웹사이트 홈페이지 디자인: 예제 및 팁
게시 됨: 2021-09-23홈페이지(홈 페이지라고도 함)는 사용자에게 비즈니스와 제공해야 하는 내용을 소개하는 웹 사이트의 기본 페이지입니다. 그것은 종종 쇼핑객에게 매장을 엿볼 수 있게 하고 들어갈지 여부에 대한 사람의 결정에 영향을 미치는 매장 정면과 비교됩니다.
모든 웹사이트 페이지 가 중요하지만 처음부터 홈페이지가 방문자의 호기심을 사로잡지 못한다면 방문자에게 깊은 인상을 줄 기회를 얻지 못할 수도 있습니다. 홈페이지는 일반적으로 사람들이 웹사이트에서 가장 먼저 보는 것이므로 첫인상을 형성하는 바로 그 페이지입니다.
이상으로 홈페이지가 왜 중요한지, 잘 디자인된 홈페이지의 구조, 웹사이트 홈페이지 디자인에 대해 많은 것을 가르쳐 줄 수 있는 최고의 홈페이지 사례를 살펴보겠습니다. 여기 우리가 간다!
- 홈페이지의 장점은 무엇입니까?
- 좋은 홈페이지에는 무엇이 있어야 할까요?
- 홈페이지는 어떻게 만드나요?
- 14 최고의 홈페이지 디자인 예
홈페이지의 장점은 무엇입니까?
홈페이지는 종종 소비자가 기업과 가장 먼저 접하는 상호작용이라는 점을 고려할 때 홈페이지가 얼마나 많은 영향을 미칠 수 있는지 쉽게 알 수 있습니다. 그러나 홈페이지의 귀중한 이점은 초기 인상을 형성하는 것 이상으로 확장됩니다.
그렇다면 홈페이지가 왜 중요한가?
귀하의 비즈니스를 소개합니다
새로운 방문자가 귀하의 웹사이트에 들어올 때 가장 먼저 보고 싶어하는 것은 귀하가 누구이며 귀하가 하는 일입니다. 이것이 웹사이트의 맨 처음 섹션인 헤더에 비즈니스가 하는 일에 대한 간략한 설명을 제공하는 이유입니다.
강력한 웹사이트 홈페이지는 다음 세 가지 기본 질문에 대한 명확한 답변을 제공합니다.
- 누구세요?
- 너 뭐하니?
- 방문자가 무엇을 하기를 원하십니까?
이러한 질문에 대한 답변은 간단하고 명확할수록 좋습니다. 산업 관련 전문 용어가 포함된 정교하고 복잡한 문장은 사용자를 혼란스럽게 만들고 사용자가 좌절감을 느끼며 클릭하게 만드는 데에만 성공할 수 있습니다. 유망한 비즈니스 소개가 아닙니다. 그렇죠?
그러나 회사의 주요 목적과 고유한 가치 제안을 전달할 수 있는 효과적인 방법을 찾으면 대상 고객 을 확보하는 데 한 걸음 더 가까워질 것 입니다.

