더 많은 클릭을 유도하는 웹 배너 디자인 팁
게시 됨: 2022-05-25더 많은 클릭을 유도하는 웹 배너 디자인 팁
웹 배너는 디지털 광고 전략의 일부입니까? 올바른 웹 배너 디자인 팁을 사용하여 고객과 소통하고 있습니까? 그렇지 않다면 웹 트래픽을 늘릴 수 있는 좋은 기회를 놓치고 있는 것입니다.
웹 배너는 오랜 역사를 가지고 있습니다. 최초의 웹 배너 는 1994년 10월 27일 AT&T Corp에 의해 업로드되었습니다. 그 이후로 웹 배너는 먼 길을 왔습니다.

인터넷에서 강력한 입지를 구축하고 모든 사람이 귀하의 브랜드를 알도록 하시겠습니까? 전체 유입경로 캠페인을 실행할 계획이며 브랜드 인지도에 가장 적합한 매체가 무엇인지 궁금하십니까?
그런 다음 디지털 마케팅에서 가장 좋아하는 매체 중 하나인 웹 배너를 기쁘게 소개합니다. 웹사이트를 방문하거나 YouTube에서 동영상을 보거나 Google에서 검색할 때마다 어디서나 볼 수 있습니다.
이것이 브랜드 인지도 캠페인을 위한 최고의 선택인 이유입니다.
웹 배너는 오랜 역사를 가지고 있습니다. AT&T corp는 1994년 10월 27일 최초의 웹 배너 를 출시했습니다. 나머지는 그들이 말하는 것처럼 역사입니다.
웹 배너는 시간이 지남에 따라 점점 더 대중화되었습니다. 그리고 정당한 이유도 있습니다. 가격이 저렴하고 결과를 측정할 수 있으며 효과적입니다.
작고 창의적인 디자인처럼 보이고 브랜드가 걱정할 필요는 없지만 사실은 그렇지 않습니다.
디자인은 웹 배너의 성공에 중요한 역할을 하므로 Kimp 팀이 최고의 웹 배너 디자인 팁을 정리했습니다.
7 최고의 웹 배너 디자인 팁
Kimp가 2003년에 고객을 위한 웹 배너 디자인에서 겸손하게 시작했다는 사실을 알고 계셨습니까? 네, 웹 배너 디자인은 우리의 기원 이야기이므로 우리가 그것에 대해 한두 가지를 알고 있다고 말하는 것이 안전합니다.
대부분의 경우 브랜드와 마케터는 최고의 사이트에 배너 광고를 호스팅하고 트래픽을 분석하는 데 많은 돈을 씁니다. 그러나 클릭이 마르면 종종 난감해집니다.
클릭이 왜 끊어지는지 알려드릴 수 있습니다. 디자인이 제 역할을 하지 못하기 때문입니다.
그렇다면 어떻게 해야 제 역할을 할 수 있을까요? 글쎄요, Kimp 팀과 연결하거나 연결하는 방법을 알고 싶으시다면 아래의 팁을 따르고 우리의 그래픽 디자인 서비스를 사용해 보세요.
1) 웹 배너 디자인에서 배너 크기 및 배치가 중요합니다.
배너는 광고할 위치에 따라 다양한 모양과 크기로 제공됩니다. 단일 플랫폼 내에서도 다른 게재위치에는 다른 크기가 필요합니다. 원하는 배치를 준비하는 데 필요한 모든 배너 크기를 숙지하십시오.
Google Ads에서 사용할 수 있는 다양한 크기 중 Adsense 는 다음을 가장 실적이 좋은 광고 크기로 권장합니다.
- 728×90 리더보드
- 300×600 하프 페이지
- 336×280 큰 직사각형
- 300×250 중간 직사각형
- 320×100 대형 모바일 배너
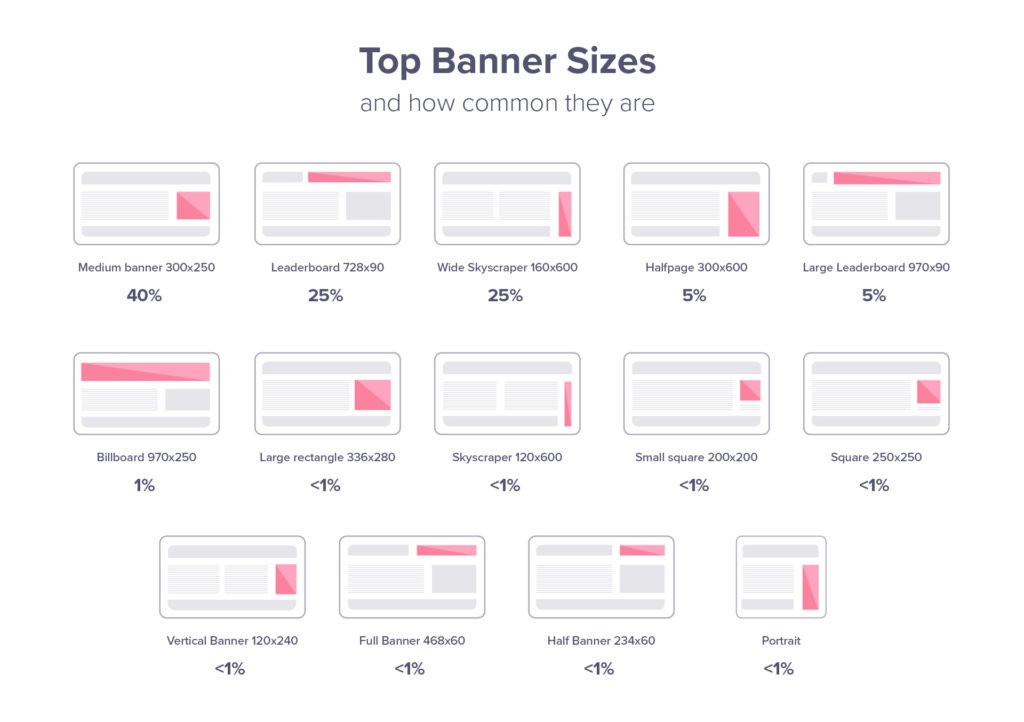
직사각형 및 리더 보드 배너 는 클릭의 89% 를 차지하는 상위 크기 목록에 있습니다.

