UX 피라미드: 사용자 경험의 기본 원칙 이해
게시 됨: 2023-09-04디지털 시대에 사용자 경험(UX)은 성공적인 제품과 서비스를 디자인하는 데 중요한 요소가 되었습니다. UX는 사용자가 웹 사이트, 애플리케이션 또는 모든 디지털 플랫폼과 상호 작용할 때 경험하는 전반적인 경험을 포괄합니다. 뛰어난 UX를 만들기 위해 디자이너와 개발자는 종종 UX 피라미드를 참조합니다. UX 피라미드는 UX 디자인의 핵심 요소를 명확히 하는 개념적 프레임워크입니다. 이 블로그 게시물에서는 UX 피라미드의 다양한 섹션과 이러한 섹션이 뛰어난 UX를 생성하는 데 어떻게 기여하는지 살펴보겠습니다.
UX란 무엇인가?
UX는 사람들이 시스템, 제품, 서비스를 활용하면서 얻는 경험을 설명하는 용어입니다. 여기에는 인식, 감정, 행동, 반응 등 사용자 참여의 모든 측면이 포함됩니다.
UX 디자인은 직관적이고 효율적이며 즐겁고 사용자의 요구를 충족하는 제품을 만드는 데 중점을 둡니다. 여기에는 대상 고객, 목표, 동기 및 문제점을 이해한 다음 이러한 요소를 해결하는 인터페이스와 상호 작용을 설계하는 것이 포함됩니다. UX 디자인의 목표는 사용자 만족도를 높이고, 사용성을 향상시키며, 긍정적이고 의미 있는 경험을 창출하는 것입니다.
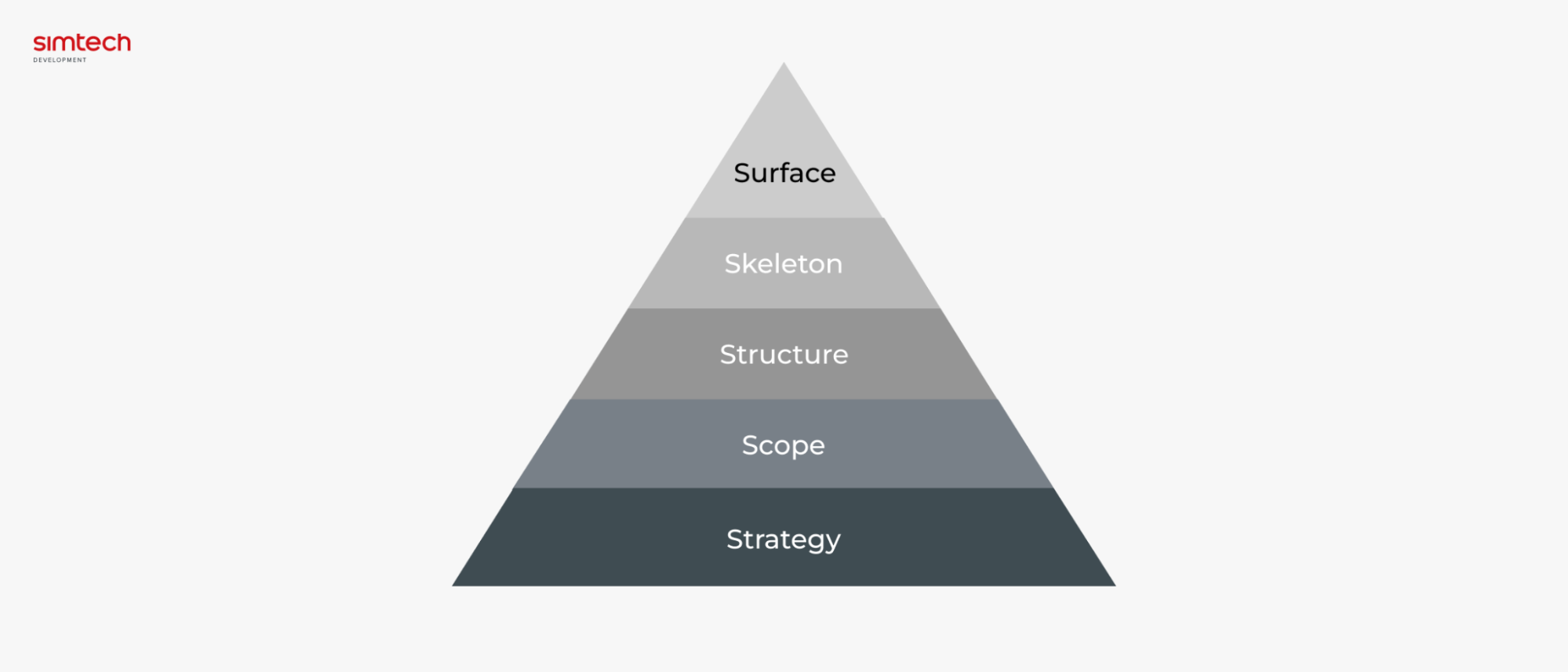
UX 피라미드란 무엇입니까?
UX 피라미드는 UX의 기본 원칙을 별개의 레이어로 분류하는 개념적 프레임워크입니다. 탁월한 사용자 경험을 창출하는 데 기여하는 핵심 요소에 대한 전체적인 이해를 제공합니다. UX 피라미드는 UX 디자인의 핵심 원칙을 우선시하여 성공적인 디지털 제품과 서비스를 만들 수 있도록 도와줍니다.
