웹사이트 목업은 무엇이며 어떻게 만들 수 있습니까?
게시 됨: 2023-04-17웹사이트 목업은 웹 디자인 프로세스의 중요한 부분입니다. 이를 통해 디자이너는 아이디어를 시각적으로 표현하고, 다양한 레이아웃과 기능을 테스트하고, 개발 단계로 이동하기 전에 클라이언트 및 이해 관계자로부터 피드백을 받을 수 있습니다.
본질적으로 모형은 모양과 느낌, 콘텐츠 및 기능을 정적 또는 대화형 형식으로 캡처하는 웹 사이트의 청사진 또는 시각적 프로토타입입니다. 이 기사에서는 웹 사이트 모형이 무엇인지, 왜 중요한지, 다양한 도구와 기술을 사용하여 모형을 만드는 방법에 대해 자세히 설명합니다.
귀하가 웹 디자이너, 개발자 또는 사업주이든 상관 없이 이 가이드는 웹사이트 목업의 기본 사항을 이해하고 멋지게 보이고 성능이 뛰어난 웹사이트를 만드는 데 도움이 되는 방법을 안내합니다. 시작하자!
웹 사이트 목업이란 무엇입니까?
웹 사이트 목업은 웹 디자인 프로세스에 사용되는 웹 사이트 레이아웃, 콘텐츠 및 기능의 시각적 프로토타입입니다. 사이트 구조의 정적 또는 대화형 표현을 제공하여 머리글, 바닥글 및 클릭 유도문안과 같은 주요 요소가 어떻게 보이고 작동하는지 보여줍니다.
또한 웹 사이트가 다양한 화면 크기와 장치에 어떻게 반응하는지 보여줄 수도 있습니다. 시각적 프로토타입을 제공하는 기본 목적 외에도 웹 사이트 목업은 다음과 같은 다양한 목적으로 사용됩니다.
설계 검증
웹사이트 목업은 웹사이트가 개발되기 전에 웹사이트의 디자인을 검증하는 데 사용할 수 있습니다. 이를 통해 사이트를 시작하기 전에 잠재적인 문제나 디자인 결함을 식별하여 시간과 리소스를 절약할 수 있습니다.
의사소통
커뮤니케이션 방법으로 사용할 때 웹사이트 목업은 디자인 아이디어와 개념을 클라이언트, 이해 관계자 또는 개발 팀에 전달하는 데 사용할 수 있습니다.
그들은 디자인의 명확한 시각적 표현을 제공하여 모든 사람이 같은 페이지에 있고 공통의 목표를 향해 작업하는지 확인하는 데 도움이 될 수 있습니다.
마케팅
목업의 또 다른 유용한 용도는 새로운 웹사이트 디자인을 보여주거나 제품이나 서비스를 홍보하는 것과 같은 마케팅 목적입니다.
광고 자료, 소셜 미디어 캠페인 또는 기타 마케팅 이니셔티브에 사용하여 브랜드에 대한 관심을 불러일으키고 화제를 불러일으킬 수 있습니다.
사용자 테스트
웹사이트 목업은 사용자 테스트 및 피드백에 사용할 수 있으므로 디자이너는 사용자 경험에 대한 피드백을 수집하고 잠재적인 문제 또는 개선 영역을 식별할 수 있습니다.
웹사이트 목업은 디자이너가 클라이언트, 이해 관계자 및 개발자에게 아이디어를 전달하여 최종 제품이 기대치를 충족하는지 확인하는 데 필수적인 도구입니다.
디자이너는 웹사이트 목업을 만들어 잠재적인 디자인 문제를 식별하고 사용자 경험을 최적화하며 보다 세련된 최종 제품을 만들 수 있습니다.

웹사이트 목업을 만드는 것이 왜 중요한가요?
웹사이트 목업은 프로젝트에 관련된 모든 사람이 최종 제품의 모습을 명확하게 이해할 수 있도록 도와주기 때문에 웹 디자인 프로세스의 필수 구성 요소입니다.
목업을 만들어서 디자이너는 개발 단계에서 시간과 리소스를 투자하기 전에 다양한 디자인 개념을 테스트하고 클라이언트 및 이해 관계자로부터 피드백을 얻을 수 있습니다.
목업을 통해 디자이너는 잠재적인 디자인 문제를 식별하고 사용자 경험을 최적화하며 보다 세련된 최종 제품을 만들 수 있습니다.
이를 통해 개발 단계에서 비용이 많이 드는 디자인 변경 가능성을 줄이고 최종 웹사이트가 고객의 기대에 부응하도록 보장할 수 있습니다.
