AngularJS가 다음 웹 앱을 위한 최고의 프레임워크인 12가지 이유
게시 됨: 2022-12-16다음 웹 애플리케이션 개발을 시작하기 전에 잠시 시간을 내어 기술 스택을 고려하십시오. 이와 관련하여 내릴 가장 중요한 결정 중 하나는 사용할 올바른 프레임워크를 선택하는 것입니다. AngularJS를 사용하면 HTML 및 CSS의 기능을 활용하여 테스트, 유지 관리 및 확장이 쉬운 웹 애플리케이션을 구축하는 동시에 네이티브 코드로 구축된 앱에 필적하는 기능을 제공할 수 있습니다.
Google과 오픈 소스 커뮤니티에서 개발한 AngularJS는 최근 메모리에서 가장 유용한 프레임워크 중 하나로 부상했습니다. 실제로 개발 커뮤니티의 최근 데이터에 따르면 AngularJS는 가장 널리 사용되는 JavaScript 프레임워크이며 StackOverflow에는 평균 평판 점수가 1200 이상인 23,000명 이상의 개발자가 있습니다!
이렇게 많은 관심을 받고 있는 기업이 웹 애플리케이션을 강화하기 위해 AngularJS를 선택하는 이유가 분명합니다. 이 기사에서는 AngularJS도 선택해야 하는 10가지 이유를 살펴보겠습니다!
목차
각도는 무엇입니까?
Angular는 더 적은 코드로 더 많은 작업을 수행할 수 있는 JavaScript MVW 프레임워크입니다. 이를 사용하여 아름답고 강력한 웹 앱을 쉽게 구축하고 다른 프레임워크에 비해 짧은 시간 내에 준비할 수 있습니다. 초심자에게도 딱! Angular는 전자 상거래 사이트, 채팅 시스템, 온라인 상점, 콘텐츠 관리 시스템 등과 같은 다양한 유형의 웹 사이트를 만드는 데 사용됩니다.
앱을 만들려고 하거나 Backbone 또는 다른 JavaScript 라이브러리에서 전환하려는 경우 이 12가지 이유를 통해 AngularJS가 목록의 맨 위에 있어야 하는 이유를 알 수 있습니다!
왜 AngularJS인가
1) 대화형 사용자 친화적인 인터페이스
대화식의 사용자 친화적인 인터페이스를 만드는 것은 모든 웹 앱의 중요한 측면입니다. AngularJS를 사용하면 사용자를 위한 효과적이고 사용자 친화적인 경험을 쉽게 만들 수 있습니다. AngularJS를 사용하면 HTML, CSS 및 JavaScript로 동적 대화형 단일 페이지 애플리케이션을 빠르게 만들 수 있습니다.
프레임워크의 강력한 데이터 바인딩, 이벤트 처리 및 라우팅 기능을 사용하여 응답성이 뛰어나고 직관적인 사용자 경험을 생성할 수 있습니다. AngularJS는 효과적인 사용자 인터페이스를 만드는 데 도움이 될 뿐만 아니라 앱의 복잡성을 관리하는 데도 도움이 됩니다. 구조화된 디자인 모델을 사용하면 애플리케이션을 작고 관리 가능한 구성 요소로 나눌 수 있습니다. 이렇게 하면 코드를 깨끗하고 체계적으로 유지하여 더 쉽게 업데이트하고 문제를 디버그할 수 있습니다.
웹사이트를 만들든 모바일 애플리케이션을 만들든 관계없이 AngularJS는 대화식의 사용자 친화적인 인터페이스를 만드는 간단하고 효율적인 방법을 제공합니다. 그 기능 덕분에 사용자가 웹 앱을 사용할 때 즐겁고 생산적인 경험을 할 수 있습니다.
