WooCommerce PayPal 결제 설정 방법(2023 가이드)
게시 됨: 2023-03-31WooCommere 매장을 운영하는 경우 거래를 위한 안정적인 결제 게이트웨이가 필요합니다.
또한 PayPal은 수백만 개의 WooCommerce 매장에서 가장 인기 있고 사용하기 쉬우며 신뢰할 수 있는 결제 수단입니다.
그러나 PayPal 통합은 이제 업데이트로 인해 더 지루해졌습니다. 여기에서는 WooCommerce PayPal Payments 플러그인을 상점에 연결하는 방법을 살펴보겠습니다.
또한 여러 PayPal 및 WooCommerce 계정을 관리하여 비즈니스 통찰력과 분석을 얻는 방법도 알아봅니다.
WooCommerce에 PayPal 결제를 사용하는 이유는 무엇입니까?
이전에 WooCommerce를 설치하면 PayPal Standard 확장 프로그램도 제공됩니다. 그러나 WooCommerce 버전 5.5.0에서는 새로 설치할 때 PayPal Standard가 숨겨집니다.
WooCommerce는 전체 스택 솔루션인 PayPal 결제 확장을 사용할 것을 권장합니다.
기존 PayPal 제품을 사용 중인 경우 업그레이드할 세부 정보는 다음과 같습니다.

PayPal 결제 사용의 특징:
- 올인원 결제 솔루션 – PayPal, Venmo(미국만 해당), 나중에 지불 옵션, 고급 신용 카드 및 직불 카드 처리, 현지 결제 방법을 제공할 수 있습니다.
- 스마트 결제 버튼을 사용하면 고객에게 각 시장에 맞는 관련 결제 옵션을 제공할 수 있습니다.
- WooCommerce 구독과 호환됩니다.
- 완전히 사용자 정의 가능한 카드 필드가 있는 고급 카드 결제.
- 100개 이상의 통화 지원
- 무료입니다
PayPal 결제 플러그인 받기
WooCommerce용 PayPal 설정 요구 사항
- 워드프레스 버전 5.3 이상
- WooCommerce 버전 3.9 이상
- PHP 버전 7.2 이상
- PayPal 비즈니스 또는 개인 계정
- WooCommerce PayPal 결제 플러그인(위에서 언급)
- PayPal ID 토큰
WooCommerce에 PayPal을 추가하는 방법은 무엇입니까?
필요한 버전의 WooCommerce, WordPress 및 PHP를 설치했다고 가정합니다.
PayPal 비즈니스 계정을 만들고 PayPal 결제 플러그인을 추가하고 PayPal ID 토큰을 만드는 방법을 살펴보겠습니다.
WooCommerce용 PayPal을 시작하려면 첫 번째 단계는 PayPal로 계정을 만든 다음 나머지 단계를 만드는 것입니다.
페이팔 계정 만들기
PayPal은 전 세계적으로 신뢰받는 포괄적인 체크아웃 솔루션입니다. 프로세스는 일반적으로 매끄럽고 자명하지만 국가마다 다를 수 있습니다. 귀하의 비즈니스 및 개인 법률 정보는 PayPal에 필수적입니다. 다음은 프로세스를 단순화하는 단계입니다.
- PayPal 웹 사이트로 이동하여 가입을 클릭하십시오.
-
Business Account선택하고 다음을 클릭합니다. - 이메일 주소를 입력하고 비밀번호를 만드세요.
- 비즈니스에 대한 세부 정보를 입력하고 동의를 클릭한 다음 계정 만들기를 클릭합니다.
- 적절한
Business Type선택합니다. - 제품/서비스 키워드 및 월 매출을 입력합니다.
- 고용주 ID 번호와 회사 웹사이트를 입력하고 계속을 클릭합니다.
- 확인을 위해 개인 정보를 추가합니다(미국 사용자: 주민등록번호 마지막 4자리, 생년월일, 집 주소).
- 제품 유형 및 판매 방법, 단일 거래 또는 구독을 선택하십시오.
- 코딩이 필요하지 않은 사전 구축된 솔루션을 선택하십시오.
- 계속하려면 다음을 클릭하십시오.
- 이메일 계정을 확인하면 이메일 주소를 확인하라는 이메일 알림을 받게 됩니다. 계속해서 확인하십시오.
- 사이트를 확인한 후에는 은행 계좌에 연결하거나 PayPal 계정을 계속 사용하여 결제를 받고 할 수 있습니다.
WooCommerce 상점에서 PayPal 설정
이제 WooCommerce PayPal Payments 플러그인의 설치 및 설정 과정을 안내합니다.
WordPress 관리자 패널 > 플러그인 > 새로 추가로 이동하여 "WooCommerce PayPal 결제"를 검색합니다.
플러그인을 찾으면 설치 및 활성화하고 다음 단계를 따르십시오.
