2022년에 영감을 줄 웹사이트 색 구성표 20가지
게시 됨: 2020-08-13색상은 세상에 대한 우리의 인식을 형성합니다. 색에 대한 우리의 감정적 반응은 잠재의식에 너무 깊숙이 뿌리를 두고 있어서 대부분의 시간 동안 그것을 알아차리지도 못합니다. 브랜드는 이를 최대한 활용하여 색상 선택과 관련된 특정 감정과 연상을 불러일으키려고 합니다.
웹사이트 색 구성표가 웹 디자인의 핵심 요소라는 것은 놀라운 일이 아닙니다. 올바른 색상 조합은 모든 디자인 요소를 매끄럽게 연결하여 웹 사이트의 미학뿐만 아니라 사용자 경험을 향상시킵니다.
이 기사에서는 웹사이트 색 구성표가 무엇인지, 왜 중요한지, 멋진 웹사이트 색 팔레트의 예를 알아보겠습니다. 시작하자!
- 웹사이트 색 구성표란 무엇입니까?
- 웹사이트 색 구성표의 중요성
- 멋진 웹사이트 색상 팔레트의 예

웹사이트 색 구성표란 무엇입니까?
웹사이트 색 구성표는 웹사이트 전체에서 사용되는 모든 색과 음영의 조합입니다. 배경 이미지, 탐색 메뉴 , 작성된 콘텐츠 또는 더 작은 아이콘과 버튼의 색이 포함됩니다.
가장 인상적인 웹 사이트 중 일부를 연구할 때 웹 사이트의 색상 팔레트의 모든 단일 색조가 신중하게 선택되었으며 아무 것도 우연히 발견되지 않음을 알 수 있습니다. 색상은 연관성을 생성하고 연관성은 생각하는 것보다 더 중요합니다.
웹사이트 색 구성표의 중요성
웹사이트 색 구성표가 웹 디자인에서 중요한 역할을 한다고 이미 언급했지만 그 역할이 수반하는 바를 더 자세히 살펴보겠습니다.
분위기 설정
일반적으로 사용자가 웹사이트를 좋아하는지 여부를 확인하는 데 몇 초 이상 걸리지 않습니다. 그리고 첫인상의 약 62-90%가 단순히 색상에 의해 좌우되기 때문에 웹사이트 색상 구성표의 중요성이 급격히 증가합니다.
색상은 감정과 밀접하게 연결되어 있으므로 웹사이트의 올바른 분위기를 설정하려면 색상을 스마트하게 사용하는 것이 중요합니다. 선호하는 분위기를 조성함으로써 방문자의 감정적 반응에 대한 영향력을 자동으로 증가시킵니다.
올바른 요소 강조
모든 웹사이트에는 기본 색상과 보조 색상이 있습니다. 전자는 헤드라인, 중요한 메시지, CTA에 사용되고 후자는 부제목, 메뉴 항목, 추가 텍스트 등에 사용됩니다. 왜요? 서로 다른 색상 요소의 대비가 올바른 요소를 돋보이게 하기 때문입니다.
대부분의 사이트에서 CTA 버튼에 빨간색 또는 다른 굵은 색상을 선택하는 것은 우연이 아닙니다. 색상의 차이는 보는 사람의 주의를 즉시 올바른 장소로 끌어들입니다. 기본 및 보조 색상을 사용하면 방문자가 원하는 것을 훨씬 빨리 찾을 수 있어 사이트의 사용자 경험이 눈에 띄게 향상됩니다.
브랜드 인지도 향상
웹사이트는 브랜드의 온라인 표현이므로 브랜드의 아이덴티티와 일치해야 합니다. 로고 색상 이 회사의 특성을 반영하는 것처럼 웹사이트의 색상도 마찬가지입니다.
연구에 따르면 시그니처 색상 은 브랜드 인지도를 80% 증가시킵니다 . 이는 상당히 인상적인 수치이므로 어떻게 설명할 수 있는지 살펴보겠습니다. 우리의 강한 색 기억 덕분에 우리는 대부분 브랜드를 지배적인 색으로 기억합니다. 예를 들어 코카콜라를 생각해 보십시오. 밝은 빨간색은 즉시 마음에 떠오릅니다.

