랜딩페이지란? 모든 기본 사항 포함
게시 됨: 2021-08-09브랜드의 온라인 인지도를 개발하기 시작하면 다양한 마케팅 유행어와 기술 용어를 접하게 됩니다. 우리는 "방문 페이지"가 귀하가 계속해서 접하게 된 용어 중 하나라고 확신합니다. 이는 귀하를 여기로 이끌었습니다. 즉, 방문 페이지와 비즈니스에 대한 그들의 중요성에 관한 블로그 게시물입니다.
랜딩 페이지는 뛰어난 전환 마그넷이지만 전환 랜딩 페이지를 만들기 전에 그것이 무엇인지, 어떻게 활용할 수 있는지 이해해야 합니다.
이제 더 이상 고민하지 않고 랜딩 페이지가 무엇인지 살펴보겠습니다.
- 랜딩페이지란?
- 방문 페이지 유형
- 방문 페이지의 이점
- 7 랜딩 페이지 모범 사례
- 방문 페이지를 만드는 방법
랜딩페이지란?
랜딩 페이지는 뚜렷한 목표를 달성하기 위해 특정 캠페인을 위해 설계된 단일 웹 페이지입니다. 사용자가 온라인 광고, 버튼 또는 링크를 클릭할 때 방문하는 곳이므로 "방문 페이지"라는 이름이 붙었습니다.
방문 페이지에는 사전 정의된 목적이 있으며 방문자가 특정 작업을 수행하도록 안내하도록 설계되었습니다. 이것이 바로 랜딩 페이지가 전환을 유도하는 데 매우 효과적인 이유입니다. 그들은 명확하고 잘 설명되고 달성 가능한 하나의 특정 목표에 집중합니다.
방문 페이지는 사용자가 광고, 버튼 또는 링크를 클릭할 때 방문하는 단일 웹 페이지입니다. 하나의 특정 목표를 달성하도록 설계되었습니다.
일반 웹사이트 페이지에는 사용자가 다른 페이지를 방문하고, 뉴스레터에 가입하고, 소셜 미디어 프로필을 팔로우하도록 유도하는 몇 가지 클릭 유도문안이 있을 수 있지만 방문 페이지에서는 단 하나의 클릭 유도문안만 선택합니다.
사람들에게 더 많은 선택이 주어질수록 그들은 행동하기를 더 꺼립니다. 그리고 랜딩 페이지는 선택의 필요성을 제거함으로써 이 문제를 해결합니다.
방문 페이지를 다른 페이지와 어떻게 구별합니까? 방문에는 일반적으로 복잡한 탐색이나 여러 페이지에 대한 링크가 없으며, 단일 클릭 유도문안으로 이어지는 명확한 시각적 계층 구조와 선형 콘텐츠로 눈에 띕니다.
사용자로부터 연락처 정보를 수집 하여 비즈니스에 대한 리드를 생성 하는 리드 캡처 양식을 랜딩 페이지에서 자주 볼 수 있습니다.
권장 읽을거리
- 사이트에 필요한 16가지 중요한 웹사이트 페이지
- 웹사이트 디자인 비용: 얼마를 지불해야 합니까?
- 회사 소개 페이지 작성 방법: 예제 + 템플릿
랜딩 페이지와 웹사이트 홈페이지의 차이점
웹사이트의 홈 페이지는 브랜드를 소개하고 사이트에 포함된 모든 우선 순위가 높은 페이지를 가리키는 디렉토리 역할을 합니다. 홈 페이지는 제품 정보, 혜택, 구독 계획, 블로그 등과 같이 웹 사이트에서 제공하는 전체 리소스 범위를 보여줍니다.
알 수 있듯이 홈페이지의 너비는 방문 페이지와 뚜렷하게 구분됩니다. 후자는 항상 더 좁고 단일 제품 또는 서비스를 홍보하며 전환을 유도하도록 최적화되어 있습니다.
