웹사이트 최적화: 성능 모범 사례 및 실행 가능한 팁
게시 됨: 2019-09-10빠르고 반응이 빠른 웹 사이트를 갖는 것은 디지털 시대에 매우 중요합니다. 방문자를 유지하고 비즈니스 목표를 달성하는 데 도움이 됩니다. 연구에 따르면 웹사이트 로딩 속도가 느리면 이탈률이 높아지고 사용자 만족도가 낮아집니다.
원활한 사용자 경험을 보장하고 웹사이트 트래픽을 개선하려면 웹사이트 성능을 최적화하는 것이 필수적입니다.
목차:
- 웹 사이트의 성능을 어떻게 테스트합니까?
- 웹사이트 성능 최적화를 위한 팁 - 상위 10개
- 빨라진 웹사이트 페이지 로드 속도의 영향
- 웹사이트 최적화 사례 연구
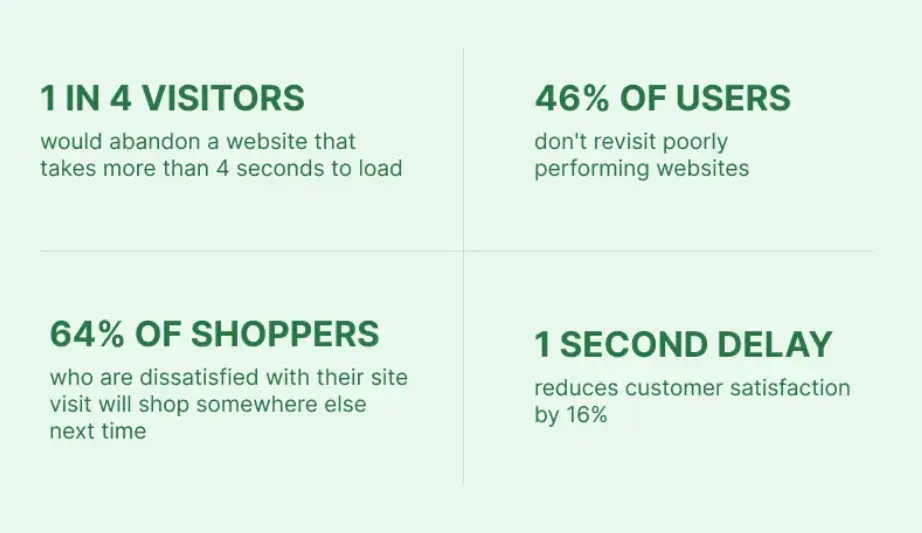
모든 모범 사례를 살펴보고 웹 사이트 성능을 최적화하기 위한 10가지 실행 가능한 팁을 제공하기 전에 사용자가 경험이 좋지 않은 웹 사이트에 대해 말하는 몇 가지 통계를 빠르게 검토해 보겠습니다.
 원천
원천
웹사이트 성능이 중요한 이유는 무엇입니까?
웹 사이트 성능은 몇 가지 중요한 이유로 필수적입니다.
첫째, 빠르고 반응이 빠른 탐색을 보장하여 사용자 경험에 직접적인 영향을 미치고 참여도와 만족도를 높입니다.
느리게 로드되는 웹사이트는 사용자를 실망시켜 잠재적으로 고객이나 독자를 잃게 만들 수 있습니다.
또한 웹사이트 성능은 검색 엔진 순위에 영향을 미치며 더 빠른 웹사이트는 종종 검색 결과에서 더 높은 순위를 차지하여 더 많은 유기적 트래픽을 끌어들입니다.
또한 느린 웹 사이트는 이탈률 증가와 전환율 감소로 이어져 수익 창출에 영향을 미칠 수 있습니다.
긍정적인 사용자 경험, 향상된 검색 엔진 가시성, 높은 전환율을 위해서는 웹사이트 속도 와 성능을 우선시하는 것이 필수적입니다.
웹 사이트의 성능을 어떻게 테스트합니까?