이미지 출처: Match2One
선택한 플랫폼에 따라 동일한 배너를 다양한 크기로 사용할 수 있습니다. 배너는 웹사이트에만 사용되는 것이 아니라 소셜 미디어, YouTube 동영상, 뉴스레터 및 검색 엔진에도 배너 광고를 사용할 수 있습니다.

Kimp가 디자인한

Kimp가 디자인한
뉴스레터 및 웹사이트의 배너 광고의 경우 항상 스크롤 없이 볼 수 있는 부분 위에 게재되도록 선택하십시오. 페이지의 주요 초점에서 너무 멀리 벗어나지 마십시오. 이렇게 하면 사이트 방문자의 관심을 더 쉽게 끌 수 있습니다.

Kimp가 디자인한
Kimp 팁: 웹 배너 디자인을 만들 때 드로잉 보드로 돌아가지 않고 다양한 배치를 실험할 수 있도록 다양한 배너 크기로 전체 세트를 만드십시오.
웹 배너 디자인에 도움이 필요하십니까? Kimp Graphics 의 디자인 무제한 구독으로 디자인으로 지불하지 않고 마케팅이 쉬워집니다!
2) 구조 및 시각적 계층이 중요합니다.
어떻게 배너 디자인에 대해 이야기하고 가장 중요한 섹션인 디자인의 구조와 계층 구조에 대해 이야기하지 않을 수 있습니까? 이러한 요소는 고객이 귀하의 광고와 상호작용하는 방식을 제어하며, 이를 올바르게 이해하면 귀하가 최고입니다. 고객이 CTA를 파악하는 데 너무 오래 걸리면 클릭이나 전환이 발생하지 않을 수 있습니다.
최상의 결과를 얻으려면 다음과 같이 웹 배너를 디자인하십시오.
- CTA는 항상 스크롤 없이 볼 수 있는 부분 위에 있습니다.
- 로고나 이미지와 같은 가장 중요한 요소가 가장 크게 나타납니다.
- 군더더기 없는 디자인으로 이해하기 쉽습니다