출처: 코카콜라
웹사이트 전체에서 브랜드 색상을 일관되게 사용하면 방문자의 기억 속에 브랜드의 시각적 이미지가 강화됩니다. 시그니처 색상을 더 많이 과시할수록 브랜드가 기억되고 인지될 가능성이 높아집니다.
권장 읽을거리
- 15가지 현대적인 웹사이트 디자인 트렌드
- 반응형 웹 디자인이란?
- 웹사이트 디자인 비용: 얼마를 지불해야 합니까?
멋진 웹사이트 색상 팔레트의 예
브랜드가 스토리를 전달하기 위해 색상을 성공적으로 사용하는 방법을 보기 위해 가장 매력적인 웹사이트 색상 팔레트를 둘러볼 시간입니다.
어두운 테마의 우아함
![사과 색 구성표]() 출처: 애플
출처: 애플
Apple의 웹사이트는 미니멀리즘이 제대로 된 전형적인 예입니다. CTA 버튼의 일렉트릭 블루가 짙은 씰 브라운과 대비되어 방문자의 시선을 단숨에 사로잡습니다. 웹 사이트는 텍스트를 거의 사용하지 않아 전체적인 모양이 깔끔하고 정돈되어 있습니다.
다음은 유사한 스타일의 웹사이트 템플릿의 예입니다. 최소한의 디자인은 모든 올바른 요소를 지원하고 향상시킵니다.

템플릿 사용
보라색의 그늘

출처: 모질라
Mozilla의 웹사이트는 짙은 보라색을 기본 색상으로 사용하고 더 밝은 보라색과 함께 생동감 있고 현대적인 외관을 구현합니다. 그러나 또 다른 흥미로운 세부 사항이 있습니다. 브랜드는 장난스럽게 로고 색상을 사용하여 디자인에 마무리 터치를 추가했습니다.
하늘색과 노란색

출처: 모즈
Moz의 웹사이트는 파란색과 약간 채도가 낮은 노란색을 결합합니다. 결과는 화려하거나 과하지 않은 차분하고 당당한 팔레트입니다. 노란색 CTA 버튼은 대비를 통해 시선을 끌며, Moz 로고의 하늘색 색상은 제목과 중요 숫자를 장식합니다.
화이트에 보완

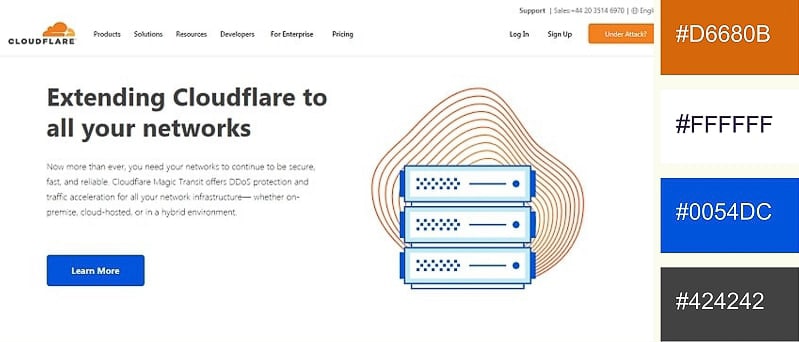
출처: 클라우드플레어
브랜드 컬러로서 블루는 신뢰와 신뢰를 상징합니다. 따라서 Cloudflare와 같은 회사에게는 자연스러운 선택이며 보안에 관한 것입니다. 오렌지는 디자인에 에너지와 역동성을 부여하며 브랜드 로고 에서 지배적입니다. 두 개의 보색은 중성 흰색 배경에 매우 잘 어울립니다.
따뜻한 파스텔과 나일 블루

