2022년 웹사이트 재설계 SEO 체크리스트 [DFY 스프레드시트]
게시 됨: 2021-08-13웹사이트 재설계는 본질적 으로 콘텐츠, 레이아웃, 탐색 등과 같은 웹사이트 의 하나 또는 여러 측면 을 개선하여 전환 및 성능을 개선하는 프로세스입니다.
재설계에는 도메인 이름 변경, 콘텐츠 저장소 업데이트, 새 웹사이트 섹션 또는 기능 추가, 모양 개선(UI), 모바일 사용자 경험(UX)을 위한 모든 것 최적화, 브랜드 변경 등이 포함될 수 있습니다.
웹사이트 재설계의 목표와 이점은 많을 수 있지만 한 가지 공통점은 웹사이트의 SEO 성능을 유지하는 데 전념해야 한다는 것입니다.
귀하의 웹사이트가 한동안 존재했다면 Google은 이미 웹사이트의 내용, 구조와 콘텐츠, 다양한 검색어와의 관련성을 상당히 잘 이해하고 있기 때문입니다.
재설계와 같은 대대적인 개편을 하면 Google은 웹사이트에 대한 이해도를 업데이트하기 위해 웹사이트를 재평가해야 합니다. 정밀 검사가 클수록 이 재평가 시간이 더 오래 걸릴 수 있습니다.
따라서 SEO에 중점을 두지 않으면 웹사이트 재설계로 인해 트래픽과 순위가 크게 떨어질 수 있습니다. 예를 들어, 순위가 높았던 콘텐츠 페이지를 삭제하면 전체 웹사이트 트래픽이 큰 타격을 받게 됩니다.
이를 방지하기 위해 현재 Google 순위 및 트래픽을 유지할 뿐만 아니라 재설계를 통해 실제로 개선하는 데 사용할 수 있는 종합적인 SEO 체크리스트를 마련했습니다.
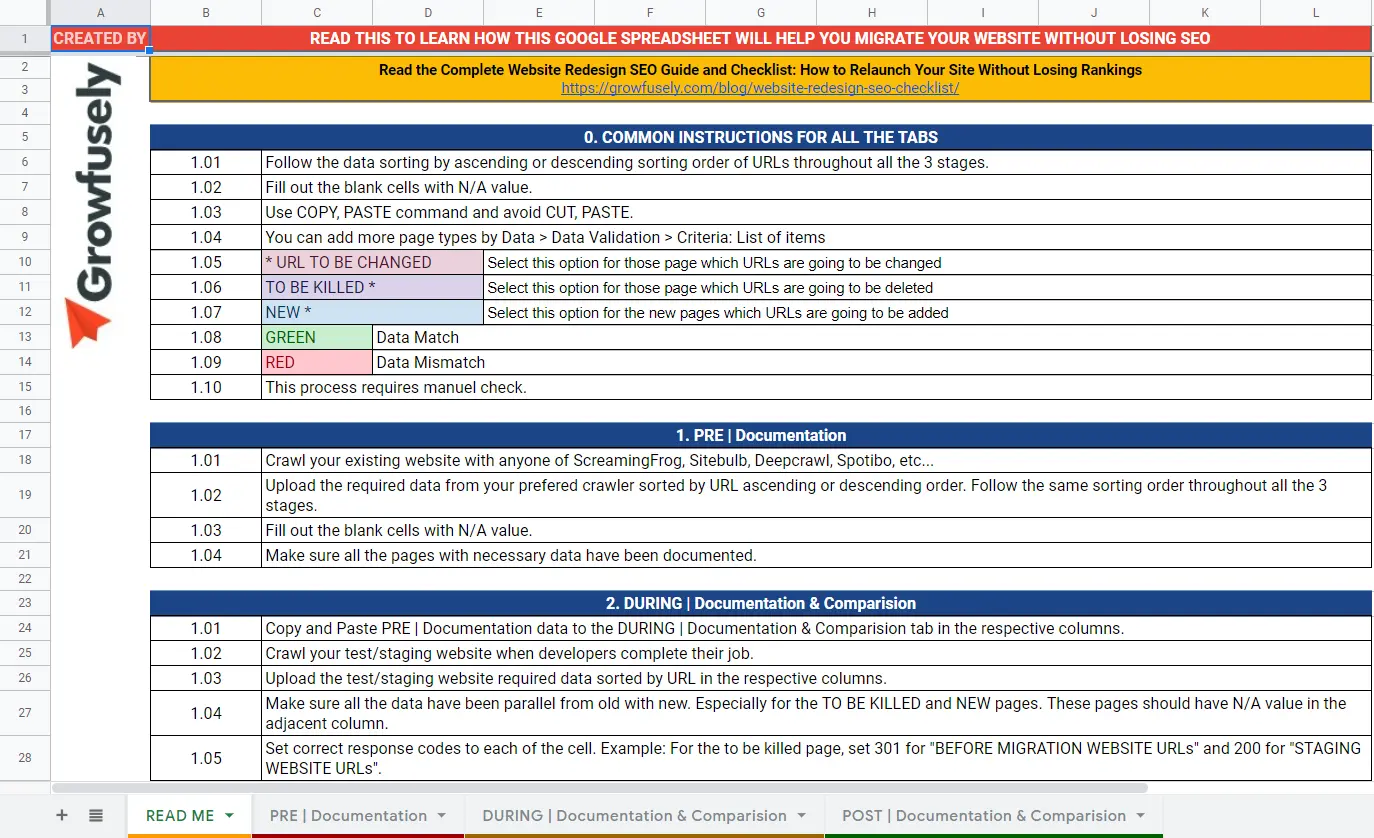
또한 웹사이트 재설계 전, 도중 및 게시 중인 모든 URL을 쉽게 문서화하고 비교할 수 있는 웹사이트 재설계 SEO 스프레드시트 를 사용할 수 있습니다.
그러나 각 단계의 SEO 체크리스트에 대해 알아보기 전에 재설계의 이유와 재설계가 영향을 미칠 수 있는 영역에 대해 빠르게 논의해 보겠습니다.

