Chrome 개발자 도구 및 웹 디자인 팁
게시 됨: 2021-02-112021년 8월 3일 최종 업데이트

World Wide Web을 탐색하는 데 가장 많이 사용되는 브라우저 중 하나는 Google Chrome입니다. 그리고 웹 개발자를 위한 가장 필수적인 도구 중 하나는 Chrome DevTools입니다. 시장에 나와 있는 대부분의 브라우저에 있는 DevTools는 브라우저에 직접 내장된 웹 개발자 도구 세트입니다. 이것은 매우 중요한 것으로 판명되었으며 많은 훌륭한 웹 디자인 팁이 있습니다. DevTools는 웹 개발자가 페이지를 즉석에서 편집하고 문제를 신속하게 진단할 수 있도록 하여 더 나은 웹사이트를 더 빨리 구축할 수 있도록 도와줍니다. 트윗하려면 클릭
각 브라우저에는 웹 개발 환경에 더 매력적이고 사용하기를 바라는 특정 DevTools 세트가 있습니다. 훌륭한 도구를 갖춘 최고의 파이터 중 두 가지는 Google Chrome과 Firefox입니다. 이 블로그에서는 Google 개발자 웹 업데이트에 있는 정보를 기반으로 Chrome 87 기반으로 시작하여 Chrome DevTools를 통합하는 몇 가지 멋진 기능에 대해 언급하겠습니다. 이 기사의 목표는 더 많은 웹 디자인 팁에 눈을 뜨고 사이트를 관리하는 능력을 향상시키는 것입니다.
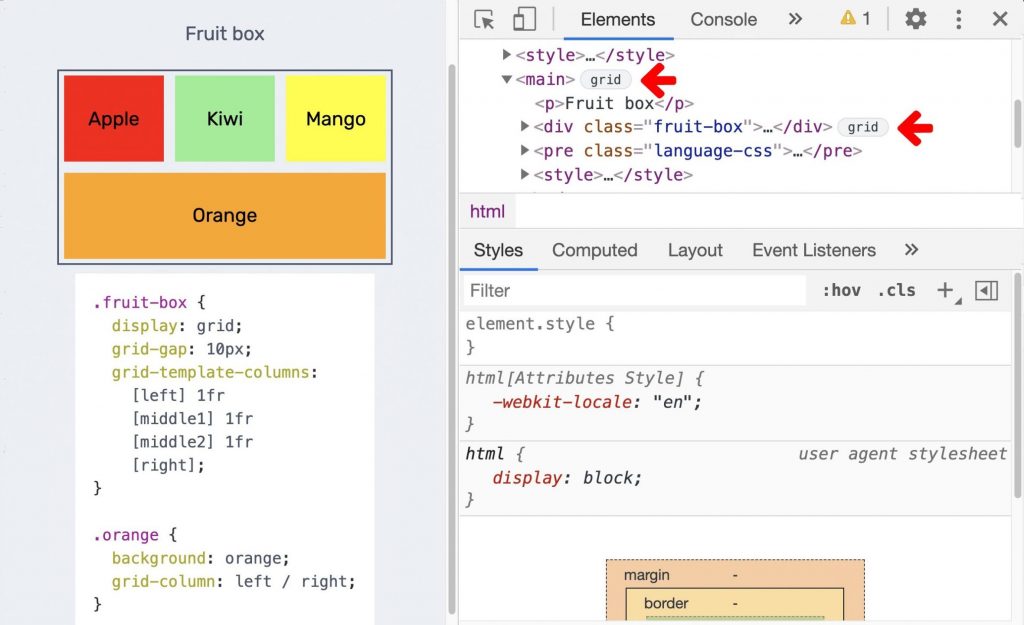
내가 가장 좋아하는 웹 디자인 팁 중 하나 | 새로운 CSS 그리드 디버깅 도구

HTML 요소에 display: grid 또는 display: inline-grid가 적용된 경우 요소 패널에서 옆에 그리드 배지가 표시됩니다. 배지 토글을 클릭하여 페이지에 그리드 오버레이를 표시합니다. 레이아웃 창에는 격자를 보기 위한 몇 가지 옵션을 제공하는 격자 섹션이 있습니다.
