고성능 콘텐츠를 위한 독자를 염두에 둔 UX 디자인
게시 됨: 2020-08-14마케터로서 우리는 봇 친화적인 페이지 디자인과 가독성의 이분법에 따라 일하며 UX 디자인( 사용자 경험)과 유기적 검색을 통해 트래픽을 유도해야 할 필요성 사이에서 지속적으로 균형을 유지합니다. 운 좋게도 사용자 트래픽에 대한 검색의 의존도와 함께 향상된 검색 엔진 인텔리전스는 사람들의 가독성이 일반적으로 훌륭한 SEO로 변환됨을 의미합니다.
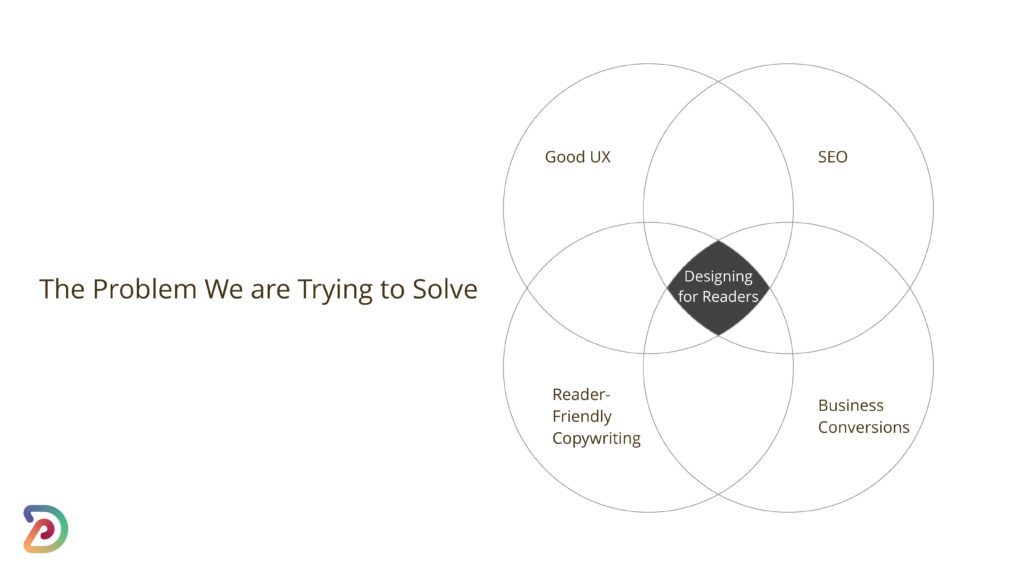
Found Conference에서 DemandSphere의 CEO인 Ray Grieselhuber는 가독성을 위한 디자인의 중요성에 대해 말했습니다. Ray는 독자 지향 디자인이 검색 엔진 최적화, 뛰어난 사용자 경험, 독자 친화적인 카피 작성 및 비즈니스에 적합한 변환이라는 네 가지 개념의 교차점에 있다고 말합니다.

디자인에 대한 독자 지향적인 접근 방식은 UX, SEO, 카피라이팅 및 비즈니스 전환을 제공합니다.
경쟁 우선 순위가 UX에 어떤 영향을 미칠 수 있습니까?
Ray는 조직의 많은 부분이 사용자/가독성 경험을 다루기 때문에 가독성에 대한 특정 문제가 팀 수준에서 발생하는 경향이 있다고 말합니다. 마케팅 팀의 이질적인 섹션에 제기된 과제를 살펴보겠습니다.
- 카피라이터 는 콘텐츠 제작 전문가이지만 기술 환경을 통제하지는 않습니다. 또한 일반적으로 콘텐츠가 페이지나 브라우저에서 렌더링되는 방식에 대해 발언권이 없습니다. 또 다른 문제: 작가는 종종 SEO 전문가가 아닌 주제 전문가로 등장합니다. 가치 있는 콘텐츠의 생성과 검색 엔진에 최적화된 콘텐츠의 생성 사이에는 단절이 있을 수 있습니다.
- SEOS 는 보다 기술적인 배경에서 비롯될 수 있지만 CMS 설정, 서버, 미디어 또는 렌더링에 관한 결정을 내리지는 않습니다. SEO는 일반적으로 작가나 개발자를 직접 관리하지 않으므로 크리에이티브에 대한 통제가 제한되는 경우가 있습니다.