웹사이트 재설계의 가능한 이유
서론에서 언급했듯이 웹사이트 재설계를 고려할 수 있는 많은 이유가 있습니다. 주요 이유는 다음과 같습니다.
1. 브랜드 변경 또는 포지셔닝
기업은 브랜드에 대한 고객의 인식을 다음과 같이 변경하고자 할 수 있습니다.
- 경쟁에서 눈에 띄다
- 고유한 브랜드 아이덴티티와 보이스 구축
- 새로운 제품 및 서비스의 추가 또는 합병을 수용합니다.
- 새로운 방향으로의 성장
리브랜딩은 이를 달성하기 위한 프로세스입니다. 이름과 로고를 변경하는 것 뿐만 아니라 브랜드를 재배치 하여 청중 및 비즈니스 목표에 더 잘 부합하도록 하는 것도 포함됩니다.
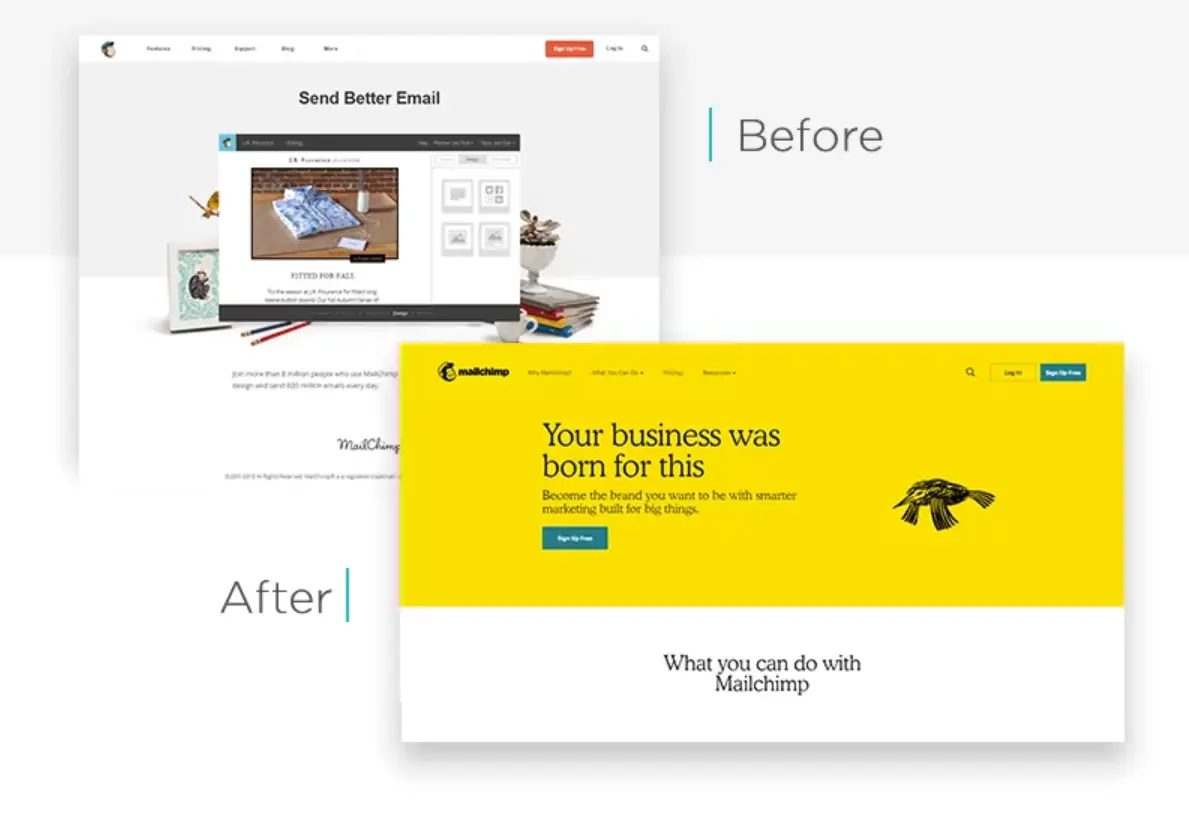
브랜드 변경 노력의 주요 부분은 웹사이트 재설계입니다. 예를 들어, 마케팅 자동화 및 이메일 플랫폼인 Mailchimp 는 2018년에 웹사이트를 완전히 개편했습니다. 여기에는 새로운 웹사이트 섹션, 브랜드 색상, 글꼴, 새 로고 등이 포함되었습니다.

이미지 소스
2. 신제품/서비스 출시
새로운 제품이나 서비스를 소개하려면 새로운 기능을 수용할 수 있도록 웹사이트를 재설계해야 합니다.
이 경우 재설계가 사소한 것일 수 있지만 순위와 트래픽을 유지하는 것은 여전히 중요합니다. 새로운 제품/서비스 페이지의 콘텐츠는 검색에 최적화되어야 합니다. 또한 다가오는 잠재적 트래픽을 비즈니스 영향을 반영하는 메트릭에 연결해야 합니다.
3. 데이터 기반 인사이트를 기반으로 전환 최적화
웹사이트가 원하는 트래픽을 확보하고 있지만 전환 부서가 부족한 경우 전환 중심의 재설계가 중요합니다. 여기서 핵심 초점은 웹사이트를 최적화하여 더 많은 방문자를 리드/고객으로 전환하는 것입니다.
그렇게 하려면 두 가지 형식으로 제공되는 데이터가 필요합니다.
- 양적 데이터: Google Analytics 및 기타 도구를 사용하여 가장 많은 전환을 유도한 페이지, 잠재고객이 웹사이트를 종료하는 위치, 가장 많이 방문하는 콘텐츠 등에 대한 데이터를 얻을 수 있습니다.
더 읽어보기: 더 나은 SEO 및 콘텐츠 전략을 위한 25가지 콘텐츠 감사 체크리스트
- 정성적 데이터: 이메일 설문조사, 인터뷰, 히트맵 및 사용자 행동 분석을 사용하여 실제 사용자로부터 통찰력을 얻어 전환 최적화 전략을 안내합니다.
데이터가 준비되면 웹사이트 재설계가 SEO에 심각한 영향을 미치지 않고 이루어져야 합니다. 그렇지 않으면 전환수를 늘리는 대신 트래픽을 잃게 되므로 이상적이지 않습니다.
4. 반응형 웹 디자인을 위한 개편
스마트폰과 같은 모바일 장치는 현재 전 세계 웹사이트 트래픽의 54.8% 이상을 차지합니다 . 또한 Google의 모바일 우선 인덱싱 은 웹사이트의 모바일 버전이 Google이 사이트를 인덱싱하고 순위를 지정하는 방법에 대한 벤치마크임을 의미합니다.
따라서 웹사이트의 모바일 UX는 브랜드 가시성, 전환 및 수익에 영향을 미칠 수 있습니다. 웹사이트를 모바일 친화적으로 개선하는 것은 다음과 같습니다.
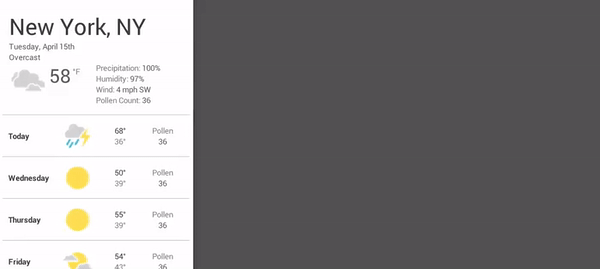
- 반응형 템플릿/테마를 사용하여 콘텐츠가 기기의 화면 크기에 자동으로 조정되도록(아래 GIF 참조)
- 팝업 및 전면 광고 비활성화
- 큰 글꼴과 터치 요소 사이의 적절한 간격 통합
- 그리고 더 많은 기술적인 것들 !

개선하는 동안 Google의 모바일 친화성 테스트 를 통해 새 디자인이 얼마나 모바일 친화적인지 확인할 수 있습니다 . 다시 말하지만, 모바일 응답성을 위해 재설계한다는 것은 SEO를 전면 중앙에 두는 것을 의미합니다.
5. SEO 및 사이트 성능 향상
이것은 메타이지만 더 나은 검색 엔진 순위를 달성하기 위해 웹사이트를 재설계할 수도 있습니다. 재설계를 통한 SEO 개선에는 시각적 요소 압축, 포괄적인 키워드 전략 통합, 새로운 콘텐츠 추가 등이 포함될 수 있습니다 .
또한 SEO는 사이트 속도와 밀접한 관련이 있습니다 . 느린 웹사이트는 방문자를 좌절시킬 뿐만 아니라 검색 첫 페이지에서 순위를 매기는 능력도 떨어뜨립니다.
Google의 PageSpeed Insights 와 같은 도구를 사용하면 속도에 영향을 미치는 다양한 요소를 평가하고 속도를 높이는 데 사용할 수 있는 권장 사항 목록을 얻을 수 있습니다. 예를 들어 압축할 수 있는 무거운 이미지나 제거할 수 있는 불필요한 리디렉션이 있을 수 있습니다.
SEO 및 성능 중심의 재설계를 계획 중이더라도 아래에 요약된 체크리스트는 노력이 최대의 결과를 가져오도록 하는 데 도움이 됩니다.
재설계의 영향을 받을 수 있는 구성 요소
재설계는 웹사이트의 다양한 측면에 영향을 줄 수 있습니다. 물론 정확한 영향은 재설계의 목표와 범위에 따라 다르지만 고려해야 할 4가지 핵심 구성 요소는 다음과 같습니다.
- 사용성: 웹사이트 속도, 보안, 탐색, 콘텐츠 레이아웃, 클릭 유도문안, 응답성 — 이 모든 것이 재설계하는 동안 가장 먼저 염두에 두어야 합니다.
- 콘텐츠 : 재설계가 모든 콘텐츠의 올바른 정보 아키텍처와 가독성을 유지하는지 확인합니다. 블로그 콘텐츠를 검토하고 업데이트할 때 구조, 흐름, 문법, 유용성 및 청중과의 관련성과 같은 사항에 중점을 둡니다.
- SEO : 물론 모든 유형의 재설계에서 가장 큰 관심사는 SEO 영향입니다. 이 게시물에 공유된 체크리스트와 스프레드시트 템플릿 을 사용하여 SEO 손실 없이 웹사이트를 다시 디자인할 수 있습니다.
- 전환: 다른 세 가지 구성 요소와 연결되는 가장 중요한 측면입니다. 재설계에는 항상 수정된 요소에 대한 A/B 테스트가 수반되어 원래 구성 요소보다 더 나은 성능을 발휘하여 재설계가 비즈니스에 도움이 되도록 해야 합니다.

