고유한 사용자 인터페이스를 만들기 위한 UI 목업 템플릿
게시 됨: 2016-07-14UI 목업은 웹사이트 또는 웹/모바일 애플리케이션 디자인의 현실적인 표현 또는 시각적 초안입니다. UI 모형은 색 구성표, 이미지, 로고, 타이포그래피, 버튼 등과 같은 앱 또는 사이트의 디자인 요소를 반영하므로 앱 인터페이스의 최종 모양을 나타냅니다.
다음은 Creately의 UI 목업 도구 를 사용하여 전문적으로 만든 유용한 UI 목업 템플릿입니다 . 디자인하는 웹사이트 및 모바일/웹사이트 애플리케이션의 사용자 인터페이스를 설명하는 데 사용할 수 있습니다. 템플릿을 클릭하기만 하면 템플릿으로 사용하거나 온라인에서 편집할 수 있습니다.
- 로그인 페이지의 UI 목업 템플릿
- 웹 스토어의 UI 목업 템플릿 - 장바구니
- 웹 페이지의 UI 목업 템플릿
- Apple eMail 클라이언트의 UI 목업 템플릿 – 작성 화면
- 블로그의 UI 목업 템플릿
- 웹사이트 문의 양식의 UI 목업 템플릿
- Twitter 페이지의 UI 목업 템플릿
- 소프트웨어 설치 마법사의 UI 목업 템플릿
- Facebook 페이지의 UI 목업 템플릿
- 급여 시스템의 UI 목업 템플릿
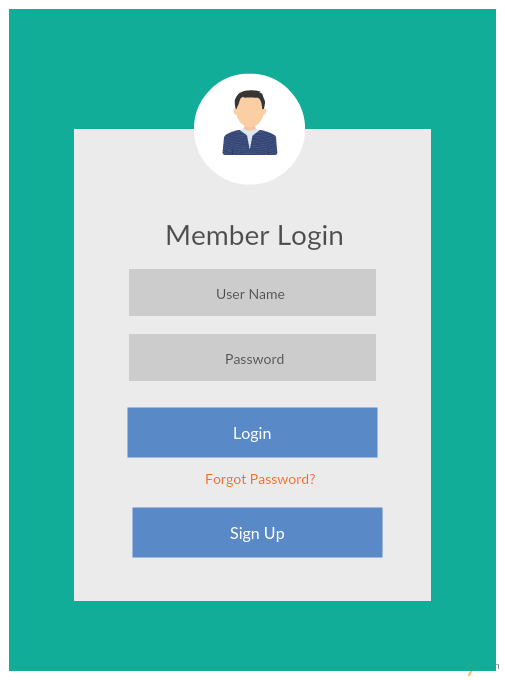
로그인 페이지의 UI 목업 템플릿
이 템플릿은 기본 회원 로그인 목업입니다. 회원 로그인 정보를 입력하는 2개의 필드와 아직 회원이 아닌 분들을 위한 회원가입 버튼이 있습니다. 또한 로그인 비밀번호를 잊어버린 분들을 위한 옵션도 있습니다. 이미지를 클릭하기만 하면 원하는 대로 변경하거나 템플릿으로 사용할 수 있습니다.

온라인으로 편집하려면 이미지를 클릭하세요.
