디지털 제품 구축을 위해 Angular 프레임워크를 선택하는 이유는 무엇입니까?
게시 됨: 2023-02-28데이터 렌즈를 통한 Angular 프레임워크의 중요성:
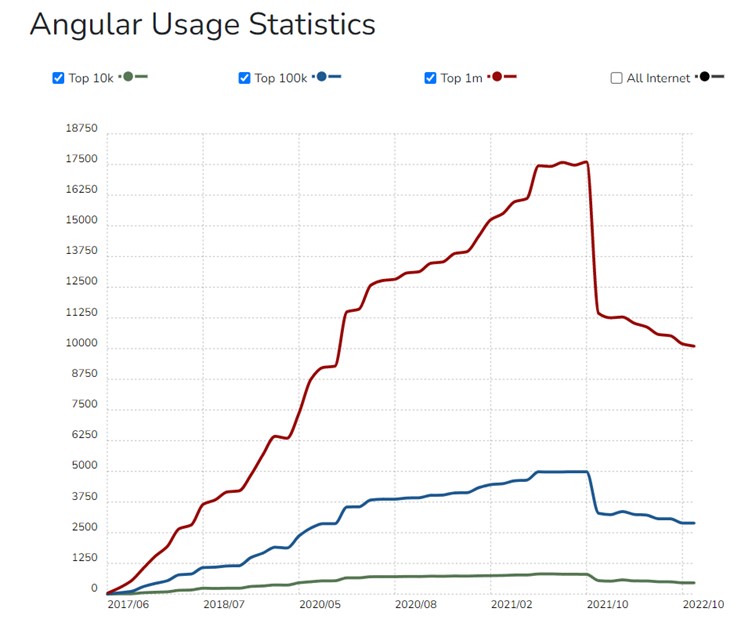
- 125,787개의 라이브 웹사이트가 Angular를 프레임워크로 사용합니다.

- Netflix, Gmail, Upwork 및 YouTube TV와 같은 거대 기업은 Angular를 프런트 엔드 프레임워크로 사용합니다.
- 프런트 엔드 프레임워크는 Google의 신뢰와 평판과 함께 제공됩니다.
이제 Angular가 얼마나 중요한지 알게 되었습니다. 지금 하고 싶은 일은 Angular 개발자를 고용하는 것입니다. 그러나 그렇게 하기 전에 이 기사를 읽으십시오.
다음 5분 동안 디지털 제품 구축을 위해 Angular 프레임워크를 선택해야 하는 9가지 이유에 대해 모두 알아보세요.
전체 가이드는 다음을 설명합니다.
- 간소화된 MVC 아키텍처가 디지털 제품 구축에 도움이 되는 방식
- TypeScript를 사용한 깔끔한 코드가 디지털 제품 구축에 도움이 되는 방법
- Angular 자료가 디지털 제품 구축에 도움이 되는 방법
- 선언적 UI가 디지털 제품 구축에 도움이 되는 방식
- 단위 테스트가 디지털 제품 구축에 얼마나 도움이 되는지
- 재사용성과 일관성이 디지털 제품 구축에 도움이 되는 방법
- 생산성 향상이 디지털 제품 구축에 도움이 되는 방식
- 최적의 기능이 디지털 제품 구축에 도움이 되는 방법
- 효율적인 유지 관리가 디지털 제품 구축에 도움이 되는 방법
더 이상 고민하지 않고 시작하겠습니다.
디지털 제품 구축을 위해 Angular 프레임워크를 선택해야 하는 9가지 이유
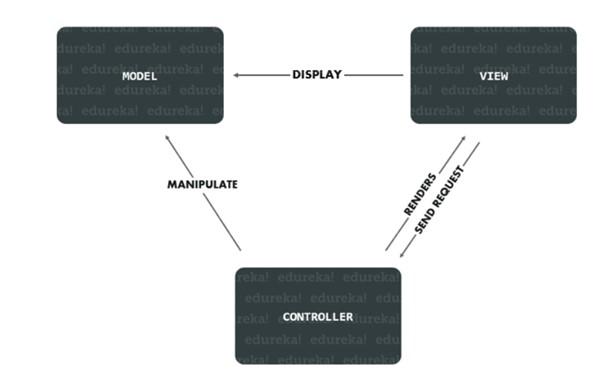
1. 간소화된 MVC 아키텍처