Kimp가 디자인한
다음은 중요도에 따라 순위가 매겨진 웹 배너 디자인의 핵심 요소입니다.
- 가치 제안 – 가장 많은 공간을 차지해야 합니다. 가치 제안은 청중의 관심을 끌 수 있는 중요한 기능과 인센티브를 제공합니다. 여기에는 "기간 한정" 또는 "30% 할인"과 같은 설명이 포함됩니다.
- 클릭 유도문안 – 광고에서 분명한 초점이 되어야 하고 가치 제안에서 지원 역할을 해야 합니다. 목표와 메시지에 따라 "자세히 알아보기", "시작하기" 또는 "지금 주문하기"와 같은 간단한 문구를 사용해 보세요.
- 회사 로고 – 브랜드 인지도 구축은 배너의 주요 목표 중 하나입니다. 로고를 포함하되 가치 제안이나 CTA를 압도하지 마십시오. 잘 작동하는 일반적인 배치는 왼쪽 상단 모서리입니다.
- 이미지 – 이미지를 통해 표현할 수 있는 제품이나 서비스가 있는 경우 포함하면 유용할 수 있습니다. 그러나 웹 배너 디자인의 다른 세 가지 요소를 압도해서는 안됩니다. 단순히 보완적인 배경을 제공해야 합니다.

Kimp가 디자인한
하나의 이미지를 크게 만들어 강조하는 것은 고객이 원하는 곳을 클릭하도록 하는 가장 효과적인 방법 중 하나입니다.
웹 배너를 디자인하는 데 도움이 필요하십니까? 매력적이고 효과적인 웹 배너 디자인을 위해 Kimp Graphics 팀과 협력하십시오!
3) 웹 배너 디자인에 적합한 이미지 선택
배너에서 높은 중요성을 갖는 시각적 요소에는 브랜딩 요소, 글꼴, 이미지 및 색상이 포함됩니다. 색상과 글꼴은 선택하기 쉽지만 이미지는 그리 쉽지 않습니다. 브랜드 스타일 가이드가 색상, 글꼴 및 브랜딩 요소에 대해 도움을 줄 수 있습니다. 그러나 올바른 이미지를 어떻게 선택합니까?
메시지를 쉽게 전달할 수 있는 시각적 도구를 원하지만 마케팅 디자인의 기본 규칙인 KISS(Keep It Simple Stupid)를 알고 있습니다.
웹 배너 디자인에서 CTA와 메시지는 매우 중요합니다. 따라서 단순하게 유지하고 웹 배너 디자인을 위해 하나 또는 최대 두 개의 이미지를 선택하십시오.

때로는 문제를 해결하는 너무 많은 이미지 대신 클릭이 발생하지 않는 비효율적인 디자인을 만듭니다. 그리고 아무도 그것을 원하지 않습니다. 대부분의 웹 배너 디자인에는 텍스트와 CTA만 포함되지만 이미지를 잘 활용하면 도움이 될 수 있습니다.

