랜딩 페이지 디자인에 영감을 주는 2022 UI/UX 디자인 트렌드
게시 됨: 2022-02-04랜딩 페이지 디자인에 영감을 주는 2022 UI/UX 디자인 트렌드
귀하의 비즈니스를 온라인으로 광고합니까? 귀하가 운영하는 유일한 광고 채널입니까? 아니면 최소한 자원의 대부분을 어디에 집중했습니까?
그렇다면 혼자가 아닙니다. 2021년에는 광고주와 마케터의 79%가 디지털 광고가 리드와 수익의 주요 원천이라는 데 동의했습니다.

이제 Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube 등에서 실행 중인 이러한 광고의 성공률을 최적화하는 문제가 발생합니다.
모든 사람들은 광고가 원하는 사람들에게 도달하도록 하기 위해 알고리즘, 광고 소재, 타겟팅에 이르기까지 명백한 것에 집중합니다. 그러나 고객이 클릭하면 어떻게 되는지에 대해 작업하고 있습니까?
이상적인 시나리오는 고객이 광고를 보고 클릭하고 제품을 구매하고 단일 거래 내에서 주기를 종료하는 것입니다. 그리고 이런 일이 일어날 수도 있지만 어쩌면 드문 경우일 수도 있습니다. 그러면 실제로 어떤 일이 발생합니까?
고객:
- 광고를 본다
- 광고에 참여
- 클릭
- 방문 페이지를 봅니다.
- 나중에 구독할 세부 정보를 입력합니다.
- 작업할 수 있는 리드가 됩니다.
- 그리고 지속적인 브랜드 참여 후 제품 구매
리드 생성 노력의 성공을 최적화하는 데 다음으로 중요한 요소는 무엇입니까? 물론 랜딩페이지입니다. 랜딩 페이지의 고객 경험 품질에 따라 고객이 리드가 되지 않고 떠날지 아니면 조금 더 오래 머무를지 결정됩니다.
그렇다면 어떻게 하면 그들이 좋은 경험을 하고 당신과 계속 소통할 수 있을까요?
UI/UX 디자인이 적절한지 확인합니다.
왜 그리고 어떻게? 확인 해보자.
- UI/UX 디자인의 의의
- 2022년 랜딩 페이지에 영감을 줄 9가지 UI/UX 트렌드
- 1) 스토리텔링이 부드러운 내레이션보다 낫다
- 2) 탐색 메뉴 배치
- 3) 크리에이티브 스크롤링
- 4) 감정적 상호작용
- 5) 데이터 시각화
- 6) 모바일을 위한 디자인
- 7) 현실 세계에 생명을 불어넣다
- 8) 다크 모드
- 9) 최소한의 UI
- Kimp로 랜딩 페이지의 UI 및 UX 향상
UI/UX 디자인의 의의
당신이 읽은 거의 모든 마케팅 및 웹 디자인 기사에서 "UI/UX"라는 용어를 들어보셨을 것입니다. 당신은 그것이 큰 문제라는 것을 알고 있습니다. 그러나 그것은 무엇이며 왜 관심을 가져야합니까?
UI는 모든 사람이 사용자 인터페이스를 의미하는 데 사용하는 짧은 형식입니다. 고객이 상호 작용하는 화면의 디자인입니다. 앱, 웹 사이트, 소셜 미디어 플랫폼 디자인, 전자 상거래 상점 또는 랜딩 페이지가 될 수 있습니다.
UX는 사용자 경험을 의미합니다. 고객이 고객을 위해 구축한 인터페이스를 탐색하는 경험입니다. CTA를 찾고, 제품을 이해하고, 화면 사이를 쉽게 이동할 수 있는 것이 사용자 경험을 구성합니다.
이러한 개념이 랜딩 페이지 디자인의 성공에 중요한 역할을 하는 이유를 정의를 통해 명확하게 알 수 있다고 생각합니다.
인터넷에는 18억 3천만 개 이상의 웹사이트가 있고 46억 6천만 명의 사용자가 있습니다. 이것은 그들이 선택의 여지가 있다는 것을 의미하며, 그들의 관심을 끌고 유지하는 것은 기업과 브랜드인 우리에게 있습니다.
평균 인터넷 사용자는 하루에 5000개의 광고를 봅니다. 피로 설정이 있고 CTR 비율이 나빠지고 있습니다. 이로 인해 모든 곳에서 디지털 광고의 성능이 저하되고 있습니다.
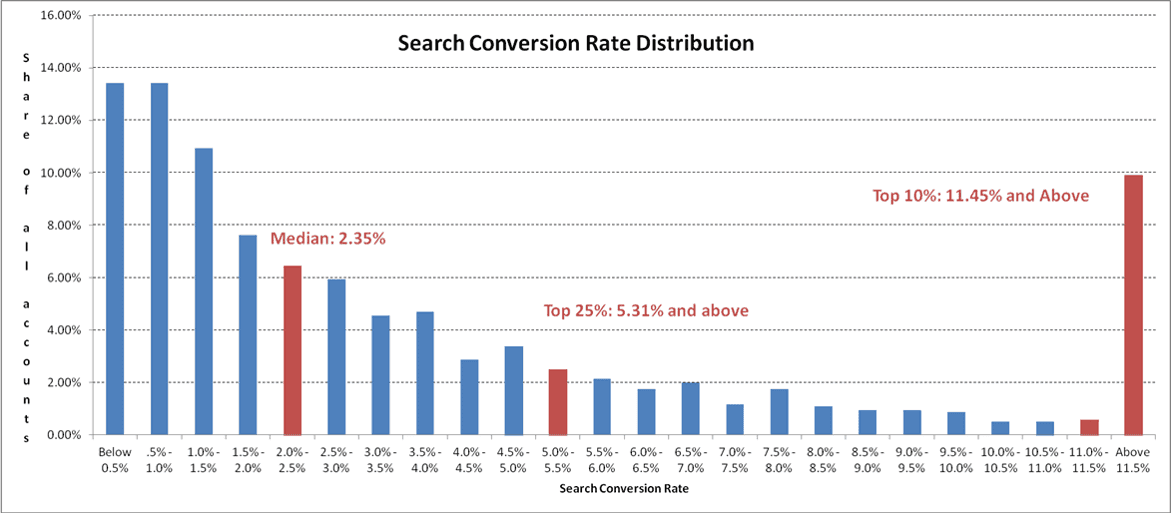
고객의 클릭이 있어도 전환이 되나요? 광고의 평균 전환율은 2~5%이지만 Google의 상위 10개 광고주는 11.45%의 전환율을 기록하고 있습니다. 당신은 거기에 더 가까워지기를 원하고 당신의 랜딩 페이지 디자인이 당신을 도울 수 있습니다.

