while 루프와 for 루프. 10개의 블로그 게시물에서 초급에서 고급까지의 파트 5 JavaScript 과정
게시 됨: 2021-10-29이것은 초급에서 고급으로 안내하는 JavaScript 블로그 게시물 시리즈의 5부입니다. 이 시리즈가 끝나면 JavaScript로 코딩을 시작하기 위해 알아야 할 모든 기본 사항을 알게 될 것입니다. 더 이상 고민하지 않고 다섯 번째 튜토리얼을 시작하겠습니다.
while 루프와 for 루프 – 목차:
- 제어 구조(계속)
- while 루프
- For 루프
이 튜토리얼은 설정 및 지식 측면에서 시리즈의 4번째 튜토리얼을 따랐다고 가정합니다. 우리는 4번째 튜토리얼에 있는 설정을 계속할 것이므로 어떤 이유로 닫았다면 이전 튜토리얼에서 전체 단계별 지침을 확인할 수 있습니다. 결과적으로 Google 크롬이 열리며 더 구체적으로 코드를 작성하고 실행하기 위해 스니펫 부분이 열립니다. 준비가 되었다면 이 튜토리얼을 진행하는 것이 좋습니다.
제어 구조(계속)
이전 튜토리얼에서 우리는 코드의 흐름을 제어하기 위해 if, else if 및 else를 사용하는 것을 보았습니다. 이제 우리가 코드를 더 많이 제어할 수 있다는 것은 좋은 일이지만, 눈치채셨다면 모든 것을 한 번만 실행할 수 있습니다. 예를 들어 "안녕하세요!"라고 말하고 싶다면 10번, 정확히 같은 것을 말하는 10개의 다른 코드 줄을 작성해야 합니다. 이것을 달성하는 더 좋은 방법이 없을까요? 코드에서 그렇게 여러 번 반복해야 합니까? 대답은 아니오, 전혀입니다.
프로그래머는 코드가 DRY가 되기를 원합니다. 여기서 DRY는 Don't Repeat Yourself의 약자입니다. 예, 그 당시에 의미가 있다면 코드의 일부를 반복할 수도 있지만 일반적인 목표는 DRY 코드를 갖는 것을 목표로 해야 합니다. 이렇게 하면 대부분의 경우 오류 가능성이 적은 깔끔한 코드를 얻을 수 있습니다.
코드에서 반복하지 않기 위해 루프를 사용합니다. 보다 구체적으로 "while 루프" 및 "for 루프"입니다. while 루프와 이것이 무엇에 관한 것인지부터 시작하겠습니다.
while 루프
while 루프는 간단한 논리를 따릅니다. 그리고 다음과 같이 진행됩니다.
조건이 참일 때 괄호 안에 주어진 코드를 실행합니다.
조건이 거짓이 되지 않으면 실행이 중지되지 않는 한 괄호 안의 해당 코드가 영원히 실행되기 때문에 while 루프로 작성하는 코드에도 주의해야 합니다. 이것이 이유 루프가 중지되도록 하는 일종의 변경을 구현하려는 이유입니다. 예를 들어 살펴보겠습니다.
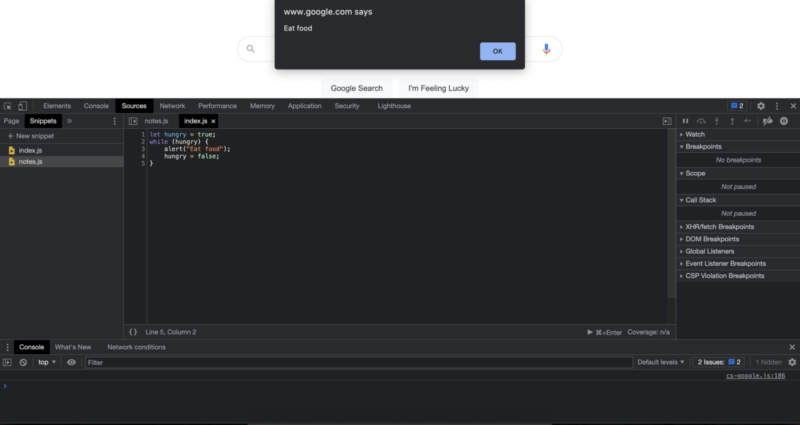
let hungry = true;
while (hungry) {
alert("Eat food");
hungry = false;
}

위의 예에서 우리는 한 번만 먹으라는 경고 코드를 실행할 것입니다. 이는 처음에 배고픈 상태를 true로 설정하여 while 루프 내에서 코드 실행을 시작하기 때문입니다. 그러나 코드를 실행하는 동안 한 줄은 배고픈 상태를 false로 설정합니다. 따라서 첫 번째 실행 후에 우리는 이제 배고픈 상태를 false로 설정하고, 여기서 while 코드가 다시 실행되지 않을 것임을 압니다. 이제 코드가 여러 번 실행되는 또 다른 예를 살펴보겠습니다.