Kimp가 디자인한
Kimp 팁 : 이미지를 포함하도록 선택하더라도 올바른 선택을 하고 브랜드/고유한 이미지를 선택하십시오. 스톡 사진은 쉽게 구할 수 있지만 편집하고 사용자 정의하지 않는 한 메시지에 진정성을 제공하지 못합니다. 또한 항상 스톡 사진을 참조로 선택하고 디자인 팀과 협력하여 유사하지만 브랜드가 지정된 사진을 디자인할 수 있습니다.
Kimp Graphics 를 사용 하여 고객에게 제공하는 그래픽 디자인이 100% 독특하고 고객의 요구 사항에 맞춤화되도록 합니다.
영감을 얻기에 가장 좋은 스톡 사진 웹사이트가 무엇인지 알고 싶다면 여기에서 가이드를 확인하세요 .
4) 웹 배너 디자인에 적합한 색상 선택
Kimp의 블로그 또는 기타 마케팅 디자인 리소스를 팔로우했다면 마케팅 담당자가 캠페인의 성공에 색상이 미치는 영향에 대해 맹세한다는 것을 알고 있습니다.
대규모 디자인의 경우에도 사람들은 올바른 색상을 선택하는 데 몇 시간을 보냅니다. 광고가 거의 320×100인 경우 색상이 훨씬 더 큰 영향을 미칩니다.
그 영향은 무엇입니까? 웹 배너 디자인을 위해 색상을 신중하게 선택해야 하는 주요 요소가 있습니다.
- 브랜드 인지도를 높이려면 브랜드 색상을 선택하세요.
- 색상 심리에 따라 고객의 올바른 감정을 유발하는 색상을 사용하십시오. 예를 들어 고객은 파란색을 신뢰와 연결하고 보라색은 사치와 연결합니다.
- 올바른 색상 조합을 사용하여 시각적 계층 구조를 강조합니다. 요소 및/또는 그림과 함께 사용하는 색상은 보는 사람의 눈을 안내하는 데 도움이 되어야 합니다. 당신은 당신의 로고를 인식하면서 가치 제안에서 CTA로 그것들을 가져가고 싶어합니다.

Kimp가 디자인한
텍스트의 색상에도 초점을 맞춥니다. CTA는 배경색과 대비되어야 하며 가치 제안 텍스트도 눈에 잘 띄어야 합니다.
당신이 실험에 열려 있다면, 색상은 당신에게 야생의 기회를 제공합니다. 이중 톤에서 파스텔, 생생한 색상에서 최소한의 색상 구성까지 작업해야 할 것이 많습니다. 그리고 정확한 배치를 제어할 수 있는 경우(예: 웹사이트 광고 또는 뉴스레터) 메시지를 강화하면서 눈에 띄는 것이 무엇인지 고려하십시오.
Kimp 팁: YouTube 동영상 및 뉴스레터 배너 광고의 경우 배너 주변에 작은 여백을 남겨 배경과 충돌하지 않도록 하세요. 종종 광고가 정확히 표시되는 위치를 제어할 수 없으므로 ROI를 보호하는 좋은 방법입니다.
5) 올바른 글꼴 찾기
웹 배너 디자인의 색상과 이미지 후에 디자인에 적합한 글꼴을 선택해야 성공할 수 있습니다.
글꼴은 웹 배너의 내용에 대한 어조와 감정에 대한 미묘한 메시지를 전달합니다. 그리고 크기, 디자인, 색상 등 각 글꼴에 사용하는 다양한 스타일이 그 중요성을 보여줍니다.
크기를 다양화하여 웹 배너 디자인을 읽는 방법을 고객에게 안내할 수도 있습니다.

Kimp가 디자인한
헤드라인과 본문의 크기가 서로 다른지 확인하되 일종의 면책 조항이 아닌 한 10pt 미만의 글꼴 크기를 사용하지 마십시오.
배너로 Gotham, Myriad Pro 및 Helvetica Neue LT Std를 고려하십시오. 디스플레이 광고에서 가장 많이 사용되는 글꼴 입니다. 그리고 정당한 이유가 있습니다. 읽기 쉽지만 고객들은 그것들을 세련되고 현대적이라고 인식하기도 합니다. 이 라인을 따라 몇 가지 추가 옵션은 Proxima Nova, Brandon Grotesque, Bebas Neue 및 Open Sans입니다. 너무 얇은 글꼴, 스크립트 또는 모두 대문자는 메시지를 명확하지 않게 만들어 배너의 효율성을 떨어뜨립니다.
모험심을 느끼고 있다면 맞춤 타이포그래피를 시도해 볼 수 있습니다. 광고를 독창적으로 보이게 하고 더 많은 관심을 끌 수 있습니다. 모든 글꼴과 마찬가지로 글꼴이 읽기 쉬운지 확인하십시오.

