디자인 학교에서 가르쳐주지 않는 것: 시드다르스 왕에게서 배우기
게시 됨: 2021-04-03대학 커리큘럼은 상당히 구조화되어 있습니다. TMS2021에서 Sidharth 왕은 1단계, 2단계 등을 수행하고 모든 단계에 게이트키퍼가 있다고 말했습니다.
디자인에서 상업적으로 작동하는 것이 무엇인지 이해하는 것은 정말 어렵습니다. 그러나 실현 가능한 디자인을 만드는 과정을 세 가지 질문으로 나누면 도움이 됩니다.
청중에게 프런트 엔드와 백 엔드가 의미하는 바에 대한 개요를 제공하면서 Sidharth는 제품을 구축하는 동안 이해 관계자가 수행하는 다양한 역할을 이해해야 할 필요성을 설명했습니다.
업계에서 사용되는 기술의 수명은 그 어느 때보다 빠르게 대학 커리큘럼을 앞지르고 있습니다. 대학이 문제를 인식하지 못하는 것은 아니지만, 이에 대해 할 수 있는 일은 많지 않습니다. 커리큘럼은 재설계되는 데 시간이 걸리며, 커리큘럼이 시작될 때쯤이면 이미 경쟁력을 잃기 시작합니다. 따라서 대학은 대부분의 커리큘럼을 기본 기초에 국한하여 유지합니다.
Headout에서 디자인, UX 및 제품을 담당하는 King Sidharth는 "일부 전문 지식은 업계에서 일할 때만 얻을 수 있습니다." 라고 말합니다. The Makers Summit 2021 에서 Sidharth는 디자이너가 실제 작업 환경에서 직면하는 문제에 대해 언급하면서 청중에게 제품 개발 및 디자인의 3가지 미션 크리티컬 측면, 즉 디자인을 측정하는 방법, 제품을 구축하는 방법, 디자인 시스템을 소개하는 방법에 대해 설명했습니다. 확장 가능해야 합니다.

실제 작업 환경의 시뮬레이션
색상, 타이포그래피, 레이아웃, 마이크로 인터랙션, 그림자, 애니메이션 및 시각적 커뮤니케이션은 디자인 학교에서 가르치기 쉬운 것들이라고 Sidharth는 청중의 가장 높은 참여 수준 중 하나를 본 흥미진진한 세션에서 말했습니다. 이러한 주제는 많이 연구되었으며 이미 커리큘럼에 통합된 방대한 작업이 있습니다. 그러나 디자이너가 업계에서 직면한 문제는 본질적으로 다소 역동적입니다. 프로젝트가 현실에서 시작되는 바로 그 순간에 명확성을 기대할 수 없습니다. 대학 커리큘럼은 상당히 구조화되어 있습니다. 1단계, 2단계 등을 수행하고 모든 단계에 게이트키퍼가 있으며 이 단계를 순서대로 완료해야 앞으로 이동할 수 있다고 Sidharth가 덧붙였습니다.
마케팅, 엔지니어링, 고객 지원, 영업 - 모두가 디자인 프로세스에 이해 관계가 있기 때문에 디자인 학교 환경에서 비즈니스 시나리오를 에뮬레이트하기 어렵습니다. 디자인은 고객이 제품에 참여하기 시작하는 순간부터 기업이 사용자를 확보할 때까지 의미가 있습니다.
“회사는 무한한 자원이 아닙니다. 어디에 고용되든 그들은 제한된 시간, 제한된 돈, 제한된 엔지니어를 가지고 있으므로 우선 순위를 정하고 전투를 선택해야 합니다. 그리고 다시 한 번 이는 대학에서 모방할 수 없습니다.”라고 King Sidharth는 말했습니다. 비즈니스 전망과 사용자 경험, 피드백, 다른 팀이 내린 결정의 영향 간의 최적화는 대학 환경에서 모방하기 어렵습니다.