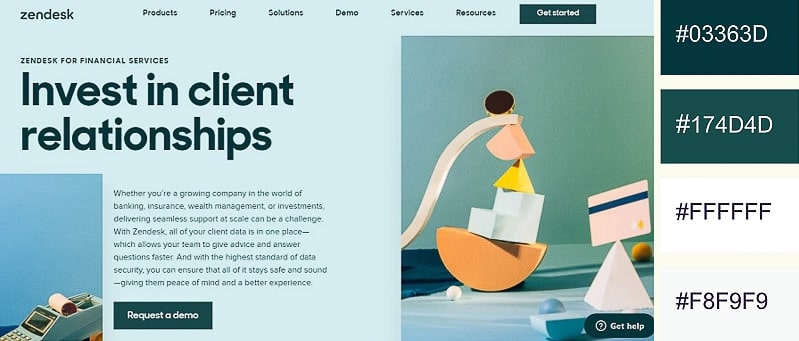
출처: Zendesk
Zendesk는 웹사이트에서 여러 팔레트를 사용하지만 모든 페이지 에서 일관된 것은 Nile blue를 사용한다는 것입니다. 브랜드의 시그니처 컬러인 블루는 브랜드 철학과 아름답게 조화를 이룹니다. 웹사이트는 나일블루 와 파스텔 을 기분좋게 결합하여 부드럽고 트렌디한 룩을 완성합니다.
탐구하다
- 반응형 비즈니스 웹사이트 템플릿
- 세련된 라이프스타일 웹사이트 템플릿
- 개인 웹사이트 템플릿
- 표현 예술 웹사이트 템플릿
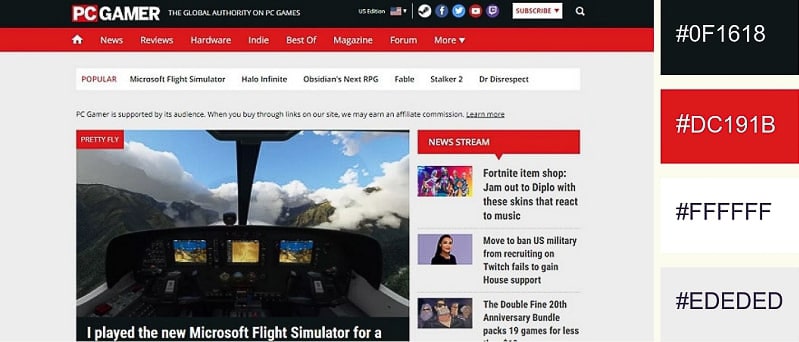
에너제틱 레드

출처: PC 게이머
빨간색은 가장 위엄 있고 열정적인 색상 중 하나입니다. 게임 세계에 전념하는 웹사이트가 디자인에 이 웹사이트를 사용한다는 것은 완벽합니다. 구성표의 다른 색상(검정, 흰색 및 회색)은 중간색이며 효과가 있는 빨간색에 대한 좋은 배경을 제공합니다.
다음은 빨간색 강조를 사용하여 중요한 아이콘과 CTA 버튼을 강조 표시하는 유사한 웹 사이트 템플릿입니다.

템플릿 사용
경쾌한 대담함

출처: 클라란스
체리 레드는 시원한 색상과 대조될 때 특히 매력적이고 여성스러워 보입니다. 그러나 핑크의 부드러운 색조와 달리 상당히 대담합니다. 따라서 이러한 빨간색 변형은 대담하고 힘을 실어주는 브랜드 개성을 전달하는 데 사용할 수 있습니다. 화이트와 그레이는 가볍고 경쾌한 느낌을 주는 디자인입니다.

