디자인 101: 디자인에서 시각적 계층이 중요한 이유
게시 됨: 2021-02-03디자인 101: 디자인에서 시각적 계층이 중요한 이유
우리 모두가 매일 보는 콘텐츠의 양은 어마어마합니다. 그래서 우리는 그것을 이해하기 위해 그것이 어떻게 구성되어 있는지에 의존합니다. 이것이 책에 챕터가 있고, 영화에 장면이 있고, 팟캐스트에 에피소드가 있고, 디자인에 시각적 계층이 있는 이유입니다.

시각적 계층 구조는 콘텐츠 구성에 관한 것입니다. 가장 중요한 것, 가장 덜 중요한 것, 그 사이의 모든 것을 명확히 하기 위해 사용할 수 있습니다. 잠재고객의 각 구성원이 광고 소재를 약간 다른 방식으로 해석할 수 있습니다. 그러나 디자인의 시각적 계층 구조를 통해 사용자를 안내할 몇 가지 힌트를 줄 수 있습니다.
무엇이 이것을 그렇게 중요하게 만드는가? 글쎄요, 시청자의 시선이 가장 먼저 끌리는 콘텐츠가 가장 중요할 것입니다. 그리고 나중에 시선을 사로잡는 요소는 그에 따라 순위가 매겨집니다.
디자인에서 시각적 계층 구조 정의
Nielsen Norman Group에 따르면 “시각적 계층 구조가 경험 전달을 제어합니다. 페이지에서 어디를 봐야 할지 파악하기 어렵다면 레이아웃에 명확한 시각적 계층 구조가 누락되었을 가능성이 큽니다.”
다시 말해, 시각적 계층 구조는 각 요소가 서로 관련하여 얼마나 중요한지 보여주기 위해 디자인 요소를 배열하는 것을 포함합니다. 디자이너는 사람들이 쉽게 전달되는 메시지를 읽고 이해할 수 있도록 디자인을 구성합니다.
요소가 응집력 있고 논리적인 방식으로 배치될 때 디자이너는 시청자의 인식에 영향을 줄 수 있습니다. 이제 디자인의 시각적 계층 구조를 소개했으므로 이를 달성할 수 있는 방법을 살펴보겠습니다.
시각적 계층의 중요성
가장 기본적인 수준에서 시각적 계층 구조는 보는 콘텐츠를 통해 독자를 안내하는 데 도움이 됩니다. 제시된 정보 중 가장 중요한 부분을 알려줍니다. 또한 정보가 섹션과 범주로 분류된 방법을 보여줍니다. 그리고 콘텐츠의 어떤 부분을 먼저 확인해야 하는지.
이 규칙은 텍스트, 비디오, 이미지 또는 기타 모든 형태의 디자인에 동일하게 적용됩니다. 정보를 전달하려는 방식으로 이해하기 쉽게 만드는 것이 디자인의 시각적 계층 구조의 궁극적인 목표입니다. 그것은 당신이 제시하고자 하는 다양한 콘텐츠 사이의 관계를 구축합니다. 그리고 청중에게 특정한 인상이나 메시지를 남길 수 있도록 도와줍니다.
가독성을 높이고 시청자를 시각적으로 안내하면 전달하려는 메시지가 강화됩니다. 시각적 계층 구조를 사용하지 않으면 마케팅 캠페인 개발에 대한 모든 노력이 창밖으로 나갈 수 있습니다. 따라서 어떻게 달성할 수 있는지 살펴보겠습니다.
디자인에서 시각적 계층 구조를 만드는 방법
모든 마케팅 자산에서 디자인 원칙을 준수하는 것이 중요합니다. 훌륭한 사용자 경험을 제공합니다. 디자인의 시각적 계층 구조와 관련하여 염두에 두어야 할 사항은 다음과 같습니다.
읽기 패턴을 염두에 두십시오.
대부분은 페이지를 위에서 아래로, 왼쪽에서 오른쪽으로 읽습니다. 또는 다른 방식으로 콘텐츠를 소비하더라도 최소한 이 규칙에 익숙합니다. 이것은 설계 계획을 단순한 프로세스처럼 들릴 수 있습니다. 그러나 여기에서 디자이너에게 주어진 작업은 실제로 훨씬 더 복잡합니다.
최근 연구에 따르면 사람들은 일반적으로 페이지를 훑어본 다음 읽을 만큼 흥미로운지 여부를 결정합니다. 그리고 스캐닝 패턴은 읽기 패턴에 대해 우리가 알고 있는 것과 다릅니다. 일반적으로 F 또는 Z의 두 가지 모양 중 하나를 취합니다. 따라서 청중의 관심을 끌기 위해 이러한 영역에 집중하는 것이 중요합니다. 각 패턴이 무엇에 관한 것인지 살펴보겠습니다.
F 패턴