Angular 프레임워크는 원래의 Model-View-Controller 소프트웨어 아키텍처 설정에 내장되어 있습니다.
또한 프레임워크는 개발자에게 디지털 제품을 여러 MVC 구성 요소로 나누고 구성 요소를 결합하는 코드를 생성하도록 요구하지 않습니다. 개발자는 앱을 분할하기만 하면 됩니다. 프레임워크가 나머지를 처리합니다.
개발자는 getter 및 setter를 작성할 필요가 없습니다. 지시문은 앱 코드의 일부가 아니므로 다른 팀에서 관리할 수 있습니다.
단순화된 MVC 아키텍처는 코딩을 덜 권장합니다. 따라서 디지털 제품의 성능이 더 빠릅니다.
아키텍처는 원래 설정된 표준과 함께 제공되지 않습니다.
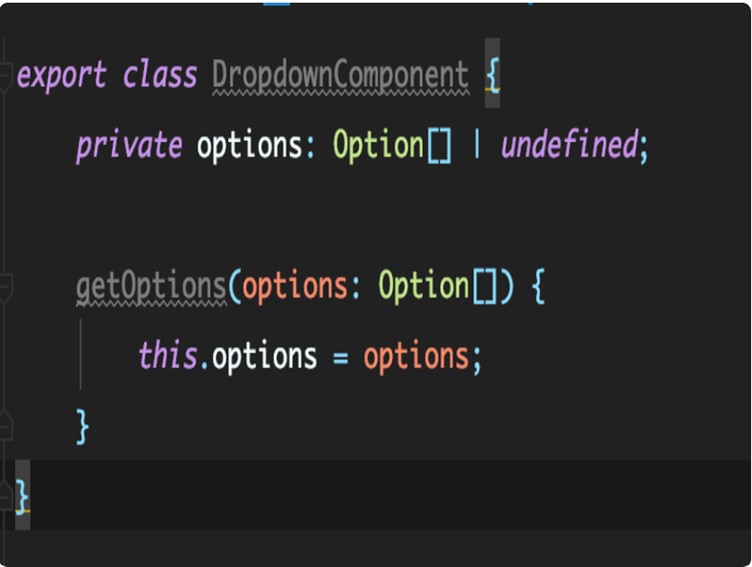
2. TypeScript로 코드 정리하기

TypeScript는 Angular의 기본 언어 역할을 하며 강력한 유형의 언어입니다. 또한 JavaScript의 상위 집합인 TypeScript는 더 나은 기능을 제공합니다.
- 리팩토링
- 자동 완성
- 항해
따라서 개발자는 코드를 깔끔하고 깨끗하게 유지할 수 있습니다. 코드가 깨끗할수록 앱 성능이 향상됩니다.
또한 이 언어를 사용하면 개발자가 코드를 입력할 때 앱에서 버그를 찾아 수정할 수 있습니다. 이 함수는 기본적으로 코드에 대해 문법적으로 작동합니다.
또한 TypeScript는 대규모 코드베이스를 관리하고 유지하는 데 도움이 됩니다. 이점은 엔터프라이즈 규모의 프로젝트에 특히 유용합니다.
Angular 8은 다음을 제공하는 TypeScript 버전 3.4와 함께 제공됩니다.
- 구축 시간 단축
- 구문 변경
- 유형 추론
Angular 이점 에 추가 .
3. 앵귤러 머티리얼