UX 피라미드 레벨

전략 수준
피라미드의 맨 아래는 제품의 목표에 대한 주요 결정이 내려지는 곳입니다. 이러한 목표는 고객, 이해관계자 및 사용자의 요구 사항과 일치해야 합니다. 예를 들어 사용자가 전기 장치 충전 장소를 찾는 데 도움을 주는 앱의 경우 제품 목표는 다음과 같을 수 있습니다.
- 가장 가까운 충전소가 어디에 있는지 휴대폰과 노트북 소유자에게 알려주세요.
- 사용자에게 충전소를 찾는 편리하고 쉬운 방법을 제공합니다.
- 가장 가까운 충전소를 찾아 사용자의 시간과 비용을 절약할 수 있습니다.
개발팀은 제품의 목표를 신중하게 고려함으로써 해당 목표를 성공적으로 달성하는 제품을 만들 수 있습니다.
성공적인 제품을 만들기 위한 몇 가지 추가 팁은 다음과 같습니다.
- 사용자의 요구 사항 이해: 성공적인 제품을 만드는 첫 번째 단계는 사용자의 요구 사항을 이해하는 것입니다. 이는 사용자 조사, 설문조사, 인터뷰를 통해 이루어질 수 있습니다.
- 제품에 대한 명확한 목표 설정: 사용자의 요구 사항을 이해한 후에는 제품에 대한 명확한 목표를 설정해야 합니다. 이러한 목표는 구체적이고, 측정 가능하고, 달성 가능하고, 관련성이 있고, 시간 제한이 있어야 합니다.
- 제품 로드맵 개발: 제품 로드맵은 제품의 특징과 기능을 간략하게 설명하는 문서입니다. 제품 요구 사항의 변경 사항을 반영하려면 정기적으로 업데이트해야 합니다.
- 강력한 팀 구축: 성공적인 제품에는 개발자, 디자이너, 테스터로 구성된 강력한 팀이 필요합니다. 팀은 고품질 제품을 만드는 데 필요한 기술과 경험을 갖춘 사람들로 구성되어야 합니다.
- 사용자로부터 피드백 받기: 제품이 개발되면 사용자로부터 피드백을 받는 것이 중요합니다. 이 피드백은 제품을 개선하고 사용자 친화적으로 만드는 데 사용될 수 있습니다.
범위 수준
이 단계에서 제품 범위를 결정하고 철저하게 문서화할 수 있습니다. 여기에는 사용자가 액세스할 수 있는 데이터, 고객이 사용할 수 있는 기능 등 제품의 모든 측면이 포함됩니다. UX 팀은 제품의 각 요소를 자세히 설명하고 모든 기능을 나열하는 기능 사양 세트를 만듭니다. 또한 사용될 각 콘텐츠를 자세히 설명하는 일련의 콘텐츠 요구 사항을 생성합니다.
예를 들어, 충전기를 찾는 소프트웨어의 기능 사양에는 이전에 찾은 충전소를 저장하는 기능이 포함될 수 있습니다. 콘텐츠 요구 사항에는 각 충전소의 사진, 위치 지도, 접근 가능한 각 충전기의 전압에 대한 정보가 포함될 수 있습니다.
제품 범위를 신중하게 정의함으로써 개발 팀은 제품이 사용자와 이해관계자의 요구 사항을 충족하는지 확인할 수 있습니다.
다음은 제품 범위를 정의하기 위한 몇 가지 추가 팁입니다.
- 사용자의 요구 사항 이해: 제품 범위를 정의하는 첫 번째 단계는 사용자의 요구 사항을 이해하는 것입니다. 이는 사용자 조사, 설문조사, 인터뷰를 통해 이루어질 수 있습니다.
- 필요한 특징과 기능 식별: 사용자의 요구 사항을 이해한 후에는 필요한 특징과 기능을 식별해야 합니다. 이는 필수, 바람직, 비필수 기능의 목록을 작성하여 수행할 수 있습니다.
- 현실적인 기대치 설정: 제품 범위에 대해 현실적인 기대치를 설정하는 것이 중요합니다. 제품 범위는 야심적이어야 하지만 달성 가능해야 합니다.
- 이해관계자로부터 피드백 받기: 제품 범위를 정의한 후에는 이해관계자로부터 피드백을 받는 것이 중요합니다. 이 피드백을 사용하여 제품 범위를 구체화하고 관련된 모든 사람의 요구 사항을 충족하는지 확인할 수 있습니다.
이러한 팁을 따르면 명확하고 간결하며 달성 가능한 제품 범위를 정의할 수 있습니다.
구조 수준
제품 범위가 이해되면 다음 단계는 구조 작업입니다. 여기에는 각 페이지의 위치, 각 페이지에서 사용자가 사용할 수 있는 옵션 등 제품 탐색의 모든 측면이 포함됩니다. 제품의 인터페이스 디자인과 정보 아키텍처를 결정하는 것도 중요합니다.
인터페이스 디자인은 제품이 사용자에게 어떻게 보이고 느껴지는지에 대한 것입니다. 정보 아키텍처는 제품의 정보가 구성되는 방식입니다. 사용자 친화적인 제품을 만드는 데는 두 가지 측면이 모두 중요합니다.
상호작용 디자인은 사용자가 제품과 상호작용하는 방식입니다. 여기에는 사용자가 정보를 입력하는 방법, 제품을 탐색하는 방법, 제품 기능과 상호 작용하는 방법 등이 포함됩니다. 사용하기 쉽고 이해하기 쉬운 방식으로 상호 작용을 디자인하는 것이 중요합니다. 예를 들어 사용자가 기기 충전기를 찾는 데 도움이 되는 제품의 사이트 맵에는 사용자가 충전 콘센트를 찾기 위해 위치를 입력할 수 있는 홈 페이지가 포함될 수 있습니다. 그러면 각 스테이션에 대한 페이지로 연결되는 링크가 포함된 스테이션 목록이 생성될 수 있습니다.