Wordstream의 설문 조사에서 이러한 수치를 달성하는 주요 요인 중 하나는 중단 없는 탐색 흐름과 원활한 고객 경험입니다. 즉, UI/UX를 최적화하면 거기에 도달할 수 있습니다.
2022년 랜딩 페이지에 영감을 줄 9가지 UI/UX 트렌드
트렌드에 들어가기 전에 공기를 맑게 합시다. 기존 방문 페이지 디자인 변경에 대한 우려를 이해합니다. 특히, 향후 몇 개월 동안 관련이 있을 수도 있고 그렇지 않을 수도 있는 몇 가지 추세를 따르십시오.
Kimp에서 우리만큼 상록수 디자인을 옹호하는 사람은 없지만 UI/UX 트렌드는 기술 개발과 고객 기대에서 비롯됩니다.
이러한 경향은 기존 랜딩 페이지가 어디에서 실패했는지 알려줍니다. 같은 문제로 고통받고 있다고 느낀다면 최소한 이러한 다가오는 UI/UX 트렌드를 채택하는 것을 고려해야 합니다.
이를 통해 2022년에는 랜딩 페이지 UI/UX 트렌드에 어떤 변화가 있는지 살펴보겠습니다.
1) 스토리텔링이 부드러운 내레이션보다 낫다
누구나 자신의 이야기 속 주인공이 된 기분을 느끼고 싶어 하지 않나요? 마케팅은 고객을 스토리의 영웅으로 만들 때 결과를 가져옵니다. 그것은 그것들을 제품과 연관시키고 판매 과정에서 마찰을 일으키게 합니다. 그러나 방문 페이지 디자인에서도 중요합니까? 단순히 고객 정보를 얻고 가는 길에 보내는 공간이 아닐까요?
글쎄요, 이 과정은 말보다 쉽습니다. 고객들은 스팸을 받을까 봐 자신의 이메일 ID나 전화번호를 브랜드와 공유하는 것을 극도로 경계하고 있습니다. 세부 정보를 얻으려면 관련성을 설정해야 합니다.
랜딩 페이지 디자인의 시각적 스토리텔링은 2022년의 주목할만한 중요한 UX 트렌드입니다. 텍스트, 스크롤링 경험 또는 비디오 랜딩 페이지를 통해 이루어질 수 있습니다. 스토리를 전달하는 한 리드를 확보할 가능성이 높아집니다.
Kimp 팁: 스토리텔링에 애니메이션, 캐릭터 및 시각적 요소를 포함하십시오. 다른 산만한 요소 없이 스토리에 집중하여 UI를 단순하게 유지합니다. 브랜드의 시각적 아이덴티티를 나타내는 색상과 디자인 스타일을 선택하십시오.
애니메이션을 위해 Kimp Video 팀과 연결하거나 Kimp Graphics + Video 구독을 통해 디자인된 비디오 랜딩 페이지를 얻으십시오.