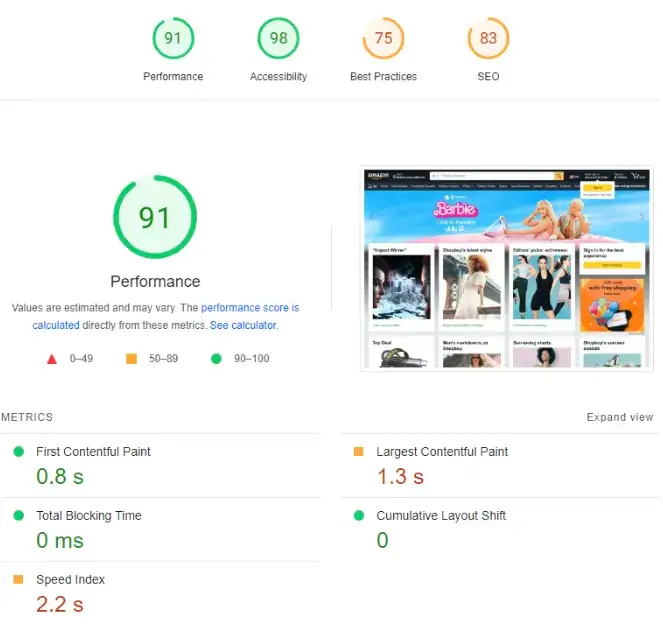
몇 가지 간단한 접근 방식을 따라 웹 사이트의 성능을 테스트할 수 있습니다. Google의 Page Speed Insights 또는 온라인 속도 테스트 도구와 같은 도구를 사용하십시오.
예를 들어 GTmetrix는 페이지 로드 시간을 검토하고 성능 문제를 감지하며 최적화 제안을 제공합니다.
또 다른 옵션은 과도한 사용자 트래픽을 시뮬레이션하여 성능 병목 현상을 발견하는 Apache JMeter와 같은 도구를 사용한 부하 테스트입니다.
또한 브라우저 개발자 도구와 모바일 친화적인 테스트는 네트워크 요청을 평가하고 페이지 로드 시간을 측정하며 모바일 장치에 최적화하는 데 도움이 될 수 있습니다.
이러한 방법을 결합하여 통찰력을 수집하고 개선이 필요한 영역을 식별하며 웹 사이트의 속도와 사용자 경험을 최적화할 수 있습니다.
 원천
원천
웹사이트 성능 최적화를 위한 팁
콘텐츠 관리 시스템(CMS) 업데이트 및 최적화
WordPress 와 같은 CMS 플랫폼 또는 Magento와 같은 전자 상거래 플랫폼에 구축된 웹 사이트의 경우 최신 버전으로 업데이트하는 것이 중요합니다.
시스템 업데이트는 종종 성능 향상 및 보안 패치를 제공합니다.
사용하지 않는 플러그인, 테마 및 데이터베이스 테이블을 제거하여 플랫폼을 최적화하십시오. 린 및 최신 시스템은 더 나은 웹 사이트 성능에 기여합니다.
신뢰할 수 있는 웹 호스팅 제공업체 선택
웹 호스팅 제공업체는 웹사이트 성능에 영향을 미칩니다. 안정적이고 확장 가능한 인프라를 제공하는 평판 좋은 제공업체를 선택하는 것이 중요합니다.
SSD 스토리지, 콘텐츠 캐싱 및 CDN 통합과 같은 기능을 찾으십시오. 웹 사이트 성능을 정기적으로 모니터링하고 호스팅 계획 업그레이드를 고려하십시오.
 원천
원천
이미지 크기 최적화
웹 페이지의 이미지는 종종 가장 큰 요소이기 때문에 로드 시간에 상당한 영향을 미칠 수 있습니다.