개발팀은 제품의 구조, 인터페이스 디자인, 인터랙션 디자인을 세심하게 디자인함으로써 사용하기 쉽고 이해하기 쉬운 제품을 만들 수 있습니다.
다음은 사용자 친화적인 제품을 디자인하기 위한 몇 가지 추가 팁입니다.
- 간단한 언어와 디자인을 사용하세요. 제품은 이해하고 사용하기 쉬워야 합니다. 복잡한 언어나 디자인을 사용하지 마세요.
- 명확하고 간결한 지침 사용: 제품 사용 지침은 명확하고 간결해야 합니다. 전문 용어나 기술 용어를 사용하지 마세요.
- 피드백 제공: 제품은 사용자가 상호 작용할 때 피드백을 제공해야 합니다. 이 피드백은 사용자가 제품 작동 방식을 이해하고 실수를 수정하는 데 도움이 될 수 있습니다.
- 사용자와 함께 제품 테스트: 사용자와 함께 제품을 테스트하여 사용하기 쉽고 이해하기 쉬운지 확인하는 것이 중요합니다. 이는 사용자 테스트 세션을 수행하여 수행할 수 있습니다.
이러한 팁을 따르면 사용하기 쉽고 이해하기 쉬운 사용자 친화적인 제품을 디자인할 수 있습니다.
스켈레톤 레벨
구조가 완성되면 다음 단계는 제품의 뼈대를 만드는 것입니다. 여기에는 이전 평면의 탐색 및 유용한 요소를 각 제품 페이지에 배치할 위치를 결정하는 것이 포함됩니다. 여기에서 UX 디자이너는 제품에 대한 정보가 어떻게 배열되는지 선택하고 제품의 버튼, 링크, 이미지 및 텍스트를 적절한 순서로 배열하는 와이어프레임과 프로토타입을 만듭니다. 어떤 구성 요소가 대화형이고 어떤 구성 요소가 그렇지 않은지 파악하는 것 외에도 사용자는 쉽게 페이지를 탐색하여 필요한 정보를 찾을 수 있습니다.
예를 들어, 애플리케이션에서 사용자는 특정 충전소를 설명하는 페이지로 이동할 때 다음 정보를 보게 됩니다.
- 충전소 이름: 지도에 표시되는 충전소의 이름입니다.
- 충전소 주소: 시, 도, 우편번호를 포함한 충전소의 주소입니다.
- 충전소 유형: 레벨 2 충전기, DC급속 충전기 등 충전소 유형입니다.
- 사용 가능한 충전기 수: 충전소에서 사용 가능한 충전기 수입니다.
- 충전소 상태: 사용 가능, 사용 중, 사용 불가 등 충전소의 상태입니다.
- 충전소 이미지: 충전소 이미지로, 사용자가 충전소를 식별하는 데 도움이 될 수 있습니다.
UX 디자이너는 이러한 각 요소가 페이지에서 배치되는 위치를 보여주는 와이어프레임을 만듭니다. 와이어프레임은 페이지의 청사진이며 개발팀이 페이지 구축 방법을 이해하는 데 도움이 됩니다.
UX팀은 제품의 뼈대를 세심하게 디자인함으로써 사용하기 쉽고 이해하기 쉬운 제품을 만들 수 있습니다.
표면 수준
제품의 마지막 페이지는 스켈레톤 레벨에서 개발된 와이어프레임과 프로토타입을 사용하여 제작됩니다. 이것은 가장 높고 가장 실질적인 비행기입니다. 여기서 초점은 사용자의 감각적 경험에 있습니다. 여기에는 시각적 디자인의 색상과 질감 사용이 사용자가 웹 사이트를 탐색하고 참여하는 데 어떻게 도움이 되는지, 그리고 제시된 콘텐츠가 가장 중요한 세부 사항에 관심을 집중시키는 방법이 포함됩니다.
예를 들어, 충전 앱은 페이지 상단에 로고가 표시되는 일관된 색상 구성을 가질 수 있습니다. 가장 중요한 정보는 페이지 중앙의 긴 열에 있을 수 있고 덜 중요한 정보는 페이지 양쪽으로 내려갈 수 있습니다. 이러한 일관된 시각적 디자인은 사용자를 고정시키고 필요한 정보를 빠르게 찾을 수 있도록 도와줍니다.
시각적으로 매력적인 제품을 디자인하기 위한 몇 가지 추가 팁은 다음과 같습니다.
- 일관된 색상 구성 사용: 통일감을 조성하고 제품을 더욱 전문적으로 보이게 만드는 데 도움이 됩니다.
- 고품질 이미지를 사용하세요. 이렇게 하면 제품을 시각적으로 더욱 매력적이고 매력적으로 만드는 데 도움이 됩니다.
- 명확하고 간결한 텍스트를 사용하십시오. 이는 사용자가 제공되는 정보를 이해하는 데 도움이 됩니다.
- 공백을 사용하세요. 이렇게 하면 제품이 덜 복잡해 보이고 시각적으로 더 매력적으로 보이게 됩니다.
- 사용자와 함께 제품 테스트: 제품이 시각적으로 매력적이고 사용하기 쉬운지 확인하는 데 도움이 됩니다.
이러한 팁을 따르면 사용하고 이해하기 쉽고 시각적으로 매력적인 제품을 만들 수 있습니다.