-
WordPress Admin panel > WooCommerce > Settings으로 이동합니다. - 결제 탭에 있는
Enabled PayPal옵션 옆에 있는 설정 버튼을 클릭합니다. - 이제 표준 설정을 구성합니다.
- 활성화/비활성화 – PayPal을 지불 게이트웨이로 활성화하려면 확인란을 선택하십시오.
- 제목 - 결제 페이지 제목 입력
- 설명 – 고객을 위한 결제 설명 또는 메시지를 추가합니다.
- PayPal 이메일 – 지불 수집에 사용되는 PayPal 이메일을 입력합니다.
- 그런 다음 다음과 같이 고급 옵션 섹션을 설정합니다.
- PayPal 샌드박스 – 개발자 계정이 필요하므로 PayPal 샌드박스를 선택하지 않은 상태로 둡니다.
- 디버그 로그 – 디버그 로그 상자를 활성화하여 모든 PayPal 이벤트를 기록합니다.
- IPN 이메일 알림 – 상자를 선택하면 환불, 지불 거절 및 취소 알림을 받을 수 있습니다.
- 수신자 이메일 – 알림을 수신할 이메일 주소를 추가합니다.
- PayPal ID 토큰 – PayPal의 ID 토큰을 입력합니다(다음 섹션에 언급된 단계).
- 인보이스 접두사 – PayPal 계정을 여러 상점에 연결하는 경우 인보이스를 구분하기 위해 영숫자 문자를 혼합하여 추가합니다.
- 배송 세부 정보 – 이 확인란을 선택하면 PayPal에서 고객에게 청구하는 대신 배송 라벨을 생성할 수 있습니다.
- 주소 재정의 – 고객이 주소를 수정하지 못하도록 하려면 확인란을 선택하지 않은 상태로 두십시오.
- 지불 조치 – 지불을 즉시 처리하려면 캡처를 선택하고 수동으로 승인하려면 승인을 선택하십시오.
- 페이지 스타일 – 체크아웃 페이지에 사용할 PayPal 페이지 스타일의 이름을 입력합니다.
- 이미지 URL – 체크아웃 페이지의 왼쪽 상단 모서리에 150x50px 이미지를 표시하려면 이 옵션을 활용하십시오.
또한 다음 단계에 따라 PayPal을 통해 스토어에서 환불을 허용하도록 PayPal API 자격 증명을 구성합니다.

- PayPal 대시보드에서
Account Settings > Account access로 이동합니다. - API 액세스 옵션 옆에 있는 업데이트 링크를 클릭합니다.
-
