핵심 Web Vital은 무엇이며 어떻게 개선할 수 있습니까?
게시 됨: 2022-07-27목차
웹사이트는 그 어느 때보다 좋은 성과를 내야 한다는 압박을 받고 있습니다. 사용자는 빠르고 반응이 빠른 경험을 기대하고 있을 뿐만 아니라 검색 엔진은 이제 페이지 속도를 순위 요소로 사용하고 있습니다.
웹마스터가 속도를 위해 사이트를 최적화할 수 있도록 Google은 2020년 5월 사용자 경험의 주요 측면에 대한 성능을 측정하는 일련의 측정항목인 핵심 성능 보고서를 도입했습니다. 이 기사에서는 핵심 Web Vital이 무엇이며 어떻게 개선할 수 있는지 살펴보겠습니다.
이제 데스크톱용 Google 페이지 환경 업데이트가 https://t.co/gQn2cwDkiz 출시됩니다.
— 배리 슈워츠(@rustybrick) 2022년 2월 22일
뛰어들자!
3가지 핵심 성능 평가 지표는 무엇입니까?
Core Web Vitals는 게시자와 웹사이트 소유자가 사용자 경험(UX)의 품질을 측정하고 개선이 필요한 부분을 식별하도록 돕기 위한 Google의 이니셔티브입니다.
이 이니셔티브에는 로딩, 상호 작용 및 시각적 안정성에 중점을 둔 세 가지 핵심 Web Vitals(가장 큰 콘텐츠가 포함된 페인트, 누적 레이아웃 이동 및 첫 번째 입력 지연)가 포함됩니다.
가장 큰 콘텐츠가 포함된 페인트
LCP(Large Contentful Paint)는 웹 페이지의 주요 콘텐츠가 로드되는 데 걸리는 시간을 측정하는 성능 측정항목입니다. 기본 콘텐츠는 일반적으로 페이지에서 가장 큰 이미지 또는 텍스트 요소로 정의됩니다.
LCP는 Google에서 웹페이지의 성능을 평가하는 데 사용하는 여러 측정항목 중 하나입니다.
일반적으로 LCP 시간이 2.5초 미만인 페이지는 성능이 좋은 것으로 간주되고 LCP 시간이 4초를 초과하는 페이지는 성능이 좋지 않은 것으로 간주됩니다. LCP 시간이 10초를 초과하는 페이지는 성능이 매우 낮은 것으로 간주됩니다.
웹 페이지의 LCP를 개선하기 위해 디자이너와 개발자는 주요 콘텐츠가 빠르고 효율적으로 로드되도록 하는 데 집중해야 합니다. 이는 반응형 디자인 사용, 이미지 최적화, 코드 축소 등 다양한 방법을 통해 달성할 수 있습니다.
누적 레이아웃 이동
많은 사람들이 웹사이트의 링크나 버튼을 클릭하려고 하다가 마지막 순간에 커서 아래에서 벗어나는 답답한 현상을 경험했습니다.
CLS(누적 레이아웃 이동)라고 하는 이 현상은 사용자가 페이지와 상호 작용할 때 콘텐츠의 위치가 얼마나 변경되는지를 측정한 것입니다. CLS는 사용자가 잘못된 것을 클릭하거나 단순히 포기하고 페이지를 완전히 떠날 수 있기 때문에 문제입니다.
CLS를 최적화하는 방법에는 여러 가지가 있지만 가장 효과적인 방법은 페이지가 로드되기 전에 모든 페이지 요소의 크기와 위치가 올바르게 지정되었는지 확인하는 것입니다. 이렇게 하면 사용자가 페이지와 상호 작용할 때 콘텐츠가 이동하는 것을 방지할 수 있습니다.
첫 번째 입력 지연
FID(First Input Delay)는 사용자가 페이지와 처음 상호작용하는 데 걸리는 시간을 측정한 것입니다. 페이지의 응답성과 웹사이트의 전반적인 사용자 경험을 측정하기 위한 중요한 측정항목입니다.
좋은 FID 점수는 사용자가 페이지와 빠르고 쉽게 상호 작용할 수 있음을 나타내는 반면 FID 점수가 좋지 않으면 입력에 약간의 지연이 있어 좌절감을 야기한다는 것을 나타냅니다.
낮은 FID 점수에 기여할 수 있는 많은 요인이 있지만 가장 일반적인 원인은 JavaScript 실행 시간입니다. 페이지의 JavaScript 코드를 실행하는 데 너무 오래 걸리면 사용자의 입력이 지연될 수 있습니다. 이는 실제 사용자에게 좌절감을 줄 수 있으며 페이지와 완전히 상호작용할 기회를 가지기도 전에 페이지를 떠나게 만들 수 있습니다.
FID 점수를 높이려면 개발자는 JavaScript 실행 시간을 줄이는 데 집중해야 합니다.
또한 몇 가지 추가 Vitals가 있습니다
- 첫 번째 바이트까지의 시간(TTFB) : 첫 번째 바이트까지의 시간은 브라우저가 서버에서 데이터의 첫 번째 바이트를 수신하는 데 걸리는 시간입니다. 소요 시간은 브라우저와 서버 간의 거리, 데이터 패킷의 크기, 연결 속도를 비롯한 여러 요인의 영향을 받을 수 있습니다.
- FCP(First Contentful Paint) : First Contentful Paint는 브라우저가 페이지의 첫 번째 콘텐츠를 표시하는 데 걸리는 시간입니다. 이 콘텐츠는 이미지, 텍스트 또는 기타 요소일 수 있습니다. 즉, 인지된 로딩 시간입니다.
- 총 차단 시간(TBT) : 총 차단 시간은 웹사이트가 First Contentful Paint에서 완전히 상호작용하는 데 걸리는 시간입니다.
- TTI(Time To Interactive) : Time To Interactive는 페이지가 완전히 상호작용하는 데 걸리는 시간입니다. 여기에는 사용자 입력에 응답하고 사용자 상호 작용에 대한 응답으로 새 콘텐츠를 로드할 수 있는 기능이 포함됩니다.
Core Web Vitals는 다음과 같은 다른 측면도 포함하는 Google Page Experience의 포괄적인 용어입니다.
- 모바일 친화성: 사용자가 모바일 장치에서 웹사이트와 상호 작용하는 것이 얼마나 쉬운지를 나타냅니다. 모바일 친화적이지 않은 웹사이트는 작은 화면에서 사용하기 어려울 수 있으며 사용자가 특정 기능에 액세스하지 못할 수도 있습니다.
- HTTPS: 웹사이트가 보안 연결을 사용하는지 여부를 나타냅니다. HTTPS를 사용하는 웹사이트는 제3자가 데이터를 가로챌 가능성이 적으므로 더 안전한 것으로 간주됩니다.
- 방해가 되는 전면 광고: 특히 모바일 장치에서 방해가 되고 방해가 될 수 있는 팝업 또는 기타 형태의 광고입니다. 닫기가 어려울 수 있으며 사용자가 찾고 있던 기존 콘텐츠를 보지 못할 수 있습니다.