웹 디자인에서 UX 피라미드를 사용하면 얻을 수 있는 이점
UX 피라미드를 사용하면 여러 가지 이점이 있습니다. 다음은 몇 가지 핵심 사항입니다.
UX 피라미드 ROI
UX 피라미드는 여러 가지 방법으로 웹 사이트 또는 애플리케이션의 투자 수익(ROI)에 기여할 수 있습니다. 직접적인 금전적 ROI를 제공하지는 않지만 디지털 제품의 성공과 효율성에 간접적으로 영향을 미치며 이는 수익에 영향을 줄 수 있습니다. UX 피라미드가 ROI에 기여할 수 있는 몇 가지 방법은 다음과 같습니다.
- 사용자 참여 증가: UX 피라미드는 기능, 유용성 및 즐거움에 중점을 두어 매력적인 사용자 경험을 만드는 데 도움이 됩니다. 이러한 참여 증가는 뉴스레터 가입, 문의 양식 작성, 구매 등 전환율을 높여 ROI에 긍정적인 영향을 줄 수 있습니다.
- 향상된 전환율: 유용성과 사용 편의성을 우선시하는 잘 디자인된 웹사이트는 사용자 여정의 마찰과 장벽을 줄일 수 있습니다. 이를 통해 클릭 유도 문구의 클릭률 증가, 양식 제출 증가, 완료된 구매 증가 등 전환율이 향상될 수 있습니다.
- 향상된 브랜드 인지도: 시각적 미학, 인터랙티브 요소, 개인화를 통합하여 기억에 남는 브랜드 경험을 만들 수 있습니다. 긍정적인 브랜드 인식은 고객 충성도 증가, 단골 고객, 긍정적인 입소문 추천으로 이어질 수 있으며, 이 모두는 장기적인 ROI에 기여합니다.
- 지원 및 유지 관리 비용 절감: 기능과 유용성이 탄탄한 기반을 갖춘 웹 사이트는 문제와 오류가 발생할 가능성이 적습니다. 사용자 중심 설계 접근 방식에 투자하면 사용자 불만과 지원 요청을 최소화할 수 있습니다. 이를 통해 고객 지원 및 유지 관리와 관련된 비용을 절감하고 긍정적인 ROI에 기여할 수 있습니다.
- 경쟁 우위: 오늘날 경쟁이 치열한 디지털 환경에서 우수한 사용자 경험을 제공하면 경쟁 우위를 확보할 수 있습니다. 사용자 중심의 디자인 접근 방식으로 웹사이트나 애플리케이션을 차별화함으로써 경쟁사에 비해 더 많은 사용자를 유치하고 유지할 수 있습니다.
UX 피라미드 변환
UX 피라미드가 더 나은 전환율에 기여할 수 있는 방법은 다음과 같습니다.

- 기능: UX 피라미드의 기본 수준은 웹 사이트 또는 애플리케이션이 제대로 작동하도록 보장합니다. 사용자가 기술적 문제, 끊어진 링크 또는 기타 기능 문제를 겪게 되면 경험에 부정적인 영향을 미치고 전환율이 낮아질 수 있습니다.
- 유용성: 유용성은 전환을 유도하는 데 중요한 역할을 합니다. 웹사이트를 쉽게 탐색할 수 있으면 정보가 잘 정리되어 있고 주요 작업이 직관적입니다. 사용자는 원하는 것을 쉽게 찾고 원하는 작업을 완료할 수 있습니다. 잘 설계된 사용자 인터페이스와 사용자 흐름은 마찰을 줄이고 혼란을 제거하여 전반적인 사용자 경험을 개선하고 전환율에 긍정적인 영향을 미칠 수 있습니다.
- Delight: UX 피라미드의 최상위 레벨은 사용자와의 정서적 연결을 형성하고 즐거운 경험을 제공하는 데 중점을 둡니다. 매력적인 시각적 요소, 대화형 요소, 개인화된 콘텐츠 및 기타 즐거운 기능을 통합함으로써 사용자 만족도를 높이고 지속적인 인상을 남길 수 있습니다. 만족한 사용자는 귀하의 브랜드에 참여하고, 귀하의 제품을 신뢰하고, 고객으로 전환하거나 원하는 조치를 취할 가능성이 더 높습니다.
사용자 참여 증대
UX 피라미드의 원칙을 통합함으로써 사용자의 관심을 유지하고 웹 사이트 또는 애플리케이션과 상호 작용하도록 장려하는 매력적인 사용자 경험을 만들 수 있습니다. UX 피라미드가 참여도를 높이는 데 도움이 되는 몇 가지 구체적인 방법은 다음과 같습니다.
- 시각적 매력: 사려 깊고 시각적으로 매력적인 디자인은 사용자의 관심을 끌고 더 자세히 탐색하도록 유도합니다. 적절한 타이포그래피, 색 구성표, 이미지 및 시각적 계층 구조를 사용하면 사용자가 콘텐츠에 머무르고 참여하도록 유도하는 시각적으로 즐거운 경험을 만들 수 있습니다.
- 대화형 요소: 슬라이더, 캐러셀, 확장 가능한 섹션 또는 대화형 양식과 같은 대화형 요소를 통합하면 사용자가 웹 사이트에 적극적으로 참여할 수 있는 기회를 제공합니다. 상호작용 요소는 몰입감과 상호작용성을 만들어 경험을 더욱 역동적이고 매력적으로 만듭니다.
- 개인화: 개별 사용자의 선호도와 요구 사항에 맞게 경험을 조정하면 참여도가 크게 향상될 수 있습니다. 사용자 데이터를 활용하고 개인화된 추천, 콘텐츠 또는 경험을 제공함으로써 관련성 있고 타겟이 명확한 정보를 제공함으로써 사용자가 가치 있다고 느끼게 하고 참여도를 높일 수 있습니다.