2) 탐색 메뉴 배치
대부분의 광고는 구매 프로세스를 완료하기 위한 제품 디스플레이 페이지로 고객을 리디렉션합니다. 즉, 페이지 상단에 탐색 메뉴가 있으며 단일 페이지 방문 페이지가 아닙니다.
이제 마케터와 디자이너의 세계는 이 탐색 모음으로 상당히 나뉩니다. 많은 사람들이 그것이 고객의 주의를 산만하게 한다고 느끼는 반면 일부는 고객이 브랜드 제품을 탐색할 수 있게 한다고 생각합니다.
어떤 경우이든 탐색 메뉴가 있는 경우 배치가 어려운 것이 현실입니다. 고객을 잃지 않을 만큼 충분히 접근 가능해야 하지만 CTA의 주의가 산만해지지 않을 만큼 충분히 모호해야 합니다.
2022년의 UI/UX 트렌드는 고객들이 쉽게 접근할 수 있는 탐색 버튼과 모바일 사용자에게도 충분히 직관적인 디자인을 찾고 있음을 알려줍니다. 이상적인 배치는 화면의 상단 또는 하단으로 보입니다.
따라서 방문 페이지 디자인을 적절하게 계획하십시오.
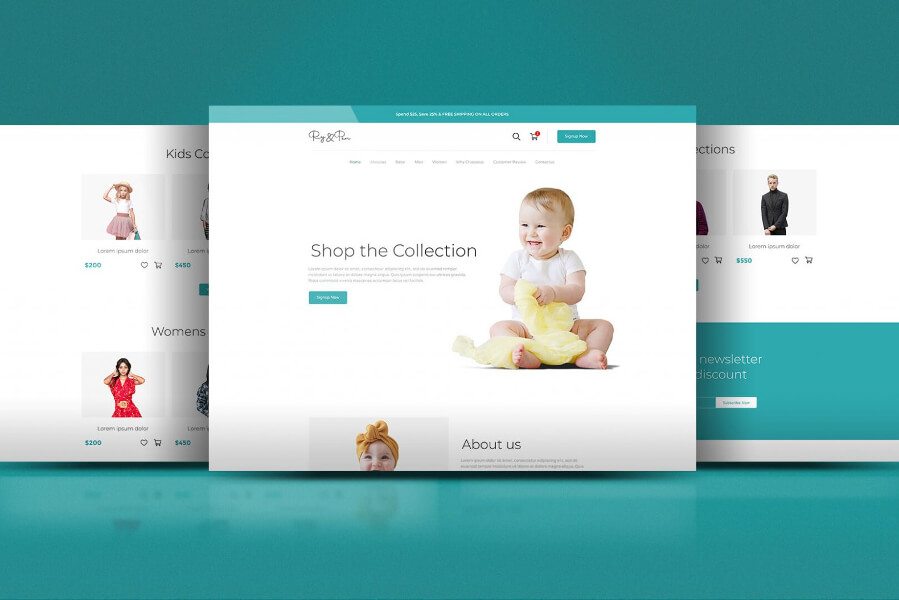
아래 랜딩 페이지 디자인에서 탐색 메뉴가 더 미묘한 배경색과 최소한의 텍스트를 가지고 있음을 알 수 있습니다. 이렇게 하면 헤더 이미지와 그 아래의 콘텐츠에 포커스가 맞춰집니다. 탐색 메뉴는 여전히 명확하게 표시되고 액세스할 수 있지만 기본 메시지에서 초점을 훔치지는 않습니다.

