실시간 피드백이 전자상거래 UX/UI 디자인을 개선하는 방법
게시 됨: 2019-09-10전자 상거래가 발전함에 따라 비즈니스 소유자는 사용자의 참여와 만족을 유지해야 하는 끊임없는 과제에 직면해 있습니다. 이를 보장하는 한 가지 방법은 효과적인 UX/UI 디자인을 통해서입니다.
그러나 오늘 효과가 있는 것이 반드시 내일 효과가 있는 것은 아닐 수도 있습니다. 실시간 피드백이 귀중한 리소스가 되는 곳입니다.
건너뛰기:
- 전자상거래에서 UX/UI의 중요성
- UX/UI 최적화의 실시간 피드백
- 실시간 피드백 유형
- 디자인에 피드백을 적용하는 방법

Unsplash의 Hal Gatewood 이미지
전자상거래에서 UX/UI의 중요성
실시간 피드백은 어떻게 UX/UI 디자인을 개선하고 비즈니스 성공으로 어떻게 전환합니까?
사용자 유지 및 고객 충성도 촉진
전자 상거래 시장은 포화 상태이므로 기업에서는 사용자가 계속해서 돌아오게 만드는 고유한 제품을 제공하는 것이 중요합니다.
전자상거래에서 좋은 UX/UI 디자인은 고객에게 신뢰와 충성도를 심어주고 향후 구매를 위해 웹사이트를 다시 방문하도록 유도할 수 있습니다.
전환율 최적화
모든 전자상거래 비즈니스의 궁극적인 목표는 방문자를 고객으로 전환하는 것입니다. 세심하게 고려된 UX/UI 디자인은 고객 여정을 간소화하여 사용자가 구매를 더 쉽게 완료할 수 있도록 합니다.
온라인 상점을 탐색할 때 사용자가 느끼는 방식은 구매 결정에 직접적인 영향을 미칩니다. UX 디자인을 개선하면 전환율이 최대 400%까지 향상 될 수 있습니다.
마찬가지로 온라인 소비자의 88%는 나쁜 사용자 경험 이후 해당 사이트를 다시 방문하지 않을 것입니다.

Startup Bonsai 에서 가져온 이미지
따라서 효과적인 UX/UI 디자인은 프리미엄이 아닌 필수입니다.
장바구니 포기 감소
평균 장바구니 포기율 70.19%는 전자상거래 업계에 만연한 문제를 강조합니다.
액면 그대로 쇼핑객 10명 중 약 7명은 구매를 완료하지 않고 온라인 상점을 떠납니다. 이 수치는 전자상거래 기업에게 도전이자 기회입니다.
그 이유 중 하나는 열악한 UX/UI 디자인입니다. 번거로운 사용자 경험이나 인터페이스는 쇼핑객을 좌절시켜 카트를 포기하게 만들 수 있습니다.
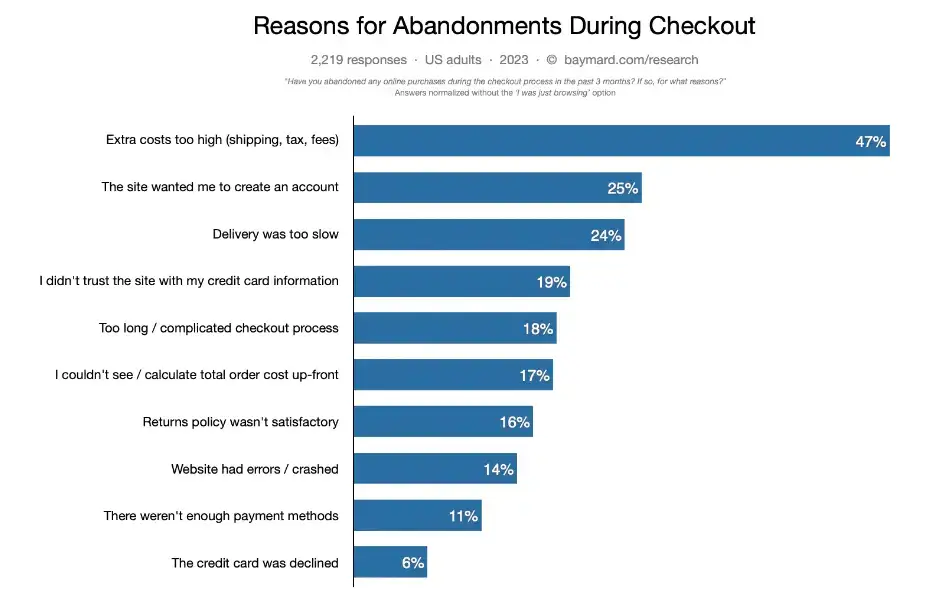
Baymard Institute의 조사 결과에 따르면 복잡한 결제 과정으로 인해 18%의 사람들이 장바구니를 포기했습니다.