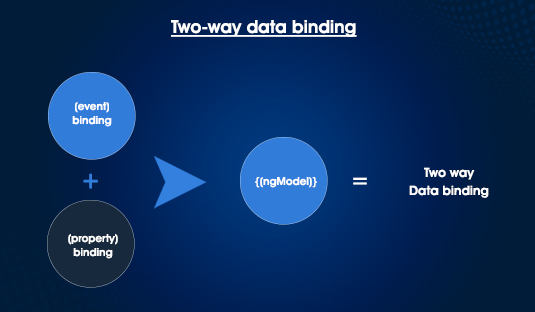
2) 양방향 데이터 바인딩

AngularJS는 웹 애플리케이션을 쉽게 구축할 수 있게 해주는 강력한 JavaScript 프레임워크입니다. AngularJS의 주요 기능 중 하나는 양방향 데이터 바인딩입니다. 이렇게 하면 보기(사용자 인터페이스)에서 변경한 사항이 모델(데이터 계층)에 자동으로 반영됩니다. 이를 통해 코드를 작성하는 데 필요한 시간과 노력이 줄어들어 개발이 더 빠르고 효율적으로 이루어집니다.
사전 정의된 HTML 구조인 템플릿을 사용하면 양방향 데이터 바인딩이 가능합니다. 템플릿에는 AngularJS가 보기의 변경 사항을 인식하고 응답할 수 있도록 하는 태그와 지시문이 포함되어 있습니다. View에서 변경이 감지되면 AngularJS는 Model에서 해당 속성을 업데이트합니다.
이 양방향 바인딩을 사용하면 애플리케이션의 한 부분을 변경할 때 여러 위치에서 수동으로 값을 업데이트할 필요가 없습니다. 이렇게 하면 시간을 절약하고 오류를 줄일 수 있을 뿐만 아니라 개발자가 수동으로 중복 코드를 다시 작성하지 않아도 되므로 생산성이 향상됩니다.
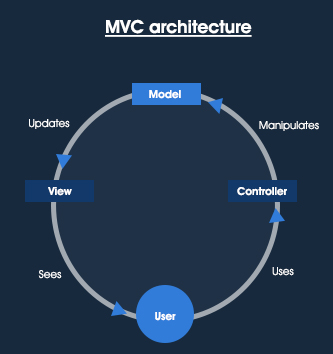
3) MVC 아키텍처

AngularJS는 개발자가 동적인 단일 페이지 웹 애플리케이션을 빠르게 구축할 수 있도록 Google에서 개발한 강력한 JavaScript 프레임워크입니다. 강력하고 유지 관리 가능한 프런트 엔드 애플리케이션을 개발하는 데 사용되며 다음 웹 앱을 위한 훌륭한 기반을 제공합니다. AngularJS의 주요 기능 중 하나는 MVC(Model-View-Controller) 아키텍처입니다.
MVC는 애플리케이션을 상호 연결된 세 부분(모델, 보기 및 컨트롤러)으로 나누는 소프트웨어 아키텍처 패턴입니다. 모델은 애플리케이션의 데이터를 나타내며 유지 관리를 담당합니다. 뷰는 모델의 정보를 표시하는 역할을 하며, 컨트롤러는 뷰에서 사용자 입력과 명령을 수신하고 그에 따라 모델을 업데이트합니다.
웹 애플리케이션에서 MVC 아키텍처를 사용하면 다음과 같은 많은 이점이 있습니다.
- 개발 및 디버깅을 단순화하는 데이터와 보기 계층 간의 관심사 분리를 유지합니다.
- 개발자가 각 계층에서 다른 기술과 도구를 사용할 수 있도록 하여 확장성을 향상합니다.
- 응용 프로그램 구성 요소 간의 잘 정의된 통신 경로로 인해 성능이 향상되었습니다.
- 개별 구성 요소가 느슨하게 결합되어 있으므로 단위 테스트가 용이합니다.
- 더 나은 모듈성으로 인해 재사용성이 향상되어 서로 다른 응용 프로그램 간에 구성 요소를 공유할 수 있습니다.
이러한 이유로 AngularJS는 다음 웹 애플리케이션을 개발하는 데 탁월한 선택입니다. AngularJS의 MVC 아키텍처를 사용하면 고품질의 확장 가능한 웹 앱을 빠르고 효율적으로 구축할 수 있는 강력한 플랫폼을 제공합니다.
