사용자 흐름도를 만드는 방법
게시 됨: 2020-02-27사용자 흐름 다이어그램은 사용자 경험을 마스터하는 데 필수적입니다. 이를 통해 사용자가 앱 또는 웹 사이트와 상호 작용하는 방식, 웹 사이트에서 작업을 완료하거나 목표를 달성하기 위해 취하는 단계를 이해할 수 있습니다. 이를 통해 사용자를 위한 우수한 사용자 경험을 만들고 사용자의 요구 사항을 보다 효율적으로 충족할 수 있습니다.
이 가이드에서는 UX 디자인에서 사용자 흐름 다이어그램이 수행하는 중요한 역할, 사용자 흐름 다이어그램을 만드는 방법 및 염두에 두어야 할 모범 사례를 살펴보겠습니다. 또한 사용자 흐름을 디자인하는 프로세스 전체에서 사용할 수 있는 몇 가지 편리한 템플릿도 제공합니다.
사용자 흐름 다이어그램이란 무엇입니까?
사용자 흐름은 다양한 방식으로 해석될 수 있습니다. 사용자가 제품에서 탐색할 수 있는 위치를 설명하는 개요로 간주할 수 있습니다. 또한 사용자가 작업을 수행하기 위해 취하는 경로의 실제 품질과 경험을 의미할 수도 있습니다.
또는 사용자가 작업을 완료하기 위해 취하는 실제 단계의 순서를 의미할 수 있습니다. 순서도는 사용자가 솔루션(예: 웹 사이트 또는 앱)을 사용할 때 이동하는 경로를 시각화하는 데 유용할 수 있습니다.
사용자 작업과 프로그램 인터페이스 간의 상호 작용 단계를 시각적으로 추적하는 데 도움이 되는 이러한 도구를 사용자 흐름 다이어그램 또는 사용자 흐름 맵 이라고 합니다.
