전자 상거래 상점에서 이미지를 최적화하는 데 도움이 되는 7가지 팁
게시 됨: 2022-12-20SEO 또는 검색 엔진 최적화는 성공적인 전자상거래 웹사이트를 만드는 데 중요한 부분입니다. SEO는 검색 엔진 결과 페이지에서 더 높은 순위를 매길 수 있도록 도와줍니다. 순위가 높을수록 사람들이 귀하의 링크를 클릭하여 귀하의 사이트로 이동할 가능성도 높아집니다.
그러나 SEO는 키워드와 링크에 관한 것만이 아닙니다. 로드 속도와 사용자 경험에 관한 것이기도 합니다. 따라서 제품 설명에 관련 키워드를 삽입해서는 안 됩니다. 또한 전자 상거래 SEO를 위해 사진을 최적화해야 합니다. 이미지 최적화를 시작하는 가장 쉬운 방법은 이름을 변경하고 사진에 캡션을 추가하는 것입니다.
그러나 이미지 SEO에 들어가는 더 많은 복잡성이 있습니다. 오늘의 기사에서는 브랜드 경쟁력을 높일 수 있는 이미지 SEO에 대해 알아봅니다. 웹 사이트를 더 빠르고 쉽게 액세스할 수 있도록 하여 SEO 순위를 높이고 이탈률을 줄이는 데 그치지 않습니다. 궁극적으로 고객 만족도도 높일 수 있습니다.
1. 반응형 이미지 사용
반응형 이미지는 화면 크기에 맞게 자동으로 조정됩니다. 따라서 어떤 종류의 장치를 사용하든 브라우저 창을 최소화하든 사진 크기가 빠르게 조정됩니다.
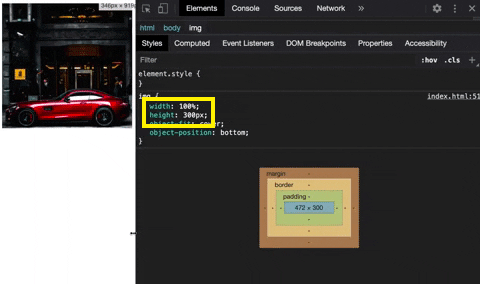
이미지의 "너비" 및 "높이" 속성을 정의합니다(아래 스크린샷 참조). 이렇게 하면 웹 페이지의 스타일을 지정하는 데 사용되는 캐스케이딩 스타일 시트 또는 CSS가 로드되기 전에 브라우저가 이미지 크기를 조정할 수 있습니다. 이것은 또한 페이지가 로드될 때 점프하는 것을 중지합니다. 브라우저에 이미지에 할당할 공간을 알려주고 Core Web Vitals 최적화에 대한 간섭을 방지합니다.

사진을 반응형으로 만들면 다른 웹사이트 요소와 관련하여 사진이 움직이는 것도 방지할 수 있습니다. 이를 레이아웃 전환이라고 합니다. 레이아웃 이동은 페이지 요소의 크기와 위치가 변경되어 페이지에서 다른 요소의 위치 지정에 영향을 줄 때 발생합니다.
전자 상거래 상점에 대해 생각할 때 이미지가 완벽한 크기인지 확인해야 합니다. 이미지가 너무 크면 웹사이트 저장 공간이 불필요하게 소모됩니다. 따라서 사이트를 로드하는 데 시간이 더 걸립니다. 가장 흔한 SEO 실수 중 하나는 웹사이트 속도를 무시하는 것입니다. 사람들은 느린 웹사이트를 원하지 않습니다. 따라서 Google은 웹 사이트의 순위를 낮춥니다.
게다가 웹사이트 테마에 맞는 완벽한 크기의 이미지를 업로드할 때 웹사이트가 매끄럽게 로드되는 것만은 아닙니다. 콘텐츠 관리 시스템도 이미지를 올바르게 표시합니다.
