전환하는 랜딩 페이지를 만들기 위한 7가지 팁
게시 됨: 2021-03-26트래픽이 증가 추세입니다. 매일 귀하의 사이트에서 점점 더 많은 방문자를 볼 수 있습니다. 귀하의 페이지가 유기적으로 발견되고 사용자가 귀하의 광고를 클릭하고 있습니다. 하지만 리드가 트래픽 증가를 따라가지 못하고 있습니다.
무슨 일이야? 방문 페이지에 문제가 있을 가능성이 있습니다.
때때로 마케팅 담당자는 아름다운 사용자 경험을 디자인하는 데 너무 몰두하면서 랜딩 페이지의 전반적인 목적을 잊습니다. 목표는 사람들이 행동을 취하고 전환하도록 하는 것입니다. 방문 페이지는 이러한 궁극적인 최종 목표를 염두에 두고 전략적으로 설계되어야 합니다.
전환하는 랜딩 페이지를 만들려면 랜딩 페이지의 목적과 차이점을 명확하게 이해하는 것이 중요합니다. 그것은 단지 다른 웹사이트 페이지가 아닙니다.
랜딩 페이지란 무엇입니까?
Unbounce는 랜딩 페이지를 마케팅 또는 광고 캠페인 목적으로 특별히 생성된 독립 실행형 웹 페이지로 정의합니다. 웹 사이트 탐색 기능이 없으며 모든 디자인, 텍스트 및 페이지 속성은 방문자가 원하는 페이지 작업에 집중할 수 있도록 해야 합니다.
방문 페이지를 둘러싼 메트릭도 중요합니다. 사람들이 클릭하는 개별 전환율과 다양한 형식의 A/B 테스트를 추적하면 방문 페이지를 실험하고 최적화하여 전환을 유도하는 데 도움이 됩니다.
그렇다면 전환율이 높은 방문 페이지의 전략은 무엇입니까? 그것은 모두 의도적이라는 것입니다. 다음 6가지 팁은 랜딩 페이지를 효과적으로 구성하여 전환하는 랜딩 페이지를 만드는 데 도움이 됩니다.
1. 강력한 제안을 하라
모든 성공적인 랜딩 페이지는 강력한 제안으로 시작해야 합니다. 당신이 설득력 있는 무언가를 제공하지 않는다면 왜 누군가 당신이 원하는 행동을 취하겠습니까?
제안은 분명히 귀하의 비즈니스와 귀하가 제공하는 제품 또는 서비스에 따라 달라집니다. 할인이나 쿠폰을 제공하거나 백서나 가이드와 같은 교육 콘텐츠일 수도 있습니다.
제안이 무엇이든 구매자의 여정과 일치하는지 확인하십시오. 예를 들어 랜딩 페이지가 인식 단계의 잠재 고객을 타겟팅하는 경우 아직 제품 할인을 제공하고 싶지 않을 수 있습니다. 이메일 주소 대신 전자책을 제공할 수도 있습니다. 그런 다음 해당 잠재 고객이 깔때기 아래로 이동하여 해당 결정에 더 가까워지면 제안을 무료 평가판 또는 서비스 할인으로 전환할 수 있습니다.
2. 매력적인 헤드라인 및 문구 사용
무엇을 제공하는지 알게 되면 랜딩 페이지에서 해당 제안의 가치를 효과적으로 전달해야 합니다.
메인 헤드라인은 명확하고 직접적이어야 합니다. 부제목은 제목을 뒷받침하는 약간의 추가 정보를 제공하는 데 도움이 되어야 합니다. 부제목은 주제목의 직접적인 확장이거나 추가 정보를 제공할 수 있습니다. 짧은 단락도 사용할 수 있습니다.
랜딩 페이지의 길이에 따라 자체 지원 카피와 함께 보조 헤드라인을 포함할 수 있습니다. 이 정보는 페이지 아래쪽에 있으며 제안의 이점에 대한 자세한 내용을 제공해야 합니다. 기능 설명에 너무 집착하지 마세요. 제안 또는 가치 제안이 사용자를 위해 무엇을 할 수 있는지에 대해 이야기하십시오.
혜택 사본 예:
다음은 서로 다른 두 가지 예입니다. 하나는 B2B 사무 기술 솔루션 제공업체 에서 제공하고 다른 하나는 랜딩 페이지 전문가인 Unbounce 에서 제공합니다.