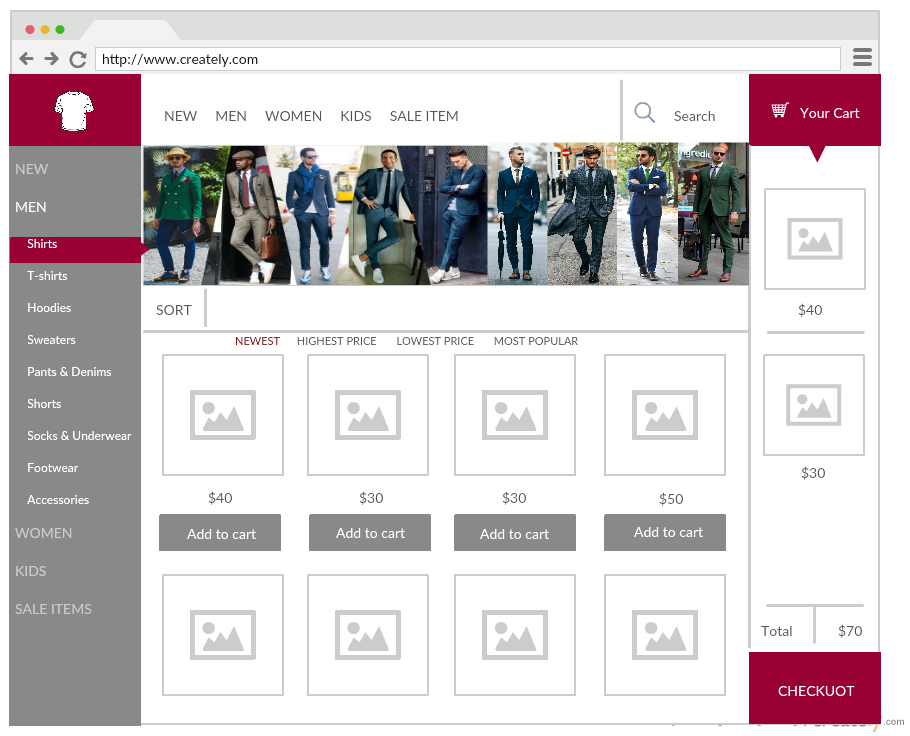
웹 스토어의 UI 목업 템플릿 - 장바구니
이 템플릿은 웹 스토어 또는 전자 상거래 웹사이트의 UI 모형, 보다 구체적으로 남성 섹션 아래의 셔츠 카테고리 페이지를 보여줍니다. 이 템플릿을 영감으로 사용하여 새로운 전자상거래 웹사이트 UI 목업을 만들 수 있습니다. 이미지를 클릭하면 자신의 온라인 상점 요구 사항에 맞게 세부 정보를 변경할 수 있습니다.

온라인으로 편집하려면 이미지를 클릭하세요.
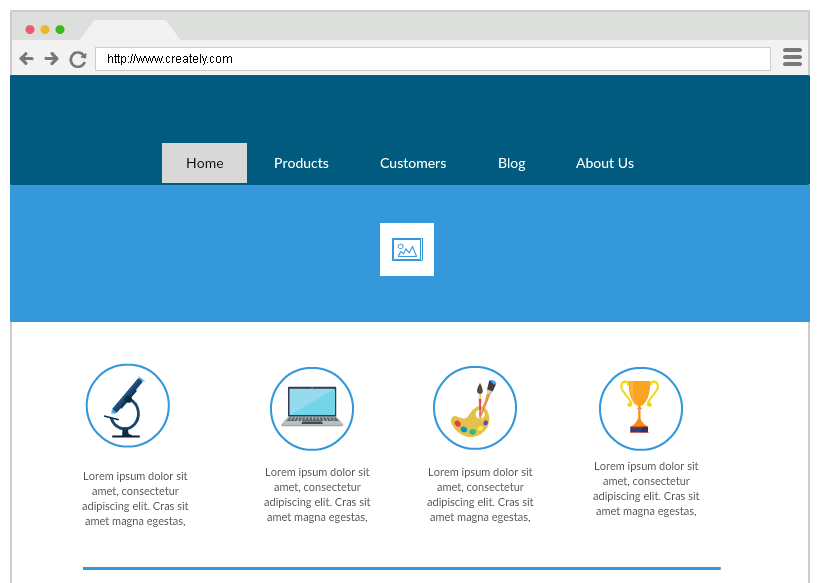
웹 페이지의 UI 목업 템플릿
다음 템플릿은 웹사이트 페이지(웹사이트의 홈페이지)의 UI 목업을 나타냅니다. 헤더(탭이 표시되는 위치), 하위 헤더(헤더 이미지가 표시될 수 있는 위치) 및 바닥글(다른 방문 페이지에 대한 링크가 표시될 수 있는)이 있는 단순한 탭 스타일 웹사이트입니다.
