웹사이트 기획 템플릿 | 웹사이트 기획 가이드
게시 됨: 2018-05-14대부분의 사람들은 훌륭한 웹사이트를 구축하려면 기술적인 측면이나 디자인에 능숙해야 한다고 생각합니다. 그러나 우리는 동의하지 않습니다.
훌륭한 웹사이트는 아무렇게나 만들어지는 것이 아닙니다. 그것들은 계획된 다음 구축되고 자주 업데이트됩니다.
따라서 이 가이드는 시작할 수 있는 확실한 계획을 제공하여 새 웹사이트를 성공적으로 구축하는 데 도움이 될 것입니다. 이를 외부 개발자/대행사에 제공하거나 자신의 팀에서 작업 중인 경우 내부 참조로 사용할 수 있습니다. 실행 방법에 관계없이 웹 사이트 계획은 모든 것을 개선할 것입니다.
문서를 작성하여 발표하고 싶다면 몇 가지 훌륭한 Creately 템플릿이 포함된 Word 및 Google 문서도구를 다운로드할 수 있습니다.
여기에서 웹사이트 계획 템플릿을 받으십시오.
Word 문서 템플릿 다운로드
Google 문서 템플릿 다운로드
1단계: 사전 웹사이트 계획
웹사이트 목표 결정
명확한 비즈니스 목표는 성공적인 웹사이트를 만들기 위한 첫 번째 단계입니다.
더 많은 리드를 생성하거나 해외 시장에서 제품을 판매하는 것이든 웹사이트로 무엇을 하고 싶은지 알게 되면 사이트에 추가해야 하는 정보 유형에서 디자인에 이르기까지 다른 모든 것이 훨씬 쉬워집니다. 결정하는.
따라서 우선 전반적인 마케팅 전략과 능력에 맞는 목표를 나열하십시오.

주요 경쟁자의 웹사이트 및 시장 동향 분석
