웹사이트 탐색 메뉴에 대한 11가지 모범 사례
게시 됨: 2021-05-07사람들은 단일 웹사이트에서 많은 시간을 보내지 않습니다. 특히 사이트가 로드하는 데 너무 오래 걸리거나 필요한 정보를 제공하지 않는 경우 빠르게 이동합니다. 이는 잘 짜여진 직관적인 웹사이트 탐색 메뉴로 해결할 수 있는 문제입니다.
효과적인 웹사이트 탐색을 통해 방문자는 불편함 없이 사이트를 탐색할 수 있습니다. 따라서 웹 탐색 메뉴가 직관적일수록 사용자 경험이 향상됩니다. 웹 사이트를 메뉴 항목이 통로 표지판인 식료품점으로 생각하십시오. 그들의 임무는 방문자를 올바른 방향으로 안내하여 원하는 제품을 더 빨리 찾을 수 있도록 돕는 것입니다.
웹사이트 탐색은 트래픽과 전환율에 직접적인 영향을 미칠 수 있습니다. 단순하지만 유익한 탐색 구조는 긍정적인 사용자 경험 을 제공합니다 . 말할 것도 없이, 검색 엔진은 항상 사용자 친화적인 웹사이트에 보상을 제공 하여 검색 결과에서 더 높은 순위 를 차지하도록 합니다 .
이 기사에서는 웹사이트 탐색 유형, 11가지 웹사이트 탐색 모범 사례, 효과적인 탐색 예제를 통해 실제 팁을 확인할 수 있습니다. 갑시다!
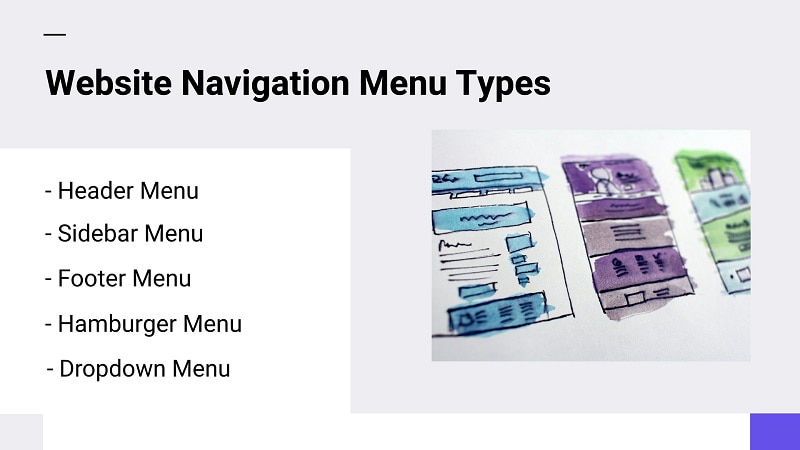
- 웹사이트 탐색 유형
- 웹사이트 탐색 모범 사례
웹사이트 탐색 유형
기본적으로 웹 사이트 탐색 메뉴는 웹 사이트의 여러 섹션에 대한 링크 모음입니다. 이것은 여러 가지 방법으로 수행할 수 있으므로 다양한 유형의 웹 사이트 메뉴가 있습니다. 탐색 모음의 주요 유형은 다음과 같습니다.

- 헤더 메뉴: 이것은 대부분의 사람들이 웹사이트 탐색에 대해 들었을 때 자동으로 생각하는 가장 광범위한 메뉴 유형입니다. 제품 페이지, 서비스 페이지, 연락처, 가격 책정, 페이지 정보 등을 포함하되 이에 국한되지 않는 사이트의 가장 중요한 웹 페이지 또는 섹션 목록이 포함된 페이지 상단에 있는 가로 막대입니다.
- 사이드바 메뉴: 사이드바 는 헤더 메뉴와 같은 용도로 사용되지만 웹사이트의 양쪽에 배치됩니다. 드물긴 하지만 양쪽에 사이드바 메뉴가 표시되는 경우가 있습니다.