머리글과 바닥글 사이에는 사용자 친화적인 방식으로 자세한 내용이 표시됩니다. 앱에서 사용 가능한 다른 웹 UI 컨트롤을 사용하여 필요에 맞게 템플릿을 편집할 수 있습니다. 이미지를 클릭하고 온라인으로 수정을 시작하십시오.

온라인으로 편집하려면 이미지를 클릭하세요.
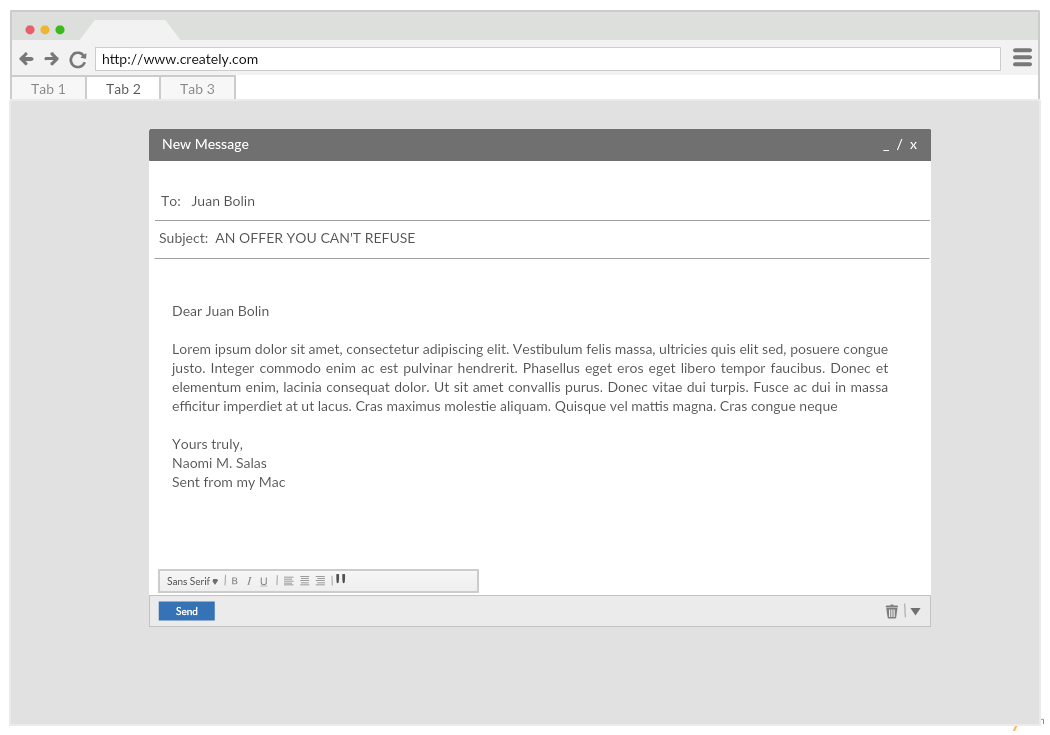
Apple 이메일 클라이언트의 UI 목업 템플릿 – 작성 화면
다음은 Apple 이메일 클라이언트의 작성기 화면 UI 목업 템플릿입니다. OSX 애플리케이션을 설계하는 데 필요한 OSX 컨트롤은 앱 내에서 사용할 수 있습니다. 이미지를 클릭하여 템플릿으로 사용하거나 요구 사항에 따라 변경하십시오.
iPhone 응용 프로그램도 디자인하는 경우 도움이 될 몇 가지 iPhone UI 목업 템플릿 이 있습니다.

온라인으로 편집하려면 이미지를 클릭하세요.