일단 시작되면 귀하의 웹사이트는 귀하가 가지고 있는 제품 유형을 판매하거나 홍보하는 유일한 웹사이트가 아닙니다.
이것이 당신이 이미 존재하는 것을 보고 당신이 염두에 두고 있는 것과 비교해야 하는 이유입니다.
- 경쟁업체의 웹사이트와 다른 업계 웹사이트 도 살펴보십시오. 그들은 당신에게 영감을 줄 뿐만 아니라 웹사이트에 포함해야 하는 것과 포함하지 말아야 하는 것에 대한 아이디어를 제공할 것입니다.
- 당시 시장을 주도하고 있는 트렌드를 살펴보십시오 . 이렇게 하면 잠재 고객에게 관련성이 있고 유용한 웹 사이트를 만드는 데 도움이 됩니다.
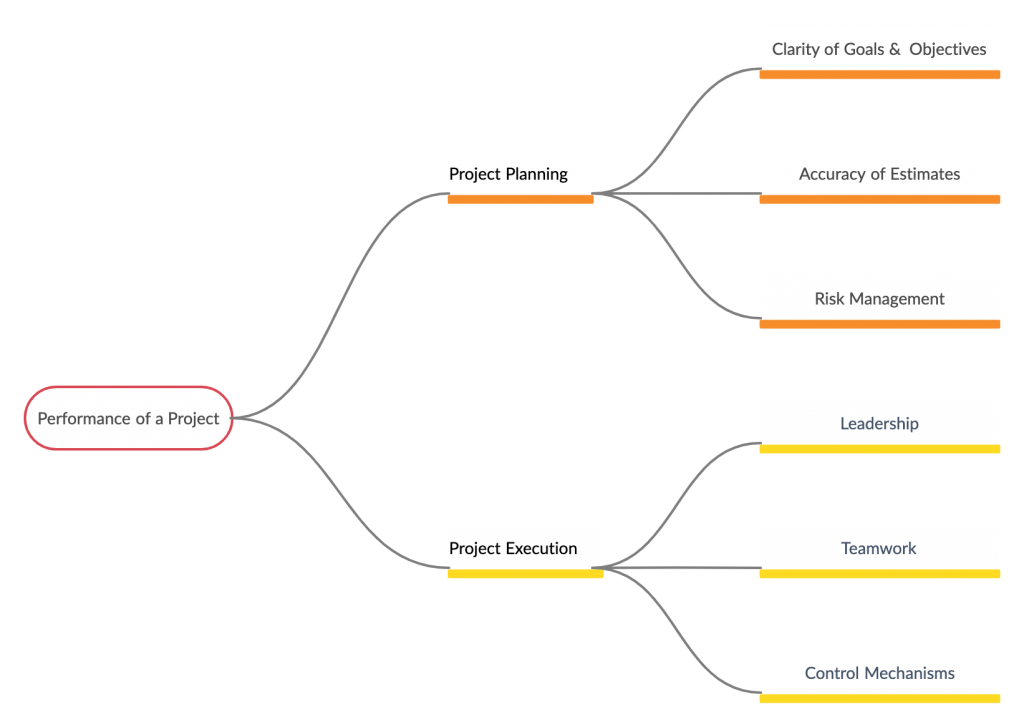
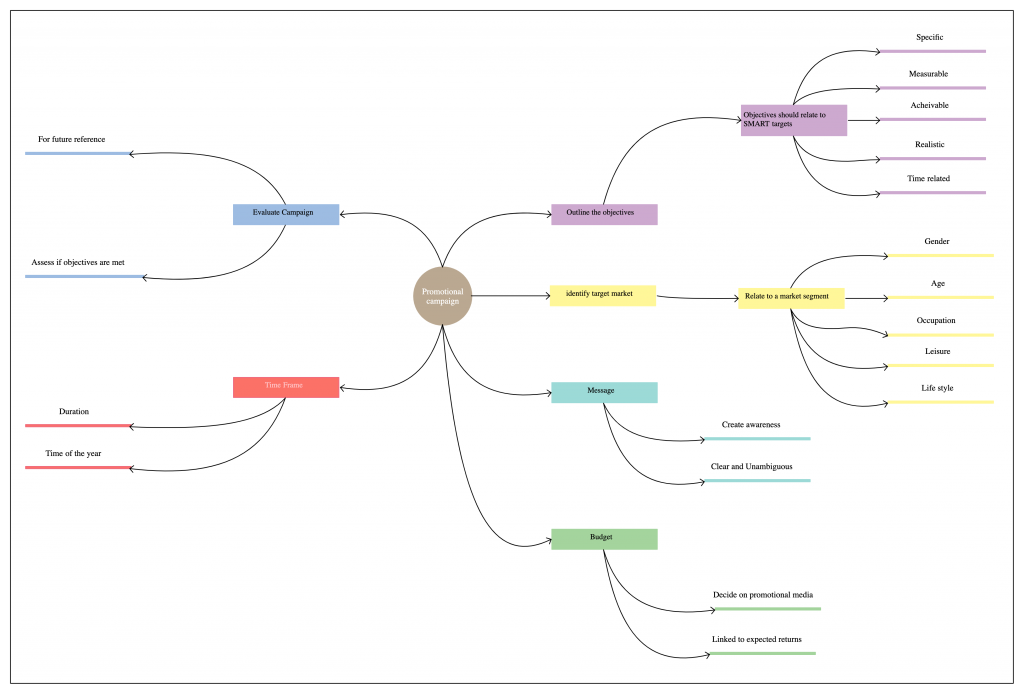
다음 마인드 맵을 사용하여 최고의 경쟁자의 웹사이트 및 시장 동향에서 수집한 정보를 정리하십시오. 팀과 공유하고 의견도 얻으십시오.
이 모든 것을 하나의 마인드 맵으로 가져오면 패턴을 발견하고 공간을 다른 의미로 이해할 수 있습니다.

2단계: 정보 아키텍처 및 사용자 흐름
정보 아키텍처로 정보 구성
여기에서 사용자가 보기를 기대하는 내용과 사용자가 웹사이트의 각 섹션과 연결하기를 원하는 콘텐츠를 고려합니다.

정보 아키텍처는 웹사이트 디자인의 유용성을 결정하는 데 도움이 됩니다. 즉, 사이트의 정보가 표시되고 액세스되는 방식을 이해하는 데 도움이 됩니다.
여기에서 6단계로 웹사이트의 정보 아키텍처를 적절하게 만드는 방법을 배우십시오.