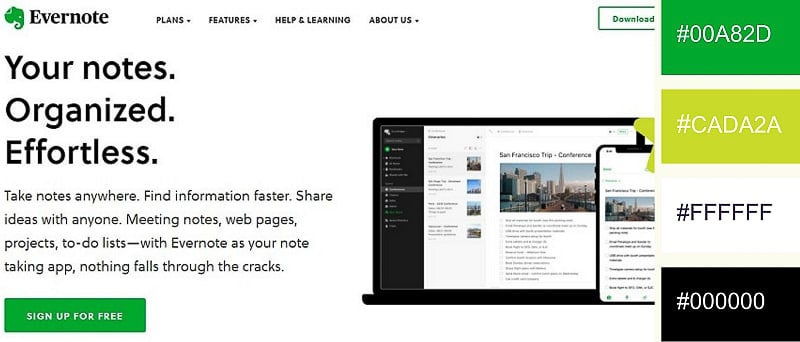
최소한의 녹색

출처: 에버노트
Evernote는 메모 앱과 완벽하게 어울리는 미니멀한 디자인을 추구했습니다. 충분한 여백은 웹사이트가 숨을 쉬게 하고 녹색은 마음을 진정시킵니다. 이것이 앱의 목적과 얼마나 잘 맞는지 주목하십시오. 기억해야 할 모든 것을 앱에 정리하고 위탁함으로써 혼란에서 마음을 자유롭게 하십시오.
장난기 가득한 핑크

출처: 베네피트 코스메틱
핑크는 열정과 장난기입니다. 메이크업 브랜드가 추구하는 두 가지 특성입니다. 흰색이 분홍색의 변형 사이에서 매개체 역할을 하여 웹사이트에 경쾌하면서도 균형 잡힌 모양을 주는 방법에 주목하십시오.
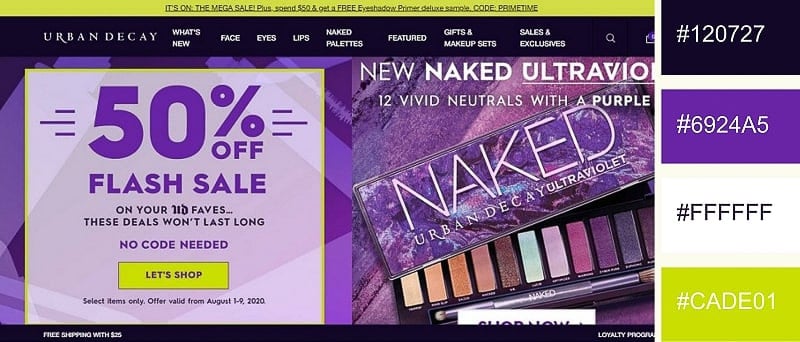
네온 열풍

출처: 어반디케이
메이크업 못지않게 발색력이 뛰어난 웹사이트를 보유한 Urban Decay는 색상을 주저하지 않는 브랜드입니다. 다양한 바이올렛 색조가 사이트에 스며들어 풍부하고 활기찬 기반을 제공합니다. 액센트 페어가 나머지 색상과 얼마나 잘 대조되어 우리의 시선이 그것을 따르도록 명령하는지 주목하십시오.
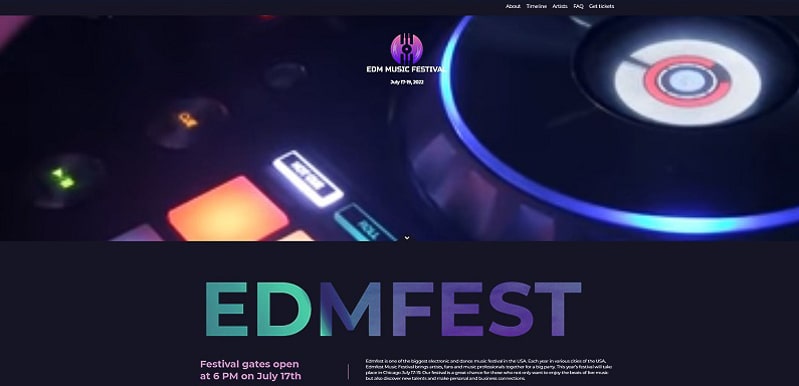
이 음악 웹사이트 템플릿은 보라색을 많이 사용하여 동일한 에너지를 발산합니다.

