동적 요소를 통한 창의성과 맞춤화의 해방
게시 됨: 2019-09-10청중의 관심을 사로잡는 웹사이트를 갖는 것은 성공에 매우 중요합니다.
창의적인 웹사이트 디자인은 방문자를 유지하고 이탈률을 줄이며 뉴스레터 가입, 데모 요청, 제품 또는 서비스 구매 등 방문자가 원하는 작업을 수행할 수 있도록 안내합니다.
건너뛰기:
- 사용자 참여를 위한 웹사이트 디자인의 중요성
- 동적 웹 페이지란 무엇입니까?
- 동적 요소 탐색
- 웹사이트 디자인 사용자 정의의 중요성
- 디자인을 넘어서: 기능 맞춤화
- 더 나은 통찰력을 위해 분석 활용
- 웹사이트 속도 및 성능 최적화

사진: Amelie Mourichon , Unsplash
동적 요소는 지루한 웹사이트를 시각적으로 매력적인 방문자 경험으로 바꾸는 데 도움이 됩니다.
사용자 참여를 위한 웹사이트 디자인의 중요성
탐색하기 쉬운 사용자 친화적인 인터페이스를 갖춘 잘 디자인된 웹사이트는 방문자의 지속적인 참여를 유지하고 즐겁고 직관적이며 시각적으로 매력적인 경험을 제공합니다.
색상 구성표, 글꼴 선택, 맞춤형 소셜 미디어 피드 , 깔끔한 레이아웃 등 심미적으로 만족스러운 요소가 전체 디자인에 기여하여 웹 사이트를 시각적으로 매력적이고 매력적으로 만듭니다.
동적 웹 페이지란 무엇입니까?
동적 웹페이지는 사용자 입력, 데이터베이스 업데이트, 실시간 이벤트 등 다양한 요소에 반응하여 콘텐츠나 모양을 변경할 수 있습니다.
이와 대조적으로 정적 웹 페이지에는 모든 방문자에게 동일하게 보이는 고정된 콘텐츠와 시각적 요소가 있으며 웹 개발자가 수동으로 업데이트하지 않는 한 변경되지 않습니다.
동적 웹 페이지는 업데이트된 콘텐츠를 실시간으로 표시하는 이점을 제공하여 개인화된 사용자 경험, 동적 데이터 검색을 허용하고 양식, 지도 또는 멀티미디어 요소와 같은 대화형 기능을 통합합니다.
이러한 이점을 활용하고 싶다면 귀하의 필요와 선호도에 맞는 웹사이트를 만들고 출시하는 옵션을 살펴보세요.
동적 요소 탐색
이 섹션의:
- 동적 배경 비디오
- 404 오류 페이지 생성
- 대화형 게임 또는 퀴즈
- 혁신적인 탐색 메뉴
- 현지화