Kimp 팁: 고객이 CTA 또는 탐색 메뉴에 더 집중하기를 원하는지 디자인 브리프에 포함하면 좋은 정보입니다. 이러한 방식으로 디자인 팀은 디자인 요소에 적절한 가중치를 부여하여 필요에 따라 강조할 수 있습니다. 이것은 시각적 계층 구조의 원칙을 사용하는 것을 의미합니다.
3) 크리에이티브 스크롤링
우리는 모두 스크롤하는 것을 좋아합니다. 그렇지 않나요? 페이지가 정적인 이미지일지라도 우리의 첫 번째 본능은 항상 스크롤하는 것입니다. 랜딩 페이지에서 고객의 참여를 창의적으로 유지하려면 이 스크롤링 경험에서 더 많은 노력을 기울여야 합니다. 이것이 2022년의 UI/UX 트렌드가 말해주는 것입니다.
경험이 더 몰입적이고 창의적일수록 고객이 더 오래 참여합니다. 이 페이지가 브랜드에 대한 고객의 첫인상에서 중요한 부분을 형성하는 방식을 보면 창의성이 리드 생성으로 이어질 수도 있습니다.
그렇다면 크리에이티브 스크롤링이란 무엇이며 어떻게 달성할 수 있습니까?
한 가지 방법은 페이지의 일부를 정적으로 유지하고 페이지의 다른 부분을 스크롤하여 고객에게 더 많은 정보를 제공하는 것입니다. 이런 식으로 고객은 주제와 CTA를 놓치지 않고 원하는 만큼 스크롤할 수 있습니다. 이러한 분할 화면 경험은 현재 랜딩 페이지 디자인을 위한 UI/UX 업계의 주요 트렌드이기도 합니다.
Kimp Graphics + Video 구독을 통해 전담 디자인 팀과 협력하여 고객의 스크롤 경험을 향상시킬 수 있는 방법을 알아보십시오.
Kimp 팁: 고객을 제품 페이지로 안내하는 경우 제품을 조금씩 공개하고 스크롤할 때 제품을 탐색할 수 있도록 하십시오. 애니메이션, 인포그래픽 스타일 그래픽 등을 활용하여 그렇게 할 수 있습니다.
이 MacBook 방문 페이지에서 이것이 의미하는 바를 확인하십시오.

4) 감정적 상호작용
미시적 상호작용 또는 감정적 상호작용이라고 하면 아이디어는 간단합니다. 고객이 방문 페이지의 요소에 참여할 때마다 보상해야 합니다. 여기에는 두 가지 주요 이점이 있습니다.

- 고객이 더 많은 요소에 참여하여 무엇이 팝업될지 확인하도록 유도합니다.
- 그들이 랜딩 페이지에 오래 머무를수록 그들과의 관계를 공고히 할 가능성이 높아집니다.
우리는 이러한 감정적 상호작용을 반응을 이끌어냄으로써 평평한 페이지를 끝없이 스크롤하는 단조로움을 깨기 때문에 이러한 상호작용이라고 부릅니다. 고객은 페이지의 디자인 스타일에 따라 행복하거나 흥분하거나 흥미를 느낍니다. 애니메이션을 사용하여 고객에게 방문 페이지를 탐색하는 방법을 안내할 수도 있습니다.
이를 수행하는 한 가지 방법은 정적 시각적 계층 구조를 애니메이션으로 대체하고 낙서가 브랜드 개성 및 방문 페이지 목적에 맞는 경우 말풍선으로 대체하는 것입니다.
Kimp 팁: 애니메이션과 GIF를 사용하여 고객이 클릭 유도문안 버튼을 사용하도록 유도할 수 있습니다. 리트윗하거나 클릭하거나 양식을 작성하도록 유도하십시오. 애니메이션은 단순한 텍스트보다 빠르게 시선을 사로잡습니다. 스크롤을 지나거나 양식 위로 마우스를 가져갈 때 활성화할 수 있습니다.
랜딩 페이지를 위한 간단한 애니메이션과 일러스트레이션을 만드는 방법이 궁금하십니까? 오늘 Kimp Graphics + Video 무제한 디자인 구독을 확인하십시오!

