2021년 웹 산업을 발전시키는 6가지 웹 디자인 트렌드
게시 됨: 2019-02-14네, 믿기 어렵습니다. 하지만 2021년은 이 10년의 마지막 장이며 다른 모든 것들과 함께 인터넷도 많이 성장하고 변화했습니다. 사람들은 AR, VR, AI 및 AMP를 소개받았고 모바일의 지배를 목격했으며 기타 여러 약어를 사용했습니다. 웹 디자인 의 추세는 업계가 어디로 향하고 있으며 앞으로 몇 년 동안 좋은 방향으로 재구성해야 할 사항을 보여주는 스냅샷에 불과합니다.
우리는 웹 디자인 트렌드의 출현과 채택의 방법과 이유를 이해할 필요가 있습니다. 하루가 끝나면 이러한 추세는 우리의 문화적 순간, 즉 우리가 사랑하는 것, 싫어하는 것, 앞으로 나아가기 위해 무엇을 해야 하는지를 알려 주기 때문입니다. 우리가 더 빨리 이해할수록 그들과 더 빨리 공감하게 됩니다.
웹 디자인 동향에 대한 최신 정보 유지:
12개월마다 알고리즘 업데이트, 비주얼 및 모범 사례로 인기도 측면에서 많은 변화에 직면하고 있습니다. 오늘날 현대적이고 세련되게 보이는 웹사이트가 단 몇 개월 만에 구식으로 보일 수 있습니다. 그리고 그것이 이유입니다. 웹사이트를 디자인할 때 업계의 추세와 일시적인 유행의 차이를 알아야 합니다. 우리가 보장하고자 하는 것은 디자인이 1996년의 Geocities 메시지 보드를 연상시키지 않고 몇 년 동안 멋지게 보일 것이라는 것뿐이기 때문입니다.
2021년은 사용자 경험 제공에 관한 것입니다. 모든 웹 디자인 트렌드는 속도와 모바일 디자인, 몰입형 비디오 배경, 비대칭 레이아웃의 눈길을 끄는 단순한 디자인 등을 우선시할 것입니다.
따라서 2021년에 따라야 할 가장 인기 있는 웹 디자인 트렌드를 살펴보겠습니다.
1. UI 패턴의 확산:

반응형 디자인의 결과 중 하나는 많은 사이트가 비슷해 보인다는 것입니다. 그러나 반응형 디자인만 탓할 수는 없습니다. 호황을 누리고 있는 테마 시장과 워드 프레스 사이트의 부상도 한몫하고 있습니다.
하지만 비슷한 사이트가 있다고 해서 꼭 나쁜 것만은 아니고, 그 방식을 바꾸고 웹을 소비하는 주체가 바로 우리이기 때문입니다. 그 결과 많은 공통 UI 디자인 패턴이 탄생했습니다. 올해는 디자인 패턴이 성숙해지고 있고 UI 패턴에 관해서는 혁신의 여지가 거의 없습니다.
다음은 숙지해야 할 몇 가지 패턴입니다.
• 햄버거 메뉴
• 계정 등록
• 긴 스크롤
• 카드 레이아웃
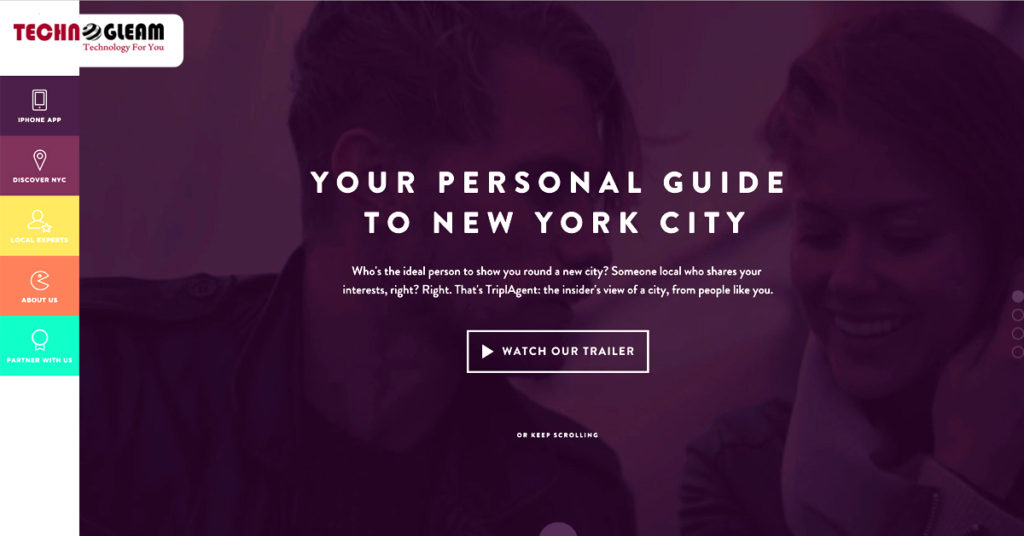
• 영웅 이미지
2. 풍부한 애니메이션