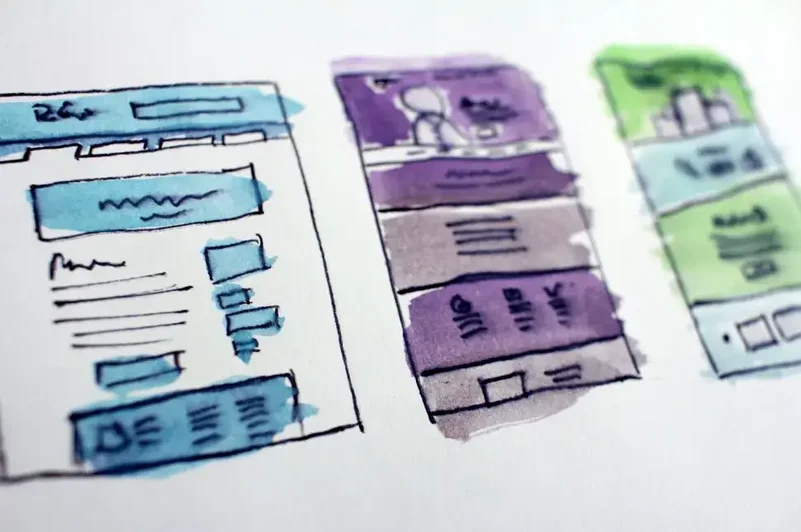
사진: Hal Gatewood , Unsplash
동적 웹사이트를 디자인할 때 웹사이트를 더욱 매력적으로 만들기 위해 통합할 수 있는 5가지 요소는 다음과 같습니다.
동적 배경 비디오
비디오를 배경으로 사용하는 웹사이트는 방문자의 관심을 즉각적으로 사로잡고 더욱 몰입도 높은 분위기를 조성할 수 있습니다.
동적 배경 비디오 슬라이더는 움직임과 상호작용성을 만들어 사용자의 참여를 유도합니다.
또한 웹 사이트의 시각적 매력을 향상시키고 제품이나 서비스를 선보이고 방문자에게 지속적인 인상을 남길 시각적 스토리를 전달하는 데 사용할 수 있습니다.
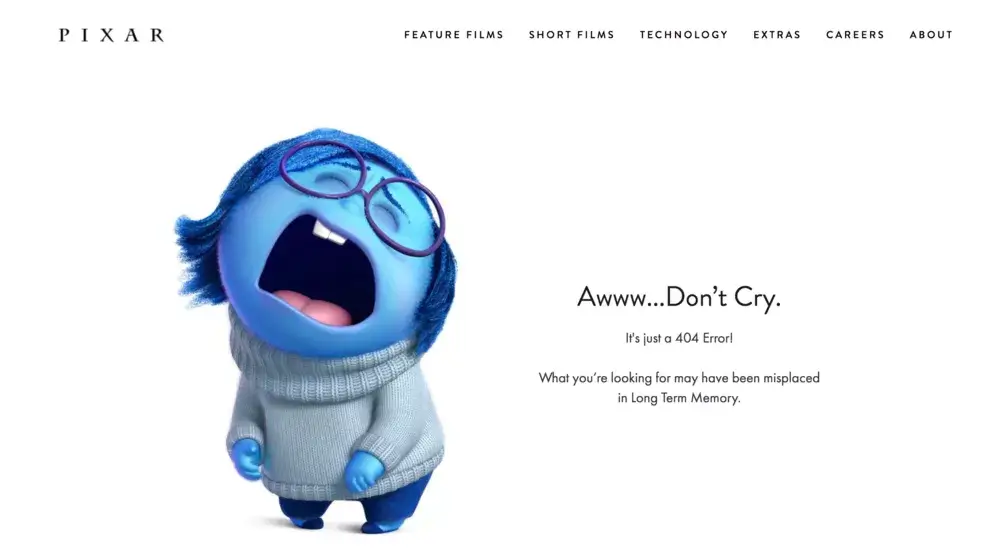
광고 소재 404 오류 페이지
Creative Error 404 페이지에는 기발한 그림, 재치 있는 메시지 또는 사용자가 웹 사이트의 다른 부분을 탐색하면서 즐겁게 할 수 있는 게임이 포함될 수 있습니다.

출처: 픽사
Creative 404 페이지는 Pixar의 이 예처럼 재미있을 수 있고, 사용자 불만을 완화하며, 즐거운 사용자 경험에 대한 브랜드의 약속을 반영할 수 있습니다.
대화형 게임 또는 퀴즈
동적 웹사이트 에는 브랜드 가치에 부합하거나 귀중한 교육 콘텐츠를 제공하도록 설계된 게임이나 퀴즈 와 같은 대화형 콘텐츠가 포함될 수 있습니다 .
예를 들어, 피트니스 장비 및 보충제 판매에는 대화형 운동 과제 및 건강 관련 퀴즈가 포함될 수 있습니다.
게임화, 도전 또는 보상과 같은 요소를 통합함으로써 웹사이트는 방문자의 관심을 끌고 사이트에서 더 많은 시간을 보내도록 유도할 수 있습니다.
혁신적인 탐색 메뉴
혁신적인 탐색 메뉴를 사용하면 웹 사이트에 생기를 주고 개성을 부여하는 창의적이고 색다른 디자인을 사용하여 방문자가 콘텐츠 주위에서 쉽게 길을 찾을 수 있습니다.
일반적인 메뉴 표시줄 대신 이러한 메뉴를 시각적으로 매력적인 대화형 아이콘, 숨겨진 사이드 메뉴 또는 부동 탐색 요소로 디자인하세요.
기업의 경우 직관적이고 사용하기 쉬운 탐색 기능과 잘 정리된 정보 아키텍처를 갖추고 있으면 직원들이 고객을 응대할 때 필요한 것을 더 쉽고 빠르게 찾을 수 있어 직원 만족도가 높아집니다 .
현지화
콘텐츠를 다양한 지역에 맞게 조정하는 웹사이트는 선호하는 언어와 문화적 맥락으로 정보를 제공함으로써 보다 개인화된 사용자 경험을 제공합니다.
번역 및 통역을 위한 다양한 AI 도구의 도움으로 수행할 수 있는 현지화는 특정 지역 또는 언어 기본 설정을 대상으로 하는 국제 비즈니스 또는 조직에 특히 유용합니다.
현지화 전략을 채택함으로써 웹사이트는 타겟 고객과 더 효과적으로 연결하고, 신뢰를 구축하고, 사용자 중심 경험을 제공하겠다는 의지를 보여줄 수 있습니다.
웹사이트 디자인 사용자 정의의 중요성