마이크로인터랙션은 위의 예에서 볼 수 있듯이 랜딩 페이지 디자인에서 앱에 이르기까지 어디에나 있습니다.
5) 데이터 시각화
Instagram에서 훌륭한 제품 광고를 실행했고 이제 고객이 귀하의 방문 페이지에 있습니다. 다음은? 고객은 귀하의 제품에 대해 더 많이 알 준비가 되어 있습니다. 그러나 이 정보를 어떻게 제시하느냐에 따라 고객의 전환 여부가 결정됩니다.
그리고 여기에서 랜딩 페이지를 디자인할 때 유용할 UI/UX 트렌드는 데이터 시각화의 기술입니다.
저희 블로그를 팔로우하셨다면 저희가 데이터 시각화의 힘을 얼마나 보증하는지 아실 것입니다. 고객에게 복잡한 정보를 제공하는 가장 쉽고 효과적인 방법입니다. 주의 집중 시간을 줄이고 콘텐츠 채널을 복잡하게 하여 고객이 고객에게 말한 내용을 기억하도록 하려면 데이터를 시각화하세요.
이제 우리가 반드시 인포그래픽이나 지도를 의미하는 것은 아닙니다. 다른 많은 기술을 탐색하거나 브랜드 및 제품에 적합한 사용자 지정 디자인 템플릿을 만들 수 있습니다.
기본적으로 공유하려는 숫자를 분류하고 회상 가치를 향상시키는 시각적 요소로 보완하십시오.
이렇게 하면 고객은 귀하가 말하는 내용을 알고 한 입 크기의 구성 요소로 정보를 소비하므로 압도할 가능성이 줄어듭니다.
Kimp 팁: 데이터를 시각화하기 위해 사용하는 기술에 관계없이 디자인 스타일이 광고 디자인과 일관되게 유지되도록 해야 합니다. 광고와 방문 페이지 간의 전환이 원활하지 않으면 고객이 방문 페이지에서 벗어날 가능성이 상당히 높습니다.
데이터 시각화 원칙을 활용하여 방문 페이지의 UI를 구축하는 방법이 궁금하십니까? Kimp Graphics 디자인 구독을 신청하면 방법을 알려드리겠습니다.
6) 모바일을 위한 디자인
예, 모바일에 최적화하는 시대는 더 이상 없습니다. 2022년 현재의 UI/UX 트렌드가 보여주고 있는 지금은 모바일을 위한 디자인의 시대입니다. 그리고 이것은 좋은 이유가 있습니다. 대부분의 광고 클릭은 모바일에서 발생하고 대부분의 리드는 모바일 트래픽에서 발생하며 대부분의 소셜 미디어 플랫폼은 모바일 우선 환경입니다.
고객이 랜딩 페이지에 액세스하는 위치를 알고 있다면 이를 위해 디자인하지 않으시겠습니까?
모바일을 위한 디자인이란 다음을 의미합니다.
- 그래픽 크기를 제한하여 로드 시간 최소화
- 모바일 사용자에게 가장 적합한 위치에 탐색 메뉴 배치
- 모바일에서 액세스할 수 있도록 링크 및 버튼 최적화
- 모바일 사용자의 관점에서 스크롤 경험 및 마이크로 인터랙션 업데이트
예, 이것은 우리가 이야기한 많은 요점을 요약한 것입니다. 그러나 그것들은 그만큼 중요합니다. 모바일에서 고객의 사용자 경험이 원활하지 않으면 높은 자격을 갖춘 리드를 잃을 수 있습니다. 그리고 아무도 그것을 원하지 않죠?
Kimp Graphics 및 Kimp Video 디자인 구독에는 모바일 우선 정책이 있습니다. 따라서 그것이 당신이 찾고있는 것이라면 팀과 함께 전화를 예약하여 무제한 디자인 서비스에 대해 자세히 알아보십시오.

7) 현실 세계에 생명을 불어넣다
현실과 가상의 경계가 빠르게 흐려지고 있으며, 2022년의 이 다음 UI/UX 트렌드는 이에 대한 증거입니다. AR/VR이 인기 있는 한 가지 이유는 고객이 집에서 편안하게 실제 경험을 경험할 수 있기 때문입니다.
이것이 브랜드에 어떤 혜택을 줄 수 있습니까? 글쎄, 당신의 방문 페이지가 실제 환경을 묘사할 수 있다면 고객은 당신과 비즈니스를 하는 것에 대해 걱정하지 않을 것입니다.
이 아이디어에 생명을 불어넣는 디자인 트렌드는 스큐어모피즘(skeuomorphism)의 상승된 형태입니다. 스큐어모피즘은 제품의 실제 환경의 질감, 디자인 및 분위기를 모방하는 디자인 스타일입니다. 이는 진행중인 평면 디자인 트렌드와 함께 유리 모피즘의 탄생으로 이어졌습니다. 이 스타일을 통해 고객은 이제 제품이 실제로 어떻게 보이는지 볼 수 있습니다.
전환율에 대한 좋은 소식이 될 수 있습니다. 맞습니까? 이는 제품 출시 및 인지도 랜딩 페이지에 특히 유용합니다.
이 추세에 대한 또 다른 접근 방식은 방문 페이지 디자인에 초현실적인 3D 디자인 요소를 포함하는 것입니다. 일러스트레이션, 기념일 로고 또는 제품 이미지/렌더링이 될 수 있습니다.