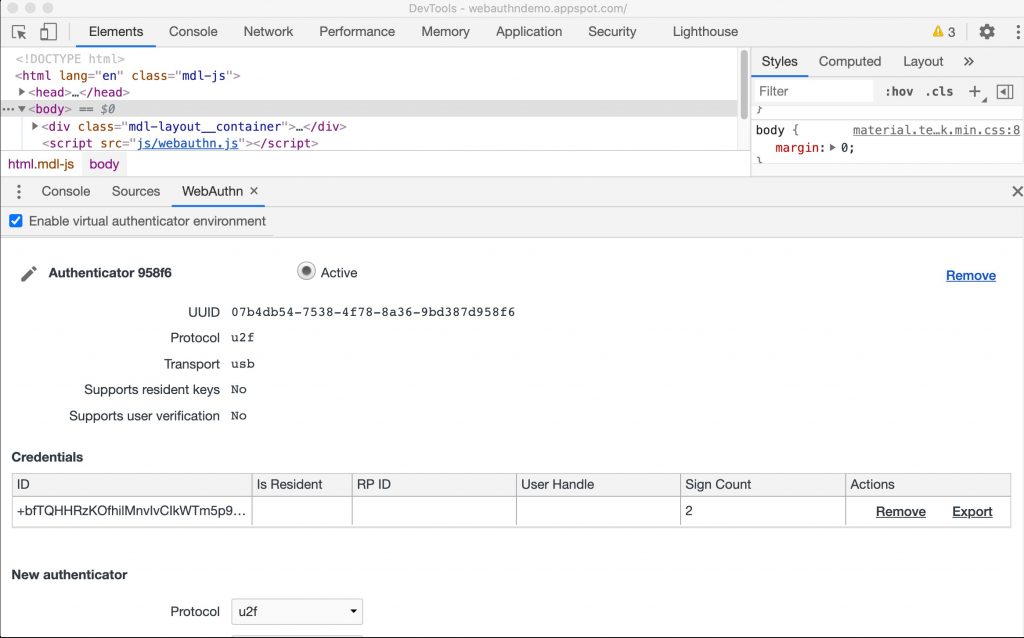
새 WebAuthn 탭

Chrome DevTools의 WebAuthn 탭을 사용하여 소프트웨어 기반 가상 인증자를 만들고 상호 작용합니다. 새로운 WebAuthn 탭을 사용하여 인증자를 에뮬레이트하고 Web Authentication API를 디버그할 수 있습니다. 웹 개발자는 물리적 인증자가 없어도 이러한 인증자를 에뮬레이트하고 기능을 사용자 정의하고 상태를 검사할 수 있습니다. 이것은 디버깅 경험을 훨씬 더 관리하기 쉽게 만들고 웹 구축의 많은 측면에서 극적으로 도움이 될 수 있습니다. 그렇기 때문에 새로운 WebAuthn 탭에 익숙해지고 이해하는 것이 이 기사에서 가장 중요한 웹 디자인 팁입니다.
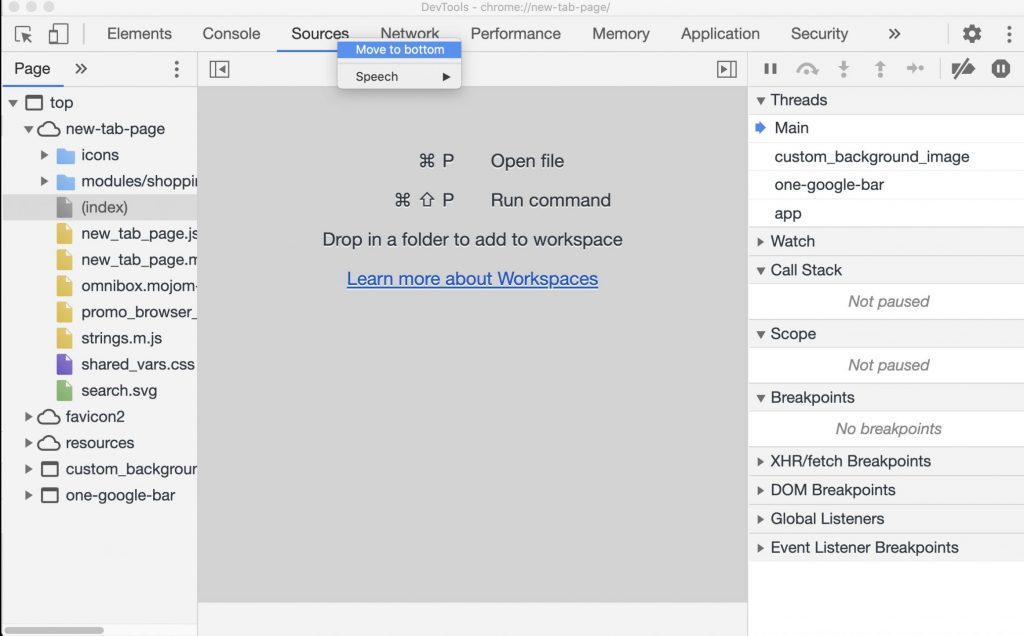
상단 패널과 하단 패널 사이에서 DevTools 이동

DevTools는 상단 패널과 하단 패널 사이에서 도구를 이동하여 한 번에 두 개의 도구를 볼 수 있도록 지원합니다. 요소 및 소스 패널을 한 번에 보려면 소스 패널을 마우스 오른쪽 버튼으로 클릭하고 맨 아래로 이동을 선택하여 맨 아래로 이동할 수 있습니다. 탭을 마우스 오른쪽 버튼으로 클릭하고 맨 위로 이동을 선택하여 맨 아래 탭을 맨 위로 이동할 수도 있습니다.