또한 웹사이트 목업을 사용하여 전체 디자인 컨셉에 대한 클라이언트 승인을 얻을 수 있으므로 개발 단계를 더 쉽게 진행하고 궁극적으로 일정에 따라 웹사이트를 시작할 수 있습니다.
요컨대, 웹사이트 목업을 만드는 것은 시간을 절약하고 비용을 절감하며 최종 제품이 관련된 모든 이해 관계자의 요구와 기대를 충족하는지 확인하는 데 도움이 되는 웹 디자인 프로세스의 중요한 단계입니다.
스케치, 와이어프레임, 목업 및 프로토타입: 차이점은 무엇입니까?
웹 디자인에서 와이어프레임, 프로토타입, 목업 및 스케치라는 용어는 디자인 프로세스에서 다양한 용도로 사용되는 다양한 유형의 디자인 산출물을 나타냅니다. 종종 같은 의미로 사용되지는 않지만 완전히 동일하지는 않습니다. 이러한 용어의 차이점은 다음과 같습니다.

스케치
스케치는 웹 페이지 또는 애플리케이션의 빠르고 대략적인 그림 또는 다이어그램입니다. 종종 손으로, 종이에 또는 화이트보드에 작성되며 디자인 프로세스의 시작점 역할을 합니다. 스케치는 브레인스토밍, 다양한 디자인 아이디어 탐색, 개념 전달에 유용합니다. 일반적으로 설계 프로세스에서 최종 결과물로 사용되지 않습니다.
와이어프레임
와이어프레임은 웹 페이지 또는 애플리케이션의 기본적이고 단순화된 시각적 표현입니다. 색상, 타이포그래피 또는 이미지와 같은 실제 디자인 요소를 포함하지 않고 페이지 콘텐츠의 구조와 레이아웃을 설명합니다. 와이어프레임은 일반적으로 페이지 또는 애플리케이션의 기능 및 구성에 중점을 두고 사용자 경험을 계획하고 매핑하는 데 사용됩니다.
원기
프로토타입은 기능적인 대화형 요소를 포함하는 와이어프레임의 고급 버전입니다. 이를 통해 디자이너는 웹 페이지나 애플리케이션의 사용자 인터페이스, 사용자 경험 및 기능을 테스트할 수 있습니다. 프로토타입은 다양한 도구를 사용하여 만들 수 있으며 간단하고 빠르게 만들 수 있는 저충실도 프로토타입부터 더 상세하고 최종 제품을 더 정확하게 표현하는 고충실도 프로토타입까지 다양합니다.
목업
목업은 타이포그래피, 색상 및 이미지와 같은 실제 디자인 요소를 포함하는 웹 페이지 또는 애플리케이션의 상세한 시각적 표현입니다. 목업은 웹 디자인의 최종 모양과 느낌을 보여주고 다양한 디자인 옵션을 테스트하고 이해 관계자로부터 피드백을 수집하는 데 사용됩니다. 모형은 종종 Photoshop 또는 Sketch와 같은 디자인 소프트웨어를 사용하여 생성됩니다.
기본적으로 와이어프레임과 프로토타입은 기능과 사용자 경험에 초점을 맞추는 반면 목업은 최종 시각적 디자인에 초점을 맞추고 스케치는 다양한 디자인 아이디어를 탐색하는 빠르고 대략적인 방법이라는 사실로 귀결됩니다.
이러한 모든 산출물은 웹 디자인 프로세스에서 고유한 역할을 하며 성공적인 최종 제품을 만드는 데 다양한 목적을 제공합니다.
Renderforest에서 웹사이트 목업을 만드는 방법
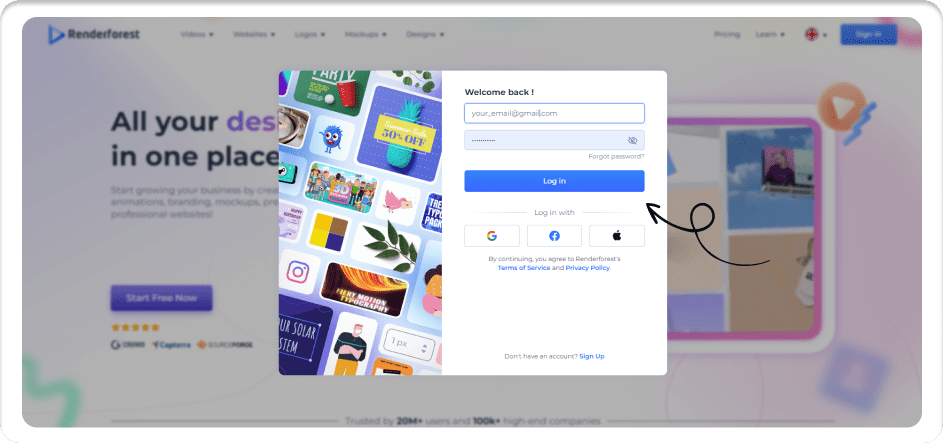
1단계: Renderforest에 로그인

Renderforest에 가입하는 것은 쉬울 뿐만 아니라 무료입니다. 이메일 주소, Google 또는 Facebook 계정을 사용하여 가입(또는 이미 계정이 있는 경우 로그인)하기만 하면 됩니다. 그렇게 간단합니다!