텍스트가 많은 페이지가 있습니까(블로그 및 전자책 생각)? 그런 다음 F 패턴을 배치하는 가장 좋은 방법이 될 것입니다. 독자가 페이지 왼쪽을 빠르게 스캔한 다음 관심 있는 키워드를 찾기 때문입니다. 그들은 왼쪽 정렬된 제목이나 처음 몇 개의 주제 문장에서 이것들을 찾을 것입니다.
그런 다음 눈에 띄는 것을 찾으면 멈추고 오른쪽으로 계속 진행합니다. 결과 스캐닝 패턴은 F(또는 E)처럼 보입니다. 이것을 디자인에 어떻게 반영할 수 있는지 궁금하십니까? 가장 중요한 정보를 왼쪽 정렬로 요청하세요. 짧고 굵은 헤드라인, 글머리 기호 및 눈길을 끄는 기타 기준을 사용하면 무거운 단락을 구분하는 데에도 유용합니다.
Z 패턴

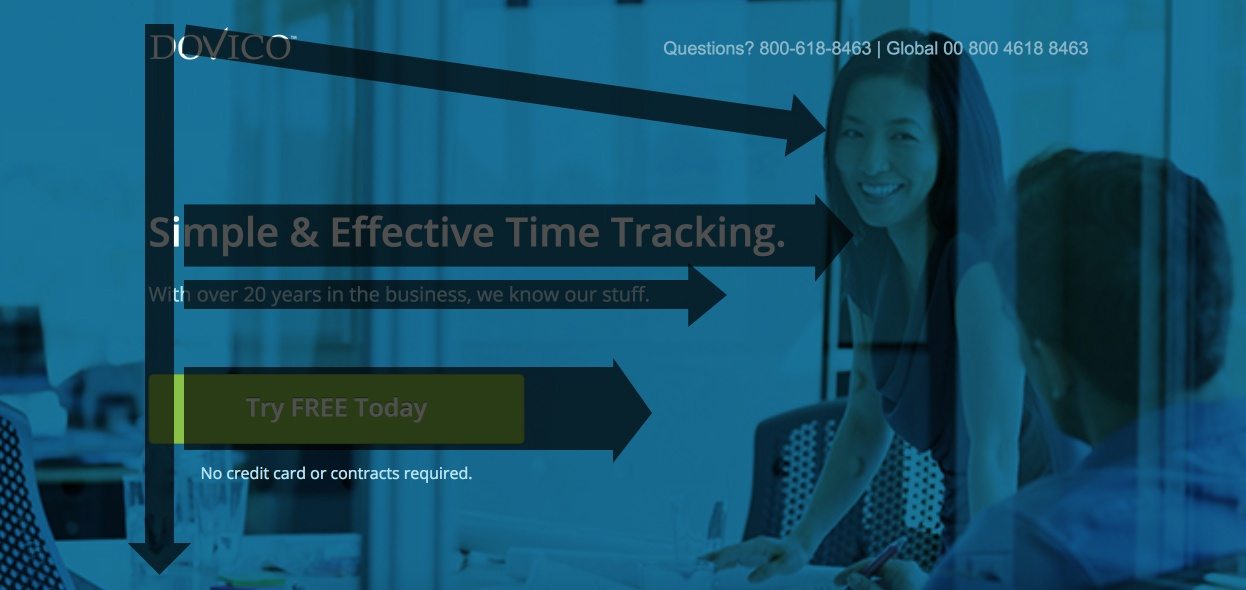
위와 같은 텍스트 블록이 없으면 Z 패턴이 적용됩니다. 이에 대한 좋은 예는 방문 페이지 디자인 및/또는 광고 크리에이티브에 있습니다. 여기서 독자의 눈은 먼저 자연스럽게 페이지 상단을 보게 됩니다. 그들은 이곳이 중요한 정보를 가장 많이 얻을 수 있는 곳이라는 것을 알고 있습니다.
그런 다음 대각선으로 반대쪽 모서리로 곧장 내려갑니다. 그리고 페이지 맨 아래에서 스캔을 반복합니다. 대부분의 디자이너는 이것을 이점으로 사용합니다. 페이지의 맨 위와 맨 아래에 가장 중요한 모든 정보를 배치하여 이를 수행합니다. 그런 다음 위쪽과 아래쪽을 가로질러 읽어야 하는 다른 모든 정보를 대각선으로 연결된 선에 배치합니다.
크기 및 규모 고려
크고 또렷한 소리가 들리면 더 잘 들리겠죠? 디자인에서 시각적 계층의 경우에는 청각적 볼륨이 없습니다. 그러나 사용된 디자인 요소의 크기와 규모는 확실히 비슷한 효과를 냅니다. 요소가 클수록 사람들이 그것을 보고 주의를 기울일 가능성이 높아집니다. 이것이 계층의 맨 위에 있는 요소가 더 커야 하는 이유입니다.