이것은 웹사이트에서 활용할 수 있는 DevTools 중 하나일 뿐입니다. 아래에 더 많은 것이 있지만 화이트 라벨 웹 디자인에 관심이 있다면 이 링크를 클릭하여 화이트 라벨에 대해 알아야 할 모든 것을 배우고 웹사이트에서 귀하와 협력할 수 있도록 허용하는 것을 고려해야 합니다.
요소 패널 업데이트를 위한 DevTools 및 이것이 좋은 웹 디자인 팁 중 하나인 이유
스타일 창에서 계산된 사이드바 창 보기
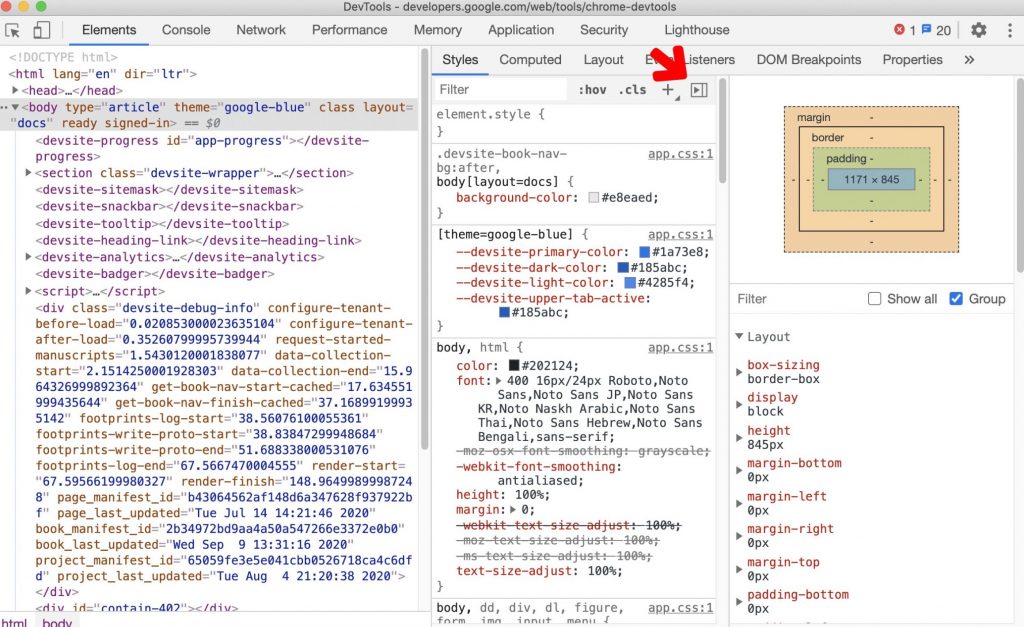
스타일 패널의 계산된 사이드바 패널은 기본적으로 축소되어 있습니다. 버튼을 클릭하여 전환합니다.

Computed 창에서 CSS 속성 그룹화 및 이것이 좋은 웹 디자인 팁 중 하나인 방법
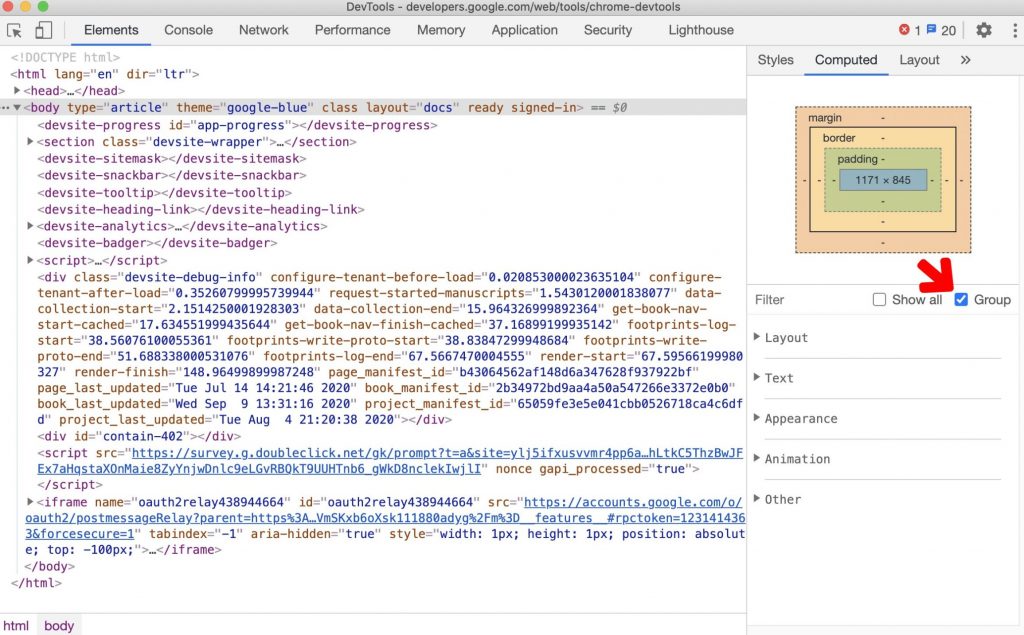
DevTools를 사용하여 Computed 패널에서 카테고리별로 CSS 속성을 그룹화할 수 있습니다. 