- 바닥글 메뉴: 바닥글 메뉴는 페이지 맨 아래에 위치하여 방문자가 페이지 끝에 도달하면 웹사이트로 다시 안내합니다. 바닥글은 머리글 메뉴보다 더 광범위한 경향이 있습니다.
- 햄버거 메뉴: 주로 모바일에서 사용되는 햄버거 메뉴는 클릭하면 메뉴 목록으로 확장되는 3줄의 클릭 가능한 아이콘입니다.
- 드롭다운 메뉴: 드롭다운 메뉴는 항목 목록으로, 사용자가 항목을 클릭하거나 마우스를 가져가면 각각 추가 링크가 표시됩니다. 이 유형은 콘텐츠가 많은 웹 사이트에 자주 사용됩니다.

웹사이트 탐색 모범 사례
이제 웹사이트 메뉴의 기본 유형에 익숙해졌으므로 웹사이트 탐색을 개선하기 위해 알아야 할 11가지 모범 사례를 살펴보겠습니다.
메뉴 항목 제한
웹사이트 탐색 모음 의 메뉴 항목 수는 생각보다 중요합니다. 우리의 두뇌는 한 번에 7개 항목만 기억할 수 있으므로 경험에 따라 7개 정도를 유지하는 것입니다. 그러나 이 숫자는 고정되어 있지 않습니다. 웹사이트 콘텐츠와 제품에 따라 크게 달라집니다. 그러나 약 5-7개의 기본 메뉴 항목이 있는 것이 가장 잘 작동하는 경향이 있음을 명심하십시오 .
보너스 팁으로 메뉴 옵션을 간결하고 요점에 맞추십시오. 짧고 이해하기 쉬운 설명 단어를 사용하십시오. 항상 방문자의 의도를 염두에 두십시오. 그들은 무엇을 찾고 있습니까? 어떤 단어와 문구가 관심을 끌고 올바른 페이지에 도달했다고 확신시킬 수 있습니까?

출처: 아디다스
이를 증명하기 위해 Adidas 웹사이트를 살펴보겠습니다. 가장 먼저 눈에 들어오는 것 중 하나는 단 6개의 항목으로 구성된 짧고 최소한의 탐색 메뉴입니다. 모든 제품 라인을 나열하는 대신 몇 가지 광범위한 범주로 구분했습니다.
아디다스 가 '남성', '여성', '키즈' 등과 같이 메뉴 항목에 대해 정확하고 설명적인 단어를 선택한 것도 우연이 아닙니다 .
산만함을 최소화하십시오
너무 많은 시각 효과, 생생한 색상 으로 웹 사이트를 시각적으로 압도적으로 만들지 마십시오 . 이것은 혐오스러워 보일 것이며 방문자를 길을 잃는 확실한 방법입니다. 몇 가지 독특한 세부 사항과 독창적인 디자인이 웹사이트에 멋지게 추가될 수 있지만 적절한 균형을 유지해야 합니다. 하루가 끝나면 콘텐츠가 사이트의 주요 초점이 되어야 합니다 .
너무 많은 색상과 버튼을 사용하면 메뉴 항목을 읽을 수 없습니다. 사용자가 산만함 사이에서 길을 잃는 것을 원하지 않습니다. 이는 부정적인 사용자 경험 을 초래 하여 방문자 가 앞으로 귀하의 웹사이트를 다시 방문 하지 않도록 합니다. 디자인을 위해 웹사이트의 유용성을 희생하지 마십시오.

