이것이 2020년 SEO에 웹 디자인과 UI가 중요한 이유입니다
게시 됨: 2020-02-05
이 기사는 게스트 기고입니다. 게시물 하단에서 저자에 대해 자세히 읽어보세요.
아주 오래전, 아주 먼 은하계에서.... 웹 디자인과 SEO는 엄청나게 다른 부서, 프로세스 및 워크플로였습니다.
좋아, 그리 오래 전은 아니었을 수도 있고 멀리 떨어진 은하계에서는 아닐 수도 있지만 지금은 그 어느 때보다 SEO가 웹 디자인의 필수적인 부분이 되고 있으며 그 반대의 경우도 마찬가지입니다.
Google Search Console은 이제 디자인 요소에 대한 오류를 표시하고 디자인을 안내하고 영향을 주는 데 도움이 되도록 https://material.io/ 와 파트너 관계를 맺었습니다.
나는 당신을 농담하지 않습니다! Material.io 의 바닥글을 보면 Google 로고를 볼 수 있습니다.
미쳤지?
글쎄, 일단 웹사이트의 전체론적 이데올로기를 진지하게 고려하기 시작하면, 모든 것이 더 이해가 되기 시작합니다.
결국, 대부분의 웹사이트의 요점은 문제를 해결하거나 질문에 답하는 것입니다.
사용자가 시각적으로 즐길 수 있는 방식으로 할 수 없거나 하지 않을 경우 사용자가 계속 남아 있거나 돌아올 이유가 무엇입니까?
즉, 디자인과 사용자 인터페이스가 SEO를 개선하는 데 도움이 되는 세 가지 방법에 대해 바로 논의해 보겠습니다.
색상, 대비 및 공백
가독성, 타이포그래피, 어조 및 방향
제목, 밑줄 및 굵게 표시된 텍스트
색상, 대비 및 공백
특히 마케팅에서 색상이 의사 결정에 직접적인 영향을 미치는 힘이 있다는 사실은 그 어느 때보다 사실적이며 Google도 이를 알고 있는 것 같습니다.
사용자 인터페이스와 SEO가 발전함에 따라 색상, 대비 및 공백이 여러 가지 이유로 중요해지고 있습니다.
일화적으로 말하자면 접근 가능한 디자인에 대한 ADA 표준 과 Google의 알려진 대비 요구 사항 을 벗어나는 평면 미니멀리즘 트렌드를 눈치채셨나요?
2~3개의 평평한 파스텔 색상과 1톤의 공백이 있는 변환 음영을 사용하는 웹사이트가 SERP에서 0과 1의 위치로 자주 급등하는 방법은 무엇입니까?
나는 확실히 가지고있다!
이 시점에서 당신은 이것이 완전히 말도 안되는 소리라고 생각할 수도 있다는 것을 압니다.
SEO 전문가인 가장 가까운 친구가 디자인이 SERP 순위에 영향을 미치지 않는다고 말했습니다.
잘…
Material.io 가이드라인을 파헤칠 때 Google이 신뢰와 권위를 전달하기 위해 공백을 어떻게 사용했는지에 대한 연구를 찾았습니다. 그리고 그들이 이 2차 신호를 기반으로 스스로를 판단한다면 그들은 당신을 판단하는 것일 수 있습니다.
여기에서 Google이 설문조사 및 테스트에서 사이트 방문자에게 보안 감각을 일관되게 전달한다는 것을 발견했기 때문에 공백에 중점을 둔 맞춤 머티리얼 테마를 만든 방법을 읽어보세요.
또한 많은 주요 브랜드가 고대비 디자인과 공백의 매크로 사용을 특징으로 하는 단색 조합으로 이동했음을 주목하는 것이 중요합니다.
Uber, Lyft, Snapchat, Instagram, Facebook, 그리고… Google 및 Google 도구를 생각해 보세요.
우연의 일치?
잠시 악마의 옹호자 역할을 하고 Google이 공백, 평평한 파스텔 색상 및 대비와 같은 속성을 기반으로 웹사이트를 평가하지 않는다고 가정해 보겠습니다.
이것은 이러한 개념을 전략적으로 사용해서는 안 되며 "가장 잘 보인다"고 생각하는 것에만 사이트 디자인을 기반으로 해서는 안 된다는 뜻입니까?