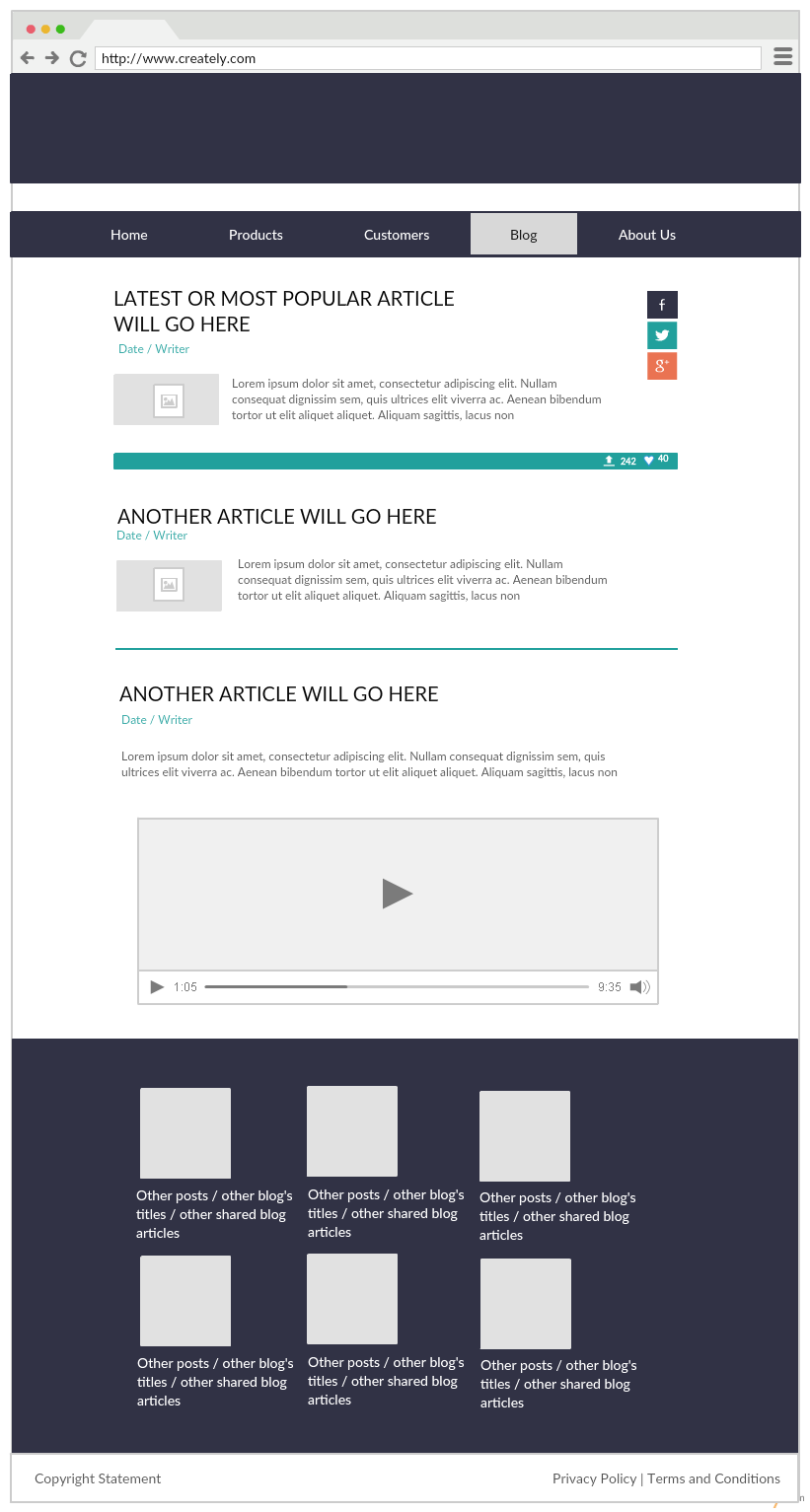
블로그의 UI 목업 템플릿
블로그 페이지의 UI 목업 템플릿입니다. 앱에서 블로그 페이지 UI 목업을 디자인하는 데 필요한 소셜 공유 버튼, 블로그 게시물, 이동 경로 링크, 메뉴 등과 같은 더 많은 UI 컨트롤을 찾을 수 있습니다. 블로그 디자인의 요구 사항에 따라 템플릿을 편집하려면 이미지를 클릭하십시오.