그러나 완벽한 크기의 이미지는 무엇입니까? 표준 블로그 이미지 또는 제품 사진은 높이 630px, 너비 1200px여야 합니다. 또한 이미지 크기를 선택할 때 접힌 부분을 스크롤하기 전에 보이는 부분 위의 영역을 고려하십시오. 더 중요한 이미지의 경우 더 큰 크기를 사용할 수 있습니다. 그러나 텍스트가 더 중요한 경우 이미지의 크기를 줄일 수 있습니다. 반응형 이미지를 사용하는 것은 사용자 경험을 개선하고 결과적으로 SEO를 개선하는 데 중요합니다. 트래픽과 고객을 생성할 가능성이 높아집니다. 고객 유지 전략으로 이를 보완하면 전자상거래 비즈니스가 성장할 것입니다.
2. 대체 텍스트 및 이미지 제목 최적화
대체 텍스트는 육안으로 볼 수 없는 캡션 유형입니다. 대체 텍스트는 페이지에 이미지를 표시할 수 없거나 시각 장애가 있는 사용자가 사용하는 브라우저인 스크린 리더를 사용하는 경우 표시됩니다. 대체 텍스트가 없으면 페이지가 제대로 로드되지 않으면 사용자는 이미지가 무엇인지 알 수 없습니다. 스크린 리더도 이미지가 무엇에 관한 것인지 알 수 없습니다. 그래서 이미지 SEO가 중요합니다.
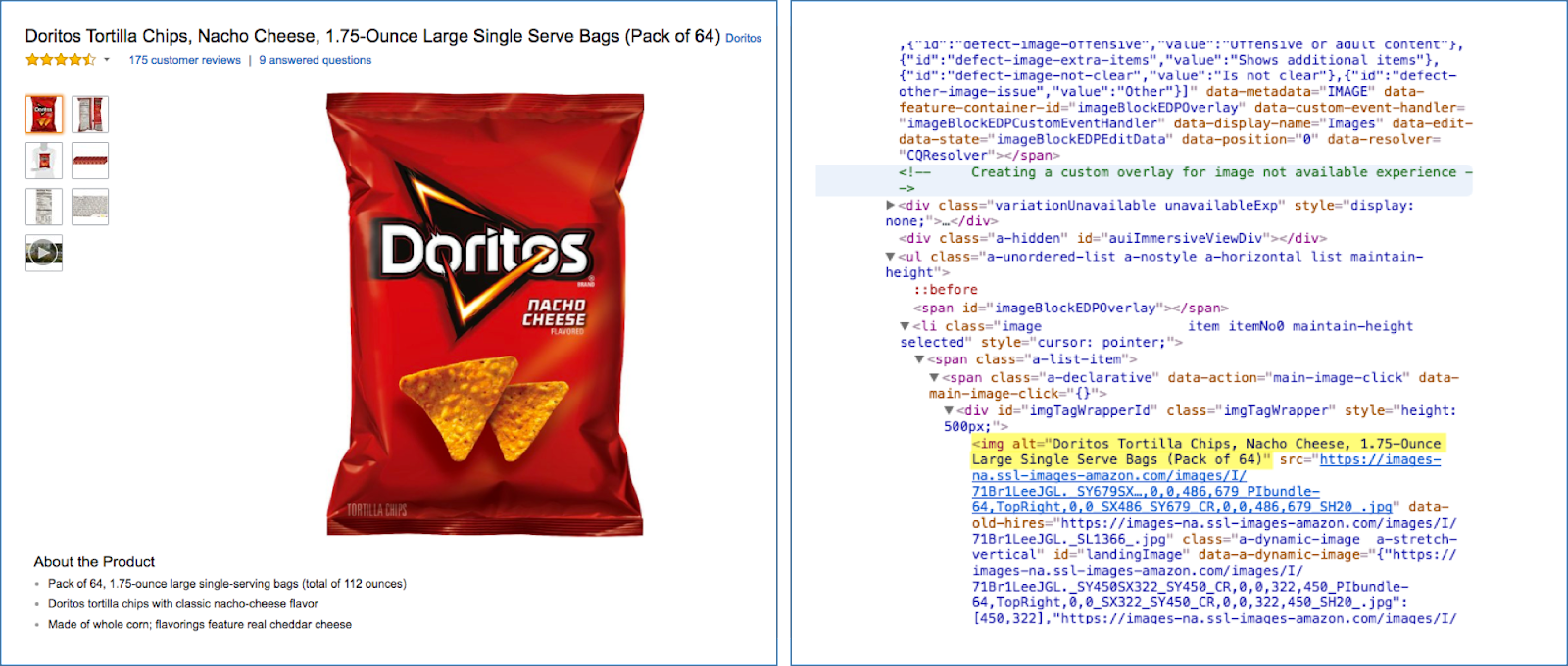
오른쪽 이미지에서 Doritos의 가방을 설명하는 HTML 대체 텍스트를 노란색으로 강조 표시한 것을 볼 수 있습니다. 따라서 왼쪽에 있는 Doritos 봉지가 로드되지 않으면 그 자리에 "Doritos Tortilla 칩, 나초 치즈, 1.75온스 대형 단일 서빙 봉지(64개 팩)"라는 텍스트가 표시됩니다. 사용자 경험에 좋습니다.