그는 또한 작업 환경에서 직면하게 될 구체적인 문제는 디자인 학교에서 배우는 동안 예상하기 어렵다고 말했습니다. “오, 이것은 놀랍고 흥미진진하고 모든 것이지만, 이것이 비즈니스에 변화를 가져올까요? 사용자가 실제로 이에 대해 관심을 갖고 있으며 이것이 기술적으로 실현 가능하다는 것을 어떻게 알 수 있습니까? 규모가 커질까요? 누군가가 빠른 수정을 하거나 누군가가 의도하지 않은 변경을 해서 디자인이 망가지면 어떻게 될까요? 영향을 어떻게 측정합니까? 수동 테스트를 거쳐야 하나요?”라고 시드다르스 왕이 물었다.
상업적으로 디자인에서 작동하는 것이 무엇인지 이해하는 것은 정말 어렵지만 Sidharth는 실현 가능한 디자인을 만드는 프로세스를 세 가지 질문으로 분류하여 청중을 도왔습니다.
- 디자인을 어떻게 측정합니까?
- 엔지니어링 팀에서 설계를 어떻게 구축합니까?
- 디자인을 확장하는 방법은 무엇입니까?
우리는 앞으로 관련하기 쉬운 예를 통해 이에 대해 더 깊이 파고들 것입니다.
여기에서 세션을 스트리밍하세요.
측정 설계
디자이너들은 연구 방법을 잘 이해하지만 데이터에 관해서는 대부분이 그것을 이해하는 데 어려움을 겪는다고 King Sidharth는 말했습니다. 하지만 디자이너에게 데이터는 어떤 모습일까요?
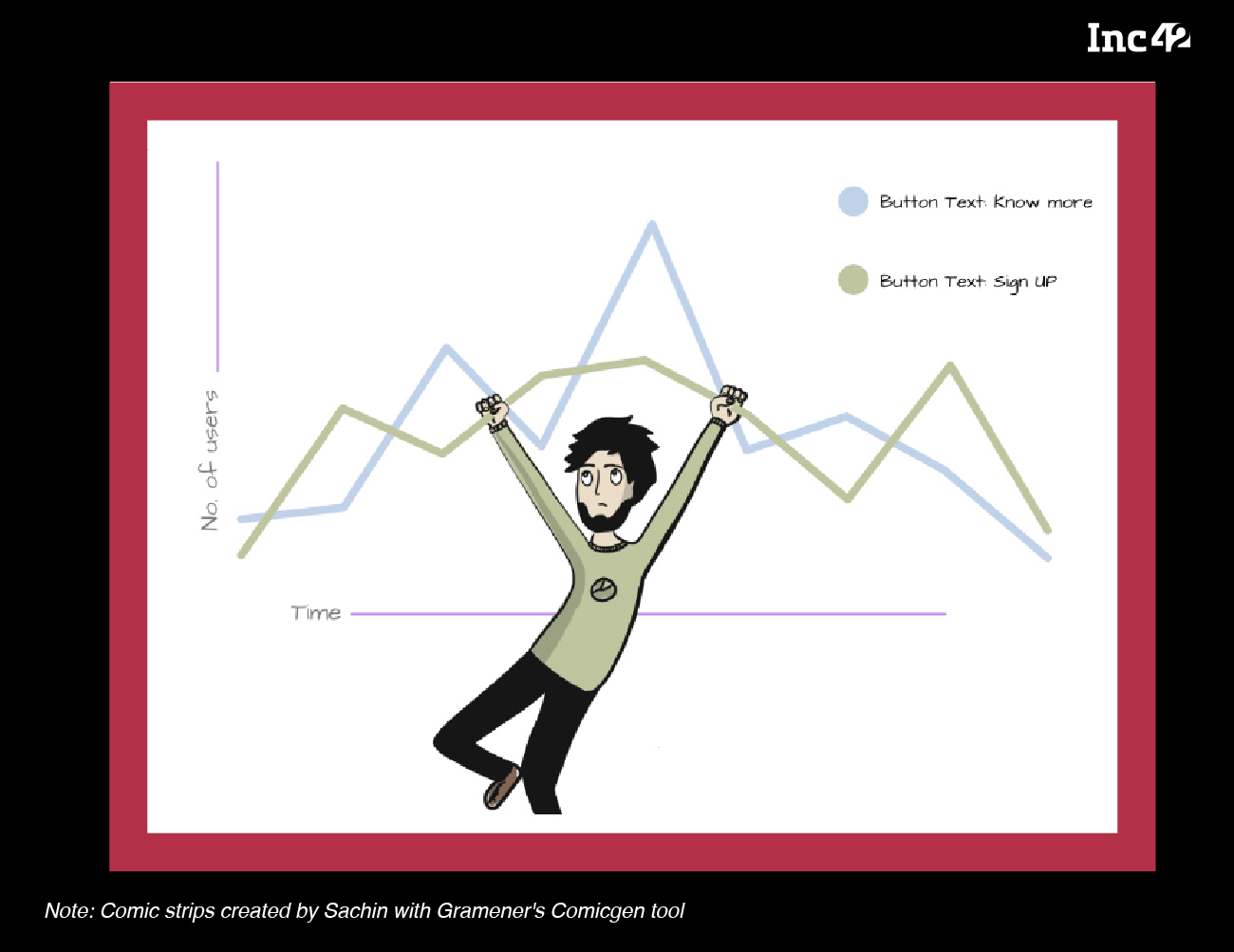
귀하의 제품을 설명하고 구매를 위한 클릭 유도문안이 있는 방문 페이지가 있다고 가정해 보겠습니다. 모든 사람들이 처음에 '지금 구매' 버튼을 클릭하는 것은 아니기 때문에 '자세히 알아보기'라는 대체 CTA 버튼도 있습니다. 이 경우 디자인의 효율성을 분석하기 위해 이벤트 기반 분석을 사용합니다. 이 경우 페이지 로딩 및 버튼 클릭이 이벤트가 되며 버튼 텍스트, 버튼 색상 및 장치 유형, OS, 브라우저, IP 주소, 위치 등과 같은 장치 속성이 속성입니다.