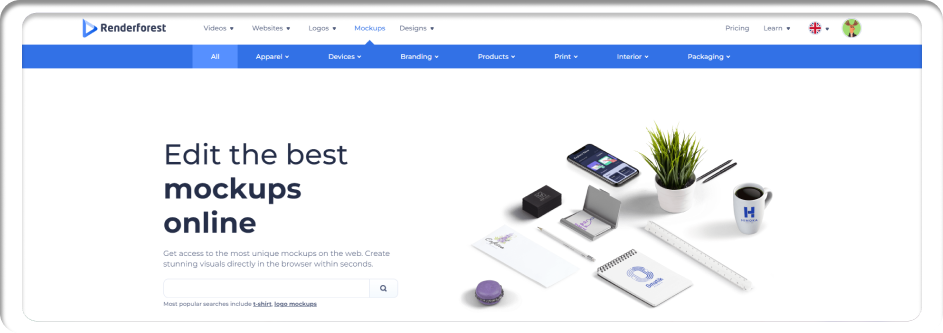
2단계: 카테고리 찾아보기

페이지 상단의 탐색 패널에서 "목업" 탭 위로 마우스를 이동하여 요구 사항을 충족하는 범주에서 목업 팩을 선택하고 드롭다운 메뉴에서 "목업 편집"을 선택하면 목업 생성기 페이지로 리디렉션됩니다. .
목업 생성기 페이지로 리디렉션되면 탐색 패널에서 "Branding" 위로 마우스를 가져간 다음 드롭다운 메뉴에서 "Website Mockup"을 선택합니다.
이렇게 하면 필요에 맞는 템플릿을 탐색하고 찾을 수 있는 다양한 템플릿이 포함된 페이지로 이동합니다.
3단계: 템플릿 사용자 지정

필요에 맞는 템플릿을 클릭하는 순간 디자인을 추가할 수 있는 편집기 페이지로 이동하고 원하는 대로 사용자 정의할 수 있습니다. 최종 모습에 만족하는 순간 다운로드 버튼으로 이동할 수 있습니다.
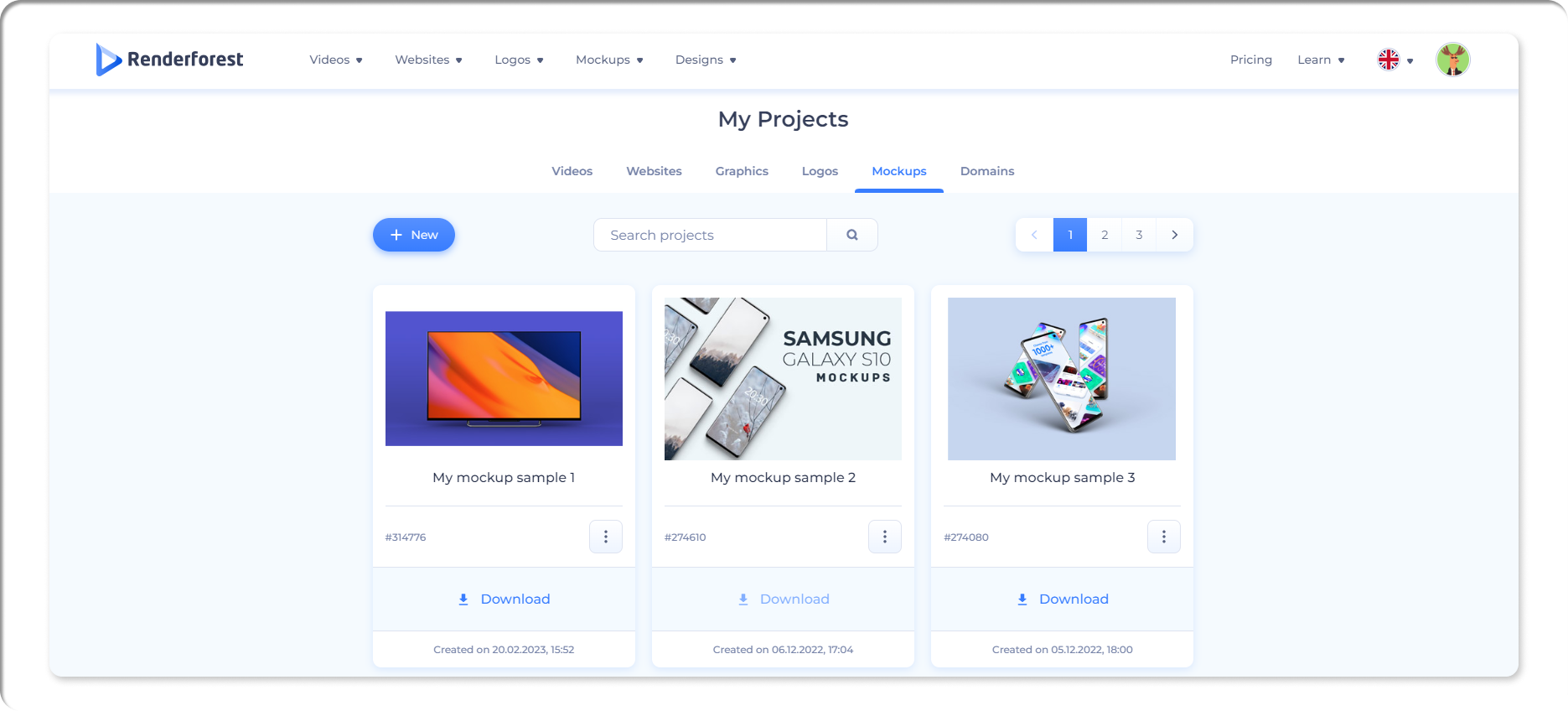
4단계: 디자인 다운로드

준비가 되면 "다운로드" 버튼을 클릭하고 다운로드 옵션에서 원하는 것을 선택하기만 하면 됩니다. 이제 소셜 미디어 플랫폼 및 선택한 다른 마케팅 채널에서 디자인을 공유할 수 있습니다.
지금 시작
사용할 준비가 된 상위 5개의 웹사이트 목업 템플릿
현대 브랜딩 모형 세트
 |  |  |