웹사이트 재설계를 위한 궁극적인 SEO 체크리스트
재설계가 무엇인지, 어떤 이점이 있는지, 그리고 이것이 영향을 미치는 주요 영역에 대해 분명히 알았으므로 재설계 전, 도중, 후에 염두에 두어야 할 모든 웹사이트 재설계 SEO 고려 사항에 대해 알아보겠습니다.
쉽게 참조할 수 있도록 체크리스트를 사전 설계, 설계 중, 출시 전, 출시 후의 4단계로 구분했습니다.
사전 설계 체크리스트
A. 경쟁사 조사
먼저, 경쟁자 조사를 수행하여 틈새 시장에서 최고 실적 웹사이트의 사이트 구조에서 영감을 얻습니다. 여기에는 순위가 매겨진 섹션, 페이지 및 키워드가 포함됩니다.
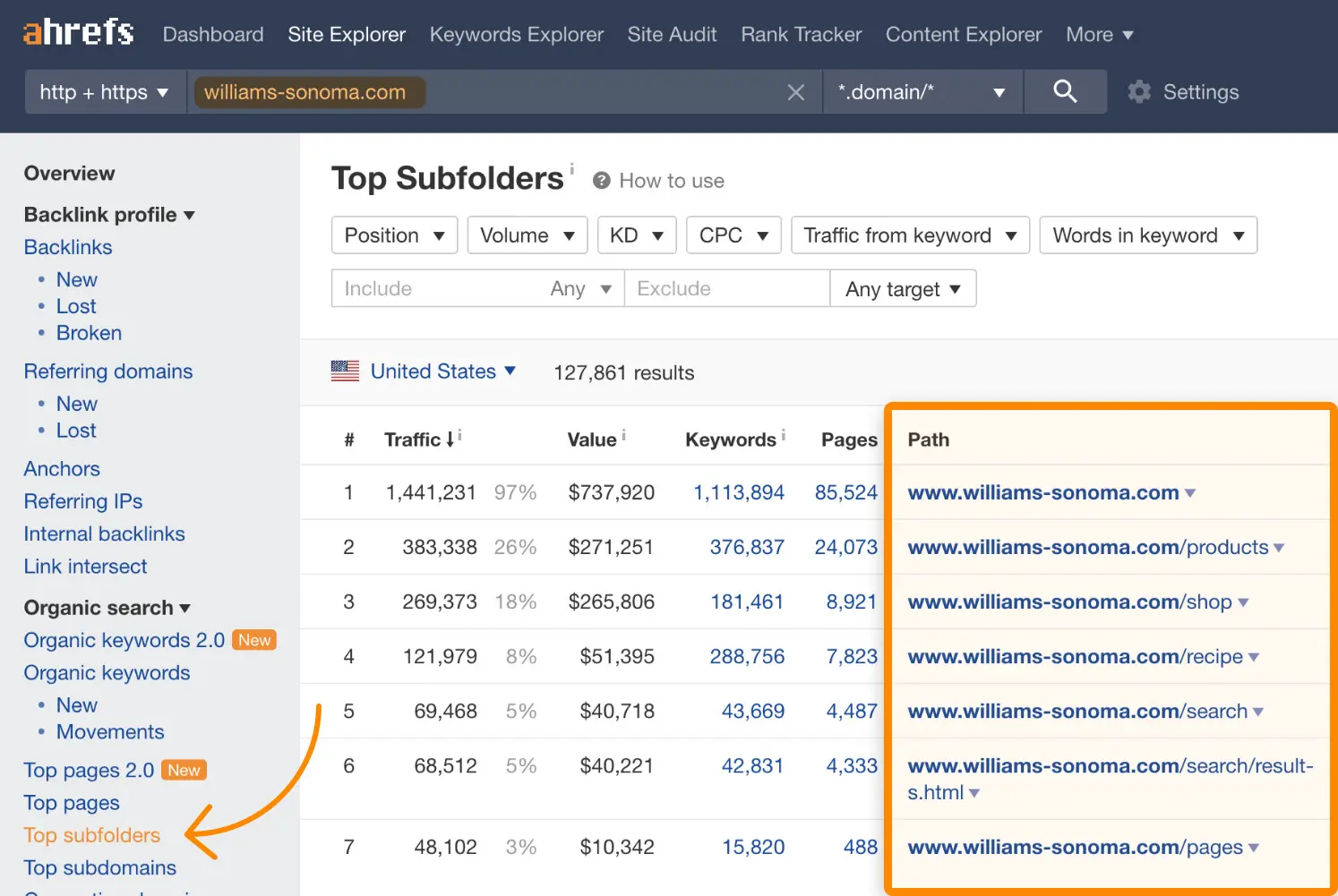
경쟁자와 유사한 구조(정확한 사본이 아님)를 갖는 것은 청중에게 친숙한 느낌을 줍니다. 경쟁업체의 웹사이트를 Ahrefs의 사이트 탐색기 에 입력 하고 웹사이트의 각 섹션이 전체 유기적 트래픽에 어떻게 기여하는지 확인하십시오.