- 게임화: 진행률 표시줄, 배지, 보상 또는 챌린지와 같은 게임화 요소는 사용자 경험을 더욱 인터랙티브하고 즐겁게 만들 수 있습니다. 게임화된 요소를 추가하면 사용자 동기를 높이고 참여를 장려하며 성취감을 조성하여 더 깊은 참여를 촉진할 수 있습니다.
UX 피라미드 도구
UX 피라미드는 소프트웨어 솔루션이 아닌 개념적 프레임워크이므로 전용 소프트웨어는 없습니다. 그러나 UX 디자이너가 UX 디자인 프로세스를 지원하고 UX 피라미드의 원칙에 부합하기 위해 일반적으로 사용하는 몇 가지 소프트웨어 도구가 있습니다. 다음은 활용할 수 있는 몇 가지 소프트웨어 범주와 예입니다.
프로토타이핑 도구
- 스케치: 와이어프레임 및 대화형 프로토타입 제작에 널리 사용되는 벡터 기반 디자인 도구입니다.
- Adobe XD: 협업 및 인터랙션 디자인에 중점을 두고 사용자 경험을 디자인하고 프로토타이핑할 수 있습니다.
- Figma: 실시간 협업 기능을 제공하는 웹 기반 디자인 및 프로토타이핑 도구입니다.
사용자 조사 및 테스트 도구
- UserTesting: 원격 사용자 테스트를 수행하고, 피드백을 수집하고, 사용자 상호 작용을 관찰하기 위한 플랫폼입니다.
- 최적의 워크숍: 정보 아키텍처 및 사용성 테스트를 위한 카드 정렬, 트리 테스트, 첫 번째 클릭 테스트 등 다양한 연구 도구를 제공합니다.
- Lookback: 참가자의 화면 및 오디오 녹음을 포함하여 사용자 조사 및 원격 사용성 테스트를 수행할 수 있습니다.
분석 및 데이터 분석 도구
- Google Analytics: 사용자 행동, 트래픽 소스 및 웹사이트 성능에 대한 데이터를 제공하는 널리 사용되는 웹 분석 도구입니다.
- Hotjar: 히트맵, 세션 기록, 피드백 설문조사를 제공하여 사용자 행동과 웹사이트 유용성에 대한 통찰력을 얻습니다.
