프로토타이핑이란 무엇입니까? 프로토타입 유형 및 프로세스
게시 됨: 2019-04-04제품 개발과 관련하여 프로토타이핑의 중요성은 부인할 수 없습니다. 이를 통해 이해 관계자와 사용자가 제품에 대해 어떻게 느끼는지 배우고 개선할 영역을 식별하며 오류가 없는 고품질 제품을 위한 길을 닦을 수 있습니다.
프로토타입은 모든 프로젝트의 도구가 아닐 수도 있지만 올바른 프로젝트의 경우 매우 유용할 수 있습니다.
이 포스트에서는 프로토타입이 무엇인지, 프로토타입 프로세스, 유용한 프로토타이핑 유형 및 기술을 살펴보겠습니다.
프로토타입이란?
프로토타입은 제품의 모델 버전입니다. 최종 버전을 개선할 수 있도록 기능을 테스트하거나 결함을 식별하는 데 도움이 되는 초기의 저렴한 제품 샘플로 사용됩니다.
프로토타입은 이해 관계자, 파트너 또는 고객으로부터 제품에 대한 귀중한 피드백을 수집할 수 있는 기회를 제공합니다. 이 정보는 요구 사항을 충족하는 제품을 구축하는 데 사용할 수 있습니다.
프로토타이핑이 왜 중요한가요?
- 공개 출시 전에 제품 기능에 대한 사용자/이해관계자 피드백 수집
- 공개 릴리스 전에 개선할 영역을 밝히고 결함 및 사용성 문제를 식별하는 데 도움이 됩니다. 불필요한 비용을 줄이는 데 도움이 됩니다.
- 팀 효율성 및 협업 향상
- 사용자가 제품의 작업 모델과 상호 작용할 수 있도록 허용
- 추상적인 아이디어를 비용 효율적인 방식으로 유형의 제품으로 전환하는 데 도움이 됩니다.
