모든 CTO가 2022년에 기대해야 하는 22가지 웹 개발 동향
게시 됨: 2022-05-29기술은 인간이 혁신을 위한 새로운 방법을 찾고 이전보다 더 빠르고 더 능숙하게 일을 수행함에 따라 계속 진화합니다. 웹 개발 영역만큼 이 혁신을 많이 특징으로 하는 영역은 없습니다.
개발자는 항상 더 밝은 미래로 발전할 수 있는 새로운 기술을 발견하기 위해 앞을 내다보고 있습니다. 많은 회사에서 이러한 발전을 따라가는 것이 문제가 될 수 있습니다. 고맙게도 2022년 및 그 이후에 관련될 몇 가지 주요 트렌드를 요약했습니다.
급히? 2022년에 주목해야 할 22가지 웹사이트 개발 동향은 다음과 같습니다.
- 노코드 및 로우코드가 애플리케이션 개발을 주도합니다.
- 가속화를 위한 인공 지능 및 기계 학습 채택
- IoT 덕분에 음성 검색이 폭발적으로 증가할 것입니다.
- 프로그레시브 웹 애플리케이션(PWA)이 네이티브 모바일 앱을 대체할 것입니다.
- 소규모 회사는 앱 개발을 위해 SPA를 선호할 것입니다.
- 사이버 보안의 중요성이 커질 것
- 모션 UI 디자인은 페이지 상호 작용을 향상시킵니다.
- 클라우드 컴퓨팅의 발전은 계속될 것입니다
- 프로세스 사용자 정의의 다음 단계가 시작됩니다.
- 기업들은 API 우선 개발을 선호할 것입니다.
- 속도와 성능을 위한 캐싱 증가
- 시장 출시 시간과 유연성을 위한 서버 측 템플릿의 등장
- 플러그인, 타사 도구로 인해 계속 문제 발생
- 플랫폼은 마케터의 요구 사항에 중점을 둡니다. 헤드리스를 통해서도
- AI 기반 참여 - 챗봇에서 콘텐츠 생성 및 개인화에 이르기까지
- 서버리스 아키텍처/정적 및 헤드리스 사용
- 사물 인터넷(IoT) 증가
- API 우선 개발
- 원페이저 또는 SPA 사용
- 향상된 기본 사이버 보안
- 더 많은 자바스크립트 프레임워크
- 보안 최우선
1. 노코드 및 로우코드가 애플리케이션 개발을 주도합니다.
우리의 삶을 더 쉽게 만들기 위해 노코드와 로우코드가 생겨났습니다. 숙련된 개발자는 이러한 도구를 사용하여 워크플로를 간소화하고 작업 부하를 줄여 다른 작업에 집중할 수 있습니다.
또한 이러한 도구를 사용하면 시민 개발자가 복잡한 코드를 작성하지 않고도 유용한 응용 프로그램을 쉽게 구축할 수 있습니다.
코드가 없는 도구는 한 줄의 코드를 작성한 적이 없는 사람들을 위한 시각적 프로그래밍 인터페이스와 끌어서 놓기 도구로 진입 장벽을 낮춥니다. 그러나 이러한 발전에도 불구하고 no-code는 아직 완전히 확립되지 않았습니다.
"노코드는 2022년에 큰 트렌드가 될 것이라고 생각합니다. 2020년에 이미 많이 성장한 것이지만 아직 명확한 승자가 없는 상당히 파편화된 생태계이고, 그 약속의 대부분은 여전히... 약속입니다." - AdEspresso의 Massimo Chieruzzi

Bubble 및 Airtable 형태의 잠재적인 시장 리더가 인기를 얻고 있으므로 2022년에는 이러한 도구 중 하나 이상이 확실한 승자로 자리 잡을 수 있습니다.
다음에 무엇을할지
IT 팀이 현재 수행하고 있는 시간 소모적인 수동 작업에 대한 제품 개발 수명 주기를 살펴보십시오.
로우 코드 도구를 워크플로에 통합하여 최적화하고 시간 낭비를 줄이십시오.
IT 부서에 부담을 주지 않으면서 일부 작업을 완료하는 데 도움이 되는 코드 없는 도구로 덜 기술적인 팀 구성원을 무장시키십시오.
2. 인공지능과 머신러닝 도입 가속화
인공 지능은 몇 년 동안 우리의 디지털 생활에 얽혀 있지만 더 많은 회사가 기술에 투자함에 따라 우리는 능력에서 상당한 도약을 볼 수 있습니다. 특히 자연어 처리(NLP)와 기계 학습(ML)은 이론적인 개념에서 완전한 사용 사례로 발전했습니다.
Traktion.ai의 Luis Munoz Villarreal은 다음과 같은 사용 사례 중 일부를 설명합니다.
"YouTube는 NLP를 사용하여 비디오 오디오에서 자동으로 자막을 만들거나 Google Analytics가 ML을 사용하여 웹사이트 사용자의 행동 방식을 더 잘 이해하거나 Alexa를 사용하여 VR 및 ML을 사용하여 기계와 완전한 대화를 나누는 방법을 사용합니다."

