사용자 인터페이스 디자인(UI)이란 무엇입니까?
게시 됨: 2022-09-27소프트웨어를 고려할 때 두 부분으로 나눌 수 있습니다. 전면은 사용자가 볼 수 있고 후면 또는 제어 부분은 모든 기능을 정의하고 신호 흐름, 요청 등을 제어합니다. 오늘날 기업은 소프트웨어의 전면 부분에 더 많은 시간을 할애하는 것이 중요해졌습니다. 고객에게 보이는 것입니다. 그 부분이 기대에 미치지 못하거나 불일치가 있으면 경쟁에서 많은 점수를 얻을 수 없습니다.
많은 사람들이 사용자 인터페이스가 무엇인지 또는 그것이 수행하는 역할에 대해 알지 못합니다. 이를 염두에 두고 사용자 인터페이스 또는 UI에 대해 알아야 할 모든 것을 설명했습니다.
목차
사용자 인터페이스(UI)란 무엇입니까?
사용자 인터페이스는 사용자에게 표시되는 웹 사이트 애플리케이션의 프론트 엔드 부분일 수 있습니다. 페이지, 표, 사진, 비디오, 텍스트, 버튼 등으로 구성됩니다. 소프트웨어에서 보거나 장치에 액세스할 수 있는 모든 것은 사용자 인터페이스의 일부로 간주됩니다.
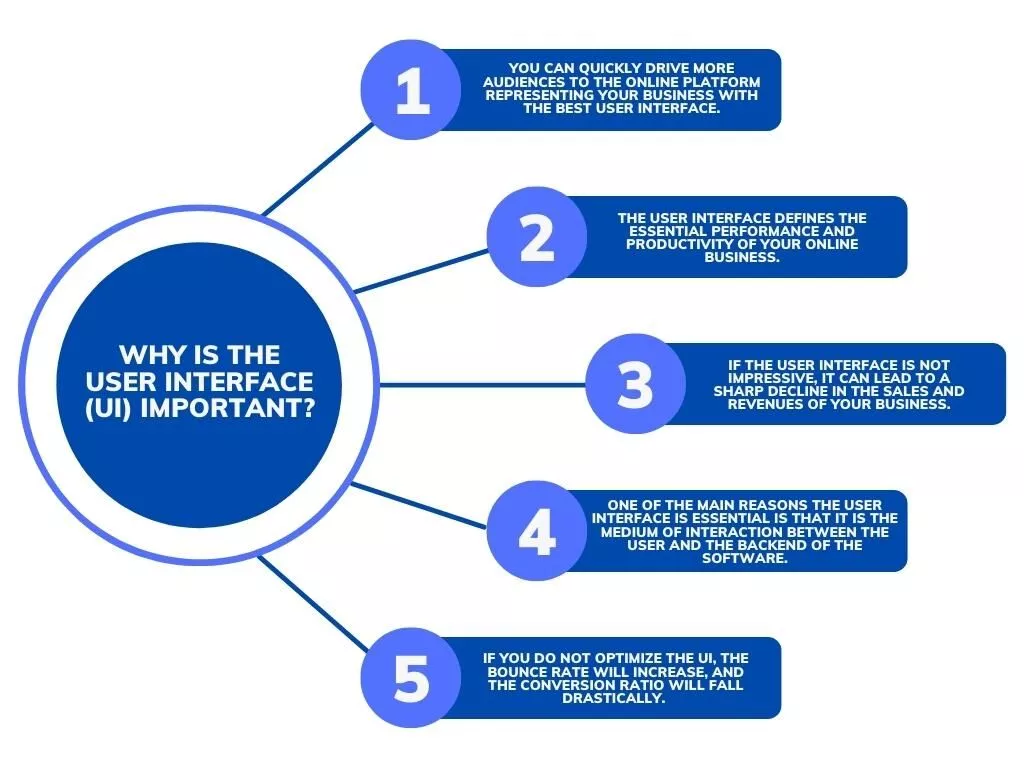
사용자 인터페이스(UI)가 중요한 이유는 무엇입니까?
사용자 인터페이스에 대한 투자가 중요한 이유는 여러 가지가 있습니다. 다음은 최고의 UI로 누릴 수 있는 몇 가지 이점입니다.

- 최고의 사용자 인터페이스를 통해 귀하의 비즈니스를 대표하는 온라인 플랫폼으로 더 많은 청중을 빠르게 유도할 수 있습니다.
- 사용자 인터페이스는 온라인 비즈니스의 필수 성능과 생산성을 정의합니다.
