와이어 프레임 사용의 이점
게시 됨: 2012-03-16와이어 프레임은 독창적인 생각과 최종 제품 사이의 다리 역할을 합니다. 와이어 프레임을 건물의 건축 청사진으로 생각하면 거의 모든 개발 프로젝트에서 와이어 프레임이 왜 중요한 도구인지 이해할 수 있습니다. 사실, 청사진을 사용하지 않고 적절하고 구조적으로 건전한 건물을 건설하는 것은 상상할 수 없으며 정상적인 부동산 개발자는 청사진을 사용하지 않는 건설 업체와 파트너가 되지 않을 것입니다. 수많은 와이어 프레임 이점을 고려할 때 위험을 무릅쓰고 무시해야 합니다.
유사하게, 소프트웨어 및 웹 개발과 같은 프로젝트는 계획된 제품 또는 제품 구성 요소를 시각적으로 나타내기 위해 와이어 프레임에 의존합니다. 이는 와이어 프레임이 웹 사이트나 소프트웨어 애플리케이션과 같은 주어진 시스템 내에서 구성 요소, 프로세스 및 다양한 관계를 전달하는 데 다른 어떤 것보다 훨씬 우수하기 때문입니다. 와이어 프레이밍이 없으면 다음과 같은 불리한 시나리오가 발생할 수 있습니다.
- 이해 관계자가 프로젝트에 대해 계획하고 전략을 수립하는 단계는 불필요하게 장애를 일으키거나 지연됩니다.
- 개발자는 시스템 구성 요소를 사용할 때 예상되는 모든 결과를 설명할 수 없습니다.
- 잘못 배치된 인터페이스는 상당한 수정 비용을 초래합니다.
이것이 유능한 프로젝트 관리자와 전문 개발자가 와이어 프레임을 개발 프로세스에 통합하는 것을 주장하는 몇 가지 이유입니다.
와이어 프레임 설명