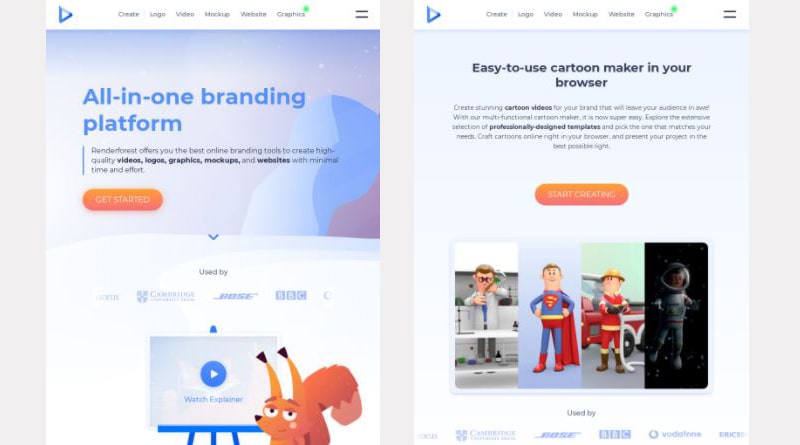
Renderforest 웹사이트를 살펴보십시오. 왼쪽의 홈 페이지 는 Renderforest가 올인원 브랜딩 플랫폼으로 제공하는 것에 대한 간략한 미리보기를 제공합니다. 대조적으로, 오른쪽의 랜딩 페이지는 사용자에게 Renderforest 가 제공하는 수십 가지 제품 중 특정 제품인 Renderforest Cartoon Maker 만을 소개합니다.

방문 페이지 유형
방문 페이지에 대한 엄격한 규칙이나 제한은 없지만 기능을 조금 더 잘 이해하려면 두 가지 주요 방문 유형을 아는 것이 좋습니다. 그들을 탐험합시다.
리드 제네레이션 랜딩 페이지
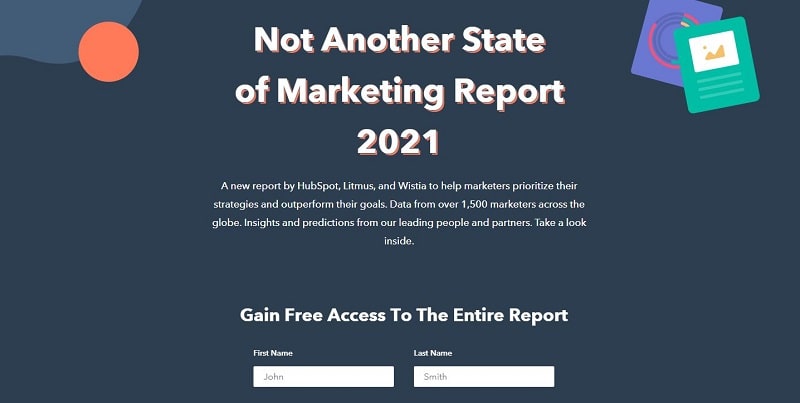
이름에서 알 수 있듯이 리드 생성, 리드 생성 또는 리드 캡처 페이지는 리드를 유치하도록 설계되었습니다. 리드 데이터 수집 목적을 달성하기 위해 리드 생성 랜딩 페이지에는 일반적으로 방문자가 작성하는 양식이 있습니다.
회사는 일반적으로 방문자의 연락처 정보에 대한 대가로 가치 있는 것을 제공합니다. 무료 전자책, 템플릿, 백서, 코스, 제품 할인 또는 기타 보상이 될 수 있습니다.
리드 캡처 페이지를 통해 수집된 데이터는 연락처와 비즈니스의 연결을 강화할 뿐만 아니라 청중이 누구인지에 대한 유용한 통찰력을 제공합니다. 비즈니스가 다루는 인구 통계에 대한 보다 정교한 이해를 통해 고객 의 요구와 기대에 맞게 가치 제안 을 조정할 수 있습니다.
