블로그에 사용해야 하는 9가지 유형의 시각적 콘텐츠
게시 됨: 2017-11-21온라인뿐 아니라 오프라인에서도 텍스트의 시대는 죽어가고 있습니다. 그 자리를 차지하는 것은 시각적 콘텐츠입니다.
텍스트 기반 콘텐츠는 마케팅에서 항상 중요한 역할을 하지만 자신을 차별화하고 청중의 관심을 끌고 유지하려면 모든 노력에서 시각적 콘텐츠가 중추적인 역할을 해야 합니다.
다음 목록에는 블로그 게시물을 더욱 매력적이고 가치 있게 만들기 위해 사용할 수 있는 모든 유형의 시각적 콘텐츠가 포함되어 있습니다.
- 이미지
- 비디오
- 다이어그램
- 인포그래픽
- 픽토그래픽스
- 스크린샷
- GIF/밈/만화
- 프레젠테이션
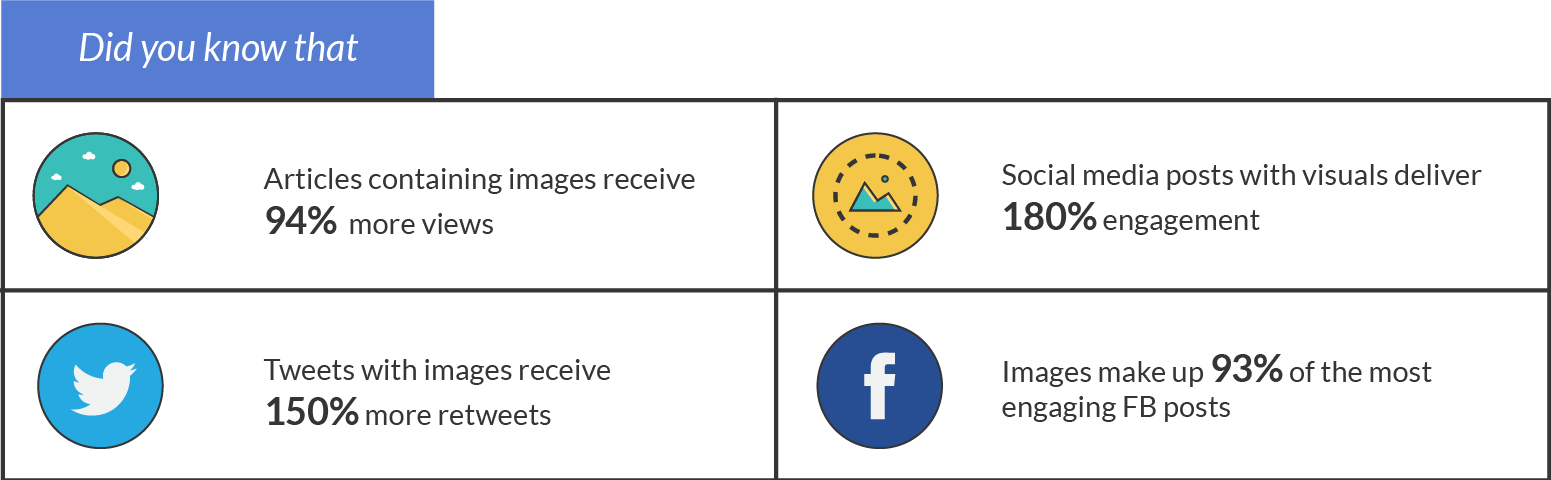
1. 이미지