인공 지능의 성장에 대한 다른 예는 챗봇, 추천 엔진 및 직원의 삶을 훨씬 더 쉽게 만드는 SaaS 도구에서 찾을 수 있습니다.
다음에 무엇을할지
현재 비즈니스 워크플로를 평가하여 AI/ML 채택을 시작할 수 있는 길이 있는지 확인합니다. 현재 비즈니스 프로세스 중 많은 부분을 AI의 도움으로 자동화하여 다른 작업을 위한 인적 자원을 확보할 수 있습니다.
AI 기반 분석 도구를 마케팅 캠페인에 구현하여 고객에게 도움이 되는 새로운 통찰력을 얻으십시오.
AI 기반 챗봇을 내부 운영의 일부로 사용하여 직원 질문에 답변하고 온보딩 프로세스를 가속화하며 리소스를 추천하세요.
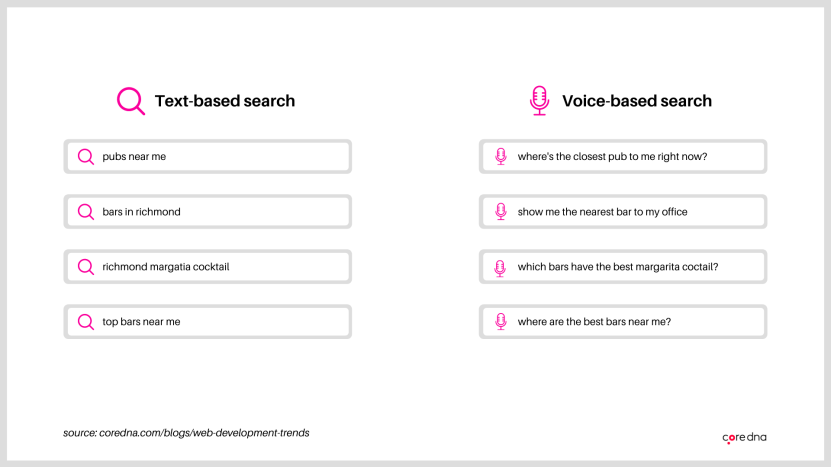
3. IoT 덕분에 음성 검색이 폭발적으로 증가할 것입니다.
사물 인터넷(IoT)은 꽤 오랫동안 많은 약속을 해왔지만 2022년은 정확히 무엇을 할 수 있는지 보는 해가 될 수 있습니다. 특히 음성 검색과 스마트 스피커라는 두 가지 영역이 이러한 성장의 원인이 될 수 있습니다.
2023년까지 80억 개의 디지털 음성 비서가 사용되고 2021년까지 1억 6,300만 개의 스마트 스피커가 사용될 것으로 예상됩니다.
이 두 영역의 성장은 개발자에서 사용자에 이르기까지 모든 사람이 검색 엔진과 상호 작용하는 방식에 영향을 미치므로 개발자와 마케터는 작업 방식을 조정해야 합니다.
Digital Hothouse의 Paul Thornton이 설명합니다.
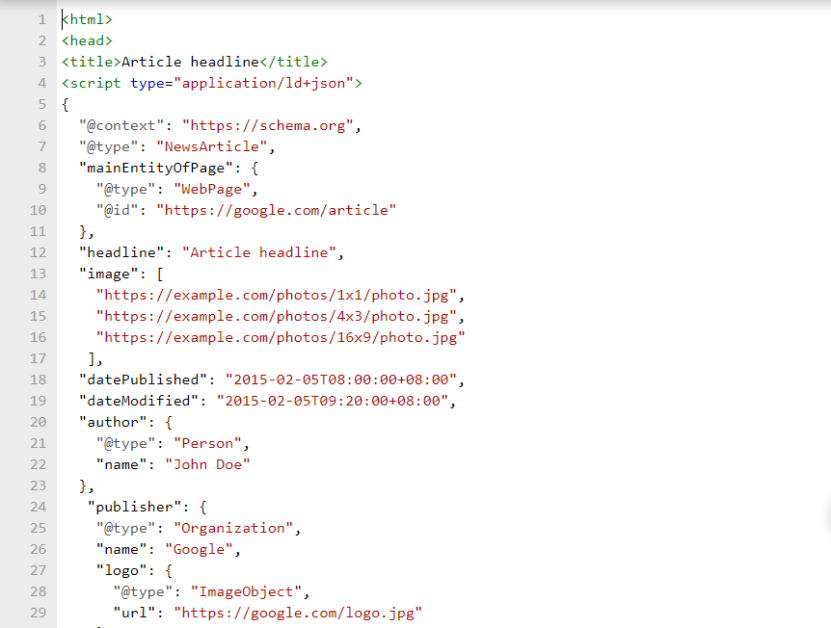
"스키마 마크업 및 구조화된 데이터는 검색 엔진이 귀하의 비즈니스, 제품 및 서비스를 완전히 이해하고 검색 결과에 제공할 수 있도록 웹 개발에서 더욱 중요해질 것입니다. 스키마 마크업 옵션은 무한에 가깝습니다. 가장 일반적인 유형의 콘텐츠는 비디오, FAQ, 제품, 레시피, 블로그 게시물 - 리치 결과 또는 추천 스니펫으로 이어지는 모든 것입니다. 이들은 검색 엔진 및 스마트 장치에 도움이 될 수 있는 수백 가지 잠재적 스키마 마크업 유형의 몇 가지 예일 뿐입니다. ."