그다지 중요하지 않은 요소는 가시성과 강조를 덜 받도록 작게 표시되도록 크기를 조정할 수 있습니다. 이것은 중요도 척도에서 그것들을 더 낮은 수준으로 밀어낼 것입니다. 이것은 레이아웃에서 가장 중요한 것이 단순히 거대해야 한다는 것을 의미하지는 않습니다. 이것이 스케일링이 중요한 이유입니다. 크기는 서로에 대해 적당히 사용해야 합니다. 또한 디자인의 시각적 매력을 앗아가지 않도록 세련되게. 너무 크게 보이는 요소는 나머지 디자인을 가릴 수 있습니다. 그리고 너무 작은 요소는 독자에게 완전히 손실됩니다.
색과 대비의 사용
디자인에서 시각적 계층 구조를 구현할 수 있는 또 다른 방법은 색상과 대비를 사용하는 것입니다. 귀하의 디자인 또는 웹사이트 페이지가 모두 흑백이라고 가정해 보겠습니다. 특정 영역에 약간의 색상을 가져오면 그것이 주요 초점이 됩니다. 디자이너는 디자인에서 가장 중요한 요소를 밝은 색상 팝으로 장식하여 더 옅은 요소와 비교하여 눈에 띄게 만드는 것이 이상적입니다.
이것이 학생들이 교과서에서 강조하는 이유입니다. 많은 텍스트를 읽는 대신 핵심 요점에 집중하는 데 도움이 됩니다. 마찬가지로 디자인에서 더 밝은 색상의 요소는 다른 요소보다 먼저 독자의 주의를 끌 것입니다.
디자인에 밝은 색상이 많이 포함되어 관심을 끌기 위해 경쟁하는 경우 디자이너와 연결해야 합니다. 계층에서 상위에 있어야 하는 정보가 무엇인지 명확하지 않은 경우 목표를 달성하기 위해 가장 효과적인 방법으로 대비를 사용하지 않을 수 있습니다.

디자인에 고대비를 사용하면 보는 사람이 반드시 봐야 하는 특정 요소에 초점을 맞춥니다. 시각적 계층 구조에서 대비되는 색상은 요소 간의 인식 거리에도 영향을 줍니다. 따뜻한 색상은 어두운 배경에서 눈에 더 잘 띕니다. 그리고 그들은 같은 배경에서 더 시원한 색상보다 독자에게 더 가깝게 보일 것입니다.
대조적으로, 차가운 색상은 따뜻한 색상에 비해 밝은 배경에서 더 밝고 가깝게 나타납니다. 그러나 디자이너는 적절한 양의 색상 대비를 사용해야 합니다. 과도하게 사용하면 디자인의 모든 것이 중요해 보이고 독자는 어디를 봐야 할지 모를 것입니다. 그들은 압도감을 느낄 수도 있습니다. 그리고 당신은 그것이 무엇으로 이어지는지 알고 있습니다 - 그들의 주의를 완전히 잃습니다. 시각적 계층 구조가 시청자를 안내해야 함을 항상 기억하십시오.
공간과 질감을 가지고 노는 것
디자인에서 시각적 계층 구조를 만드는 영리한 방법은 요소 사이에 충분한 호흡 공간을 허용하는 것입니다. 예를 들어, CTA 버튼 주위에 충분한 공간이 남아 있으면 주의를 끌 것입니다.