상위 하위 폴더 경로를 살펴보고 가장 실적이 좋은 섹션의 구조에서 영감을 얻으십시오.
B. 키워드 조사 및 매핑
키워드 연구 및 매핑을 통해 다음을 수행할 수 있습니다.
- 사이트 구조를 수정하고 완성하십시오.
- 키워드를 구성하고 분류하여 콘텐츠 계층 구조를 만듭니다.
- 최상위 페이지의 기본 및 보조 키워드를 식별합니다.
Ahrefs 의 키워드 탐색기 또는 Google의 키워드 플래너 를 사용하여 스프레드시트에서 상위 페이지 및 콘텐츠에 대한 키워드를 찾고 분류합니다. 월간 검색량 및 경쟁 데이터를 포함하여 재설계 중에 키워드를 최적화할 수 있습니다.
C. 웹사이트 아키텍처를 시각적으로 매핑할 준비
재설계 팀과 공유할 수 있는 새 웹사이트 구조의 시각적 기반을 만드십시오. Xmind 와 같은 마인드 맵 소프트웨어 를 사용하여 웹사이트의 시각적 계층 구조를 만드십시오.
D. 카피라이팅
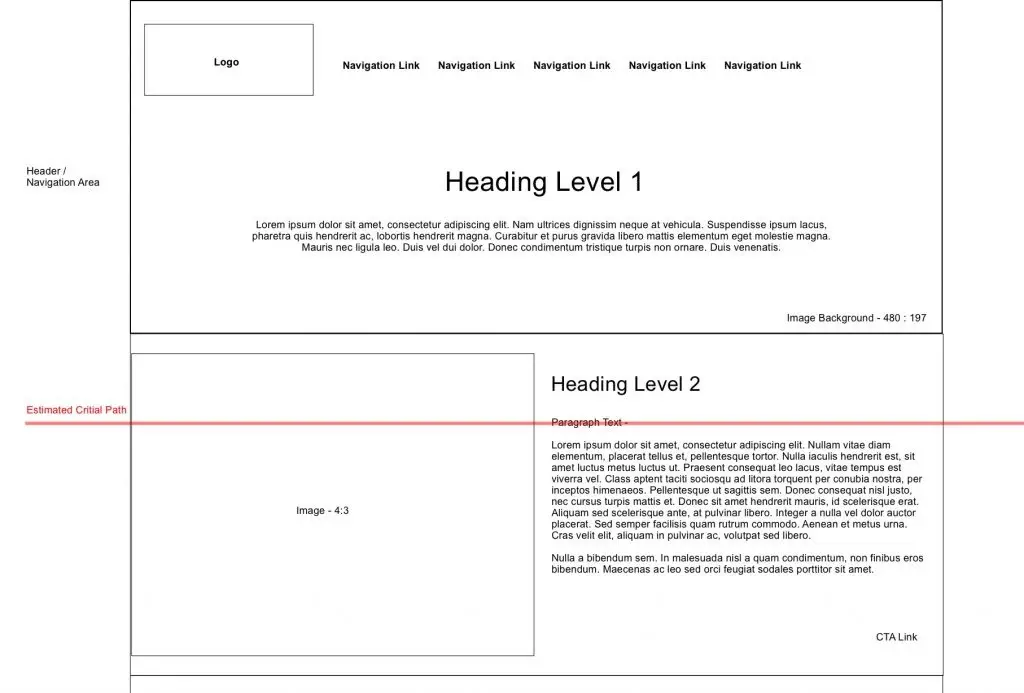
새 방문 페이지를 만들 계획이라면 와이어프레임에 키워드 최적화 사본의 대략적인 초안을 준비하는 것이 좋습니다.

와이어프레임은 기본적으로 디자인 및 개발 팀이 재설계 결과 순위가 매겨지는 페이지가 되도록 하는 데 도움이 되는 새 페이지의 골격입니다.
마. UI 디자인
팀에서 새 페이지용 사용자 인터페이스를 디자인할 때(또는 기존 페이지용으로 다시 디자인할 때) 염두에 두어야 할 특정 사항은 404페이지를 만드는 것입니다.
Google은 유용한 404 페이지를 만들 것을 제안합니다. 따라서 방문자가 길을 잃거나 더 이상 사용할 수 없는 URL을 방문하는 경우 웹사이트의 다른 관련 페이지로 안내하는 리디렉션 CTA와 함께 404 오류 메시지가 표시되어야 합니다.

