상을 사용하십시오. 그들의 친밀함은 비슷한 특성을 공유하므로 서로를 보완합니다. Amazon은 Alexa 자습서 중 하나에서 파란색, 파란색-녹색 및 녹색 색조를 사용하여 대비를 생성했습니다. 삼중 색의 경우 색상환에 균일하게 배치된 세 가지 색을 선택합니다. Wistia는 분홍색, 노란색, 파란색의 삼중 색상을 활용하여 브랜드를 홍보하는 생생한 비디오를 개발했습니다.
비디오에 더 많은 색상을 선택하고 색상 이론에 대해 더 깊이 파고들수록 이미지의 대비 수준을 판단하는 능력이 향상됩니다. 그러나 색상 팔레트를 사용하여 다음 비디오를 제작하는 순간부터 완벽한 대비를 얻을 수 있습니다. 이 기사에서는 회사 유형에 관계없이 바로 사용할 수 있는 20개의 팔레트를 찾을 수 있습니다.
2. 비율
비율은 동일한 장면의 다른 요소와 비교한 캐릭터, 소품 또는 배경의 상대적 크기입니다. 가장 기본적인 형태에서 비율은 상대 측정값을 전달합니다. 사실적인 샷은 자몽보다 작은 골프 공, 축구공보다 작은 자몽 등을 특징으로 합니다. 그러나 비율은 또한 중요도를 전달할 수도 있습니다.
Alfred Hitchcock이 만든 Hitchcock의 법칙은 시각적 요소의 크기가 프레임에 미치는 영향에 비례해야 한다고 주장하여 비례의 원칙을 요약합니다. 차트, 텍스트 또는 문자가 스토리를 이해하는 데 중요한 경우 즉시 알아볼 수 있는 크기가 필요합니다.
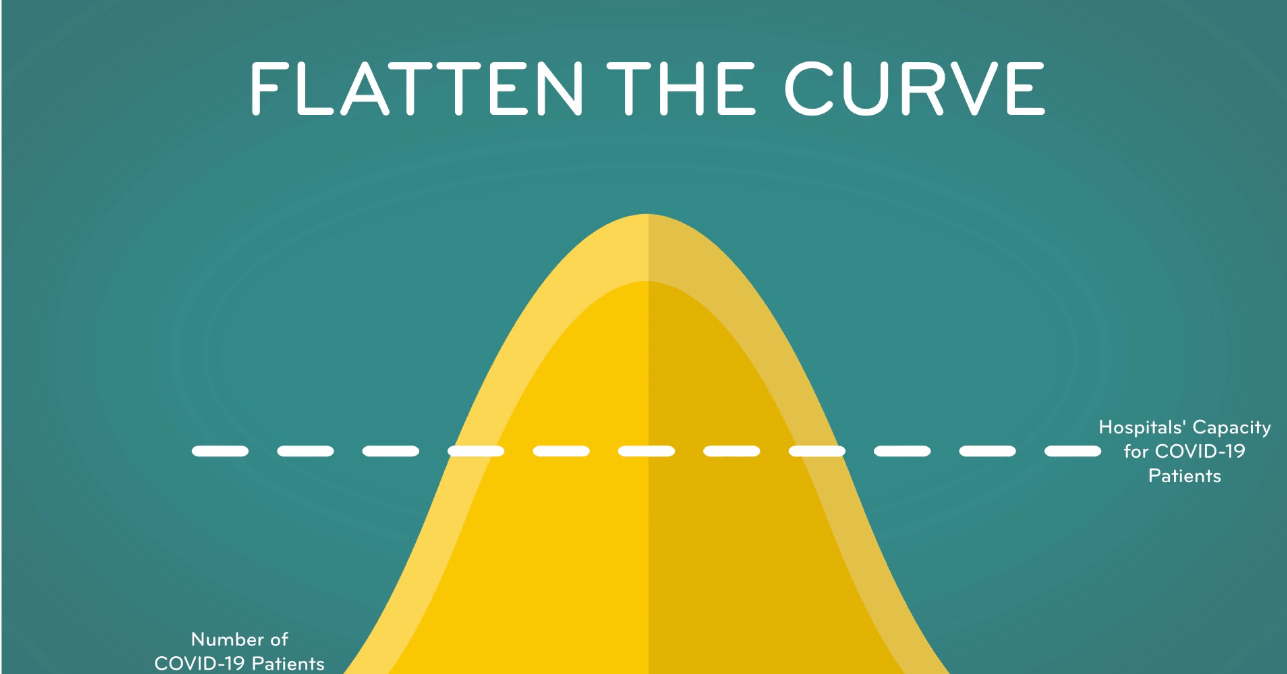
왜 사회적 거리두기가 작동하는지 템플릿에서 나머지 텍스트 크기의 두 배 이상인 헤더를 사용하여 비율의 원칙을 활용합니다. 당신의 시선은 자연스럽게 그 요소로 향합니다.