4) 의존성 주입
의존성 주입은 AngularJS의 가장 큰 장점 중 하나이며, 다음 웹앱에 가장 적합한 프레임워크를 선택할 때 고려해야 할 기능입니다. 종속성 주입을 사용하면 다양한 종속성을 모두 수동으로 관리할 필요 없이 애플리케이션의 서로 다른 부분을 빠르고 쉽게 연결할 수 있습니다. 이를 통해 모듈화되고 효율적인 코드를 작성하고 장기적으로 유지 관리하기가 더 쉬워집니다.
AngularJS의 종속성 주입 시스템은 계층적 주입기 시스템을 기반으로 합니다. 즉, 계층 구조의 상위 구성 요소는 계층 구조의 하위 종속성에 액세스할 수 있으므로 구성 요소 간의 관계를 수동으로 관리하지 않고도 복잡한 애플리케이션을 쉽게 구축할 수 있습니다. 예를 들어 구성 요소에 필요한 다른 서비스에 대해 걱정하지 않고 구성 요소에 서비스를 주입할 수 있습니다.
종속성 주입 시스템은 모든 구성 요소가 분리되고 명확하게 식별되므로 단위 테스트에도 도움이 됩니다. 이를 통해 애플리케이션의 다른 부분에 어떤 영향을 미칠지 걱정하지 않고 기존 코드를 리팩터링할 뿐만 아니라 개별 구성 요소를 격리된 상태에서 쉽게 테스트할 수 있습니다.
전반적으로 종속성 주입은 AngularJS로 복잡한 애플리케이션을 쉽게 구축할 수 있는 강력한 도구입니다. 모듈화되고 효율적이며 유지 관리하기 쉬운 코드를 더 쉽게 작성할 수 있습니다. 또한 양방향 데이터 바인딩 및 지시문과 같은 AngularJS의 다른 기능과 결합하면 복잡한 웹 앱을 훨씬 간단하게 만들 수 있습니다.
5) 크로스 플랫폼 호환성
AngularJS는 가장 인기 있는 JavaScript 프레임워크 중 하나입니다. 다재다능하고 강력하며 동적 및 대화식 웹 응용 프로그램을 만드는 데 적합합니다. 그러나 AngularJS의 가장 좋은 기능 중 하나는 플랫폼 간 호환성입니다.
여러 플랫폼에서 실행되는 웹 앱을 개발하는 것은 어려울 수 있습니다. AngularJS를 사용하면 복잡하고 때로는 호환되지 않는 API를 처리하는 것에 대해 걱정할 필요가 없습니다. 코드를 한 번 작성하기만 하면 HTML5를 지원하는 모든 브라우저 또는 플랫폼에서 실행됩니다.

이렇게 하면 다른 플랫폼에 대한 코드를 디버깅하는 데 시간과 에너지를 소비할 필요가 없으므로 개발이 더 간단하고 효율적입니다. 또한 AngularJS는 단일 코어에 구축되기 때문에 서로 다른 플랫폼 간에 코드를 더 쉽게 공유할 수 있고 전반적으로 더 효율적인 개발이 가능합니다.
AngularJS의 여러 플랫폼과의 호환성과 이해하기 쉬운 구문의 조합은 모든 장치에서 실행할 수 있는 앱을 개발하려는 개발자에게 이상적인 선택입니다. 따라서 다음 웹 앱을 위한 효율적이고 효과적인 프레임워크를 찾고 있다면 AngularJS만 찾으면 됩니다.
6) 단위 테스트의 용이성
웹 앱 개발과 관련하여 단위 테스트는 프로세스의 필수 요소입니다. 단위 테스트는 코드베이스가 안정적이고 안전하며 예상대로 작동하는지 확인합니다. AngularJS는 강력한 도구 세트를 사용하여 이 프로세스를 그 어느 때보다 쉽게 만듭니다.
AngularJS는 단위 테스트를 쉽고 효율적으로 만드는 포괄적인 기능 세트를 제공합니다. Jasmine, Mocha, QUnit, 각도기 등을 기본적으로 지원합니다. 이렇게 하면 단위 테스트를 빠르고 간단하게 설정할 수 있습니다. 프레임워크는 또한 모든 문제를 쉽고 빠르게 식별할 수 있도록 자세한 오류 보고 및 디버깅 기능을 제공합니다.