텍스처로 넘어가면 사람들이 디자인의 텍스처에 대해 이야기하고 시각적 계층 구조와 관련하여 매우 구체적인 의미를 갖습니다. 디자인의 전체 배열이나 공간, 세부 사항 또는 텍스트의 패턴을 나타냅니다.
크기 및 크기와 유사하게 질감은 보는 사람이 디자인의 특정 부분에 주의하도록 안내하는 유용한 도구입니다. 텍스처 깊이와 모양을 통해 디자인을 시각적으로 더 매력적으로 만들 수 있습니다. 그러나 당신은 좋은 것을 너무 많이 가질 수 있습니다. 텍스처가 너무 많은 디자인은 혼란스럽고 산만하고 전체적으로 이해하기 어려울 수 있습니다.

다양한 글꼴 및 인쇄상의 계층 구조 사용
사용하는 글꼴은 시각적 또는 인쇄상의 계층 구조를 위해 서로 경쟁해서는 안 됩니다. 그리고 주어진 서체에 사용할 수 있는 변형뿐만 아니라 서로 다른 글꼴이 쌍을 이루는 방식을 고려하는 것이 중요합니다.
예를 들어 Times New Roman과 같은 글꼴은 다양한 두께, 스타일 및 크기의 다양한 서체로 구성됩니다. 디자이너는 어떤 옵션을 사용할지 결정할 때 디자인의 시각적 계층 구조를 고려해야 합니다.
좋은 디자인에서는 동일한 글꼴의 다양한 크기, 스타일 및 두께를 조합하여 사용하여 일부 단어를 다른 단어보다 더 돋보이게 할 수 있습니다. 너무 많은 다른 글꼴이나 서체를 함께 사용하면 디자인이 매력적이지 않고 바쁘므로 그렇게 하지 마십시오.
일반적으로 더 크고 굵게 표시된다는 것은 정보가 더 중요한 것으로 해석된다는 것을 의미합니다. 한편 더 작고 얇은 텍스트는 덜 중요한 것으로 간주됩니다. 잡지나 신문만 보면 헤드라인이 상단에 크고 굵은 글씨로 나타나는 반면, 부제목이 뒤따르고 마지막으로 가장 작은 글씨로 카피가 나오는 방식이 매우 분명해집니다. 이것은 설계 목적에 상관없이 다양한 유형의 설계에 포함될 수 있는 기초 수준의 접근 방식입니다.

다음은 간단한 분석입니다.
- 레벨 01 타이포그래피가 페이지에서 가장 중요합니다. 이 콘텐츠는 일반적으로 헤더로 구성되며 고객이 가장 먼저 보게 되는 것이어야 합니다.
- 레벨 02 타이포그래피도 강조 표시해야 하지만 레벨 01만큼은 아닙니다. 이는 관련 정보가 포함된 그룹으로 디자인을 구성하는 데 도움이 됩니다. 그것은 또한 텍스트를 분해하고 그것을 읽는 사람에게 방향에 대한 일종의 힌트를 제공하는 데 도움이 될 것입니다.
- 레벨 03 타이포그래피는 텍스트의 본문을 만드는 것입니다. 여전히 읽을 수 있어야 하지만 사용된 타이포그래피 중에서 가장 작고 가벼워야 합니다.
디자인에 이러한 다양한 수준이 있으면 '대면'하지 않고도 독자에게 중요한 것이 무엇인지 쉽게 알릴 수 있습니다.

균형과 정렬을 염두에 두십시오.
디자인의 모든 개체는 실제 세계에서와 마찬가지로 상당한 무게를 전달합니다. 이것을 디자인에서 시각적 가중치라고 합니다. 디자인의 다른 요소와 관련된 요소의 정렬은 시각적 가중치를 크게 변경할 수 있습니다.
예를 들어, 개체가 왼쪽에 정렬되어 있으면 사용자의 관심을 먼저 끌 것입니다. 디자인의 나머지 요소(언뜻 보기에는)가 함께 혼합됩니다. 디자인의 이 시각적 무게 또한 적절한 균형을 유지해야 합니다.