촬영 전에 장면의 가장 중요한 요소를 기록하여 비율 원칙을 준수하는 비디오를 제작할 수 있습니다. 그런 다음 요소의 크기를 늘리거나 요소를 확대하여 더 눈에 띄게 하여 시청자의 눈을 해당 요소로 향하게 할 수 있습니다.
3. 균형
균형은 전체 구성과 관련하여 각 요소의 배치를 신중하게 선택하여 제작자가 시각적 조화를 만들도록 권장하는 구조 기반 원칙입니다.
모든 디자인 선택은 시청자가 비디오 장면을 인식하는 방식에 영향을 미칩니다. 균형은 격자와 대칭 및 비대칭 개념을 통해 요소를 배치할 정확한 위치를 결정하는 데 도움이 됩니다.
대칭 및 비대칭 장면은 균형을 이루기 위해 조각을 배열하는 두 가지 방법입니다. 대칭 장면에서 가상의 중심선을 상상하고 구성의 모든 요소를 양쪽에 고르게 분포시킵니다. 시각적 자산을 대칭적으로 레이어링하면 균형 감각을 구축하여 시청자가 장면을 쉽게 탐색할 수 있습니다. 비대칭 균형은 동일한 수준의 균형에 도달하려고 노력하지만 양쪽에 동일한 요소를 배치하지 않습니다.

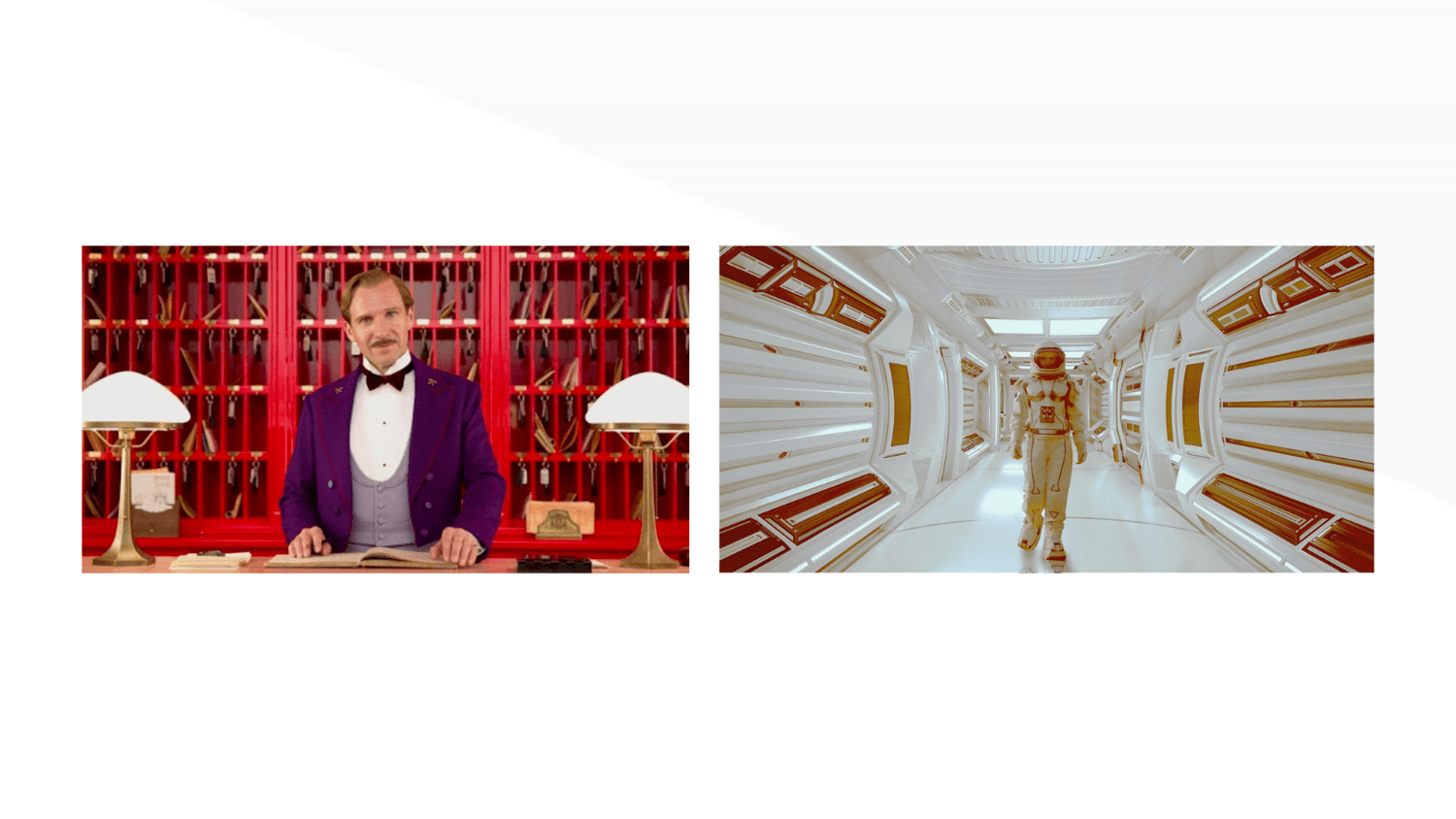