Baymard Institute 에서 가져온 이미지
사용자 참여도 향상
대화형이고 시각적으로 매력적인 UI 요소는 사용자 참여를 크게 향상시킬 수 있습니다. 참여도가 높을수록 사이트에 더 많은 시간을 할애하여 판매 가능성이 높아집니다.
자원의 효율적인 사용을 촉진합니다.
처음부터 좋은 UX/UI 디자인에 투자하면 장기적으로 리소스를 절약할 수 있습니다. 잘 설계되고 직관적인 플랫폼은 업데이트와 수정이 덜 필요하므로 비즈니스의 다른 측면에 집중할 수 있습니다.
경쟁 우위 강화
좋은 UX/UI 디자인은 전자상거래 플랫폼을 경쟁업체와 차별화할 수 있습니다. 소비자에게 다양한 선택권이 있는 시장에서 뛰어난 사용성을 제공하는 웹사이트는 중요한 차별화 요소가 될 수 있습니다.
브랜드 이미지 향상
전자상거래 사이트의 미학과 사용자 친화성은 브랜드를 반영하는 역할을 합니다. 세련되고 직관적인 디자인은 고객의 관심을 끌고 귀하의 브랜드가 평판이 좋고 신뢰할 수 있는 브랜드로 자리잡는 데 도움이 됩니다.
브랜드에 대한 초기 인상의 무려 94%가 웹사이트 디자인의 직접적인 영향을 받습니다. 이는 더 높은 신뢰 등급과 결과적으로 더 많은 판매로 이어집니다.

WebFX 에서 가져온 이미지
사용자 분석 및 적응성 제공
정교한 UX/UI 디자인은 분석 도구와 원활하게 통합될 수 있으므로 기업은 사용자 행동에 대한 귀중한 데이터를 수집할 수 있습니다.
이는 향후 설계 및 비즈니스 결정을 안내하여 플랫폼을 사용자 요구에 더욱 적합하게 만들 수 있습니다.
UX/UI 최적화의 실시간 피드백
실시간 피드백은 UX/UI 디자인과 전반적인 고객 경험을 최적화하려는 기업에게 매우 중요합니다.
UX/UI 디자인에서 이들의 역할에 대해 자세히 살펴보겠습니다.
민첩성과 즉각적인 조치
빠른 전환 또는 신속한 적응은 빠르게 진화하는 시장에서 매우 중요합니다. 실시간 피드백을 통해 민첩한 의사결정이 가능합니다.
기업은 데이터 집계 및 분석을 위해 몇 주 또는 몇 달을 기다리지 않고도 고객 상호 작용을 기반으로 즉각적인 변경을 수행할 수 있습니다.
고객 중심 접근 방식
고객은 자신의 목소리가 경청되고 우려 사항이 즉시 해결되는 것에 감사합니다.
실시간 피드백을 통해 기업은 가정이나 과거 데이터에 의존하기보다는 사용자 선호도를 중심으로 디자인 전략을 집중할 수 있습니다.
사용자 여정 미세 조정
전자상거래 사이트 내의 각 터치포인트는 사용자의 전환을 유도하는 특정 목적을 제공합니다. 실시간 피드백은 이러한 사용자 여정에서 병목 현상이나 마찰 지점을 식별하는 데 도움이 될 수 있습니다.
예를 들어 결제 버튼이 클릭되지 않습니다. 즉각적인 피드백을 통해 해당 버튼을 신속하게 재설계하거나 재배치하여 사용자 여정을 더욱 효과적으로 간소화할 수 있습니다.
위험 완화
지연되거나 오래된 피드백을 기반으로 전자 상거래 사이트의 UX/UI 디자인을 대폭적이고 전면적으로 변경하는 것은 위험할 수 있습니다.