그룹화 기능을 사용하면 Computed 창(덜 스크롤)을 탐색하고 CSS 검사를 위한 관련 속성 집합에 선택적으로 집중할 수 있습니다. 요소 패널에서 요소를 선택한 다음 그룹 확인란을 전환하여 CSS 속성을 그룹화/그룹 해제합니다. CSS는 웹 디자인의 핵심이며 속성을 그룹화하는 방법을 이해하는 것은 많은 유용한 웹 디자인 팁 중 하나가 될 수 있습니다.

네트워크 패널의 리소스 유형 및 URL 필터용 DevTools,

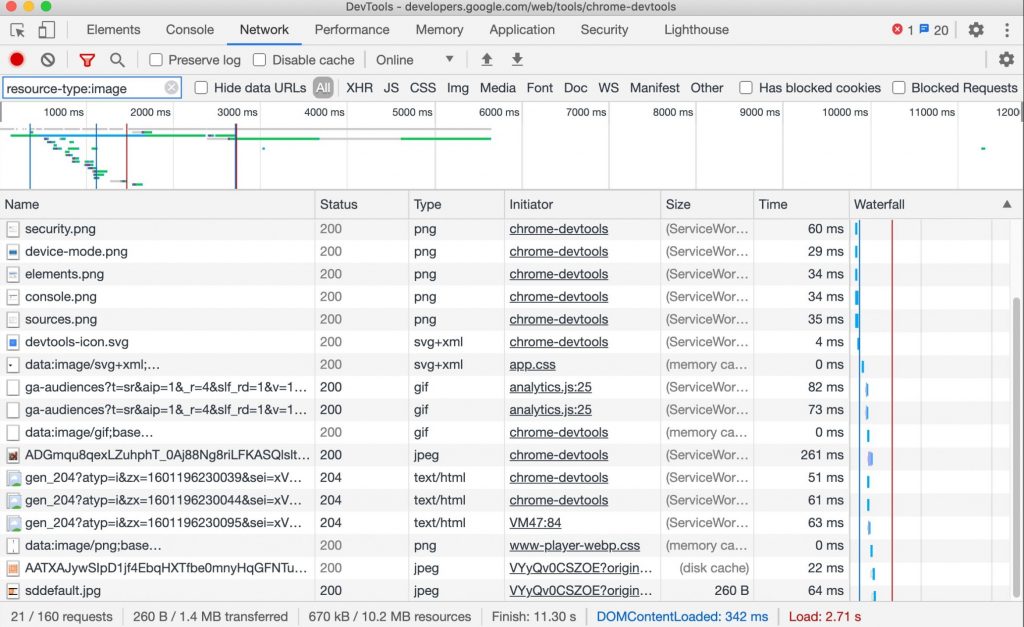
네트워크 패널에서 리소스 유형 및 URL 키워드를 사용하여 네트워크 요청을 필터링합니다. 이미지인 네트워크 요청에 집중하려면 resource-type: image를 사용하십시오. 필터 텍스트 상자를 사용하여 요청의 도메인 또는 크기와 같은 속성별로 요청을 필터링합니다. 각 속성을 공백으로 구분하여 여러 속성을 동시에 사용할 수 있습니다. 이러한 다중 속성 필터는 AND 연산과 동일합니다. OR 연산은 현재 지원되지 않습니다.