- 비즈니스 관리자 는 종종 많은 거래에 능하지만 그 중 어느 것에도 전문가가 아닙니다. 따라서 사이트 관리자는 편집, SEO 및 개발에서 상충되는 우선순위를 처리할 때 "고양이 무리"를 찾을 수 있습니다.
- IT 및 CMS 관리자 는 가독성에 가장 큰 영향을 미칠 수 있습니다. 서버 수준 또는 템플릿 렌더링 수준에서 변경해야 하는 모든 것을 처리합니다. 그러나 개발자는 내부 SEO 대화 외부에 있을 수 있습니다. 특히 다른 부서에 격리되어 있는 경우, 특히 타사인 경우에는 더욱 그렇습니다.
디자인의 가독성에 대한 대화는 텍스트 최적화 및 레이아웃 최적화에 초점을 맞추는 경향이 있으며 때로는 다른 UX 우선 순위를 손상시킵니다. 연결이 끊긴 팀은 열악한 사용자 경험을 통해 브랜드에 해를 끼칠 수 있으며 이는 대규모 대기업에서만 발생하는 일이 아닙니다. 응집력 있는 팀 워크플로는 모든 규모의 팀에서 문제가 될 수 있습니다! 그러나 사용자 경험의 부서 간 특성으로 인해 독자를 위한 디자인은 부서 간의 고립에서 벗어나 조율할 수 있는 좋은 기회가 될 수 있습니다.
2010년대 초반의 한 연구에 따르면 당시 웹 디자이너는 좋은 첫인상을 남기는 데 50밀리초가 소요되었습니다. 인간의 상호 작용과 마찬가지로 사용자는 사이트에서 원하는 상호 작용 수준에 대해 빠르게 판단하고 사이트에 도착하는 즉시 수행합니다.
경쟁 우선 순위는 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 사용자가 기사를 읽고 싶어하다가 이메일 주소를 묻는 팝업 리드 생성 페이지가 표시된다고 가정해 보겠습니다. 개발 관점에서 Lead-gen은 수많은 전환을 유도하는 "모범 사례"일 수 있지만 사용자 경험에는 좋지 않습니다. 최소한의 차별화된 제품을 판매하는 전자 상거래 회사는 이미 매력적이지 않은 콘텐츠로 고통받는 경향이 있습니다. 나쁜 인터페이스는 사용자 경험을 지루하게 만들 수 있습니다.
그들은 남을 것인가, 갈 것인가?
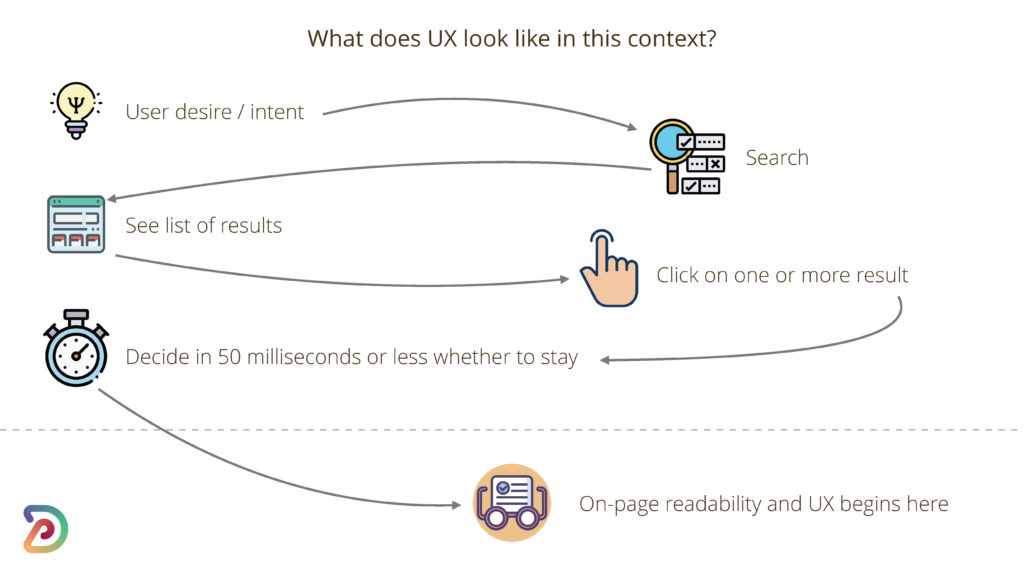
독자 지향적인 사고 방식을 취하려면 사용자가 웹사이트에 방문하기 전에 가독성에 대한 질문이 시작된다는 점을 인식하십시오. 검색 방법을 고려하십시오. 질문이나 주제로 시작하는 다단계 프로세스입니다. 검색을 수행하고 결과 목록에서 링크를 선택하고 해당 방문 페이지를 방문합니다. 당신은 거기에 머물지 여부를 매우 빠르게 결정할 것입니다. 가독성과 사용자 경험은 두 가지 가장 큰 요소이며 이는 사용자 경험의 시작에 불과합니다.