- 사용자 인터페이스가 인상적이지 않으면 비즈니스의 매출과 수익이 급격히 감소할 수 있습니다.
- 사용자 인터페이스가 필수적인 주요 이유 중 하나는 사용자와 소프트웨어 백엔드 간의 상호 작용 매개체이기 때문입니다.
- UI를 최적화하지 않으면 이탈률이 증가하고 전환율이 급격히 떨어집니다.
좋은 UI의 요소
다음 요소가 없는 한 좋은 UI를 정의하는 것은 쉽지 않습니다.
- 유용성 : UI는 사용자에게 유용해야 하며, 사용자가 예상한 대로 소프트웨어를 사용할 수 있어야 합니다.
- 사용성(Usability): 사용성은 정상적이고 접근 가능해야 아무도 관련 소프트웨어의 인터페이스를 사용하기 위해 공부하거나 특별한 지식을 습득할 필요가 없습니다.
- 가치: 어느 정도 가치가 있어야 하며 모든 측면에서 비즈니스를 나타내야 합니다.
- 바람직함: 사용자 인터페이스가 시각적으로 매력적이지 않으면 사용자의 욕구를 유발할 수 있는 방법이 없습니다.
- 신뢰성: 모범적인 사용자 인터페이스는 신뢰할 수 있고 신뢰할 수 있습니다. 너무 자주 충돌하거나 이전 업데이트 없이 변경되지 않습니다.
- 접근성: 사용자 인터페이스는 UI 구성 요소나 디자인에 큰 변화 없이 여러 장치와 운영 체제에서 액세스할 수 있어야 합니다.
- 검색 가능성: 모든 사용자 인터페이스 구성 요소는 더 쉽게 찾거나 탐색할 수 있어야 합니다.
예제가 있는 그래픽 사용자 인터페이스 유형
그래픽 사용자 인터페이스 또는 GUI는 마우스의 클릭과 탭을 통해 UI 구성 요소에 쉽게 액세스할 수 있는 가장 높고 복잡한 유형입니다. 여기에는 버튼과 드롭다운부터 이미지 및 기타 멀티미디어 형식에 이르기까지 다양한 요소가 포함되어 있습니다.
1. 터치스크린 그래픽 사용자 인터페이스

터치스크린 GUI는 화면 기술이 터치에 반응하는 장치에만 해당됩니다. 노트북, 모바일, PC, 태블릿 또는 TV에 있을 수 있습니다.
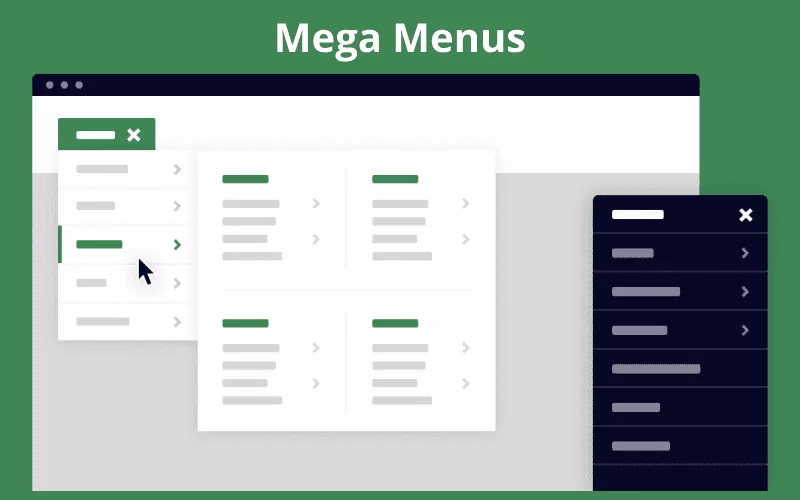
2. 메뉴 기반 사용자 인터페이스

메뉴 기반 사용자 인터페이스에서는 버튼, 드롭다운, 테이블, 태그 등의 형태로 여러 옵션을 얻을 수 있습니다. ATM, 모바일 연락처 정보 등은 메뉴 기반 사용자 인터페이스의 대표적인 예입니다.

3. 명령줄 인터페이스
이름 자체에서 이 경우 UI에 대한 코드를 작성하는 데 명령줄을 사용했음을 이해할 수 있습니다. 더 이상 대다수에서 사용되지는 않지만 CMD UI가 더 쉬운 구조와 최소한의 메모리 사용으로 인해 여전히 인기가 있는 특정 경우가 있습니다.