이미지에 대체 텍스트를 사용해야 하는 또 다른 이유가 있습니다. 검색 엔진은 또한 이 정보를 사용하여 이미지가 표시하는 내용과 목적을 이해합니다. 대체 텍스트는 본질적으로 검색 엔진이 이미지를 올바른 방식으로 분류하고 이미지의 관련성을 결정하는 데 도움이 됩니다.
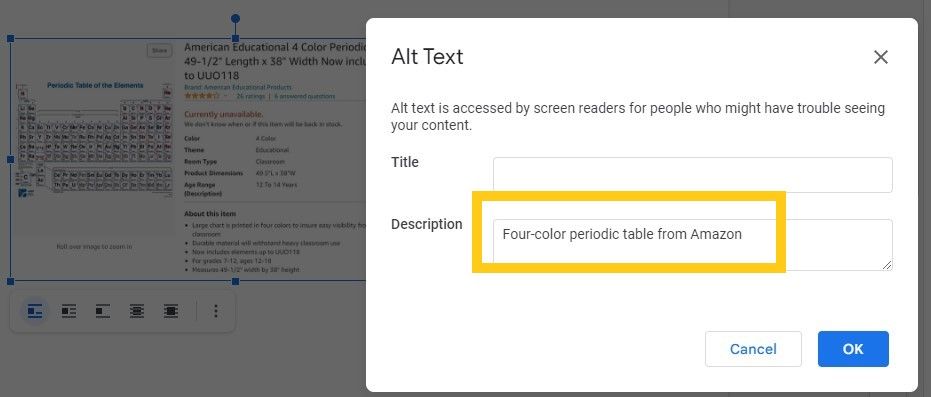
이미지에 대체 텍스트를 추가하려면 SEO 도구의 관련 문구를 포함하세요. 예를 들어 제품을 설명하는 문구를 사용할 수 있습니다. 중요한 부분은 검색 엔진과 사람 모두에게 도움이 되도록 이미지에 있는 내용을 설명하는 것입니다.

이러한 문구를 수집하는 것을 키워드 조사라고 하며 항상 콘텐츠 로드맵의 일부여야 합니다. 그러나 모든 사진의 설명을 키워드로 채우지 마십시오.
이미지 SEO에 사용하는 사진에 대해 제공할 수 있는 다른 중요한 데이터는 이미지 제목입니다. 파일 이름과 동일하지 않습니다. 사용하는 콘텐츠 관리 시스템이나 사진의 HTML 코드에서 이미지 제목을 지정할 수 있습니다. 이미지 제목은 Google이 사진의 의미를 식별하고 그에 따라 분류하는 데 도움이 됩니다.
예를 들어 빨간 드레스의 제품 사진이 있는 경우 사진에 "빨간색 칵테일 드레스"라는 이미지 제목을 지정할 수 있습니다. Google이 유사한 용어에 대한 검색 결과에 표시할 수 있습니다. 제공할 수 있는 이미지와 관련된 정보가 많을수록 Google에 더 중요해 보입니다.