사용자가 시스템과 상호 작용할 때 취해야 하는 논리적 경로를 계산하는 데 도움이 되며 시스템 기능, 잠재적 사용자 작업 및 관련 결과 간의 관계를 설명합니다.
사용자 흐름 다이어그램은 현재 있는 디자인 프로세스의 단계에 따라 다른 모양을 가질 수 있습니다. 앱 또는 웹 사이트에 대한 와이어프레임이 이미 만들어진 경우 이를 사용하여 순서도를 만들 수 있습니다. 이러한 와이어프레임 순서도를 와이어플로라고 합니다.
사용자 흐름 다이어그램은 상호 작용 흐름, 활동 흐름, 사용자 인터페이스 흐름, 탐색 흐름 또는 작업 흐름 다이어그램 이라고도 합니다.
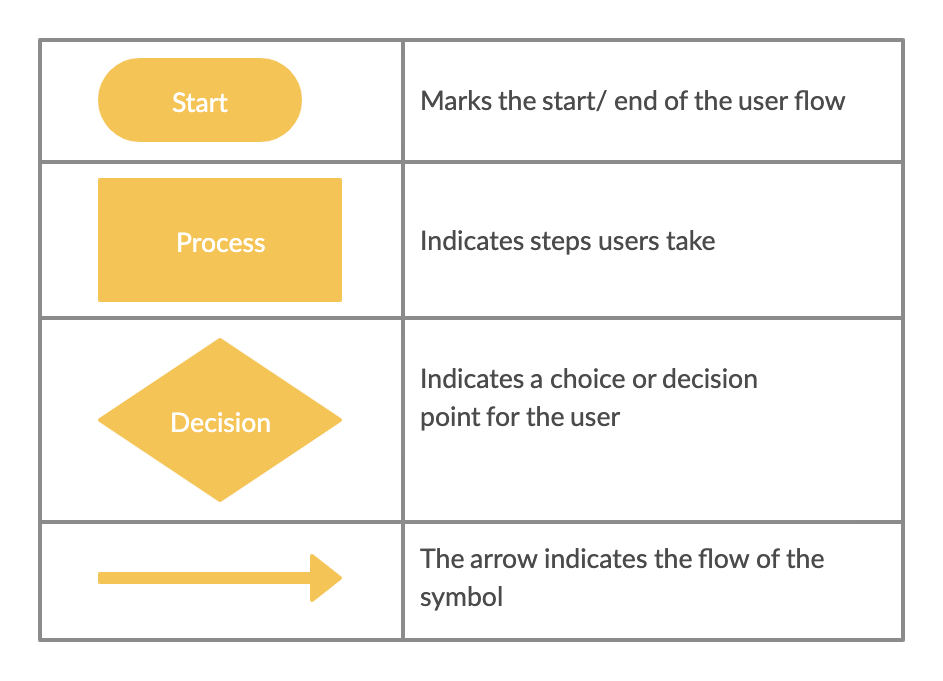
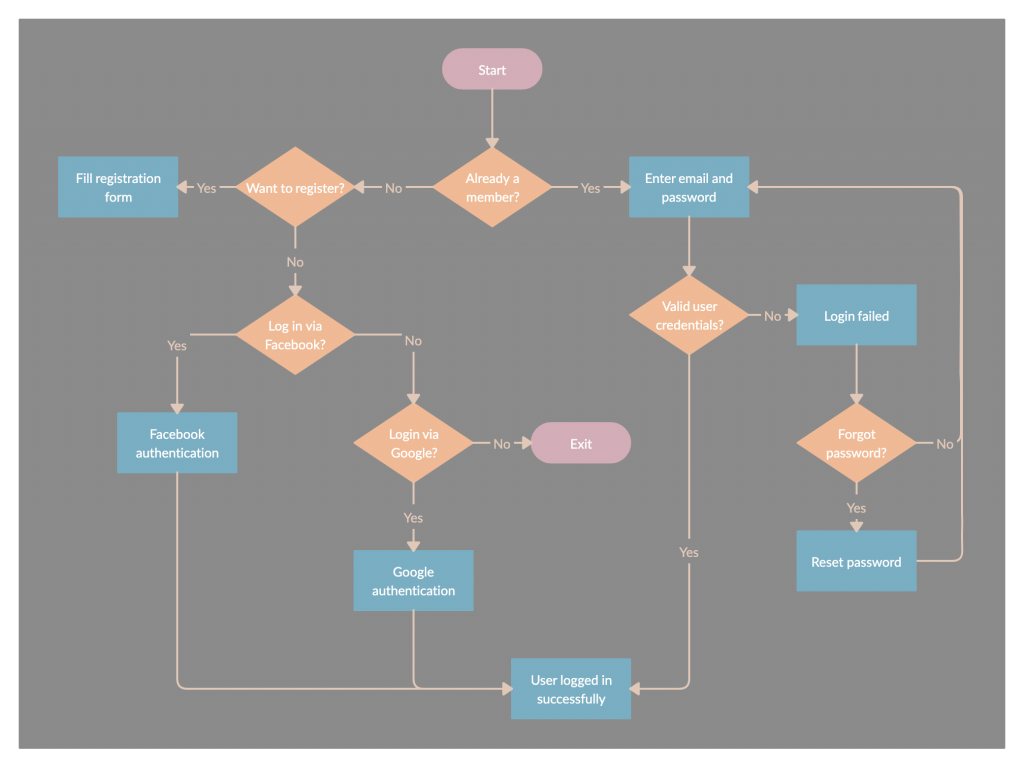
사용자 흐름도 기호는 다음과 같습니다.

사용자 흐름 다이어그램을 생성할 때 유용할 수 있는 더 많은 순서도 기호를 이해하려면 이 리소스를 참조하십시오.
사용자 흐름도의 중요성
- 사용자 흐름 다이어그램은 사용자의 목표를 기반으로 디자인을 이해하려는 경우에 유용합니다.
- 사용자가 웹사이트의 페이지를 탐색하거나 앱의 작업을 통해 의도한 흐름을 전달하는 데 사용할 수 있습니다.
- 엔지니어, 설계자 및 설계자는 이를 사용하여 시스템 설계의 복잡성, 범위 및 경로를 이해하고 시스템의 격차, 종속성 및 결함을 식별할 수 있습니다.