또한 프레임워크를 사용하면 개별 구성 요소에 대해 격리된 테스트를 작성할 수 있습니다. 이렇게 하면 코드의 특정 부분을 간단하게 테스트하고 수동 테스트의 필요성을 최소화할 수 있습니다. AngularJS를 사용하면 Karma를 사용하여 개발 중에 실시간으로 단위 테스트를 실행할 수 있으므로 프로세스 초기에 문제를 식별하는 데 도움이 됩니다.
전반적으로 AngularJS는 단위 테스트를 간단하고 효율적으로 만듭니다. 강력한 도구와 기능으로 인해 많은 개발자가 웹 앱 프로젝트에 이를 선택하는 이유는 당연합니다.
7) 커뮤니티 지원
AngularJS와 같은 프레임워크 위에 애플리케이션을 구축하면 발생하는 모든 문제에 도움을 줄 수 있는 활발한 개발자 커뮤니티에 액세스할 수 있습니다. 버그나 문제가 있는 경우 포럼, Q&A 사이트 및 온라인 자습서에서 답변과 솔루션을 찾을 수 있습니다. 다른 개발자에게 지침과 조언을 구할 수도 있습니다.
이 모든 유용한 조언 외에도 AngularJS에는 사용 가능한 최고의 개발 도구가 있습니다. IDE 및 편집기에서 디버깅 도구에 이르기까지 이러한 도구를 사용하여 개발 프로세스를 단순화하고 웹 앱을 더 빠르게 시작하고 실행할 수 있습니다.
전반적으로 AngularJS는 개발자에게 다양한 기능과 커뮤니티 지원을 제공하므로 동적 웹 애플리케이션을 만드는 데 이상적인 선택입니다. 이제 막 시작했든 숙련된 개발자든 관계없이 AngularJS는 다음 웹 앱을 빌드하기 위한 훌륭한 프레임워크입니다.
8) 오픈 소스
AngularJS의 주요 이점 중 하나는 오픈 소스 특성입니다. 오픈 소스 소프트웨어는 무료로 사용, 수정 및 배포할 수 있으며 라이센스 비용이나 사용 제한이 없습니다. 이는 개발자가 전체 소스 코드에 액세스할 수 있으므로 발생하는 모든 버그를 수정하고 필요에 따라 새로운 기능을 추가할 수 있음을 의미합니다.
또한 오픈 소스이기 때문에 개발자는 Stack Overflow 및 GitHub를 비롯한 온라인 커뮤니티에서 일반적인 문제에 대한 솔루션을 쉽게 찾을 수 있습니다. 또한 개발자가 AngularJS의 기본 사항을 학습하는 데 도움이 되는 다양한 자습서를 온라인에서 사용할 수 있습니다. 올바른 지침과 리소스가 있으면 누구나 AngularJS 사용에 빠르게 능숙해질 수 있습니다.
AngularJS와 같은 오픈 소스 프레임워크를 사용하면 다른 개발자와 쉽게 협업하고 사용자로부터 피드백을 받을 수 있습니다. 또한 지속적으로 업데이트되고 개선되므로 응용 프로그램이 최신 기능으로 최신 상태임을 확신할 수 있습니다.
궁극적으로 AngularJS와 같은 오픈 소스 소프트웨어는 개발자의 시간과 비용을 모두 절약할 수 있습니다. 동적 웹 애플리케이션을 만드는 안정적이고 효율적인 방법을 찾고 있다면 다음 프로젝트에 AngularJS를 사용하는 것이 좋습니다.
9) 선언적 코딩
AngularJS는 동적 웹 애플리케이션을 만드는 데 사용되는 강력한 오픈 소스 웹 애플리케이션 프레임워크입니다. AngularJS는 다른 프레임워크에 비해 많은 장점으로 인해 개발자와 비즈니스 소유자 사이에서 점점 인기를 얻고 있습니다. AngularJS의 가장 매력적인 기능 중 하나는 개발자가 간단한 HTML 코드를 작성하여 사용자 인터페이스를 쉽게 만들 수 있는 선언적 코딩 접근 방식입니다.