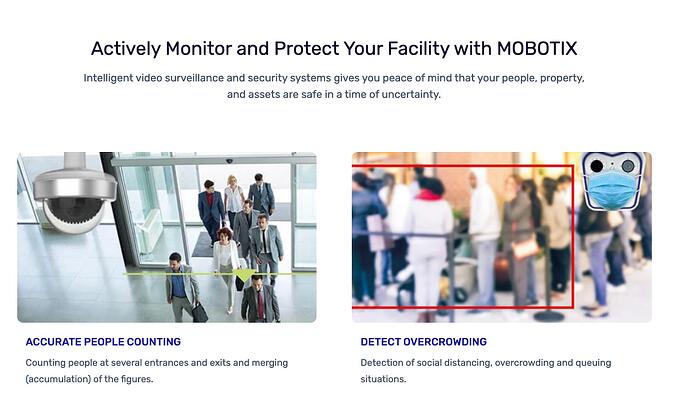
- "지능형 비디오 감시 및 보안 시스템은 불확실한 시기에 사람, 재산 및 자산이 안전하다는 마음의 평화를 제공합니다."
- "Unbounce의 드래그 앤 드롭 빌더를 사용하면 개발자의 도움 없이 직접 랜딩 페이지를 만들 수 있습니다 ."
 다음은 매력적인 문구를 만드는 데 도움이 되는 몇 가지 다른 팁입니다.
다음은 매력적인 문구를 만드는 데 도움이 되는 몇 가지 다른 팁입니다.
- 설득력 있는 카피라이팅 기법과 파워 워드 활용
- 랜딩 페이지 카피는 방문자에게 일관된 경험을 제공하기 위해 모든 광고 카피와 유사해야 합니다.
- 페이지 어딘가에 연락처 정보를 포함합니다. 가장 좋은 방법은 이것을 오른쪽 상단 모서리 또는 바닥글에 포함하는 것입니다.
- 행동을 장려하십시오. 우리는 CTA에 대해 조금 이야기하겠지만 랜딩 페이지의 모든 카피는 트래픽을 특정 행동으로 유도하는 목적을 가져야 한다는 점을 항상 기억하십시오.
3. 시각 자료 활용
눈은 그림에 끌리므로 선택한 시각적 요소가 사용자가 가장 먼저 보게 될 것입니다. 이것을 명심하고 이것을 유리하게 사용하십시오. 이미지는 페이지의 분위기를 설정하고 사용자가 다음에 무엇을 하는지 결정합니다.
시각 자료는 문맥상 의미가 있어야 합니다. 최고의 이미지나 동영상은 일반적으로 사용 중인 제품이나 서비스를 보여줍니다. 당신이 제공하는 것과 관련된 감정을 실제로 전달하는 추상적 이미지를 고려하십시오.
예를 들어, 당신이 소프트웨어 회사라면 당신의 앱이 화려한 새 기기에서 사용되고 있는 모습을 볼 수 있을 것입니다.
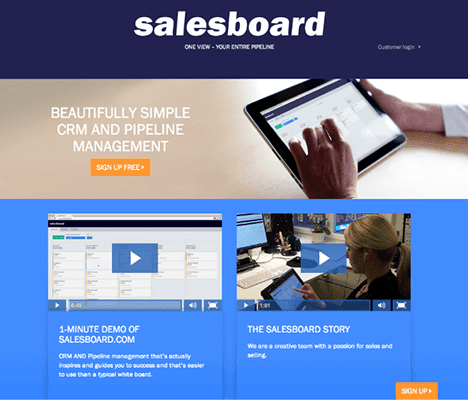
다음은 랜딩 페이지에서 효과적으로 사용되는 이미지의 훌륭한 예 입니다.
 이 Salesboard 예제가 사람이 실제로 사용하는 제품을 어떻게 보여 주는지 확인하십시오. 이를 통해 사용자는 제품에 대해 더 잘 이해하고 공감할 수 있습니다.
이 Salesboard 예제가 사람이 실제로 사용하는 제품을 어떻게 보여 주는지 확인하십시오. 이를 통해 사용자는 제품에 대해 더 잘 이해하고 공감할 수 있습니다.
4. 설득력 있는 사회적 증거 포함
Socialproof는 다른 사람들이 이 제품이나 서비스로부터 혜택을 받았다는 것을 방문자에게 알리는 데 도움이 됩니다. 사람들은 자신의 입장에 있었고 그러한 행동을 통해 이익을 얻은 다른 사람들을 알고 있다면 항상 특정 행동을 취하는 경향이 훨씬 더 큽니다.

랜딩 페이지에서 사회적 증거는 다양한 형태를 취할 수 있습니다.
- 고객의 직접 견적
- 사례 연구(또는 사례 연구 링크)
- 비디오 인터뷰 또는 평가
- 고객사의 로고
- Yelp, Amazon 또는 Capterra와 같은 사이트의 점수 검토
효과적인 방문 페이지의 많은 예에서 이들은 페이지 아래쪽에 있는 경향이 있지만 페이지의 콘텐츠 및 디자인에 따라 달라질 수 있습니다. 귀하의 사회적 증거가 귀하의 제안 및 CTA를 방해하지 않는 한 귀하의 잠재 고객이 원하는 행동을 취하도록 설득하는 데 도움이 될 것입니다.