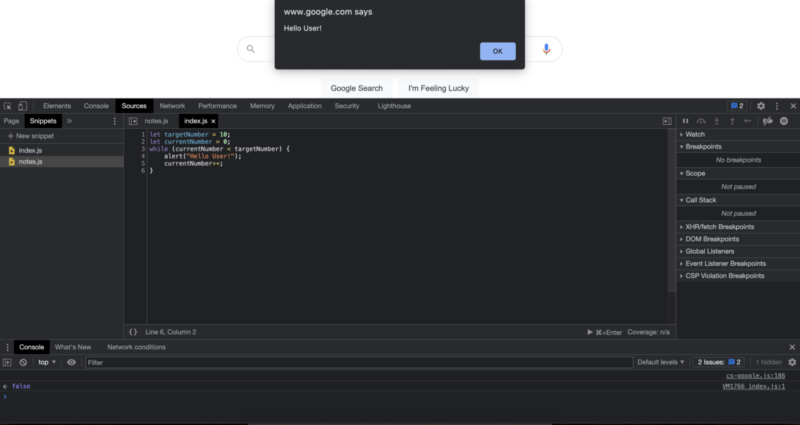
let targetNumber = 10;
let currentNumber = 0;
while (currentNumber < targetNumber) {
alert("Hello User!");
currentNumber++;
}

이 코드로 어떤 일이 일어날 것 같습니까? 사용자에게 경고를 표시할 예정입니까? 그렇다면 사용자에게 몇 개의 경고를 표시할 예정입니까?
우리가 사용자에게 총 10번 경고할 것이라고 추측했다면, 당신은 맞았습니다! 다시 생각하지 않으면 이번에 얻을 수 있는지 확인하십시오. 이 코드에서 하는 일은 currentNumber로 시작하여 사용자에게 경고를 표시한 횟수를 추적하는 것입니다. 사용자에게 경고를 표시할 때마다 경고도 1씩 증가합니다. ++ 기호는 주어진 숫자를 1씩 증가시키는 데 사용됩니다. 처음에는 아직 사용자에게 경고를 표시하지 않았으므로 0에서 시작하여 표시 번호 10에 도달할 때까지 계속합니다.
여기서 주의해야 할 점은 10보다 작은 숫자를 확인하고 있기 때문에 현재 숫자가 10이 되면 괄호 안의 코드는 targetNumber보다 작아야 한다는 조건을 더 이상 만족하지 않아 실행되지 않는다는 점이다.
각 루프의 끝에서 숫자를 하나씩 증가했지만 while 루프 내에서만 늘리거나 줄일 수 있다는 규칙은 없습니다. 이것은 while 루프를 사용하는 주요 이점입니다. 코드를 실행할 시간을 알 수 없는 곳에서 사용됩니다. 예를 들어 게임을 만들고 플레이어가 게임을 잃지 않는 한 계속 게임에 참여할 수 있습니다. 이 게임 세션 동안 사용자는 불확실한 시간 동안 포인트를 얻거나 잃을 수 있으며 0과 같은 특정 포인트 아래로 내려가면 게임을 종료할 수 있습니다.