원본 이미지 또는 법적 이미지
자신의 이미지나 그래픽을 사용하여 콘텐츠를 개인화할 수 있지만 제작할 수 없는 경우 온라인에서 제공되는 이미지를 사용할 수 있습니다. 합법적으로 사용할 수 있는지 확인하십시오.
시각적으로.
이미지에 텍스트 추가
이미지에 텍스트를 추가하면 이미지가 더욱 매력적입니다. 예를 들어, 특집 이미지를 찍습니다. 게시물 헤드라인을 여기에 삽입하면 소셜 미디어에서 공유할 때 더 쉽게 클릭할 수 있습니다.
스텐실 및 디자인 마법사는 이미지를 사용자 지정하는 데 사용할 수 있는 훌륭한 도구입니다. 텍스트를 추가할 때 다음 사항을 기억하십시오.
- 글꼴을 선택할 때 브랜드 이미지와 청중을 고려하십시오.
- 더 밝은 색상의 텍스트를 강조 표시할 수 있는 어두운 배경과 최소한의 요소가 있는 이미지를 사용하십시오 . 소셜 미디어 사용자의 빠른 관심을 받습니다.
빠르게 로드되는 선명한 이미지
고품질 이미지를 선택하고 더 빨리 로드되도록 적절하게 최적화되어 있는지 확인합니다( 3초 이내 ). 이는 이미지 품질을 높게 유지하고 파일 크기를 낮게 유지 해야 함을 의미합니다. 이렇게 하면 이미지의 반응 속도가 빨라지고 모든 장치에서 더 빠르게 로드됩니다.
블로그 콘텐츠의 너비보다 넓지 않은 가로 이미지를 사용하는 것을 잊지 마십시오.
텍스트를 분리하기 위해 이미지 추가
독자가 게시물에 보내는 시간을 늘리려면 매력적이고 상황에 맞는 이미지로 큰 텍스트 블록을 분할하세요.
이상적으로는 150단어마다 이미지 를 추가하는 것이 좋습니다 . 그러나 너무 지나치지 않도록 하고 작성하는 게시물 유형에 유의하십시오.
2. 비디오
시청자는 비디오에서 메시지를 볼 때 메시지의 95%를 유지하지만 텍스트로 전달할 때 메시지의 10%만 유지합니다. 이미지 다음으로 비디오는 텍스트에 대한 최상의 대안이 될 수 있습니다.
게시물에 비디오를 직접 포함
비디오에 링크나 하이퍼링크를 추가하는 대신 블로그 게시물에 비디오를 포함하면 더 역동적이고 시청률을 높이는 데 도움이 됩니다.
비디오에서 전체 블로그 게시물을 덮는 것을 목표로 하지 마십시오.
삽입한 비디오가 게시물에서 논의한 모든 정보를 포함할 필요는 없습니다. 그것은 그것의 한 지점을 덮을 수 있습니다. 예를 들어, 블로그 게시물이 SEO에 관한 것이라면 SEO 도구 사용 방법에 대한 팁을 제공하는 비디오를 추가할 수 있습니다.
비디오를 이미지에 연결
동영상이 페이지 로딩 속도를 늦추면 동영상을 이미지에 연결하세요.

(스크린샷에 동영상의 흥미로운 부분이 표시되는지 확인하세요.)
나만의 비디오 만들기
방법 가이드를 작성하시겠습니까? 튜토리얼? 카메라를 들고 나만의 동영상을 만들어 게시물의 신뢰성과 독창성을 높이세요.
비디오에 컨텍스트 부여
블로그 게시물에 동영상을 추가하는 경우 독자에게 간단한 설명과 함께 동영상에서 기대할 수 있는 내용을 알려주세요.
비디오 사용자 정의
블로그 콘텐츠 열의 너비를 초과하지 않도록 삽입한 비디오의 너비를 조정해야 합니다.
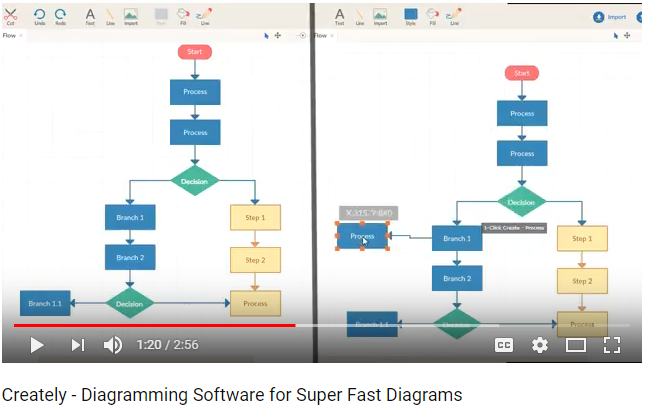
3. 도표
다이어그램은 청중에게 복잡한 데이터나 정보를 단순화하는 좋은 방법입니다.
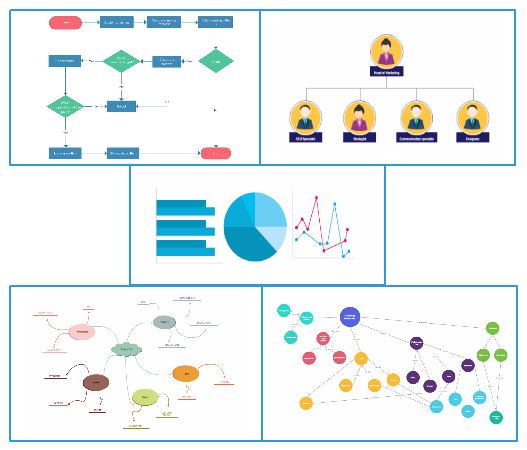
이상적인 다이어그램 유형 선택
모든 종류의 데이터를 시각화하는 데 사용할 수 있는 다이어그램 유형이 많이 있습니다. 그러나 특정 데이터 집합을 나타내는 올바른 유형의 다이어그램을 선택하는 것이 중요합니다.
- 플로차트로 프로세스 매핑
- 개념 맵을 사용하여 개념 내 관계 시각화
- 조직도/가계도/와이어프레임 등으로 다양한 구조를 설명합니다.
- 차트 및 그래프로 비교, 차이점 또는 유사점 강조 표시
- 마인드맵으로 아이디어 정리 및 분석


