타이포그래피 규칙: 디자인에서 해야 할 일과 하지 말아야 할 일 8가지
게시 됨: 2023-05-09타이포그래피 규칙: 디자인에서 해야 할 일과 하지 말아야 할 일 8가지
디자인에 모든 것이 있음에도 불구하고 뭔가 빠진 것 같은 느낌을 받은 적이 있습니까? 아니면 시각적으로 매력적인 디자인이 여전히 메시지를 전달하지 못하는 것처럼 느껴본 적이 있습니까? 이러한 여러 상황에서 재검토해야 하는 기본 블록은 타이포그래피입니다. 타이포그래피 규칙에 주의를 기울이면 디자인을 "meh"에서 "wow"로 바꿀 가능성이 높아집니다. 글꼴은 좋은 디자인의 기초이기 때문입니다.

타이포그래피는 디자인의 분위기를 설정하고 브랜드 개성을 나타내며 메시지가 의도한 대로 명확하게 전달되도록 합니다. 실제로 일부 브랜드는 다른 곳에서 글꼴을 보았을 때 즉시 브랜드를 인식할 수 있도록 브랜드 글꼴로 그러한 임팩트를 만들어냅니다.
그만큼 무게가 나가는 디자인 요소라면 규칙을 지켜야 할 때와 살짝 흔들려도 괜찮은 때를 확실히 알아야 합니다. 하지만 그 선택이 당신의 디자인을 만들거나 망칠 수 있다는 점을 생각하면 겁나는 결정처럼 들립니다. 그렇죠? 단순화합시다. 이 블로그에서 타이포그래피 규칙에 대해 논의할 것입니다.
일을 단순하게 유지하고 비디자이너도 글꼴과 관련하여 올바른 선택을 할 수 있도록 하기 위해 규칙을 쉽게 해야 할 일과 하지 말아야 할 일로 분류할 것입니다.
더 이상 고민하지 않고 공을 굴려 보겠습니다.
- 타이포그래피 규칙 간소화 – 알아야 할 8가지 주의 사항