다른 프레임워크와 달리 AngularJS는 훨씬 더 읽기 쉽고 이해하기 쉬운 선언적 코드를 사용합니다. 이를 통해 개발자는 애플리케이션을 보다 쉽게 생성, 유지 관리 및 수정할 수 있습니다. 또한 코드가 HTML로 작성되었으므로 개발자는 기존 HTML 라이브러리 및 템플릿을 사용하여 더 빠르게 개발할 수도 있습니다.
AngularJS를 사용하는 또 다른 이점은 양방향 데이터 바인딩을 지원한다는 것입니다. 즉, 모델에서 변경한 사항이 뷰에 자동으로 반영되고 그 반대도 마찬가지입니다. 이를 통해 개발자는 응용 프로그램의 변경 사항을 쉽게 추적하고 응용 프로그램이 예상대로 작동하는지 확인할 수 있습니다.
또한 AngularJS는 JavaScript로 작성되었으므로 개발자는 해당 언어에서 사용할 수 있는 일부 고급 기능을 활용할 수 있습니다. 여기에는 비동기 요청, 약속 및 AJAX 호출에 대한 지원이 포함됩니다. 이러한 기능을 통해 개발자는 모든 브라우저에서 일관된 경험을 제공하는 응답성이 뛰어난 웹 애플리케이션을 만들 수 있습니다.
AngularJS는 동적 웹 애플리케이션을 만드는 데 탁월한 선택이 되도록 하는 다양한 기능을 제공합니다. 사용하기 쉬운 선언적 코딩 접근 방식과 고급 기능을 갖춘 AngularJS를 사용하면 최신 웹 앱을 그 어느 때보다 쉽게 개발할 수 있습니다.
10) 코드 사용성
AngularJS 프레임워크는 최대한 사용하고 이해하기 쉽게 설계되었습니다. 프레임워크 내의 모든 코드는 오류를 쉽게 식별하고 디버깅할 수 있는 엄격한 구조를 따릅니다. 또한 AngularJS는 개발자가 깔끔하고 효율적인 코드를 빠르게 작성하는 데 도움이 되는 다양한 도구를 제공합니다.
AngularJS는 또한 개발자가 코드를 DRY(Don't Repeat Yourself)로 유지할 수 있도록 하는 다양한 유용한 지시문을 자랑합니다. 즉, 코드를 모듈 방식으로 작성할 수 있으므로 재사용성과 확장성이 가능합니다. 또한 개발자는 기존 타사 구성 요소를 활용하여 자신의 응용 프로그램을 빠르게 만들 수 있습니다.
AngularJS는 개발자에게 웹 애플리케이션 개발을 위한 이상적인 선택이 되도록 하는 풍부한 기능을 제공합니다. 직관적인 코드 구조와 기본 제공 도구를 사용하면 고품질 코드를 더 쉽게 작성할 수 있으며 MVC 디자인 패턴을 사용하면 복잡한 프로젝트에서 더 쉽게 협업할 수 있습니다. AngularJS를 사용하면 개발자는 최소한의 노력으로 강력하고 효율적인 웹 애플리케이션을 빠르게 만들 수 있습니다.
11) 고성능

AngularJS는 높은 성능과 효율성으로 유명합니다. 최신 클라이언트 측 기술 스택을 기반으로 구축되어 웹 애플리케이션이 빠르고 응답성이 뛰어납니다. 고급 최적화 기술과 가상 DOM 구현을 통해 웹 앱은 수천 개의 동시 요청을 쉽게 처리하고 복잡한 작업을 빠르고 원활하게 실행할 수 있습니다.
AngularJS에는 개발자가 코드를 분석하고 최적화할 수 있는 여러 도구도 포함되어 있습니다. 이러한 도구는 응용 프로그램이 얼마나 잘 수행되고 있는지, 다른 인기 있는 프레임워크와 비교하는 방법 및 더 빠르게 실행하기 위해 수행할 수 있는 작업을 이해하는 데 적합합니다. 또한 AngularJS는 데이터 모델 작업과 관련하여 비교할 수 없는 유연성을 제공합니다. 처음부터 동적 데이터를 염두에 두고 설계되었습니다.