이는 더 나은 사용자 경험을 만드는 데 도움이 되며 손실된 사용자를 유지하고 이탈률을 최소화할 수 있습니다.
설계 중 체크리스트
A: 기존 웹사이트에서 모든 페이지의 인벤토리를 가져옵니다 .
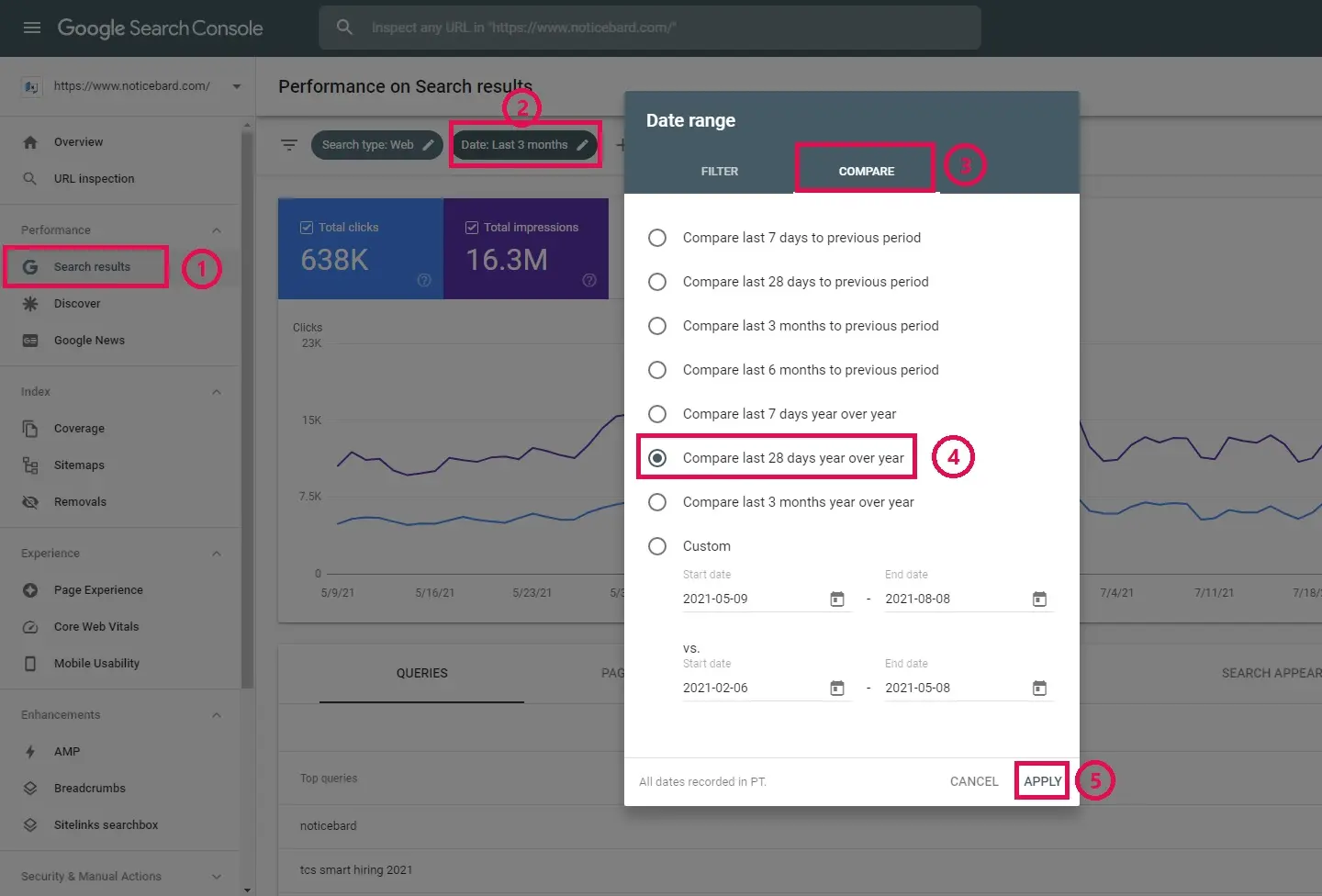
Google Search Console을 사용하여 기존 웹사이트를 감사합니다. 검색 결과 보고서로 이동한 후 날짜 범위를 확장하고 페이지별로 필터링하여 Google에서 색인을 생성한 모든 URL 목록을 확인합니다. 내보내기하여 CSV 목록을 생성합니다.
Screaming Frog의 SEO Spider 와 같은 도구를 사용 하여 웹사이트를 크롤링하고 깨진 링크, 리디렉션, 콘텐츠 등과 같은 현재 SEO 데이터의 인벤토리를 가져와 스프레드시트로 내보낼 수도 있습니다.
특히 트래픽, 공유 및 인바운드 링크가 가장 많은 페이지와 이 페이지의 순위를 매기는 키워드를 기록해 두십시오. 이것은 재설계하는 동안 보호해야 하는 웹사이트의 가장 큰 자산입니다.
B. noindex 속성으로 테스트/스테이징 사이트 설정
스테이징 웹 사이트를 준비하십시오. 새로운 디자인을 위한 테스트 환경으로 사용됩니다. 다음은 염두에 두어야 할 몇 가지 팁입니다.
- 원본 사이트 크롤링이 새 사이트의 템플릿 역할을 하도록 합니다. 수정하거나 제거할 URL과 같이 새 디자인에서 변경해야 할 사항을 기록해 두십시오.
- 새 사이트가 robots.txt 파일에 색인이 생성되지 않았는지 확인합니다.
- URL 폴더 및 파일 이름을 불필요하게 변경하지 마십시오.
- 변경된 모든 URL에는 해당 URL을 가리키는 링크도 변경되어야 합니다.
- 삭제하려는 페이지에 대한 모든 링크를 제거합니다.
- 삭제된 페이지를 홈페이지 또는 기타 관련 없는 페이지로 리디렉션하여 "소프트 404"를 생성하지 마십시오. 앞에서 설명한 대로 유용한 404 페이지를 만듭니다.
C. 기존 데이터베이스로 새로운 디자인 업데이트
콘텐츠가 그대로 유지되는 페이지에서는 이전 디자인과 동일한 콘텐츠, 제목 및 메타를 사용합니다. 새 콘텐츠, 제목 및 메타 설명으로 새 페이지를 업데이트합니다.
D. 테스트/스테이징 사이트 크롤링 및 감사
동일한 크롤링 도구(예: Screaming Frog)를 사용하여 테스트 사이트를 크롤링합니다(초기 크롤링). 원본 사이트 크롤링에서 발견된 모든 문제가 테스트 사이트 크롤링에 존재하지 않는지 확인합니다.
다음으로 모든 변경 사항과 함께 원본 사이트 크롤링의 복사본을 만들고 URL이 테스트 사이트와 동일한 구조를 갖도록 검색 및 바꾸기 작업을 수행합니다. 테스트 크롤링 텍스트 파일입니다.
이제 크롤러를 목록 모드 로 설정하고 테스트 크롤링 텍스트 파일을 사용하여 테스트 사이트를 크롤링합니다. 이렇게 하면 각 URL을 확인하여 이전 사이트의 모든 페이지에 대해 새 사이트에 해당 페이지가 있는지 확인합니다. 이것을 최종 테스트 사이트 크롤링으로 내보냅니다.
E. 콘텐츠, 제목, 메타 설명, H1 및 URL 일치
콘텐츠를 일치시키려면 다음 팁을 따르세요.
- 최종 테스트 사이트 크롤링에서 404 페이지를 먼저 처리하십시오. 테스트 사이트 크롤링에서 일치하는 제목 태그, 메타 설명 또는 키워드를 검색하여 일치하는 항목이 있는지 확인합니다.
- 최종 테스트 사이트 크롤링에서 301페이지의 복사본을 만드십시오. 이 페이지에 대한 링크가 업데이트되었는지 확인하십시오.
- 최종 테스트 사이트 크롤링의 페이지에 중복되거나 누락된 제목 태그, 메타 설명 태그, 이미지 대체 태그 또는 H1 태그가 없는지 확인합니다.
F. 이전 URL을 새 웹사이트 탐색의 새 URL로 교체
변경되었으며 리디렉션이 설정되지 않은 이전 URL을 확인합니다.
- 최종 테스트 사이트 크롤링에서 404 페이지 목록을 엽니다.
- 초기 테스트 사이트 크롤링에서 404 페이지의 제목을 검색하십시오. 일치하는 항목이 있으면 .htaccess에서 이전 URL에서 새 URL로 301 리디렉션을 설정합니다.
- 404페이지 모두에 대해 이 단계를 반복합니다.
최종 테스트 사이트 크롤링에서 일치하는 제목 태그가 없는 404를 발견하면 일치하는 키워드 또는 메타 설명을 검색하십시오. 테스트 사이트에 일치하는 페이지가 없으면 스프레드시트에 이를 기록하고 404를 그대로 두되 이 페이지를 가리키는 링크가 없는지 확인하십시오.

G. 일관된 내부 링크 아키텍처를 만듭니다. 특히 새 페이지의 경우
새 웹사이트의 모든 링크가 올바른 페이지를 가리키는지 확인하십시오.
- .htaccess를 업데이트한 후 테스트 사이트를 다시 스캔하여 모든 페이지가 상태 200 또는 301인지 확인하십시오.
- 크롤러 도구에서 사이트의 모든 링크를 대량으로 내보냅니다.
- 404 링크가 남아 있으면 주소를 지정하십시오. .htaccess가 올바르게 구현된 경우 404페이지에 대한 나머지 링크를 모두 제거해야 합니다.
- 리디렉션된 URL이 아닌 올바른 페이지를 가리키도록 301 페이지에 대한 링크를 업데이트하십시오.
읽어보기: 전자 상거래 비즈니스를 위한 기술 SEO, 콘텐츠 및 링크 획득 체크리스트
H. 페이지 속도 최적화
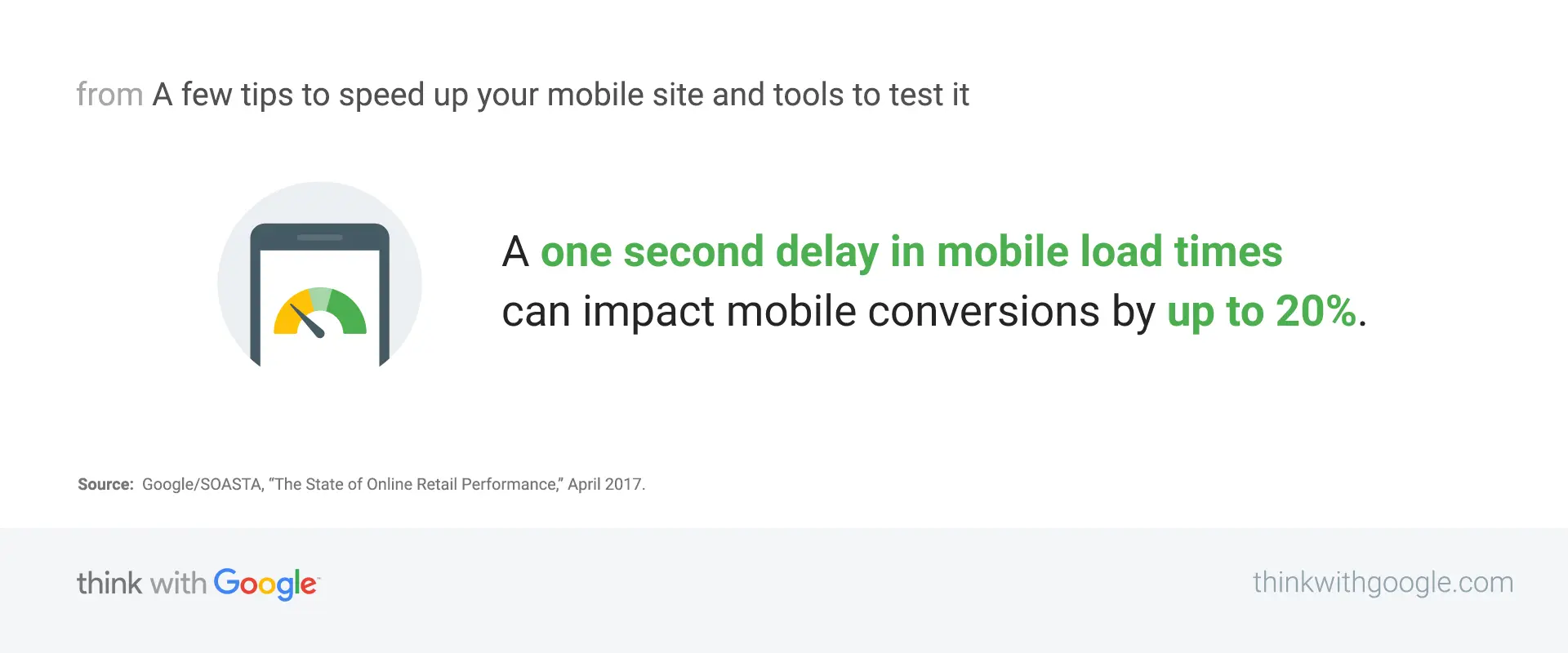
앞서 언급했듯이 페이지 속도는 순위 요소이며 사용자 경험에 중추적인 역할을 합니다. 모바일 로드 시간이 1초라도 지연되더라도 모바일 전환에 최대 20%까지 영향을 미칠 수 있습니다 .