스키마 마크업은 검색 결과에 대해 향상된 설명 또는 리치 스니펫을 제공하는 웹사이트에 배치된 마이크로데이터입니다.

구조화된 데이터는 페이지에 정보를 배치하기 위한 표준 형식이며 검색 엔진에서 데이터를 읽는 방식입니다. 더 많은 검색이 음성을 사용하여 수행됨에 따라 이러한 영역에 더 중점을 둘 것으로 예상됩니다.
다음에 무엇을할지:
다음은 음성 검색 쿼리에 맞게 사이트를 최적화하기 위한 몇 가지 팁입니다.
- 40~50단어의 짧은 소개로 0순위에 맞게 콘텐츠를 최적화하고 가능한 경우 표나 글머리 기호를 사용하세요.
- 블로그 콘텐츠와 제품 설명에서 대화의 어조를 만드는 것을 두려워하지 마십시오.
- 단일 키워드나 핵심 문구가 아닌 질문과 답변을 중심으로 키워드 연구를 구성하십시오.
- 용어를 섞어 보다 다양한 키워드와 구문을 제공하고 모든 관련성 있는(정말 관련성이 높은) 질문 방법을 다룹니다. 자연스럽게 유지하세요.

4. PWA(프로그레시브 웹 애플리케이션)가 기본 모바일 앱을 대체합니다.
PWA는 상상할 수 없을 정도로 새로운 것은 아니지만 2022년에도 그 영향력은 계속 커질 것입니다.
PWA는 사용이 증가할 여러 이점을 제공합니다. PWA가 제공하는 사용자 경험은 타의 추종을 불허하며 모바일 장치의 사용이 증가함에 따라 브랜드가 이러한 추세를 계속할 것으로 기대합니다.
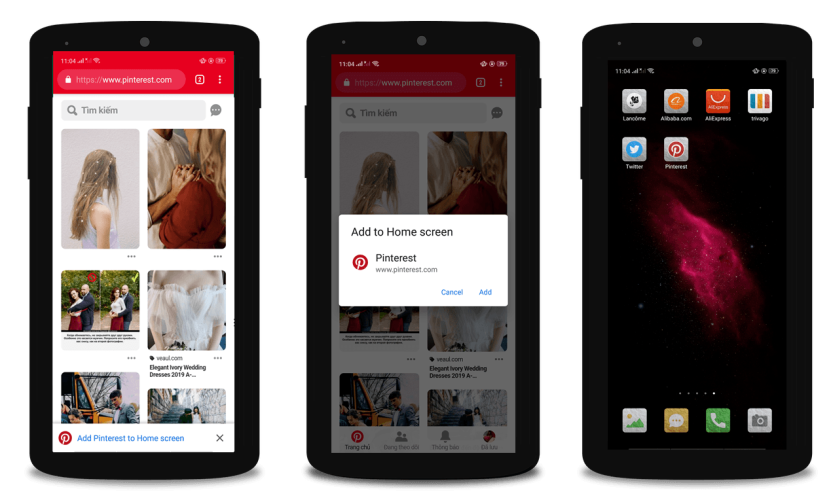
PWA를 사용하면 웹 사이트를 빠르게 로드하면서도 오프라인에서 작동할 수 있습니다. 브라우저 내에서 인앱 경험을 재현하고 모든 장치에 대한 기본 애플리케이션을 구축하는 것보다 개발자가 작업을 더 쉽게 수행할 수 있습니다.
PWA의 예는 Pinterest 모바일 사이트에서 찾을 수 있습니다.
다음에 무엇을할지
기본 모바일 애플리케이션을 구축하는 것은 특히 개인화 요소를 포함해야 하는 경우 기존 웹사이트를 구축하는 것보다 훨씬 더 긴 프로세스입니다.
데스크톱 웹 응용 프로그램의 개선을 고려하고 있다면 모바일 장치에도 최적화해야 합니다. 두 개의 애플리케이션을 구축하는 대신 모바일에서 더 나은 고객 경험을 위해 웹사이트를 PWA로 개발하세요.
다음 내용을 읽으십시오 . 프로그레시브 웹 앱이란 무엇입니까? (그리고 당신은 하나가 필요합니까)5. 소규모 회사는 앱 개발을 위해 SPA를 선호할 것입니다.