사이트 맵을 사용하여 웹사이트 구조 정의
평신도의 용어로 웹사이트 맵은 웹사이트를 계획하고 디자인하기 위한 도구입니다. 사이트맵(사이트 아키텍처 맵이라고도 함)을 사용하여 웹사이트를 시각화하는 것은 사용자가 웹사이트를 통해 따라갈 수 있는 일관된 탐색 경로를 만드는 데 도움이 되기 때문에 결정적인 단계입니다. 이 프레임워크를 사용하면 사용자가 사이트를 탐색하는 방법을 논리적으로 이해하고 고려한 다음 콘텐츠를 사용자에 맞게 조정할 수 있습니다.
사이트맵 스케치
사이트맵 그리기 도구나 일반 펜과 종이를 사용하여 사이트맵을 스케치합니다. 표준 용지를 사용하는 것은 모든 디자인 아이디어와 아이디어를 수용하기에 충분하지 않을 수 있으므로 더 많은 용지를 사용하거나 단순하게 유지하려면 사이트맵 도구를 사용하여 이 작업을 완료하는 것이 좋습니다. 그리고 어딘가에 있는 것으로 알고 있는 문서를 찾는 데 시간을 낭비하는 대신 온라인 또는 로컬 디스크의 폴더에 디자인 레이아웃을 정리한 상태로 유지하십시오.
깔끔한 레이아웃 사용
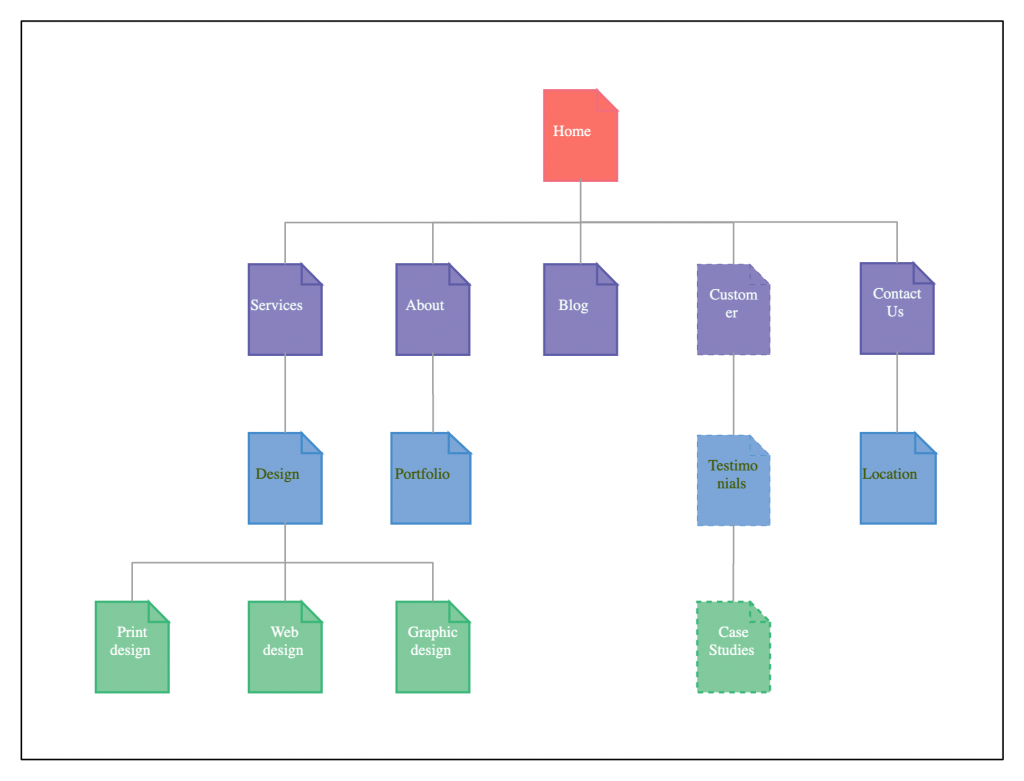
웹사이트의 구조를 설명하는 가장 좋은 레이아웃은 무엇입니까? 중앙에 페이지 아이콘을 그려 시작하면 이것이 홈페이지를 나타냅니다. 거기에서 더 많은 페이지 아이콘이 웹 사이트 내의 다른 페이지를 나타내기 위해 수평으로 분기됩니다. 몇 분 안에 귀하의 웹사이트 구조를 하향식 구조로 가로로 도식적으로 표현하게 될 것입니다.
