UX의 사용성 대 기능 | 최고의 UX 가이드 #15
게시 됨: 2022-08-11사용성 대 기능 – 사용자 경험의 맥락에서 이들의 차이점은 무엇입니까? 이 게시물에서 우리는 이 두 용어(종종 서로 혼동되는 용어)를 소개하고 유사점과 차이점을 보여주려고 합니다. 또한 웹 사이트의 실용성과 기능을 관리하는 방법에 대한 몇 가지 팁을 제공합니다. 기사를 읽고 배우십시오!
UX의 유용성 대 기능 – 목차:
- UX에서의 사용성
- UX에서 사용성의 주요 원칙 – Nielsen 휴리스틱
- 유용성 대 기능
- UX에서 기능의 주요 원칙
- 요약
UX에서의 사용성
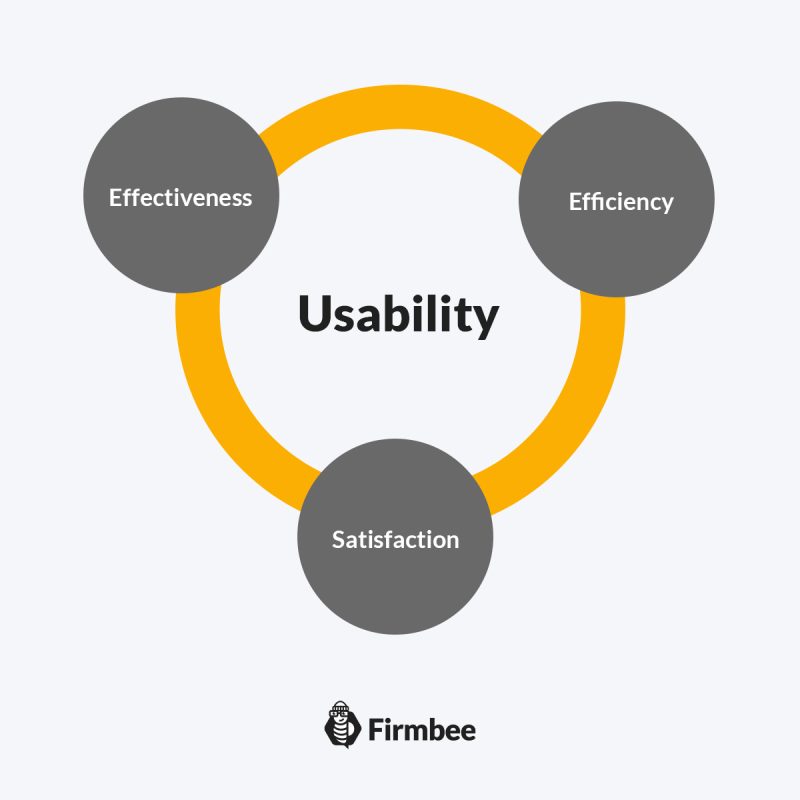
우리는 사용성을 하나의 단일 제품에 대한 효율성, 효과 및 만족도에서 예정된 목표를 달성하는 척도로 정의할 수 있습니다. 웹 사이트 또는 앱의 맥락에서 이러한 수치에는 예를 들어 판매된 영화 티켓, 예약된 여행 또는 구매한 항목의 금액이 포함됩니다. 아이디어에서 달성(예: 구매 확정, 예약 확인 받기)까지의 목표를 달성하기 위한 경로는 주어진 웹사이트 또는 애플리케이션의 사용 가능성에 대한 정보를 제공하는 과정이 될 것입니다.
책의 정의는 사용성을 “ 사용성 품질을 결정하는 제품의 속성”으로 정의합니다. ” Eric Reiss는 그의 저서 Usable Usability에서 사용성이 무엇인지 이해하기 위한 명확한 예를 제공합니다. 그는 우리가 자동차를 소유하고 있지만 일부 결함으로 인해 전혀 작동하지 않는 상황을 제시했습니다. 결과적으로 결함이 있는 자동차는 기본 기능인 이동 능력을 상실하여 사용 가능한 제품으로 분류되지 않습니다. 중요한 것은 제품의 미학, 외관 및 내용뿐만 아니라 이러한 측면과 제품의 유용성 및 기능의 조합입니다.
전체 가치 제품은 이러한 모든 요소를 결합한 제품입니다. 따라서 우리 차는 안전하고 자유롭게 운전할 수 있을 때만 실용적이 됩니다. 따라서 UX의 맥락에서 사용성은 사용자가 디지털 제품과 상호 작용하는 경험과 품질을 의미하며, 이는 제품을 자유롭고 직관적으로 유지보수할 수 있을 뿐만 아니라 완벽한 지정을 가능하게 합니다.