Google의 PageSpeed Insights 를 사용 하여 가능한 한 많은 속도 감소 오류를 찾아 수정하십시오. 여기에는 파일 압축, CDN(콘텐츠 배포 네트워크) 사용, 코드 축소, 사이트에 캐싱 플러그인 구현 등이 포함될 수 있습니다.
아 그리고 모바일 주제에...
H.1. 새 웹사이트가 모바일 친화적인지 확인하세요.
다시 위에서 설명한 것처럼 모바일 장치는 이제 웹사이트 트래픽의 대부분을 구성하고 모바일 성능은 순위를 결정하는 주요 역할을 합니다.
따라서 이러한 팁을 따르고 일반적인 모바일 디자인 실수 를 피하고 Google의 모바일 친화성 테스트 를 통해 새 디자인이 얼마나 모바일 친화적인지 확인하는 것을 잊지 마십시오 .
출시 전 체크리스트
A. Google Analytics 및 Google Search Console 구성
아직 설정하지 않았다면 Google 애널리틱스를 설정하고 Google Search Console에 연결하세요. 여기에서 단계별 프로세스를 알아보세요 .
B. 변경된 모든 URL 및 도메인 버전에 대해 301 리디렉션 준비
301 리디렉션은 모든 SEO 링크 주스를 새 URL로 전달하도록 Google에 지시하는 영구 리디렉션입니다. 따라서 새 디자인을 시작하기 전에 올바른 리디렉션을 설정하는 것이 중요합니다.
또한 URL 구조를 업데이트하는 경우 리디렉션을 준비해야 합니다. 예를 들어 사이트에 SSL 인증서를 설치하는 경우 모든 http://xyz.com 페이지를 https://xyz.com으로 리디렉션해야 합니다.
여기 에서 SEO용 301 리디렉션을 설정하는 방법을 알아보세요 .
C. 웹사이트 전체에 표준 URL 설정
동일한 키워드를 대상으로 하거나 유사한 콘텐츠가 있는 여러 페이지가 있는 경우 rel="canonical" 태그를 사용하여 검색 결과에 표시하려는 페이지의 마스터 버전이 무엇인지 검색 엔진에 알립니다.
이상적으로는 웹사이트의 각 URL(홈페이지 제외)에는 자체 참조 표준 태그가 있어야 합니다.
예를 들어, 다양한 크기의 신발에 대한 제품 페이지가 있고 페이지에 정적으로 생성된 콘텐츠가 있습니다. 각 크기에 대해 동일한 제품 및 콘텐츠가 있는 페이지가 있습니다. "rel=canonical" 태그를 사용 하여 SERP에 표시할 태그를 명확히 할 수 있습니다.
D. 해당되는 경우 Hreflang 속성 설정
전 세계 사용자를 대상으로 하는 다국어 웹사이트가 있는 경우 Hreflang 태그는 사용자의 국가에 따라 표시할 웹사이트 버전을 검색 엔진에 알려줍니다.
rel=”alternate” hreflang=”xyz” 태그 를 사용하여 검색 결과에 올바른 언어 또는 지역 URL을 표시합니다. 웹사이트에 다국어 또는 다국적 페이지가 포함된 경우 Google Search Console에서 언어 주석을 업데이트하세요.

Google의 검색 갤러리 를 확인하면 리뷰, 레시피, 제품 등과 같은 다양한 리치 스니펫 유형을 찾을 수 있습니다. 재설계된 웹사이트에 적합한 유형을 선택하십시오.
Google의 구조화된 데이터 마크업 도우미 (또는 WordPress 플러그인 )를 사용하여 스키마 마크업을 구성하고 리치 결과 테스트 를 사용하여 마크업을 테스트합니다.
E. 시작하기에 가장 좋은 시간 결정
웹 사이트를 다시 시작하기에 가장 좋은 시간은 방문자가 가장 적은 시간입니다. 기본 트래픽 소스 국가의 시간대에서 자정 이후에 시작하는 것이 좋습니다.
출시 후 체크리스트
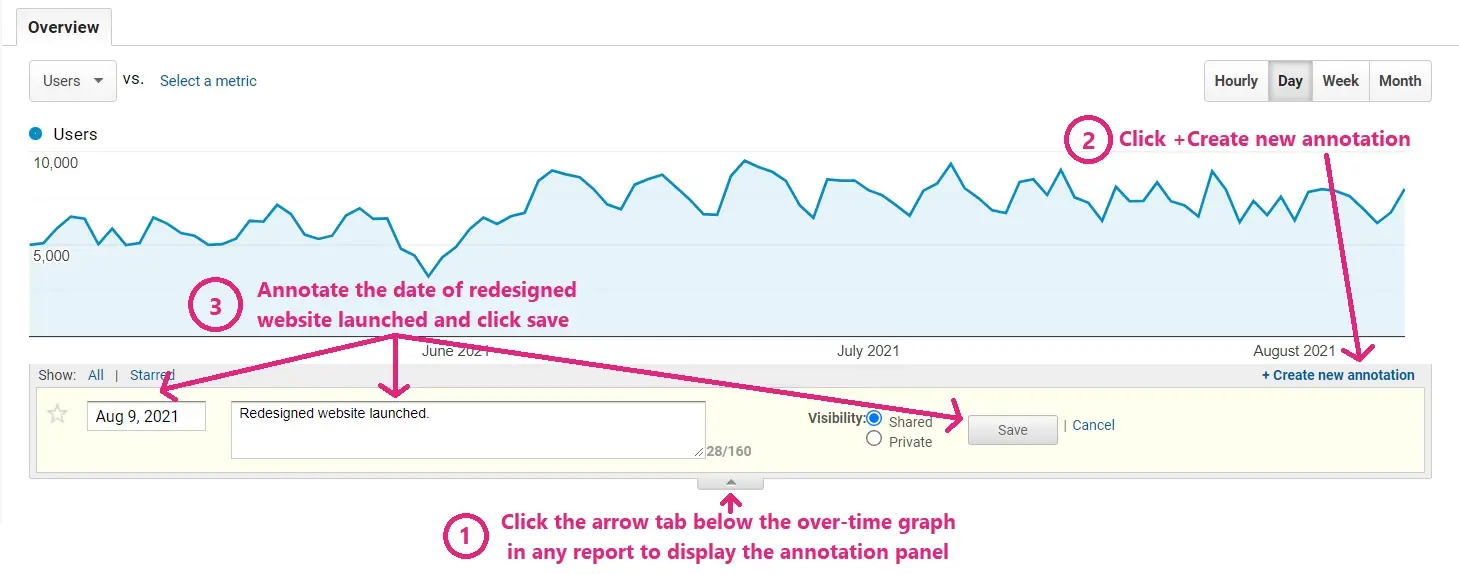
A. Google 애널리틱스에서 주석 만들기
재설계 출시 후 Google 애널리틱스에 주석을 추가하는 것을 고려해 보세요. 이렇게 하면 재설계가 발생한 시점과 주요 변경 사항을 표시하는 데 도움이 됩니다.