연구 결과에 따르면 그렇지 않습니다.
나는 여기에서 너무 깊이 파고 들지 않을 것입니다. 이 글은 미술 수업을 하는 것이 아니라 구글이 좋아하는 UI/UX를 사용하도록 설득하기 위한 것입니다.
그러나 다음은 색상, 대비 및 공백 사용에 대한 추가 정보를 제공하는 몇 가지 추가 리소스입니다.
디자인의 색상:
기사 I – 색상 심리학 이해
차이:
기사 I – 색상 심리학 및 대비
공백의 심리학:
기사 I – 공백 및 웹 디자인
기사 II – 웹 디자인의 심리학
제 III조 – 공백
가독성, 타이포그래피, 어조 및 방향
바로 지금 경고하겠습니다. 다음 관점은 SEO 서클에서 매우 논쟁의 여지가 있습니다.
너무 논쟁적이어서 내가 무슨 말을 하고 있는지 전혀 모르겠다고 판단할 수 있습니다. SEOButler는 저를 기고자로 해고하고 제 이전 기사를 모두 비난해야 합니다.
좋아, 어쩌면 그건 좀 과도하지만 내 요점은 이해해.
제 경우를 위해 Google 문서와 스크린샷을 인용하여 사용 가능한 가장 권위 있는 출처를 사용하여 제가 지지하는 사항에 대해 논의하겠습니다.
바로 들어가 보겠습니다.
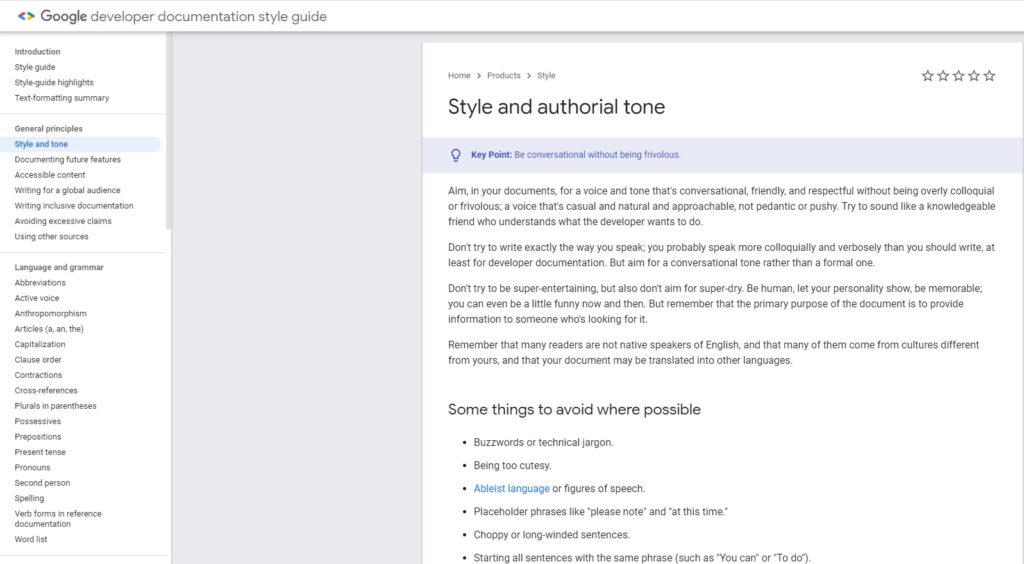
아래 스크린샷을 확인하세요. Google 개발자 문서 및 스타일 가이드에서 가져온 것입니다.
맞습니다. Google에서 직접 제공합니다.
가독성, 타이포그래피, 톤부터 시작하겠습니다.
이 문서에서 볼 수 있듯이 Google은 우리가 지식이 풍부한 친구인 것처럼 "대화식 어조"를 채택하기를 원합니다.

나는 지금까지 잘 지내고 있는가?
문서는 계속해서 귀하의 작문 어조가 권위 있고 접근 가능해야 하며 무엇보다도 인간적 이어야 한다고 명시하고 있습니다 .
참고: 의료 및 YMYL 과 같은 일부 틈새 시장 의 경우 항상 적용되는 것은 아니지만 비공식 블로그 및 기사는 대화식 어조를 목표로 해야 합니다.