Kimp가 디자인한
Kimp 팁: 웹 배너 디자인은 너무 많은 텍스트를 포함할 수 없습니다. 그들에게는 명확하고 단순한 메시지가 필요합니다. 따라서 읽기 쉬운 글꼴을 선택하고 고수하십시오. 글꼴 조합을 실험하지 마십시오. 단일 스타일을 선택하고 계층 구조를 표시하기 위한 변경 사항(예: 헤드라인 또는 본문의 다른 크기)만 변경하여 고수하십시오.
6) 배너의 애니메이션 고려
마케팅 세계는 모션 그래픽을 매우 좋아합니다. 약간의 움직임만 있으면 인터넷에서 엄청난 관심을 받습니다. 단, 웹 배너에서는 동영상 실행이 불가능합니다. 그들은 많은 공간을 차지하고 매우 복잡하며 로드하는 데 시간이 오래 걸립니다.
따라서 모션 그래픽의 인기를 활용하기 위해 할 수 있는 일은 웹 배너 디자인에 애니메이션을 추가하는 것입니다.
애니메이션을 추가하면 청중의 관심을 끌 수 있습니다. 이러한 이유로 HTML5 및 GIF 배너는 매우 인기가 있습니다. 그들은 메시지를 전달하고 마지막에 CTA에 주의를 끌도록 도울 수 있습니다.
그러나 애니메이션 밴드왜건에 뛰어들기 전에 그것이 테이블에 가져다주는 가치를 고려하십시오. 메시지의 효율성을 높이고 주의를 산만하게 하지 않는 무언가를 만들기 위해 노력하십시오. 제품의 간단한 GIF가 잘 작동합니다. 간단하게 유지하고 작동하는지 확인하십시오.
애니메이션을 최대 15초로 유지하고 3개 이하의 루프를 포함해야 합니다.
간단한 애니메이션의 경우 Kimp Graphics 를 구독하면 됩니다. 우리는 그래픽 디자인에 대해 단 하나의 고정 월간 요금제를 가지고 있으며 계층은 없습니다. 한 번만 구독하면 필요한 모든 것을 얻을 수 있습니다. 더 복잡한 애니메이션 의 경우 Kimp Video 를 사용해 보십시오!
7) 귀하의 브랜드를 지속적으로 대표하십시오
가장 중요한 웹 배너 디자인 팁 중 하나는 일관성이 있어야 한다는 것입니다. 귀하의 배너가 귀하의 사이트로 연결됩니다. 따라서 동일한 디자인 스타일과 언어를 따라야 합니다. 이는 신뢰 구축에 도움이 되고 고객 측의 혼란을 방지합니다.

Kimp가 디자인한
잠재 고객이 방문하는 사이트와 전혀 다른 이미지와 색상으로 디자인된 배너를 클릭하는 것을 상상할 수 있습니까? 그들은 아마도 실수로 사이트에 도착했다고 생각할 것입니다. 또는 제품이나 서비스에 대한 고려를 잠시 멈추고 불일치를 평가하기 시작합니다. 둘 다 원하는 결과가 아닙니다.
따라서 톤, 콘텐츠 및 디자인 스타일의 일관성을 유지하는 데 중점을 둡니다. 세부 사항을 실험하고 재미를 느낄 수 있지만 궁극적인 목표는 세부 사항을 브랜드에 연결하는 것입니다. 청중이 클릭하도록 하려면 클릭하세요.
모든 단계에서 일관성을 보장하기 위해 브랜드 스타일 가이드를 개발하는 것을 고려하십시오. 여기 에서 이에 대한 가이드를 읽어보십시오 .
Kimp와 함께하는 에이스 웹 배너 디자인
배너 디자인은 우리의 기원 이야기의 일부입니다. 이것이 우리가 회사 전체를 구축한 것이며 브랜드 인지도를 새로운 차원으로 끌어올리는 데 이보다 더 좋은 방법은 없다고 믿습니다. 우리의 고객은 그와 우리의 디자인도 보증합니다.
그래픽 디자인( Kimp Graphics )과 비디오 디자인( Kimp Video ) 을 위한 두 가지 무제한 디자인 서비스가 있습니다 . 이러한 구독의 경우 다양한 범주에 걸쳐 디자인을 제공할 수 있는 전담 디자인 팀과 협력하기 위해 월 정액 요금을 지불합니다.
그리고 커밋하기 전에 우리를 시험해보고 싶다면 지금 7일 무료 평가판에 등록하십시오 .