B. .htaccess가 테스트/스테이징 사이트의 URL 구조가 아닌 올바른 URL 구조에서 작동하는지 확인합니다 .
이전에 만든 .htaccess 리디렉션은 새 웹 사이트의 업데이트된 URL 구조에 있어야 합니다.
C. 새 웹사이트 페이지의 크롤링이 허용되는지 확인
robots.txt 파일을 확인하여 크롤링을 원하지 않는 페이지만 차단하고 크롤러가 새 웹사이트의 모든 중요한 페이지에 액세스할 수 있도록 허용하는지 확인합니다. Google의 robots.txt 테스터로 robots.txt를 테스트하세요 .
D. 새 웹사이트 페이지의 색인 생성이 허용되는지 확인
메타로봇 태그를 확인하세요. '인덱스, 팔로우'로 설정해야 합니다.
E. 출시 직후 최종 크롤링 실행
출시 후 최종 크롤링을 실행하여 테스트 사이트를 최종 위치로 마이그레이션하는 데 문제가 없는지 확인합니다.
더 읽어보기: SaaS 스타트업 출시 후 마케팅을 위한 36가지 체크리스트
F. 301 리디렉션이 올바르게 설정되었는지 확인
301 리디렉션은 트래픽 및 순위 유지의 가장 중요한 측면 중 하나이므로 다시 확인하십시오.
G. 표준 URL이 올바르게 설정되었는지 확인
표준 태그가 올바르게 설정되었는지 확인하여 중복 콘텐츠 문제를 방지합니다.
H. Hreflang 속성이 올바르게 설정되었는지 확인
사이트의 새 페이지에 Hreflang 속성을 구현한 경우 다국어 페이지가 올바르게 표시되도록 속성이 올바르게 설정되었는지 확인하십시오.
I. Google에 사이트맵 제출
아직 제출하지 않았다면 새 사이트맵을 Google에 제출하여 재설계된 웹사이트의 크롤링 및 색인 생성을 용이하게 하십시오.
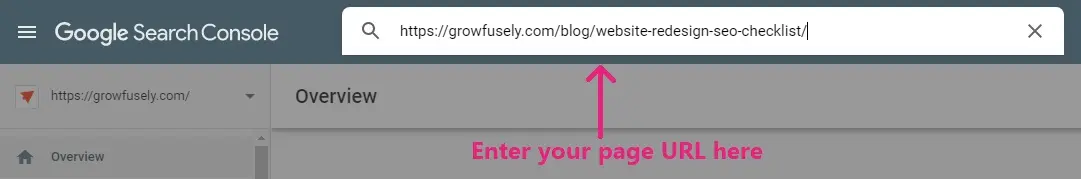
J. Search Console에서 사이트 색인 생성 요청
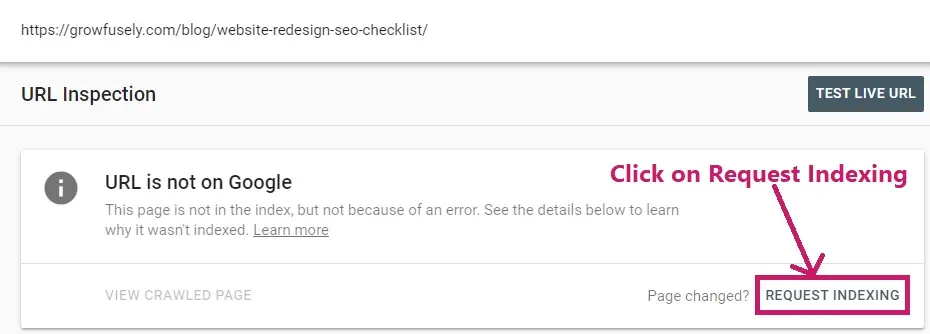
출시 후에는 새 웹사이트가 가능한 한 빨리 색인 생성되기를 원합니다. Search Console에서 URL 검사 도구로 이동하고 → 페이지 URL을 입력합니다.

페이지를 찾은 후 인덱싱 요청을 선택합니다.

K. Google Search Console 오류 모니터링
Google Search Console 메시지를 주시하여 실행 후 수정해야 할 오류나 경고가 있는지 확인하세요.
L. 순위 모니터링 및 결과 비교
출시 후 몇 개월 동안 Google Analytics를 모니터링하여 이전 디자인과 비교할 때 순위, 트래픽, 이탈률 및 전환이 개선되었는지 확인하십시오.
개선이 즉시 이루어지지 않을 수도 있지만 이러한 모든 SEO 모범 사례를 염두에 두고 재설계를 수행하면 몇 주 안에 더 나은 결과를 얻을 수 있습니다.
또한 재설계된 페이지의 다양한 요소(링크, 양식, 버튼, 속도)를 자주 테스트하여 완벽한 사용자 경험을 보장하는 것이 좋습니다.
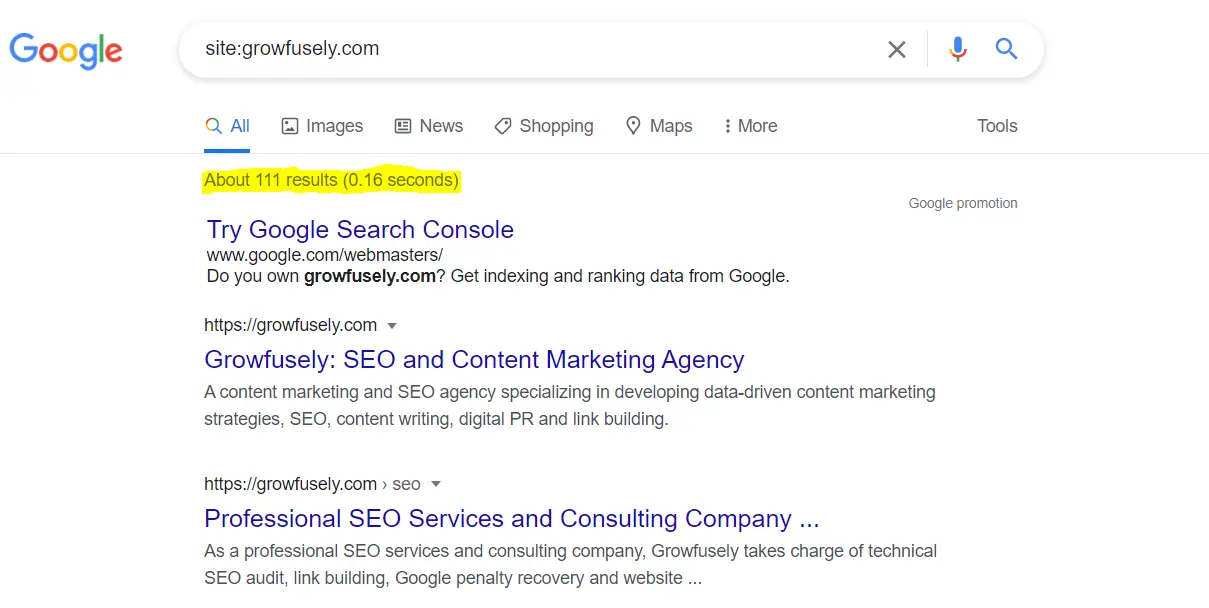
M. Google에서 인덱싱된 페이지 수 확인
색인된 URL의 수를 보려면 Google에 site:yourdomain.com을 입력하십시오.