사용자 흐름도를 만드는 방법
더 이상 고민하지 않고 사용자 흐름 다이어그램을 만드는 방법에 대해 논의해 보겠습니다.
1단계: 고객 여정 이해
사용자 흐름은 사용자가 하는 일을 기반으로 합니다. 따라서 사용자가 누구인지, 동기, 필요 및 행동을 이해하는 것이 효과적인 사용자 흐름 다이어그램을 만드는 데 중요합니다.

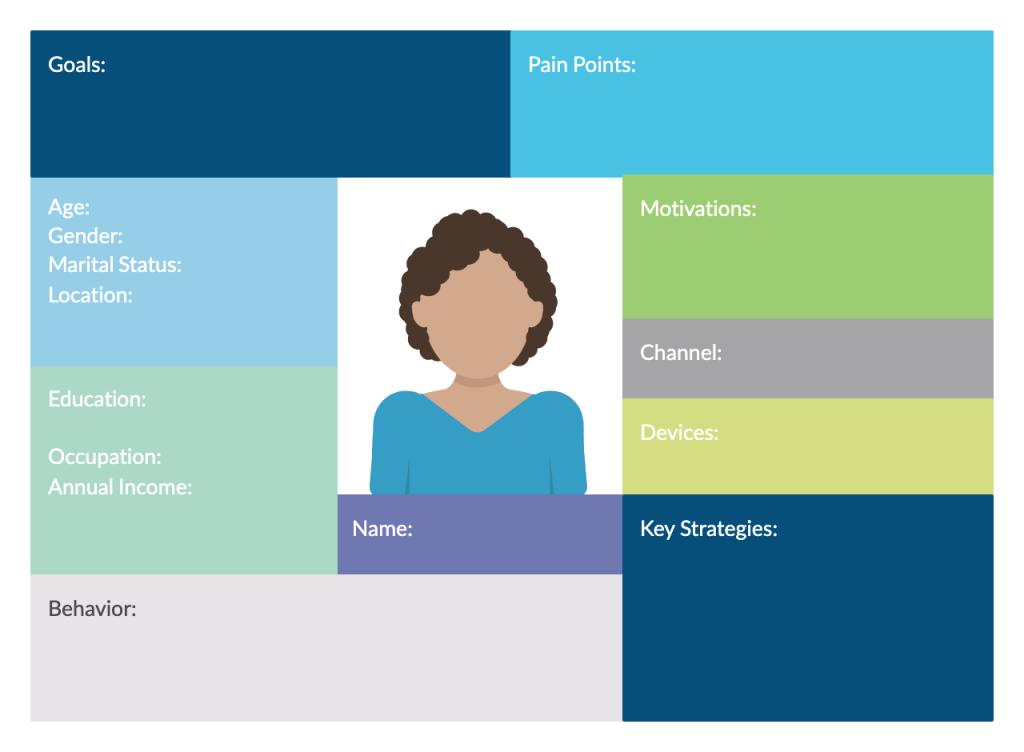
추가 단계처럼 보일 수 있지만 적절한 사용자 조사를 수행하고 사용자 페르소나를 디자인하면 보다 원활한 사용자 흐름을 만드는 데 도움이 됩니다.
이전 게시물에서 사용자 페르소나를 만드는 방법에 대해 이미 다뤘습니다. 몇 가지 간단한 단계로 구매자 페르소나를 만드는 방법을 배우려면 참조하십시오. 또는 이미 프로세스에 익숙하다면 여기에서 시작할 템플릿이 있습니다.

고객 프로필을 만들면 사용자 여정을 이해하는 데 한 걸음 더 다가갈 수 있습니다.