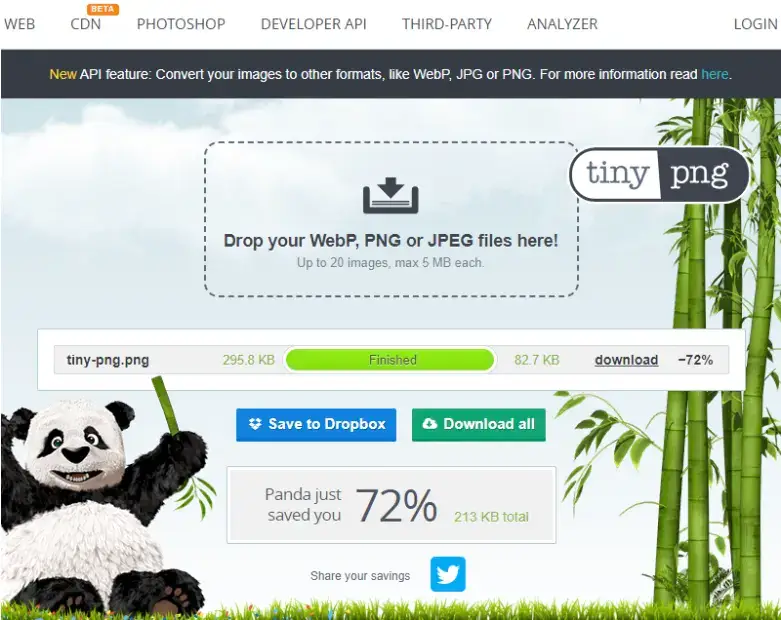
품질 저하 없이 이미지 크기를 최적화하려면 압축 기술을 활용하십시오.
TinyPNG 및 JPEG Optimizer와 같은 도구는 눈에 띄는 이미지 품질 손실 없이 파일 크기를 줄일 수 있습니다.
POWR의 성장 마케팅 관리자인 Mick Essex는 다음과 같이 덧붙였습니다.
"또한 더 빠른 로딩 시간을 위해 이미지 파일 유형을 변경합니다. 예를 들어 CloudConvert를 사용하여 이미지 파일을 .png 또는 .jpeg 형식에서 .webp로 변경합니다. 사이트 속도와 도메인 권한이 크게 향상되었습니다."
또한 사용자의 장치에 적응하는 반응형 이미지를 사용하여 최적의 성능을 위해 적절한 크기의 이미지를 제공하는 것을 고려하십시오.
 원천
원천
CSS 및 JavaScript 축소
CSS 및 JavaScript 파일이 부피가 커지고 웹 사이트의 로딩 속도가 느려질 수 있습니다. 최소화는 이러한 파일에서 공백 및 주석과 같은 불필요한 문자를 제거하는 프로세스입니다.
크기를 줄이고 브라우저에서 더 빠르게 분석할 수 있습니다. UglifyJS 및 CSSNano와 같은 여러 온라인 도구 및 플러그인은 코드를 자동으로 축소할 수 있습니다.
브라우저 캐싱 활용
브라우저 캐싱을 사용하면 이미지 및 CSS 파일과 같은 웹사이트의 특정 부분을 사용자의 브라우저 캐시에 저장할 수 있습니다.
즉, 사용자가 웹사이트를 다시 방문하면 이러한 요소가 서버에서 다시 다운로드되는 대신 캐시에서 로드됩니다.
브라우저 캐싱을 활용하려면 서버 설정에서 적절한 HTTP 헤더를 설정하거나 WordPress와 같은 CMS를 사용하여 캐싱 플러그인을 활용할 수 있습니다.
Gzip 압축 활성화
Gzip 압축은 웹 사이트 파일을 네트워크를 통해 전송하기 전에 크기를 줄이는 방법입니다.
이 기술은 서버와 사용자 브라우저 간에 전송되는 데이터를 크게 줄여 로드 시간을 단축합니다.
대부분의 웹 서버는 gzip 압축을 지원하며 서버 설정을 구성하거나 플러그인을 사용하여 활성화할 수 있습니다.
콘텐츠 전송 네트워크(CDN) 활용
콘텐츠 전송 네트워크(CDN)는 여러 글로벌 위치에 있는 서버로 구성됩니다. CDN을 사용하면 웹사이트의 정적 파일(이미지, CSS, JavaScript)을 이러한 서버에 저장할 수 있습니다.
사용자가 웹 사이트를 방문하면 가장 가까운 서버 위치에서 파일이 제공되므로 지연이 줄어들고 로딩 속도가 향상됩니다. 인기 있는 CDN에는 Cloudflare, Amazon CloudFront 및 MaxCDN이 포함됩니다.

데이터베이스 쿼리 최적화
데이터베이스 종속 웹 사이트의 성능을 개선하려면 데이터베이스 요청을 최적화해야 합니다. 필요한 데이터만 가져오는 잘 최적화된 요청을 보장하는 것이 중요합니다.