웨스 앤더슨(Wes Anderson)과 스탠리 큐브릭(Stanley Kubrick)은 균형을 유지하기 위해 샷에서 대칭을 훌륭하게 사용하는 것으로 알려진 두 명의 영화 감독입니다.

격자는 비디오에서 대칭을 통해 균형을 달성하는 간단한 방법입니다. 영화 제작, 디자인 및 사진에서 가장 인기 있는 격자 중 하나는 장면을 3x3 형식으로 나누고 격자의 교차점에 가장 중요한 요소를 배치하는 3분의 1의 법칙입니다. 선이 중앙에 있지 않기 때문에 대칭적인 균형을 이룰 수 없습니다. 그러나 보는 사람의 눈이 쉽게 스캔할 수 있는 비대칭 구도를 만들 수 있습니다.
4. 강조
강조는 장면의 중요한 요소가 눈에 띄게 하는 것을 의미합니다. 강조하지 않으면 시청자는 어디에 가장 많은 관심을 기울여야 하는지 알 수 없습니다. 결과적으로 관련 장면이나 시각적 신호를 놓치게 되어 비디오에 대한 전반적인 이해에 영향을 미칠 수 있습니다.
사람을 강조할 때 프레임 중앙에 주요 피사체를 배치하여 보는 사람의 주의를 끌 수 있습니다. 지원 캐릭터와 소품을 뒤로 밀어 주인공이 주목을 받을 수 있도록 할 수도 있습니다.