8) 다크 모드
어두운 면으로 넘어가야 할 때입니다. 농담! 농담은 차치하고, 랜딩 페이지 디자인이 다크 모드에서 훌륭하게 작동한다면 많은 고객들이 그것을 절대적으로 좋아할 것입니다. 모바일 사용자와 데스크톱 사용자는 배터리 전원을 절약하고 눈부심을 줄이고 청색광을 피하는 등의 목적으로 점점 더 어두운 모드 디자인으로 이동하고 있습니다.
고객이 다크 모드를 사용하는 많은 고객 중 일부이고 이를 위해 랜딩 페이지를 최적화하지 않은 경우 고객의 사용자 경험이 어려움을 겪고 있습니다. 중요한 디자인 요소를 놓치고 좋은 리드를 잃을 수 있습니다.
해결책은 2022년 랜딩 페이지의 UI가 다크 모드와 호환되도록 하는 것입니다.
따라서 라이브로 전환하기 전에 테스트를 실행하고 방문 페이지가 제대로 작동하는지 확인하십시오.
디자인과 목업에 도움이 필요하십니까? Kimp Graphics의 무제한 디자인 구독으로 예산을 초과하지 않고 원하는 만큼 수정할 수 있습니다. 고정 월별 요금만 지불하면 됩니다.

9) 최소한의 UI
구식이지만 골디, 미니멀리즘 디자인 트렌드가 랜딩 페이지 디자인 세계에도 진입했습니다.
모두가 바쁘고 고객이 광고를 클릭할 때 2~3개의 다른 탭이 열려 있을 가능성이 있습니다. 그들은 즉시 요점에 도달하기를 원하고 너무 많은 요소가 그들을 혼란스럽게 하는 것을 원하지 않습니다. 이 두 가지 문제에 대한 간단한 답은 무엇입니까? 미니멀한 UI를 선택하세요.
미니멀리스트 UI는 형식이 있는 몇 줄의 텍스트를 의미하지 않습니다. 아니요, 원하는 만큼 창의적일 수 있습니다. 그들이 원하는 것은 페이지가 로드되자마자 중요한 요소만 튀어나오도록 잘 디자인하는 것입니다.
또한 미니멀리스트 UI는 더 빨리 로드되며, 이는 현재 세대의 고객에게 상당한 이점입니다.
따라서 기본 사항에 충실하고 랜딩 페이지 디자인을 최소화하여 고객의 마음을 사로잡으세요.

이러한 트렌드가 마음에 드셨나요? 우리도 그러길 바래.
여기에서 2022년의 다른 디자인 트렌드를 살펴볼 수도 있습니다.
- 2022년 디지털 마케팅 트렌드
- 2022년 타이포그래피 트렌드
- 2022년 컬러 트렌드
Kimp로 랜딩 페이지의 UI 및 UX 향상
UI와 UX는 랜딩 페이지의 성공에 중요한 부분입니다. 색상, 이미지 품질, 레이아웃 디자인, 타이포그래피와 같은 다른 많은 요소도 마찬가지입니다. 이러한 각 요소를 추적하고 모두 작동하는지 확인하는 것은 어려운 작업이 될 수 있습니다. 사업을 하면서 하는 것은 말할 것도 없다.
전문가의 도움을 받으면 이러한 압력이 완화됩니다. 워크플로, 예산 또는 장기 계약이 걱정된다면 Kimp Graphics 또는 Kimp Video 구독을 제안합니다!
무제한 디자인 요청, 수정, 사용자 프로필 및 브랜드 버킷이 월 정액 요금으로 제공되므로 그 어느 때보다 우수한 품질의 디자인에 액세스할 수 있습니다.
또한 커밋하기 전에 확인할 수 있는 무료 평가판이 있습니다.
왜 기다려? 무료 평가판에 등록하고 2022년 최고의 랜딩 페이지 디자인으로 전환율을 높일 준비를 하십시오.