잠시 시간을 내어 Google이 자체 자료의 형식을 지정하기로 결정한 방법과 관련된 몇 가지 다른 사항을 살펴보겠습니다(기술적으로 SEO와 관련이 없음).
- 기사를 완전히 읽는 것보다 훑어보는 것을 선호하는 개인을 위한 글머리 기호 목록이 있습니다.
- 문자 커닝은 대부분의 글꼴 크기에서 표준이지만 일반적인 단어 간격보다 약간 넓어서 추가 공백이 생깁니다.
- 대부분의 경우 단락 길이는 세 문장을 초과하지 않습니다.
- 문법은 완벽합니다.
- 단어 선택과 규칙은 그다지 어렵지 않습니다.
이것은 단지 몇 가지 관찰일 뿐입니다. 시간을 들이면 더 많이 만들 수 있을 거라 확신합니다.
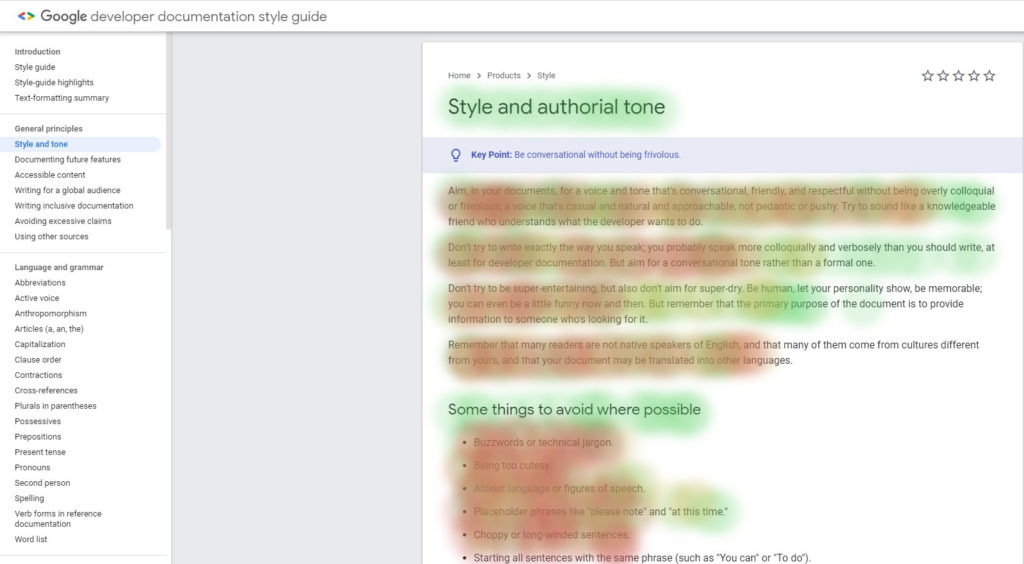
이 특정 Google 페이지에 대해 더 자세히 논의하고 싶은 것은 방향입니다.
이 경우 방향은 독자의 눈이 페이지를 스캔할 때 따라가는 경로를 나타냅니다.
방향은 이탈률, pogo-sticking 및 무엇보다도 사용자에게 쿼리에 대한 시기적절한 솔루션을 제공할 때 중요한 요소입니다.
그렇다면 Google은 자체 콘텐츠 내에서 방향에 어떤 영향을 미치고 있습니까?
아래 이미지를 다시 평가해 보겠습니다.

Google은 사용자의 참여를 유지하기 위해 매우 중요한 일을 했습니다. 여기까지 오기 전에 눈치채셨나요?
사람들이 웹 페이지를 읽고, 스캔하고, 추적하는 방식과 일치하도록 콘텐츠 형식을 지정했습니다.
어떻게, 당신은 물어?
- F자형 — 일반적으로 사람들은 "F"자 모양의 화면을 읽고 스캔합니다. 매크로 수준에서 Google은 문서가 이 동작과 일치하는지 확인했습니다.
- 강화된 F 자형 — 전체 기사가 거시적 수준에서 F자형일 뿐만 아니라 미시적 수준에서도 F자형입니다. 처음 4개 섹션의 문장 구조에 유의하십시오. 눈치채셨나요? 구글은 3줄, 2줄, 3줄, 2줄을 번갈아가며 F자형을 강화했다.