Core Web Vitals는 순위에 영향을 줍니까?
예. Web Core Vitals는 순위 요소입니다. 많은 사람들이 깨닫지 못하는 것은 실제로 최근에 사이트 순위에 직접적인 영향을 미친다는 것입니다. 핵심 성능 평가 점수는 그 자체로 지표일 뿐입니다. 그래도 꽤 좋은 지표이며 때로는 기본적인 사이트 문제를 해결하기에 충분할 수 있습니다.
페이지 환경 업데이트가 이제 데스크톱용으로 천천히 출시됩니다. 2022년 3월 말까지 완료됩니다. 업데이트에 대해 자세히 알아보기: https://t.co/FQvMx3Ymaf
— Google 검색 센터(@googlesearchc) 2022년 2월 22일
핵심 성능 평가는 몇 가지 다른 항목을 측정하며 모두 페이지 경험에 추가됩니다.
그렇다면 Core Web Vitals가 중요한 이유는 무엇입니까?
더 많은 유기적 트래픽
웹 사이트의 핵심 성능 평가 점수는 Google이 검색 결과에서 사이트의 순위를 매길 위치를 결정할 때 고려하는 많은 요소 중 하나입니다. 즉, Core Web Vital 점수가 좋으면 Google에서 더 많은 트래픽이 발생할 수 있습니다. 그리고 더 많은 트래픽은 더 많은 리드와 더 많은 기회를 유료 고객으로 전환할 수 있음을 의미합니다.
우수한 UX
사용자 경험(UX)은 모든 웹사이트의 성공에 필수적입니다. 사용자가 사이트에 머물 것인지 아니면 클릭하지 않을 것인지 결정하는 것입니다.
HubSpot에 따르면 사이트가 충분히 빨리 로드되지 않으면 고객의 93%가 떠납니다. 그리고 Core Web Vitals는 페이지 속도를 직접 측정하고 UX를 간접적으로 측정합니다. UX의 중요성을 감안할 때 전체 사이트가 빠르고 반응이 빠른지 확인하는 것이 중요합니다.
개선된 전환율
빠르고 원활하게 로드되는 웹 사이트를 갖는 것이 비즈니스에 중요하다는 데는 의문의 여지가 없습니다. 결국 사용자는 페이지가 로드될 때까지 너무 오래 기다려야 하는 경우 다른 사이트로 이동할 가능성이 높습니다. 그러나 많은 사이트 소유자가 깨닫지 못하는 것은 적절한 Core Web Vitals가 실제로 전환율을 향상시킬 수 있다는 것입니다.
어떻게? 글쎄, 그것은 모두 사용자 경험과 관련이 있습니다. 웹 사이트가 빠르고 효율적으로 로드되면 사용자는 계속해서 탐색하고 탐색할 가능성이 높아집니다. 또한 구매를 하거나 원하는 다른 조치를 취할 가능성이 더 높습니다. 반면에 웹 사이트가 느리고 사용하기 불편하면 사용자가 전환할 가능성이 훨씬 낮습니다.
간단히 말해서, 적절한 Core Web Vitals는 긍정적인 페이지 경험을 제공하는 데 필수적이며 긍정적인 사용자 경험은 전환을 유도하는 데 필수적입니다.
Google에서 핵심 성능 보고서를 어떻게 확인합니까?
핵심 웹 바이탈을 측정하는 것은 매우 간단합니다.
먼저 Google Search Console로 시작할 수 있습니다.
구글 서치 콘솔
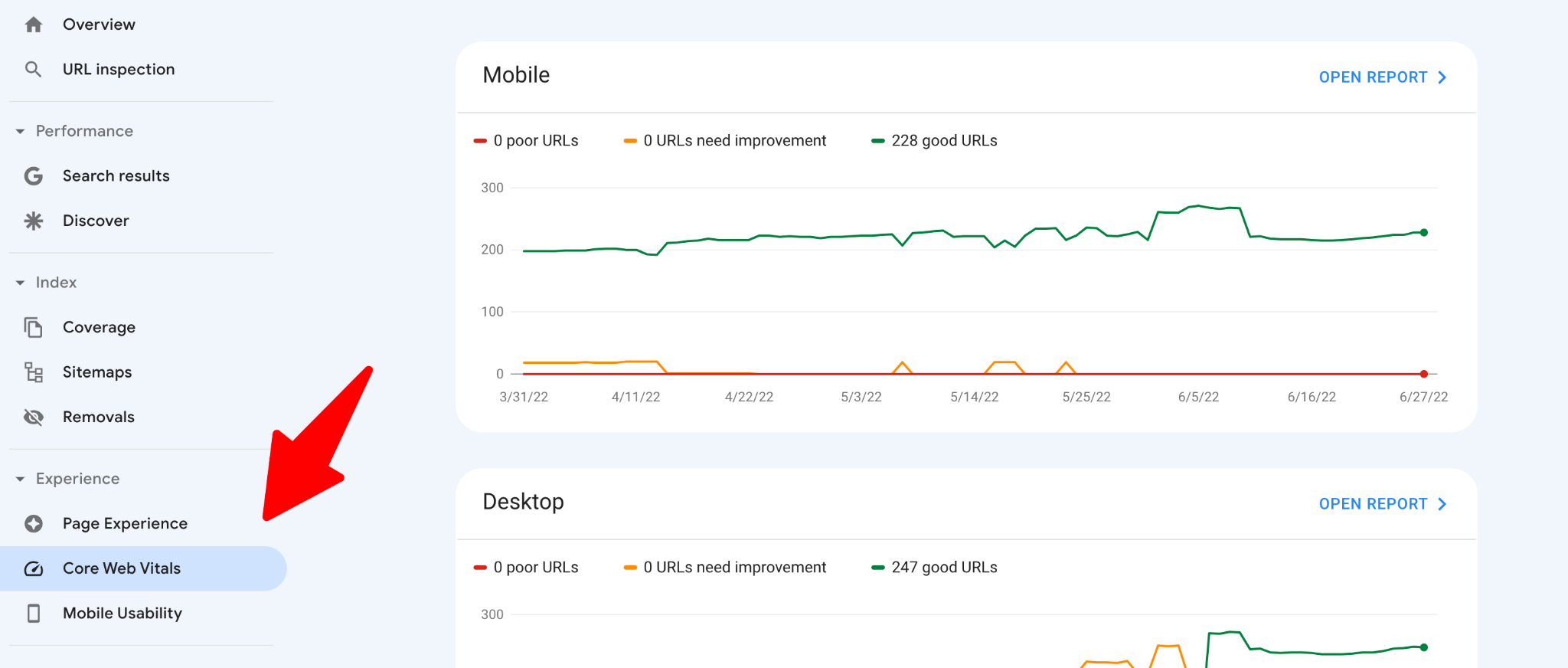
GSC에서 Core Web Vitals에 액세스하려면 대시보드를 입력하고 여기를 클릭하십시오.