- Mixpanel: 사용자 상호 작용, 이벤트 및 전환을 추적하여 사용자 참여를 측정하고 분석하는 제품 분석 도구입니다.
협업 및 프로젝트 관리 도구
- Slack: 실시간 협업 및 파일 공유를 촉진하는 인기 있는 팀 커뮤니케이션 플랫폼입니다.
- Trello: 작업을 구성하고, 책임을 할당하고, 진행 상황을 추적하는 데 도움이 되는 시각적 프로젝트 관리 도구입니다.
- Asana: 작업 관리, 협업 및 프로젝트 추적을 가능하게 하는 포괄적인 프로젝트 관리 플랫폼입니다.
디자인 도구
- Adobe Creative Suite: 시각 디자인, 이미지 편집, 그래픽 제작을 위한 Photoshop, Illustrator, InDesign을 포함한 디자인 소프트웨어 모음입니다.
- Canva: 사전 디자인된 템플릿과 드래그 앤 드롭 기능을 갖춘 웹 기반 도구로, 그래픽 및 시각적 콘텐츠 제작에 적합합니다.
UX 피라미드 템플릿
다음은 UX 디자인 프로세스를 안내하는 데 사용할 수 있는 몇 가지 템플릿입니다.
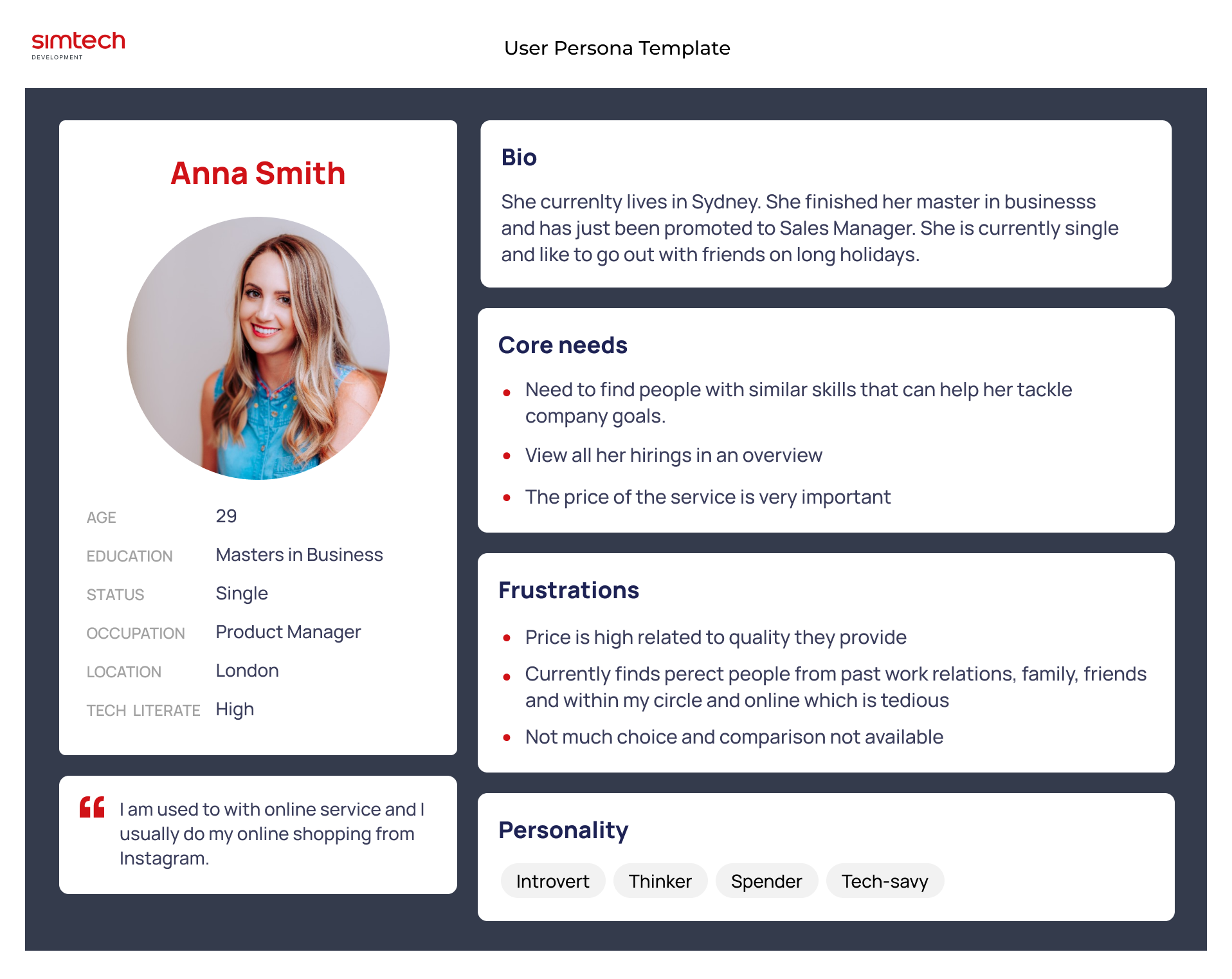
사용자 페르소나 템플릿

사용자 페르소나는 타겟 사용자를 구현하는 가상의 인물을 나타냅니다. 이는 사용자 요구, 동기 및 행동을 이해하는 데 도움이 됩니다. 다양한 사용자 페르소나 템플릿을 온라인에서 찾거나 사용자 인구통계, 목표, 문제점 및 행동에 대한 섹션을 포함하여 직접 만들 수 있습니다.
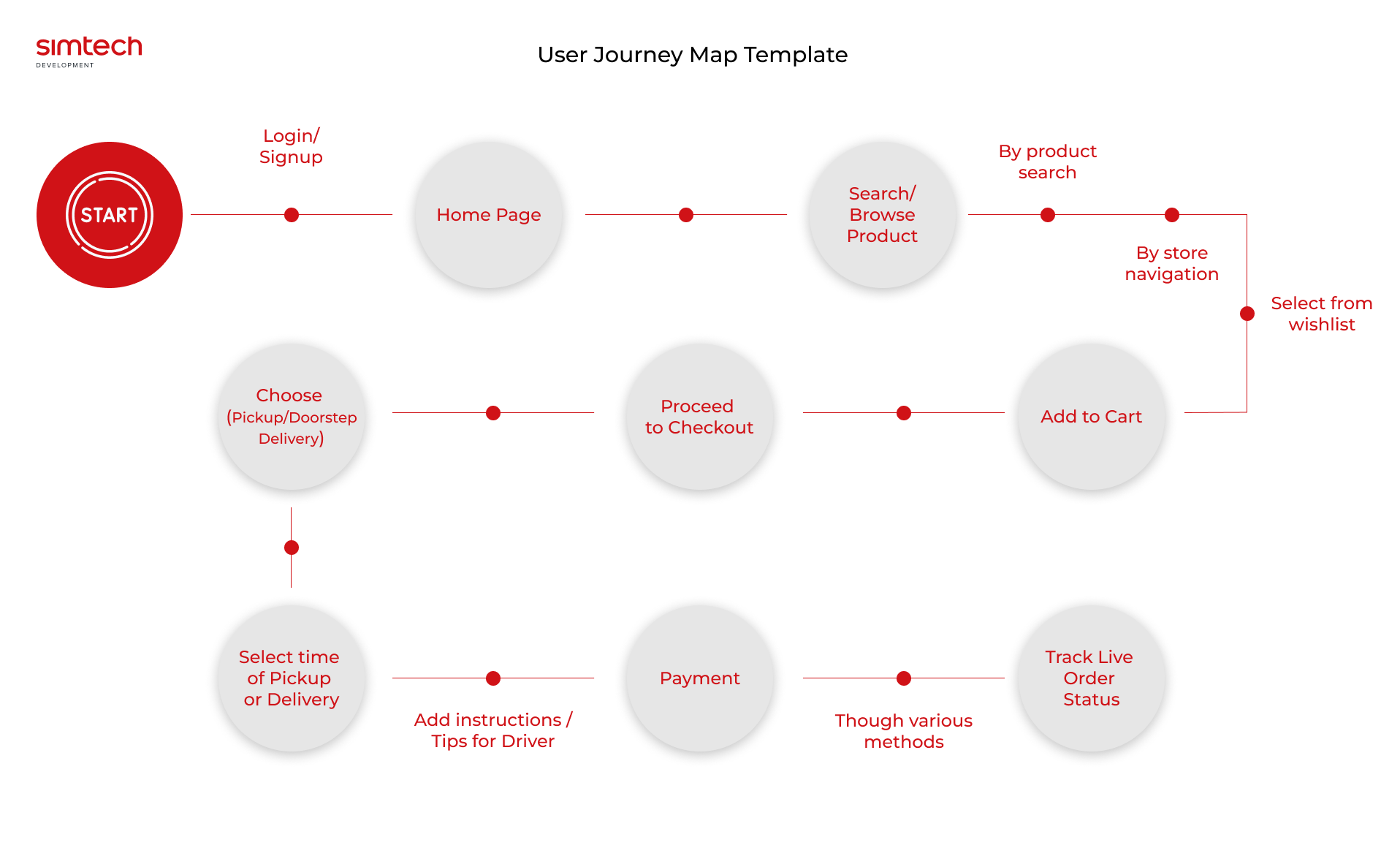
사용자 여정 지도 템플릿

사용자 여정 맵은 사용자가 웹사이트나 애플리케이션과 상호작용할 때 거치는 단계와 터치포인트를 시각화합니다. 이는 문제점, 기회 및 개선이 필요한 영역을 식별하는 데 도움이 됩니다. 여러 단계에 걸쳐 사용자 작업, 감정, 주요 상호 작용을 구성하여 사용자 여정 지도 템플릿을 만들 수 있습니다.