참고: F 모양을 더 강화하려면 Google에서 가장 긴 글머리 기호를 먼저 배치하고 짧은 글머리 기호를 내림차순으로 배치할 수 있습니다.
CRO 전문가 여러분 모두 참고하시길 바랍니다!
텍스트의 방향에 대해 무엇을 더 알아차리셨습니까?
페이지 상단의 이동 경로 탐색이 가능할까요?
아니면 시간이 부족한 사람들을 위한 핵심 포인트와 실행 가능한 테이크 아웃 ?
h1이 하나만 있고 더 작은 부제목이 h2라는 사실은 어떻습니까?
기술적으로 의미론적 페이지 SEO 모범 사례의 한 측면인 반면, 제목은 사용자의 관심 영역을 강조하여 방향을 개선합니다.
또한 사용자가 쿼리에 대한 답변을 더 빨리 찾을 수 있도록 설계된 점프 링크가 있는 사이드바의 목차를 보았습니까?
참고: 점프 링크에 대해 이야기하고 있기 때문에: 올바르게 완료되면 Google은 최근 SERP에 점프 링크를 제공하고 있습니다. 또한 쿼리 답변이 있는 점프 링크는 일반적으로 위치 0을 얻습니다.

제목, 밑줄 및 굵게 표시된 텍스트
당신이 기술적인 SEO라면 머리글, 밑줄이 그어진 단어, 굵은 글씨체가 중요한 의미론적 페이지 SEO 요소라고 의식적으로 또는 무의식적으로 믿게 될 것입니다.
그리고 당신 말이 맞아, 그들은…
그러나 그것이 그들이 만들어진 이유가 아니며 그것이 사용의 주요 목적이되어서도 안됩니다.
설명을 드리겠습니다.
제목
제목은 사람들을 위한 방향 신호입니다.
예, 사람들 은 검색 엔진뿐만이 아닙니다.
표제는 인터넷이 발명되기 오래전부터 사람들이 관련 정보를 찾는 데 도움이 되었습니다(신문을 생각해 보십시오).
디자인은 주로 사용자의 방향 흐름과 웹 사이트에서 정보를 경험하고 흡수하는 방식을 결정합니다.
제목은 특히 이 기사와 같이 페이지에 많은 텍스트가 있는 경우 해당 경험을 특정 관심의 중요한 세그먼트로 나누는 데 도움이 됩니다.
SEO 전략이 아닌 원래 의도된 목적으로 제목을 사용하면 귀하와 사용자 모두가 승리합니다. 의미적으로 페이지의 스타일을 지정하고 사용자는 어떤 정보가 중요한지 빠르게 확인할 수 있습니다.
질문은 남아 있습니다. 검색 엔진은 문맥적 관점에서만 제목을 볼 수 있습니까? 아니면 위, 아래, 주변에 있는 것도 조사합니까?
Google의 John Mueller는 다음과 같이 설명합니다.
“[ ] 우리가 이 표제를 사용하는 것은 글쎄, 우리는 이 큰 텍스트 덩어리를 가지고 있거나 이 큰 이미지를 가지고 있고 그 위에 표제가 있기 때문에 이 표제가 이 텍스트 덩어리 또는 이 이미지에 적용될 수 있다는 것입니다.
따라서 이 표제에 5개의 키워드가 있는 것과 같지 않으므로 이 페이지는 이러한 키워드에 대해 순위가 매겨집니다. 그러나 여기에 해당 페이지의 해당 텍스트 또는 해당 이미지에 대한 추가 정보가 있습니다.
그리고 그것은 우리가 그 텍스트 조각의 틀을 잡는 방법, 그 블록 안에 있는 이미지의 틀을 잡는 방법을 더 잘 이해하는 데 도움이 됩니다. 이를 통해 이러한 페이지로 연결되는 올바른 검색어를 훨씬 쉽게 찾을 수 있습니다.”
위의 발췌문을 읽으면 제목과 관련하여 새로운 그림을 그리기 시작할 수 있습니다.
제목이 SEO의 의미론적 원칙에 도움이 될 수 있지만 중요한 부분은 사용자가 쿼리에서 찾고 있다고 믿는 정보로 신속하게 사용자를 안내하는 것입니다.