5. 명확한 행동 유도
설득력 있는 방식으로 제시된 강력한 제안은 잠재 고객이 취해야 할 명확한 CTA(Call to Action)가 없는 경우 랜딩 페이지에 소용이 없습니다. 이것은 아마도 랜딩 페이지의 가장 기본적인 부분일 것입니다.
CTA는 명확해야 합니다. 디자인 관점에서 CTA 버튼을 최대한 페이지 상단에 배치하는 것이 좋습니다. 그러나 가장 중요한 것은 CTA가 적절한 카피와 짝을 이루는지 확인하는 것입니다. Neil Patel은 실제로 버튼 배치가 CTA에 사용되는 카피만큼 중요하지 않다는 사실을 발견했습니다.
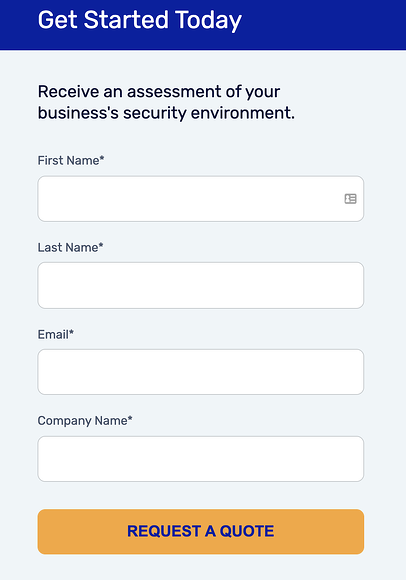
그렇다면 CTA는 무엇을 말해야 할까요? 명확하고 집중적이며 설득력이 있어야 합니다. "제출"과 같은 단조로운 텍스트는 피하십시오. 대신 방문자가 취하려는 조치를 명확하게 하는 언어를 사용하십시오. 다음은 좋은 예입니다.
 CTA와 관련된 양식에 대해 이야기해 보겠습니다. 전환을 위해 이를 최적화하려면 방문자에게 가장 중요한 정보만 요청해야 합니다. 너무 많은 질문으로 그들을 놀라게 하지 마십시오. 리드 정보가 있으면 팀 구성원이 개인적으로 연락하여 필요한 추가 정보를 얻을 수 있습니다.
CTA와 관련된 양식에 대해 이야기해 보겠습니다. 전환을 위해 이를 최적화하려면 방문자에게 가장 중요한 정보만 요청해야 합니다. 너무 많은 질문으로 그들을 놀라게 하지 마십시오. 리드 정보가 있으면 팀 구성원이 개인적으로 연락하여 필요한 추가 정보를 얻을 수 있습니다.
6. 의도적으로 레이아웃 랜딩 페이지
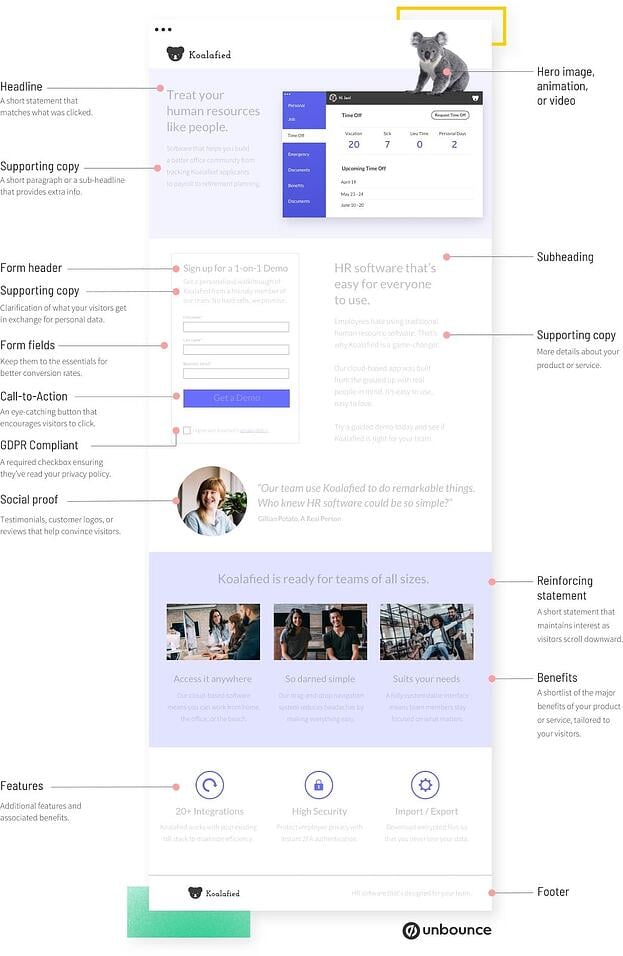
전환하는 모든 좋은 방문 페이지에는 위의 구성 요소가 모두 있어야 합니다. 그러나 이러한 구성 요소의 구성도 똑같이 중요합니다. Unbounce는 이것을 랜딩 페이지의 해부라고 부릅니다. 다음은 페이지 구성을 제안하는 방법을 보여줍니다.