계속해서 주목을 받을 또 다른 이미 확립된 개념은 단일 페이지 애플리케이션(SPA)입니다. 온라인으로 검색할 때 페이지가 로드되기를 기다리는 것은 사용자에게 성가신 일입니다. 그렇기 때문에 중단 없는 스크롤을 허용하는 SPA가 인기를 끌 것입니다.
Google 및 Facebook과 같은 주요 회사는 SPA가 어떻게 작동해야 하는지에 대한 가장 명확한 예를 제공합니다. JavaScript 기반 프레임워크와 더 많은 사용자가 온라인에 들어오면서 다른 회사에서도 SPA 채택이 계속될 것으로 예상합니다.
Gmail에서 GDrive에 이르기까지 Google 제품군은 SPA가 실제로 실행되고 있는 대표적인 예를 제공합니다.
다음에 무엇을할지
SPA의 주요 장점 중 하나는 전체 페이지를 다시 로드하는 대신 페이지에서 필요한 콘텐츠만 업데이트하기 때문에 로드 시간이 더 빠르다는 것입니다. 그들은 또한 오프라인 캐싱을 제공합니다.
소규모 회사의 경우 웹 사이트를 SPA로 구축하여 개발 시간을 줄이고 사용자 경험을 개선하는 것을 고려하십시오.
다음 내용을 읽으십시오 : 모바일 앱에 가장 적합한 CMS를 선택하는 방법
디지털 트랜스포메이션: 최종 가이드
디지털 변환에 대해 알아야 할 모든 것 및 차트 대 노력 작업을 추적하기 위해 내부적으로 사용하는 보너스 디지털 변환 시트.
6. 사이버 보안의 중요성이 커질 것입니다.
해커는 2020년 10월 독일에서 두 번째로 큰 소프트웨어 공급업체인 Software AG에 대해 거의 2천만 달러를 요구하는 맬웨어 공격을 수행할 수 있었습니다.
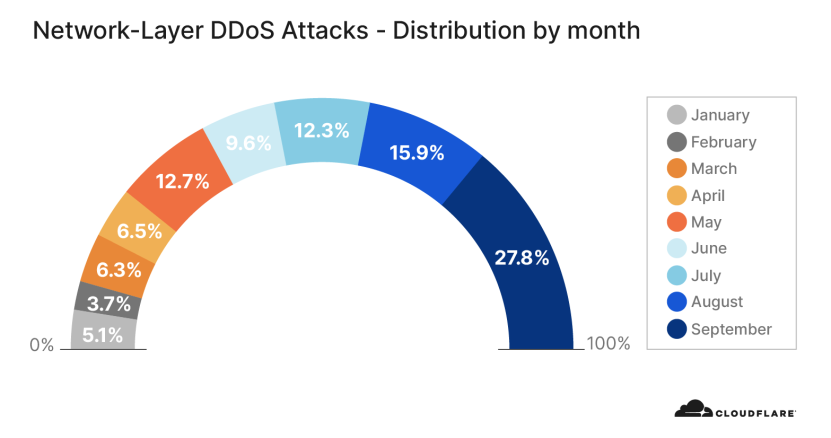
Cloudflare에 따르면 2020년 DDoS(분산 서비스 거부) 공격의 수는 분기마다 두 배로 증가했습니다. DDoS 공격에서 해커는 대량의 악성 인터넷 트래픽으로 표적 서버를 압도합니다. 최종 결과는 몇 시간의 가동 중지 시간과 수익 손실이 될 수 있습니다.
2020년의 영향으로 더 많은 회사와 직원이 온라인 상태가 됨에 따라 기업과 개인이 자신을 보호하기 위해 사이버 보안에 더 많은 투자를 할 것으로 기대합니다.
다음에 무엇을할지
회사와 고객 정보를 보호하는 것은 특히 사이버 공격이 계속 증가하는 2022년에 매우 중요할 것입니다. 다음은 준비할 수 있는 몇 가지 단계입니다.
1. 취약점 평가 수행
해야 할 일이 무엇인지 알기 전까지는 자신을 보호할 수 없습니다. 방화벽 설치와 같은 일반적인 조치로 시작할 수 있지만 보안 평가는 현재 취약성을 파악하는 데 도움이 될 수 있습니다.
2. 원격 액세스 보안
모든 직원이 VPN을 사용하고 있는지 확인하고 누출을 방지하기 위해 모든 데이터를 암호화합니다.
3. 역할, 권한 및 다단계 인증 도입
웹사이트 또는 디지털 플랫폼의 특정 영역에 대한 액세스를 제한하면 전반적인 보안을 향상시킬 수 있습니다. 액세스하려면 사용자 이름과 비밀번호 외에 다른 인증 계층이 필요합니다.