Angular Material은 Angular 프레임워크에 최적화된 UI 모듈 세트입니다.
또한 구성 요소는 모든 최신 브라우저에서 광범위한 테스트를 거치며 개발자가 앱에 새 요소를 더 빠르게 추가할 수 있도록 합니다. 또한 프로세스는 앱 성능을 최소한으로 방해하지 않습니다.
바로 사용할 수 있는 UI 구성요소는 Google의 머티리얼 디자인 원칙을 따릅니다. 또한 UI 구성요소에는 다음과 같은 다양한 기능이 포함되어 있습니다.
- 버튼
- 지표
- 양식 컨트롤
- 탐색 패턴
기능은 웹, 데스크톱 및 모바일에서 작동하도록 조정됩니다.
이 기능을 통해 개발자는 디지털 제품을 더 빠르게 구축할 수 있습니다.
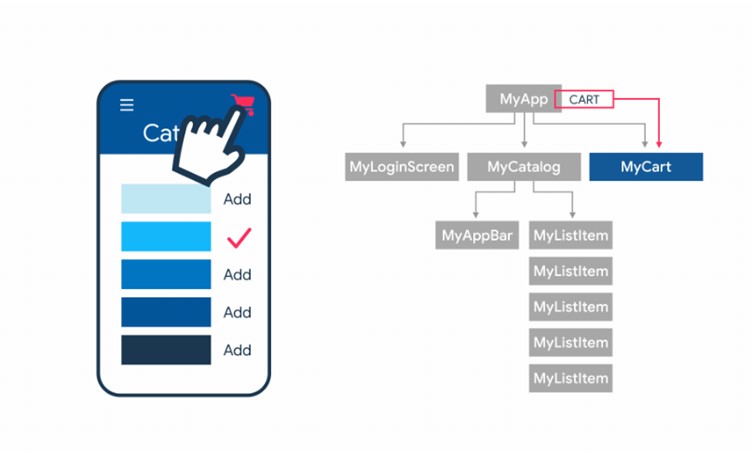
4. 선언적 UI


Angular 프레임워크는 디지털 제품의 UP을 정의하기 위해 HTML과 함께 제공됩니다. 개발자는 HTML이 다음과 같은 프로그래밍 언어로 JavaScript보다 HTML을 사용하는 것을 선호합니다.
- 더 직관적
- 덜 복잡
- 선언적
따라서 개발자는 프로그램 결함을 찾아 수정하는 데 더 적은 시간을 투자해야 합니다. 또한 프로그래밍 언어를 사용하면 개발자가 JavaScript보다 훨씬 짧은 시간에 먼저 로드해야 하는 구성 요소를 결정할 수 있습니다.
프로그래밍 언어는 다음과 같은 지시문을 사용합니다.
- 양식 제어
- ng-모델
- ng-앱
- ng-repeat
같은 것을 달성하기 위해.
따라서 Angular가 왜 그렇게 인기가 있는지 여전히 궁금하다면 선언적 UI가 그 이유 중 하나입니다.
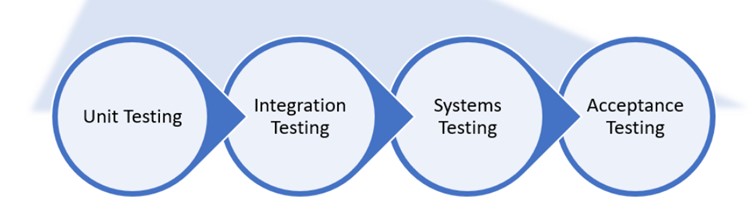
5. 쉬운 단위 테스트

Angular는 구성 요소가 서로 독립적이므로 단위 테스트를 더 쉽게 만듭니다. 이 프레임워크는 단위 테스트의 용이성을 염두에 두고 설계되었습니다.
구성 요소는 조작하기 쉬운 응용 프로그램 부품과 함께 제공됩니다. 또한 모듈 분리를 통해 개발자는 자동 테스트를 쉽게 수행하면서 필수 서비스를 로드할 수 있습니다.
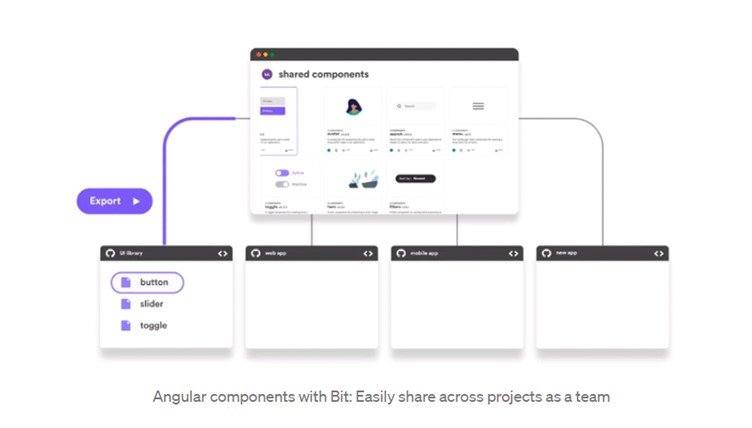
6. 재사용성과 일관성