랜딩 페이지의 구조를 이해하고 이러한 규칙을 준수하면 실제로 전환할 수 있습니다. 그런 다음 그것을 최적화하는 독특하고 영리한 방법을 찾을 수 있습니다.
그림을 살펴보십시오. 자신의 페이지가 약간 다르게 보일 수 있지만 랜딩 페이지 구조의 기본 빌딩 블록은 동일해야 합니다. 아래에서 각각에 대해 자세히 설명합니다.
 헤드라인은 사용자가 가장 먼저 보게 되는 것이어야 하며 히어로 이미지, 비디오 또는 기타 애니메이션과 짝을 이루어야 합니다. 지원 문구는 위에서 언급한 것처럼 짧고 간단하며 직관적인 양식 필드로 사용자를 페이지 아래로 안내해야 합니다. 귀하의 양식은 이 제안의 이점을 설명하는 지원 사본 옆에 쌍을 이루어야 합니다.
헤드라인은 사용자가 가장 먼저 보게 되는 것이어야 하며 히어로 이미지, 비디오 또는 기타 애니메이션과 짝을 이루어야 합니다. 지원 문구는 위에서 언급한 것처럼 짧고 간단하며 직관적인 양식 필드로 사용자를 페이지 아래로 안내해야 합니다. 귀하의 양식은 이 제안의 이점을 설명하는 지원 사본 옆에 쌍을 이루어야 합니다.
양식 필드를 따라 페이지 아래에 사회적 증거가 있는 곳이 있습니다. 랜딩 페이지의 길이에 따라 제품 및 제품이 제공하는 이점에 대한 추가 설명이나 짧고 간단한 강화 문구 또는 헤드라인을 추가하는 것을 고려할 수 있습니다.
전환율이 높은 방문 페이지의 기본 구조입니다. 일부 마케터는 공식적인 구조라는 아이디어를 좋아하지 않을 것입니다. 이 형식을 정확히 일치시키는 데 얽매이지 마십시오. 페이지에 고유한 스핀을 추가하고 여기에 나열된 기본 설득 원칙을 계속 따르면서 독특하게 만들 수 있습니다.
7. 랜딩 페이지의 성공 측정
자, 모범 사례를 따르고 랜딩 페이지를 시작했습니다. 그러나 당신의 일은 끝나지 않았습니다. 페이지의 성능을 지속적으로 측정하고 전환 목표를 충족하는지 여부를 분석하는 것이 중요합니다.
페이지를 측정하고 실험할 때 업계 벤치마크를 추적하면 도움이 될 수 있습니다. 평균 전환율은 업종에 따라 다르지만 일반적으로 랜딩 페이지의 전환율은 2~5%입니다. 그러나 어떤 업계에서든 실적이 우수한 광고주는 일반적으로 평균 실적 광고주의 두 배 또는 세 배의 전환율을 보입니다.
방문 페이지가 벤치마크보다 낮게 전환되고 있다면 실험해 볼 때입니다. 글꼴이나 버튼 색상과 같은 작은 조정은 전환율을 크게 증가시키지 않습니다. 대신 다음 사항에 최적화 노력을 집중하십시오.
- 제안 변경
- 흐름 또는 구조 변경
- 리마케팅 캠페인 구현
- A/B 테스트
비즈니스 전환을 위한 랜딩 페이지 만들기
전환하는 랜딩 페이지를 만들 때 반복 가능한 템플릿 디자인에 너무 얽매이지 마십시오. 물론 위의 팁은 대부분의 전환율이 높은 랜딩 페이지에서 사용됩니다. 그러나 이것이 반드시 이 형식을 t까지 따라야 한다는 것을 의미하지는 않습니다.
전환율이 높은 랜딩 페이지를 만들고자 한다면 가장 중요하게 생각해야 할 것은 간단하고 명료해야 한다는 것입니다. 페이지의 목적은 사용자가 일종의 조치를 취하도록 하는 것입니다. 따라서 사용자가 어떤 조치를 취하기를 원하는지 사용자에게 명확하게 알려야 합니다.
그리고 여행을 잊지 마세요. 콘텐츠 도구 상자와 위의 모범 사례를 사용하여 사용자가 원하는 작업으로의 여정을 가능한 한 매력적이고 쉽게 만드십시오.
그런 다음 방문 페이지가 계속해서 전환되는 것을 지켜보십시오.