다음 내용을 읽으십시오: 웹사이트 보안 모범 사례: 우리가 고객의 웹사이트를 보호하는 방법(및 귀하가 동일한 작업을 수행할 수 있는 방법)
7. 모션 UI 디자인은 페이지 상호 작용을 향상시킵니다.
웹사이트에는 누군가가 검색하는 모든 정보가 있어야 합니다. 또한 미학적으로도 만족스러워야 합니다. 사용자 인터페이스에 점점 더 중점을 두고 있으며 모션 UI는 폭발적으로 익은 다음 단계입니다.
사용자가 웹사이트를 방문할 때 어디로 가야 할지 고민하고 싶지 않습니다. 모션 디자인은 사용자에게 페이지에서 무엇을 해야 하고 어디에 집중해야 하는지 알려주는 직관적인 인터페이스를 만드는 데 도움이 됩니다.

모션 UI는 시각적 신호를 사용하여 웹 애플리케이션이 사용자에게 응답할 수 있도록 하여 보다 유동적이고 즐거운 사용자 경험을 제공합니다.

다음에 무엇을할지
웹사이트나 애플리케이션을 통해 방문자를 안내하는 시각적 신호를 소개합니다.
또한 방문자가 페이지가 로드되거나 오류 페이지에 도달할 때까지 기다려야 할 때 간단한 애니메이션을 사용하여 사용자 경험을 개선하십시오. 이렇게 하면 일반적으로 사용자 경험을 망치는 일을 만났을 때 사용자의 참여를 유지할 수 있습니다.
다음 내용을 읽으십시오: 전자 상거래 웹 디자인: 최고의 전자 상거래 사이트를 만들기 위한 36가지 체크리스트
8. 클라우드 컴퓨팅의 발전은 계속될 것입니다
원격 근무의 성장은 클라우드 컴퓨팅 없이는 불가능할 것이며 이러한 추세는 2022년까지 계속될 것입니다. Gartner에 따르면 퍼블릭 클라우드 서비스는 2019년 2,427억 달러에서 2022년까지 3,069억 달러로 성장할 것으로 예상됩니다.
2020년에 SaaS 회사가 성장하고 여러 최고의 기술 회사에서 원격 우선으로 전환할 것이라는 발표로 인해 새로운 클라우드 컴퓨팅 발전이 이를 따라잡아야 할 것으로 예상할 수 있습니다.
다음에 무엇을할지:
2020년 팬데믹이 디지털 혁신을 가속화함에 따라 많은 기업이 운영을 온라인으로 전환했지만 장기 전략을 계획할 시간이 없었습니다. 그러나 클라우드 컴퓨팅은 느려지지 않을 것입니다.
회사가 미래를 위한 디지털 전략을 평가할 때 사설 클라우드 인프라를 구축하거나 다중 클라우드 접근 방식을 취하는 것이 더 적합한지 고려하십시오.
다음 내용을 읽으십시오. 디지털 혁신이란 무엇입니까? ( 유행어인가, 필요악인가?)
9. 프로세스 맞춤화의 다음 단계가 시작됩니다.
모든 비즈니스에는 고유한 작업 방식이 있으며 여러 옵션을 사용할 수 있으므로 특정 문제를 해결하기 위한 소프트웨어 솔루션에 대한 선호도도 있습니다. 이러한 풍부한 가능성으로 인해 소프트웨어 스택을 구축하기 위한 동급 최고의 접근 방식이 탄생했습니다.
CopyNoise의 Ashley Kimler는 다음과 같이 설명합니다.
"웹 개발은 이미 웹 앱, 플러그인 및 통합으로 인해 중단되었습니다. 저는 올해 우리가 프로세스 사용자 정의의 다음 단계를 보게 될 것이라고 생각합니다. 도구 빌드는 일반 사람들이 자체 빌드 방법을 배우면 훨씬 더 주류가 될 수 있습니다. 사전 패키징된 API, SDK 및 코드 없는 앱 빌더가 포함된 도구입니다."

프로세스 사용자 정의를 통해 조직은 다양한 소프트웨어 내에서 워크플로우를 사용자 정의하여 조직의 현재 워크플로우와 고유한 요구 사항에 적응할 수 있습니다.
동일한 작업을 수행할 수 있는 도구가 너무 많기 때문에 개발자는 선호하는 작업 방식을 방해하지 않으면서 솔루션을 사용자 정의할 수 있는 권한을 부여받아야 합니다.
다음에 무엇을할지
현재 조직 워크플로를 매핑하여 회사에 가장 적합한 것이 무엇인지 파악합니다. 비즈니스 프로세스를 위한 도구를 평가할 때 소프트웨어가 현재 스타일에 맞는지 또는 성공을 위해 워크플로를 수정해야 하는지 결정하십시오.
다음에 읽을 내용: 디지털 혁신 로드맵: 성공적인 디지털 혁신을 위한 10단계
10. 기업들은 API 우선 개발을 선호할 것입니다.