온라인으로 편집하려면 이미지를 클릭하세요.

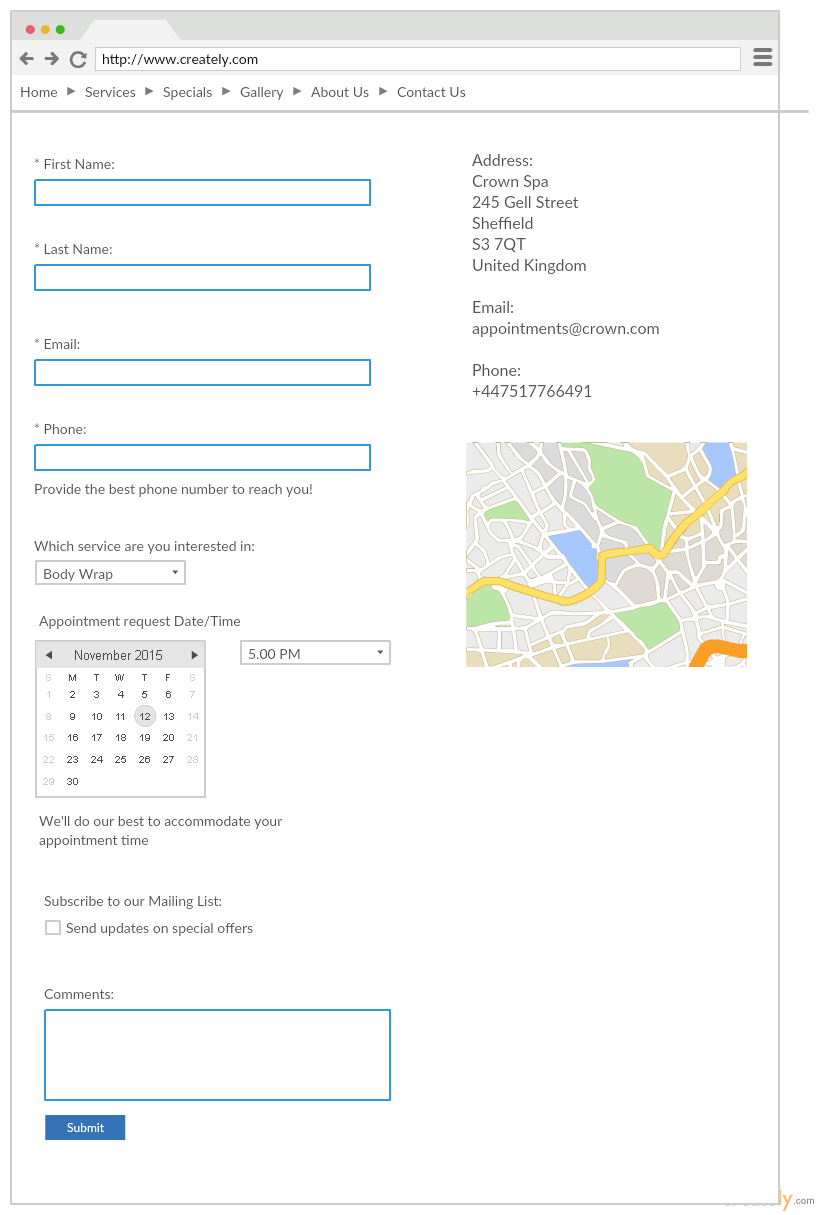
웹 사이트 문의 양식의 UI 목업 템플릿
아래 UI 목업 템플릿은 웹사이트 문의 양식입니다. 주소, 이메일 주소, 연락처와 같은 필수 연락처 정보는 오른쪽에 추가됩니다. 이 세부 정보 아래에는 업체 위치를 표시하는 지도가 있습니다. 페이지 왼쪽에는 방문자가 약속을 예약하는 데 사용할 수 있는 문의 양식이 있습니다. 필요에 따라 이 템플릿을 편집하려면 이미지를 클릭하십시오.