때때로 while 루프 내에서 적어도 한 번은 괄호 안의 코드를 실행하고 싶은 경우가 있을 수 있습니다. 예를 들어, 먼저 간식을 먹고 배고픈지 여부를 결정하는 시나리오를 상상해 보십시오. 당신은 당신이 무언가를 먹고 싶다는 것을 알고 있지만 반드시 오랫동안 알지 못합니다. 이와 같은 경우 "do while 루프"라는 while 루프의 특징을 사용할 수 있습니다.
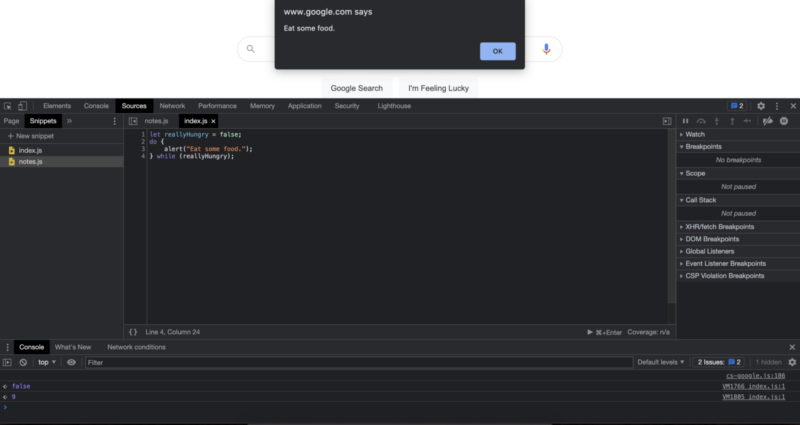
let reallyHungry = false;
do {
alert("Eat some food.");
} while (reallyHungry);

이 경우에는 별로 배가 고프지 않았는데도 먼저 음식을 먹고 더 먹을지 말지 결정했습니다. 이것은 do while 루프로 할 수 있는 일입니다. 컴퓨터가 꽉 찼을 때 알려주는 메커니즘이 없기 때문에 realHungry를 true로 바꾸면 이 코드가 영원히 실행되기를 원할 것입니다. 그렇기 때문에 우리의 코드 블록 내에서 일종의 중지 메커니즘을 구현하는 것이 여전히 필수입니다. 이것은 배고픔 수준을 높여서 증가시키거나 코드 어딘가에 "true"로 설정하는 것부터 가능합니다.
while 루프는 코드를 몇 번이나 실행해야 하는지 모르는 상황에 특히 좋습니다. 그러나 실제로 코드 조각을 실행해야 하는 횟수를 정확히 알고 있는 경우가 많습니다. 그 시간 동안 우리는 일반적으로 "For Loops"를 사용할 것입니다.
For 루프
For 루프는 while 루프와 매우 유사하지만 많은 경우에 더 선호되는 특정 특성이 있습니다. For 루프는 처음부터 설정해야 하는 특정 경계를 도입하며 이러한 경계를 통해 코드를 더 안전하게 실행할 수 있습니다. for 루프를 사용하여 우리는 코드 조각을 실행하려는 횟수를 컴퓨터에 정확히 알립니다. 이렇게 하면 코드가 영원히 실행되기를 원하는 무한 루프로 바뀌지 않는다는 것을 알 수 있습니다.

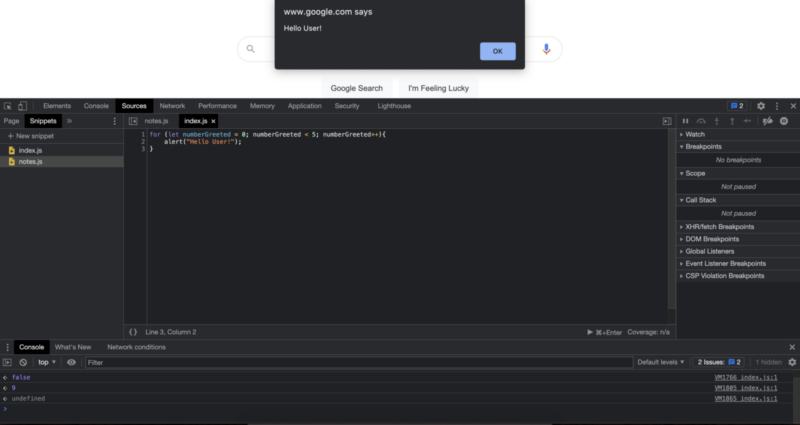
// greet the user 5 times, or 5 users once!