- 제품 아이디어가 약한지 확인하고 실제로 진행하기 전에 비용이 많이 듭니다.
프로토타입 유형
프로토타이핑 방법과 프로토타이핑 기술은 저충실도 프로토타입과 고충실도 프로토타입으로 분류할 수 있습니다.
사용 가능한 리소스와 프로토타입 제작 목적에 따라 선택한 프로토타입 제작 방법은 충실도가 낮거나 충실할 수 있습니다.
저충실도 프로토타입
저충실도 프로토타입은 최종 제품의 단순하고 불완전한 버전을 나타냅니다. 저충실도 프로토타입에서는 모든 시각적 기능과 콘텐츠 요소가 전달되지 않습니다.
광범위한 개념을 충실도가 낮은 프로토타입으로 변환하는 데 많은 시간이나 노력이 필요하지 않지만 초기 단계에서 사용자 피드백을 수집하는 데 사용할 수 있습니다.
저충실도 프로토타이핑 방법
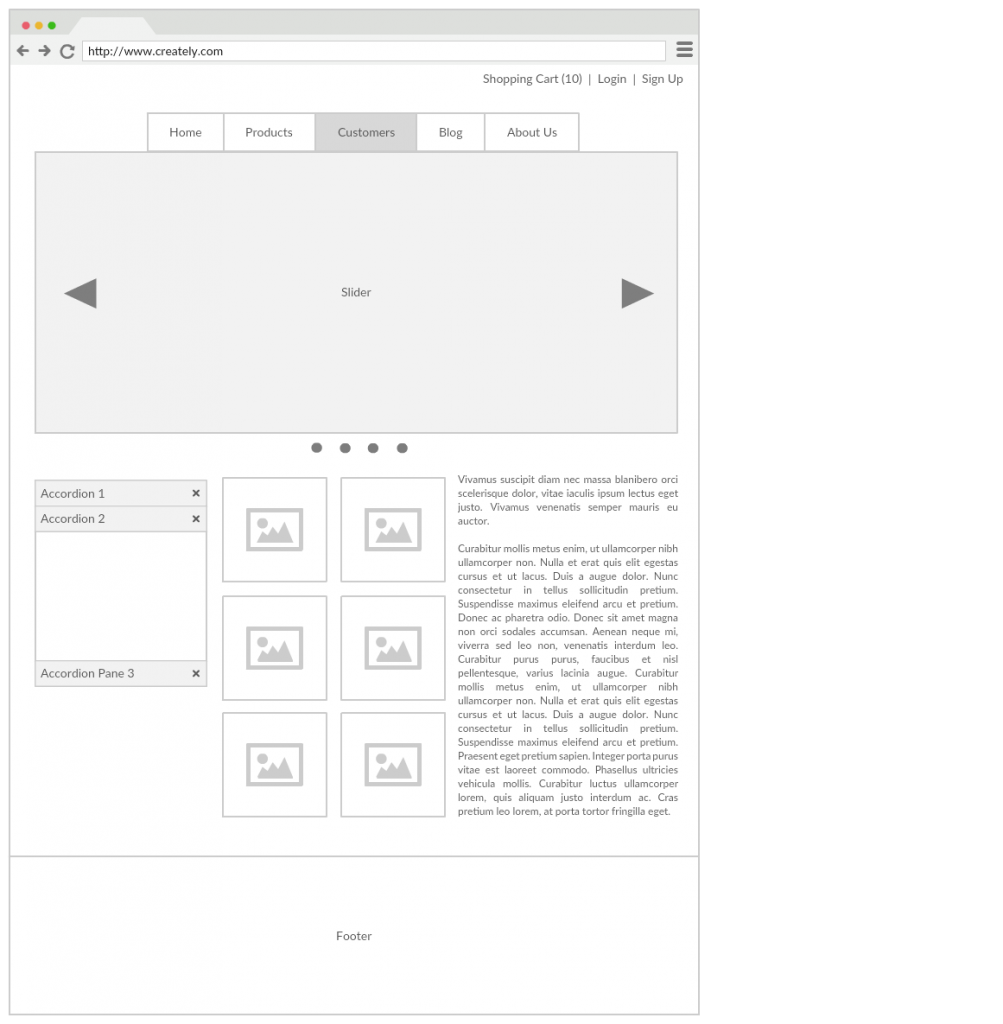
와이어프레임
와이어프레임은 웹사이트/웹페이지/앱의 기본 구조를 나타내는 데 사용됩니다. 페이지의 주요 요소 레이아웃과 해당 기능을 강조하는 청사진 역할을 합니다.
Creately를 사용하면 와이어프레임 요소에 링크를 추가하여 클릭 가능한 와이어프레임을 생성할 수 있으므로 사용자가 한 인터페이스에서 다른 인터페이스로 이동할 수 있습니다.

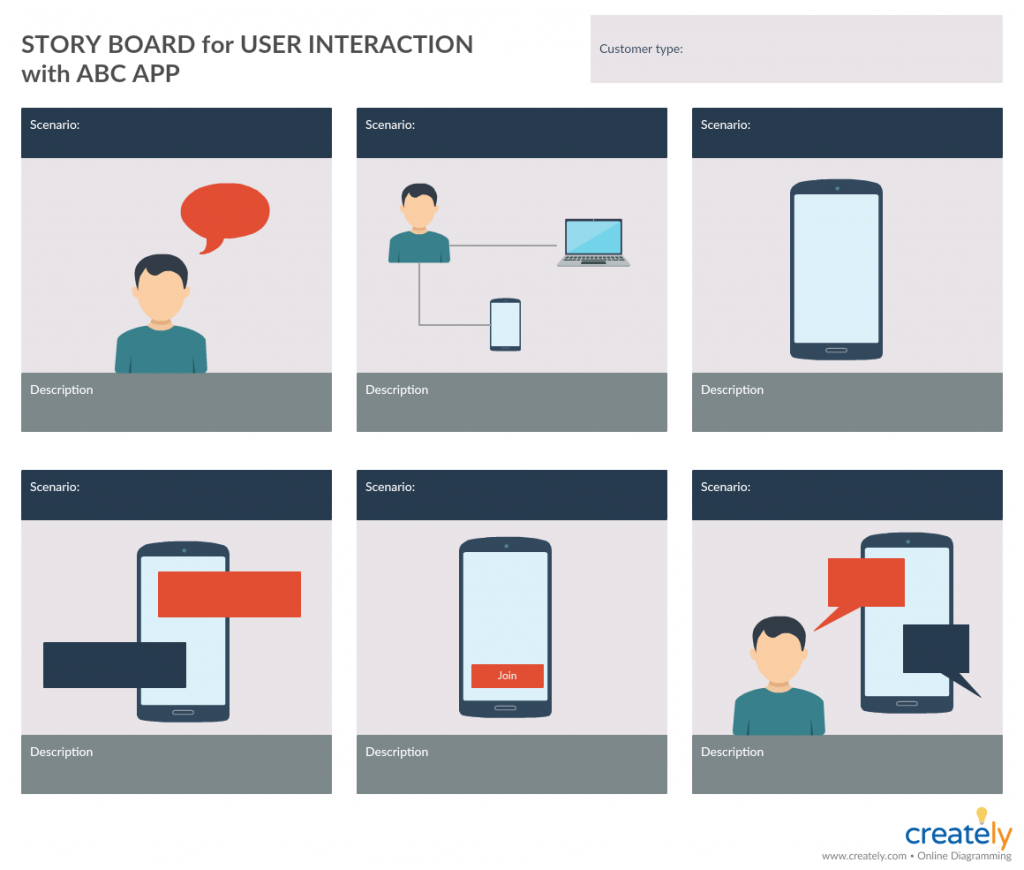
스토리보드
스토리보드는 제품 사용에 대한 사용자 경험 또는 사용자가 제품과 상호 작용하는 방식을 시각화하는 데 도움이 되는 또 다른 저충실도 프로토타이핑 방법입니다.