추가 도구 메뉴의 설정 지원 중단


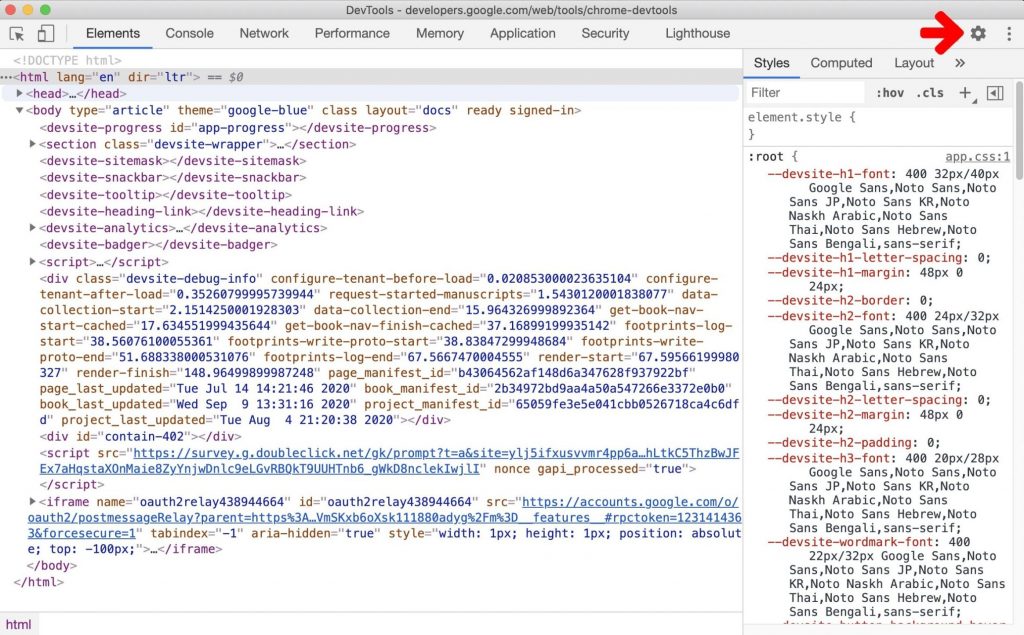
추가 도구 메뉴의 설정은 더 이상 사용되지 않으며 이제 기본 패널에서 설정을 엽니다.
웹사이트에서 더 많은 팁을 찾고 있다면 웹 디자인을 위한 5가지 놀라운 팁을 보려면 다음 링크를 클릭하십시오.
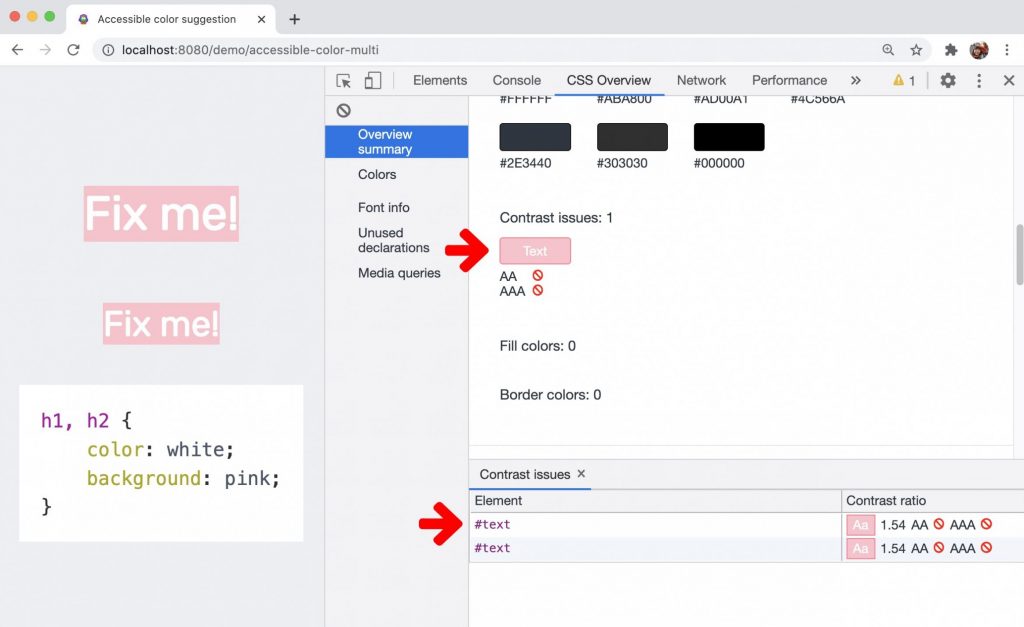
CSS 개요 패널에서 색상 대비 문제를 보고 수정하고 이것이 필수 웹 디자인 팁 중 하나인 이유

CSS 개요 패널은 페이지에 낮은 색상 대비 텍스트 목록을 표시합니다. 문제를 클릭하면 문제가 있는 요소 목록이 나열됩니다. 목록에서 요소를 클릭하여 요소 패널에서 요소를 엽니다. DevTools는 대비가 낮은 텍스트를 수정하는 데 도움이 되는 자동 색상 제안을 제공합니다. 적절한 색상 대비를 얻는 것이 중요하며, 이것이 웹사이트의 모양을 개선하는 데 도움이 되는 웹 디자인 팁 중 하나가 되기를 바랍니다.