시각적으로 매력적으로 만들기
색상을 추가하여 데이터를 더욱 강조하세요. 예를 들어, 마인드 맵에 색상 코드를 지정하여 아이디어의 각기 다른 측면을 강조할 수 있습니다. 이는 데이터를 더 빨리 소화하는 데 도움이 됩니다.
더 읽어보기:
다이어그램을 멋지게 만드는 4가지 쉬운 방법

4. 인포그래픽
인포그래픽은 그래픽과 텍스트를 결합하여 시각적으로 매력적이고 쉽게 소화할 수 있는 방식으로 정보를 제공합니다.
더 읽어보기:
인포그래픽이 "필수" 마케팅 도구인 이유
인포그래픽 디자인에서 하지 말아야 할 일
청중을 순식간에 사로잡는 4가지 간단한 인포그래픽 팁
보기 쉽게 만들기
인포그래픽의 가장 작은 글꼴 크기가 문제 없이 보일 수 있는지 확인하십시오. 또한 적절한 길이를 지정하십시오. 너무 길면 블로그 게시물의 나머지 부분도 읽어야 하는 독자를 잃게 됩니다.
혼란스러운 인포그래픽을 무료로
사실을 강화하는 데 도움이 되지 않는 텍스트와 그래픽을 너무 많이 추가하지 마십시오. 그리고 가독성을 높이기 위해 공백을 유지하고 5가지 이상의 색상과 3가지 글꼴 스타일을 사용하지 않는 것을 잊지 마십시오.
간략한 소개 제공
비디오와 마찬가지로 인포그래픽에서 찾을 수 있는 내용을 나타내는 간략한 소개를 제공합니다.
공유 가능하게 만들기
독자가 자신의 사이트나 블로그에서 공유할 수 있도록 인포그래픽 아래에 포함 코드를 추가하는 것을 잊지 마십시오.
5. 스크린샷
비디오 다음으로 스크린샷은 지침을 설명하고 독자를 교육하는 가장 좋은 방법입니다.
필요한 것을 캡처
스크린샷을 너무 적게 캡처하면 독자가 내용을 이해할 수 있는 컨텍스트가 많지 않으며 너무 많이 캡처해도 여전히 이해하기 어려울 수 있습니다. 인터페이스의 필요한 부분을 캡처하고…
스크린샷에 주석 달기
필요한 경우 독자가 진행 방법을 빠르게 이해할 수 있도록 스크린샷에 주석을 추가해야 합니다.

원래 크기 유지
스크린샷의 크기를 조정하면 스크린샷이 왜곡될 위험이 있습니다. 불가피한 경우 스크린샷의 크기를 가능한 한 작게 조정합니다.
6. GIF/밈/만화
GIF와 밈은 특히 소셜 미디어에서 온라인 사용자들 사이에서 큰 인기를 끌고 있습니다. 교육 콘텐츠의 경우 만화는 가장 유용한 전술 중 하나입니다. 그들은 재미있고 빠르고 기억에 남는 방식으로 정보를 전달합니다.
전문적인 유지
블로그 게시물에 gif 또는 밈을 추가하기 전에 주제, 작성 스타일 및 청중을 고려하십시오. 청중이 학계로 구성되어 있거나 주제가 민감한 주제를 다루는 경우 meme gif 또는 만화는 적절하지 않습니다.
관련성이 있는지 확인
청중의 관심을 유지하는 데 도움이 되는 동시에 귀하의 요점을 뒷받침하는지 확인하십시오.
7. 프레젠테이션
비디오와 마찬가지로 프레젠테이션을 추가하여 작성 중인 주제의 측면에 대해 논의할 수 있습니다. 또는 게시물의 개요에서 프레젠테이션을 만들고 게시물 끝에 추가할 수 있습니다.
추가 리소스:
비즈니스 프레젠테이션을 망치지 않는 방법
시각적 개체 추가
시각 자료와 함께 제공되는 프레젠테이션은 43% 더 효과적인 것으로 입증되었습니다. 고품질 시각 자료를 추가하고 문맥적으로 관련성이 있는지 확인하고 요점을 강화하세요.
더 적은 텍스트와 더 큰 글꼴
텍스트를 최소한으로 유지하고(가능한 한 많은 글머리 기호 사용), 공백을 현명하게 유지하면서 더 큰 글꼴을 사용하십시오.
슬라이드쉐어 사용
SlideShare를 통해 프레젠테이션을 업로드한 다음 게시물에 공유하세요. 슬라이드 중 하나의 게시물에 링크하고 게시물에서 SlideShare 프레젠테이션에 링크할 수 있습니다.
이 목록에 더 많은 유형의 시각적 콘텐츠를 추가하고 싶으십니까?
비주얼 콘텐츠는 지금 마케팅 게임에서 승리하고 있습니다. 이러한 시각적 콘텐츠 유형을 현명하고 정확하게 사용하고 블로그 게시물에 더 많은 참여를 유도하십시오.
이 목록에 추가할 시각적 콘텐츠 유형이 더 생각나십니까? 아래 주석 섹션에서 언급하십시오.