결국, 우리 지역 회사에서 내 SEO에게 다음과 같이 말하는 것과 같습니다.
"키워드에 헤더를 사용하지 마십시오. 사람들이 주제의 맥락을 이해할 수 있도록 헤더를 사용하십시오."
충분히 쉽죠?
하이퍼링크의 밑줄 또는 색상
수년 동안 SEO 서클에서는 하이퍼링크에 밑줄을 긋고, 하이퍼링크 자체의 색상이며, 하이퍼링크가 순위에 영향을 미치는지 여부에 대해 논쟁이 있었습니다.
한때 인터넷 역사에서 하이퍼링크에 기인할 수 있는 유일한 스타일이 밑줄이었던 시점이 있었습니다.
그러나 그것이 어떻게 여전히 적용되고 관련이 있습니까?
SERP에서 더 높은 순위를 매기기 위해서가 아니라 사용자를 위한 웹사이트를 만들고 있다는 것을 기억하십시오.
Google로 이동하여 문서를 뒤지기 시작하면 답변을 가리키는 몇 가지 사항을 알 수 있습니다.
그들은 무엇인가?
- Google은 하이퍼링크에 밑줄을 긋지 않았습니다. 1~2년 전까지만 해도 모든 Google 문서에는 독자가 볼 수 있는 밑줄이 있었습니다.
- Google은 여전히 하이퍼링크를 나타내기 위해 항상 동일한 파란색을 사용하고 있습니다.
- Google은 하이퍼링크 및 문서의 많은 부분에 대해 SERP에서 마우스를 가져갈 때 밑줄을 사용 하고 있습니다.
그래서 테이크 아웃은 무엇입니까?
당신 자신을 청중의 입장에 놓고 그것이 당신이 하는 일을 알리도록 하십시오.
읽고 싶은 정보가 있는 웹 사이트에 방문하여 하이퍼링크를 클릭하려는 경우 여기를 클릭하시겠습니까 아니면 여기를 클릭하시겠습니까?
우리의 다양한 연구에서 우리는 사람들이 전자보다 굵은 하이퍼링크로 연결된 텍스트를 클릭할 가능성이 더 높다는 결론을 내렸습니다.
왜요?
색상은 종종 요점을 끌어들이고 강조하기 위해 사용되지만 반드시 링크를 클릭하여 더 읽을 수 있는 능력을 의미하지는 않습니다.
그렇다면 구글은 무엇을 원하는가?
제 생각에 Google은 일관성에만 관심이 있으며 독자에게 클릭할 수 있는 것과 클릭할 수 없는 것을 명확하게 설명합니다.
이것이 의미하는 바는 — 이것을 사용하기로 결정하든 이것을 사용 하기로 결정하든 — 방향 흐름을 장려하고 독자를 지시하기 위해 균일한 규칙을 사용하는지 확인하십시오.
참고: 사례 연구에서 Google은 하이퍼링크에 대비 비율이 4:1인 파란색 색조를 사용하는 것이 모범 사례라고 결정했습니다.
주요 리소스인 Web Fx 에서 하이퍼링크 규칙에 대해 자세히 알아볼 수 있습니다 .
이것이 SEO와 어떻게 관련되는지에 관해서, 우리는 이제 하이퍼링크가 Google이 페이지가 무엇인지 이해하는 데 중요한 역할을 한다는 것을 알고 있습니다. 특히 상호 연결 구조와 관련이 있을 때 그렇습니다.
Google의 봇은 색상이나 밑줄을 읽지 않기 때문에 기본 순위 관점에서 SEO와 직접적인 상관 관계가 없습니다. 그러나 두 번째 고려 사항으로 사용자가 하이퍼링크 규칙을 이해하지 못하거나 클릭할 가능성이 낮으면 페이지 통과 및 체류 시간이 감소하는 것을 볼 수 있습니다.
굵게 표시된 텍스트 또는 기울임꼴
볼드체 및 이탤릭체 텍스트 형식 및 SEO와 관련하여 가치가 있는 모든 전문가는 SERPS에서 자신의 이론을 테스트했습니다. 특히 강조된 컨텍스트에 대한 디자인 및 인덱싱 가능성과 관련하여 그렇습니다.