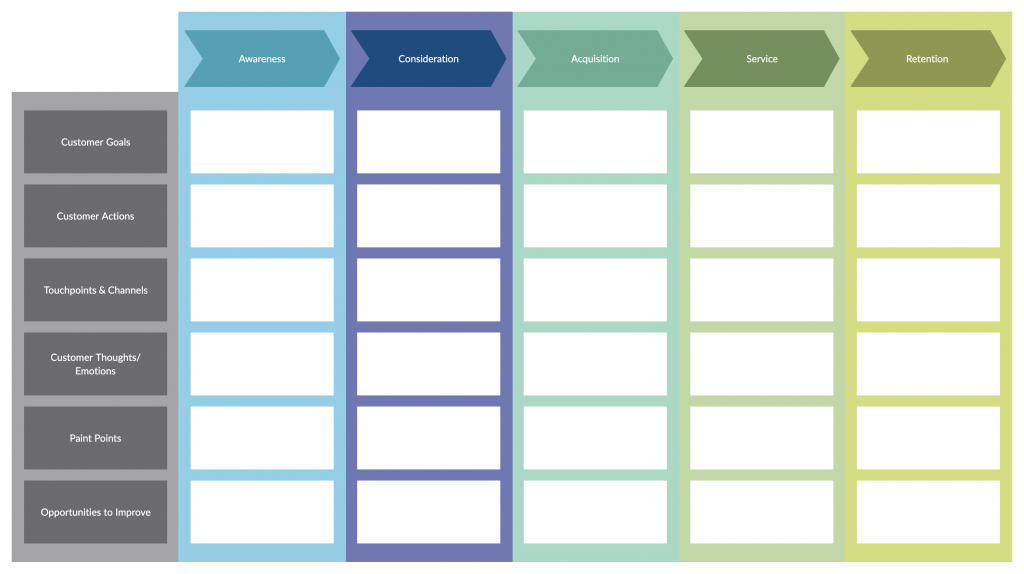
여기에서 고객 여정 맵을 사용하여 고객이 귀하의 비즈니스와 상호 작용할 때(즉, 웹사이트 방문) 다양한 터치포인트 및 문제점을 수행하고 느끼고 기대하는 것을 적절하게 분석할 수 있습니다.

또한 간단한 6단계로 고객 여정 지도를 만드는 프로세스를 다뤘습니다. 확인하세요.
사용자 흐름을 만드는 단계의 나머지는 사용자의 여정을 알면 더 쉬울 것입니다.
2단계: 목표와 사용자의 목표 식별
다음 단계는 비즈니스 목표와 사용자 목표에 대한 아이디어를 얻는 것입니다.
귀하는 이미 귀하의 비즈니스 목표를 알고 있을 수 있습니다. 예를 들어 웹사이트에서 전환을 늘리거나 제품 판매를 늘리기 위해 등입니다. 일반적으로 사용자가 취하기를 원하는 작업의 최종 결과입니다.
반면에 사용자의 목표에는 충족하려는 욕구와 요구 사항이 포함됩니다. 또한 다양한 사용자는 다양한 목표를 염두에 둘 수 있습니다. 여기에서 이전에 만든 사용자 페르소나와 고객 여정 지도가 무엇인지 파악하는 데 도움이 됩니다.
3단계: 사용자의 출처 파악
웹사이트를 디자인하는 경우 고객이 어디에서 오는지, 즉 진입점이 무엇인지 알고 싶을 수 있습니다. 여기에는 일반적으로 다음이 포함됩니다.
- 직접 트래픽
- 자연 검색
- 소셜 미디어
- 유료 광고
- 이메일
- 추천 사이트
- 언론 또는 뉴스 기사
Google 분석을 사용하여 이러한 진입점에 대한 백분율을 얻을 수 있습니다. 다른 사용자 행동을 나타낼 수도 있습니다.
예를 들어 직접 방문자는 귀하의 브랜드 이름을 검색하는 반면 자연 검색 방문자는 적합한 판매자로 귀하를 발견하기 전에 원하는 제품을 먼저 Google에 검색합니다.
그리고 다양한 진입점을 기반으로 이러한 다양한 사용자 흐름을 매핑하는 것이 중요합니다. 사용자를 위한 더 나은 경험을 개발하는 것이 중요합니다.
4단계: 방문자가 필요로 하는 정보 식별
최상의 사용자 흐름을 설계하려면 고객의 입장이 되어야 합니다.
이것은 그들의 필요와 동기가 무엇인지 마음으로 이해하는 것을 의미합니다. 따라서 그들이 가지고 있는 문제, 의심, 망설임, 제품에 대한 질문, 그들이 원하는 답을 알아야 합니다.