이러한 이벤트 및 속성을 캡처하는 데 도움이 되도록 Mixpanel 및 Amplitude와 같은 전문 소프트웨어 솔루션을 사용할 수 있으며 이들은 또한 maker Summit 2021의 후원자이기도 합니다. 여기에는 위에서 언급한 장치 속성과 같은 일부 기본 속성이 기본적으로 제공되며 사용자 정의가 가능합니다. 개별 사례에 맞는 사용자 스토리를 얻는 데 도움이 되는 속성.
또한 이러한 도구는 사용자가 원하는 클릭 유도문안에 도달하기 위해 취하는 일련의 단계를 이해하는 데 도움이 됩니다. 또한 이러한 개별 이벤트를 원하는 속성으로 표시하고 분석하여 사용자가 어느 단계에서 이탈하는지 확인할 수 있습니다. Sidharth는 깔때기의 개념을 도입했습니다. 깔때기는 기본적으로 사용자가 원하는 작업을 수행할 때까지 모든 단계에서 사용자를 매핑합니다.
그런 다음 이 데이터를 사용하여 방문 페이지를 최적화할 수 있습니다. 다른 KPI와 동일한 항목에 대한 최적화도 여기에 표시됩니다. 예를 들어, 위의 예에서 이탈률은 마케팅 캠페인을 통해 타겟이 된 사용자가 제품을 구매한 수를 알려줍니다.
당신을 위해 추천 된:
이러한 메트릭은 디자인이 결과물을 충족하는지 여부를 추가로 조사하고 가치 전달을 촉진할 수 있는 결정을 내리는 데 도움이 됩니다. 설계자가 분석을 이해하고 해석하여 문제를 발견하고 솔루션을 검증하는 방법을 아는 것이 좋습니다. 데이터는 매우 가치 있고 사용자 행동에 대해 매우 중요하기 때문입니다. 다양한 유형의 성능 데이터와 정성적 데이터 간의 관계를 이해하여 사용자의 전체 스토리를 캡처하는 데 도움이 됩니다.


디자인을 위한 엔지니어링 고려
"너무 많은 디자이너가 놀라운 디자인을 만들지만 결국 엔지니어는 불가능하다고 거절할 것입니다."라고 Sidharth는 말했습니다. 따라서 많은 타당성 문제가 초기 단계에서 해결될 수 있도록 제품이 어떻게 구축되는지 이해하는 것이 매우 중요합니다.