크기, 모양 및 대비를 영리하게 사용하여 균형을 암시할 수 있습니다. 대칭, 평등, 심지어 비대칭을 통해 달성할 수 있습니다. 대칭을 미러링의 극명한 대조로 생각하십시오. 반사를 보는 대신 요소를 고르게 분포시키는 것을 볼 수 있습니다.
디자인 스타일 요소
디자인의 스타일이나 미학은 테마를 강화하고 사용자를 참여시키는 데 도움이 됩니다. 스타일에는 실제로 타이포그래피부터 색상, 간격까지 모든 것이 포함될 수 있습니다. 오늘날 디자인에서 가장 인기 있는 스타일 중 일부는 유기적, 평면, 미니멀, 스큐어모픽, 일러스트레이션 또는 레트로입니다.
콘텐츠를 더욱 돋보이게 하는 또 다른 좋은 방법은 디자인 스타일을 콘텐츠 스타일에 맞추는 것입니다. 담아야 하는 내용이 최소한이라면, 그에 따른 디자인도 미니멀리즘 테마에 맞게 할 수 있습니다.

그리드를 깨다
랜딩 페이지 레이아웃은 디자인에 세로선과 가로선이 배치될 때 생성되는 그리드 패턴에 따라 디자인됩니다. 그렇게 확립되고 구조화된 시스템에서 계층 구조를 확립하는 방법은 그리드를 깨는 것뿐입니다. 지금 우리는 그것을 완전히 파괴하는 것을 의미하지 않습니다. 그러나 곡선이나 대각선으로 배열된 텍스트는 그리드에 배치된 다른 모든 텍스트 중에서 확실히 눈에 띕니다. 따라서 특히 헤드라인에 이 전략을 사용하십시오.
구성을 가지고 놀기
디자인은 시각적 계층 구조를 만들기 위한 구조가 있을 때 더 효과적입니다. 이것이 디자인에서 구성으로 알려진 것입니다. 예술가들은 수세기 동안 다양한 작곡 기법에 의존해 왔으며 그 중 많은 기법이 오늘날에도 여전히 사용되고 있습니다.
- 3분의 1 법칙은 초점이 항상 중앙에 위치하지 않아도 되는 역동적인 구도를 만드는 좋은 방법입니다. 대신, 이 규칙에 따르면 그리드 레이아웃을 동일한 간격으로 세 부분으로 나누고 선이 교차하는 곳에 4개의 초점을 배치할 수 있습니다.

- 승산의 법칙은 홀수의 요소가 짝수보다 인간의 눈에 더 흥미롭다는 것입니다. 양쪽에 있는 두 개의 다른 항목으로 둘러싸인 초점을 생각해 보십시오. 3개의 주제를 사용하는 아래의 예를 보십시오.

디자인에서 시각적 계층 구조를 보장하기 위한 모범 사례
마지막으로, 다음은 디자인의 시각적 계층 구조에 대한 모범 사례로 기억해야 할 몇 가지 사항에 대한 간략한 설명입니다. 다음 기술을 사용하면 청중에게 더 나은 경험을 제공하는 데 도움이 됩니다.
- 모바일 UX 디자인의 경우 작은 화면에서 사용자가 요소를 바로 볼 수 있어야 하고 콘텐츠를 쉽게 탐색할 수 있어야 합니다.
- 글꼴과 서체를 선택할 때 주의하십시오. 정교한 필기체 글꼴은 예를 들어 결혼 계획과 같은 일부 산업에 적용될 수 있습니다. 그러나 특정 효과와 함께 장식적인 텍스트는 주의를 산만하게 할 수 있고 가독성을 저하시킬 수도 있습니다.
- 사용자의 우선 순위가 무엇인지 알 수 있습니다. 중요도에 따라 순위가 매겨진 정보로 사용자를 안내할 수 있기를 원합니다. 디자인의 모든 것을 강조하면 역효과가 납니다. 또한 동일한 수준의 중요도를 할당해야 하는 요소를 알아야 합니다.
- 각 디자인으로 달성하고자 하는 최종 목표를 항상 기억하고 이를 디자이너에게 명확하게 설명해야 합니다.
시각적 계층 구조는 디자인에 질서를 부여하는 방법입니다.
보시다시피 시각적 계층 구조를 디자인에 통합할 수 있는 방법은 많습니다. 그렇게 함으로써 메시지를 명확하게 전달할 수 있습니다. 올바르게 수행하면 디자인이 균형을 유지하고 전문적으로 보일 수 있습니다. 그리고 가장 중요한 콘텐츠에 적절한 관심을 기울일 것입니다. 특히 이를 달성하기 위한 틀에 얽매이지 않는 방법의 경우 약간의 실험이 필요할 수 있습니다. 그러나 시각적 계층 구조를 사용하여 디자인에 더 많은 영향과 기교를 부여하는 방법이 항상 있으므로 계속하십시오.