기본 형식에서 와이어 프레임은 시스템이나 프로세스의 시각적 표현을 제공하는 수동으로 그린 다이어그램만큼 간단할 수 있습니다. 모든 핵심 요소가 표현되는 한 시각적 세부 사항은 광범위할 필요는 없습니다. 따라서 와이어 프레임은 종종 골격 또는 윤곽선이라고 합니다. 다른 극단에서는 구상 중인 제품이나 애플리케이션의 매우 상세한 근사치를 생성할 수 있는 와이어 프레이밍 소프트웨어가 있습니다.

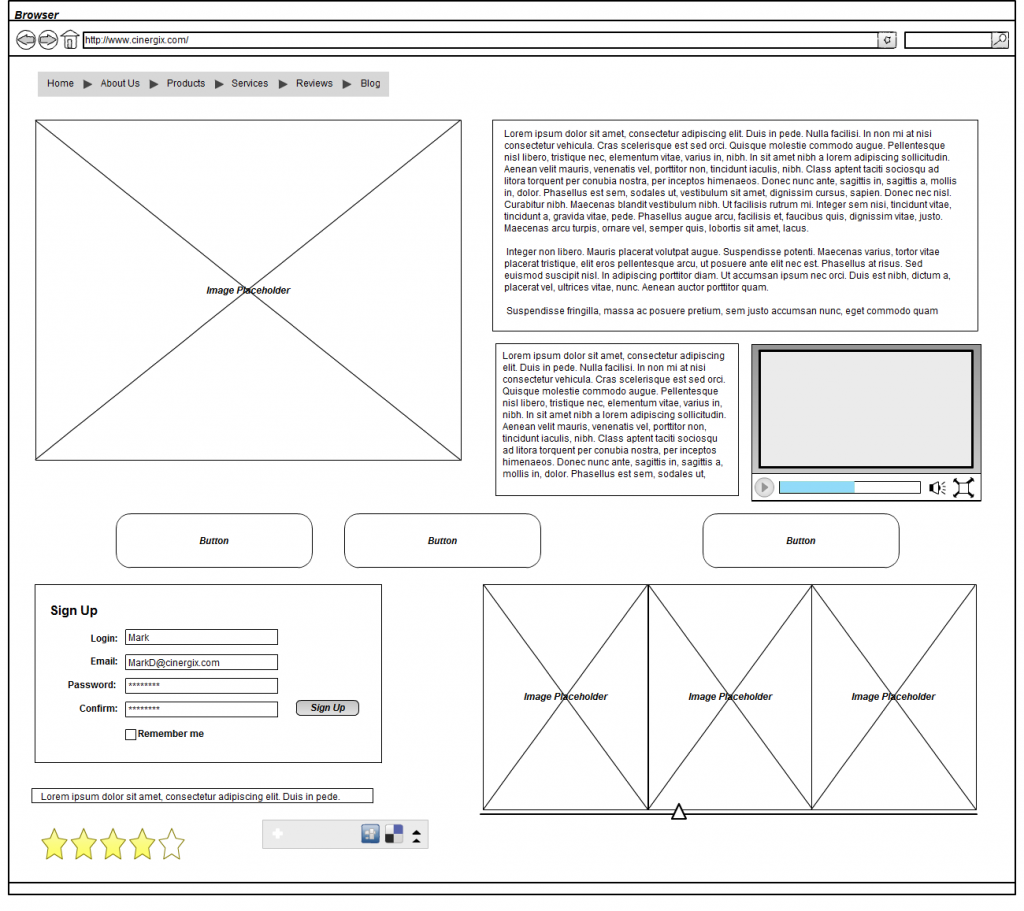
와이어 프레임 예(더 큰 이미지를 보려면 클릭)
와이어 프레임은 웹 사이트 및 최종 소프트웨어를 만드는 기초를 형성합니다. 그들은 웹 페이지의 공간, 요소의 위치 및 웹 사이트 탐색에 대한 아이디어를 제공합니다. UI 목업은 프로세스의 다음 단계이며 최종 제품에 사용할 색상, 글꼴 및 이미지에 대한 아이디어를 제공합니다. Creately를 사용하면 와이어 프레임을 그리고 해당 UI 목업도 만들 수 있습니다. 이 올인원 솔루션은 매우 편리한 도구입니다.

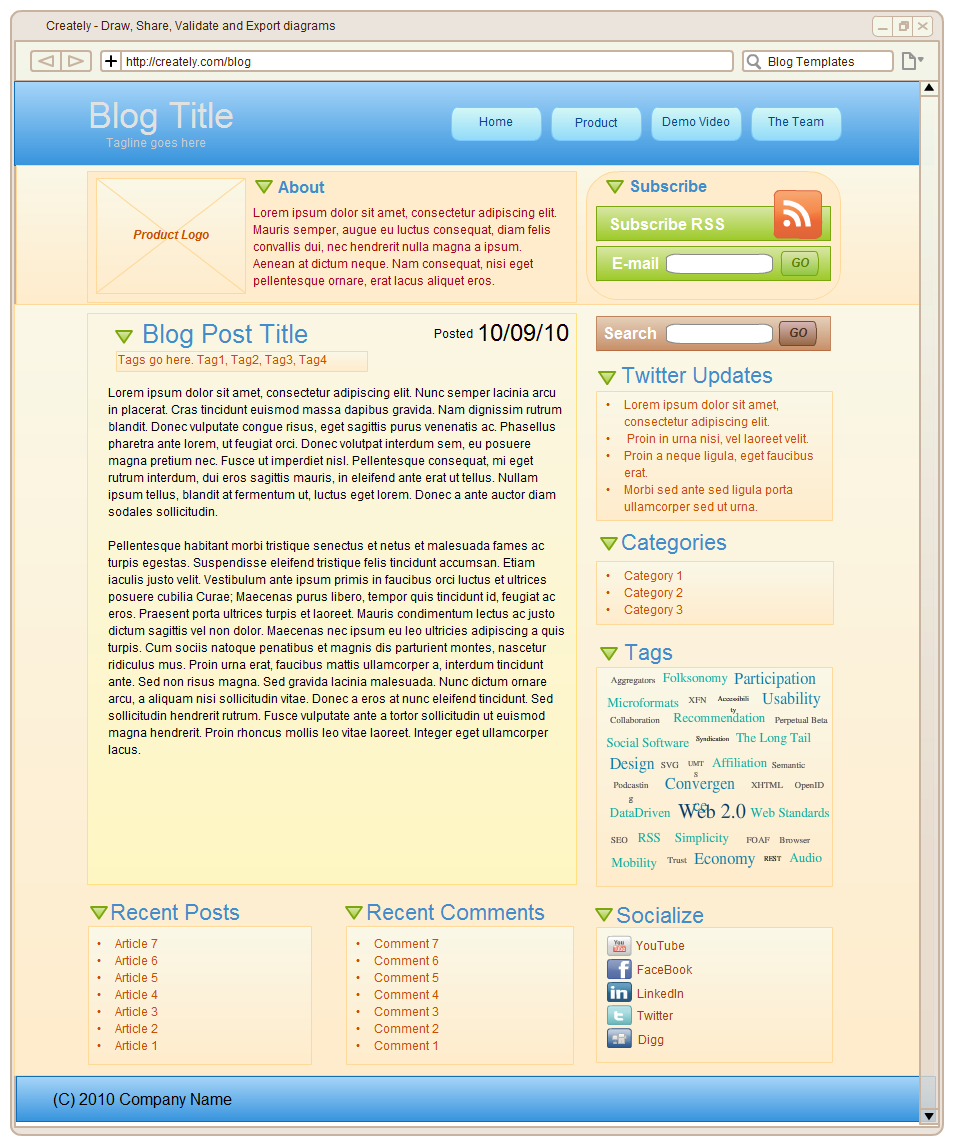
색상, 글꼴 및 지원 이미지와 함께 Creately를 사용하여 수행한 UI 목업
와이어 프레임 이점
수동으로 그리거나 고급 협업 서비스를 사용하여 생성했는지 여부에 관계없이 와이어 프레임은 관리자, 디자이너, 개발자, 고객 및 사용자와 같은 모든 이해 관계자가 다양한 시스템 요소를 조정, 재설계 또는 재설계하는 데 사용할 수 있는 제품 모델을 생성하는 데 도움이 됩니다. 더 효율적으로.