Unsplash 의 시각 디자인 사진
수많은 웹사이트가 타겟 고객의 관심을 끌기 위해 경쟁하고 있습니다. 웹사이트 디자인을 맞춤화하면 방문자에게 지속적인 인상을 남길 수 있습니다.
방문자의 참여를 유도하고 즐거움을 선사하세요
방문자가 귀하의 웹사이트를 방문하면 단 몇 초만에 그들의 관심을 끌고 긍정적인 인상을 줄 수 있습니다.
브랜드 개성과 대상 고객에 맞게 디자인 요소를 조정함으로써 견고한 브랜드 아이덴티티를 구축하고 더 긴 검색 세션과 증가된 전환을 장려하는 동시에 방문자의 참여를 유도하고 즐거움을 줄 수 있습니다.

로고와 브랜딩 요소를 개인화하세요
로고와 브랜딩 요소는 귀하의 가치, 사명, 고유한 판매 제안을 나타내며 이를 사용자 정의하면 웹 사이트 디자인을 대상 고객에 맞게 조정하는 데 도움이 될 수 있습니다.
웹사이트 디자인과 기타 브랜드 자료 간의 일관성은 브랜드 이미지를 강화하는 데 도움이 되며 고객이 귀하의 비즈니스를 더 쉽게 인식하고 기억할 수 있게 해줍니다.
디자인 그 이상: 웹사이트 기능 맞춤화
이 섹션의:
- 사용자 정의 양식 및 연락처 페이지 추가
- 실시간 채팅, 통화, 설문조사
- 전자상거래 기능 통합
- 소셜 미디어
- 뉴스레터 가입 팝업

사진: Kelly Sikkema , Unsplash
귀하의 웹사이트는 눈에 띄고 원활한 사용자 경험을 제공하기 위해 기능적이어야 합니다. 다음을 통해 웹사이트 기능을 맞춤설정할 수 있습니다.
사용자 정의 양식 및 연락처 페이지 추가
사용자 정의 양식 과 연락처 페이지는 방문자로부터 정보를 수집하고 연락을 유도하는 데 매우 유용한 도구입니다.
이러한 기능을 맞춤화하면 의사소통을 촉진하고 양질의 리드를 생성하는 사용자 친화적인 경험을 만들 수 있습니다.
실시간 채팅, 통화, 설문조사 추가
실시간 채팅은 방문자에게 실시간 지원을 제공할 수 있는 좋은 방법입니다. 질문에 답하고, 문제를 해결하고, 방문자에게 개인화된 경험을 제공할 수 있습니다.
채팅 위젯의 모양을 사용자 정의하고 적극적인 채팅 초대를 추가하면 방문자가 조치를 취하도록 유도할 수도 있습니다.
웹사이트에 전용 고객 지원 핫라인을 통합하면 실시간 지원, 효율적인 문제 해결 및 맞춤형 지원이 가능합니다.
인사말, 콜백 요청 등의 맞춤화를 통해 고객 만족도를 높이고 신뢰를 키워 원활한 사용자 경험을 보장합니다.
콜센터에 연락처 정보를 사용하기 전에 방문자로부터 적절한 TCPA 동의를 얻어 규정 준수에 대한 약속을 입증하고 방문자의 개인 정보를 존중하는 것을 잊지 마십시오.
설문조사는 웹사이트 방문자로부터 피드백과 통찰력을 수집하는 또 다른 귀중한 도구입니다 .
사용자 만족도를 평가하든, 의견을 수집하든, 시장 조사를 수행하든 상관없이 설문조사를 맞춤화하면 시각적으로 더욱 매력적이고 참여도가 높아질 수 있습니다.
분기 및 건너뛰기 논리를 사용하면 방문자에게 관련 질문이 제공되고 보다 원활한 설문조사 경험을 제공할 수 있습니다.
전자상거래 기능 통합
전자상거래 플랫폼을 맞춤화하면 특정 제품과 타겟 고객에 맞는 원활한 쇼핑 경험을 만들 수 있습니다.
제품 페이지, 장바구니, 결제 프로세스를 사용자 정의하여 사용자 경험을 최적화할 수 있습니다.
제품 추천, 관련 항목, 고객 리뷰와 같은 기능을 추가하여 참여도를 높이고 전환을 유도할 수도 있습니다.
소셜 미디어 통합
웹사이트에 소셜 미디어를 통합하는 것은 온라인 존재감을 확대하고 청중과 소통할 수 있는 강력한 방법입니다.
소셜 미디어 아이콘을 브랜드에 맞게 맞춤 설정하고 공유를 장려하기 위해 눈에 띄게 만들 수 있습니다.
또한 웹사이트에 소셜 미디어 피드를 표시하면 방문자가 귀하의 최신 소셜 미디어 게시물을 볼 수 있어 다양한 플랫폼에서 귀하를 팔로우하고 상호 작용하도록 유도할 수 있습니다.
뉴스레터 가입 팝업
맞춤형 이메일 뉴스레터를 통합하면 웹사이트가 방문자와 더욱 강력한 관계를 형성하고 정기적인 업데이트, 프로모션 및 가치 있는 콘텐츠에 대한 정보를 지속적으로 제공하고 참여할 수 있습니다.
다양한 장치에 원활하게 적용되는 사용자 친화적인 이메일 형식을 통합하면 뉴스레터가 더 많은 청중에게 전달되고 더 중요한 상호 작용을 장려할 수 있습니다.
이메일 레이아웃을 최적화하고 반응형 디자인 기술을 활용함으로써 웹사이트는 참여를 극대화하고 전반적인 사용자 경험을 향상시킬 수 있습니다.
더 나은 통찰력을 위해 분석 활용