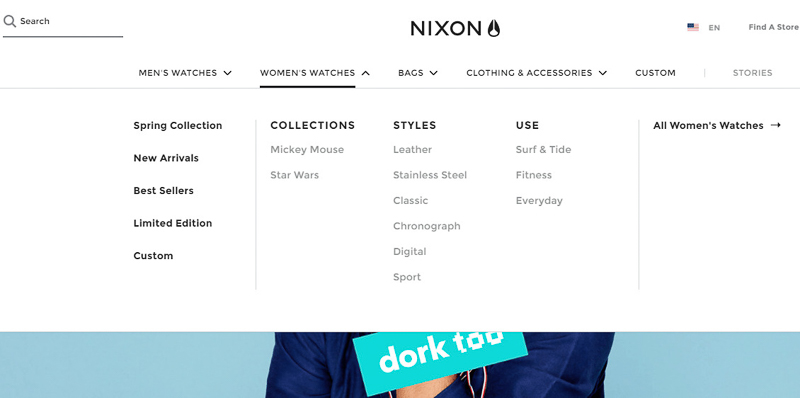
![]() 출처: 닉슨
출처: 닉슨
위의 그림에서 알 수 있듯이 Nixon 웹사이트는 심플하고 군더더기 없이 깔끔합니다. 그들은 의도적으로 주의를 산만하게 하는 디자인이나 압도적인 색상을 피하여 사용자가 사이트를 쉽게 탐색할 수 있도록 했습니다.
스마트한 웹사이트 탐색 계획
웹사이트 탐색 구조를 신중하게 구성하십시오. 귀하의 페이지와 메뉴 항목은 구매자의 여정 을 통해 사용자를 안내할 수 있도록 논리적인 순서로 배치되어야 합니다 .
주 메뉴 모음을 계획할 때 메뉴의 시작과 끝이 중간 부분보다 기억될 가능성이 훨씬 더 높다는 점을 고려하십시오. 그에 따라 웹사이트 탐색 항목의 우선 순위를 지정하고 구성합니다.
계획 의 중요한 중요성은 전체 웹사이트 구조에도 적용됩니다. 특히 대규모 웹사이트의 경우 콘텐츠 계층 구조 를 갖는 것이 중요합니다 . 이는 콘텐츠를 분류하고 하위 분류하는 것을 의미합니다.
출처: 검색 엔진 저널
사이트맵 은 대규모 웹사이트에 유용한 도구입니다. 사이트맵은 사이트에서 중요한 페이지와 파일을 Google에 알려줍니다. 이렇게 하면 웹사이트를 더 쉽게 검색할 수 있고 순위를 정하는 데 도움이 됩니다. 사이트맵이 있으면 Google Search Console 에 제출할 수 있습니다 .
일관성이 게임을 이긴다
전체 웹사이트에서 일관성을 보여 줍니다. 탐색 도구, 기호 및 아이콘을 너무 많이 변경하면 사이트가 혼란스럽고 따라가기 어려울 수 있습니다. 웹서퍼의 속도가 느려져 흥미를 잃게 됩니다.
유사한 글꼴 스타일과 아이콘을 사용하고, 요소 사이의 간격을 일정하게 유지하고, 웹사이트 전체에서 같은 위치에 탐색 메뉴를 표시하세요. 귀하의 사이트를 멋지게 꾸밀 수 있는 최고의 웹사이트 글꼴 아이디어 를 찾으려면 기사를 살펴보십시오 .
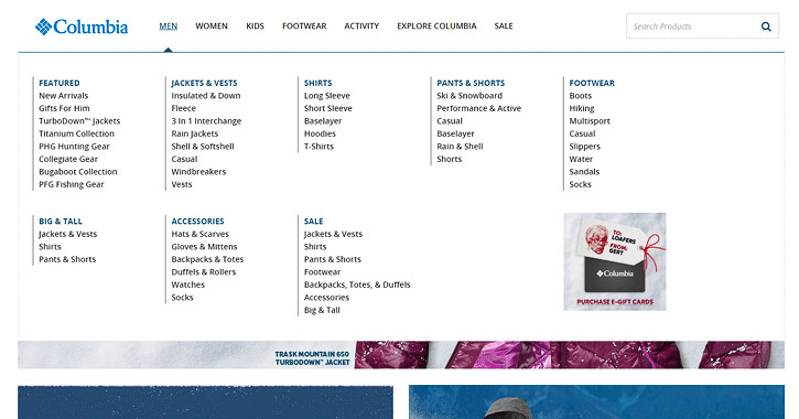
아래 그림에서 볼 수 있듯이 기본 탐색 표시줄과 드롭다운 메뉴에서 동일한 색상과 글꼴이 사용됩니다. 작은 세부 사항처럼 보일 수 있지만 웹 디자인에 일관성을 제공하고 보다 쾌적한 사용자 경험을 제공합니다.