실시간 피드백을 통해 원하는 결과를 얻지 못할 경우 쉽게 테스트하고 롤백할 수 있는 증분 변경이 가능합니다.
이러한 반복적 접근 방식은 설계 정밀 검사와 관련된 위험을 최소화합니다.
향상된 지표 및 KPI
실시간 피드백은 정량적 데이터와 정성적 데이터라는 두 가지 형태로 제공되는 경우가 많습니다. 정량적 데이터에는 클릭률, 페이지에 머문 시간 등의 지표가 포함되는 반면, 정성적 데이터에는 고객 리뷰 및 의견이 포함됩니다.
이러한 지표는 사용자 경험에 대한 전체적인 이해를 제공하는 핵심 성과 지표(KPI) 역할을 합니다.
두 데이터 유형의 즉시성 덕분에 기업은 수익에 가장 중요한 KPI를 개선하기 위해 신속하게 조치를 취할 수 있습니다.
시장 동향에 대한 적응성
사용자 기대와 시장 동향은 지속적으로 변화하고 있습니다. 실시간 피드백은 기업이 현재 시장 동향에 맞춰 UX/UI 디자인을 조정하는 데 필요한 실행 가능한 통찰력을 제공합니다.
이러한 적응성은 단순한 생존 전략이 아니라 성장 전략이다.
실시간 피드백 유형
귀하의 비즈니스는 디자인을 안내하기 위해 어떤 유형의 실시간 피드백을 수집해야 합니까? 그 중 일부는 다음과 같습니다.
사용자 상호작용
버튼 클릭, 마우스 움직임, 스크롤 동작 등 사용자와 웹사이트의 상호 작용을 추적하면 사용자의 선호도를 직접적으로 파악할 수 있습니다.
클릭률
배너나 CTA와 같은 특정 요소의 클릭률(CTR)을 모니터링하면 무엇이 사용자의 관심을 끄는지 파악하는 데 도움이 됩니다.
빠른 팝업 설문조사
짧고 눈에 거슬리지 않는 설문조사를 사용하여 사용자에게 자신의 경험에 대한 직접적인 피드백을 요청할 수 있습니다. 더 빠르고 간단한 구현을 위한 도구를 사용하세요.
디자인에 피드백을 적용하는 방법
고객 피드백을 수집한 후 이를 디자인에 통합하는 방법은 다음과 같습니다.
변경 사항 우선순위 지정
피드백 적용은 변경 사항의 우선순위를 정하기 위해 잘 정의된 시스템부터 시작해야 합니다. 이탈률, 페이지 로드 시간, 고객 만족도 점수 등의 지표를 사용하면 가장 긴급한 문제를 식별하는 데 도움이 될 수 있습니다.
우선순위가 높은 문제를 먼저 해결하면 사용자 참여와 전환율이 크게 향상될 수 있습니다.
- 심각도 수준: 문제가 사용자 경험에 얼마나 중요한지에 따라 피드백을 분류합니다. 예를 들어 깨진 결제 버튼은 즉각적인 주의가 필요한 심각도가 높은 문제입니다.
- 비즈니스 영향: 각 문제의 잠재적인 재정적 영향을 고려합니다. 이 문제를 해결하면 전환율이 높아지거나 평균 주문 금액이 증가합니까?
- 타당성: 일부 변경에는 광범위한 개발 작업이나 부서 간 조정이 필요할 수 있습니다. 관련된 노력의 수준을 알면 구현을 위한 현실적인 일정을 설정하는 데 도움이 될 수 있습니다.
A/B 테스트 수행
A/B 테스트는 사이트에 적용된 모든 변경 사항에 대한 경험적 백본입니다. 이 방법을 사용하면 통제된 통계 방식으로 변경의 효과를 평가할 수 있습니다.
- 변수 격리: 더 정확한 결과를 얻으려면 한 번에 하나의 변수만 테스트하세요. 새 레이아웃을 평가하는 경우 색 구성표를 동시에 변경하지 마세요.
- 표본 크기: A/B 테스트의 표본 크기가 의미 있는 결론을 도출할 수 있을 만큼 충분히 큰지 확인하세요. 표본 크기가 작으면 오해의 소지가 있거나 결론이 나지 않는 결과가 나올 수 있습니다.
- 기간: 사용자 행동의 일일 또는 주간 변동을 설명하려면 적절한 기간에 걸쳐 테스트를 실행하는 것이 중요합니다.