그리고 와이어 프레임을 사용하는 장점이 있습니다. 보다 구체적으로 세 가지 주요 이점이 있습니다.
- 첫째, 와이어 프레임을 사용하면 전체 시스템 목업을 쉽게 생성할 수 있습니다. 고객 사양에 따라 최상위 UI 목업을 쉽게 생성할 수 있으며 고객과 개발자 모두가 세부 정보, 기능 및 기타 개선 사항을 통합하기 위한 기반으로 사용할 수 있습니다. 개발 프로세스 초기에 와이어 프레임을 테스트 및 피드백을 위한 플랫폼으로 사용하여 제품을 쉽게 개선할 수 있습니다. 예를 들어, 이미지, 프레임, 버튼 및 텍스트 링크와 같은 다른 표시 요소의 위치와 특성을 보여주는 와이어 프레임이 있으면 카피라이터가 웹사이트 사본을 만들고 표시하는 방법을 훨씬 더 쉽게 식별할 수 있습니다. 한편, 고객은 UI 목업을 사용하여 브랜드 또는 기업 이미지에 따라 개선할 수 있습니다.
- 둘째, 와이어 프레임을 사용하면 개발자가 시스템 또는 제품 구성 요소 간의 관계를 쉽게 구성하고 설정할 수 있습니다. 예를 들어 모바일 응용 프로그램에서 버튼 또는 기타 상호 작용 요소와의 사용자 상호 작용으로 인한 화면 전환을 쉽게 플롯하고 완성할 수 있습니다. 예를 들어 이 또는 그 요소를 탭하면 이 애니메이션이 재생됩니다. 이것은 간단하게 들리지만 상호 작용과 탐색은 종종 신제품의 성공 또는 실패를 결정합니다. 훌륭한 제품은 매우 직관적이고 사용자 행동을 밀접하게 예측하는 제품입니다. 와이어 프레임이 없으면 시스템의 서로 다른 구성 요소 간의 관계를 시각화하기 어려우므로 상호 작용이 제대로 설계되지 않은 제품을 출시할 위험이 높아집니다.