NVP/SOAP API integration (Classic)섹션을 찾은 다음 API 자격 증명 관리를 클릭합니다. - API 자격 증명 요청 페이지에서
Request API signature옵션을 선택합니다. - 동의 및 제출을 클릭하면 API 자격 증명이 다음 페이지에 표시됩니다.
PayPal ID 토큰을 얻는 단계
PayPal ID 토큰은 WooCommerce에서 사용자의 PayPal 계정을 인증하는 고유한 코드 또는 보안 기능으로 둘 사이에 안전한 통신을 제공하고 PayPal 결제의 진위 여부를 확인합니다.
- PayPal 계정에 로그인합니다.
-
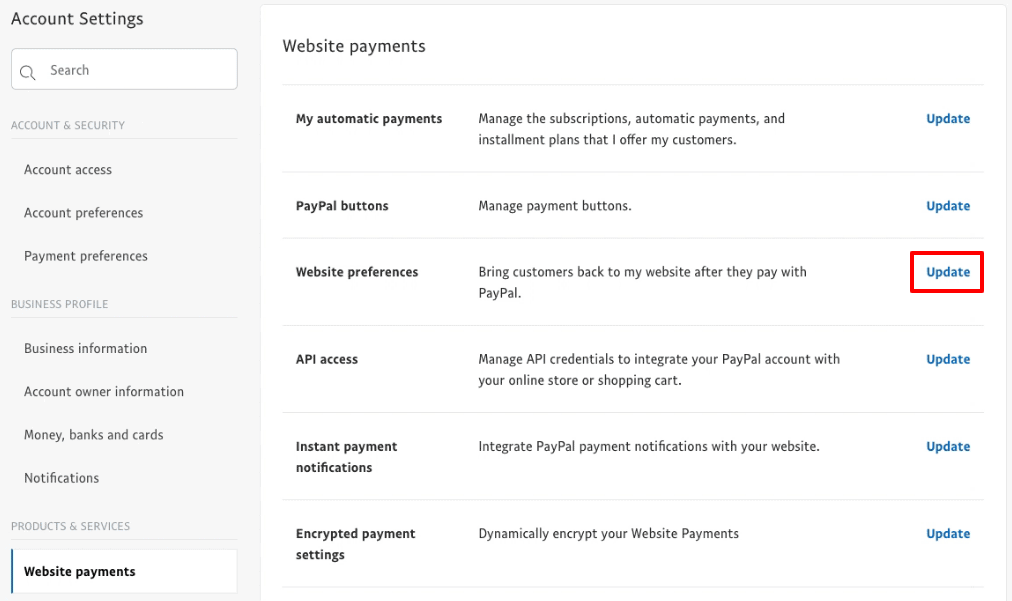
Account Settings > Website payments로 이동합니다. -
Website preferences에서 업데이트 링크를 클릭합니다. -
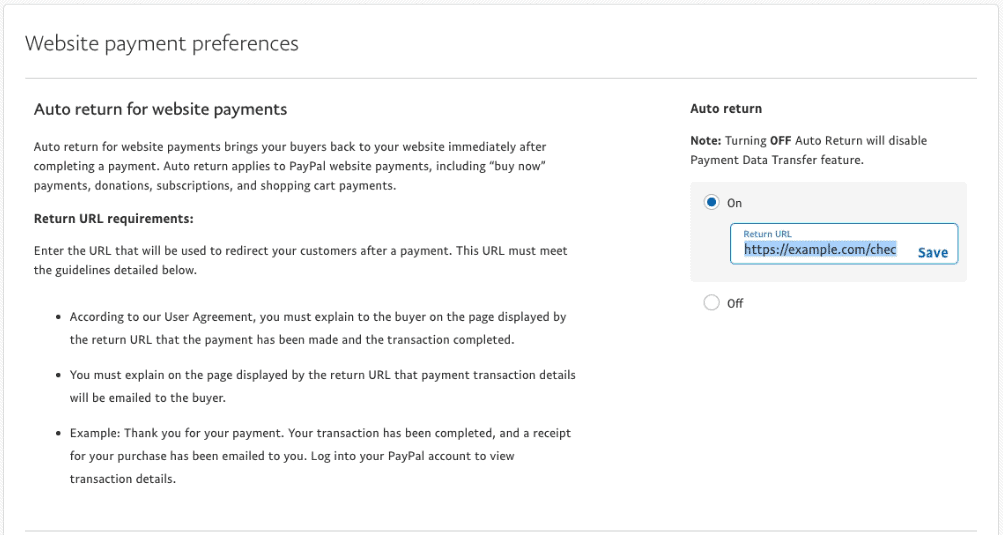
Auto return for website payments에서 켜기를 선택합니다. - 반환 URL 필드에 상점 감사 페이지 링크를 삽입하십시오.
- 그런 다음
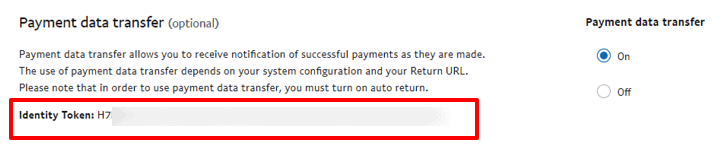
Payment data transfer에서 켜기를 선택합니다. - 하단에 ID 토큰이 나열되어 있어야 합니다.
- ID 토큰을 클립보드에 복사합니다.
- 이제 WordPress 관리자 패널 > WooCommerce > 설정 > 결제로 이동합니다.
- PayPal 결제 게이트웨이를 클릭합니다.
- ID 토큰을 PayPal ID 토큰 필드에 붙여넣습니다.
- 변경 사항 저장 버튼을 클릭합니다.



잘 했어! 이제 WooCommerce 상점에서 PayPal과 안전하게 통신하고 PayPal 결제 게이트웨이를 통해 결제를 처리할 수 있습니다.
한 곳에서 WooCommerce 및 PayPal에 대한 더 정확하고 정확한 분석
기본 KPI는 WooCommerce 또는 PayPal에만 의존해야만 얻을 수 있으므로 모든 WooCommerce 상점은 비즈니스를 모니터링하고 확장하기 위한 분석이 필요합니다.
또한 WooCommerce 상점이나 PayPal 계정이 여러 개인 경우 전체 비즈니스 성과를 제공하지 않는 보고서를 보려면 각 계정에 로그인해야 합니다.