새로운 애플리케이션과 기술이 등장함에 따라 이러한 기술을 연결해야 할 필요성이 계속해서 증가하고 있습니다. 새로운 IoT 장치, 웹 인터페이스 및 소프트웨어 도구에는 모두 서로 연결할 수 있는 API가 포함되어 있습니다.
이전에는 많은 개발자가 제품에 먼저 집중한 다음 다른 장치에 연결해야 한다는 사실을 나중에 생각했을 수 있습니다. 그러나 이제 기업이 상호 연결성을 높일 방법을 모색함에 따라 API가 가장 앞장서서 중심에 섰습니다.
API 우선 개발은 사용자를 최우선으로 하며 개발 팀이 병렬로 작업할 수 있도록 하고 앱 개발 비용을 줄이며 시장 출시 속도를 높이는 것과 같은 다른 이점도 있습니다.

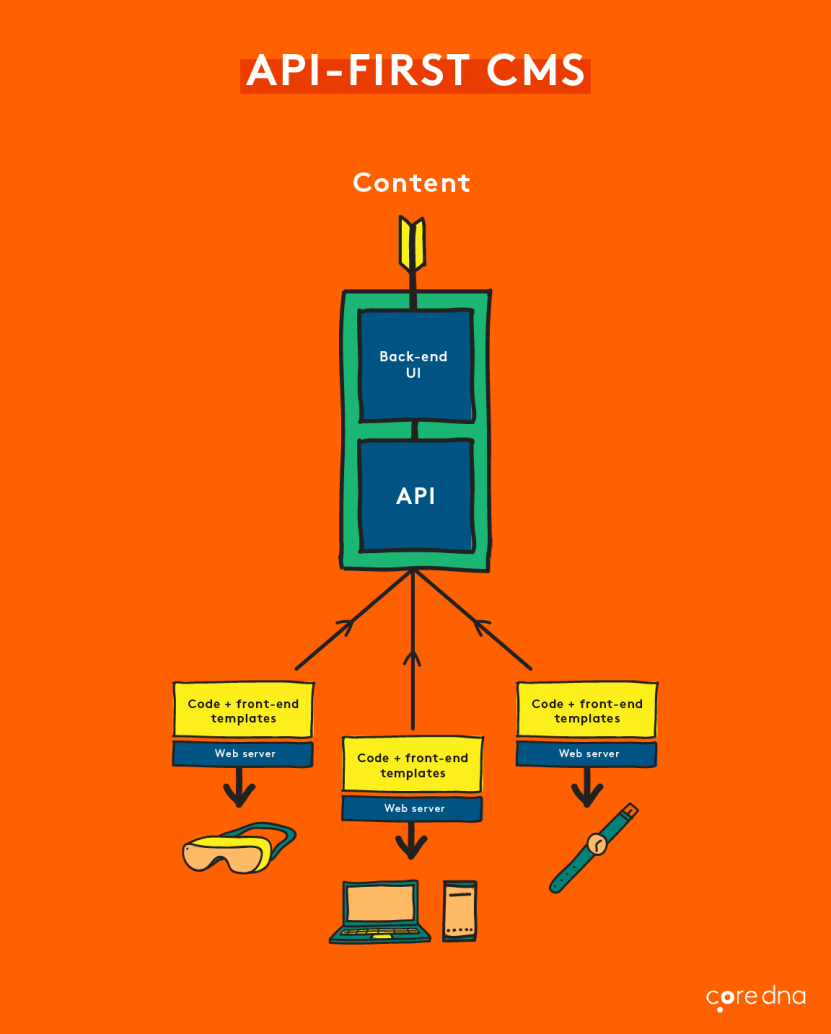
(출처: API-First CMS: 5분 내 설명)
말할 것도 없이 API 우선 설계를 통해 새로운 제품과 인터페이스가 콘텐츠 전달을 위한 잠재적인 수단이 될 수 있습니다. 예를 들어 API 우선 CMS를 사용하면 모바일 장치용 애플리케이션일 수도 있던 것이 이제 키오스크, 스마트 자동차 및 기타 영역에서 사용될 수 있습니다.
11. 속도와 성능을 위한 캐싱 증가
캐시는 임시 저장소 솔루션입니다. 캐싱은 정적 파일을 로컬 또는 서버에 저장하여 정보 전달 속도를 높이는 것을 목표로 하므로 액세스할 때마다 로드할 필요가 없습니다. 이렇게 하면 브라우저의 응답 시간을 늘릴 수 있습니다. 가능한 한 웹 사이트 및 웹 애플리케이션 아키텍처에 캐싱이 추가될 것으로 예상합니다.
12. 시장 출시 시간과 유연성을 위한 서버 측 템플릿의 출현
서버 측 템플릿은 내년에 더 많이 보게 될 기술입니다. 이 웹 개발 기술은 클라이언트의 브라우저 대신 서버에서 웹 페이지를 생성합니다. 서버 측 템플릿을 사용하면 프로그래머가 웹 페이지의 모양을 정의하는 템플릿을 만들고 웹 사이트를 사용자 정의 사용자 데이터로 미리 채울 수 있습니다. 서버 측 템플릿에는 많은 이점이 있지만 가장 주목할만한 점은 출시 시간을 단축하고 유연성을 증가시킨다는 것입니다. 추가 브라우저-서버 왕복을 수행하는 것보다 서버 내에서 모든 요청을 수행하는 것이 더 빠릅니다.