구매자 페르소나와 여정 지도를 이미 생성했으므로 이 단계를 더 쉽게 완료할 수 있습니다.
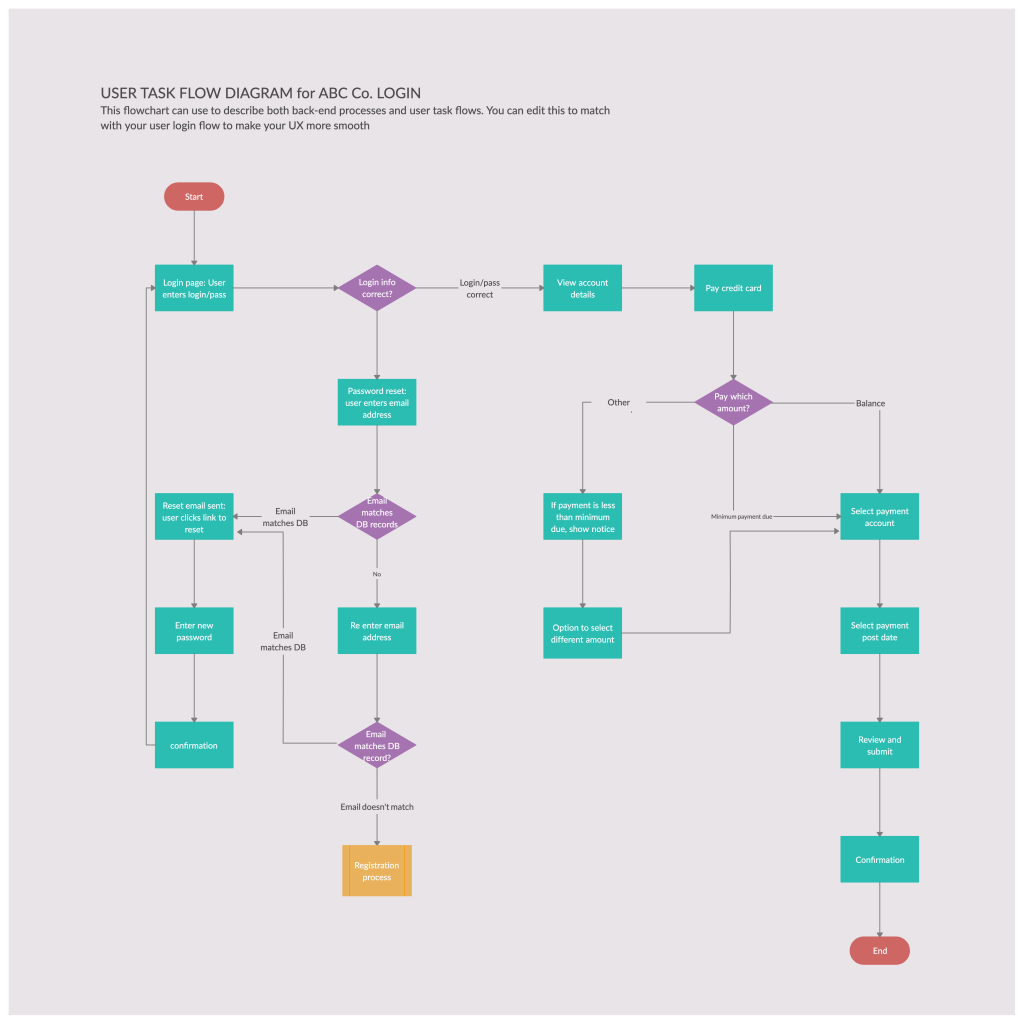
5단계: 사용자 흐름 시각화
이제 사용자 흐름을 만들고 있는 사용자, 목표가 무엇인지, 어디에서 왔는지 알고 있습니다. 다음 단계는 사용자 흐름을 만드는 것입니다.
사용자가 웹사이트의 특정 페이지를 방문하기 전후에 무엇을 하는지 생각해 보십시오. 그들은 무엇을 보고, 목표를 달성하기 위해 어떤 조치를 취합니까? 이렇게 하면 생성해야 하는 페이지, 제공해야 하는 정보/콘텐츠 및 서로 연결하는 방법을 식별하는 데 도움이 됩니다.