가독성은 사용자가 페이지를 방문하기 전에 시작됩니다.
페이지에 머물거나 사이트를 떠나는 사용자의 결정에 영향을 줄 수 있는 다음과 같은 가독성 요소에 대해 생각해 보십시오.
- 설계. 귀하의 페이지가 독자에게 예상대로 보이나요? 제품이나 간단한 정보를 찾고 있다면 텍스트의 벽이나 자동 재생 비디오를 원하지 않을 것입니다. 현장 가독성에는 사용자가 웹사이트에 남아 있는지 또는 떠나는지 여부를 결정하는 여러 요소가 포함됩니다.
- 로드 시간. 로드 시간과 렌더링 시간은 IT 부서의 독점적인 영역이 아닙니다. 페이지가 로드되는 데 몇 초 이상 걸리면 해당 페이지에 대한 사용자의 기대치가 매우 높아져 잃을 수 있습니다.
- 의도적인 향. 사용자는 관심 있는 주제를 검색할 때 정보를 킁킁거리며 검색 여정을 여행하면서 옵션을 좁힙니다. 사이트에 착륙하고 거기에 가도록 속았다고 느낀다면 그 느낌이 사이트에 머물거나 떠나는 결정에 큰 영향을 미칠 것입니다.
주의: 관심은 통화이며 사용자의 관심을 잃는 것은 수익 손실을 의미합니다. 사이트의 UX 및 가독성에 긍정적인 영향을 미치려면 가독성 및 사용자 경험과 브랜드의 전반적인 성공 간의 상관 관계에 집중해야 합니다.

가독성을 마케팅 프로젝트의 더 큰 부분으로 만드십시오.
가독성 문제 해결을 시작하려면 어떻게 해야 합니까? Ray는 일회성 감사가 모든 가독성 문제를 해결할 수 있다는 믿음에 일반적인 오해가 있다고 말합니다. 실제로 가독성은 한 번에 완료되는 프로세스가 아닙니다. 사이트를 개선하기 위한 지속적인 작업입니다. SEO는 모든 마케팅 노력과 동시에 실행될 때만 성공한다는 것을 알고 있습니다. 가독성도 같은 방식으로 생각해야 합니다.
사이트 전체에서 가독성을 보장하려면 다음 기본 사항을 연습하세요.
KPI 정의
능력에 대한 성공을 어떻게 측정하고 청중이 귀하의 자료를 쉽게 사용할 수 있는지 여부를 어떻게 결정합니까? 읽기 완료율을 측정합니까?
UX의 기술적 측면을 돌봐라
장치와 브라우저에서 가독성이 어떻게 전달되는지 측정하고 최적화하고 있습니까? 미디어 압축 및 페이지 속도 통계는 어떻습니까? 전반적인 사이트 상태는 어떻습니까? 메타 데이터와 사이트맵이 색인 생성을 방해하는 요소가 있습니까?
콘텐츠 페이지 정리
사이트가 전반적으로 잘 디자인되어 있으면 가독성을 높일 수 있습니다. 표준 편집 가이드를 사용하세요. 브랜드 관리자를 지정하여 글꼴, 합자, 색상, 단어 사용, 이미지 색상 사용 및 페이지 유형을 템플릿화하는 기타 기본 사항을 결정합니다. CMS를 사용하여 제품 및 기사 페이지와 같은 페이지 유형에 대한 템플릿을 만듭니다. 그리고 기사의 단어 수와 목표 가독성 점수를 설정합니다.