청중에게 프런트 엔드와 백 엔드가 의미하는 바에 대한 개요를 제공하면서 Sidharth는 제품을 구축하는 동안 이해 관계자가 수행하는 다양한 역할을 이해해야 할 필요성을 설명했습니다.
간단히 말해서 프론트 엔드는 앱의 사용자 대면 부분이며 사용자가 앱과 상호 작용할 수 있습니다. 백엔드(또는 "서버측")는 웹사이트에서 볼 수 없는 부분입니다. 데이터를 저장 및 구성하고 클라이언트 측의 모든 것이 실제로 작동하는지 확인하는 역할을 합니다. 백엔드는 사용자 인증, 지불을 처리하고 비즈니스 로직을 자동화합니다. 디자이너 포트폴리오 웹 사이트는 백엔드와 크게 관련이 없는 프론트엔드 기술을 사용하여 대부분 구축됩니다.
Sidharth는 청중이 이러한 아이디어를 더 잘 시각화할 수 있도록 Twitter 앱의 예를 제시했습니다. 프론트 엔드와 백 엔드는 클라이언트 측과 동의어이기도 하며 서버 측도 인터넷을 사용하여 서로 지속적으로 대화합니다. 인터넷은 신뢰할 수 없으며 신흥 세계의 대부분은 우리가 사용하는 인터넷 속도에 액세스할 수 없다는 점을 이해하면 사용자를 위한 경험을 설계하는 데 큰 도움이 될 수 있습니다.
트위터 앱이 처음 로드될 때 앱의 골격 상태를 볼 수 있습니다. 앱이 작동 중임을 사용자를 안심시킵니다. 그러나 사용자가 두 번째로 앱을 탐색하는 경우 브라우저나 기기가 앱을 더 빨리 로드하는 데 필요한 파일을 이미 캐시했기 때문에 앱이 표시되지 않습니다. 캐시는 농부에게서 직접 가져오는 대신 지역 식료품점에서 필요한 품목을 비축하는 것과 다소 유사한 임시 로컬 저장소입니다 . “요리 시간을 절약할 수 있습니다. CDN 서버는 당신을 위해 똑같은 일을 합니다. 여전히 요리를 해야 하지만 재료를 가져오는 데 걸리는 시간을 최소화할 수 있습니다.”라고 Sidharth가 덧붙였습니다.

그동안 장치는 서버에서 귀하의 계정 세부 정보를 요청했을 것입니다. 이 데이터에는 당신이 팔로우하는 사람들, 그들의 트윗, 그리고 트위터가 당신에게 보여줄 타임라인이 포함됩니다. 앱이 API를 통해 특정 정보 집합의 우선 순위를 지정하므로 프런트 엔드의 책임인 시간 내에 렌더링하여 사용자가 좌절하지 않고 앱을 종료하지 않도록 플릿이 미리 표시되지 않습니다.
API는 작업을 완료하는 데 필요한 정보를 보유하는 사람과 같습니다. 일부는 정보를 매우 빠르게 제공하고 일부는 시간이 걸릴 것입니다. 앱은 데이터가 올 때까지 기다렸다가 화면에 렌더링하여 진행을 차단할 수 없습니다. 따라서 이 모든 것이 비동기적으로 발생합니다. 데이터가 올 때 앱의 일부가 렌더링됩니다. 따라서 디자이너로서 이러한 병목 현상을 이해하고 디자인하는 동안 시간의 기능을 고려하는 것이 중요합니다.”라고 Sidharth가 덧붙였습니다.
느린 로딩 페이지의 효과는 매우 잘 문서화되어 있습니다. 페이지가 속도에 최적화되어 있지 않으면 사용자가 방문 페이지에서 이탈할 가능성이 더 큽니다. 사용자는 인간의 시간 지각의 기본 규칙을 인용하는 NN Group에 따라 1/10초 단위로 지연을 감지할 수 있습니다. 따라서 느린 로딩 페이지의 효과는 매우 즉각적입니다. 속도의 점진적인 개선은 효과가 있습니다.
이러한 아이디어를 이해하는 가장 좋은 방법은 공감과 같은 디자이너로서 초능력을 사용하는 것입니다. 프론트 엔드와 백엔드가 사람이 되고 작업을 완료하기 위해 서로 이야기하는 멘탈 모델을 배포할 수 있습니다.