3. 이미지 압축
이미지 압축은 이미지 SEO에서도 중요합니다. 간단히 말해서 이미지를 압축한다는 것은 이미지 크기를 줄이는 것을 의미합니다. 모든 이미지는 픽셀로 구성되며 고정된 수의 비트가 각 픽셀을 나타냅니다. 이것이 고해상도 사진이 크고 작업하기 어려운 이유입니다.

따라서 파일을 적절하게 표현하고 이미지에 대한 정보를 최소한의 비트로 저장할 수 있는 방법이 필요합니다. 이미지의 특성을 잃지 않으면서 이 작업을 수행해야 합니다. 이미지에서 유사한 색상이 결합되어 결과 색상 수가 더 적은 경우 이 작업을 수행할 수 있습니다. 색상 수를 줄이면 24비트 PNG 파일을 훨씬 더 작은 8비트 인덱스 색상 이미지로 변환할 수 있습니다.

복잡해 보일 수 있지만 실제로는 매우 쉽습니다. 많은 콘텐츠 관리 시스템(CMS) 플랫폼에는 이미지를 압축하는 플러그인이 있습니다. 그러나 https://tinypng.com/과 같은 웹 압축기를 사용할 수도 있습니다. 파일을 업로드할 수 있으며 눈에 띄는 품질 손실 없이 크기를 줄일 수 있습니다.
이미지를 압축하면 브라우저에서 이미지를 더 빨리 로드할 수 있습니다. 이것은 단지 더 나은 사용자 경험을 보장하는 것이 아닙니다. 또한 검색 엔진으로 정보를 빠르게 전송할 수 있습니다.
4. 올바른 이미지 형식 선택
이미지 파일의 형식은 중요하지 않을 수 있습니다. 그러나 각 유형마다 특성이 다르다는 것을 알아야 합니다. 예를 들어 PNG는 더 나은 이미지 품질을 제공하지만 파일 크기가 더 커집니다. 이러한 뉘앙스는 웹 사이트 저장 공간을 불필요하게 사용하고 이미지 로드 속도를 저하시킬 수 있습니다.
빠른 로딩 속도가 가장 중요하다면 선택할 수 있는 최상의 형식은 WebP입니다. 웹 사이트에 JPG 및 PNG를 사용할 수도 있습니다. Google에서 색인을 생성할 수 없으므로 인라인 SVG(<svg> 태그 사용) 내에서 .jpg 형식의 이미지를 사용하지 마세요. 즉, Google의 이미지 검색에서 이미지를 찾을 수 없습니다.
JPG 또는 PNG 중에서 선택할 때 사진에는 JPG를 사용하고 로고에는 PNG를 사용하십시오. JPG는 더 빨리 로드되지만 PNG는 더 자세한 정보를 유지하고 투명한 배경을 허용합니다.
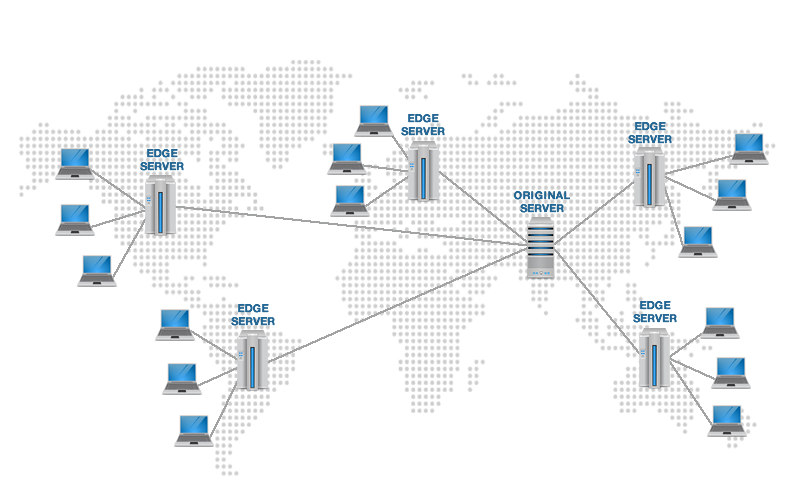
5. CDN 사용
CDN은 Content Delivery Network 또는 Content Distribution Network의 약자입니다. 사용자에게 빠른 정보 전송과 웹 콘텐츠 전달을 가능하게 하는 전 세계에 분산된 서버 그룹입니다. 사용자가 웹사이트를 방문할 때 사용자와 웹 호스팅 서버 사이의 물리적 거리는 이미지를 포함한 콘텐츠가 화면에 표시되는 데 걸리는 시간에 영향을 미칩니다. 본질적으로 사용자가 웹 호스팅 서버에서 멀리 떨어져 있을수록 화면에 페이지를 로드하는 데 더 오래 걸릴 수 있습니다.