for (let numberGreeted = 0; numberGreeted < 5; numberGreeted++){
alert("Hello User!");
}

위의 코드에서 우리는 사용자에게 5번 인사합니다. for 루프를 자세히 살펴보면 더 정의되고 실행하기에 더 안전한 거의 전문화 된 while 루프임을 알 수 있습니다. 예를 들어 while 루프를 사용하면 다음 코드로 정확히 동일한 출력을 얻을 수 있습니다.
let numberGreeted = 0;
while (numberGreeted < 5) {
alert("Hello User!");
numberGreeted++;
}
보시다시피 for 루프를 사용하면 for 루프 조건을 정의하는 괄호 안에 코드의 일부가 거의 포함됩니다. 사용하고자 하는 변수가 확실히 존재한다는 것을 알기 위해 확인하고 있는 값이 증가한다는 것을 알고, 목표 숫자에 도달하기 전에 실행이 중지된다는 것을 압니다.
for 루프 내에서 사용할 숫자로 시작하여 1씩 증가시킬 수 있음을 보았습니다. 하지만 5만큼 증가시키려면 어떻게 해야 할까요? 또는 실제로 1씩 감소해야 하는 경우 어떻게 합니까? for 루프로도 이를 달성할 수 있습니까? 네, 할 수 있습니다. for 루프를 정의할 때 초기 조건으로 시작하여 제어된 방식으로 다른 조건으로 끝나는 한 for 루프가 작동합니다. 예를 들어 5부터 시작하는 카운트다운을 만들 수 있습니다.
for (let countDown = 5; countDown > 0; countDown--){
alert(countDown + "!");
}
감소하는 숫자가 작동하려면 먼저 큰 숫자부터 시작해야 합니다. 이 코드를 실행하기 시작하면 가장 먼저 발생하는 일 중 하나는 countDown 변수가 생성되고 해당 변수의 값이 숫자 5로 설정된다는 것입니다. 다음 단계는 다음과 관련하여 제공된 조건을 확인하는 것입니다. 변수. 초기 루프 반복에서 변수를 생성한 후 우리가 배치한 반복 규칙은 모든 반복이 끝날 때 적용됩니다.
마지막 예에서 우리는 "countDown — "을 "모든 반복이 끝날 때 무엇을 변경할 것인가?"로 설정했습니다. 이 경우 숫자 1을 감소시킵니다. 그리고 각각의 새로운 반복을 시작하기 전에 우리가 설정한 조건도 확인됩니다. 마지막 예제에서 설정한 조건은 다음과 같습니다.
"countDown > 0", 즉 이 for 루프는 countDown 변수가 0보다 큰 한 우리가 제공하는 코드를 계속 실행합니다.
양수 또는 음수 방향으로 숫자를 1 이상 늘릴 수도 있습니다. 예를 들어 작은 숫자로 시작하여 원하는 비율로 늘릴 수 있습니다.