새로운 브랜드를 출시하거나 기존 브랜딩을 업데이트하거나 단순히 디자인을 선보일 고품질 방법을 찾고 있다면 Modern Branding Mockup Set는 고품질의 현대적이며 전문적인 템플릿 컬렉션을 갖춘 완벽한 선택입니다. .

이 목업 세트는 명함, 편지지, 봉투, 브로셔 등을 포함하여 다양한 브랜딩 요소를 제공하며 각 요소는 특정 요구 사항을 충족하도록 완전히 사용자 정의할 수 있습니다.
이 세트는 사용하기 쉬우므로 자신만의 로고, 색상, 글꼴 및 이미지로 디자인의 모든 측면을 사용자 정의할 수 있습니다. 인상적인 범위의 템플릿과 사용자 정의 가능한 옵션을 갖춘 이 세트는 깊은 인상을 남길 전문적이고 세련된 브랜드 프레젠테이션을 만들고자 하는 모든 사람에게 적합합니다.
지금 만들기
기업 브랜딩 아이덴티티 팩
 |  |  |
현대적인 모양과 느낌으로 전문적인 브랜드 아이덴티티를 구축하려는 기업에 완벽한 이 팩은 기업이 응집력 있고 전문적인 브랜딩을 만드는 데 도움이 되는 보다 다재다능하고 현대적인 디자인 템플릿 모음입니다.
명함, 편지지, 봉투, 소셜 미디어 배너 등과 같은 다양한 디자인 요소를 포함하는 이러한 목업을 통해 사용자는 일관되고 전문적인 브랜드 아이덴티티를 쉽고 빠르게 만들 수 있습니다.
새로운 비즈니스를 위한 것이든 브랜드를 변경하려는 비즈니스를 위한 것이든 이 팩은 다양하고 사용자 정의 가능한 브랜딩 솔루션을 찾는 모든 사람에게 탁월한 선택입니다.