템플릿 사용
흑백 꿈

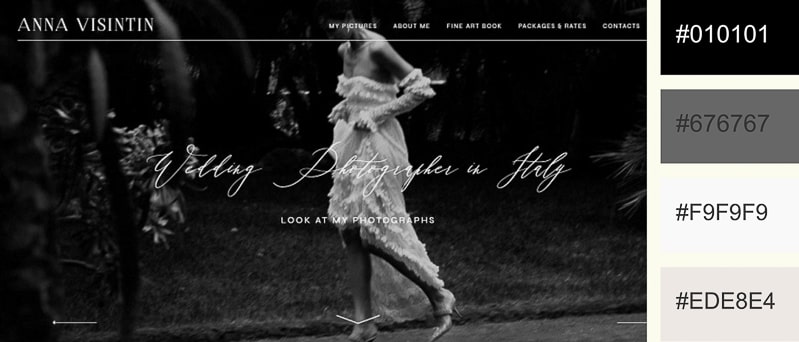
출처: 안나 Visintsin
Anna Visintin의 웨딩 사진 포트폴리오는 검정, 흰색 및 회색의 모든 음영을 우아하게 통합합니다. 가끔 흐릿한 요소와 결합된 이 예약된 색상 팔레트는 웹사이트에 꿈결 같은 분위기를 제공합니다. Anna Visintin은 멋진 웹사이트를 디자인하기 위해 다양한 색상이 필요하지 않다는 것을 증명합니다.
화려한 럭셔리

출처: 겔랑
이 샴페인 색상의 럭셔리는 블랙, 화이트, 골드의 상호 작용 덕분에 값비싼 외관을 자랑합니다. 이 세 가지 색상의 스마트한 조합은 웹사이트에 고급스러운 느낌을 주어 겔랑과 같은 고급 브랜드에 매우 적합합니다.
예약 및 전문

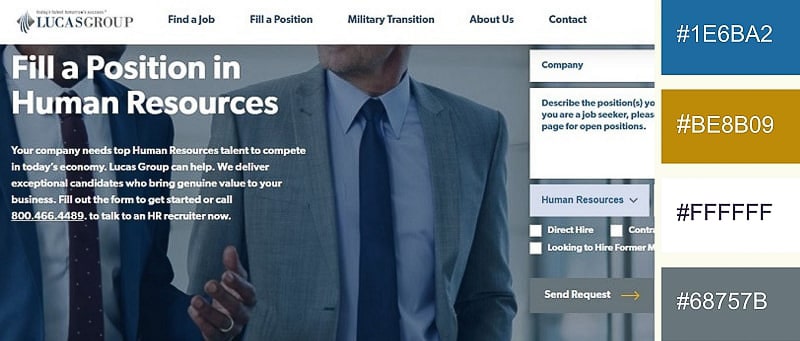
출처: 루카스 그룹
채용 검색 회사인 Lucas Group은 보다 전문적인 웹사이트를 선택했습니다. 차분한 블루와 뉴트럴 그레이를 조합하여 회사는 신뢰할 수 있고 유능한 기업으로 자리 매김하고 있습니다. 파란색이 신뢰성을 상징하기 위해 어떻게 구현되었는지 다시 한 번 주목하십시오.
바이올렛 바이브런스

출처: 무어하우스
깊은 포도 자주색에서 좀 더 겸손한 색조에 이르기까지 이 웹사이트의 색상 팔레트는 마법 같은 색상의 몇 가지 색조를 포함합니다. 다양한 바이올렛 층과 현장에 대한 깊이감. 보라색이 귀족, 창의성 및 지혜를 상징하는 것으로 알려져 있기 때문에 컨설팅 회사의 색상 선택은 우연이 아닙니다.
권장 읽을거리
- 웹사이트 시작 방법: 초보자 가이드
- 30가지 최고의 웹사이트 글꼴 아이디어
- 시차 스크롤링 효과란 무엇입니까?
러쉬 핑크 액센트