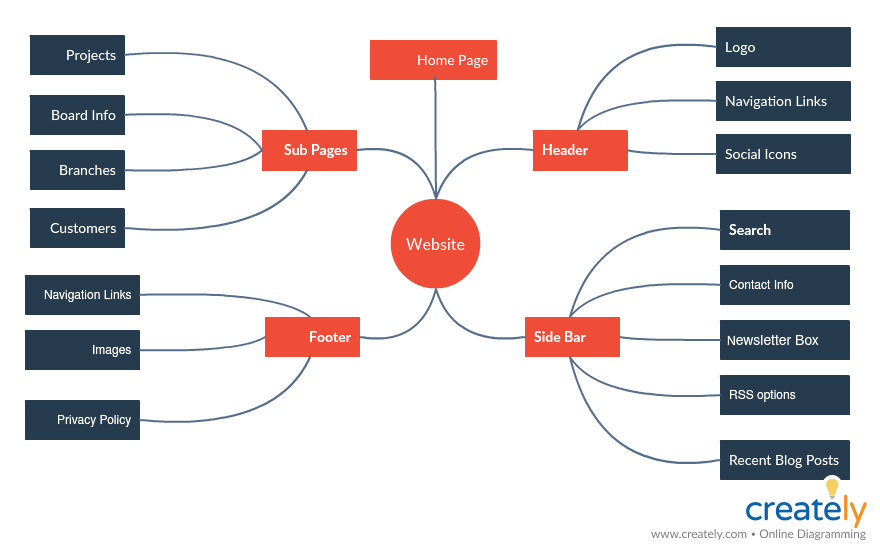
다이어그램
제품의 다양한 측면을 시각화하는 데 도움이 되는 여러 다이어그램 유형이 있으며, 이를 통해 프로토타입을 최적화할 수 있습니다.

- 마인드맵은 시스템의 구조를 시각화하는 데 도움이 될 수 있습니다. 이를 사용하여 머리 속의 아이디어를 발전시키고 제품의 다양한 요소를 식별할 수 있습니다.

- 고객 여정 지도는 다양한 접점에서 고객이 제품과 상호 작용하는 방식을 이해하는 데 도움이 될 수 있습니다. 스토리보드와 마찬가지로 고객 여정 지도는 사용자에 대한 공감적 이해를 발전시키는 데 도움이 됩니다.
- 순서도는 사용자 흐름 또는 시스템 흐름을 시각화하는 데 사용할 수 있습니다.
생기
애니메이션을 사용하여 제품 작동 방식을 시각화할 수 있습니다.
예를 들어 모바일 앱인 경우 사용자가 한 화면에서 다른 화면으로 이동하는 방법을 애니메이션으로 만들 수 있습니다. 이것은 이해 관계자 또는 사용자가 제품의 기능에 대한 아이디어를 얻는 데 도움이 됩니다.
고충실도 프로토타입
저충실도 프로토타입과 비교할 때 고충실도 프로토타입은 더 상호작용적이고 기능이 뛰어납니다. 대부분의 디자인 요소가 개발되어 실제 제품에 더 가까운 것을 나타냅니다.