13. 계속해서 문제를 일으키는 플러그인, 타사 도구
타사 도구 및 플러그인을 사용하면 기본 설정에서 사용할 수 없는 기능을 추가하여 웹 사이트를 훨씬 더 쉽게 실행할 수 있지만 이러한 용이성은 우리가 계속 보게 되는 비용을 수반합니다. 타사 플러그인은 종종 오래되고 안전하지 않을 수 있기 때문에 웹사이트에 문제가 될 수 있습니다. 또한 다른 응용 프로그램과의 호환성 문제를 일으키고 사이트 레이아웃을 깨뜨릴 수도 있습니다. 보안 및 호환성 위험 외에도 플러그인 및 기타 타사 도구를 로드하면 웹사이트 속도가 느려질 수 있습니다.
14. 플랫폼은 마케터의 요구에 초점을 맞춥니다 - 헤드리스를 통해서도
기존 CMS 솔루션을 사용하면 Chrome, Firefox 및 Internet Explorer와 같은 주요 브라우저에서 작동하는 웹 페이지 및 전자 상거래 환경을 만들 수 있습니다. 그러나 이제 고객은 스마트 스피커 및 스마트 시계와 같은 IoT 연결 장치를 통해 개인화되고 일관된 다중 모드 경험을 기대합니다.
여기에 "머리 없는" 측면이 있습니다. 프런트 엔드 디스플레이(또는 "헤드")는 백엔드에 연결되어 있지 않습니다. 이제 플랫폼을 통해 마케터는 콘텐츠를 한 번 만들고 중앙에 저장하고 모든 장치 또는 접점에 배포할 수 있습니다. 이를 통해 광고주는 데이터를 수집하고 개인화된 광고를 제공하면서 더 유연해질 수 있습니다.
15. AI 기반 참여 - 챗봇에서 콘텐츠 생성 및 개인화에 이르기까지
마케팅은 지난 10년 동안 많이 바뀌었습니다. 이제 모든 사람들이 개인화와 자동화를 추구하고 있습니다. 기업이 이를 수행하는 방법은 인공 지능을 사용하는 것입니다. 기업은 AI 기반 참여를 통해 각 고객에게 가장 관련성이 높고 개인화된 콘텐츠를 제공할 수 있습니다.
예를 들어, 챗봇을 사용하면 고객이 원하는 방식으로 회사에 연락하고 원하는 것을 더 빠르고 효율적으로 찾을 수 있습니다. 또한 챗봇은 제품이나 서비스에 대한 질문에 답하고, 매장에서 품목의 가용성을 확인하거나, 고객이 온라인 구매를 하도록 도울 수도 있습니다.
16. 서버리스 아키텍처/정적 및 헤드리스 사용
서버에서 애플리케이션을 설계하고 배포하는 대신 서버리스 컴퓨팅을 사용하면 클라우드 공급자가 코드 실행을 완전히 제어할 수 있습니다. 개발자가 코드를 배포하는 동안 서버를 관리, 프로비저닝 및 유지 관리할 필요가 없습니다. 서버리스 아키텍처는 기본 인프라에 대해 걱정할 필요가 없고 정적 및 헤드리스 웹 사이트에 유용할 수 있기 때문에 증가하고 있습니다.
17. 사물 인터넷(IoT) 증가
IoT는 수십억 개의 장치가 등장하면서 끊임없이 진화하는 시장입니다. IDC에 따르면 2025년까지 전 세계적으로 557억 개의 연결된 장치가 있을 것입니다. 더 많은 회사가 연결성을 갖춘 제품을 설계할수록 각 장치가 다른 장치와 연결하기가 더 쉬워집니다. 이러한 연결이 더 널리 퍼짐에 따라 제공할 수 있는 기회가 증가할 것입니다. IoT의 부상은 비즈니스에 막대한 영향을 미치고 온라인 비즈니스 존재의 많은 측면을 변화시킬 것입니다.
18. API 우선 개발
API 우선 개발을 통해 개발자는 먼저 API를 빌드하여 제품의 요구 사항에 맞는지 확인한 다음 해당 API와 작동하도록 프런트 엔드 UI를 빌드합니다. 이를 통해 개발자는 수익을 창출할 가치 있는 기능을 구축하는 데 집중할 수 있습니다.
이전에는 기업이 애플리케이션을 먼저 만드는 데 중점을 두었을 때 모든 데이터 구조를 정의하고 다른 시스템과의 상호 작용을 공개적으로 릴리스하기 전에 별도로 정의해야 하기 때문에 개발 프로세스가 느렸습니다. API 우선 개발을 사용하면 기업은 내년에 기존 시스템과 통합되는 개방형 아키텍처를 사용하여 제품에 대해 알려진 것을 기반으로 구축할 수 있습니다.