이러한 이유로 브랜드는 종종 마케팅 전략에 잠재 고객 랜딩 페이지를 포함합니다. 이러한 유형의 방문은 잠재 고객 목록을 구축하거나 확장하려는 모든 비즈니스에 적합합니다.
출처: 허브스팟
클릭연결 방문 페이지
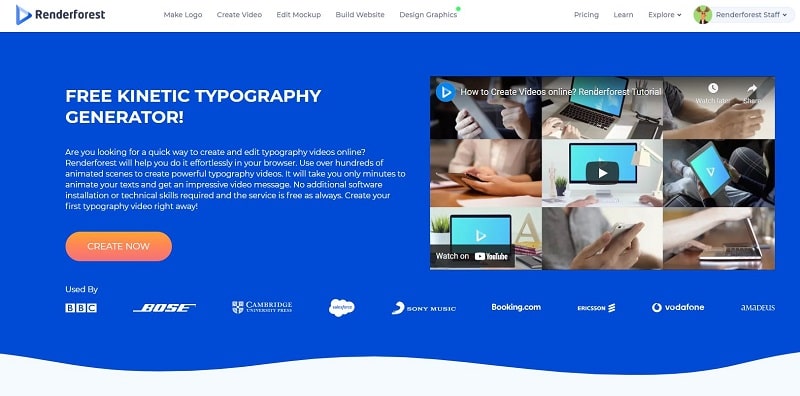
리드 생성 페이지에서 연락처 양식을 주요 CTA로 사용하는 경우 클릭연결 방문은 CTA 버튼에 집중됩니다. 이러한 버튼은 사용자가 원하는 거래를 완료할 수 있는 전용 페이지로 안내하는 매력적인 콘텐츠가 전략적으로 배치되고 앞에 배치됩니다.
다시 말하지만, 대부분의 클릭연결 방문은 웹사이트의 제품 페이지, 가격 페이지, 장바구니, 약속 일정 페이지 등이 될 수 있는 링크할 한 페이지를 선택합니다. 이러한 방문 페이지는 브랜드 성장과 반대로 판매를 우선시하는 사이트에서 일반적입니다. 인식 또는 잠재 고객 수집.
방문 페이지의 이점
랜딩 페이지가 무엇인지 명확하게 파악하고 회사에서 정확히 무엇을 할 수 있는지 알아보겠습니다.
더 많은 전환 및 판매
방문 페이지는 제품/서비스에 관심이 있는 잠재 고객과 전환된 고객 간의 격차를 좁힙니다. 방문 페이지에는 설득력 있는 문구, 강력한 단어, 구조화된 콘텐츠, 잘 배치된 CTA, 균형 잡힌 시각 자료 등 방문자가 행동을 취하도록 유도하는 데 필요한 모든 요소가 포함되어 있기 때문입니다.
세부 정보가 많고 다양한 목적지로 연결되는 여러 클릭 유도문안이 있는 웹 페이지는 사용자를 혼란스럽게 하는 경향이 있으며 사용자가 특정 행동을 취하도록 하는 데 덜 효과적입니다. 랜딩 페이지는 정반대의 역할을 하므로 잠재 고객이 고객이 되기 위한 마지막 단계를 밟도록 설득하는 데에만 초점을 맞추기 때문에 매력적인 전환 동인입니다.

효과적인 마케팅 캠페인
강력한 퍼널 하단 도구인 랜딩 페이지는 마케팅 또는 광고 캠페인을 최종 목표인 전환으로 유도하여 마케팅 또는 광고 캠페인을 향상시킵니다. 이렇게 하면 캠페인 효과가 증가하고 캠페인이 얼마나 잘 수행되고 있는지 정확하게 측정할 수 있습니다.
예를 들어 판매와 관련된 특정 이정표를 목표로 하는 경우 방문 페이지의 분석을 추적하여 목표와 관련하여 현재 위치를 결정할 수 있습니다. 방문자를 전환하는 데 방해가 되는 격차를 발견하면 이를 제거하는 전략을 개발할 수 있습니다.