시청자에게 보여주고 싶은 내용에 따라 여러 동작을 통해 강조할 수 있습니다. 텍스트를 강조하고 싶다면 문장 뒤에 상자를 추가하거나 헤드라인의 글꼴을 변경하면 이를 달성하는 데 도움이 됩니다. 배우나 애니메이션 캐릭터로 가득 찬 장면은 무대의 나머지 부분을 흐리게 하거나 다른 사람이 착용하지 않는 생생한 색상으로 옷을 입혀 출연진의 행동을 강조할 수 있습니다.
5. 반복
반복은 하나 또는 여러 장면에 걸쳐 패턴, 색상, 신체 특성, 서체 또는 세부 사항을 복제하는 아이디어입니다. 동일한 시각적 세부 사항을 반복적으로 제시하면 비디오 제작자가 일관된 수준의 중요성과 디자인을 투영하여 시청자가 비디오 프로젝트를 쉽게 탐색할 수 있습니다.
기업은 브랜드나 비디오 스타일 가이드를 따를 때마다 반복 원칙을 사용합니다. 동일한 글꼴, 색상, 애니메이션 스타일 또는 배우를 사용하여 청중은 시각적 요소를 브랜드와 연관시킬 수 있습니다. 반복은 의미나 내러티브를 유지하는 데에도 적용됩니다. Harry Potter 시리즈에서 마법사 학교의 대부분의 구성원은 거의 모든 영화에서 검은 가운을 입습니다. 반복은 학생들을 구별하는 데 도움이 되며 학교에 있을 때와 인간 세계에 있을 때 의사 소통합니다.

비디오를 시작하기 전에 일관성을 유지해야 하는 요소나 강화해야 하는 아이디어가 무엇인지 자문해 보세요. 이러한 요소를 가져와 동일한 프로젝트에서 여러 번 표시합니다.
6. 공백
공백은 비디오 장면에서 시각적으로 비어 있는 부분입니다. 이 섹션에는 하늘, 벽 또는 대리석 블록과 같은 요소가 없거나 깨끗한 배경이 있습니다. 프레임의 일부를 비워 두면 시청자가 혼잡한 공간에 압도되지 않고 동영상을 쉽게 탐색할 수 있습니다.