각 작업의 시작과 끝에 주의하십시오. 이것은 다른 사용자의 목표에 따라 변경될 수 있습니다.
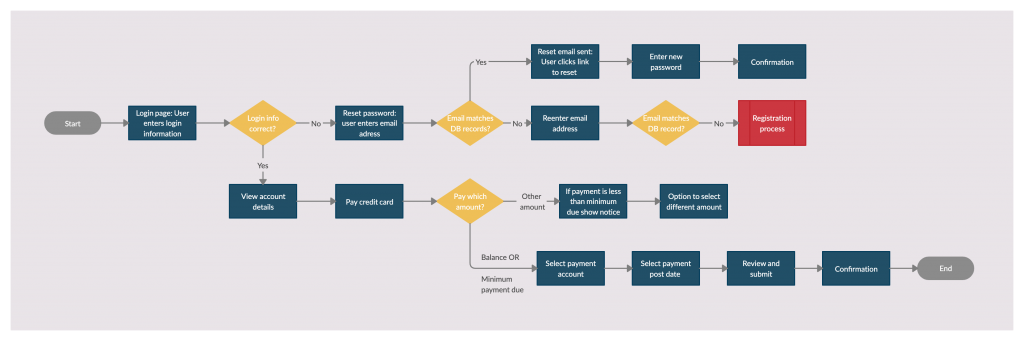
필요한 정보를 필터링했으면 사용자 흐름 다이어그램으로 시각화하십시오.

6단계: 흐름 프로토타입
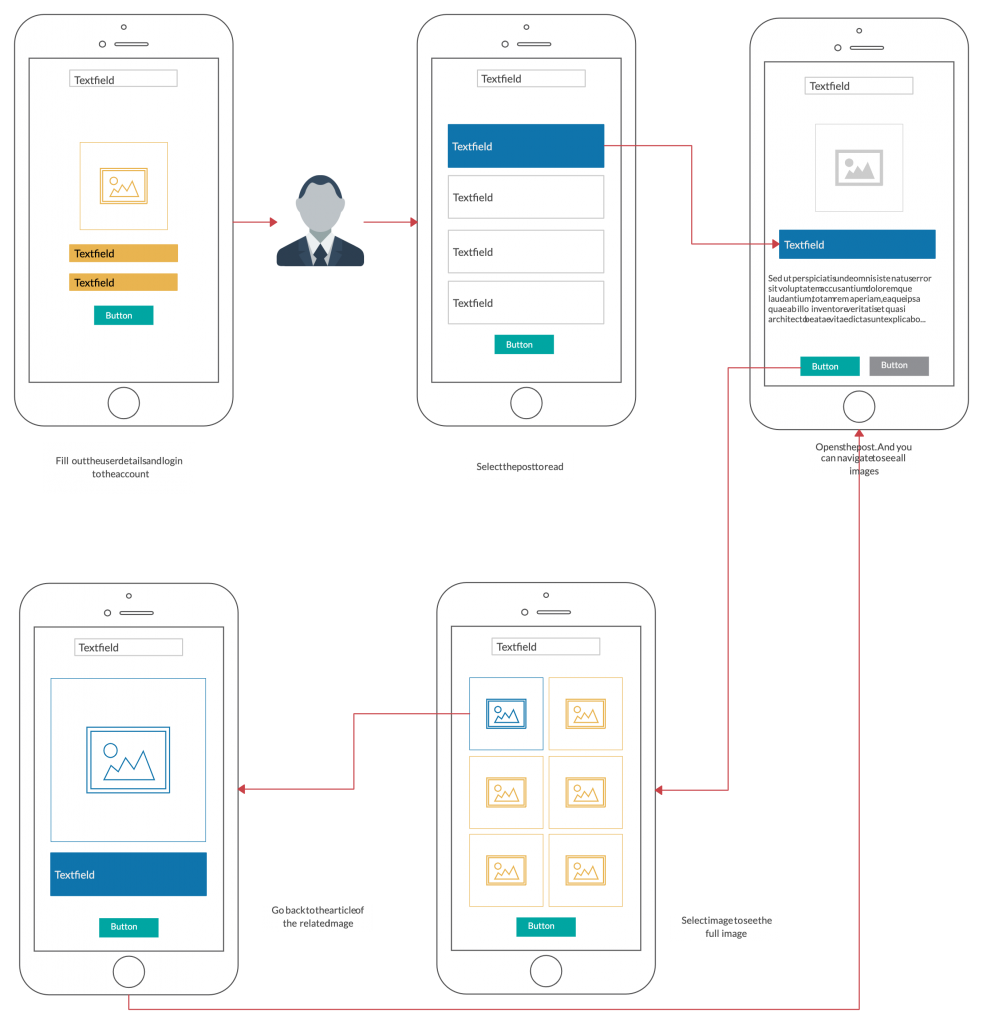
저충실도 프로토타입(와이어프레임 또는 UI 목업)을 사용하여 이전 단계에서 설명한 사용자 흐름을 테스트할 수 있습니다. 프로토타입은 흐름에 세부 정보를 추가하고 사용자 작업과 콘텐츠 간의 흐름을 이해하는 데 도움이 됩니다.