랜딩 페이지의 또 다른 장점은 테스트 가능성이 높다는 것입니다. 페이지 레이아웃, 클릭 유도문안 버튼의 색상, 소개 단락 또는 페이지에 어떤 영향을 미치는지 확인하기 위해 변경하려는 기타 모든 것이 A/B 테스트 를 통해 수행할 수 있습니다 . 실제로 페이지의 성능을 개선할 수 있는 새로운 방법을 찾기 위해 페이지를 A/B 테스트하는 것이 항상 권장됩니다.
ROI 증가
더 많은 전환을 유도하고 마케팅 캠페인을 최적화하면 필연적으로 더 높은 투자 수익(ROI)을 얻게 됩니다. 랜딩 페이지에 대해 다양한 전략을 테스트하고 타겟 고객에게 더 효과적인 방법을 찾으면 이러한 장점을 활용하여 예상한 가치를 반환하지 않는 불필요한 비용을 절감할 수 있습니다. 이는 낭비되는 리소스가 줄어들고 이익이 증가함을 의미합니다.
타겟 청중의 명확한 그림
랜딩 페이지는 타겟이 명확하며 잠재고객에 대한 집중적인 통찰력을 제공할 수 있습니다. 비즈니스에서 제공할 제품/서비스가 여러 개인 경우 각각에 대해 별도의 방문 페이지가 필요합니다.
방문 페이지의 실적을 추적하여 방문자가 제안에 관심이 있는지, 가장 많은 관심을 받는 제안, 페이지의 관심을 끄는 인구 통계 등을 볼 수 있습니다. 여러 방문 페이지의 결과를 비교 및 대조하여 잠재고객을 분리할 수 있습니다. 개별 그룹으로 나누고 각 세그먼트에 연결하기 위한 전략을 형성합니다. 데이터는 각 그룹을 대표하는 구매자 페르소나 를 만들고 그들에게 접근하는 가장 좋은 방법을 결정하는 데 도움이 됩니다.

브랜드 신뢰도 향상
랜딩 페이지는 홍보하는 특정 제품뿐만 아니라 브랜드 전체에 더 깊이와 타당성을 제공합니다. 랜딩 페이지는 귀하의 비즈니스를 전문적이고 간단하며 매력적인 조명으로 표현하여 청중과의 신뢰를 구축하는 데 도움이 됩니다.

사용자가 구매를 결정하는지 여부에 관계없이 방문 페이지는 브랜드 인지도를 높이고 청중에게 접근 가능하고 간단한 언어로 제품에 대한 명확한 아이디어를 제공합니다.
소비자의 입장에 서십시오. 제품 구매에 대한 결정을 내리려는 경우 모호한 설명만 제공하는 브랜드나 해당 항목에 대해 알아야 할 모든 정보를 제공하는 전용 페이지가 있는 브랜드를 선택하시겠습니까? 답은 너무 명확해 보입니다. 랜딩 페이지가 있는 제품은 항상 더 많은 신뢰를 불러일으킵니다.
권장 읽을거리
- 시차 스크롤 효과 란 무엇입니까?
- 30개의 현대적인 한 페이지 웹사이트 템플릿
- 웹사이트 시작 방법: 초보자 가이드
7 랜딩 페이지 모범 사례
랜딩 페이지가 스스로 설정한 목표를 달성하도록 하려면 무엇이 좋은 랜딩 페이지인지 아는 것이 중요합니다. 랜딩은 구조와 목적이 다른 유형의 웹 페이지와 다르기 때문에 약간 다른 접근 방식이 필요합니다. 아래에서 공개하도록 하겠습니다!