그러나 Google은 굵게 및 기울임꼴에 대해 무엇이라고 말하며 사용자 경험은 SEO와 어떤 관련이 있습니까?
말의 입에서 바로 꺼내봅시다.
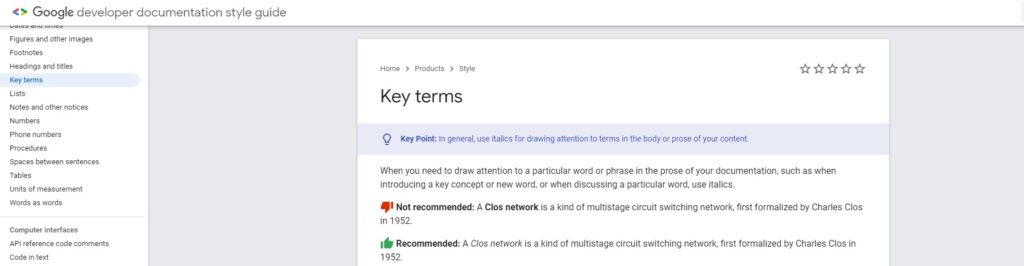
아래 이미지에서 Google은 원하는 것이 무엇인지 정확히 알려주고 그 예도 제공했습니다. 그들도 연구를 완료했다고 확신합니다!

놀랍지 않나요?
참고: 대부분의 사람들은 텍스트를 기울임꼴로 사용하기 위해 <i>를 사용하지만 더 좋은 방법이 있습니다.
어떻게, 당신은 물어?
<em> 태그를 사용합니다. <em> 태그는 텍스트의 특정 부분을 강조하기 위해 생성되었으며 CSS로 스타일을 지정할 수 있습니다.
이 이론을 테스트해 봅시다. 작성 당시 Google은 이 기사의 색인을 생성하지 않았습니다.
<em> 태그를 사용하여 아래 텍스트를 강조하고 나중에 Google에서 이를 SERPS로 가져오는 방법을 살펴보겠습니다.
<em style="font-style: italic;">Schieler Mew는 SEO Butler에 대해 이 기사를 작성했습니다.</em>
예측: 나중에 이 정확한 문구를 인터넷 검색할 때 Google이 이 기사에서 볼드체 로 표시한 SERP에 해당 문구를 추가할 것으로 예상합니다. 무슨 일이 일어나는지 보자!
사용자 방향 및 흐름과 관련하여 다음과 같은 결론을 도출할 수 있습니다. 기울임꼴은 예상되는 서식 스타일 옆에 사용되는 다른 서식 스타일이기 때문에 주의를 끕니다.
독자는 특히 Google이 SERPS에서 볼드체와 이탤릭체를 강조하는 경우 자연스럽게 이에 이끌릴 것입니다.
웹 디자인과 UI에 대한 최종 생각과 그것이 SEO에 미치는 영향
디자인 및 UI 관점에서 위의 모든 요점을 고려하면 이 모든 것이 SEO와 어떻게 연결되는지 알 수 있습니다.
여기에 있는 주장 중 일부는 유추되고 상관 관계가 있지만 출처를 직접 방문했습니다. Google이 하는 일과 수행하는 방법을 살펴보았습니다.
디자인이나 SEO에 결정적인 것은 없지만 한 가지 원칙은 분명한 것 같습니다 . 2020년에는 사용자에게 원활하고 만족스러운 경험을 제공하는 것이 최우선 순위가 되어야 합니다.
Google이 검색 쿼리에 더 관련성 높은 결과를 제공하기 위해 인간이 정보를 처리하는 방법을 더 잘 이해하기 위해 알고리즘을 조정하고 있다는 것은 의심의 여지가 없습니다.
디자인과 UI가 아직 SEO에서 중요한 순위 요소는 아니라고 주장할 수 있지만, 모든 징후는 디자인과 UI가 앞으로 더욱 중요해질 것임을 지적합니다.
친구 여러분, 마지막으로 한 가지 생각을 남기겠습니다.
미래를 염두에 두고 지금 SEO를 수행하십시오!
구독하다
이용약관*을 읽었으며 이에 동의합니다.