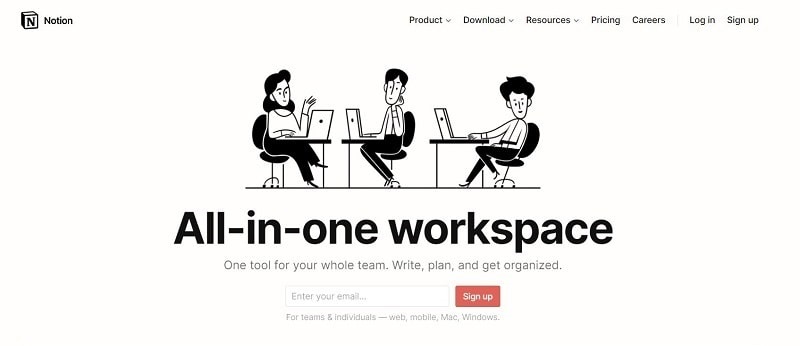
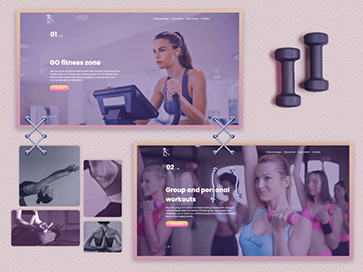
위의 홈페이지는 비즈니스를 이해하기 쉬운 한 문장으로 잘 설명하고 방문자에게 CTA 버튼으로 다음에 할 일을 알려줍니다.
템플릿 사용
더 나은 사용자 경험 제공
방문자에게 비즈니스에 대한 더 나은 아이디어를 제공하는 것 외에도 좋은 홈페이지는 원활한 사용자 경험을 제공합니다. 필요한 정보에 빠르게 액세스할 수 있으며 링크와 버튼을 통해 방문자를 웹사이트의 올바른 부분으로 안내합니다.
이렇게 하면 사이트 콘텐츠에 익숙하지 않은 경우에도 웹 사이트를 보다 쉽게 탐색할 수 있습니다. 직관적인 웹사이트 탐색 은 긍정적인 사용자 경험을 위한 전제 조건이며 홈페이지는 여기에 큰 역할을 합니다.
전환율 향상
최고의 홈페이지 디자인에는 클릭 유도문안으로 선명한 카피와 현명하게 배치된 버튼이 포함됩니다. 두 요소 모두 처음 방문자를 브랜드와 관계를 형성하기 위해 조치를 취하는 첫 번째 방문자로 전환하기 위한 것입니다.
홈페이지에는 방문자가 웹사이트에 등록하거나, 뉴스레터를 구독하거나, 템플릿을 다운로드하도록 유도하는 클릭 유도문안 역할을 하는 가입 양식이 포함될 수도 있습니다. 이는 더 높은 전환율과 더 효과적인 리드 생성으로 이어 집니다.

출처: 개념
브랜드 인지도 향상
첫인상이 중요하므로 홈페이지는 방문자의 브랜드 기억에 큰 영향을 미칩니다. 귀하의 홈페이지가 제공하는 정보와 제공하는 일반적인 경험은 귀하의 비즈니스에 대한 사용자의 첫인상을 형성할 가능성이 높습니다.
대부분의 경우 홈페이지는 웹사이트에서 가장 기억에 남는 페이지이므로 브랜드 인지도를 전파합니다. 홈페이지에는 로고, 태그라인 , 시그니처 색상, 브랜드 일러스트레이션, 고객과의 주요 약속 등 비즈니스에서 가장 잘 알려진 요소가 포함되어 있기 때문 입니다.
올바르게 수행되면 이러한 모든 요소가 결합되어 웹 사이트와 클라이언트의 첫 번째 상호 작용을 훨씬 뛰어넘는 고유한 브랜드 아이덴티티 를 형성합니다.
권장 읽을거리
- 웹사이트 디자인 비용: 얼마를 지불해야 합니까?
- 회사 소개 페이지 작성 방법: 예제 + 템플릿
- 2022년에 웹사이트를 시작하는 방법: 초보자 가이드
좋은 홈페이지에는 무엇이 있어야 할까요?
모든 홈페이지는 고유한 제안, 우선 순위 및 대상 고객이 있는 특정 비즈니스를 나타냅니다. 따라서 모든 홈페이지 디자인은 다양한 비즈니스 요구에 맞게 조정됩니다.
이러한 차이점을 염두에 두고 웹사이트가 속한 비즈니스에 관계없이 웹사이트의 홈페이지에 포함되어야 하는 특정 요소가 여전히 있습니다. 아래에서는 최고의 홈페이지 디자인에서 일관된 각 요소에 대해 설명합니다.
매혹적인 헤드라인
헤드라인은 틀림없이 웹사이트에 도착했을 때 사용자의 관심을 가장 먼저 사로잡는 것입니다. 사용자에게 가치 있는 것, 음모 또는 오락을 전달하는 강력한 라인은 사이트를 계속 탐색하는 데 필요한 인센티브를 제공합니다.