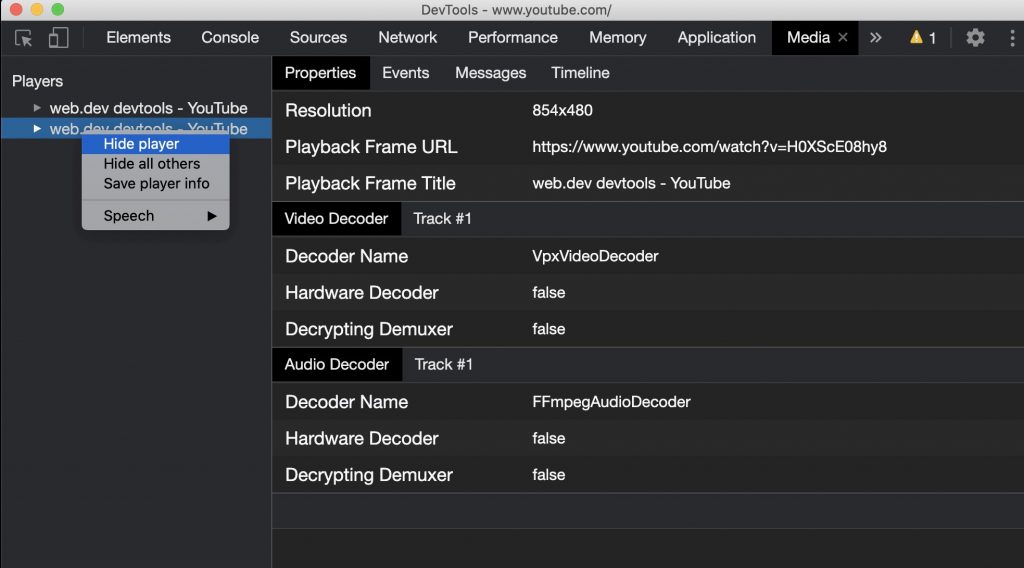
DevTools 및 New Media 패널 활용

이제 DevTools가 미디어 패널에 미디어 플레이어의 정보를 표시합니다. DevTools의 미디어 패널 이전에는 chrome://media-internals에서 비디오 플레이어에 대한 로깅 및 디버그 정보를 찾을 수 있었습니다. 미디어 패널은 비디오 플레이어 자체와 동일한 브라우저 탭에서 이벤트, 로그, 속성 및 프레임 디코딩 타임라인을 볼 수 있는 간단한 방법을 제공합니다. 잠재적인 문제(예: 프레임 드롭이 발생하는 이유, JavaScript가 예기치 않게 플레이어와 상호 작용하는 이유)를 실시간으로 보고 검사할 수 있습니다. 웹 사이트와의 사용자 상호 작용에 대한 이러한 개선은 사용자에게 더 나은 경험을 제공할 것입니다. 이것이 유용하다고 생각하는 웹 디자인 팁 중 하나가 되기를 바랍니다.
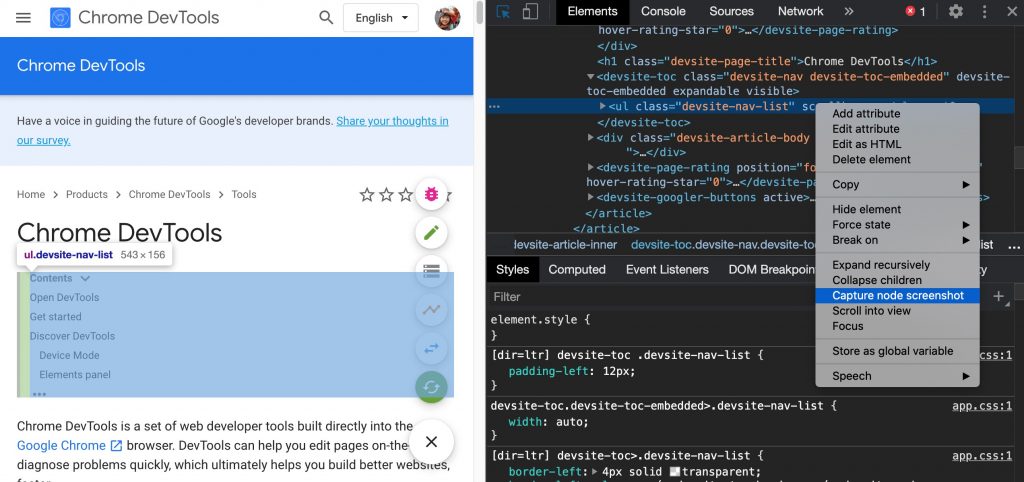
요소 패널 컨텍스트 메뉴를 통해 노드 스크린샷을 캡처합니다. 더 많은 웹 디자인 팁

이제 DevTools 덕분에 요소 패널의 상황에 맞는 메뉴를 통해 노드 스크린샷을 캡처할 수 있습니다. 요소를 마우스 오른쪽 버튼으로 클릭하고 노드 스크린샷 캡처를 선택하여 웹 페이지에서 구성 요소의 스크린샷을 찍을 수 있습니다.