![]() 출처: 콜롬비아 스포츠웨어
출처: 콜롬비아 스포츠웨어
일관성이 있다고 해서 웹사이트가 매력적이지 않고 반복적이어야 한다는 의미는 아닙니다. 대신, 일관된 웹 디자인은 사이트를 순항하는 것을 훨씬 더 응집력 있고 생산적인 경험으로 만들 것입니다.
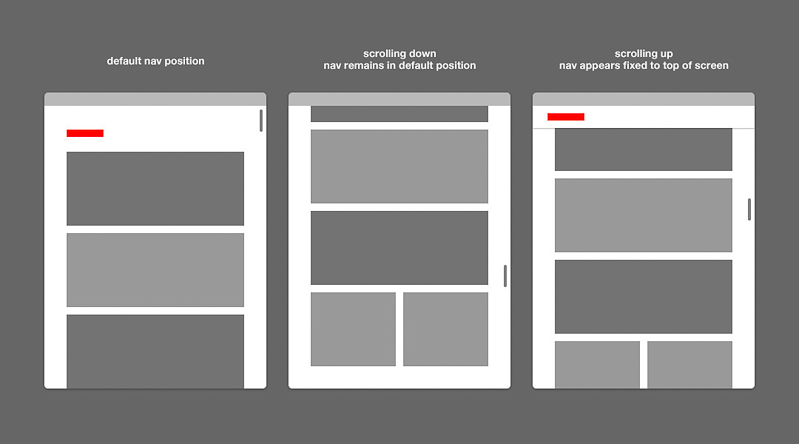
고정 탐색 사용
사용자가 페이지를 아래로 스크롤할 때 제자리에 유지되는 고정 메뉴를 사용하십시오. 이렇게 하면 사이트를 탐색하는 데 도움이 되며 페이지 끝에 도달하면 사이트를 더 많이 탐색하도록 권장합니다 .

출처: 스택 오버플로
고정된 위로 스크롤 버튼은 또 다른 유용한 도구입니다. 방문자가 클릭 한 번으로 시작 지점으로 쉽게 돌아갈 수 있습니다 . 로고 가 아직 없는 경우 로고 를 만들고 이를 맨 위로 스크롤 버튼으로 사용할 수 있습니다. 대부분의 사람들은 로고를 클릭할 때 홈페이지로 연결되기를 기대합니다.
검색 창을 잊지 마세요
특히 콘텐츠 가 무거운 편에 있는 경우 검색창을 사용하면 사이트 탐색 속도가 훨씬 빨라집니다 . 고정 메뉴와 함께 사용할 고정 검색 막대를 선택할 수 있습니다.
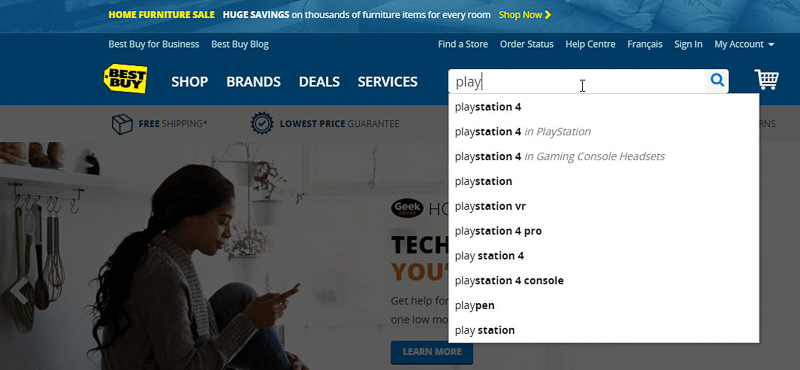
올바르게 배치되고 올바르게 작동하는지 확인하십시오. 대부분의 웹서퍼들은 검색창이 웹사이트의 헤더에 있을 거라 기대하므로 거기에 검색창을 두십시오. 사용자가 검색창을 검색하게 하지 마세요!