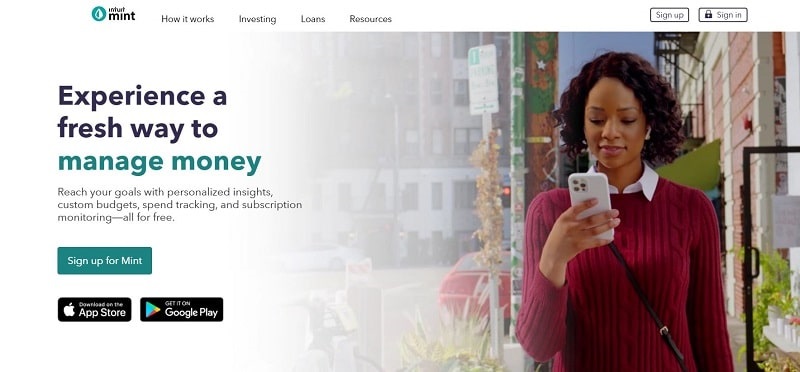
출처: 민트
Mint 웹사이트 는 돈을 관리 하는 새로운 방법을 약속하는 헤드라인으로 우리의 관심을 사로잡습니다 .
헤드라인이 명확한 메시지를 전달하거나, 감정을 불러일으키거나, 사용자의 호기심을 자극합니까? 세 가지를 동시에 할 필요는 없지만 적어도 하나의 확인란을 선택하지 않으면 브레인스토밍을 더 해야 합니다.
대부분의 헤드라인은 강력한 단어 를 사용하여 메시지를 강화하고 대상 고객에게 더 큰 영향을 미칩니다. 하지만 과도하게 사용하지 않도록 주의하십시오. 인상적으로 보이지만 일관된 메시지를 보내지 않는 강력한 단어 더미로 끝나지 않도록 하십시오. 좋은 헤드라인의 두 가지 I를 기억하십시오: 감동과 정보 제공. 전자를 위해 편지를 무시하지 마십시오.
목적 복사
방문자의 관심을 끌면 다음 단계는 비즈니스가 가져올 수 있는 가치를 제시하는 것입니다. 요즘은 주의 집중 시간이 얼마나 짧은지 고려하여 독자의 관심을 잃기 전에 최대한 빠르고 효과적으로 집중하는 것이 가장 좋습니다.
목적에 맞는 카피는 비즈니스의 가치 제안 과 경쟁 우위를 소개하여 회사를 해당 분야의 권위자로 포지셔닝합니다. 이것이 완료되면 홈페이지는 방문자가 비즈니스 제안에 관심을 갖도록 하는 작업에 성공했습니다.

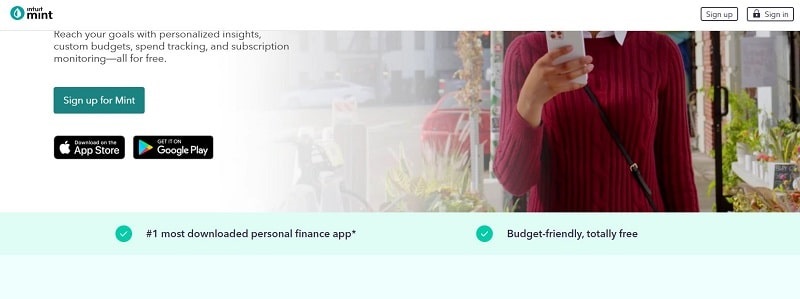
출처: 민트
다시 민트의 홈페이지를 봅시다. 조금 아래로 스크롤하면 Mint가 경쟁 우위를 입증하기 위해 다운로드 1위 개인 금융 앱으로 자신을 자랑스럽게 소개하는 방법을 볼 수 있습니다.
사람들은 귀하의 홈페이지에서 관련성 있고 쉽게 소화할 수 있는 정보를 찾기를 기대한다는 점을 항상 염두에 두십시오. 그들은 당신이 누구이며 그들의 문제를 해결하는 데 어떻게 도움을 줄 수 있는지에 대한 빠르고 정확한 답변이 필요합니다. 귀하의 메시지와 가장 잘 어울리고 웹사이트 전체에서 이를 고수할 음성 톤에 대해 생각하십시오 .
의도적인 CTA 버튼
이제 방문자와 초기 유대감을 형성했습니다. 그러면 방문자가 받은 정보에 따라 조치를 취하도록 유도하는 방법은 무엇입니까? 강력한 클릭 유도문안이 바로 당신에게 필요한 것입니다. 클릭 유도문안(CTA) 버튼은 홈페이지 디자인의 필수적인 부분이므로 거의 모든 홈페이지에 흩어져 있는 것을 볼 수 있습니다.
CTA 버튼을 만들 때 버튼의 문구와 배치라는 두 가지 중요한 요소에 주의하십시오. 가장 강력한 CTA는 짧고 간단하여 즉시 시선을 사로잡습니다. 긴 문구와 복잡한 단어는 매력적이지 않게 보이고 행동 촉구의 영향을 줄입니다.