새로운 JavaScript 기능 지원
DevTools는 일부 최신 JavaScript 언어 기능에 대한 지원을 개선했습니다.
- 개인 필드에 대한 구문 강조 표시 – 이제 개인 클래스 필드가 소스 패널에서 구문 강조 표시되고 예쁘게 인쇄됩니다.
- 숫자 구분 기호 예쁘게 인쇄 – DevTools는 소스 패널에서 숫자 구분 기호를 올바르게 인쇄합니다.
- 선택적 연결 구문 자동 완성 – 콘솔의 속성 자동 완성은 이제 선택적 연결 구문(예: 이름?)을 지원합니다. 이제 및 name[ 에 추가로 작동합니다.
- 논리적 할당 연산자 – DevTools는 콘솔 및 소스 패널에서 새로운 연산자 &&=, ||= 및 ??=를 사용하여 논리적 할당을 지원합니다.
- Nullish 병합 연산자에 대한 구문 강조 표시 – 이제 DevTools가 Sources 패널에서 Nullish 병합 연산자를 올바르게 인쇄합니다.
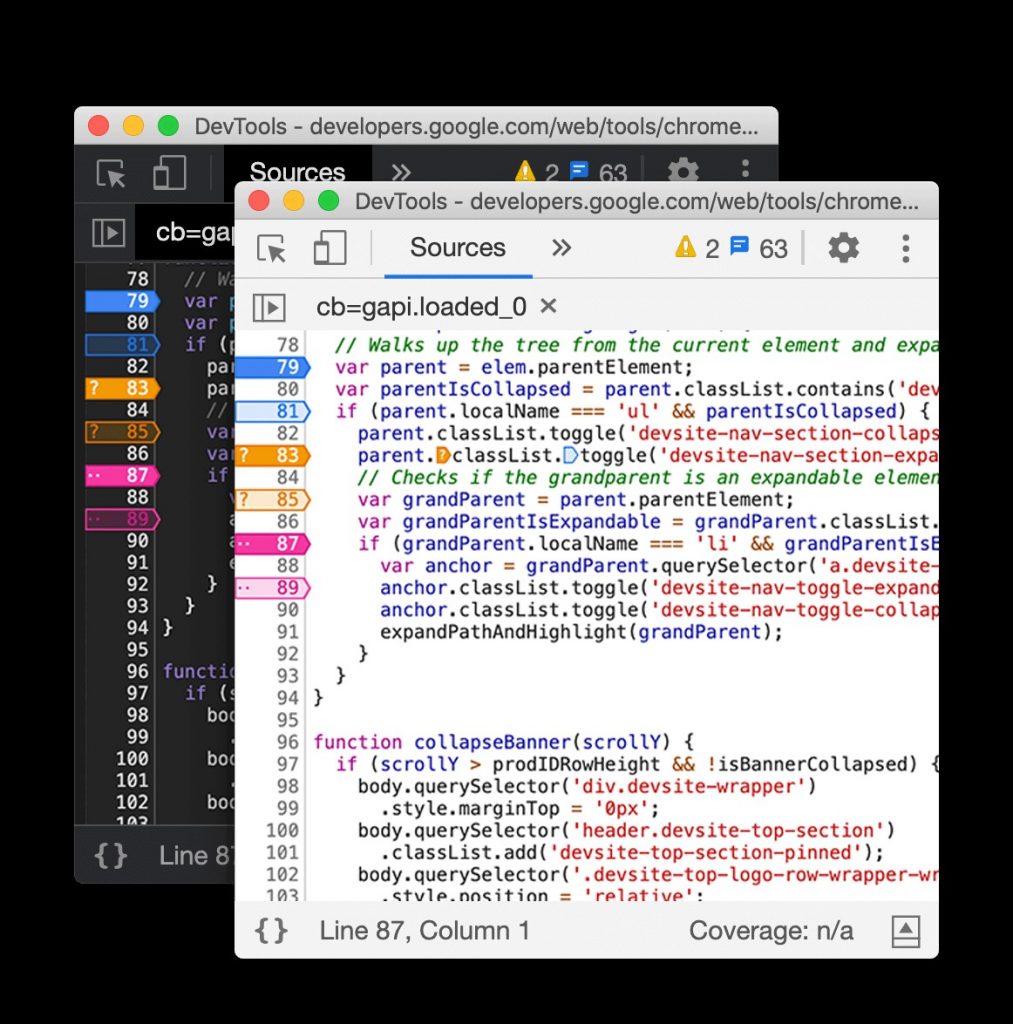
중단점, 조건부 중단점 및 로그점에 대한 새로운 아이콘

소스 패널에는 중단점, 조건부 중단점 및 로그점에 대한 새로운 디자인이 있습니다. 중단점은 더 밝고 친근한 색상으로 새로워진 플래그 디자인을 얻습니다. 조건부 중단점과 로그점을 구분하기 위해 아이콘이 추가되었습니다. 이것은 Chrome DevTools의 깔끔하고 훌륭한 기능입니다.