19. 원페이저 또는 SPA 사용
한 페이지 또는 한 페이지 웹사이트(한 페이지 또는 SPA라고도 함)는 페이지가 한 페이지뿐이며 인기가 높아지고 있습니다. 공유할 정보가 제한된 제품이나 서비스가 있는 경우 이 유형의 웹사이트를 사용하는 것이 좋습니다. 어떤 사람들은 단일 호출기가 성장을 추구하는 모든 회사에 너무 제한적이라고 주장합니다. 그러나 여전히 브랜드를 선보이는 효과적인 전략이 될 수 있습니다.
회사에서 한 가지만 잘하면 전체 사이트보다 한 페이지에 이 메시지를 더 잘 전달할 수 있습니다. 말할 것도 없이, 전체 웹사이트 대신 한 페이지짜리 페이지를 구축하는 것이 훨씬 빠르고 비용 효율적입니다. 웹사이트의 목표를 파악하고 비즈니스에 적합한 디자인 전략을 사용하는 것이 중요합니다.
20. 기본 사이버 보안 개선
클라우드 네이티브 사이버 보안의 맥락에서 플랫폼 및 인프라 보안, 지속적인 애플리케이션 보안은 모두 중요한 구성 요소입니다. 보호하려는 자산의 보안은 자산 설계에 포함되어야 합니다. 이는 운영 체제에서 컨테이너, 애플리케이션에 이르기까지 다양한 수준에서 적용됩니다. 점점 더 많은 기업이 클라우드 서비스를 사용하기로 선택하기 때문에 네이티브 사이버 보안은 올해 점점 더 중요해질 것입니다.
21. 더 많은 자바스크립트 프레임워크
JavaScript는 개발자가 애니메이션 도구에서 계산기에 이르기까지 다양한 웹 응용 프로그램을 만드는 데 사용하는 빠르고 동적인 언어입니다. 그것은 인터넷에서 가장 인기 있는 프로그래밍 언어 중 하나이며 가장 인기 있는 웹사이트를 지원합니다. Angular 및 React와 같은 프레임워크를 사용하면 개발자가 복잡한 사용자 인터페이스를 더 쉽게 구축할 수 있습니다. Aurelia와 같은 최신 JavaScript 프레임워크와 함께 웹 개발에 사용되는 잘 알려진 JavaScript 프레임워크를 계속 보게 될 것입니다.
22. 보안 최우선
사이버 보안은 기업의 최우선 과제입니다. 랜섬웨어 공격은 2021년 상반기에 2020년 초에 비해 102% 증가했습니다. 이 수치는 매년 계속 증가하고 있습니다. 이에 따라 올해에도 보안에 대한 관심이 계속될 것이며 기업들은 랜섬웨어 공격 및 기타 보안 위험으로부터 스스로를 보호하기 위한 조치를 취할 것입니다.
기업이 웹사이트에 구현하는 보안 기능이 많을수록 더 잘 보호됩니다. 기업은 다단계 인증, 데이터 암호화 및 클라우드 서비스와 같은 새로운 사이버 보안 조치를 구현하여 해킹 위험을 줄일 수 있습니다. 이 세 가지 전략은 다른 전략과 함께 기업과 고객을 사이버 범죄자로부터 안전하게 보호하는 동시에 운영을 간소화하는 데 도움이 됩니다.
다음에 무엇을할지
API 우선 설계를 사용하여 모든 맞춤형 애플리케이션을 구축하고 개발자가 애플리케이션과 연결하는 방법을 이해할 수 있도록 적절한 API 문서를 포함합니다.
기술 스택을 위한 소프트웨어를 선택할 때 개발자의 삶을 더 쉽게 만들기 위해 적절한 API 문서가 포함되어 있는지 확인하십시오.
다음에 읽을 내용: 헤드리스 콘텐츠 관리 시스템(CMS)이란 무엇입니까? 얼티밋 가이드 [2021년판]
비디오 데모 보기
여기에서 어디로 갈까요?
2020년에 일어난 빠른 발전을 고려할 때 기술의 세계에서 1년 이상이 지난 것처럼 느껴집니다.
그러나 기업이 원격 근무로 전환하고 분산된 직원을 관리하기 위한 인프라를 개발함에 따라 많은 사람들이 몇 년이 걸릴 것으로 예상했던 일이 필요한 경우 몇 개월 만에 완료될 수 있음을 알게 되었습니다.
이러한 발전 속도가 계속될지는 지켜봐야 할 것입니다.

디지털 트랜스포메이션: 최종 가이드
디지털 변환에 대해 알아야 할 모든 것 및 차트 대 노력 작업을 추적하기 위해 내부적으로 사용하는 보너스 디지털 변환 시트.