- 1. Do – 글꼴 심리학 이해
- 2. 금지 – 너무 많은 글꼴을 사용하지 마십시오.
- 3. 해야 할 일 – 올바른 글꼴 조합 선택
- 4. 가독성을 무시하지 마십시오.
- 5. Do - 커닝과 행간에 집중
- 6. 정렬을 무시하지 마십시오.
- 7. Do - 대비에 주의를 기울이십시오
- 8. 하지 마세요 – 시각적 계층 구조를 잊어버리세요
- Kimp 구독으로 타이포그래피 문제를 끝내세요
타이포그래피 규칙 간소화 – 알아야 할 8가지 주의 사항
1. Do – 글꼴 심리학 이해
가장 먼저 서체의 선택입니다. serifs, sans-serifs, 스크립트 글꼴 등과 같은 다양한 글꼴 범주에 대해 이미 알고 있을 것입니다. 글꼴을 분류하는 가장 광범위한 방법입니다. 그리고 각 범주 내에서 미학과 전체적인 톤이 다른 글꼴 모음을 찾을 수 있습니다. 첫 번째 타이포그래피 규칙 중 하나는 이러한 톤의 차이를 이해하고 올바른 분위기를 설정하는 글꼴을 선택하는 것입니다.
좋은 디자인은 멋져 보이지만 훌륭한 디자인은 작업을 완료하기 때문입니다. 이를 위해서는 올바른 감정을 불러일으키는 타이포그래피가 필요합니다. 글꼴이 실제로 당신이 묻는 감정에 영향을 미칩니 까? 아래 예를 살펴보십시오. 같은 텍스트지만 다른 글꼴입니다. 확실히 분위기가 다르죠?
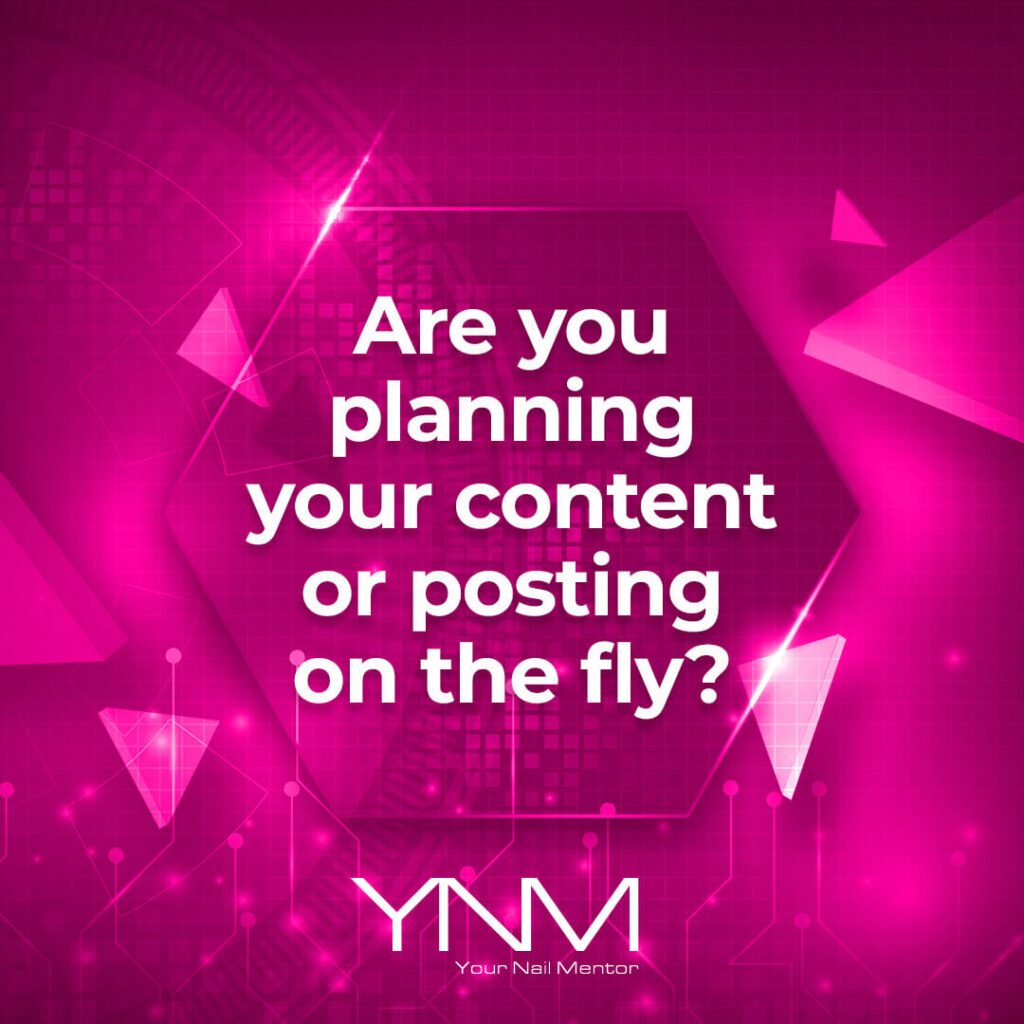
디자인의 톤을 설정할 때 글꼴이 수행하는 역할을 설명하는 또 다른 예를 제공합니다. 아래 디자인은 모두 텍스트가 강력한 역할을 하는 소셜 미디어 이미지입니다.