출처: CedCommerce
CTA 버튼은 클라이언트와 상호 작용하는 각 중요한 지점에 있습니다. 예를 들어, 사람들이 귀하의 사이트를 계속 탐색하도록 촉구하기 위해 헤더에 하나를 표시할 수 있습니다. 제품이나 서비스를 소개한 후에 사용자가 확인할 수 있도록 다른 버튼을 배치하는 등의 작업을 수행할 수 있습니다.
다른 방향을 가리키는 클릭 유도문안을 너무 많이 사용하지 않는 것이 가장 좋습니다. 대부분의 홈페이지에는 기본 CTA 1개와 보조 CTA 1-2개로 충분합니다. 그 이상은 디자인에 혼란을 더하고 사용자를 혼란스럽게 합니다.

기타 요소
견고한 홈페이지를 만들려면 무엇이 더 필요합니까? 타이포그래피와 색 구성표 는 미묘하지만 여전히 홈페이지 디자인의 매우 영향력 있는 요소입니다. 브랜드에 정통하고 스타일 가이드 와 일치하는 글꼴과 색상을 선택하십시오 . 이를 통해 온·오프라인에서 응집력 있는 브랜드 이미지를 구축할 수 있습니다.
마지막으로, 보는 모든 화면에 적응하는 반응형 웹사이트 디자인이 있어야 합니다. 사용자가 휴대폰을 사용하든 데스크탑을 사용하든 텍스트를 편리하게 읽을 수 있기를 원합니다.
홈페이지는 어떻게 만드나요?
브랜드를 위한 성공적인 홈페이지를 만들 준비가 되었지만 어디서부터 시작해야 할지 잘 모르겠다면 온라인 웹사이트 빌더가 최선의 선택 중 하나입니다. 코딩 기술이 없거나 전문 디자이너를 고용할 자금이 없는 사람들에게 특히 유용합니다.
웹 사이트 빌더는 사이트 요구 사항에 맞게 쉽게 사용자 지정할 수 있는 미리 디자인된 템플릿과 함께 제공됩니다. 이 프로세스는 쉽고 직관적이며 일반적으로 1시간 이상 걸리지 않습니다. 웹 사이트 빌더가 필요한 도구처럼 들리면 사용자 정의 가능한 웹 사이트 템플릿 라이브러리를 자유롭게 확인하십시오 .
 |  |  |
더 많은 템플릿

14 최고의 홈페이지 디자인 예
최고의 홈페이지 예시를 통해 위에서 논의한 요소와 모범 사례를 실제로 적용한 방법을 살펴보겠습니다. 이것은 영감의 원천이 될 뿐만 아니라 최고의 홈페이지 디자인에 사용되는 모든 반복적인 패턴과 관행을 드러낼 것입니다.
페이팔
PayPal의 홈페이지는 디자인을 단순화하고 중요한 세부 사항을 돋보이게 만들기 위해 풍부한 공백을 사용합니다. PayPal은 꽤 인기를 누리는 이름이기 때문에 회사를 소개하는 대신 웹 사이트는 방문자의 가입을 유도하는 데 중점을 둡니다. 밝은 CTA 버튼은 무채색 배경과 강하게 접촉하여 쉽게 시선을 끕니다.