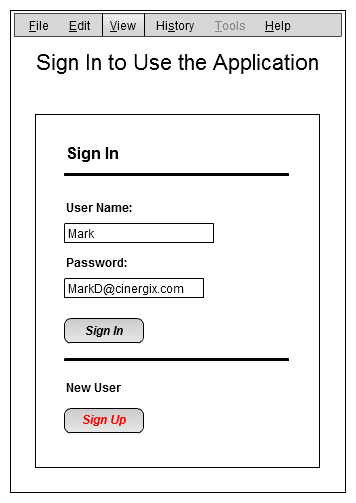
모바일 애플리케이션의 간단한 와이어 프레임

- 마지막으로 와이어 프레임은 보다 비용 효율적인 변경 방법을 제공합니다. 와이어 프레임을 먼저 생성함으로써 개발자는 웹 페이지와 같은 실제 제품을 즉시 생성하는 것보다 궁극적으로 시간, 비용 및 노력을 절약할 수 있습니다. 이것은 Creately의 온라인 서비스와 같은 다이어그램 응용 프로그램이 제공하는 가치입니다. 계획된 제품의 모든 이해 관계자 간의 긴밀한 조정을 장려함으로써 공동으로 구축된 와이어프레임을 통해 필요한 모든 기능을 보다 쉽고 빠르게 통합할 수 있습니다. 이렇게 하면 개발 팀이 와이어 프레이밍 단계를 우회했을 경우 발생할 수 있는 값비싼 수정을 효과적으로 방지할 수 있습니다.
결론
분명히 와이어 프레이밍은 개발 프로세스에서 중요한 단계가 되었습니다. 즉, 초기 제품이나 시스템 설계는 거의 항상 이해 관계자의 검토를 거쳐 다양한 변경이 필요합니다. 예를 들어, 웹사이트 개발 업체를 고용한 고객은 검토를 위해 웹사이트 모형이 제출되면 반드시 조정을 요구할 것입니다. 실제 웹 페이지가 개발되고 고객이 대대적인 개조를 요구한다면 개발 시간을 낭비한다고 상상해 보십시오. 와이어 프레임을 사용하는 경우 실제 제품이 아직 개발되지 않았기 때문에 변경을 구현해도 전혀 문제가 되지 않습니다. 또한 특히 개발 팀이 빡빡한 일정에 있는 경우 시간을 절약하는 데 도움이 됩니다. 일부 개발자의 초기 인식과 달리 변경 요청이 불가피하다는 단순한 이유로 실제 제품에 즉시 작업한다고 해서 일이 더 쉬워지거나 빨라지지는 않습니다. 와이어 프레임을 생성하면 문제, 문제 또는 과제를 개발 단계 초기에 감지하고 해결할 수 있습니다.
이러한 와이어 프레임의 이점을 감안할 때 와이어 프레임은 개발 초기에 수행되어야 하며 고객과 제품 개발자의 공동 노력이 포함되어야 합니다. 이러한 방식으로 고객이 제품을 구상하는 방식은 개발자의 기술적이고 창의적인 입력을 통해 쉽게 현실로 변환될 수 있습니다. 확실히, 와이어 프레임은 단순히 그렇게 의도되지 않았기 때문에 완벽하지 않습니다. 대신 제품을 완벽하게 개선하는 가장 비용 효율적인 방법일 수 있습니다.
참고문헌
- 와이어프레임이란? 경험 솔루션 웹사이트에 게시된 대로
- Boagworld 웹사이트에 게시된 와이어프레임의 7가지 불가사의
- 45royale Inc.에 게시된 와이어프레임의 중요성 웹사이트
- Six Revisions 웹사이트에 게시된 Brad Shorr의 와이어프레임 설계의 이점