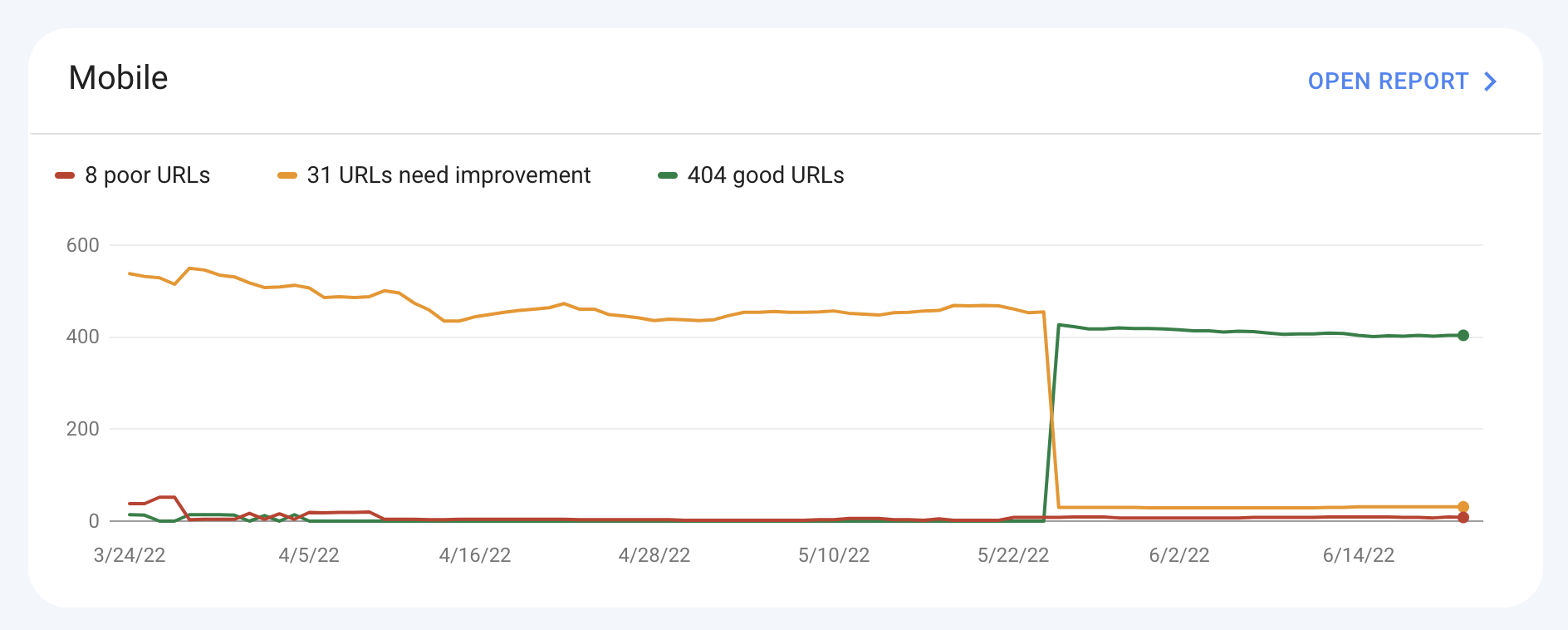
두 가지 보고서가 표시됩니다. 하나는 모바일용입니다.

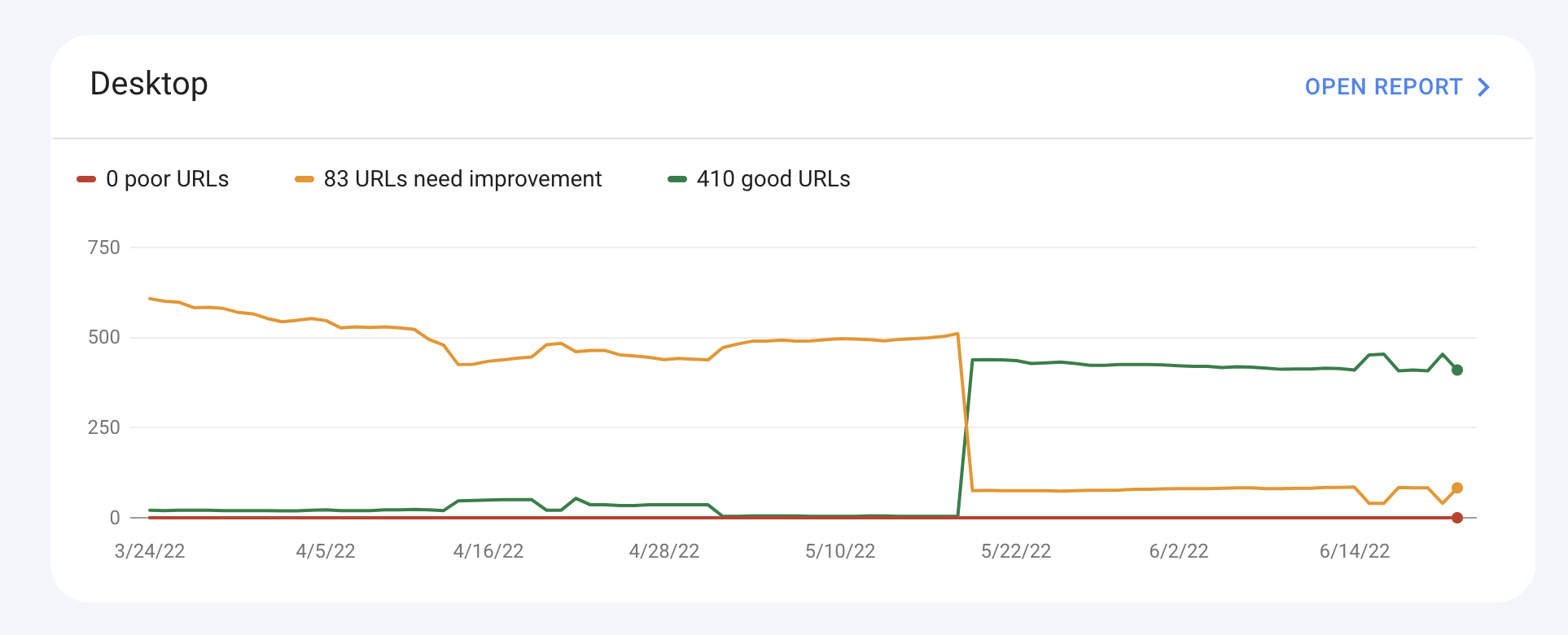
데스크탑용 기타:

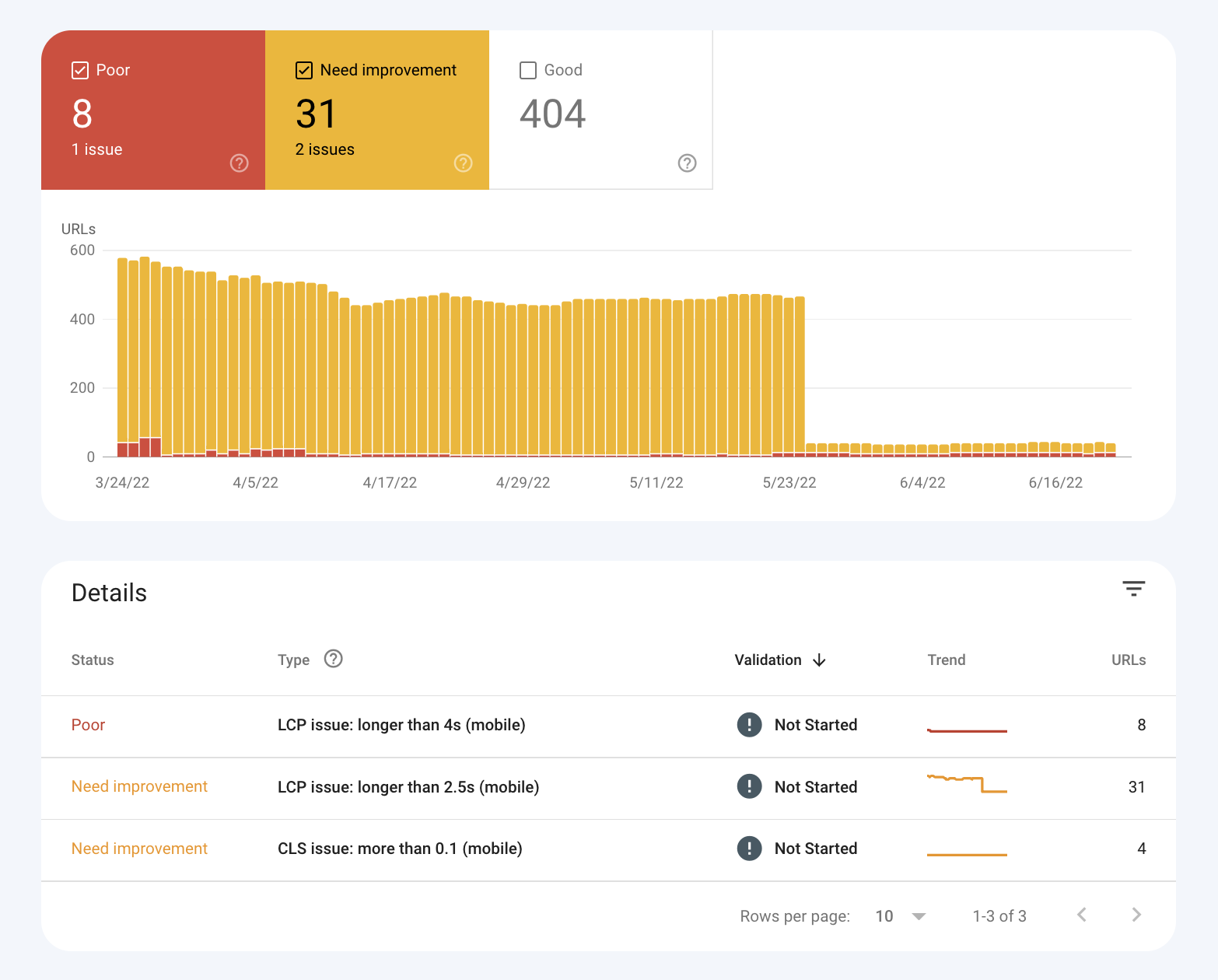