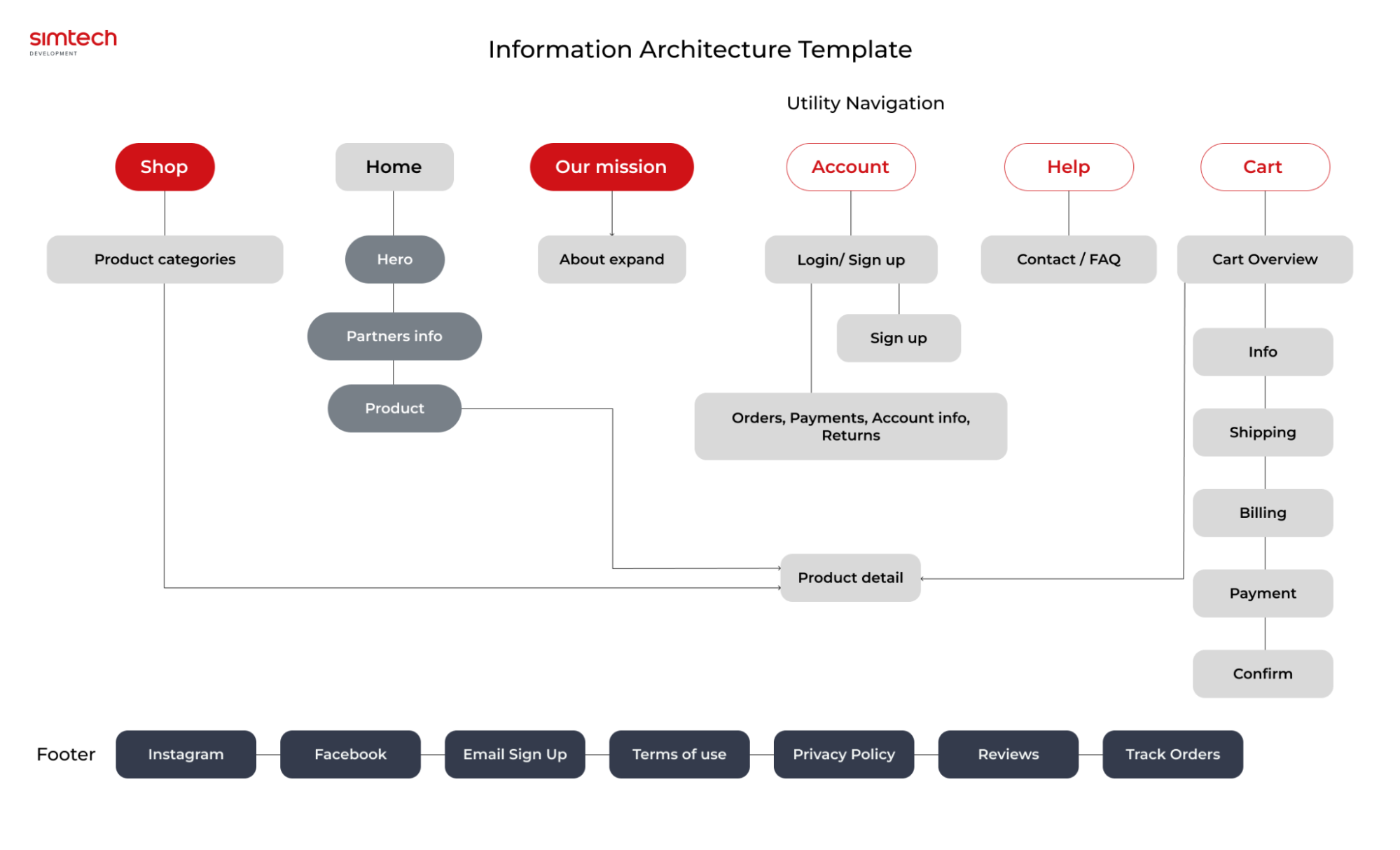
정보 아키텍처 템플릿

정보 아키텍처 템플릿은 콘텐츠를 구성하고 구조화하여 직관적이고 쉽게 탐색할 수 있도록 도와줍니다. 웹 사이트나 애플리케이션의 주요 섹션, 하위 섹션 및 계층 구조를 설명하는 템플릿을 생성하여 정보의 논리적 흐름을 보장할 수 있습니다.