시각적 치료를 만드는 색상
사이트맵 구조의 모양을 색칠하여 독특한 시각적 효과를 제공하고 전체 사이트맵에 생명을 불어넣는 비할 데 없는 수준의 미학을 생성하십시오. 홈페이지에 한 가지 색상을 지정할 수 있으며 각 후속 섹션을 다르게 음영 처리하여 페이지 계층 구조를 표시할 수 있습니다.
모든 탐색 링크 스타일 지정
사이트맵의 각 웹 페이지는 페이지 아이콘으로 표시됩니다. 탐색 링크(커넥터)는 페이지 아이콘을 연결하여 페이지 사이에 존재하는 관계를 설명하는 데 사용됩니다. 이러한 커넥터는 직선, 곡선 또는 날카로운 각이 될 수 있습니다. 이러한 각 커넥터 스타일이 사이트맵의 전체 모양에 어떤 영향을 미치는지 이해하려면 아래 이미지를 참조하세요.
각 페이지에 대한 URL 제안
웹 페이지의 URL 구조의 중요성은 항상 논쟁의 여지가 있는 주제입니다. SEO 전문가는 URL에 키워드를 배치하는 것을 중요하게 생각합니다. 따라서 페이지 아이콘에 URL을 제안하면 클라이언트가 인터페이스의 일부로 의도한 URL 구조를 이해하는 데 도움이 됩니다.
프레임워크 테스트를 위한 링크 생성
프레임워크가 검토를 위해 보낼 준비가 되었다는 사실에 매우 기쁩니다. 그러나 클라이언트에게 전체 웹 디자인 프로젝트를 명확하게 보여주기 위해 개별 페이지 아이콘을 목업의 각 와이어프레임에 연결하여 프레임워크를 테스트하는 것이 항상 가장 좋습니다. 이렇게 하면 많은 시간과 노력이 절약되고 고객이 기존 사이트맵 구조의 기능과 일관성을 평가하는 데 도움이 됩니다.
다음 사이트맵 템플릿을 사용하여 시작하세요.

방문자의 탐색 흐름 식별
여기에서 청중의 정보 검색 행동에 대한 데이터(사이트의 정보 아키텍처를 만드는 동안 발견한)를 파고 들어 그 안에 있는 패턴을 찾아내려고 합니다.
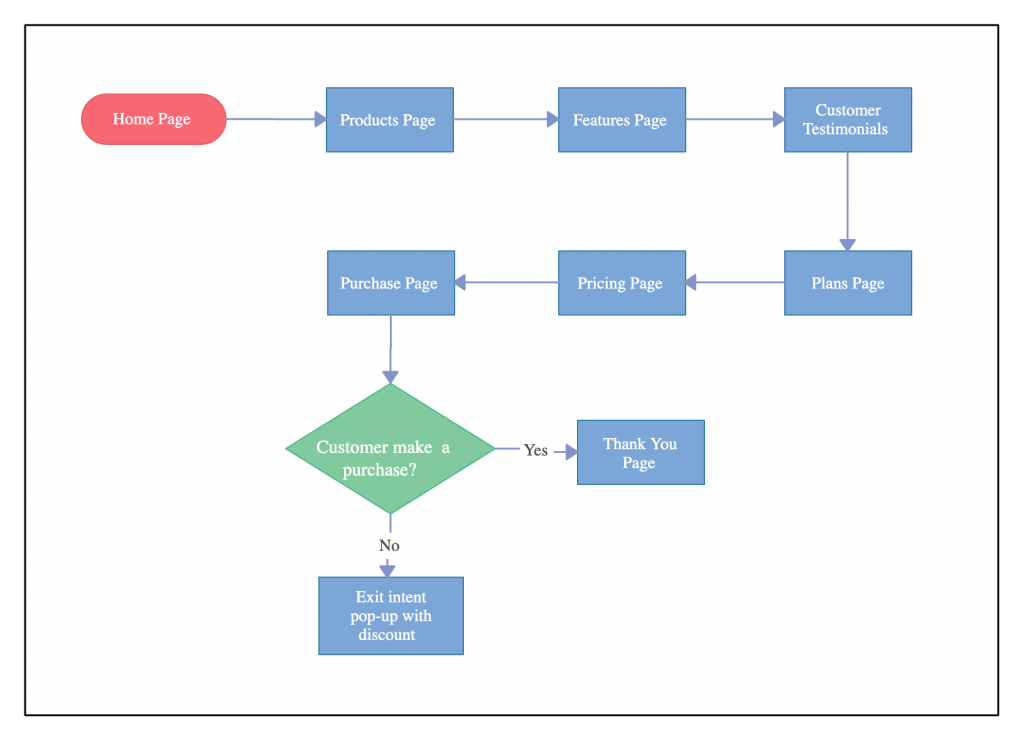
순서도를 사용하면 이상적인 방문자가 웹 사이트를 탐색할 때 상호 작용할 모든 페이지와 접점을 매핑하고 식별할 수 있습니다. 사용자 흐름은 방문자가 사이트에서 이탈하지 않도록 방문자에게 무엇을 제공해야 하는지 파악하는 방법입니다(구, 단락 또는 이미지의 형태로).