방문 페이지 모범 사례
- 검색 엔진을 염두에 두고 구축
- 멋진 헤드라인 만들기
- CTA 배치 전략 수립
- 사용후기 표시
- 당신에게 연락하기 쉽게
- 비디오 사용
- A/B 테스트 수행
검색 엔진을 염두에 두고 구축
랜딩 페이지는 일반적으로 유기적 트래픽을 끌어들이고 브랜드 인지도를 퍼뜨리는 사명을 완수하기 위한 검색 엔진 지향적입니다. 검색 엔진에 대한 방문 페이지를 최적화하는 프로세스에는 키워드, 백링크, 로드 시간, 콘텐츠 계층 구조 및 시각적 구성 요소와 같은 몇 가지 핵심 요소가 포함됩니다.
브랜드 및 제품과 관련된 설명 키워드는 방문 문구 전체에 현명하게 배포되어야 합니다. 극단적인 방법으로 키워드를 인위적으로 채우지 않도록 주의하십시오. 페이지의 권위만 손상시킬 수 있기 때문입니다. 대신 적절한 문구에 집중하고 콘텐츠에서 자연스럽게 사용하십시오.
'전자상거래', '비즈니스' 또는 '웹사이트'와 같은 광범위한 키워드보다 더 구체적인 롱테일 키워드를 사용하는 것도 좋은 방법입니다. 이렇게 하면 대상 범위를 좁히고 검색 엔진 결과 페이지(SERP)에서 순위를 매길 가능성이 높아집니다.
또한 페이지 로드 시간을 늦출 수 있는 불필요한 데이터를 제거하십시오. 방문자는 웹 페이지를 로드하는 데 시간이 걸리면 빨리 인내심을 잃습니다. Google PageSpeed Insights 와 같은 무료 도구를 사용 하여 사이트의 로드 시간을 테스트하고 이를 최소화할 수 있는 방법에 대한 제안을 받을 수 있습니다.
멋진 헤드라인 만들기
헤드라인은 방문자가 웹 페이지에서 가장 먼저 찾고 읽는 것이므로 랜딩 페이지가 남기는 첫인상에 많은 영향을 줍니다. 좋은 헤드라인은 흥미진진함과 진실함 사이의 균형을 동시에 찾습니다.
예를 들어, 매력적으로 들리지만 약속을 지키지 않는 매우 흥미로운 헤드라인을 찾으면 신뢰를 희생하는 것입니다. 반면에 독자의 관심을 불러일으키지 않는 정확하지만 밋밋한 제목은 방문자가 제안을 고려하지 않고 클릭할 가능성이 높습니다.
CTA 배치 전략 수립
방문 페이지는 방문자를 클릭 유도문안으로 원활하게 안내하는 방식으로 구성되어야 합니다. 클릭 유도문안 버튼은 방해 요소 사이에 숨겨져 있으면 효과를 잃게 되므로 사이트에서 쉽게 찾을 수 있어야 합니다. 그러나 사용자에게 페이지나 제품에 대한 컨텍스트를 제공하지 않고 헤드라인 바로 뒤에 CTA를 두는 것도 현명하지 않습니다.
CTA 버튼을 배치하면 페이지의 클릭률이 크게 달라질 수 있습니다. 사용자가 버튼을 보고 지침을 따를 준비가 되도록 버튼을 배치할 위치를 미리 생각하세요.

사용후기 표시
사회적 증거는 판매 촉진에 큰 역할을 합니다. 사람들이 브랜드보다 다른 사람을 더 신뢰한다는 사실을 고려할 때 이는 놀라운 일이 아닙니다. 따라서 고객과 긍정적인 상호 작용이 있을 때마다 리뷰를 남겨 방문 페이지에 표시하도록 요청하십시오. 진부하게 들릴 수 있지만, 기존 고객은 실제로 최고의 마케팅 담당자가 될 수 있습니다.
당신에게 연락하기 쉽게
가장 설득력 있는 사본이 있더라도 방문자는 여전히 질문이 있거나 특정 문제에 대해 추가 설명이 필요할 수 있습니다. 가능한 한 빠르고 쉽게 연락할 수 있도록 연락처 정보를 표시하십시오. 이메일, 전화번호, 소셜 미디어 프로필 등과 같이 귀하에게 연락할 수 있는 여러 옵션을 제공하는 것이 가장 좋습니다.