이 두 보고서는 모바일 및 데스크톱 디자인과 기능에 서로 다른 원칙이 적용되기 때문에 거의 항상 다릅니다. Core Web Vitals 보고서를 열면 무엇이 잘못되었는지에 대한 자세한 그래프가 표시됩니다.

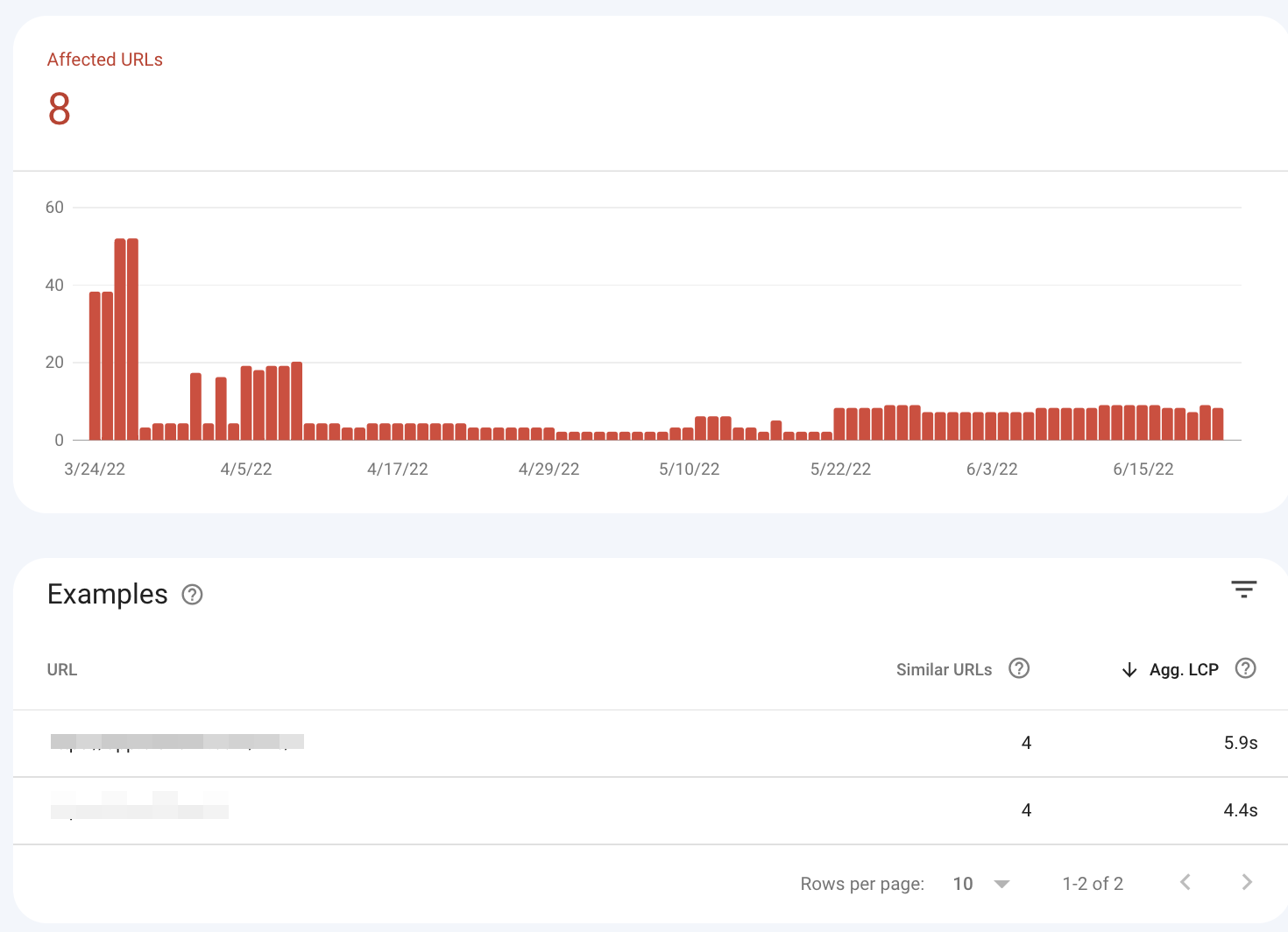
세부정보를 클릭하면 Google에서 사용자 친화적이지 않은 것으로 간주하는 URL이 표시됩니다.