3단계: 레이아웃 및 사이트 인프라 설계
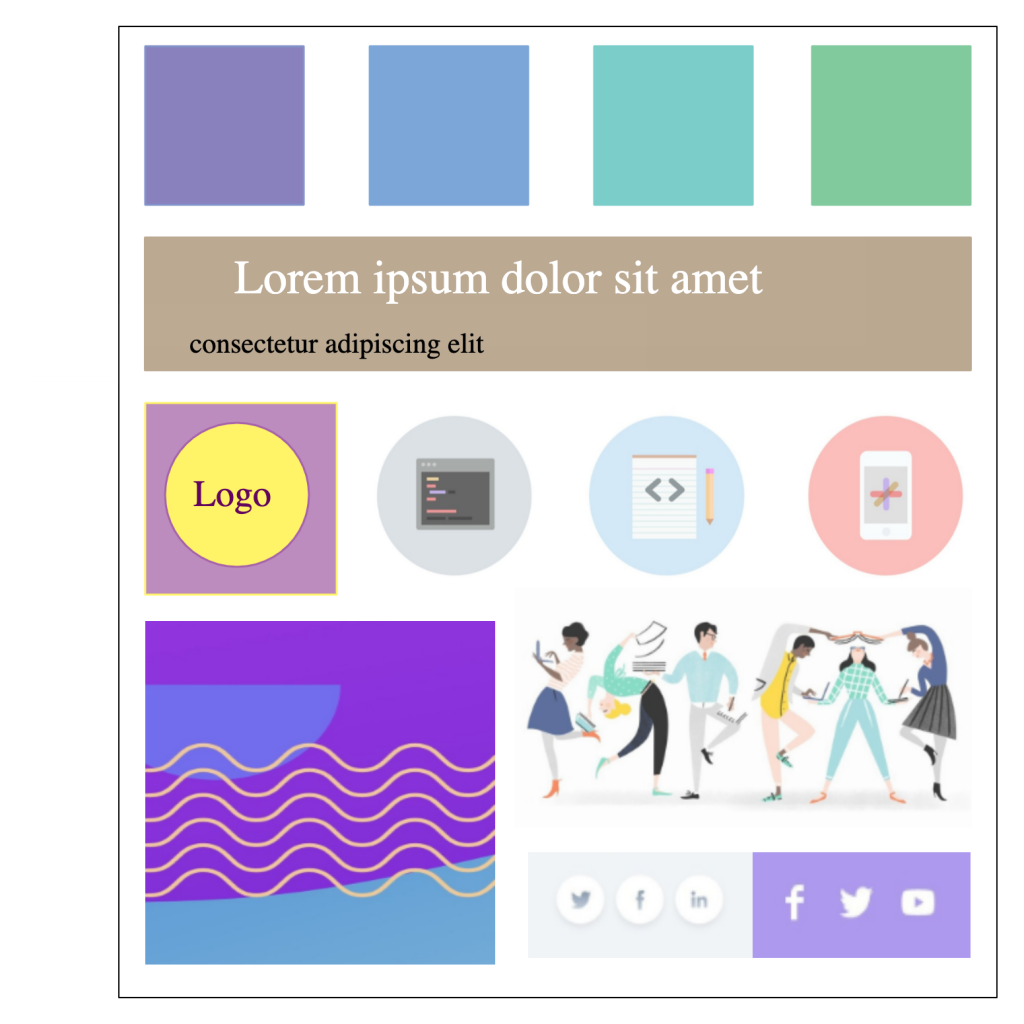
무드 보드로 주요 색상, 요소 및 스타일 식별
무드 보드는 브랜드 보이스 및 브랜드 스타일을 포함하여 브랜드 개성과 일치하는 웹 사이트 모양을 만드는 데 도움이 될 수 있습니다.