반복
실시간 피드백 구현의 목표는 '완벽한' 설계에 도달하는 것이 아니라 지속적인 개선 주기에 진입하는 것입니다.
- 모니터링: 실시간 분석 도구를 사용하여 변경 사항이 중요한 KPI에 어떤 영향을 미치는지 추적합니다.
- 적응성: 긍정적인 결과를 얻지 못하는 변경 사항을 되돌릴 준비를 하십시오. 반복적인 접근 방식을 사용하면 빠른 적응성이 가능해 장기적인 영향 없이 비효과적인 변경 사항을 삭제할 수 있습니다.
- 버전 관리: 다양한 설계 버전과 해당 성능 지표를 추적합니다. 이 보관 프로세스를 통해 향후 설계 조정을 위한 보다 데이터 중심적인 전략이 가능해집니다.
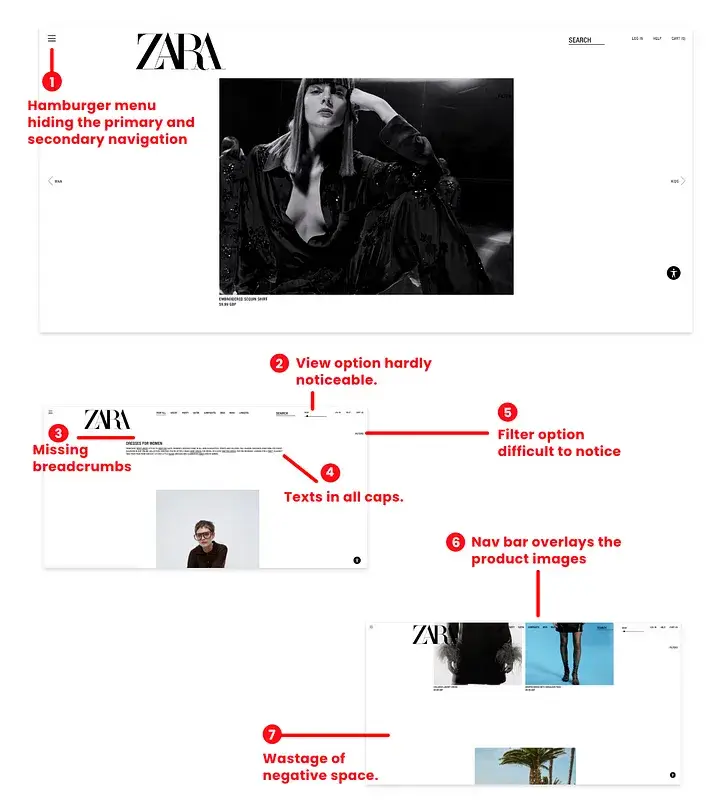
유명한 패스트 패션 의류 브랜드 Zara는 웹사이트 디자인이 좋지 않다는 비판을 자주 받습니다. 다음은 Financial Times의 제품 디자이너인 Mouchimo Gogoi가 패션 브랜드 웹사이트를 평가한 방법입니다.

UX 디자인 부트캠프 에서 가져온 이미지
Gogoi는 "Zara의 웹사이트는 많은 UX 경험적 방법과 WCAG 지침을 위반하여 다양한 사용성 문제를 야기했습니다.
결과적으로 한두 가지 문제를 해결하는 것보다 사이트를 다시 디자인하는 것이 더 합리적이었습니다."
데이터 기반 UX/UI 디자인을 위한 실시간 피드백 활용
진화하는 전자상거래 환경에서 앞서가는 것이 성공을 위해 매우 중요합니다. 실시간 피드백을 통해 기업은 UX/UI 디자인을 신속하게 조정하고 최적화하여 사용자 만족도를 높이고 매출을 높일 수 있습니다.
기술이 발전함에 따라 실시간 피드백이 전자상거래 플랫폼에 더욱 통합될 것입니다. 이는 과거 상호 작용을 기반으로 사용자 행동을 예측하는 AI 기반 알고리즘을 통해 발생할 수 있습니다 .
실행 가능한 통찰력을 통해 전자상거래 UX/UI 디자인을 혁신할 준비가 되셨나요? 지금 실시간 피드백을 활용하여 사용자 만족도를 높이고 판매를 촉진하십시오.