PageSpeed Insights를 통해 Core Web Vitals를 측정하는 두 번째 방법도 있습니다.
PageSpeed 인사이트
여기서 차이점은 GSC 액세스 권한이 있는 사이트뿐만 아니라 모든 사이트에 대한 보고서에 액세스할 수 있다는 것입니다. 그러나 전체 도메인에서 개선이 필요한 URL은 표시되지 않습니다. 한 명 한 명 가봐야 하는데 너무 지루합니다. PageSpeed Insights는 동일한 데이터 소스인 Chrome 사용자 경험 보고서를 제공합니다.
PageSpeed Insights는 Google Search Console이 수정해야 할 페이지에 대한 더 큰 그림만 보여주기 때문에 특정 URL을 보다 심층적으로 살펴보는 데 주로 사용됩니다.
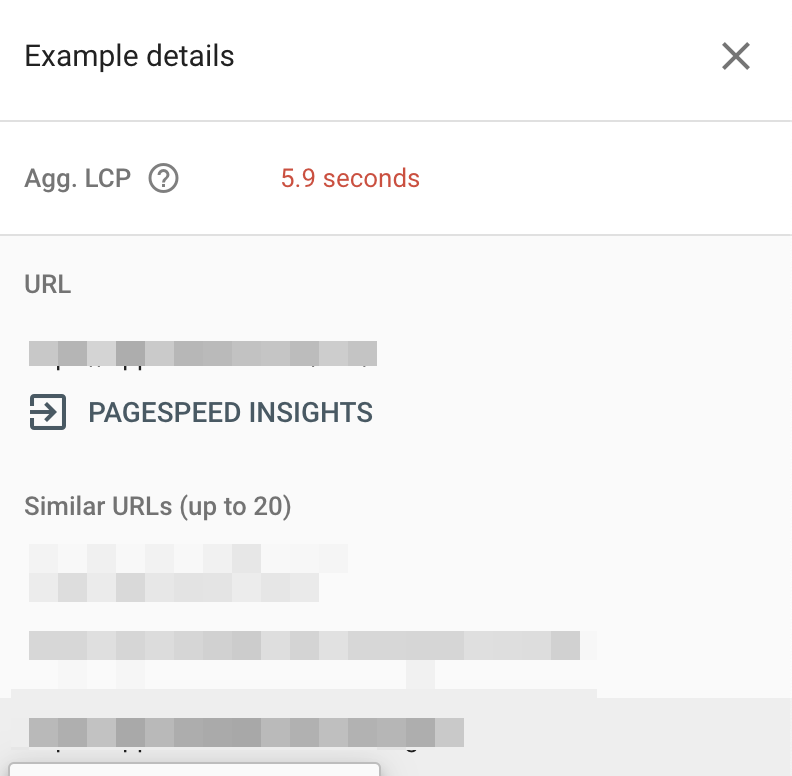
Search Console은 PageSpeed Insights로 안내합니다.

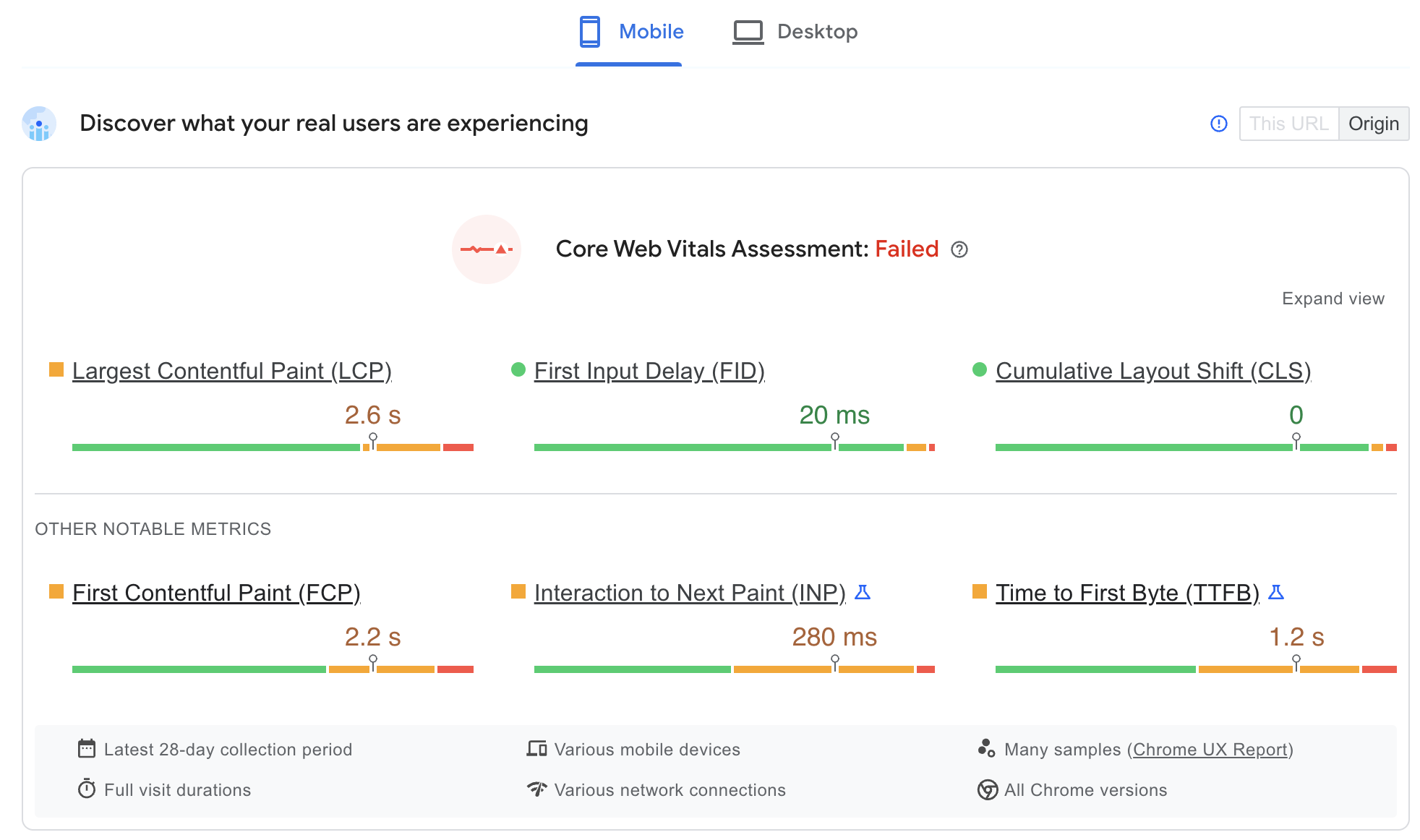
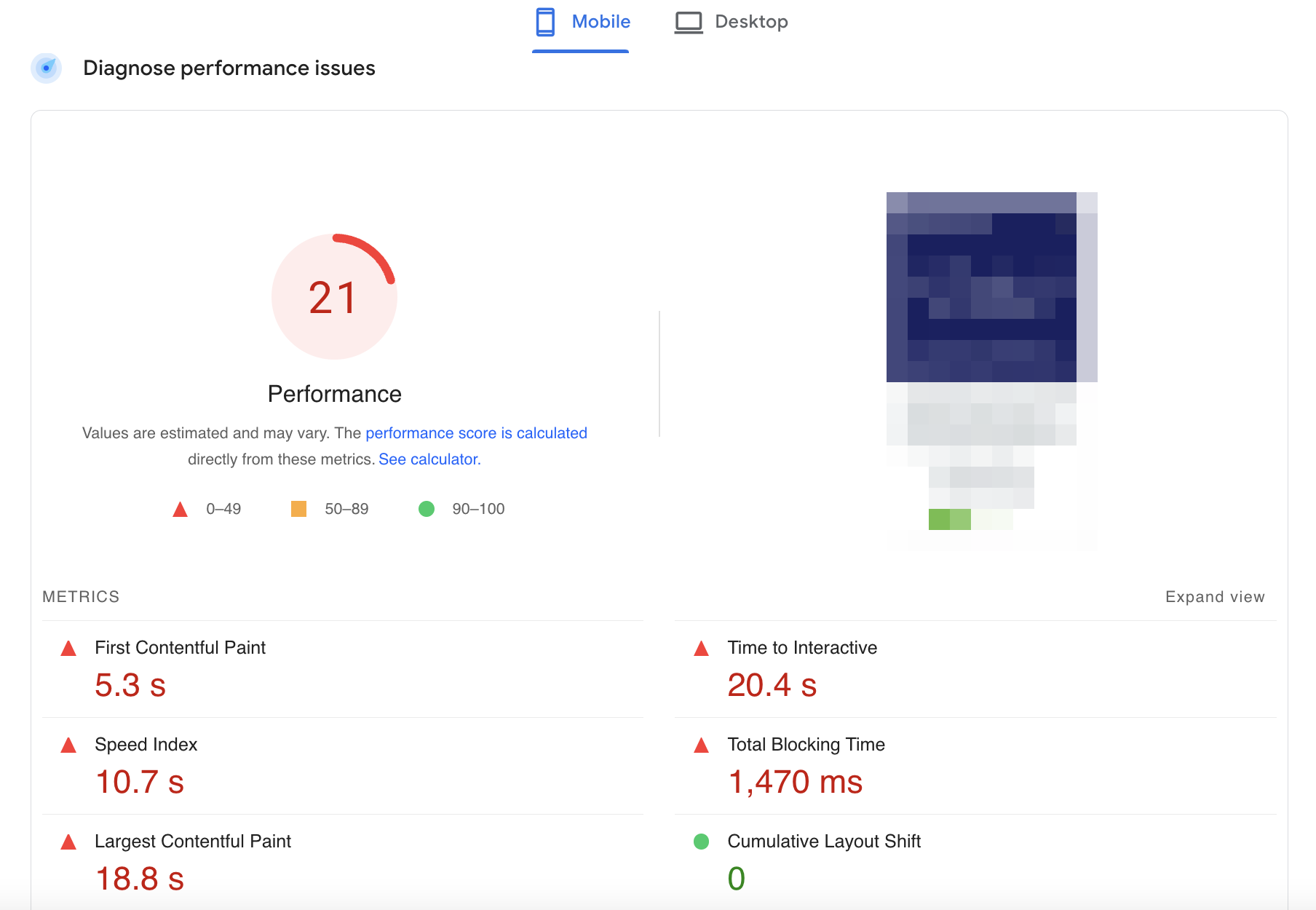
그리고 사이트에 들어가면 다음과 같이 표시됩니다.

무엇이 잘못되었는지에 대한 전체 보고서입니다.

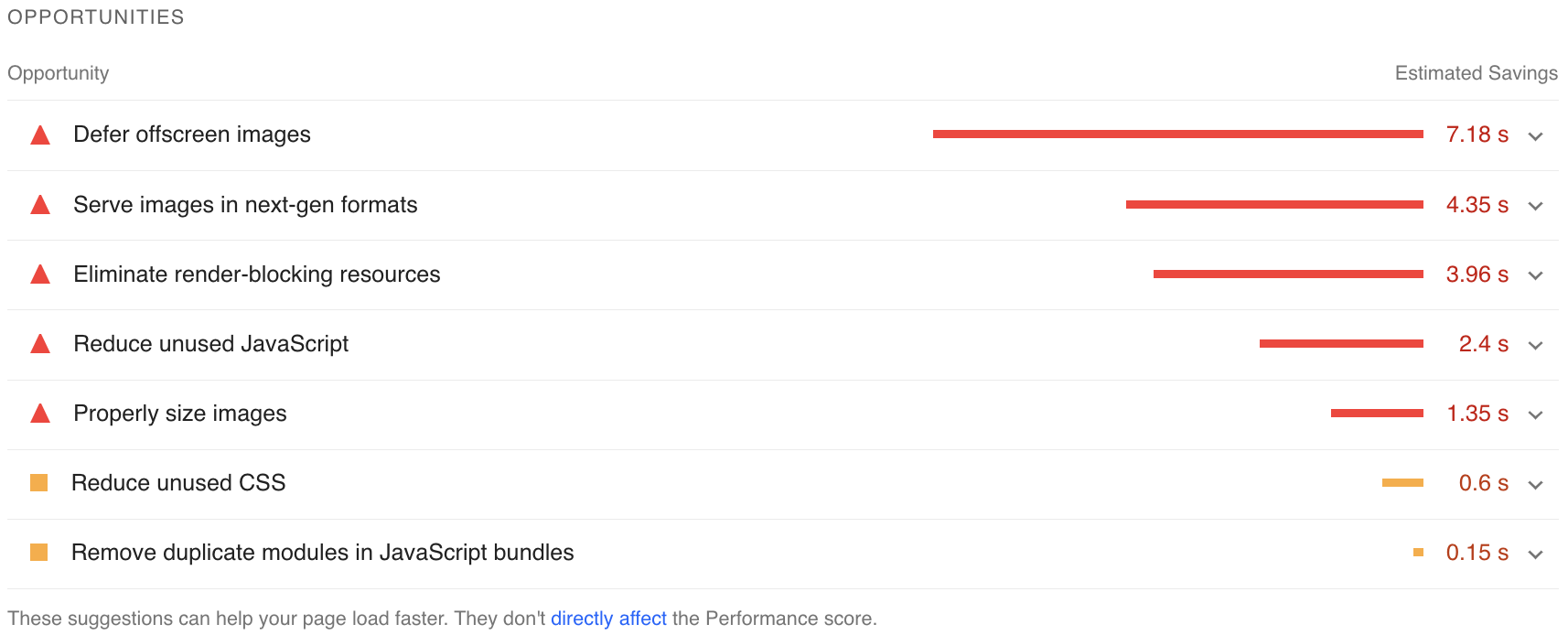
더 아래로 내려가면 다음과 같은 기회가 있습니다.