일반적인 웹사이트 무드보드는
- 색상 팔레트
- 사진 또는 일러스트레이션 스타일
- 글꼴/타이포그래피
- 공간의 사용
- 탐색 스타일

훌륭한 웹사이트 디자인 영감을 찾고 있다면 www.pages.xyz 를 확인하십시오 .
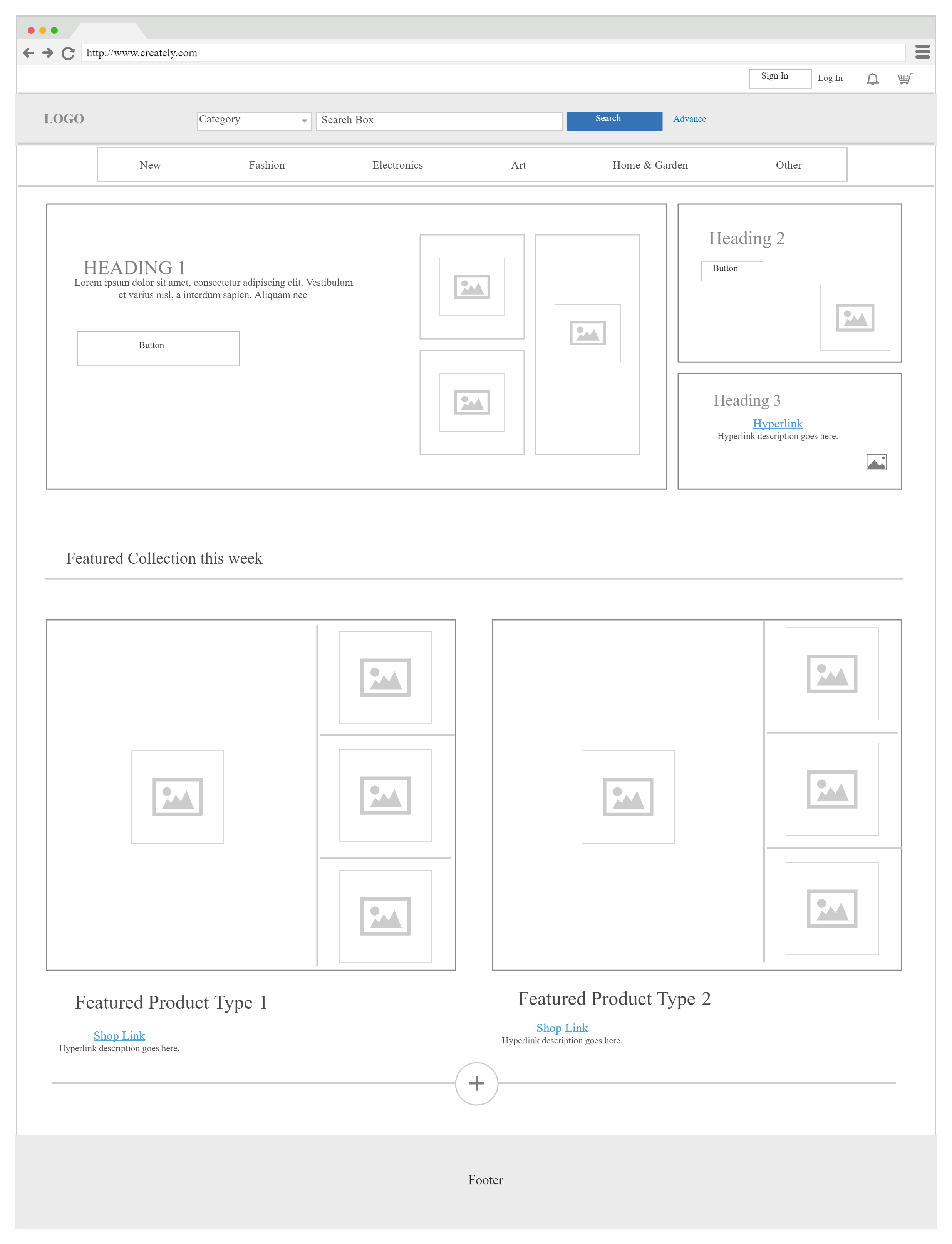
와이어프레임으로 페이지 요소 정렬
와이어프레임은 디자인의 콘텐츠 계층을 정의하는 데 도움이 됩니다. 이전에 생성한 정보 아키텍처를 참조하여 와이어프레임을 사용하여 웹사이트 페이지의 레이아웃을 구성합니다.