출처: 베스트바이
드롭다운 메뉴를 과도하게 사용하지 마십시오.
드롭다운 메뉴를 염두에 두십시오. 긴 목록은 시각적으로 강렬하고 매력적이지 않으므로 피하십시오. 선택지가 너무 많으면 사람들이 선택을 하기가 훨씬 더 어려워집니다. 거대한 사이트가 아니라면 드롭다운 메뉴를 아예 피하는 것이 가장 좋습니다.
그러나 콘텐츠가 너무 크거나 선보일 제품이 많은 경우 별도의 그룹과 범주로 나눕니다. 이것은 메가 메뉴 로 알려진 것 입니다. 관련 항목을 범주로 구성하여 메뉴를 훨씬 더 매력적으로 만들고 작업하기 쉽게 만듭니다.

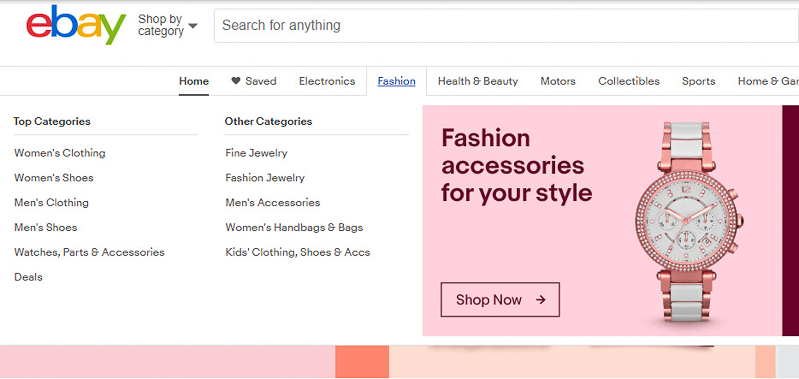
출처: 이베이
eBay 에 대해 간단히 살펴보겠습니다 . 그들의 거대하고 다양한 웹사이트에 메가 메뉴는 선택이 아닌 필수입니다. eBay는 수백만 개의 제품을 소수의 범주로 효율적으로 구성했습니다.
그 중 하나를 클릭하면 선택할 수 있는 다른 범주 목록이 표시됩니다. 이것은 그들의 방대한 웹사이트 를 훨씬 더 관리하기 쉽게 만들 뿐만 아니라 효과적인 웹사이트 탐색의 대표적인 예가 됩니다.
모바일 친화적으로 만들기
웹 디자인 을 모바일 친화적 으로 만드는 것의 중요성은 아무리 강조해도 지나치지 않습니다 . 모바일 검색은 오랫동안 데스크톱 검색을 능가했기 때문에 Google의 모바일 우선 접근 방식 입니다. 2019년 7월부터 Google이 사이트 색인 생성 및 순위 지정에 모바일 버전을 사용하고 있다는 점을 고려하면 사이트가 모바일과 완전히 호환되는 것이 중요합니다.