온라인으로 편집하려면 이미지를 클릭하세요.
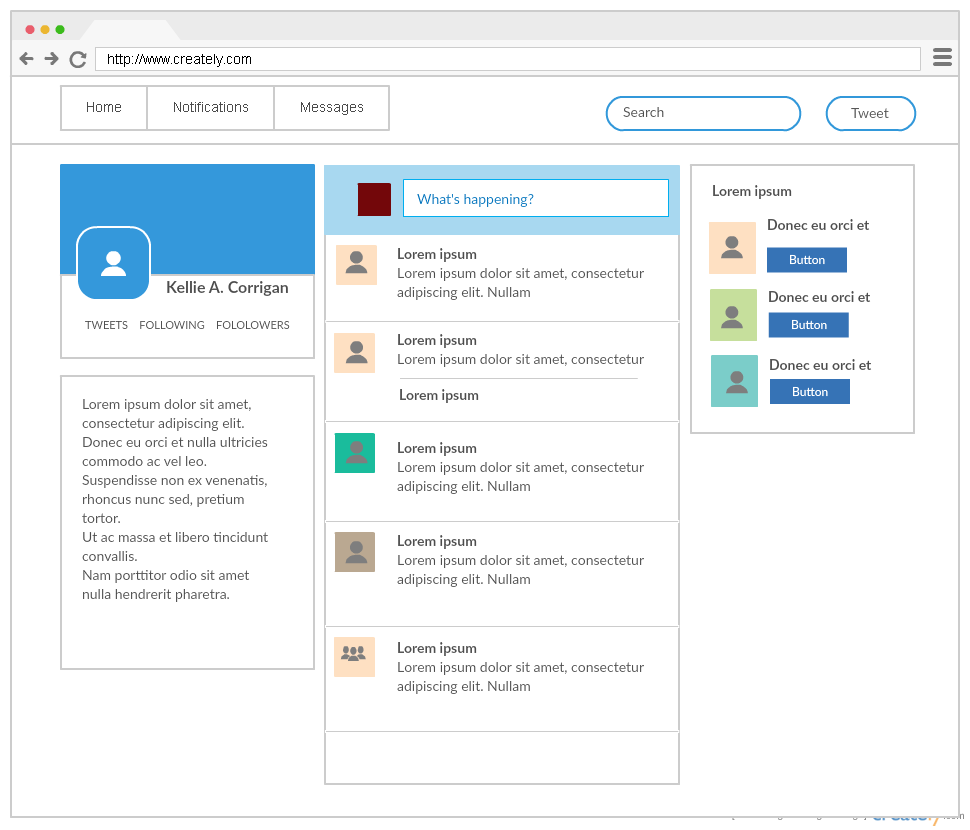
Twitter 페이지의 UI 목업 템플릿
다음 UI 목업 템플릿은 Twitter 페이지(개인 또는 비즈니스 계정용)를 보여줍니다. Creately는 Twitter와 같은 상용 애플리케이션용 UI 목업을 만드는 데 필요한 모든 아이콘을 제공합니다. 이미지를 클릭하기만 하면 템플릿으로 사용하고 자신의 디자인 아이디어에 따라 수정합니다.

온라인으로 편집하려면 이미지를 클릭하세요.