여기에서 세션을 스트리밍하세요.
확장 가능한 설계 시스템
Sidharth는 "결국 시스템에 적용되려면 엔지니어링이 어떻게 작동하는지 이해해야 합니다."라고 설명했습니다. 그에 따르면 일부 설계 타당성 문제는 해킹으로 해결할 수 있지만 이러한 설계 수정 사항이 시간이 지남에 따라 사라질 가능성이 더 높습니다. 이것이 Sidharth가 디자인 시스템에 주목하는 이유입니다.
“사용자 인터페이스는 그렇지 않기 때문에 쉬워 보입니다. 디자이너는 사용자 인터페이스를 파악하는 데 수많은 시간을 할애합니다. 모든 복잡성이 숨겨져 있는 것처럼 쉽게 보일 수 있도록” 라고 Sidharth는 청중에게 디자인 시스템의 중요성과 시니어 디자이너들조차 시스템이 실패로 향하고 있다는 사실을 이해하지 못하는 방법을 설명했습니다.
그는 디자인 시스템을 더 잘 이해하기 위해 Instagram 이야기의 예를 들었습니다. 일반적으로 맨 위에 있는 이야기는 무한히 스크롤할 수 있는 원이 다양한 사용자 작업과 시스템 선택을 묘사하는 방법을 깨닫지 못한 채 일련의 원에 불과하다고 말할 것입니다.
“원을 만들고 등거리로 만드는 것은 쉽습니다. 상태를 염두에 두고 설계하면 시스템을 확장할 수 있습니다.”라고 그는 Headout에서 자신과 그의 팀이 최근 Figma가 관리 및 생성 기능을 도입하기 전부터 UI 구성 요소에 대한 상태 및 변형 아이디어에 대해 어떻게 생각했는지 설명하면서 덧붙였습니다.
이제 사용자로서 스토리에 대해 다양한 선택을 할 수 있습니다. 새로운 것을 만들거나, 다른 사람들의 이야기를 보거나, 인스타그램 라이브에 뛰어들 수 있습니다. 당신을 위해 처리된 특정 UI 로직도 있습니다. 당신이 본 이야기처럼 그들은 최고 스크롤의 끝에서 사용할 수있을 때까지 다시 볼 수 있습니다. 표현해야 하는 여러 삶이 있을 수 있습니다.

이러한 경우에 사용자가 선택한 것은 스토리의 본 상태와 보지 않은 상태와 같은 요소의 상태이고 시스템에 의해 강제되는 선택은 누군가가 라이브인지 여부, 자신의 스토리를 보았는지 여부와 같은 변형입니다.
또한 스토리에 모션 디자인의 측면이 통합되어 있습니다. 아직 보지 않은 스토리를 탭하면 스토리를 로드하는 동안 원 주위를 도는 빨간 점이 있습니다. 이러한 상호 작용은 너무 매끄럽기 때문에 거의 알아차리지 못합니다.
Instagram에는 디자인 철학과 스타일 가이드도 있습니다. 사용자 인터페이스 로직은 디자인 시스템 자체의 일부이기도 합니다. 예를 들어, 사용자가 입력 필드에 입력할 때마다 어떤 경우에는 입력의 유효성을 검사해야 합니다. 사용자가 타이핑할 때 계속되는 오류 메시지 스트림은 너무 성가신 일입니다. 이 경우 엔지니어링 팀은 올바른 사용자 경험을 얻을 수 있도록 상호 작용 논리의 흐름에 참여해야 합니다. 이 외에도 사용자의 새로운 인구 통계를 위한 콘텐츠 현지화도 디자인 시스템에서 고려해야 합니다. 위에서 언급한 모든 아이디어를 고려하면 설계 시스템을 진정으로 확장할 수 있습니다.
제품을 다음 단계로 끌어올리는 통찰력을 제공하는 데이터에서 질문을 던지거나, 성능을 위해 설계를 최적화한 다음 제품을 진정으로 확장할 수 있도록 엔지니어의 언어로 말하는 것이든지 간에, 이러한 기술은 확실히 디자이너의 필수 요소입니다. 그들의 경력을 새로운 차원으로 끌어올리기 위한 툴킷.