CDN은 에지 서버를 사이에 두어 사용자와 원본 서버 간의 거리를 줄입니다. 에지 서버는 원본 서버에서 검색된 웹 콘텐츠의 복사본을 캐시할 수 있는 컴퓨터입니다. 함께 이러한 서버는 지리적으로 분산된 네트워크를 만듭니다.

CDN은 트래픽 급증으로 인해 워크로드가 증가할 때 도움이 됩니다. CDN을 사용하면 어떤 의미에서 워크로드는 여러 서버에 분산되므로 결국 과부하에도 불구하고 웹 성능은 영향을 받지 않습니다.
빠르고 효율적인 CDN은 온라인 과정을 판매하든 실제 제품을 판매하든 관계없이 모든 전자 상거래 비즈니스에 경쟁 우위를 제공할 수 있습니다. 이미지는 궁극적으로 빠르게 로드될 수 있습니다.
가장 인기 있는 CDN 공급자 중 하나는 Cloudflare입니다. 무료 및 프리미엄 도메인 이름 서비스를 모두 제공합니다. WordPress를 사용하는 경우 WP Rocket 플러그인의 이점을 누릴 수 있습니다. 이미 일반적으로 웹 사이트 속도에 도움이 되지만 사용할 수 있는 RocketCDN이라는 기능도 있습니다.
6. 모든 이미지에 레이지 로딩 시도
지연 로딩은 주문형 로딩이라고도 합니다. 그 반대는 막대한 양의 리소스를 사용하는 대량 로드입니다. 대부분의 경우 사람들이 가장 관심 있는 부분을 찾기 위해 몇 초 안에 페이지를 훑어보기 때문에 대량 로드가 필요하지 않습니다. 대량 로드에는 다른 단점이 있습니다. 페이지 로드를 줄이고 웹 사이트에서 트래픽을 줄일 수 있습니다.
모든 이미지가 포함된 전체 페이지를 한 번에 로드하는 대신 지연 로드를 사용하면 필요한 섹션만 로드하고 나머지는 사용자가 필요할 때만 로드할 수 있습니다. 따라서 사용자가 특정 페이지 요소와 상호 작용할 때 로딩이 발생합니다.
예를 들어 레이지 로딩의 한 형태인 무한 스크롤은 웹 페이지에서 매우 인기가 있습니다. 무한 스크롤에서는 사용자가 페이지를 아래로 스크롤할 때 페이지의 콘텐츠가 로드됩니다. 따라서 사진은 사용자가 아래로 스크롤한 후에만 로드를 시작할 수 있습니다.

많은 CMS 플랫폼에는 페이지에서 지연 로드를 허용할 수 있는 전용 플러그인이 있습니다. 예를 들어 WordPress에서 WP Rocket을 사용하여 페이지 로드 속도를 높일 수 있습니다. 이미지 또는 기타 웹사이트 요소에 대한 지연 로딩을 설정할 수 있습니다.
7. 스키마 마크업 사용
스키마 마크업은 구조화된 데이터를 설명합니다. 이미지에 추가하면 Google에 파일에 대한 자세한 정보가 제공됩니다. 또한 스키마 마크업은 검색 엔진이 이미지를 검색 결과에 리치 스니펫으로 표시하는 데 도움이 될 수 있습니다. 설명하겠습니다.