 원천
원천
적절한 인덱싱 및 복잡한 조인 방지는 요청 실행 시간에 엄청난 영향을 미칩니다. 데이터베이스 성능을 정기적으로 모니터링하고 최적화하는 것은 빠르고 반응이 빠른 웹 사이트를 유지하는 데 필수적입니다.
HTTP 요청 줄이기
이미지, 스크립트 및 스타일시트와 같은 웹 페이지의 각 요소는 로드를 위한 개별 HTTP 요청이 필요합니다.
웹 페이지에 요청이 많을수록 로드하는 데 더 오래 걸립니다.
HTTP 요청을 최소화하려면 여러 CSS 파일을 하나로 병합하고 JavaScript 파일에 대해 동일한 작업을 수행합니다.
CSS 스프라이트를 활용하여 여러 이미지를 단일 파일로 결합하여 이미지 요청을 줄입니다.
또한 사용자가 페이지를 아래로 스크롤할 때만 이미지를 로드하는 이미지 지연 로딩을 구현하는 것을 고려하세요.
전문 웹사이트 속도 최적화 서비스를 이용하세요.
최적의 웹 사이트 성능을 달성하려면 전문 지식과 기술 지식이 필요합니다.
성능 최적화를 위해 더 많은 시간이나 리소스가 필요한 경우 전문적인 속도 최적화 서비스를 고려하십시오.
웹사이트 최적화 경험이 있는 숙련된 개발자는 웹사이트의 성능을 철저하게 평가하고 모범 사례를 구현하며 최적의 속도와 응답성을 위해 미세 조정할 수 있습니다.
원격 소프트웨어 개발자를 고용 해야 하는 5가지 주요 이유를 살펴보십시오.
빨라진 웹사이트 페이지 로드 속도의 영향
웹사이트의 페이지 로드 속도가 더 빠르면 웹사이트 소유자와 방문자 모두에게 다음과 같은 몇 가지 긍정적인 결과를 가져올 수 있습니다.
- 향상된 사용자 경험
- 참여도 증가
- 향상된 전환율
- 검색 엔진 순위 향상
- 모바일 친화성
- 소셜 공유 및 추천
- 비용 절감
 원천
원천
1. 향상된 사용자 경험
더 빠른 페이지 로드 속도는 방문자의 대기 시간을 줄여 사용자 경험을 향상시킵니다.
빠르게 로드되고 신속하게 응답하는 웹사이트는 사용자에게 긍정적인 인상을 남깁니다.
2. 참여도 증가
더 빠른 페이지 로드 속도로 방문자는 웹사이트에 머물면서 콘텐츠에 참여할 가능성이 높아집니다.
느린 로딩 시간으로 인해 사이트를 이탈할 가능성이 낮아져 페이지 조회수, 사이트에 머문 시간, 이탈률 감소와 같은 더 높은 참여 지표로 이어집니다.
3. 전환율 향상
연구에 따르면 웹사이트 속도가 빠를수록 전환율이 높은 경향이 있습니다.
방문자가 원하는 정보에 빠르게 접근하거나 지체 없이 거래를 완료할 때 고객으로 전환하거나 뉴스레터 가입, 구매 등 원하는 행동을 할 가능성이 높아집니다.
4. 검색 엔진 순위 향상
페이지 로드 속도는 검색 엔진 순위에서 중요한 역할을 합니다. 검색 엔진은 우수한 사용자 경험을 제공하기 때문에 빠르게 로드되는 웹사이트를 우선시합니다.
순위가 향상되면 유기적 트래픽이 증가하고 웹 사이트의 가시성이 향상될 수 있습니다.
5. 모바일 친화성
빠른 페이지 로드 속도는 데스크톱 사용자보다 일반적으로 느린 인터넷 연결을 고려하여 모바일 사용자에게 매우 중요합니다.
페이지 로드 속도를 최적화하면 모바일 사용자가 웹 사이트에 빠르게 액세스할 수 있으므로 긍정적인 모바일 브라우징 경험을 얻을 수 있습니다.
6. 소셜 공유 및 추천
방문자는 빠르게 로드되고 원활한 경험을 제공하는 웹사이트로 콘텐츠를 공유하거나 다른 사람을 추천할 가능성이 높습니다.
빠른 페이지 로드 속도는 소셜 미디어 공유, 추천 및 입소문 마케팅을 증가시킬 수 있습니다.