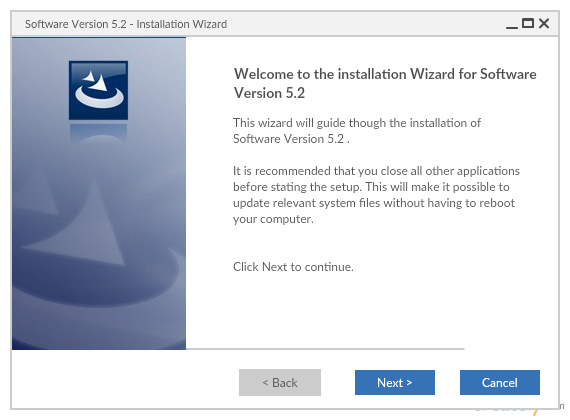
소프트웨어 설치 마법사의 UI 목업 템플릿
다음 템플릿은 소프트웨어 설치 마법사의 UI 목업을 나타냅니다. 일반적으로 소프트웨어를 설치하는 데 사용되는 마법사는 소프트웨어 설치 프로세스의 단계를 설명합니다. 이 템플릿은 그러한 단계 중 하나를 보여주고 다음 단계의 UI 목업 템플릿은 실시간 시나리오를 시뮬레이션하기 위해 링크됩니다(다음 템플릿에 액세스하려면 '다음' 버튼 클릭). 이미지를 클릭하고 원하는 대로 수정을 진행하세요.

온라인으로 편집하려면 이미지를 클릭하세요.
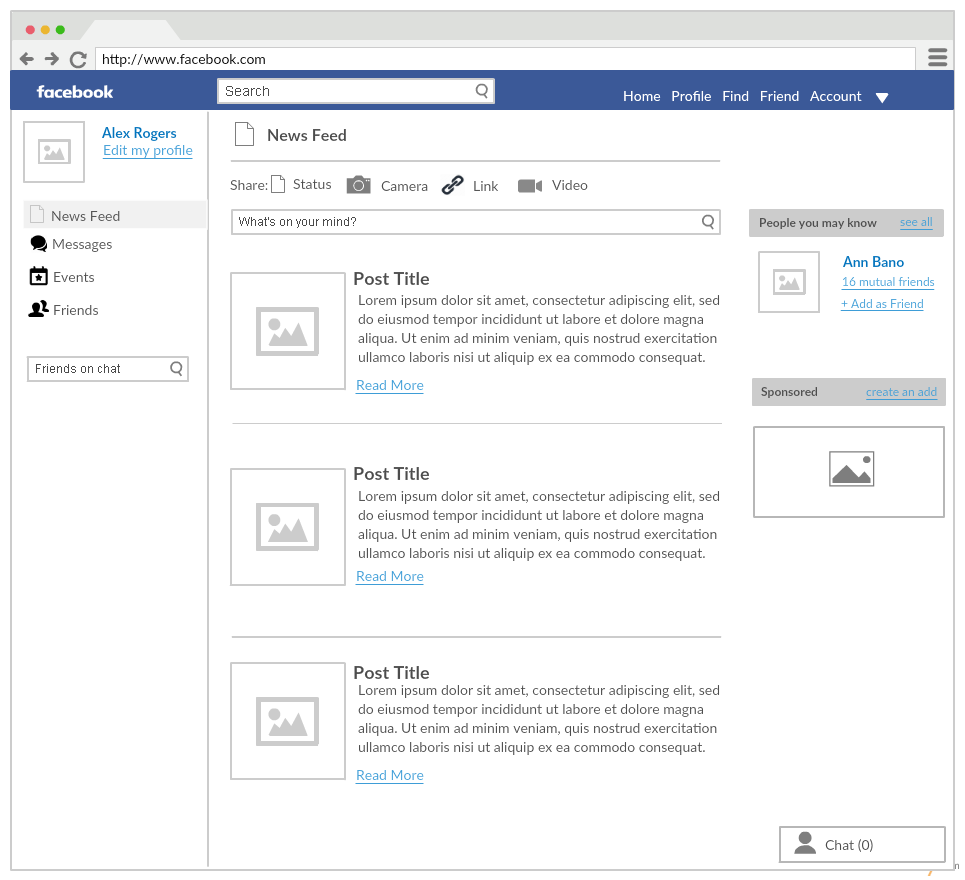
Facebook 페이지의 UI 목업 템플릿
다음은 Facebook 페이지의 UI 목업 템플릿입니다. Facebook과 같은 소셜 미디어 애플리케이션의 디자인 과정에서 앱의 도움으로 이와 같은 UI 목업 템플릿을 빠르게 디자인할 수 있습니다. 이미지를 클릭하여 템플릿으로 사용하거나 원하는 대로 조정하세요.