첫 번째는 더 재미있고 캐주얼한 반면 두 번째는 더 형식적이고 유익합니다. 두 번째 이미지의 좀 더 전문적인 글꼴을 첫 번째 이미지처럼 캐주얼한 스타일로 바꿔야 했다면 메시지가 그만큼 효과적으로 전달되었을 것 같나요?
첫 번째 디자인에서 사용된 캐주얼한 톤의 글꼴이 더 대화적입니다. 하지만 진지한 정보를 전달해야 할 때는 신뢰를 구축하는 글꼴이 필요합니다. 이것이 이러한 디자인 간에 글꼴을 바꾸면 의도한 효과가 깨지는 이유 중 하나입니다.
2. 금지 – 너무 많은 글꼴을 사용하지 마십시오.
좋아요, 그래서 우리는 디자인에 적합한 글꼴을 선택하는 것에 대해 이야기했습니다. 글꼴 라이브러리를 살펴보면 이러한 "올바른" 선택 항목이 여러 개 있습니다. 디자인을 만들기 위해 원하는 만큼 다양한 스타일을 사용할 수 있다는 뜻인가요?
아래 디자인을 보면 이 질문에 대한 답을 얻을 수 있습니다.

위의 디자인을 훑어보면서 눈이 온통 흩어졌거나 텍스트를 모두 건너뛰었다면 우리는 당신을 비난하지 않습니다. 디자인에 너무 많은 글꼴을 사용하면 이런 일이 발생합니다. 글꼴이 감정을 불러일으킨다고 했던 것을 기억하십니까? 하나의 디자인에 포함된 너무 많은 감정으로 청중을 혼란스럽게 하고 싶지 않습니다.
또한 모순되는 글꼴이나 글꼴 스타일을 너무 많이 추가하면 디자인의 미학이 손상될 수 있습니다. 그러면 디자인이 정리되지 않은 것처럼 보이기 때문입니다. 명확한 의도가 없는 것처럼.
Kimp 팁: 디자인에 대해 얼마나 많은 글꼴 스타일을 선택할 수 있습니까? 대부분의 경우 두 가지 다른 서체의 조합으로 디자인을 실행하기에 충분합니다. 책과 같이 텍스트가 많은 컨텍스트의 경우에도 헤더와 본문 텍스트에 사용된 서체 하나를 볼 수 있습니다. 추가 계층 구조를 만들기 위해 언제든지 서식을 가지고 놀 수 있습니다.
다시 말하지만 서식 차이를 과도하게 사용할 수 없습니다. 이렇게 하면 텍스트 부분이 너무 산만하고 서투르게 보입니다.
3. 해야 할 일 – 올바른 글꼴 조합 선택
때로는 가장 보기 좋은 글꼴도 서로 어울리지 않을 때 디자인의 척도를 기울일 수 있습니다. 이것이 바로 글꼴 조합의 힘입니다.

디자인에 적합한 글꼴을 선택하는 것처럼 올바른 글꼴을 짝짓는 것은 가치 있는 예술입니다. 접하게 될 몇 가지 고전적인 조합은 다음과 같습니다.
- 세리프 + 산세리프
- 스크립트 + 산세리프
- 스크립트 + 세리프
한 스타일이 다른 스타일과 아름답게 균형을 이루는 조합입니다. 예를 들어 우아한 스크립트 글꼴은 주의를 끌기에는 좋지만 가독성 면에서는 좋지 않습니다. 그러나 산세리프체는 그 일을 잘 할 수 있습니다. 마찬가지로 미적 요소와 기능이 모두 쉽게 충족되도록 글꼴 조합을 선택하십시오.

위의 로고 디자인에서 스크립트 글꼴은 개인적인 느낌을 더하고 산세리프 글꼴은 디자인을 전문적이고 신뢰할 수 있게 유지합니다.
마찬가지로 잘 어울리는 글꼴 쌍을 생각해 보세요. 동시에 글꼴의 특성을 무시할 수 없습니다. 위의 로고 예에서 스크립트 글꼴은 개인화에 도움이 되지만 여전히 우아해 보이고 브랜드의 신뢰성을 나타내는 데 도움이 됩니다.
Kimp 팁: 함께 보기에 좋을 뿐만 아니라 디자인에 선택한 이 두 글꼴은 브랜드 아이덴티티와도 맞아야 합니다. 이것이 브랜드가 브랜드 글꼴을 식별하고 사용하는 이유입니다.
디자인을 위한 브랜드 가이드라인에는 사용할 글꼴과 사용 방법에 대한 세부 정보가 포함되어 있습니다. 귀하의 디자인은 독립형 개체가 아니라 마케팅 퍼즐의 일부이기 때문입니다. 따라서 브랜드 아이덴티티를 확립하기 위해 모든 디자인이 함께 작동하기를 원합니다.
브랜드 가이드라인을 만드는 데 도움이 필요하십니까? Kimp 팀이 디자인을 도와드릴 수 있습니다.
4. 가독성을 무시하지 마십시오.

메시지를 잘 표현하는 글꼴을 꼼꼼하게 선택하고 시각적으로 매력적인 글꼴 쌍을 찾을 때 간과할 수 없는 것이 하나 있는데 바로 이러한 글꼴의 가독성입니다. 가장 보기 좋은 글꼴이라도 읽기 어렵다면 디자인에 가치를 더하지 못할 것입니다.
일부 글꼴은 멋져 보이고 고유한 미학이 즉시 관심을 끌 수 있지만 읽기가 쉽지 않을 수 있습니다. 이러한 경우 청중을 디자인으로 안내하지만 디자인은 메시지를 전달하지 않습니다. 이는 청중이 디자인을 보지 않고 스크롤하여 지나치는 것과 같습니다.
그렇기 때문에 가장 중요한 타이포그래피 규칙 중 하나는 가독성을 우선시하는 것입니다. 사실, 가독성은 문맥을 정의하지 않는 상당히 모호한 용어입니다. 디지털 화면에서 잘 보이는 글꼴이 인쇄에서는 반드시 비슷한 영향을 미치지는 않을 수 있습니다. 짧은 로고 텍스트에서 멋지게 보이는 글꼴이 소셜 미디어 이미지의 본문 텍스트에 사용될 때는 항상 그런 효과를 나타내지 않을 수 있습니다.
예를 들어 설명하겠습니다. 아래 글꼴을 살펴보십시오.