7. 비용 절감
더 빠른 페이지 로드 속도는 서버 리소스 사용을 줄이고 소스에서 대상 컴퓨터로 데이터 패킷을 전달하기 위해 네트워크의 전송 용량을 활용합니다.
동일한 양의 트래픽을 처리하는 데 더 적은 서버 리소스 또는 호스팅 계획이 필요하므로 웹 사이트 소유자는 비용을 절감할 수 있습니다.
전반적으로 빠른 페이지 로드 속도는 사용자 경험 향상, 참여 및 전환 증가, 검색 엔진 순위 향상, 웹사이트 소유자의 비용 절감 가능성 등 수많은 이점을 제공합니다.
웹 사이트 최적화 및 성능의 필수 요소입니다.
웹사이트 최적화 사례 연구
스와피
리퍼폰 휴대폰을 판매하는 성공적인 스타트업은 사이트 성능보다 새로운 기능을 우선시했습니다.
그러나 데스크톱에 비해 모바일 수익이 뒤처지는 것을 발견하고 성능을 최적화하는 데 중점을 두었습니다.
Swappie는 최적화 노력을 촉진하고 모바일 수익을 늘리기 위해 사이트 성능과 비즈니스 메트릭 간의 상관 관계를 설정하는 것을 목표로 했습니다.
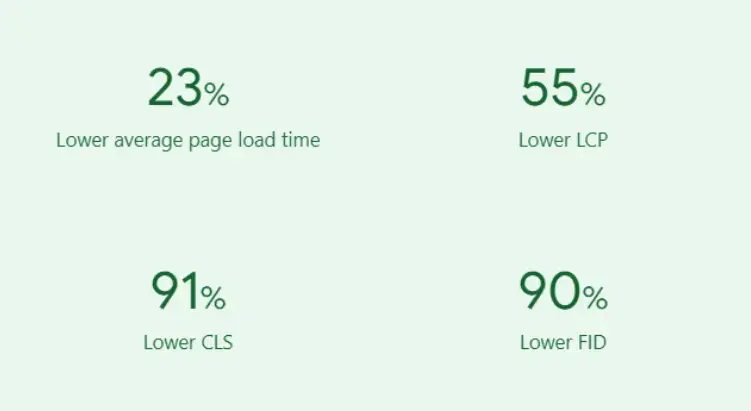
Core Web Vitals를 개선하여 평균 페이지 로드 시간을 23% 현저하게 단축하여 모바일 방문자로부터 창출되는 수익이 42% 급증했습니다.
 원천
원천
토코피디아
인도네시아에서 가장 유명한 전자 상거래 회사 중 하나인 이 회사는 매달 5천만 명 이상의 방문객을 끌어들입니다.
Tokopedia의 전담 팀은 웹 성능을 향상시키기 위한 도구와 기능에 지속적으로 투자합니다.
최근에는 웹 성능 대시보드를 만들고 JavaScript, 리소스 및 홈페이지를 최적화하여 비즈니스 성과에 미치는 영향을 측정하기 위해 노력했습니다.
다양한 JavaScript 및 이미지 최적화 구현을 통해 Tokopedia는 CTR이 35% 증가하고 전환율이 8% 증가했으며 앱의 JavaScript 스크립트 크기가 88% 감소했습니다.
 원천
원천
결론
웹사이트 성능과 속도는 긍정적인 사용자 경험을 제공하고 검색 엔진 순위를 높이며 전환을 유도하는 데 매우 중요합니다.
웹 사이트 소유자는 서버 성능, 코드 효율성, 파일 크기, 캐싱을 최적화하고 콘텐츠 전송 네트워크(CDN)를 활용하여 사이트 속도를 크게 향상시킬 수 있습니다.
이는 사용자 참여 증가, 전환율 증가, 검색 엔진 가시성 향상 및 소기업의 전반적인 성공으로 이어집니다.
예를 들어, Core Web Vitals의 모범 사례를 구현함으로써 Swappie는 평균 페이지 로드 시간을 23% 현저하게 단축하여 모바일 방문자로부터 창출된 수익이 42% 급증했습니다.
위에 제공된 10가지 팁을 따르면 훨씬 더 인상적인 결과를 얻을 수 있습니다!