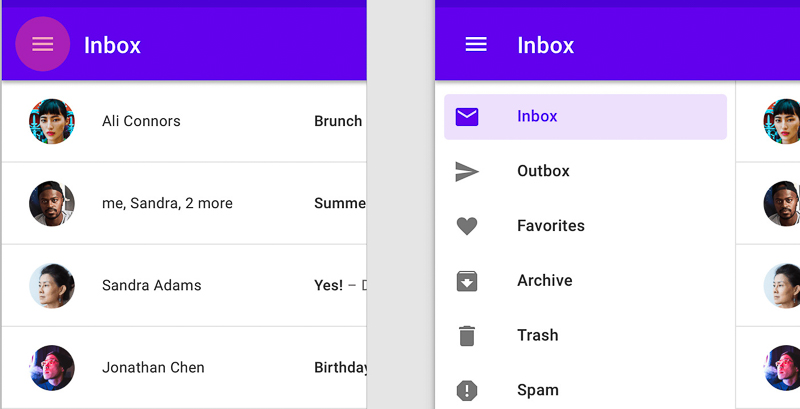
햄버거 메뉴(또는 3줄 메뉴)는 모바일 기기에서 널리 사용됩니다. 햄버거 메뉴 는 심플해 보이고 공간도 많이 차지하지 않아 모바일로 안성맞춤이다. 사람들이 모바일 장치에서 쉽게 읽고 클릭할 수 있도록 텍스트와 버튼을 충분히 크게 만드십시오.

출처: UX 콜렉티브
웹사이트에서 사용자의 위치 표시
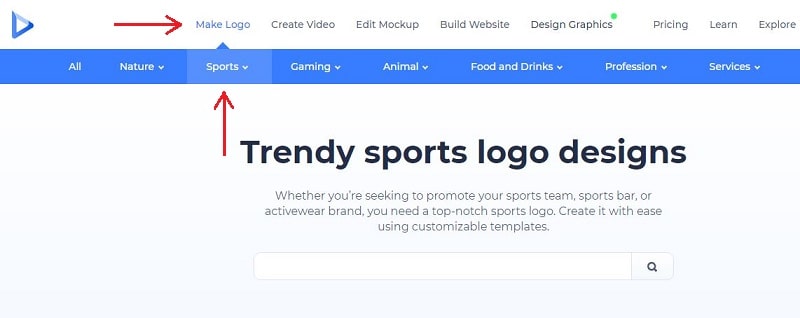
방문자가 길을 잃는 것을 방지하기 위해 웹사이트에 있는 방문자에게 신호를 보냅니다. 이렇게 하면 페이지 사이를 앞뒤로 훨씬 더 부드럽게 탐색할 수 있습니다. 그렇게 하는 안전한 방법은 사용자가 클릭한 메뉴 부분을 강조 표시하는 것입니다.
당사 웹사이트 는 아래 이미지에서 볼 수 있듯이 색상을 서로 바꿔서 사용하여 강조 표시 기법을 구현합니다 .
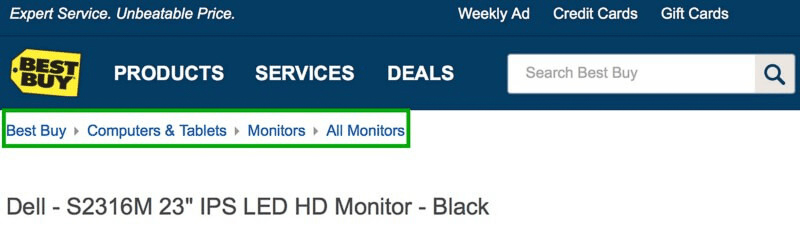
또 다른 옵션은 이동 경로를 사용하는 것입니다. 일반적으로 가로 텍스트 링크로 나타나며 사용자에게 특정 페이지에 도달한 경로를 보여줍니다. Breadcrumb 탐색은 방문 페이지 의 검색 가능성을 향상시킵니다.
Best Buy의 웹사이트는 이동 경로 탐색의 좋은 예를 보여줍니다.
![Best Buy 웹사이트 이동 경로 탐색]() 출처: 베스트바이
출처: 베스트바이
사이드바에 기회 제공
사이드바를 잘 활용하고 페이지에 맞지 않을 수 있는 추가 정보를 표시할 수 있습니다. 이메일 수신 동의, 관련 게시물 및 기타 링크를 포함할 수 있습니다. 또한 링크는 검색 엔진이 페이지 콘텐츠를 더 잘 이해하고 순위를 높이는 데 도움이 됩니다.