충실도가 높은 프로토타이핑 방법
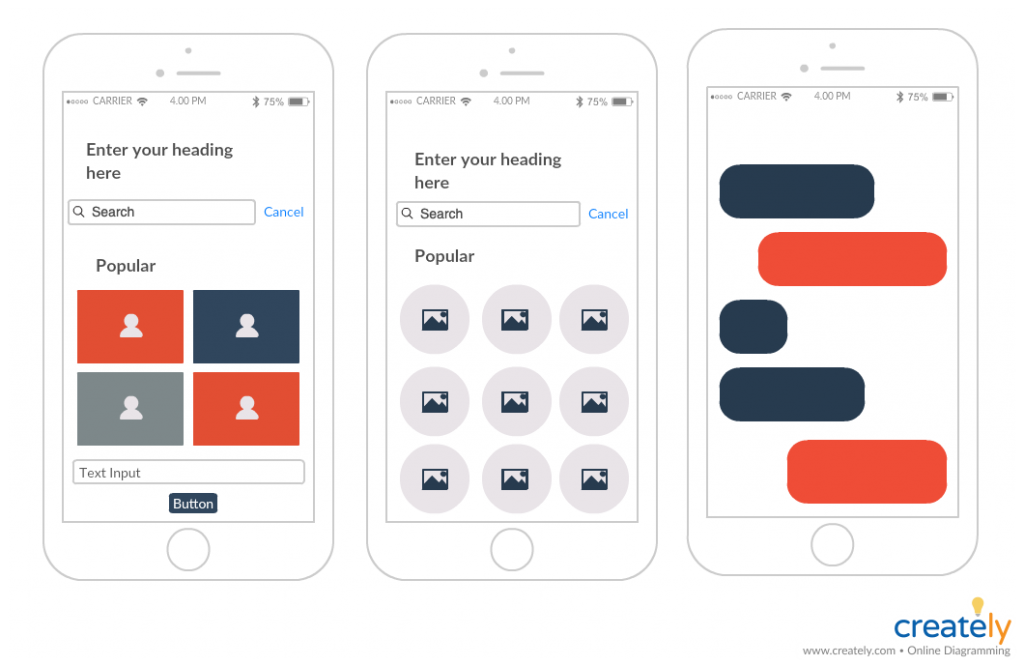
대화형 UI 목업
UI 목업은 와이어프레임을 보다 구체화한 버전입니다. 최종 제품에 대해 선택한 색 구성표, 타이포그래피 및 기타 시각적 요소를 나타냅니다.
Creately UI 목업 도구를 사용하면 다양한 디자인 요소를 웹사이트의 다양한 페이지를 나타내는 다른 UI 목업에 연결하여 탐색 가능한 UI 목업을 만들 수 있습니다.
Creately Viewer를 사용하면 사용자/이해관계자가 연결된 페이지를 탐색하고 실제에 가까운 사용자 경험을 얻을 수 있습니다.

물리적 모델
최종 제품이 실제 제품인 경우 다른 재료를 사용하여 제품의 최종 모양, 모양 및 느낌을 나타내는 모델을 만들 수 있습니다. 여기에 찬장, 고무, 점토 등의 재료를 사용할 수 있습니다.
Wizard of OZ 프로토타이핑
이것은 가짜 기능이 있는 프로토타입 유형입니다. 이는 사용자가 제품과 상호 작용할 때 시스템 응답이 소프트웨어나 코드가 아니라 무대 뒤에서 사람에 의해 생성된다는 것을 의미합니다.
이 프로토타이핑 기술을 사용하면 더 저렴한 비용으로 사용자의 반응을 연구할 수 있습니다.
프로토타이핑 프로세스
프로토타이핑은 디자인 씽킹 프로세스의 4단계입니다.
프로토타이핑 프로세스를 어떻게 진행해야 하는지 결정하기 전에 사용자를 식별하고 문제를 정의하고 제품이나 서비스 형태로 적절한 솔루션을 브레인스토밍하고 선택해야 합니다.
다음은 프로토타이핑 방법론의 단계입니다.
장애물 식별
팀과 함께 브레인스토밍을 시작하여 프로토타입 또는 제품 설계 프로세스를 지연시키거나 방해할 수 있는 장애물을 식별하십시오. 설계하기 전에 이러한 항목을 식별하면 예방 조치를 취할 수 있습니다.
기능 선택
프로토타입은 모든 제품 기능을 나타낼 수 없으므로 사용자로부터 최대한 많은 피드백을 수집하는 데 도움이 되는 주요 기능을 선택하는 것이 좋습니다.
디자인 스케치
와이어프레임, UI 목업, 순서도, 마인드 맵 등을 위한 완전한 라이브러리를 제공하는 Creately와 같은 다이어그램 도구나 종이 한 장에서 이 작업을 수행할 수 있습니다.
디자인 공유
파트너, 이해 관계자 등과 디자인을 공유하십시오. 피드백을 요청하고 요구 사항에 따라 디자인을 수정해야 하는 부분을 표시하십시오.
계속 개발하다
변경 사항을 적용하고 더 많은 기능을 추가하여 프로토타입을 개발하십시오. 준비가 되면 이해 관계자, 파트너, 사용자 등과 다시 공유하여 피드백을 받을 수 있습니다.
가장 좋아하는 프로토타이핑 방법은 무엇입니까?
이 가이드에서는 프로토타이핑, 프로토타이핑 유형, 프로토타이핑 프로세스 및 프로토타이핑 방법이 무엇인지 다뤘습니다.
대규모 출시 전에 제품의 프로토타입을 제작하면 잠재적인 재해로부터 효과적으로 구할 수 있습니다. 사용하는 다른 프로토타이핑 기술은 아래 의견 섹션에서 공유하십시오.
요구 사항 수집 기술에 대한 게시물을 확인했습니까? 제품을 개발 중인 경우 이러한 사항을 알고 싶을 수 있습니다.