정보를 처리할 때 사이트 방문자가 정보를 처리하는 방법을 염두에 두십시오.
웹사이트의 각 페이지가 서로 어떻게 연결되어 있는지 파악하는 첫 번째 단계이기도 합니다.
팁: 작은 화면을 위한 와이어프레임으로 시작하여 위로 시작하십시오. 반응형 웹 사이트 디자인을 만드는 번거로움 없는 유일한 방법입니다.

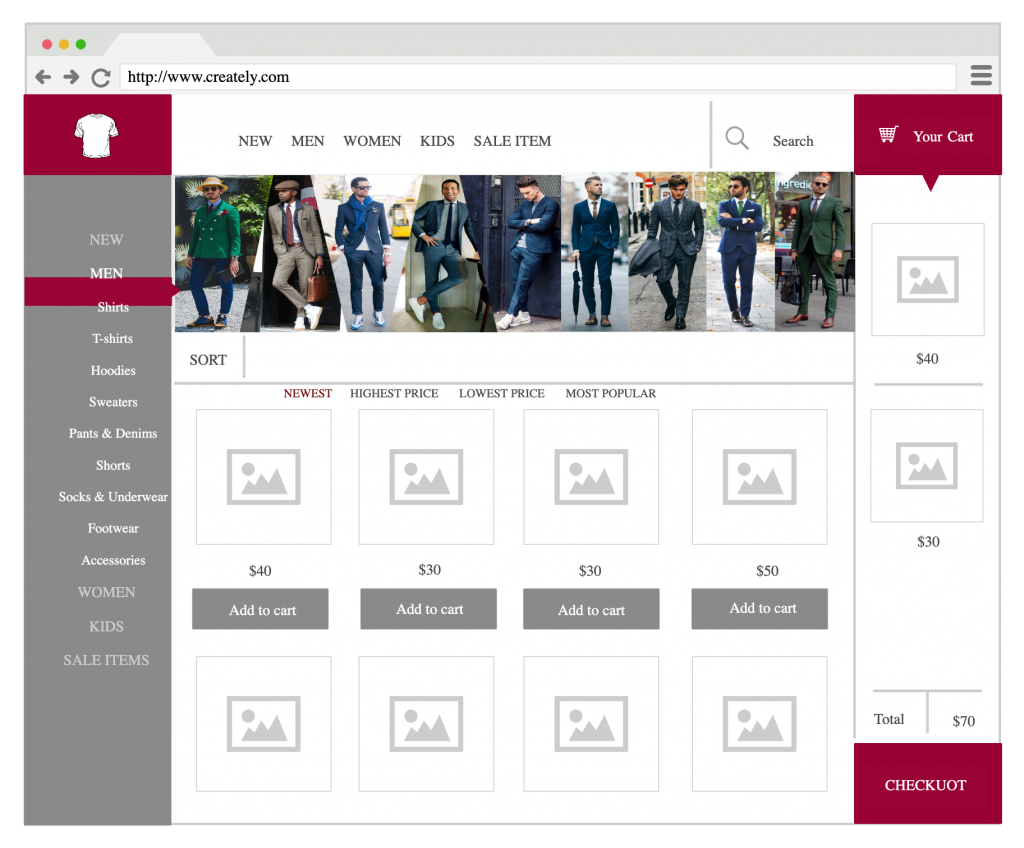
UI 목업으로 디자인 마무리
UI 모형을 사용하면 웹사이트를 시작하기 전에 최종 디자인의 문제를 식별할 수 있습니다. 이를 통해 와이어프레임을 구체화하고 타이포그래피, 도상학, 색상 테마, 레이아웃 및 탐색의 최종 결과를 시각화할 수 있습니다.