PageSpeed Insights는 제시된 문제를 수정하여 얻을 수 있는 이익을 추정합니다. 여전히 Google에 따르면 평균 웹 사이트에 대한 지침을 기반으로 한 대략적인 추정치입니다. 사용자 경험을 완전히 반영하지는 않지만 분석의 좋은 출발점이 될 수 있습니다.
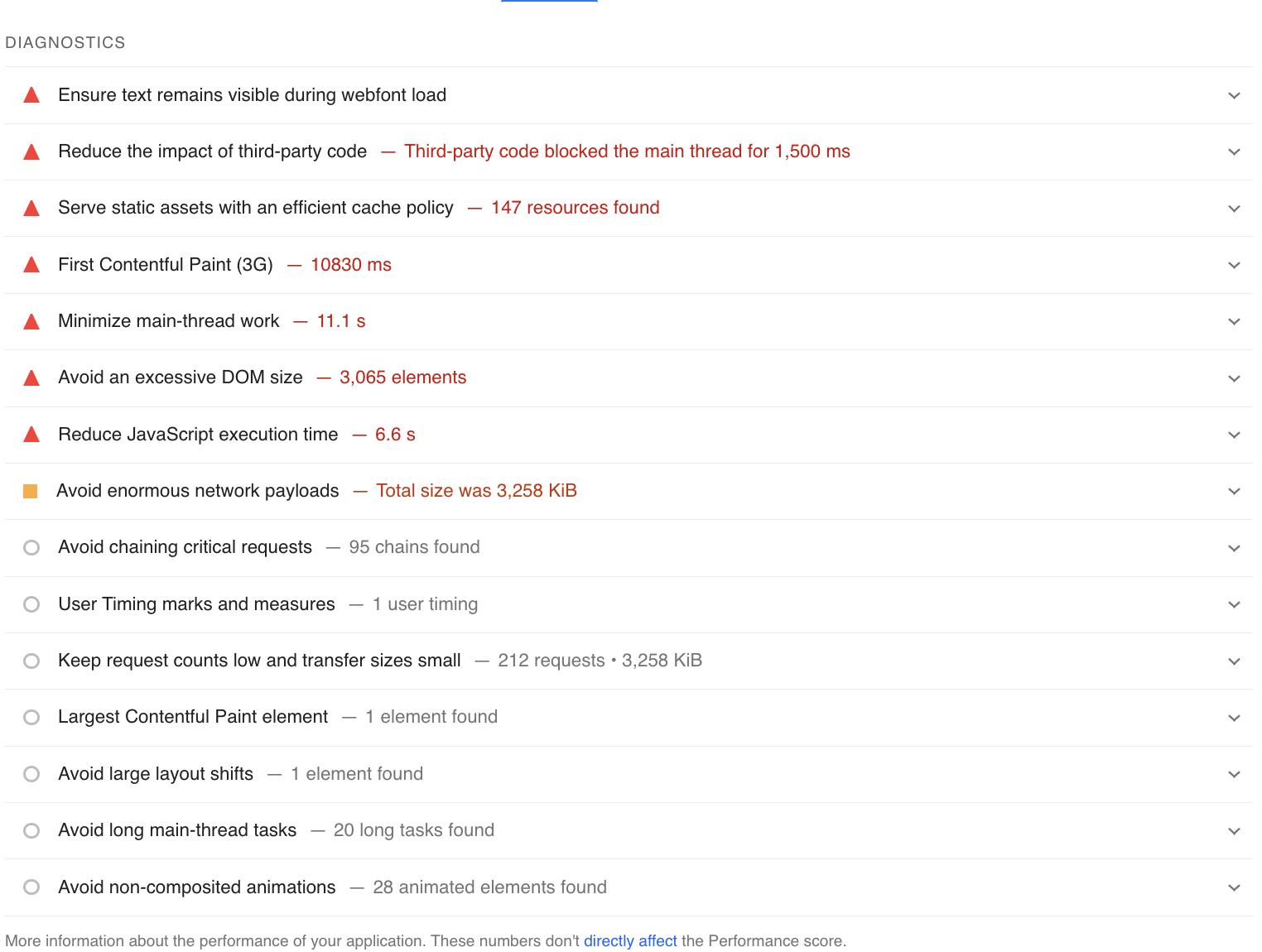
더 아래에는 진단이 있습니다.

그리고 여기에서 코드 내에서 어떤 요소가 문제를 일으키는지 확인할 수 있습니다.
이제 액세스 방법을 알았으므로 사이트의 핵심 성능 향상 방법을 물어볼 수 있습니다.
여기 당신이 할 수 있습니다!
핵심 Web Vital 최적화란 무엇입니까?
Core Web Vitals 최적화는 전적으로 웹사이트와 특정 문제에 따라 다릅니다. 그래도 가장 일반적인 몇 가지를 다루겠습니다.그리고 고칠 수 있는 것들.
가장 큰 콘텐츠가 포함된 페인트
이미지 최적화
이미지는 모든 웹 페이지의 필수적인 부분이지만 느린 로딩 시간의 원인이 될 수도 있습니다. 이 문제를 해결하는 한 가지 방법은 이미지가 빠르고 효율적으로 로드되도록 이미지를 최적화하는 것입니다. 웹 페이지 이미지에 특히 좋은 한 가지 형식은 webp입니다. Webp 이미지는 일반적으로 다른 이미지 형식보다 크기가 작기 때문에 더 빨리 로드됩니다. 또 다른 옵션은 비디오 자산에 mp4 형식을 사용하는 것입니다. Mp4 비디오 파일은 다른 비디오 파일 형식보다 가볍기 때문에 웹 페이지에서 더 빨리 로드됩니다.
WP 플러그인:
- 옵티머스
- 스무시
- EWWW 이미지 최적화
리소스 미리 로드
사이트 성능을 향상시키는 한 가지 방법은 리소스를 미리 로드하는 것입니다. 이는 HTML 코드가 특정 리소스(예: 이미지 또는 스크립트)가 필요하기 전에 로드를 시작하도록 브라우저에 지시할 수 있음을 의미합니다. 이를 통해 브라우저는 시간과 리소스를 보다 효율적으로 활용하여 전체 웹 사이트를 더 빠르게 만들 수 있습니다.