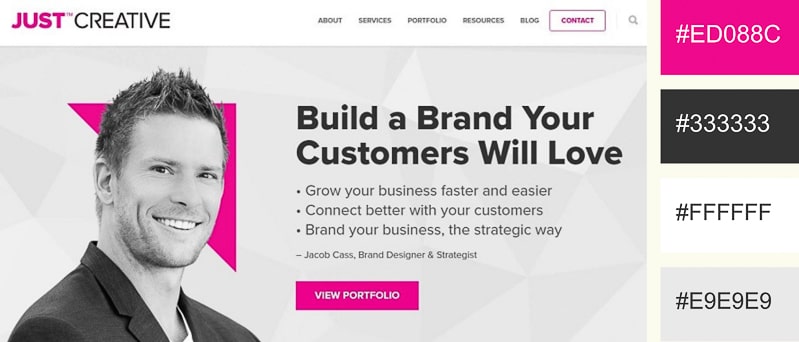
출처: 저스트 크리에이티브
머큐리 그레이와 핫 핑크는 매우 매력적인 색상 조합을 만듭니다. 회색은 중성적인 배경을 만들고 강조 분홍색은 디자인에 생기와 활력을 줍니다. Just Creative의 시각적 일관성에 주의하십시오. 로고와 웹사이트 자체에 동일한 색상이 적용됩니다.
흙빛 음영

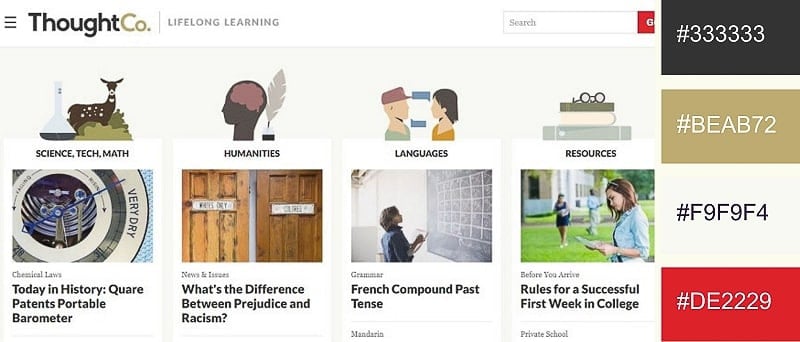
출처: ThinkCo
ThinkCo는 웹 사이트에 차분하고 기초적인 분위기를 만들기 위해 몇 가지 소박한 색조를 사용했습니다. 군더더기 없는 미니멀한 디자인은ThoughtCo와 같은 교육 플랫폼에 적합합니다. Crimson은 중요한 메시지와 버튼을 강조 표시하기 때문에 가끔 발견할 수도 있습니다. 비슷한 흙빛 색조의 웹사이트를 찾고 있다면 이 템플릿을 확인하십시오.

템플릿 사용
은빛 달빛

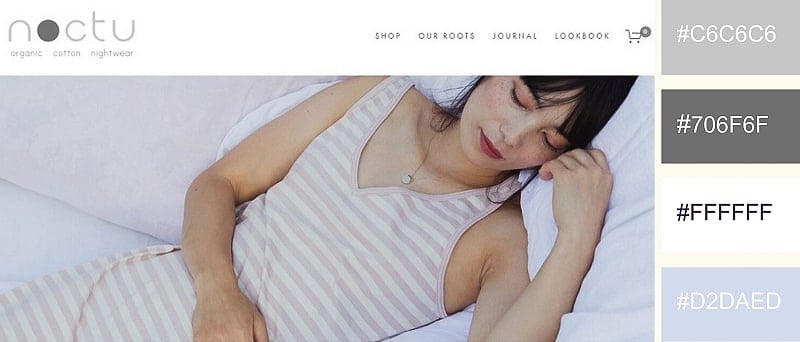
출처: 녹투
색상의 올바른 사용을 통해 면 잠옷 회사는 웹사이트도 부드럽고 솜털처럼 보이게 할 수 있는 방법을 찾았습니다. 은색과 부드러운 파란색의 다양한 음영이 아름다운 색상 팔레트에 결합되어 평화와 고요함을 발산합니다.
페이드 베이지