4. 대화형 UI

대화형 UI는 동작이나 손의 움직임, 음성과 같은 인간의 지시를 입력으로 받아들이고 백엔드 AI, ML 및 NLP 로직을 기반으로 동일한 평가를 합니다. 따라서 조치가 발생합니다. 예를 들어 챗봇은 대화형 사용자 인터페이스에서 작동합니다.
5. 터치스크린 또는 모바일 그래픽 사용자 인터페이스
이름에서 알 수 있듯이 이 인터페이스는 터치스크린이 있는 휴대폰용으로 설계되었습니다. 여기에서 사용자는 화면을 간단히 터치하여 휴대폰에서 UI 구성 요소에 액세스할 수 있습니다.
예를 들어, 화면을 위아래로 스크롤하거나 Google 페이지에서 검색 버튼을 클릭하는 것이 모바일 기반 터치스크린 GUI의 예입니다.
UI와 UX 디자인의 차이점은 무엇입니까?
| 사용자 인터페이스 | 사용자 경험 |
|---|---|
| 소프트웨어의 백엔드와 사용자의 상호 작용을 위한 플랫폼으로 정의됩니다. UX의 원동력이라고도 할 수 있습니다. | UX 또는 사용자 경험은 사용자가 소프트웨어를 사용한 후 경험하는 것을 정의하는 데 사용되는 용어입니다. |
| UI는 멀티미디어 사진과 비디오, 클릭 가능한 버튼, 물방울이 익사하는 등의 코딩을 통해 개발되어야 합니다. | 사용자 경험은 사용자가 남긴 피드백과 UI 데이터 세트에서 파생된 몇 가지 다른 패턴 및 추세를 기반으로 계산됩니다. |
| 사용자 인터페이스가 기대에 미치지 못하면 사용자의 기대에 부응할 수 없습니다. | 사용자 경험이 바람직하지 않은 경우 전환율, 생성된 리드 수 및 전체 수익에 문제가 발생합니다. |
앱 아이디어를 현실로 전환
함께 새로운 앱을 만들어 봅시다
좋은 UI 디자인의 원칙은 무엇입니까?
최상의 사용자 인터페이스 디자인을 개발하려면 특정 원칙을 따라야 합니다. 이 다음 섹션에서 우리는 당신을 도울 것입니다.
1. 인터페이스 제어에 사용자 배치
사용자를 먼저 생각하고 아이디어를 먼저 생각해야 합니다. 사용자 인터페이스가 사용자 기대에 맞지 않으면 원하는 방식으로 작동할 방법이 없습니다. 사용자는 3분 이상을 보내는 것은 고사하고 웹사이트나 애플리케이션을 방문하지 않습니다.
2. 제품과의 상호 작용을 편안하게 만드십시오.
사용자 인터페이스는 대화식으로 설계되어야 합니다. 사용자가 UI 요소를 사용하거나 인터페이스와 대화할 수 없다면 최고의 사용자 인터페이스를 개발하는 데 그렇게 많은 비용을 들일 이유가 없습니다.
3. 인지 부하 감소
사용자 인터페이스의 주요 목적은 소프트웨어의 기능을 용이하게 하고 사용자에게 너무 많은 부담을 주지 않도록 하는 것입니다. 그러나 사용자가 UI 사용법을 파악하기 위해 인지 지능을 사용해야 하는 경우 UI의 가중치가 자동으로 줄어듭니다.
4. 일관된 인터페이스를 사용하십시오.
사용자 인터페이스를 일관되게 유지하면 도움이 됩니다. 사용자가 페이지를 아래로 스크롤할 때 갑자기 팝업되거나 완전히 독특한 색상이 없어야 합니다.
5. 인터페이스를 단순하게 유지하십시오.
사용자 인터페이스를 가능한 한 단순하게 유지하면 도움이 될 것입니다. 예를 들어 클릭 가능한 버튼은 보고 조치를 취하기에 충분히 커야 합니다. 마찬가지로 사용자가 한 페이지에서 다른 페이지로 이동하는 방법을 찾는 데 더 많은 시간을 할애할 필요가 없도록 서로 다른 UI 구성 요소 간의 탐색이 더 쉬워야 합니다.
6. 일관성 생성 및 공통 UI 요소 사용
대부분의 소프트웨어 플랫폼, 웹사이트 또는 애플리케이션에서 흔히 볼 수 있는 표준 UI 요소를 사용해야 합니다.
7. 페이지 레이아웃에 목적을 두십시오
페이지 레이아웃은 갑작스럽거나 라인을 벗어나서는 안 됩니다. 대신 목적이 있는 디자인이 필요하고 그에 따라 요소가 배치되어야 합니다. 예를 들어 드롭다운을 포함하는 경우 사용자가 페이지를 아래로 스크롤하지 않고도 모든 옵션을 볼 수 있는 위치에 드롭다운을 배치해야 합니다.