드롭 박스
Dropbox는 심플한 디자인, 간결한 카피, 브랜드 일러스트레이션이 돋보입니다. 주요 클릭 유도문안은 웹 서퍼를 방문 페이지 로 안내하여 원하는 Dropbox 혜택을 선택하고 적절한 요금제를 찾을 수 있도록 합니다. Dropbox의 대상 고객은 개인에서 기업에 이르기까지 매우 다양하기 때문에 각 고객을 필요에 맞는 페이지로 안내합니다.

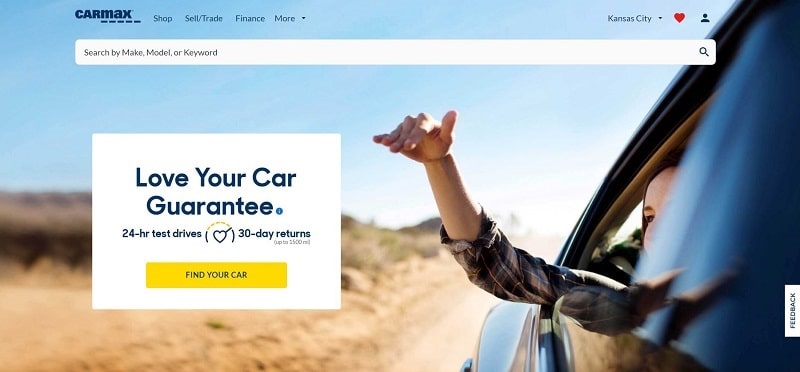
카맥스
카맥스 웹사이트는 말없이 회사를 대변하는 큰 영웅 이미지로 회사를 대표하는 가치인 편안함, 즐거움, 움직임, 자유의 느낌을 불러일으킵니다. 홈페이지에는 행복한 고객의 사진도 사회적 증거로 게재되어 페이지의 품격을 한층 높여줍니다.

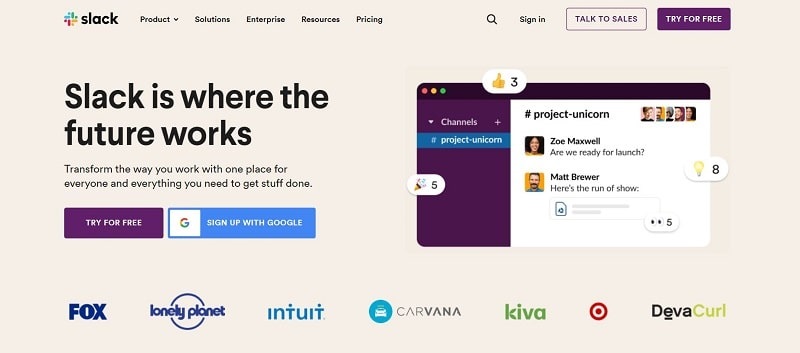
느슨하게
Slack은 질문을 제기하고 사용자가 소개 설명을 읽도록 유도하는 눈길을 끄는 헤드라인으로 방문자를 환영합니다. 페이지의 핵심 클릭 유도문안은 짙은 보라색으로 눈에 띄는 "무료 체험" 버튼입니다.

렌더포레스트
기업이 브랜드 자산을 만들 수 있도록 도와주는 올인원 브랜딩 플랫폼인 당사 홈페이지에서는 이러한 자산을 간결한 설명과 함께 소개합니다. 다음 섹션은 사용자가 필요한 제안을 빠르게 찾을 수 있도록 Rendeforest가 제공하는 각 제품에 대해 설명합니다. 개인화 된 삽화는 브랜드 이름과 관련된 아름다운 숲의 그림을 그립니다.