둘 다 좋아 보이지만 텍스트의 긴 섹션에 사용할 때 눈의 피로를 유발하는 것은 무엇입니까? 첫 번째는 분명히. 그러나 산뜻한 스타일을 감안할 때 첫 번째 이미지의 글꼴은 의심할 여지 없이 시선을 사로잡는 글꼴입니다. 따라서 가장 읽기 쉬운 글꼴은 아니지만 제목 텍스트에 사용할 수 있습니다. 이것이 우리가 때때로 타이포그래피 규칙에서 약간 흔들리는 것을 의미했습니다.
본문 텍스트, 핵심 메시지를 전달하기 위한 텍스트 섹션, 연락처 정보 또는 CTA를 전달하는 텍스트의 경우 읽기 쉽지 않은 장식적인 글꼴을 멀리해야 합니다.
5. Do - 커닝과 행간에 집중
위 섹션에서 선택한 글꼴의 가독성에 대해 이야기했습니다. 이것은 특히 특정 문자의 모양과 선택한 서체에서 이러한 문자의 규칙성이라는 맥락에서 그러했습니다. 그러나 가독성에 영향을 줄 수 있는 타이포그래피의 또 다른 측면이 있는데, 바로 글자 사이의 간격(커닝)과 텍스트 줄 사이의 간격(자간)입니다.
문자 사이의 간격이 너무 작거나 텍스트 줄이 서로 매우 가깝게 배치되면 가장 읽기 쉬운 글꼴도 어수선하고 읽기 어려워 보입니다.
예를 들어 때때로 디자인에서 단어의 커닝을 창의적으로 조작할 수 있습니다. 이렇게 하면 텍스트를 약간 늘리고 선택한 단어의 고유한 문자를 설정할 수 있습니다.
커닝 조작의 또 다른 용도는 디자인의 균형을 만드는 것입니다. 예를 들어 아래 디자인의 두 번째 줄에는 문자가 간격을 두고 있습니다. 이렇게 하면 디자인에서 대칭 균형을 만드는 데 도움이 됩니다.

그리고 아래 디자인에서 "Skate Night"와 "Wednesdays" 사이의 줄 간격 부족은 흥미로운 요소를 만듭니다.

위의 예에서와 같이 커닝 및 행간을 창의적으로 실험하면서 텍스트의 가독성을 다시 한 번 확인해야 합니다. 위의 두 경우 모두 글꼴 스타일, 글꼴 색상 및 배경 대비가 함께 작동하여 가독성을 지원합니다.
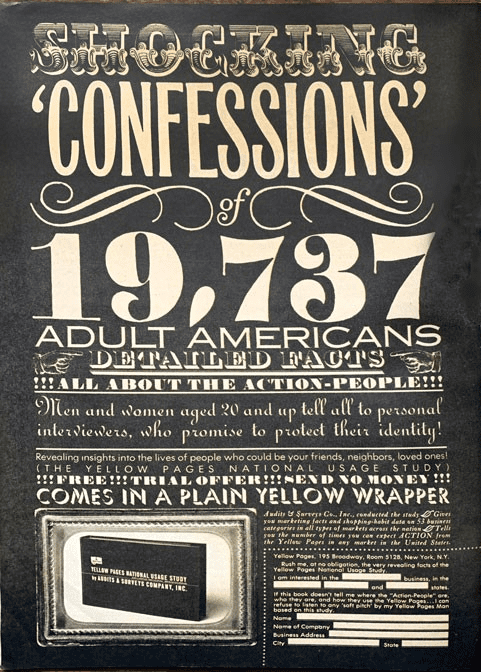
6. 정렬을 무시하지 마십시오.
정렬은 디자인의 미학과 기능성 모두에 영향을 미치는 또 다른 디자인 측면입니다. 적절하게 정렬하면 디자인이 잘 구성되어 보입니다. 정렬에 대한 의도적인 조정은 종종 텍스트 부분을 분리하거나 디자인의 다른 섹션 간의 관계를 설정하는 데 사용됩니다.
따라서 기억해야 할 주요 타이포그래피 규칙 중 하나는 텍스트에 올바른 정렬을 사용하는 것입니다. 읽기 쉬운 글꼴을 선택하고 잘 어울리는 보조 글꼴과 짝을 지어 텍스트가 올바르게 정렬되지 않은 경우 가장 관련성 높은 커닝을 적용하면 의미가 사라집니다.