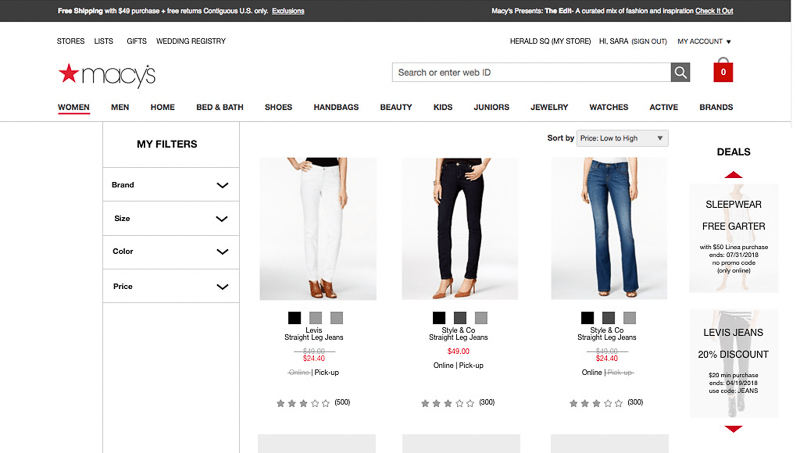
왼쪽과 오른쪽 사이드바를 모두 사용할지 하나만 선택할지는 사용자에게 달려 있습니다. 예를 들어, Macy's는 왼쪽에 작은 메뉴가 있고 오른쪽에 거래가 있는 두 사이드바를 모두 활용했습니다. 사이드바가 주요 콘텐츠에서 사라지지 않는 한 자유롭게 사용하십시오.

출처: 메이시스
사이드바 제안을 너무 많이 사용하지 않도록 하십시오. 그렇지 않으면 청중이 주요 콘텐츠에서 주의를 산만하게 할 위험이 있습니다. 관련성 있는 내용만 포함하고 방문자가 검색하는 내용을 찾는 데 도움이 될 수 있습니다.
광범위한 바닥글 작성
넉넉한 바닥글이 점점 더 인기를 얻고 있습니다. 웹서퍼가 사이트에 더 오래 참여하도록 초대하도록 설계되었습니다. 바닥글에는 방문 페이지와 같은 가장 중요한 페이지에 대한 링크가 포함되어야 합니다.
소셜 네트워크와 이메일 가입도 표시하십시오. 마지막으로 사업장 위치나 전화번호와 같은 연락처 정보를 남겨주세요. 바닥글을 헤더 및 웹사이트의 나머지 부분과 일관되게 유지하는 것을 잊지 마십시오.

출처: 나이키
결론
이제 웹사이트 탐색이 중요하다는 것을 확신하셨기를 바랍니다. 이는 사용자 경험뿐만 아니라 검색 엔진의 좋은 면을 확보(및 유지)하는 데에도 중요합니다. 사이트 탐색을 계획할 때 사용자를 염두에 두십시오. 그들의 요구를 충족시키고 즐거운 브라우징 경험을 제공하는지 확인하십시오.
간결하고 직관적으로 유지하려는 의도로 기본 탐색 메뉴를 디자인합니다. 방해 요소를 줄이고 몇 가지 도구와 바로 가기를 추가하여 사이트를 최대한 원활하게 탐색할 수 있습니다. 이 블로그 게시물에 언급된 탐색 모범 사례를 적용하고 웹사이트의 최고 성능을 확인하십시오.
웹사이트를 빠르게 구축할 수 있는 방법을 찾고 계십니까? 전문적으로 디자인된 웹사이트 템플릿 이 최선입니다! 자신에게 가장 잘 맞는 디자인을 선택하고 손쉽게 콘텐츠로 사용자 정의할 수 있습니다.
내 웹사이트 만들기


 출처: 베스트바이
출처: 베스트바이