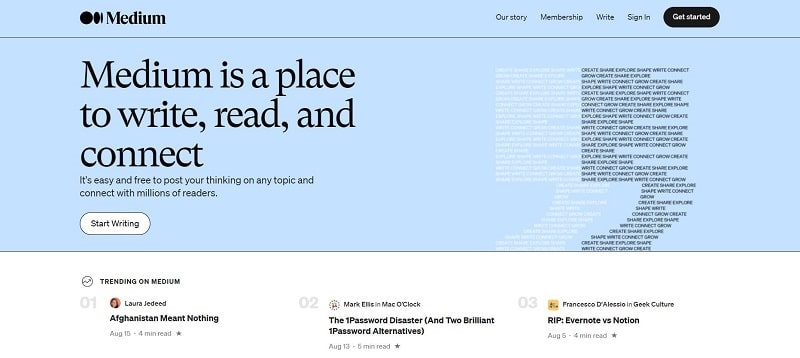
중간
미디엄 홈페이지의 첫 문장은 “미디어는 쓰고, 읽고, 연결하는 공간이다.”라고 되어 있다. 그리고 우리는 플랫폼을 설명하는 더 간단한 방법이 있는지 의심합니다. 클릭 유도문안은 대조적으로 배경과 대조되어 사용자에게 가입 옵션을 보여줍니다.
Medium에 등록하는 방법에는 세 가지가 있으므로 공간을 절약하기 위해 단일 중앙 CTA 뒤에 세 가지 옵션을 모두 숨겼습니다.

우버
Uber는 운전 및 배달, 음식 주문, 차량 예약의 세 가지 큰 서비스를 통합합니다. 모든 서비스는 스크롤 없이 볼 수 있는 부분에 표시되므로 사용자가 원하는 서비스를 찾기 위해 스크롤할 필요가 없습니다. 각 서비스에는 사용자가 해당 아이콘을 클릭하면 볼 수 있는 고유한 사본, 헤더 이미지 및 CTA 버튼이 있습니다. 다양한 제안 유형을 제공하는 회사에 혜택을 줄 수 있는 것은 확실히 공간의 현명한 사용입니다.

에어비앤비
여행, 모험, 미지의 탐험? Airbnb 헤더 이미지가 회사의 가치 제안을 얼마나 완벽하게 전달하는지 주목하십시오. 웹사이트를 통해 손님은 홈페이지에서 바로 렌탈 또는 체험을 검색하여 예약 프로세스를 신속하게 진행할 수 있습니다. 아래로 스크롤하면 야외 휴양지에서 도시 중심부의 스튜디오 아파트에 이르기까지 플랫폼을 통해 찾을 수 있는 다양한 유형의 숙박을 볼 수 있습니다.

스킬쉐어
Skillshare의 홈페이지는 기대만큼 창의적입니다. 정지된 이미지 대신 비디오 클립을 표시하는 홈페이지 헤더는 학습자가 이 웹 사이트에서 탐색할 수 있는 모든 다양한 기술(사진, 그림, 춤, 도자기 등)을 엿볼 수 있도록 합니다. "당신의 창의성을 탐구하라"라는 태그라인이 페이지를 장식하고, 그 다음에 사용자를 위한 등록 양식이 나옵니다: 가르치고 배우면서 창의성을 탐구하십시오.

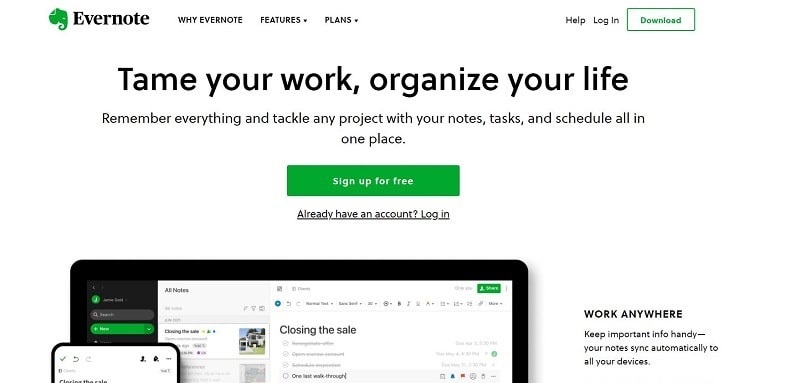
에버노트
고객이 여유 공간을 확보하고 불필요한 혼란을 제거할 수 있도록 Evernote는 웹사이트에서도 동일한 작업을 수행했습니다. 홈페이지 디자인은 충분한 여백, 최소한의 검은색 텍스트, 간헐적으로 나타나는 녹색 버튼 및 디자인으로 페이지에 활기를 불어넣고 사용자를 안내하는 덕분에 흠잡을 데 없이 깨끗한 느낌을 줍니다.