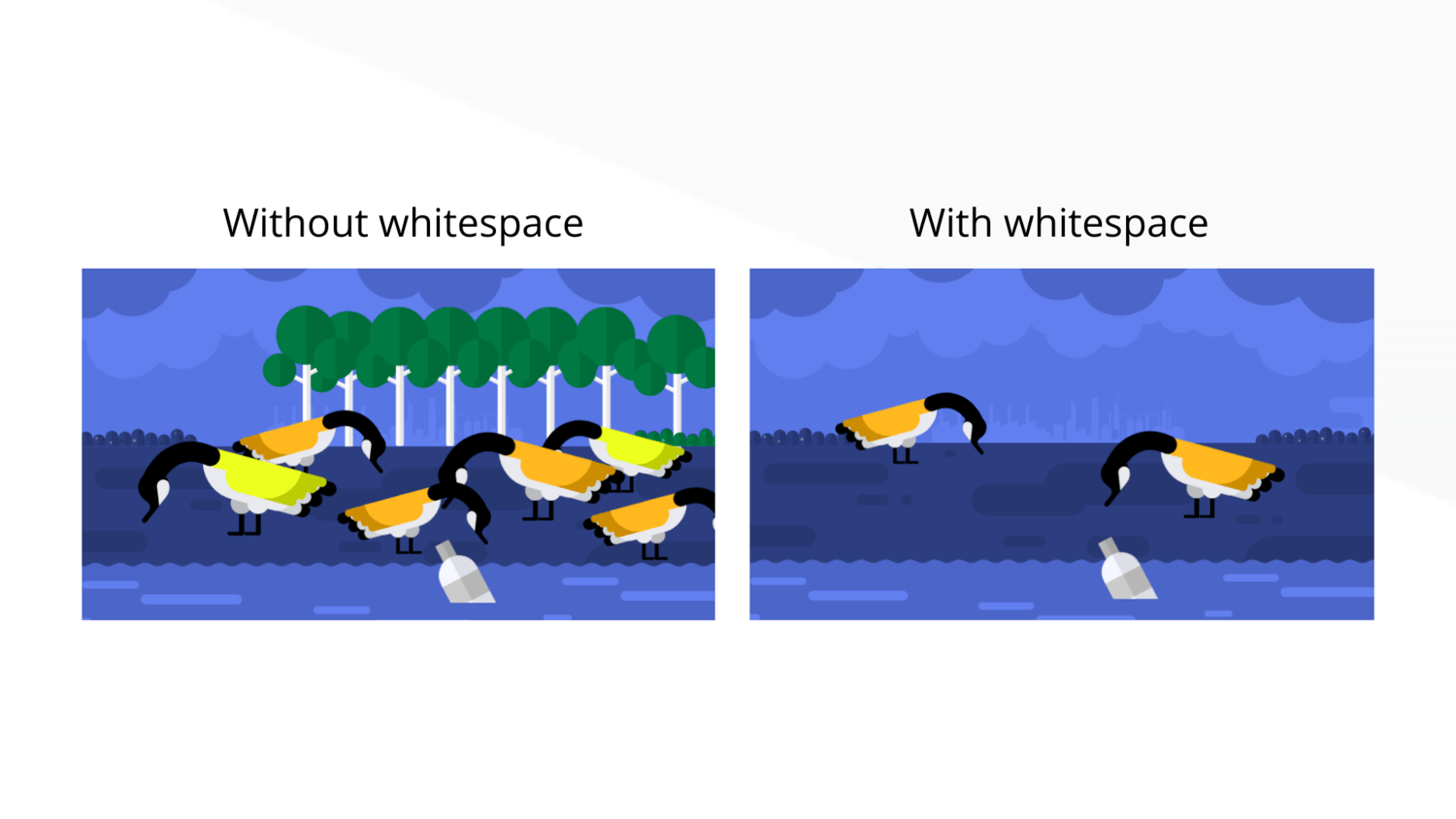
우리는 Greenhouse Gases 템플릿 에서 공백을 사용하여 메시지를 공유하는 데 꼭 필요한 만큼 오리의 수를 제한했습니다. 오른쪽 스크린샷에서 볼 수 있듯이 결과는 스캔하고 이해하기 쉬운 비디오였습니다. 또는 왼쪽의 이미지가 조각의 모든 모서리를 채우려고 하여 불균형하고 이해하기 어려운 프레임으로 이어집니다.

매력적인 프레임을 만드는 것은 요소를 제거하는 것만큼이나 올바른 요소를 추가하는 것입니다. 세트나 애니메이션 프로젝트를 구상할 때마다 아이디어를 전달하는 데 사용하는 요소의 수와 분포에 대해 질문하십시오. 필요한 경우 일부를 제거하여 세상이 귀하의 장면을 감상할 수 있도록 합니다.
디자인 원칙을 따라 뛰어난 비디오를 만드십시오.
비주얼은 비디오의 중요한 구성 요소입니다. 당신의 이야기에 대한 연사의 유창한 설명과 작가의 명확한 대본은 당신이 그들의 작업에 동반하기로 선택한 영상이 이 6가지 디자인 원칙을 무시한다면 매력을 잃을 것입니다.
비디오에 실제 장면과 애니메이션이 혼합되어 있든 완전히 애니메이션이 되든 Vyond의 도구 세트를 사용하면 훌륭한 디자인의 기둥을 쉽게 따를 수 있습니다. 수백만 가지 색상 값 중에서 선택하여 대비를 선택하고 그리드와 여백을 사용하여 개체를 이동하여 대칭 등 이전 경험 없이 더 많은 애니메이션 스타일 중 하나를 고수함으로써 반복을 보장할 수 있습니다.
비디오 프로젝트 만들기