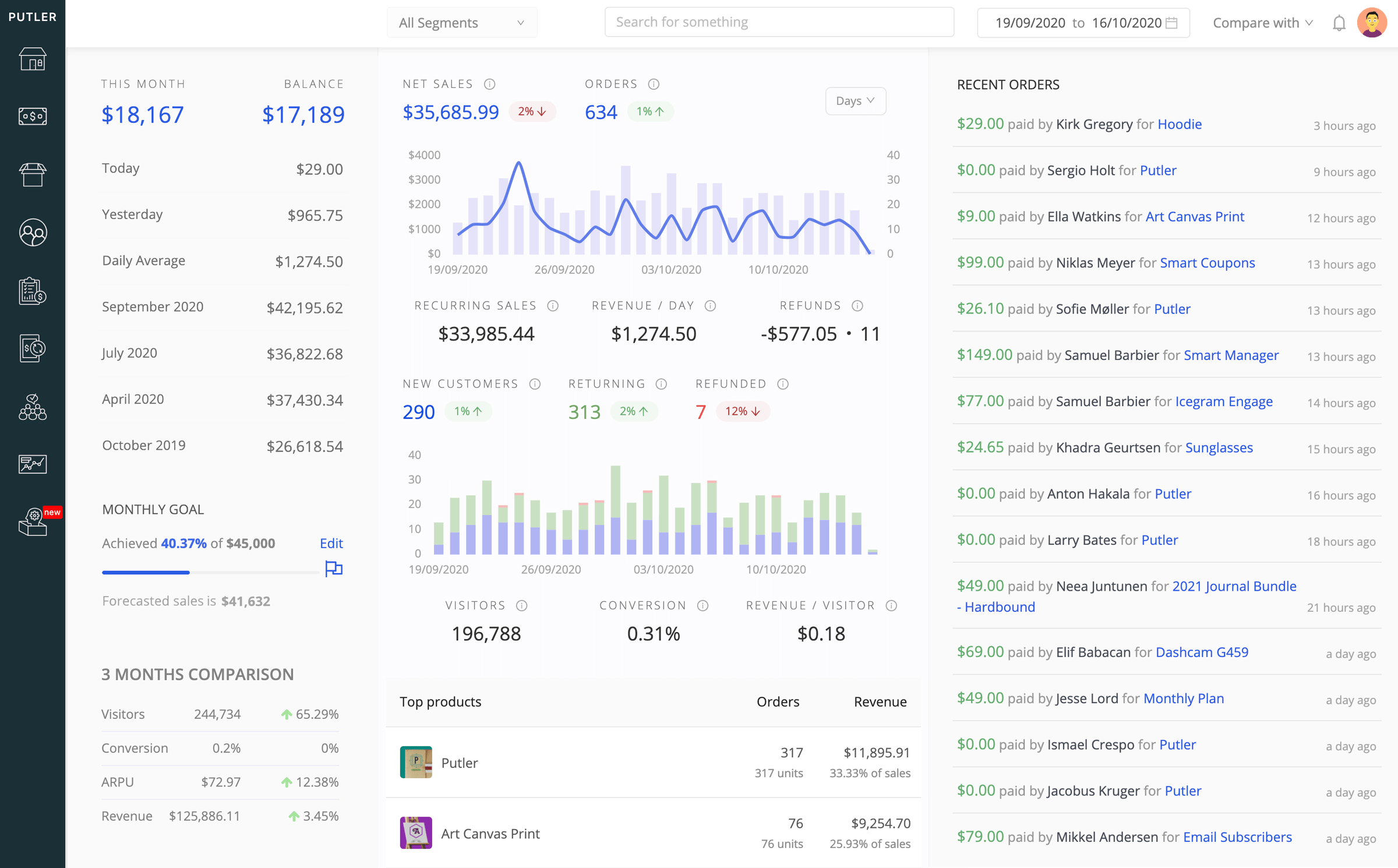
그러나 Putler를 사용하면 단일 위치에서 여러 WooCommerce 상점과 Putler 계정을 모두 모니터링할 수 있습니다. Putler는 자동으로 데이터를 수집하고 병합하며 단일 위치에 있는 모든 매장의 통합 보고서를 제공합니다.

- WooCommerce 상점과 PayPal 계정 사이를 전환하여 각각의 개별 보고서를 보고 모든 상점에 대한 통합 보고서에 액세스하십시오 .
- 150개가 넘는 KPI와 비즈니스 성과를 정확히 나타내는 실시간 지표에 액세스하세요.
- 제품, 고객, 판매, 거래, 구독 및 웹 사이트 잠재 고객을 포함한 모든 측면에 대한 포괄적인 보고서를 얻습니다.
- Putler를 통해 Shopify, Stripe, BigCommerce, Google Analytics와 같은 여러 플랫폼에 대한 무제한 매장/계정을 연결하여 비즈니스 수치를 파악하세요.
- 한 곳에서 환불, 구독 및 잔액 추적을 손쉽게 관리하세요.
Putler를 무료로 사용해 보세요
결론
이 블로그가 WooCommerce 상점에서 PayPal을 활성화하는 방법을 명확하게 설명하기를 바랍니다.
정확한 최신 분석으로 WooCommerce 비즈니스를 확장하려는 경우 Putler는 비즈니스를 올바른 방향으로 이끌 수 있도록 도와드립니다.