또한 귀하의 제품이 귀하와 귀하의 사용자 목표에 따라 설계되었는지 검증하는 데 도움이 됩니다.
7단계: 검토, 수정 및 테스트
사용자 흐름 다이어그램을 이해 관계자와 공유하고 조정이 필요한 부분에 대해 논의할 수 있습니다.
그리고 충실도가 높은 프로토타입이 준비되면 실제 사용자와 함께 테스트할 수도 있습니다.
이렇게 하면 사용자 흐름의 각 단계에서 데이터를 수집하고 사용자가 제품을 탐색하는 방법을 이해할 수 있습니다. 그런 다음 최종 제품이 출시되기 전에 개선할 영역을 식별하고 솔루션을 적용할 수 있습니다.
명심해야 할 모범 사례
생성한 사용자 흐름 다이어그램이 실제로 도움이 되는지 확인하려면 아래의 모범 사례를 따르십시오.
- 항상 사용자 흐름 다이어그램에 목적을 설명하는 이름을 지정하십시오. 이것은 그것을 참조하는 사람이 그 근거를 이해하는 데 도움이 될 것입니다.
- 순서도를 그릴 때 한 방향을 고수하십시오. 차트는 스토리를 매핑하기 때문에 맵이 한 방향으로 흐를 때 더 잘 읽고 이해하는 데 도움이 됩니다.
- 복잡하지 않고 덜 복잡하게 만들기 위해 결정 지점의 수를 제한합니다.
- 사용자 흐름 다이어그램의 범위가 사용자의 단일 작업 또는 단일 목표를 포함하는지 확인하십시오. 사용자 흐름이 작업의 절반만 다루거나 둘 이상의 사용자 목표를 포함하는 단계를 매핑하면 목적을 달성하지 못합니다.
- 필요한 정보만 추가하고 사용자의 흐름과 작업을 설명하는 데 도움이 되지 않는 다른 세부 정보는 피하세요.
- Creately와 같은 디지털 순서도 도구를 사용하여 프로세스 속도를 높이십시오. 또한 다른 사람의 입력을 받고 작업을 한 곳과 클라우드에 저장할 수 있으므로 어디에서나 참조하고 작업할 수 있습니다. 또한 무한한 캔버스 영역으로 공간을 절약하는 데 도움이 됩니다. 그렇지 않으면 회의실의 여러 벽을 차지할 수 있습니다!
사용자 흐름도 템플릿



나만의 사용자 흐름도를 만들 준비가 되셨습니까?
사용자 흐름은 디자이너 도구 키트의 강력한 도구입니다. 이를 통해 디자이너는 어떤 페이지를 만들고 어떻게 연결해야 하는지와 같은 큰 그림을 더 쉽게 볼 수 있습니다. 바로 시작할 수 있는 템플릿을 포함하여 사용자 흐름 다이어그램을 만들기 위해 알아야 할 모든 것을 거의 다뤘습니다.
이제 사용자 흐름 다이어그램에 대한 귀하의 의견을 알고 싶습니까? 아래 댓글 섹션에 입력하세요.