온라인으로 편집하려면 이미지를 클릭하세요.
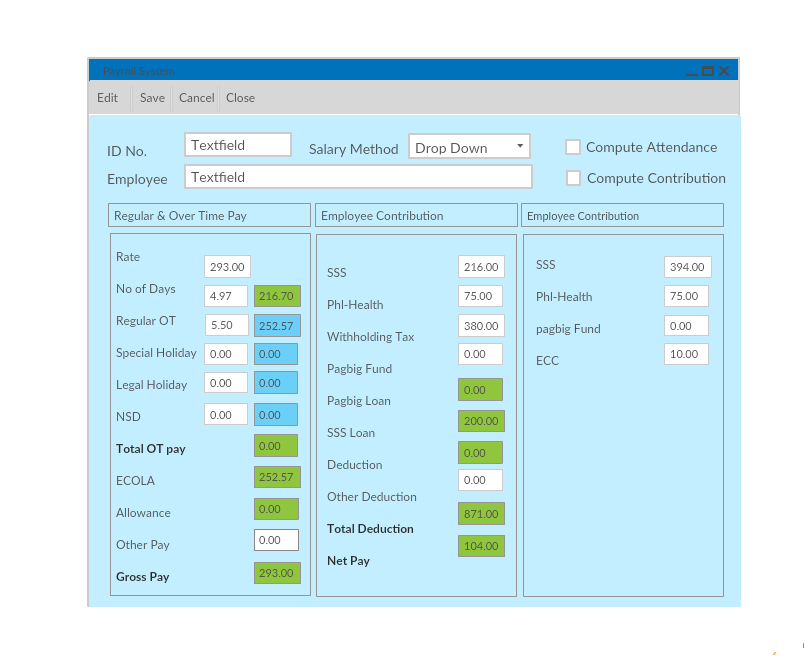
급여 시스템의 UI 목업 템플릿
아래 UI 목업 템플릿은 Windows 운영 체제용 급여 시스템입니다. 급여 계산, 초과 근무 등의 기능이 템플릿에 표시됩니다. 앱에서 사용 가능한 아이콘을 사용하여 템플릿을 편집하고 시스템에 더 많은 기능을 추가할 수 있습니다. 이미지를 클릭하면 편집이 시작됩니다.

온라인으로 편집하려면 이미지를 클릭하세요.
더 많은 UI 목업 템플릿
Creately의 사용하기 쉬운 UI 목업 도구와 전문적으로 디자인된 UI 목업 템플릿 은 웹사이트 디자인이나 애플리케이션 디자인을 바로 시작할 수 있도록 도와줍니다. 약간의 영감이나 도움이 필요하면 커뮤니티 에서 사용자가 제공한 고유한 아이디어도 확인하십시오.
더 많은 다이어그램 템플릿
- 사용 사례 다이어그램 템플릿
- 피쉬본 다이어그램 템플릿
- 마인드맵 템플릿
- 비즈니스 프로세스 모델 템플릿
- 스토리보드 템플릿
- 네트워크 다이어그램 템플릿
- 벤 다이어그램 템플릿
- KWL 차트 템플릿
- 작업분류체계 템플릿
- SWOT 분석 템플릿
- 클래스 다이어그램 템플릿
- ER 다이어그램 템플릿
- 시퀀스 다이어그램 템플릿
- 조직도 템플릿
- 간트 차트 템플릿
- 활동 다이어그램 템플릿
- 배포 다이어그램 템플릿
- AWS 아키텍처 다이어그램 템플릿
- 갭 분석 템플릿