FAQ 섹션이나 사용자가 페이지에서 바로 작성할 수 있는 메시지 양식을 가질 수도 있습니다. 후자를 포함하기로 선택한 경우 필드가 너무 많은 양식은 사용자를 압도할 수 있으므로 단순하게 유지하십시오. 여기서 빠른 팁은 연락처 양식에 세로로 줄이려면 더 적은 줄을 사용하는 것입니다.
비디오 사용
비디오를 통해 정보를 수신하는 것은 긴 텍스트를 읽는 것보다 거의 항상 더 편리합니다. 비디오는 특히 시각 및 청각 보조 장치 없이는 설명하기 어려울 수 있는 상세하고 복잡한 정보에 대한 완벽한 솔루션입니다. 비디오는 또한 매우 재미있고 더 오랜 시간 동안 시청자의 관심을 끌 수 있습니다.
이는 웹에서 비디오 콘텐츠가 지속적으로 급증하는 많은 이유 중 일부일 뿐입니다. 사용자 정의 가능한 비디오 템플릿 을 사용하여 최소한의 입력으로 고품질 비디오 프로젝트를 만들 수 있습니다.
 |  |  |
더 많은 템플릿
A/B 테스트 수행
특히 웹사이트와 방문 페이지를 계속 A/B 테스트해야 할 필요성에 대해 간략하게 설명했습니다. A/B 테스트는 동일한 페이지의 두 변형을 비교하여 어느 것이 더 나은 성능을 보이는지 결정하는 프로세스입니다.
처음 만드는 것이든 50번째로 만드는 것이든 간에 방문 페이지에서 모든 세부 사항을 정확하게 얻을 수 있다는 보장은 없습니다. A/B 테스트를 통해 특정 요소를 조정하고 단어와 색상을 사용하여 설정한 목표에 더 가까이 다가갈 수 있는 가장 성공적인 솔루션을 찾을 수 있습니다.
방문 페이지를 만드는 방법
이제 랜딩 페이지를 만드는 기술적인 부분과 관련하여 명확히 하고 싶은 몇 가지 세부 사항이 있습니다. 사람들이 자주 묻는 질문은 방문 페이지에 웹사이트가 필요한지 여부입니다. 빠른 대답은 아니오입니다. 방문 페이지는 고유한 도메인 이름을 가진 독립 실행형 웹 페이지일 수 있습니다.
그러나 물론 기존 웹사이트가 있는 경우 방문이 웹사이트의 일부가 되어 사이트에 더 많은 권한을 부여할 수 있습니다. 웹사이트의 다른 부분을 연결하기 위해 다른 웹 페이지에서 방문 페이지로 연결하는 것도 중요합니다.
기술적으로 능숙하지 않고 랜딩 페이지를 만드는 빠르고 효율적인 방법이 필요한 경우 웹사이트 빌더를 이용할 수 있습니다. 온라인에서 1시간 이내에 편집할 수 있는 미리 디자인된 템플릿 을 제공합니다 . 텍스트를 사용자 정의하고 이미지, 비디오 및 색상을 추가하고 게시하기만 하면 됩니다.
요약하자면
방문 페이지는 방문자가 특정 조치를 취하도록 안내하기 위해 설계되었기 때문에 고객 여정의 필수적인 부분입니다. 이 페이지는 단일 제품 또는 서비스를 나타내며 하나의 캠페인 전용입니다.
랜딩 페이지는 브랜드 인지도를 높이고, 전환율을 개선하고, 리드를 생성하고, 청중과의 신뢰를 구축하는 데 도움이 될 수 있습니다. 이것이 기업이 마케팅 전략에 랜딩 페이지를 포함하는 주된 이유입니다.
방문 페이지를 온라인으로 만들고 싶으십니까? Renderforest Landing Page Builder 가 최소한의 시간과 노력으로 프로젝트를 빌드해 보세요!
만들기 시작