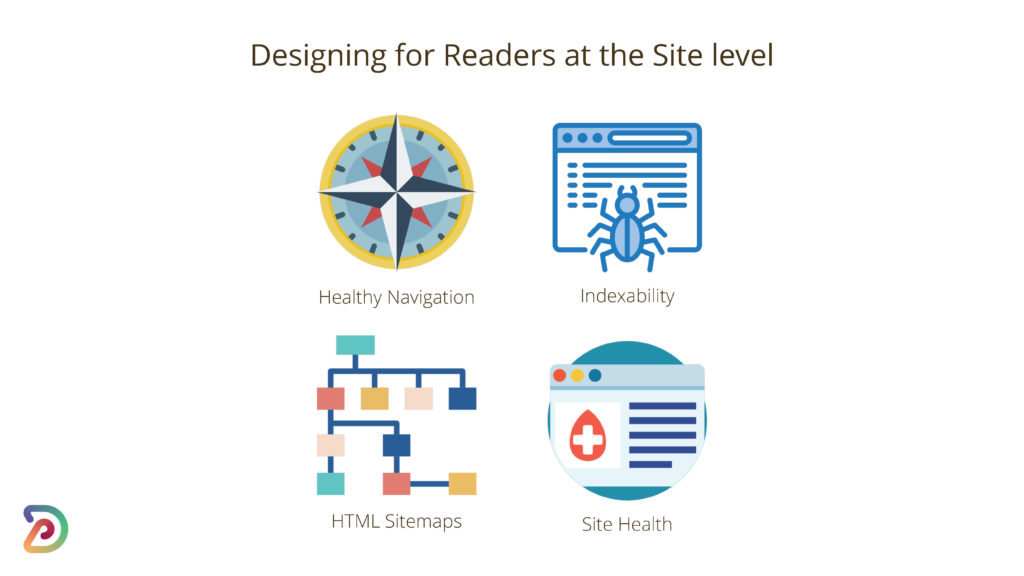
사이트 수준에서 독자를 위한 디자인
색인 생성 가능성을 테스트하고, 사이트맵을 확인하고, 탐색이 정상적인지 확인하고, 정기적으로 Search Console에 오류가 있는지 확인하세요. 이것이 SEO 감사처럼 들린다면 그것은 SEO와 UX가 얽혀 있기 때문입니다!
각 콘텐츠에 대한 사용자 의도를 생각하고 선언합니다.
랜딩 페이지를 만들 때 사용자가 해당 페이지를 방문했을 때 무엇을 하려고 하는지 이해하세요. 타겟 키워드에 대한 선호 랜딩 페이지를 설정합니다. 대부분의 콘텐츠는 정보, 탐색, 상업 또는 거래와 같은 범주로 분류됩니다. 이러한 서로 다른 의도 각각에는 서로 다른 콘텐츠, 고유한 클릭 유도문안 또는 전환 경로가 필요합니다.
독자가 콘텐츠를 스캔하고 있다고 가정하고 콘텐츠를 단순하게 유지
귀하의 사이트가 정보를 많이 찾는 사용자를 대상으로 하지 않는 한 정보를 검색하는 사람들을 위해 작성해야 합니다. Ray는 다음과 같은 가독성 모범 사례를 권장합니다.
- 일반적으로 스캔하는 사람들을 위해 씁니다.
- 강력한 개요 형식을 사용하고 정보가 논리적인 방식으로 흐르도록 하십시오.
- 여러 브라우저에서 문서 형식이 올바른지 확인하세요.
- 긴 기사에서는 가독성을 높이기 위해 유용한 섹션 제목을 사용합니다.
- 목록과 글머리 기호를 사용하여 기사를 분류하되 다층의 중첩과 섹션은 피하세요.
- 표와 일부 차트 및 그래픽을 사용하되 기사의 맥락에서 의미가 있는지 확인하십시오.
- 짧은 문장과 짧은 섹션을 작성하십시오.
- 간단한 게르만 단어를 사용하십시오("사용" 대 "활용" 등).

사이트 수준과 페이지 수준에서 독자를 위한 디자인.
독자를 위한 디자인은 부서 우선 순위 전반에 걸쳐 의미가 있습니다. 독자와 로봇 모두의 사용자 경험을 향상시킵니다. 마케팅 기능에서 가독성을 활용하면 더 나은 관심, 더 나은 전환 및 더 유용한 페이지를 얻을 수 있습니다.
청중을 위해 사이트를 설계하는 데 도움이 필요하십니까? 소리를 지르세요. 기꺼이 도와드리겠습니다.