일반적으로 애니메이션은 사이트의 스토리텔링을 향상시키고 사용자의 경험을 보다 상호작용적이고 즐겁게 만들기 위해 사용됩니다. 하지만 애니메이션을 아무데나 붙일 수는 없습니다. 먼저 애니메이션이 사이트의 개성과 스토리 요소에 추가되는지 여부를 신중하게 고려하십시오.
그리고 2021년 가장 인기 있는 애니메이션 기법 7가지를 소개합니다.
• 애니메이션 로드
• 탐색 및 메뉴(비 스크롤)
• 호버 애니메이션
• 갤러리 및 슬라이드쇼
• 모션 애니메이션
• 스크롤링
• 배경 애니메이션/동영상
3. 마이크로 인터랙션

페이스북에서 고양이 사진을 좋아하는 것부터 휴대전화의 알람을 끄는 것까지 마이크로 상호작용은 우리 주변에서 일어나고 있으며, 이 모든 일을 우리는 아무 생각 없이 합니다. 우리는 마이크로 인터랙션으로 하루를 시작할 가능성이 더 큽니다. 휴대전화에서 알람을 끄면 한 순간에 사용자 인터페이스에 참여하게 됩니다. 그리고 점점 더 많은 마이크로 인터랙션이 우리가 사용하는 장치와 앱에 적용됩니다.

마이크로 상호 작용은 여러 가지 다른 일을 하거나 하는 데 도움이 되며 이는 모든 앱의 중요한 부분입니다.
• 상태 또는 약간의 피드백 작성
• 작업 결과 보기
• 사용자가 무언가를 조작하도록 돕습니다.
4. 머티리얼 디자인: 플랫 디자인의 편안한 대안

작년에 Google은 새로운 스타일 언어인 Material Design을 출시했습니다. 그것은 움직임의 개념을 사용합니다. 사용자에게 보다 사실적으로 보이는 디자인을 만들기 위한 목적으로 그림자 효과와 깊이.
Material Design의 목표는 UX에 중점을 둔 깨끗하고 현대적인 디자인을 만드는 것입니다. Google의 디자인 미학에는 비평가가 있지만 Material Design은 대부분 게임 체인저로 찬사를 받았습니다.
미니멀한 룩으로 또 다른 트렌드인 플랫 디자인과 공통점이 많다. 그러나 Material Design은 깊이와 그림자를 사용하여 순수한 평면 디자인보다 더 깊이를 허용합니다.
5. 반응형 디자인

최근 몇 년 동안 반응형 웹 디자인 은 엄청나게 인기를 얻었습니다. 모바일 인터넷 사용의 증가 덕분입니다. 모든 기능을 갖춘 모바일 친화적인 사이트를 구축하는 기업을 위한 비교적 간단하고 저렴한 방법이므로 말할 수 없습니다. 반응형 디자인은 곧 사라지지 않습니다. 그러나 제대로 수행되지 않으면 반응형 웹 디자인에는 몇 가지 문제가 발생하며 가장 중요한 것은 성능입니다.
더 나은 성능을 위해 고려해야 할 요소
• JavaScript 및 CSS 이미지를 사용하지 마십시오.
• 반응형 이미지 사용
• 조건부 사용
• RESS 사용 – 반응형 및 서버 측
• 성능 테스트를 프로세스에 적용
6. 금방 사라지지 않는 플랫 디자인

플랫 디자인은 이제 한동안 우리 곁에 있었고 미니멀리즘, 반응형 웹 디자인, 머티리얼 디자인과 같은 트렌드와 호환됩니다. 앞으로 Flat Design의 다음 트렌드가 전면에 나오는 것을 보게 될 것입니다.
• 긴 그림자
• 생생한 색상 구성표
• 심플한 타이포그래피
• 고스트 버튼
• 미니멀리즘
웹 디자인 트렌드에 대한 추가 조언
트렌드가 지금 당장 해야 할 "힙한" 일이라는 이유로 트렌드를 따라가서는 안 됩니다. 웹 트렌드가 인기 있는 기술을 대표하는 데에는 그만한 이유가 있지만, 그것이 효과가 있는지 없는지 확인하는 것이 귀하의 의무입니까? 예를 들어, 전자 상거래 사이트는 단일 페이지 무한 스크롤 사이트로 확실히 적합하지 않습니다.
트렌드는 디자이너 도구 상자의 추가 도구일 뿐이므로 항상 자신에게 적합한 도구를 선택하세요.
또한 실리구리의 유명한 웹 디자인 회사에 연락하여 귀하의 비즈니스에 가장 적합한 웹 사이트를 얻을 수도 있습니다.