WP 플러그인:
- 자동 최적화
- 수행자
렌더링 차단
렌더링 차단은 페이지가 제대로 렌더링되지 않도록 하는 웹 페이지의 특정 요소 동작을 설명하는 데 사용되는 용어입니다. 이러한 요소에는 JavaScript 및 CSS 파일 등이 포함될 수 있습니다. 렌더링 차단의 문제는 페이지가 느리게 로드되거나 전혀 로드되지 않을 수 있다는 것입니다.
렌더링 차단을 수정하는 몇 가지 방법이 있습니다.
- 하나는 작은 JavaScript 및 CSS 파일을 인라인하는 것입니다. 이것은 외부 파일을 참조하는 대신 HTML 파일에 직접 코드를 추가하는 것을 의미합니다.
- 렌더링 차단을 수정하는 또 다른 방법은 페이지가 렌더링될 때까지 JavaScript 파일 로드를 연기하는 것입니다. 이것은 async 또는 defer 속성을 사용하여 수행할 수 있습니다.
- 마지막으로 렌더링 차단을 줄이는 또 다른 방법은 CSS 전달을 최적화하는 것입니다. 즉, 각 페이지에 필요한 CSS만 로드해야 합니다.
WP 플러그인:
- 자동 최적화
- WP 로켓
- WP 니트로팩
누적 레이아웃 이동
삽입, iframe 및 광고를 위한 공간
웹 사이트에 비디오, 이미지 또는 광고와 같은 자산이 포함되어 있는 경우 페이지에서 이를 위한 충분한 공간을 할당하는 것이 중요합니다. 이렇게 하면 자산이 로드될 때 페이지 레이아웃이 중단되지 않고 CLS(누적 레이아웃 이동)로 알려진 것을 방지하는 데 도움이 됩니다. CLS는 콘텐츠가 로드될 때 페이지가 '흔들리는' 정도를 측정하는 것으로 사용자에게 매우 불쾌감을 줄 수 있습니다. 자산을 위한 공간을 미리 예약함으로써 웹 개발자는 CLS를 줄이고 보다 원활하고 사용자 중심적인 환경을 만드는 데 도움을 줄 수 있습니다.
이미지에 치수 추가
간단히 말해 이미지에 치수를 추가하면 CLS(누적 레이아웃 이동)에 도움이 됩니다. 이미지의 너비와 높이가 올바른지 확인하면 페이지 레이아웃이 바뀔 때 이미지가 흔들리는 것을 방지할 수 있습니다. 이는 CLS의 영향을 받을 가능성이 더 높기 때문에 스크롤 없이 볼 수 있는 부분이나 위에 있는 이미지의 경우 특히 중요합니다.
글꼴 미리 로드
가장 잘 설계된 웹사이트라도 CLS(누적 레이아웃 이동)로 인해 어려움을 겪을 수 있습니다. 이것은 종종 웹 글꼴이 제대로 로드되지 않아 '스타일이 지정되지 않은 텍스트 플래시'(FOUT) 또는 '보이지 않는 텍스트 플래시'(FOIT)가 발생할 때 발생합니다. FOUT은 일반적으로 미학적으로 더 파괴적인 것으로 간주되지만 FOIT는 페이지에서 콘텐츠가 재배열되는 결과를 초래할 수 있으므로 실제로 사용자 경험에 더 해로울 수 있습니다. 글꼴을 미리 로드하면 웹 글꼴이 필요하기 전에 로드되도록 하여 FOUT 및 FOIT를 모두 방지하는 데 도움이 됩니다. 이렇게 하면 페이지의 시각적 안정성이 향상될 뿐만 아니라 로드하는 동안 콘텐츠가 이동할 가능성도 줄어듭니다.
첫 번째 입력 지연
비동기 작업
비동기 JavaScript 작업을 사용하는 가장 중요한 이유 중 하나는 UI 차단을 피하는 것입니다. JavaScript 작업을 완료하는 데 너무 오래 걸리면 UI 업데이트가 차단되어 사용자 경험이 저하될 수 있습니다. 비동기 작업을 사용하면 백그라운드에서 작업을 실행하여 UI가 응답을 유지할 수 있습니다.
지연 로딩
지연 로드는 필요할 때만 콘텐츠를 로드하여 사이트 성능을 향상시키는 데 사용되는 일반적인 기술입니다. 이것이 어떤 경우에는 효과적일 수 있지만, 브라우저가 콘텐츠가 사용되기 전에 로드될 때까지 기다려야 하기 때문에 First Input Delay가 증가할 수도 있습니다. 콘텐츠가 스크롤해야 볼 수 있는 부분 아래에 있는 경우 특히 그렇습니다. 사용자가 콘텐츠를 보기 위해 아래로 스크롤해야 하는 경우가 많기 때문입니다.
서버측 콘텐츠
서버에서 콘텐츠를 미리 렌더링하면 사용자가 페이지와 상호 작용하는 즉시 브라우저에 필요한 정보가 표시되도록 할 수 있습니다. 이것은 FID와 전반적인 인지 성능을 향상시키는 데 도움이 될 수 있습니다. 또한 서버 측 콘텐츠를 생성하면 네트워크 대기 시간을 줄여 성능을 더욱 향상시킬 수도 있습니다.
타사 코드
타사 코드는 FID(First Input Delay)에 상당한 영향을 미칠 수 있습니다. 이는 타사 코드가 동기적으로 실행되는 경우가 많아 메인 스레드를 차단하고 입력 처리가 지연될 수 있기 때문입니다. 또한 타사 코드는 실행되기 전에 로드 및 구문 분석해야 하는 새로운 JavaScript 종속성을 도입할 수 있습니다. 이는 입력 처리를 더욱 지연시키고 FID를 증가시킬 수 있습니다. 마지막으로, 일부 타사 코드는 많은 리소스를 소비하고 메인 스레드가 중단되는 비효율적인 알고리즘을 사용할 수 있습니다. 이것은 또한 증가된 FID로 이어질 수 있습니다. 타사 리소스 대신 항상 자신의 리소스를 우선시하십시오.
결론
웹 최적화는 항상 SEO의 세 가지 핵심 요소인 콘텐츠, 기술 SEO 및 사용자 경험 간의 균형을 맞추는 작업이었습니다. Google의 새로운 Core Web Vitals 이니셔티브는 사용자 경험을 주요 순위 요소로 제공합니다.
Core Web Vitals는 웹사이트의 속도와 안정성을 측정하는 일련의 지표입니다. Google은 이러한 측정항목이 2021년 5월에 주요 순위 요소가 되었다고 밝혔습니다. 일부 웹마스터는 사이트를 변경하기 위해 분주하지만 다른 웹마스터는 보다 편안한 접근 방식을 취하고 있습니다.
결국 핵심 성능 평가는 Google이 사용자 경험을 측정하는 데 사용하는 또 다른 신호일 뿐입니다. 그리고 우리 모두 알다시피, 사용자 경험은 항상 개선할 수 있는 것입니다. 따라서 Core Web Vitals 척도에서 사이트 순위에 관계없이 항상 개선의 여지가 있습니다.