지속적인 코딩:
- 디지털 제품의 효율성 감소
- 개발 비용 상승
- 출시 시간 지연의 위험 증가
당신이 경험하고 싶은 것이 아닙니다.
Angular는 일관된 코드를 제공하여 문제를 해결합니다. 코드는 디지털 제품을 더 쉽게 구축하는 프로세스를 만듭니다. 또한 이 프레임워크를 통해 개발자는 미리 정의된 코드 스니펫과 템플릿을 사용할 수 있습니다.
또한 Angular CLI 도구는 명령줄에서 특정 반복 가능한 코드 블록을 만듭니다.
7. 생산성 향상
Angular 프레임워크의 일관된 코드는 생산성을 높입니다. 방법은 다음과 같습니다.
프런트 엔드 프레임워크는 다음을 결정합니다.
- 공익사업
- 요소
- 기능
하다. 따라서 개발자는 이러한 측면에 시간을 할애할 필요가 없습니다.
또한 코드 가독성을 통해 개발자는 진행 중인 모든 디지털 제품 구축 프로젝트에 참여할 수 있습니다.
Angular 프레임워크는 코드를 버킷 또는 모듈로 정렬합니다. 모듈은 앱 기능을 재사용 가능한 청크와 기능의 두 가지 측면으로 나눕니다.
또한 프레임워크는 지연 로딩을 허용합니다. 이 프로세스는 온디맨드 또는 백그라운드에서 기능 로드를 허용합니다.
또한 TypeScript는 코드를 점진적으로 재컴파일하고 개발자가 코드를 입력할 때 오류를 강조 표시합니다. 따라서 개발자는 오류를 즉시 수정할 수 있습니다.
8. 최적의 기능
다른 프레임워크에 비해 Angular의 장점 중 하나는 개발에 필요한 모든 것을 즉시 사용할 수 있다는 것입니다.
따라서 개발자는 디지털 제품의 기본 기능을 만들기 위해 기술 스택에서 타사 라이브러리를 가져올 필요가 없습니다. Angular 프레임워크와 함께 제공되는 공식 라이브러리는 동일한 작업을 수행할 수 있습니다.
또한 프레임워크는 단위 테스트를 처리합니다. 따라서 보안이 강화되고 깨끗한 품질의 코드를 받게 됩니다.
따라서 앱 개발에 소요되는 시간과 비용이 적습니다. 디지털 제품을 구축하는 모든 비즈니스가 갖고 싶어하는 이점입니다.
9. 효율적인 유지보수성
" 기업이 디지털 제품을 구축하기 위해 Angular를 선택하는 이유는 무엇입니까 ?"라고 묻는다면 효율적인 유지 관리가 답 중 하나입니다.
Angular는 TypeScript를 사용하고 테스트 가능성에 집중하는 두 가지 방법을 사용하여 동일한 결과를 얻습니다.
TypeScript를 사용하면 개발자가 코드를 입력하는 동안 버그를 찾고 수정할 수 있습니다. 또한 TypeScript를 사용하면 코드베이스를 처음 다루는 개발자가 번거로움 없이 요령을 터득할 수 있습니다. 그 이유는 개발자가 앱을 통해 이동하는 데이터 유형을 항상 볼 수 있기 때문입니다.
또한 종속성 주입 기능을 사용하면 테스트 작성이 더 쉬워집니다. 프런트 엔드 프레임워크는 엔드 투 엔드 테스트를 위한 Protractor도 지원합니다.
또한 Angular를 최신 버전으로 업데이트할 때마다 모든 관련 패키지가 동시에 업데이트됩니다. 당신이 해야 할 일은 단일 명령 'ng update'를 사용하는 것뿐이며 나머지는 프레임워크가 알아서 할 것입니다.
디지털 제품 구축을 위해 Angular 프레임워크를 선택해야 하는 이유 – 프레임워크는 여기 있습니다
Angular 프레임워크는 83.2k GitHub 스타와 함께 제공됩니다. 따라서 Angular 프레임워크를 선택하는 이유가 여전히 궁금하다면 이것이 그 이유 중 하나입니다.
따라서 디지털 제품을 구축하려면 Angular 프레임워크를 선택하는 것이 가장 좋습니다.
이제 디지털 제품 구축을 위해 Angular 프레임워크를 선택해야 하는 9가지 이유 에 대해 모두 알았으므로 지식이 가장 정보에 입각한 결정을 내리는 데 도움이 되기를 바랍니다.