UX에서 사용성의 주요 원칙 – Nielsen 휴리스틱
우리는 이미 디지털 제품 디자인에서 유용성이 무엇인지 알고 있습니다. 그러나 우리가 디자인하고 구현하는 제품(웹사이트 또는 애플리케이션)이 사용 가능한지 어떻게 확인합니까? 여기서 Nielsen-Molich 휴리스틱을 사용할 가치가 있습니다. UX 세계에서 사용성 10계명이라고 불리는 이유가 있습니다.
1990년 Jakob Nielsen과 Ralf Molich가 개발한 휴리스틱에는 솔루션의 실용성을 평가하는 데 도움이 될 수 있는 인간-기계 상호 작용의 일반 원칙이 포함되어 있습니다. 오늘날까지도 인터페이스 분석을 위한 기본 기술입니다. 사용성을 측정하는 방법에 대해 설명하는 다음 게시물에서 이에 대한 자세한 설명을 제공할 것입니다.
유용성 대 기능
기능은 여전히 유용성과 혼동되는 경우가 많습니다. 기능은 시스템(사이트, 서비스, 애플리케이션)이 클라이언트의 목표를 달성하는 데 어떻게 도움이 되는지에 따라 결정되며, 사용성은 얼마나 효과적이고 편안하게 그렇게 하는지에 초점을 맞춥니다.
인정된 원칙에 따르면 – 높은 기능은 기술이 거의 없는 사람도 시스템을 길을 잃지 않고 제작자가 의도한 대로 사용할 수 있을 때 입니다. 따라서 사이트의 기능은 탐색의 용이성과 직관성에 의해 결정됩니다.
사이트를 처음 방문하는 사용자는 확실히 그 구조에 익숙하지 않습니다. 간단하고 직관적인 탐색 기능이 없으면 빠르게 길을 잃고 검색에 좌절하고 그런 사이트를 떠나 다시는 돌아오지 않습니다. 이것이 웹사이트와 애플리케이션의 기능에 대한 주제가 중요한 이유입니다. 반면에 짧은 시간 내에 사이트를 탐색할 수 있다면 논리적 레이아웃을 이해하고 원하는 정보를 쉽게 찾을 수 있습니다. 이는 사이트가 제대로 작동한다는 의미입니다.
UX에서 기능의 주요 원칙
사용자, 사용자의 요구 사항 및 온라인 행동 활동을 알면 사용자가 더 잘 이동할 수 있습니다. 탐색 및 정보 아키텍처가 좋지 않은 사용자가 사이트를 탐색하지 않도록 하려면 몇 가지 기본 원칙을 기억하는 것이 좋습니다.
- 사이트에서 요소의 명확한 계층 구조를 유지하십시오. 요소 간의 관계는 직관적으로 느껴져야 합니다. 요소가 더 중요할수록 더 눈에 잘 띄어야 합니다. 예를 들어 더 큰 글꼴, 굵게, 고유한 색상 또는 페이지의 배치를 사용하여 더 눈에 띄어야 합니다. 논리적으로 서로 관련된 요소는 한 그룹에서 유사한 텍스트 스타일과 배치를 가져야 합니다.
- 사이트를 기능 영역으로 나누십시오. 이렇게 하면 사용자가 원하는 정보를 빠르고 효율적으로 찾을 수 있습니다. 그는 페이지의 어느 부분에 그에게 유용한 콘텐츠가 포함되어 있고 어느 부분을 건너뛸 수 있는지 빠르게 결정할 수 있습니다.
- 클릭 가능한 요소 표시 – 주어진 요소(링크, 버튼, 아이콘)를 보고 모든 사람이 클릭 가능한지 여부를 즉시 알아야 합니다.
- 클릭하면 사용자를 홈 페이지로 이동시키는 로고, 사이트의 검색 엔진을 담당하는 돋보기 아이콘과 함께 사용자를 쇼핑 목록으로 이동시키는 장바구니 아이콘과 같이 일반적으로 알려진 규칙 을 따르십시오. 이는 처음 사용하는 사람도 빠르게 탐색할 수 있는 친숙한 일반적인 방법입니다.
- 주의를 산만하게 하는 요소를 제한하십시오 . 너무 많은 고유한 요소(다채로운 배너, 애니메이션 등)는 보는 사람을 압도하고 주의를 산만하게 하여 좌절감을 일으키고 결국 사이트를 떠날 수 있습니다.

요약
오늘 이후에 유용성과 기능은 물론이고 어떻게 다른지 알게 되길 바랍니다. 그러나 동등하게 돌보십시오. 사이트를 직관적으로 탐색할 수 있도록 하여 사용자가 효율적이고 편안하게 필요를 충족할 수 있도록(예: 무료 전자책 다운로드 또는 새 스마트폰 구입) 사용 가능하고 기능적인지 확인하십시오. 사이트의 유용성과 기능을 모두 관리함으로써 UX 등급에 큰 영향을 미치고 수익과 함께 트래픽이 발생합니다.

콘텐츠가 마음에 들면 Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest에서 바쁜 꿀벌 커뮤니티에 가입하세요.
저자: 클라우디아 코발치크
말로 표현할 수 없는 것을 디자인으로 전달하는 그래픽 & UX 디자이너. 그에게 사용된 모든 색상, 선 또는 글꼴에는 의미가 있습니다. 그래픽 및 웹 디자인에 열정적입니다.
최고의 UX 가이드:
- UX란 무엇이며 무엇이 아닌지
- UX와 UI – 비교할 수 있습니까?
- (뛰어난) 사용자 경험의 7가지 요소
- UX 디자인이 무엇을 의미하는지 아십니까?
- 사용자 경험을 디자인하고 있습니까? 이것들을 조심하십시오!
- 알아야 할 UX 디자인을 위한 10가지 사용성 휴리스틱
- 쉽고 간단한 5단계의 UX 디자인 프로세스
- 사용자 중심의 디자인과 그 주요 원리
- 사용자 중심 디자인 프로세스의 단계
- 고객 경험이란 무엇입니까?
- 사용자 경험 대 고객 경험. 그들의 관계에 대한 간단한 설명
- 브랜드 경험이란 무엇입니까?
- 인간-컴퓨터 상호작용(HCI)이란 무엇입니까?
- UX가 왜 중요한가요?
- UX의 사용성 대 기능
- 좋은 UX 디자인의 예