와이어프레임 템플릿

와이어프레임은 웹 사이트나 애플리케이션을 충실도가 낮은 시각적 표현입니다. 레이아웃, 콘텐츠 배치 및 일반 구조에 중점을 둡니다. 사전 정의된 그리드, 자리 표시자 및 공통 인터페이스 요소를 제공하는 와이어프레임 템플릿을 사용하여 와이어프레임 프로세스 속도를 높일 수 있습니다.
프로토타입 템플릿

프로토타입은 사용자가 상호 작용을 시뮬레이션하고 사용자 경험을 테스트할 수 있도록 디자인을 대화형으로 표현한 것입니다. 특정 UX Pyramid 프로토타입 템플릿은 없지만 UX 모범 사례에 맞는 사전 구축된 UI 구성 요소 라이브러리 및 템플릿을 제공하는 Sketch, Adobe XD 또는 Figma와 같은 프로토타이핑 도구를 사용할 수 있습니다.
UX 피라미드 체크리스트
다음은 UX 피라미드에 맞춰 제안된 체크리스트 프레임워크입니다.
- 모든 특징과 기능이 의도한 대로 작동합니까?
- 기술적인 문제나 버그가 있는지 웹사이트나 애플리케이션을 철저하게 테스트했습니까?
- 탐색이 직관적이고 이해하기 쉬운가요?
- 중요한 요소와 작업이 눈에 띄게 표시됩니까?
- 양식 입력이 명확하고 완료하기 쉬운가요?
- 콘텐츠가 잘 정리되어 있고 쉽게 검색할 수 있나요?
- 사용성 문제를 식별하기 위해 사용성 테스트를 수행했거나 사용자 피드백을 수집했습니까?
- 즐거움과 참여를 더하기 위해 대화형 요소나 마이크로 인터랙션을 통합했나요?
- 콘텐츠의 어조가 타겟 청중에게 적합하고 매력적입니까?
- 사용자 경험을 향상시키기 위해 개인화 또는 사용자 정의 옵션을 고려해 보셨나요?
- 기본 작업이나 전환 지점이 명확하게 표시되고 구분됩니까?
- 행동 촉구의 가시성과 효율성을 테스트해 보셨나요?
- 결제 과정이 간소화되고 따르기 쉬운가요?
- 양식 필드를 최적화하고 사용자에게 명확한 지침을 제공했습니까?
- 시각적 디자인이 시각적으로 매력적이고 웹 사이트나 애플리케이션 전반에 걸쳐 일관성이 있습니까?
- 시각적 요소가 콘텐츠와 관련이 있고 지원이 됩니까?
웹 디자인에서 UX 피라미드 구현을 위한 모범 사례
- 철저한 테스트를 수행하여 모든 기능이 다양한 장치와 브라우저에서 의도한 대로 작동하는지 확인하세요.
- 사용자가 원하는 콘텐츠나 작업을 안내하는 명확하고 직관적인 탐색 기능을 만듭니다.
- 일관되고 인식 가능한 인터페이스 요소와 규칙을 사용하여 유용성을 향상시킵니다.
- 사용성 테스트를 수행하고 피드백을 수집하여 사용성 문제나 문제점을 식별하고 해결합니다.
- 시각적 디자인 원칙을 적용하여 시각적으로 매력적이고 매력적인 인터페이스를 만듭니다.
- 브랜드 아이덴티티에 부합하고 타겟 고객의 공감을 불러일으키는 이미지, 아이콘, 타이포그래피 등의 시각적 요소를 통합하세요.
- 대화형 요소, 애니메이션 또는 마이크로 인터랙션을 사용하여 즐겁고 매력적인 경험을 제공하세요.
- 개인 사용자에게 더욱 맞춤화되고 관련성이 높도록 경험을 개인화하세요.
- 불필요한 단계를 제거하고 양식 필드를 줄여 결제 프로세스를 간소화합니다.
- 결제 과정에서 사용자에게 명확한 안내와 피드백을 제공하세요.
- 자동 완성 제안 또는 입력 유효성 검사를 사용하는 등 쉽게 완료할 수 있도록 양식 필드를 최적화합니다.
- 접근성 지침을 고려하고 디자인이 장애가 있는 사용자에게도 포용적이고 사용 가능한지 확인하세요.
- 사용자 피드백과 데이터 분석을 기반으로 사용자 경험을 반복하고 지속적으로 개선합니다.
이러한 모범 사례를 따르면 UX 피라미드의 원칙에 따라 사용자 요구 사항을 해결하고 참여를 향상하며 긍정적인 사용자 경험을 유도하는 사용자 중심 디자인을 만들 수 있습니다.
결론
UX 피라미드는 사용자 경험 디자인을 안내하는 데 도움이 되는 프레임워크로, 각 수준에서 핵심 원칙과 요소가 다루어지도록 보장합니다. 사용자 경험의 기본 원칙을 이해함으로써 타겟 고객에게 기능적이고 유용하며 즐거운 디자인을 만들 수 있습니다.
요약하면, UX 피라미드는 기초로서 기능성의 중요성을 강조하고, 그 다음으로 사용성, 즐거움을 강조합니다. 이러한 기본 원칙에 집중함으로써 신뢰할 수 있고 효율적이며 유용하고 시각적으로 매력적이며 감정적으로 매력적인 사용자 경험을 만들 수 있습니다. 이러한 원칙을 이해하고 구현하면 사용자의 요구와 기대를 충족하는 디자인을 만드는 데 도움이 되며 결과적으로 긍정적이고 영향력 있는 사용자 경험을 얻을 수 있습니다.
Simtech Development에서는 최고의 UX 사례를 통해 전자상거래 매장의 쇼핑 경험을 개선합니다. 웹사이트 디자인에 관해 궁금한 점이 있으면 연락주세요!