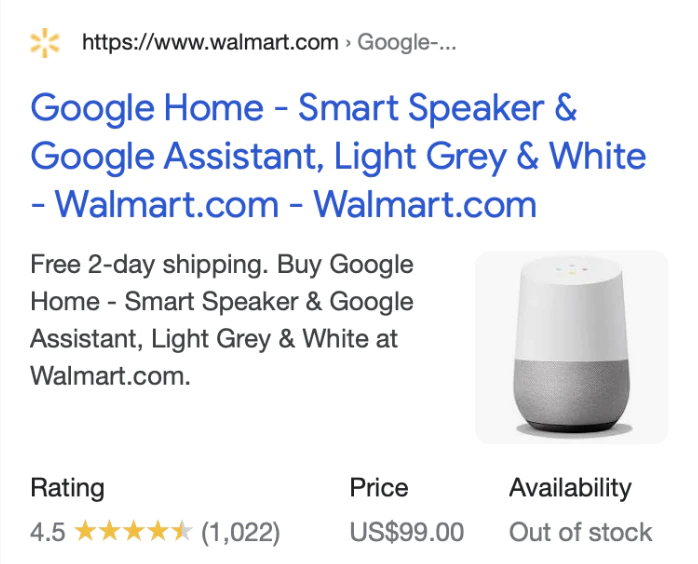
제품 페이지에 구조화된 데이터를 추가하고 이미지에 제품 레이블을 지정했다고 가정해 보겠습니다. 이 경우 Google은 이 이미지를 페이지의 가격표와 일치시켜 검색 결과에 표시합니다. 아래 예를 확인하십시오.

본질적으로 구조화된 데이터를 통해 검색 엔진은 알고리즘을 건너뛰고 정보를 사용하여 올바른 이미지를 제공할 수 있습니다. 사진에 스키마 마크업을 추가하는 것은 매우 간단합니다. 이미지가 나타내는 범주를 선택하고 관련 데이터를 추가할 수 있는 많은 스키마 생성기 도구가 있습니다. 그러면 소프트웨어에서 HTML에 삽입할 수 있는 코드를 제공합니다.
주요 테이크 아웃
이미지 SEO는 올바른 키워드를 사용하는 것 이상입니다. 파일 이름을 바꾸고 캡션이나 대체 텍스트를 추가하면 안 됩니다. 이미지를 최적화하려면 다른 작업도 수행해야 합니다.
먼저 이미지에 적합한 형식과 크기를 선택하는 것부터 시작하세요. 이렇게 하면 파일 크기가 작아지고 향후 처리 속도가 빨라집니다. 그러나 여전히 이미지가 너무 큰 문제가 있는 경우 파일을 압축하여 더 작게 만들 수 있습니다. 반응형 이미지와 지연 로딩을 사용하면 특히 누군가 휴대폰으로 페이지를 빠르게 탐색하는 경우 사용자 경험을 개선할 수 있습니다.
이미지 로딩에 특별한 향상이 필요한 경우 CDN 사용을 고려할 수 있습니다. 다른 위치에서 트래픽 급증으로 인해 페이지 과부하로 어려움을 겪고 있는 경우 특히 유용합니다. 특정 유통 네트워크 공급자를 선택하거나 플러그인을 사용할 수 있습니다. Google에서 리치 스니펫으로 표시하려면 스키마 마크업을 추가하여 사진에 대한 추가 정보를 Google에 제공할 수 있습니다.
이러한 모든 이미지 최적화 전략을 결합하면 웹사이트 방문자에게 최고의 고객 경험을 제공할 것입니다. 궁극적으로 검색 엔진 결과 페이지에서 순위를 높이고 전자 상거래 사이트로 더 많은 트래픽을 유도할 수 있습니다.
Tomasz는 콘텐츠 전략, 생성 및 최적화를 하나의 원활한 프로세스로 병합하는 플랫폼인 Surfer의 마케팅 책임자입니다.