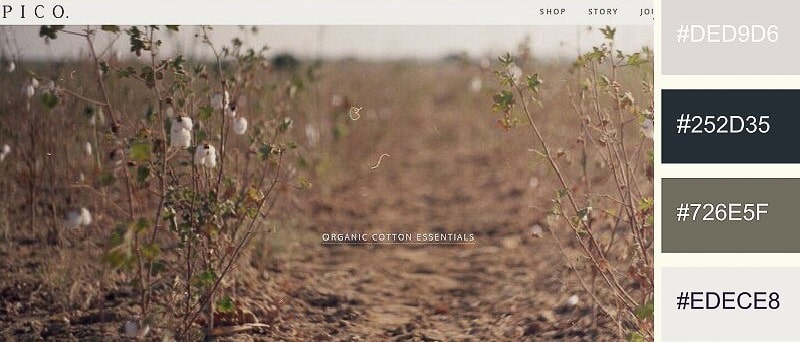
출처: 프로젝트 피코
이 자연스럽고 흙빛이 도는 색 구성표는 환경을 생각하는 회사의 시각적 스타일과 사명과 매우 잘 어울립니다. 표준 흰색 대신 Pico는 배경으로 Carrara 베이지를 선택했습니다. 색상은 눈을 즐겁게 하며 웹 사이트의 가볍고 깃털 같은 느낌의 핵심입니다.
핀치 오브 컬러

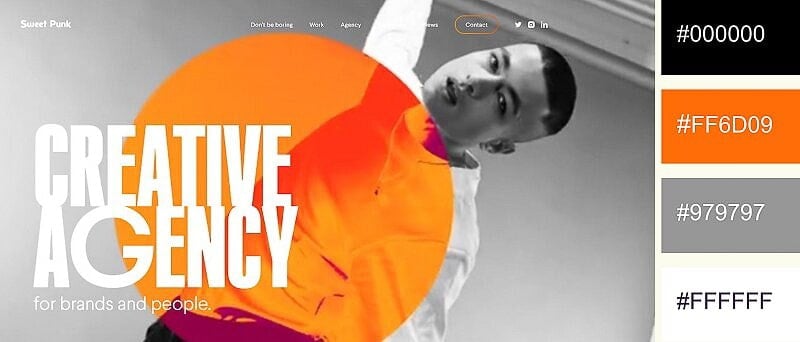
출처: 스위트 펑크
열정과 창의성의 에너지를 전달하는 오렌지는 이 크리에이티브 에이전시와 완벽하게 어울립니다. 먼지가 많은 회색 배경은 웹사이트를 식혀주고 강조 색상이 중앙 무대를 차지하도록 합니다.
레트로 핑크

출처: 풀밭의 화려함
이 따뜻한 색상 팔레트는 화면 반대편에서 느낄 수 있을 정도로 열을 발산합니다! 다양한 색상의 핑크와 사막 모래 노란색이 어우러져 강렬한 여름 느낌을 선사합니다. 웹 사이트에서 색상을 사용하여 다른 섹션을 구분하는 방법에 주목하십시오.
결론
웹사이트 색 구성표의 영향은 외관과 미학을 넘어섭니다. 색상은 연상을 일으키며 청중에게 특정 감정을 유발합니다. 색상의 정확한 의미는 문화마다 다를 수 있지만 사람들에게 미치는 설득력은 보편적입니다.
웹사이트는 브랜드의 확장이므로 사이트 전체에 기본 색상을 사용하면 브랜드 이미지를 통합하는 데 도움이 됩니다. 이는 차례로 브랜드 인지도를 높입니다. 성공적인 사례를 연구하고 브랜드를 가장 잘 포착하는 색상 팔레트를 선택하고 이를 사용하여 메시지를 보다 효율적으로 공유하십시오.
웹사이트를 막 시작하셨나요? 몇 분 안에 사이트를 구축하는 데 도움이 되는 즉시 사용 가능한 웹사이트 템플릿을 확인하십시오.
지금 만들기

 출처: 애플
출처: 애플