또한 검색에서 cache:yourdomain.com 연산자를 사용하여 색인이 생성된 URL의 캐시 날짜를 추적하세요. 캐시 날짜가 최근이고 정기적으로 업데이트되면 Googlebot이 귀하의 사이트를 자주 방문한다는 의미입니다. 날짜가 오래된 경우 Search Console에서 색인 생성 문제가 있는지 확인하세요.

N. 검색 트래픽 및 SEO 가시성 확인 및 비교
마지막으로 검색 트래픽과 전반적인 SEO 가시성을 확인하고 원래 디자인과 비교하세요.
검색 콘솔 → 실적 보고서 로 이동하여 시간 경과 에 따른 검색 트래픽 변화, 검색 결과의 평균 게재순위(SEO 가시성), 클릭률, 트래픽 소스, 사이트를 표시하는 검색어 등을 확인하십시오.
재설계 전 기간과 출시 후 기간을 선택하여 유기적 트래픽 성과를 비교하세요.

웹사이트 재설계에서 이러한 실수를 피하십시오
분명히, 웹사이트 재설계는 케이크워크가 아닙니다. 일시적인 트래픽 감소가 예상되지만 다음과 같은 실수를 하지 않는다면 장기적 으로 트래픽에 문제가 발생하지 않을 것입니다.
실수 #1: 재설계 프로젝트의 초기 단계에서 SEO를 무시하지 마십시오.
먼저 디자인하고 SEO는 나중에 - 이것은 좋은 접근 방식이 아닙니다. 웹사이트 재설계를 계획할 때 SEO 전문가나 팀을 참여시켜야 합니다. 그래야만 웹사이트 재설계 후 올바른 리디렉션, 올바른 URL 구조, 콘텐츠 및 트래픽 손실이 거의 또는 전혀 없는지 확인할 수 있습니다.
실수 #2: 꼭 필요한 경우가 아니면 URL 구조를 변경하지 마십시오.
가능한 한 URL 구조를 변경하지 마십시오. URL 변경이 많을수록 재설계가 더 복잡해지고 Google에서 새 웹사이트를 선택하는 데 더 많은 시간이 걸립니다.
재설계하는 동안 새 CMS로 전환하고 이전 URL 구조를 유지할 수 없거나 기존 URL 구조에 너무 많은 하위 폴더(3개 이상)가 있는 경우 URL 구조를 변경하는 것이 좋습니다.
실수 #3: 모든 이전 URL을 홈페이지로 리디렉션하지 마세요.
재설계로 인해 일부 페이지가 삭제되는 경우 해당 URL을 홈페이지로 리디렉션하지 마십시오. 시간이 지남에 따라 각 페이지가 Google의 눈에 어느 정도 권위와 순위를 매겼기 때문입니다. 그들을 홈페이지로 리디렉션한다는 것은 모든 것을 버리는 것을 의미합니다.
대신 페이지 단위로 리디렉션을 수행하십시오. 해당 페이지를 웹사이트에서 청중에게 가치 있는 가장 관련성이 높은 새 페이지로 연결하십시오.
이를 위해 다음 소스를 사용하여 모든 URL 목록을 가져옵니다.
- 귀하의 sitemap.xml(yourdomain.com/sitemap.xml에 있음)
- 웹사이트 크롤링(예: Screaming Frog 사용)
- Google Analytics(행동 → 사이트 콘텐츠 → 모든 페이지에서)
- Google Search Console(성능 → 페이지 아래)
스프레드시트에서 URL을 수집 하고 중복을 걸러냅니다. 이 목록을 사용하여 리디렉션 맵을 만드십시오. 그리고 301 리디렉션은 Google 크롤러에 모든 링크 주스를 새 URL로 전달하도록 지시하는 영구 리디렉션이므로 항상 설정하세요.
실수 #4: 재설계하는 동안 중요한 페이지를 무시하지 마십시오
위와 유사한 방식으로 트래픽이 많은 블로그 게시물, 전환율이 높은 양식 등 웹사이트에서 가장 중요한 페이지를 강조 표시해야 합니다.
주요 재설계 또는 마이그레이션 중에 페이지를 간과하기 쉽습니다. 그리고 마지막으로 원하는 것은 놀라운 SEO 결과를 가져온 페이지의 이점을 무의식적으로 잃어버리는 것입니다. 따라서 리디렉션을 올바르게 매핑하려면 중요한 URL이 강조 표시된 구조화된 스프레드시트를 만들어야 합니다.
마무리 생각
웹사이트 재설계, 특히 전환 중심의 개편은 외관을 개선하는 것 이상입니다. 중복/얇은 콘텐츠, XML 사이트맵, H1 제목 및 메타 설명과 같은 기본 항목으로 리디렉션하는 등 처리해야 할 기술적인 항목이 많이 있습니다.
재설계를 진행하기 전에 항상 웹사이트를 백업하고 모든 데이터(페이지, 콘텐츠 및 메트릭)를 저장하십시오. 재설계 및 재실행 후 새 사이트맵을 제출하고 Google Analytics(색인된 페이지, URL 트래픽, 모바일 성능 등)를 철저히 모니터링하여 SEO 오류를 찾아냅니다. 또한 Google Search Console에서 오류를 확인하고 전체 순위 측면에서 SEO 성능을 비교하십시오.
휴, 챙겨야 할 게 많아요!
도움의 손길이 필요한 경우 숙련된 SEO 팀 이 SEO 재해를 피하면서 성공적인 웹사이트 재설계를 보장하는 데 필요한 도구와 도구를 갖추고 있습니다. 귀하의 검색 엔진 순위와 트래픽을 유지할 뿐만 아니라 향상시킵니다.
자주 묻는 질문
- 웹사이트 재설계가 SEO에 어떤 영향을 미칩니까?
웹사이트 재설계는 사용자 경험(UX)에 직접적인 영향을 미치며, 이는 다시 SEO에 영향을 미칩니다. 기술 무결성을 유지하면서 고품질 콘텐츠, 시각 자료 , 직관적인 탐색, 더 빠른 로드 속도 등 으로 청중을 위한 현장 경험을 개선하고 재설계를 통해 장기적으로 검색 순위를 높일 수 있습니다. - SEO에 영향을 주지 않고 웹사이트 재설계를 시작하는 방법은 무엇입니까?
재설계를 아무리 완벽하게 실행 하더라도 단기적으로 순위 가 일시적으로 변동합니다. 그러나 위의 체크리스트를 부지런히 체크하고 URL 비교 스프레드시트 를 활용하면 재설계가 완료된 후 몇 주 만에 더 나은 순위로 다시 돌아올 수 있습니다. - 웹사이트 재설계 중에 SEO 재앙을 피하는 방법은 무엇입니까?
간단합니다. SEO를 나중에 생각하지 마십시오. 오히려 이를 우선 순위로 처리하고 재설계 프로세스 전반에 걸쳐 SEO 팀을 참여시키십시오. 물론 웹사이트 재설계 SEO 체크리스트와 스프레드시트를 편리하게 보관하세요!
추신: 프로세스를 능률적이고 성공적으로 만들기 위해 Don-for-You "SEO 재설계 체크리스트" 스프레드시트를 복사하는 것을 잊지 마십시오.