4단계: 판촉 및 마케팅
사이트 홍보를 위한 아이디어 브레인스토밍
사이트가 시작되면 방문자를 유치해야 합니다. 이것은 사이트 프로모션이 시작되는 곳이며 검색 엔진 최적화(SEO), 소셜 미디어 마케팅, 타겟 광고 등과 같은 많은 작업을 포함합니다.
마케팅 팀을 모아 새로운 웹사이트를 마케팅하고 홍보하는 다양한 방법을 브레인스토밍하십시오. 마인드맵은 모든 아이디어를 정리하고 적절한 마케팅 전략을 세우는 데 도움이 됩니다.

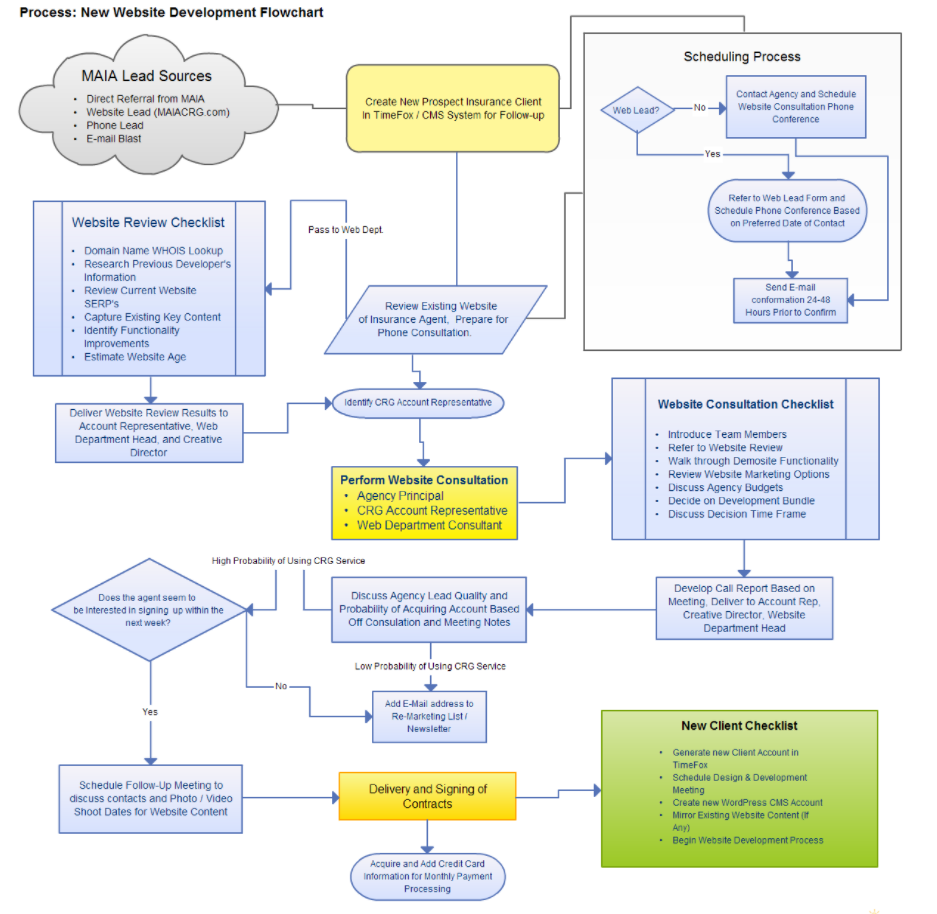
웹사이트 개발 순서도

웹사이트를 계획할 준비가 되셨습니까?
우리는 웹사이트 계획의 4단계에서 8단계로 웹사이트 계획을 다뤘습니다. 웹사이트 계획 템플릿을 사용하여 바로 시작하십시오.
웹사이트 계획 가이드에 추가하고 싶은 내용이 있습니까? 아래 댓글 섹션에 알려주십시오.
마케팅 계획의 다음 단계에 대한 준비가 되셨다면 여기 모바일 앱 계획에 대한 편리한 가이드가 있습니다.
웹사이트 트래픽을 늘리고 싶으십니까? 다음은 웹사이트 트래픽을 늘리는 7가지 쉬운 단계입니다.