사진: Carlos Muza , Unsplash
분석은 웹사이트 디자인의 성과에 대한 귀중한 통찰력을 얻는 데 도움이 됩니다.
사용자 행동을 분석하여 사용자가 방문하는 페이지와 해당 페이지에서 소비하는 시간을 파악하고, 전환을 추적하고, 사용자가 상호 작용하는 위치를 시각적으로 표현할 수 있습니다.
히트맵 및 클릭 추적 도구를 사용하여 웹사이트 디자인을 검토 및 테스트하고, A/B 테스트를 수행하여 특정 웹사이트 요소의 어떤 버전이 더 나은 성능을 발휘하는지 확인하세요.
중요한 지표를 정기적으로 추적하고 분석하면 웹사이트 디자인을 지속적으로 개선하여 참여도와 전환율을 높일 수 있습니다.
웹사이트 속도 및 성능 최적화
웹사이트의 속도와 성능을 최적화하는 것은 방문자의 관심을 유지하는 데 매우 중요합니다.
웹사이트가 빠르고 원활하게 로드되면 사람들은 웹사이트에 머물면서 해당 콘텐츠를 탐색할 가능성이 더 높습니다.
신뢰할 수 있는 웹 호스팅 제공업체 는 웹사이트의 속도와 성능을 최적화하여 방문자 참여를 늘리고 더 많은 트래픽을 유도하는 데 도움을 줄 수 있습니다.
결론
동적 요소를 통합하고 웹사이트를 맞춤화함으로써 방문자에게 기억에 남는 사용자 경험을 제공할 수 있습니다.
디자인은 타겟 고객의 관심을 끄는 데 중요한 역할을 하지만 웹 사이트의 기능, 속도 및 성능도 목표 달성에 똑같이 중요합니다.
분석을 통해 사용자 행동을 지속적으로 추적하여 색 구성표, 레이아웃, 클릭 유도 문구 등과 같은 디자인 요소에 대한 데이터 기반 결정을 내려 웹 사이트 성능을 지속적으로 개선 하십시오.
작성자 약력:

Radostin Anastasov 는 ThriveMyWay 의 콘텐츠 및 디지털 홍보 관리자입니다 . AI, 금융, 커뮤니케이션 등 다양한 산업군에 걸쳐 마케팅 및 홍보 경험을 쌓았습니다. 글을 쓰느라 바쁘지 않을 때는 록 음악에 맞춰 농구를 합니다.