성능 패널 업데이트
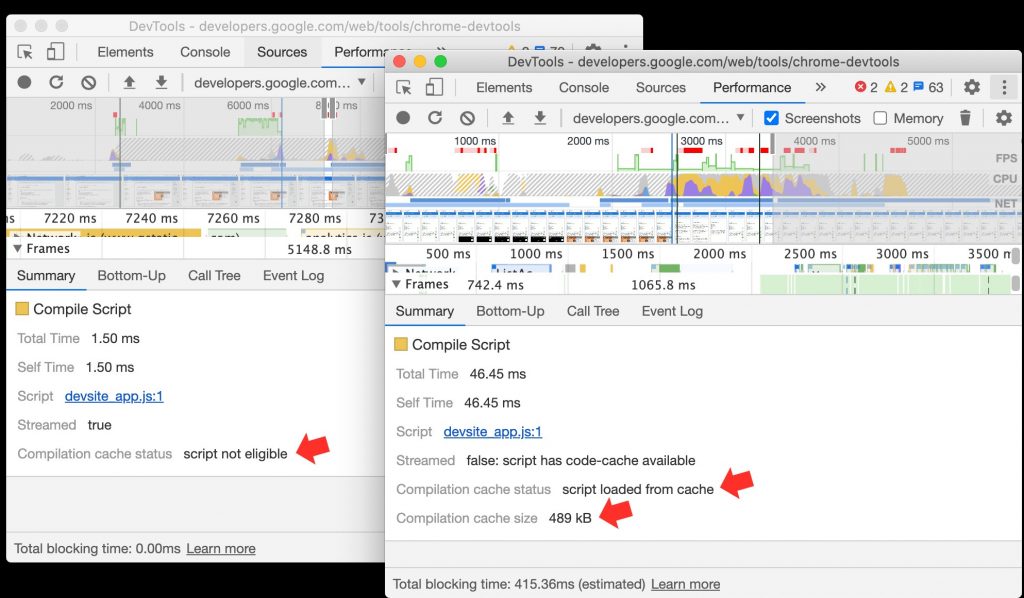
성능 패널의 JavaScript 컴파일 캐시 정보
이전에는 코드 캐싱이 발생하지 않으면 DevTools가 코드 캐싱과 관련된 내용을 표시하지 않았습니다. 현재 JavaScript 컴파일 캐시 정보는 성능 패널의 요약 탭에 항상 표시됩니다.

성능 패널의 탐색 타이밍 정렬
이전에는 기록이 시작된 시간을 기준으로 눈금자에 표시 시간을 표시하는 데 성능 패널이 사용되었습니다. 이제 사용자가 탐색하는 녹화 시간을 표시합니다. DevTools는 이제 탐색에 상대적인 눈금자 시간을 표시합니다. 또한 DOMContentLoaded, First Paint, First Contentful Paint 및 Largest Contentful Paint 이벤트의 시간은 탐색 시작과 더 관련되도록 업데이트되었습니다. 즉, PerformanceObserver에서 보고한 시간과 일치합니다.
모든 DevTools 및 웹 디자인 팁의 전체 목록은 아닙니다…
저는 Chrome DevTools가 웹 개발자로서 우리에게 제공하는 멋진 기능 중 일부를 나열했으며 여기에 나열되지 않은 더 흥미로운 것들이 있을 것입니다. 또한 이 목록에는 귀하에게 유용한 웹 디자인 팁이 모두 나열되어 있지 않습니다. 그것은 중복됩니다. 아이디어는 브라우저 DevTools 사용에 대한 관심을 만들고 시장에서 사용 가능한 각 브라우저의 다양한 도구를 탐색하는 것입니다. DevTools는 환상적인 도구입니다. 설치할 것이 없습니다.
웹사이트에 도움이 필요하십니까? 화이트 라벨 웹 디자인 서비스 사용을 고려해야 합니다. 또한 기사에 대해 어떻게 생각하는지, Chrome DevTools에 대해 자세히 알아보는 데 도움이 되었는지 알려주세요.