위의 광고에서 텍스트의 각 줄은 명확하고 읽기 쉽습니다. 그러나 서로 다른 단어의 무작위 정렬로 인해 디자인이 어수선해 보입니다. 또한 광고의 한 부분과 다른 부분 간의 관계를 이해하기 어렵게 만듭니다.
반면에 아래 디자인을 살펴보십시오. 텍스트를 가로로 정렬하는 기존 스타일을 구부려 대각선으로 배치합니다. 그럼에도 불구하고 전체 디자인은 체계적이고 미학적으로 매력적으로 보입니다. 색상의 사선 띠를 비롯한 다른 디자인 요소와 완벽하게 조화를 이루기 때문입니다. 이것이 정렬을 최대한 활용하여 타이포그래피 선택을 빛나게 하는 방법입니다.

Kimp 팁: 정렬을 조금만 변경해도 디자인이 크게 달라질 수 있습니다. 종종 이것은 지루한 디자인을 변경하고 흥미로운 것을 만드는 하나의 작은 비밀이 될 수 있습니다. 그러나 이렇게 할 때 독자가 메시지를 이해하기 위해 기울이고 돌리고 목을 긴장하게 만들지 마십시오.
정렬 및 기타 설계 원칙을 안전하게 실험하고 싶지만 어디서부터 시작해야 할지 모르십니까? Kimp 구독에 가입하여 시작하십시오.
7. Do - 대비에 주의를 기울이십시오
대비는 특정 디자인 요소가 나머지 디자인에서 얼마나 두드러지는지를 나타냅니다. 대비가 좋지 않으면 디자인에서 텍스트의 가독성과 가독성 모두에 영향을 미칠 수 있기 때문에 대비는 타이포그래피에서 매우 중요합니다.
예를 들어 아래 디자인을 살펴보십시오. 디자인은 정렬 및 글꼴 선택을 포함한 대부분의 타이포그래피 규칙을 무시합니다. 그러나 여기서 더 큰 문제는 대조에 관한 것입니다. 디자인은 복잡한 배경을 가지고 있으며 이로 인해 사본의 여러 부분을 읽기가 어렵습니다. 또한 일부 영역에서는 글꼴 색상과 배경 색상 간의 대비가 부족하여 상황이 더욱 복잡해집니다.

이와 같은 실수를 피하려면 텍스트가 많은 디자인에 더 단순한 배경을 사용하는 것이 좋습니다. 배경에 복잡한 패턴이나 질감이 있는 경우 선 두께가 가는 글꼴을 피하십시오. 백그라운드에서 거의 사라지므로 메시지가 손실됩니다.
아래 디자인은 좋은 대비의 좋은 예입니다. 대비되는 색상과 글꼴의 두꺼운 선 너비는 디자인의 미학을 유지하면서 텍스트를 매우 쉽게 읽을 수 있도록 합니다.

8. 하지 마세요 – 시각적 계층 구조를 잊어버리세요
나머지 타이포그래피 규칙을 정리한 후에는 모든 것이 합쳐졌을 때 디자인이 매끄럽게 흐르는지 확인해야 합니다. 즉, 디자인은 텍스트의 어느 부분을 먼저 읽고 무엇을 마지막으로 읽을 것인지에 대해 명확해야 합니다. 글꼴 크기, 글꼴 색상 및 기타 작은 세부 정보의 형태로 관련 시각적 가중치를 할당하여 이를 달성합니다.

위의 예에서 볼 수 있듯이 글꼴 스타일(굵은 스타일이 눈길을 끈다)과 글꼴 크기(작은 글꼴은 쉽게 주의를 끌지 못함)는 의도한 시각적 계층 구조를 만들기 위해 조정할 수 있는 몇 가지 측면입니다. 이렇게 하면 독자가 메시지를 원활하게 탐색하고 아이디어를 정확하게 파악할 수 있습니다.
Kimp 구독으로 타이포그래피 문제를 끝내세요
타이포그래피는 깨지기 힘든 견과일 수 있습니다. 그리고 매번 이러한 타이포그래피 규칙을 검토하고 디자인에 가장 적합한 글꼴을 찾으려고 노력하는 것은 압도적일 수 있습니다. 전문 디자인 팀이 이러한 부담을 덜어드릴 수 있습니다. 오늘 Kimp 구독에 가입하세요.