스타벅스
인기 있는 커피숍은 당시 가장 눈에 띄는 판매, 음료 또는 제안을 보여주기 위해 정기적으로 업데이트되는 웹사이트 디자인으로 유명합니다. 그러나 사계절 내내 일관된 것은 스타벅스 음료의 활기차고 식욕을 돋우는 사진을 사용한다는 것입니다.
이 홈페이지의 중요한 세부 사항은 지역 사회에 봉사하기 위한 회사의 헌신에 대해 이야기하는 작은 부분입니다. 회사 웹 사이트에는 종종 지역 사회에 대한 투자를 보여주기 위해 이러한 섹션이 포함됩니다.

달러 셰이브 클럽
Dollar Shave Club은 제품 설명 대신 퀴즈를 통해 홈페이지 디자인에 색다른 접근 방식을 취했습니다. 이 기술은 두 가지 이유로 작동합니다. 재미있고 매력적이며(사용자가 수동적으로 읽는 대신 상호 작용함), 더 개인적으로 느껴집니다(각 플레이어가 개별 결과를 얻음). 더 아래로, 홈페이지에는 고객이 클럽에 가입할 경우 누릴 수 있는 혜택이 나와 있습니다.

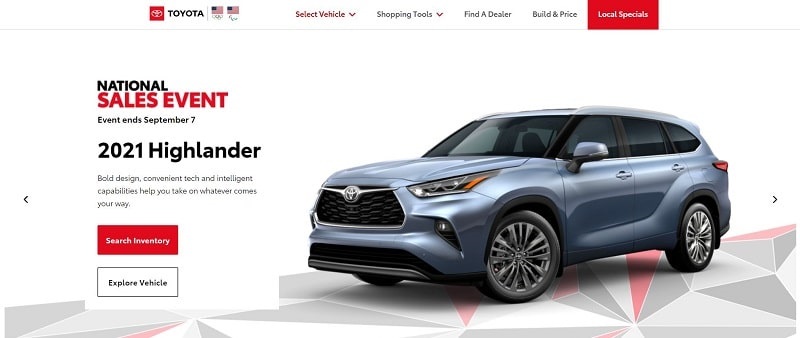
도요타
다음은 왼쪽의 텍스트 요소로 균형을 이루는 큰 영웅 이미지가 있는 클래식 홈페이지 디자인의 예입니다. 자동차 제조사의 트레이드마크인 빨간색과 흰색은 메인 CTA 버튼뿐만 아니라 전체 홈페이지를 장식합니다. 빨간색 "인벤토리 검색" CTA가 페이지에서 즉시 튀어나와 방문자에게 중요성을 상기시킵니다.

트렐로
더 멋진 색상 팔레트와 구조화된 카피를 통해 Trello는 웹사이트와 원활하고 원활한 상호 작용을 가능하게 합니다. 맞춤형 일러스트레이션은 사용자에게 플랫폼을 소개하는 동시에 홈페이지에 더 많은 개성을 부여합니다. Trello는 애플리케이션이 워크플로를 향상시키는 데 어떻게 도움이 되었는지 강조하는 클라이언트 평가를 통해 사회적 증거를 보여줍니다.

마무리하자면
잘 디자인된 홈페이지는 브랜드에 대한 긍정적인 첫인상을 형성하고 방문자가 사이트를 탐색하도록 유도하는 데 중요합니다. 위에 나열된 최고의 홈페이지 디자인의 예에서 볼 수 있듯이 홈페이지는 매우 다양하고 산업별로 다를 수 있습니다.
그러나 성공적인 사례를 연구할 때 모든 홈페이지에는 보편적으로 존재하는 특정 요소가 있음을 알 수 있습니다. 이러한 요소는 매력적인 헤더 이미지/비디오, 눈에 띄는 헤드라인, 의미 있는 문구, 신중하게 선택한 클릭 유도문안입니다.
시간을 내어 귀하의 비즈니스를 가능한 한 가장 잘 보여주고 방문자가 귀하에 대해 더 많이 알고 싶어하는 홈페이지를 디자인하십시오!