8. 색상과 질감을 전략적으로 사용하십시오.
사용자 인터페이스 디자인에서 색상과 질감을 현명하게 사용해야 합니다. 이는 사용자에게 심리적으로 상당한 영향을 미칠 것입니다. 따라서 UI를 아픈 엄지손가락처럼 보이게 할 수 있는 임의의 색상 조합을 선택해서는 안 됩니다.
9. 타이포그래피를 사용하여 계층 구조와 명확성을 만듭니다.
타이포그래피 요소를 사용하여 사용자 인터페이스 디자인을 보다 명확하게 하고 요소에 계층 구조를 생성할 수 있습니다.
10. 기본값에 대해 생각하십시오
사용자 인터페이스를 디자인할 때는 항상 기본 옵션을 고려하십시오. 예를 들어 UI를 사용자 정의할 수 있는 경우 소프트웨어에 갑작스러운 결함이 있는 경우 사용자가 원래 형식을 복원할 수 있도록 기본 옵션을 추가해야 합니다.
11. 빛은 하늘에서 온다.
사용자가 태양 아래에서 소프트웨어를 작동할 때 반사된 빛으로 인해 모든 것이 흐릿하게 보일 수 있으므로 사용자 인터페이스에 너무 많은 밝은 색상을 추가하지 마십시오.
12. 흑백 우선
밝은 색상을 포함하고 싶지 않다면 가장 인기 있고 대조되는 두 가지 크롬, 즉 흑백을 선택하십시오. 이렇게 하면 사용자가 관련 소프트웨어에 주의를 기울이지 않는 것에 대해 걱정할 필요가 없습니다.
13. 공백을 두 배로 늘리십시오
공백이 많을수록 사용자 인터페이스의 시각적 매력이 향상됩니다. 불필요한 UI 요소로 공간을 채우면 전체적인 아름다움이 줄어들고 사용자에게 원하는 영향을 미치지 않습니다.
14. 이미지에 텍스트를 오버레이하는 방법 배우기
오버레이 방식으로 이미지에 텍스트를 추가할 수도 있습니다. 이렇게 하면 시각적 대비를 만들고 UI 요소를 정의하며 많은 공간을 절약하는 데 도움이 됩니다.
15. 텍스트 팝업 및 언팝 만들기
텍스트 팝 및 언팝은 포함된 UI 요소에 대한 추가 정보를 사용자에게 알려주기 위해 갑자기 창이나 대화 상자가 표시되는 것을 의미합니다.
16. 좋은 글꼴만 사용
사용자 인터페이스 디자인에는 항상 최상의 글꼴을 사용해야 합니다. 글꼴이 좋지 않거나 쉽게 읽히지 않으면 사용자를 유인할 수 없습니다.
17. 예술가처럼 도둑질
아티스트가 되어 사용자 인터페이스를 통해 창의적인 기술을 보여주세요. 독특하고 시각적으로 매력적이어야 합니다. 다른 웹사이트를 참조하여 UI가 어떻게 디자인되었는지 이해하고 거기에서 아이디어를 얻을 수 있습니다.
어떻게 도와 드릴까요?
Emizentech는 귀하의 소프트웨어, 웹사이트 또는 애플리케이션을 위한 최상의 사용자 인터페이스 디자인을 도와드립니다. 당사 전문가들은 웹사이트로 더 많은 트래픽을 유도하고 생성된 리드를 늘리기 위해 가장 혁신적인 차세대 인터페이스 계획을 개발하는 전문가입니다.
결론
이 게시물에서 우리는 사용자 인터페이스에 대한 세부 정보와 이를 매력적이고 효율적이며 기능적으로 만드는 가장 좋은 방법을 공유했습니다. UI에 포함할 요소를 고려하여 목적이 있고 비즈니스와 관련이 있는지 확인해야 합니다.
우리는 전 세계적으로 서비스를 제공하는 선도적인 웹 및 모바일 애플리케이션 개발 회사입니다. 웹 사이트 또는 앱 개발을 위한 UI 디자인에 도움이 필요하면 저희에게 연락하십시오.
당신은 또한 읽고 싶어
- 앱 디자인 모범 사례
- 앱 UI/UX 디자인을 개선하기 위한 일러스트레이션
- 전자 상거래 사이트의 UX를 개선하는 방법
- 모바일 앱 사용성 – 알아야 할 모든 것