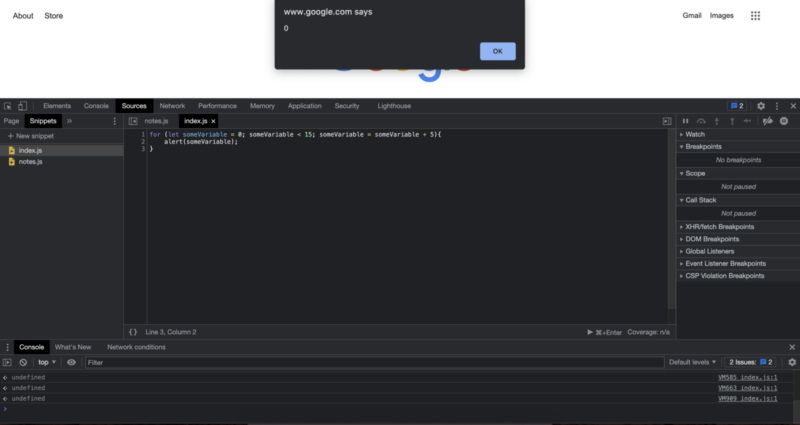
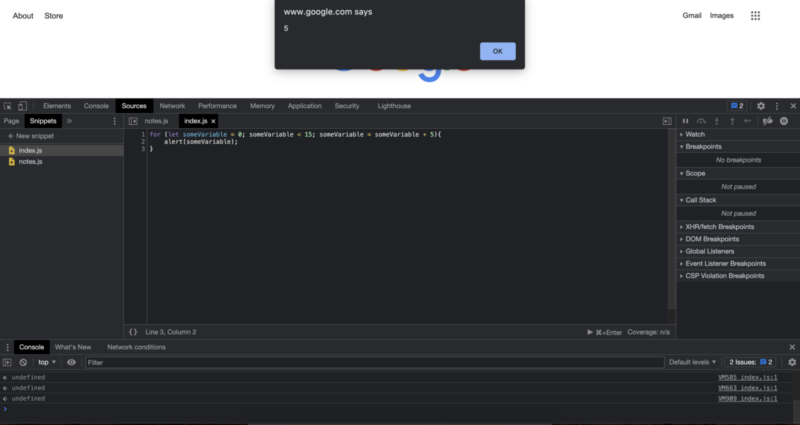
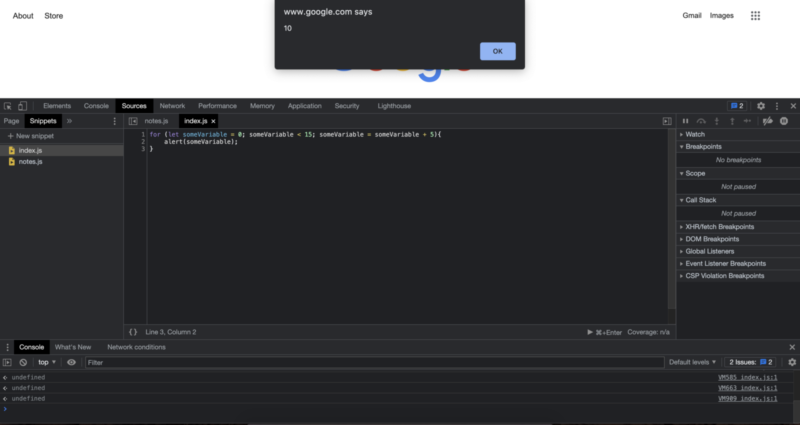
for (let someVariable = 0; someVariable < 15; someVariable = someVariable + 5){
alert(someVariable);
}
이 코드를 실행하면 사용자에게 0, 5, 10으로 경고합니다.



이것이 for 루프의 주요 특징입니다. 두 가지 주요 루프 유형, 즉 while 루프와 for 루프를 보았습니다. 둘 다 일반적인 프로그래밍과 JavaScript 모두에서 꽤 일반적으로 사용됩니다. 우리는 필요에 따라 이러한 루프를 사용할 것이므로 루프의 기본을 이해하는 것이 중요합니다. 이 주제에 어느 정도 익숙해졌다고 생각한다면 다음 튜토리얼에서 JavaScript의 또 다른 주요 개념을 볼 것입니다.
저자: 로버트 휘트니
IT 부서를 지도하는 JavaScript 전문가이자 강사입니다. 그의 주요 목표는 코딩하는 동안 다른 사람들에게 효과적으로 협력하는 방법을 가르쳐 팀 생산성을 높이는 것입니다.
10개의 블로그 게시물에서 초급에서 고급까지 JavaScript 과정:
- JavaScript에서 코딩을 시작하는 방법은 무엇입니까?
- 자바스크립트 기본
- JavaScript의 변수 및 다양한 데이터 유형
- 스니펫 및 제어 구조
- while 루프와 for 루프
- 자바 배열
- 자바스크립트 함수
- 자바스크립트 객체
- JavaScript 메서드 등
- 자바스크립트 코스 요약