데이터 바인딩 프로세스는 사용자가 변경한 모든 내용이 기본 개체 또는 모델과 자동으로 동기화되도록 하여 개발자가 매주 작업 시간을 절약합니다!
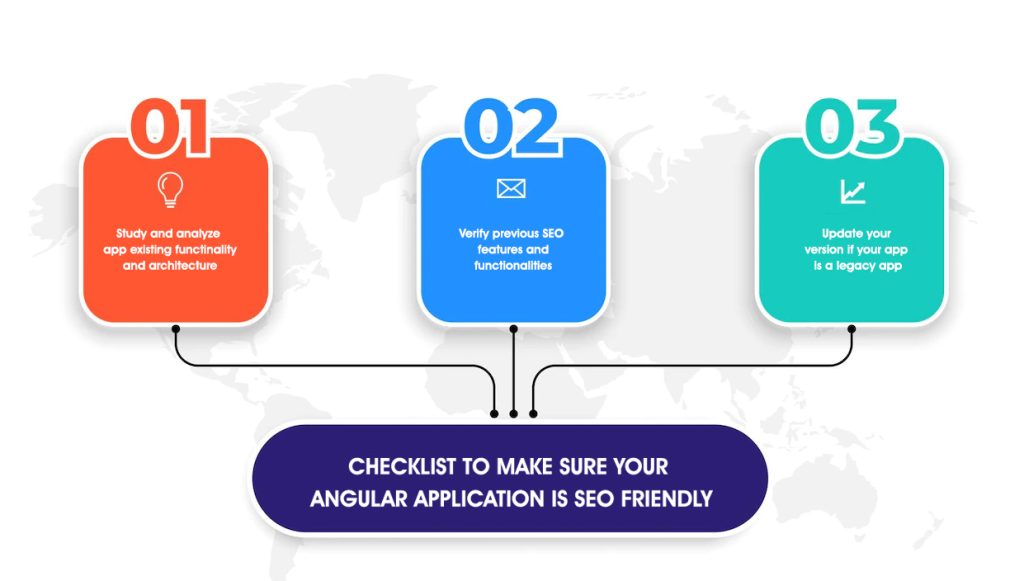
12) SEO 친화적(일회성 노력)

사이트의 SEO 친화성은 진행 중인 작업이며 개발이 종료되어도 멈추지 않습니다. 웹사이트에 비표준 마크업, 부적절한 제목이 포함되어 있거나 표준 태그가 없는 경우 검색 엔진이 주목할 가능성이 있습니다.
모든 것이 올바르게 수행되도록 하기 위해 SEO 회사가 필요할 수 있지만 AngularJS는 지침이 검색 엔진 크롤러에게 사이트를 크롤링하는 방법에 대해 알아야 할 사항을 알려주기 때문에 이러한 문제가 처음부터 발생하는 것을 줄입니다.
또한 Google은 광고가 많은 동적 페이지보다 SERPS에서 더 높은 순위를 매겨 가시성을 향상시키는 광고가 적은 정적 페이지를 선호합니다. 일회성 작업은 개발이 끝난 후 작업이 없음을 의미합니다. 너무 쉽게!
마지막 생각들
AngularJS가 고성능 웹 애플리케이션을 위한 최고의 프레임워크인 데는 여러 가지 이유가 있습니다. 강력한 기능, 간소화된 워크플로 및 직관적인 디자인을 통해 강력하고 고성능의 웹 앱을 만들고자 하는 개발자에게 탁월한 선택입니다.
단일 페이지 애플리케이션을 생성하든 완전한 엔터프라이즈 솔루션을 생성하든 관계없이 AngularJS는 작업을 위한 완벽한 프레임워크입니다. 이 블로그 게시물이 다음 프로젝트에 적합한 프레임워크를 결정하는 데 도움이 되었기를 바랍니다.