지금 만들기
사진 작가 브랜딩 팩
 |  |  |
Renderforest의 사진 작가 브랜딩 팩은 전문 사진작가를 위해 특별히 제작된 현대적이고 세련된 디자인 템플릿 세트입니다. 이 브랜딩 팩에는 명함, 소셜 미디어 배너, 가격 시트 등 다양한 사용자 정의 가능한 디자인 요소가 포함되어 있어 사진작가가 비즈니스를 위한 응집력 있고 전문적인 브랜드 아이덴티티를 만들고 웹 사이트를 현대적인 미적 스타일로 선보일 수 있습니다.
노련한 전문가이든 사진 사업을 막 시작한 사람이든 사진 작가 브랜딩 팩은 브랜딩을 한 단계 끌어올리는 데 도움이 되는 유용한 도구입니다.
지금 만들기
반응형 장치 목업 팩
 |  |  |
다양한 장치에서 웹 사이트 및 앱 디자인을 선보이기에 완벽한 다재다능하고 실용적인 템플릿 컬렉션을 찾고 있다면 더 이상 찾을 필요가 없습니다!
이 팩의 장치 범위에는 노트북, 태블릿 및 스마트폰이 포함되며 템플릿은 다양한 각도와 방향으로 제공되어 프레젠테이션에 유연성과 깊이를 더합니다. 이 팩은 전문적이고 시각적으로 매력적인 방식으로 웹 사이트 또는 앱 디자인을 선보이려는 디자이너, 개발자 및 비즈니스를 위한 귀중한 도구입니다. 템플릿은 사용하기 쉽고 특정 요구 사항에 맞게 완전히 사용자 정의할 수 있으므로 모든 규모의 비즈니스에 이상적인 솔루션입니다.
지금 만들기
에코 편지지 및 장치 목업
 |  |  |
비즈니스가 전문적이고 지속 가능한 브랜드 아이덴티티를 만드는 데 도움이 되는 시각적으로 놀랍고 환경 친화적인 디자인 템플릿 컬렉션을 원한다면 여기가 필요합니다.
템플릿은 매끄럽고 전문적인 모양과 자연 요소를 완벽하게 결합한 깨끗하고 현대적인 미학으로 디자인되었습니다. 이 독특한 조합은 잠재 고객의 관심을 끌고 지속적인 인상을 남길 수 있는 놀라운 디자인을 만듭니다.
Eco Stationery 및 Devices Mockups 팩은 완벽하게 사용자 정의가 가능하여 기업이 고유한 브랜딩 요소, 색상 및 이미지를 추가할 수 있습니다. 이렇게 하면 최종 프레젠테이션이 개인화되고 고유하여 기업이 경쟁에서 눈에 띄고 브랜드 인지도를 구축하는 데 도움이 됩니다.
지금 만들기
FAQ
웹 사이트 목업 템플릿을 사용자 정의할 수 있습니까?
예, 웹 사이트 목업 템플릿은 일반적으로 완전히 사용자 정의할 수 있으므로 디자이너가 특정 요구 사항에 맞게 레이아웃, 디자인 요소 및 콘텐츠를 변경할 수 있습니다.
웹사이트 목업 생성기를 무료로 사용할 수 있습니까?
일부 웹사이트 목업 생성기는 무료 버전을 제공하는 반면 다른 웹사이트 모형 생성기는 유료 구독이 필요합니다. 기능 수준 및 사용 가능한 기능은 무료 버전과 유료 버전 간에 다를 수 있습니다.
웹 사이트 목업 템플릿이 반응합니까?
많은 웹사이트 목업 템플릿은 반응형으로 설계되었습니다. 즉, 데스크톱, 태블릿, 휴대폰과 같은 다양한 화면 크기와 장치에 적응할 수 있습니다.
상업 프로젝트에 웹사이트 목업 템플릿을 사용할 수 있습니까?
예, 웹 사이트 목업 템플릿은 상업용 프로젝트에 사용할 수 있지만 템플릿의 라이선스 조건을 확인하여 허용되는지 확인하는 것이 중요합니다. 일부 템플릿은 속성이 필요하거나 사용 방법에 제한이 있을 수 있습니다.
요약하자면
이제 우리는 웹사이트 목업이 웹사이트의 레이아웃, 콘텐츠 및 기능을 시각적으로 표현한 것임을 알고 있습니다. 또한 디자이너가 아이디어를 전달하고 잠재적인 문제를 식별하여 최종 제품이 잘 디자인되도록 돕기 때문에 웹 디자인 프로세스에서 중요한 역할을 합니다.
웹사이트 목업이 무엇인지, 어떻게 만드는지 이해하면 그 지식을 가지고 선택한 목업 템플릿에 비전을 적용하고 이를 결합하여 작동하는 멋진 웹사이트를 만들 수 있습니다.
모든 목업 찾아보기
