10 przykładów stopek witryny, które zainspirują Twoją witrynę twórcy
Opublikowany: 2019-09-10Jeśli jesteś twórcą, który ma wiele do zaoferowania – książki, kursy, gadżety, podcasty, seriale internetowe, biuletyny i nie tylko – powinieneś stworzyć wyjątkową witrynę internetową, w której Twoi odbiorcy będą mogli znaleźć wszystkie informacje o Twojej marce. Nie możesz jednak zmieścić wszystkich ofert w nagłówku swojej witryny.
Dlatego potrzebujesz dobrze zaprojektowanej stopki strony.
Możesz dodać więcej informacji o swojej marce w stopce i wykorzystać je do utrwalenia tożsamości marki i sprawienia, by Twoja witryna była niezapomniana dla odwiedzających.
Czytaj dalej, aby dowiedzieć się, czym jest stopka witryny, co należy uwzględnić, oraz poznać przykłady dobrze zaprojektowanych stopek, które zainspirują Twoją witrynę twórcy.
Co to jest stopka witryny?
Stopka witryny to sekcja treści u dołu witryny, która zawiera między innymi podstawowe informacje o marce, logo, ikony mediów społecznościowych i informacje o prawach autorskich.
Ponieważ minimalizm staje się coraz bardziej popularny, a ekrany stają się bardziej widoczne, ludzie są bardziej skłonni do przewijania strony w dół przed opuszczeniem witryny.
Ponieważ stopki służą celom informacyjnym i nawigacyjnym dla odwiedzających, sensowne jest tylko maksymalne wykorzystanie tej nieruchomości.
W zależności od tego, co umieścisz w stopce witryny, ta sekcja może pomóc użytkownikom:
- Poruszaj się lepiej po swojej witrynie.
- Dowiedz się więcej o swojej marce dzięki logo, sloganowi i linkom do ważnych stron.
- Znajdź inne kanały mediów społecznościowych, w których utrzymujesz aktywną obecność.
- Zapisz się na swoją listę e-mailową i/lub dokonaj zakupu.
Co umieścić w stopce witryny dla witryny twórcy
- Informacje o prawach autorskich
- Informacje kontaktowe
- Mapa witryny
- Link do polityki prywatności
- Logo
- Ikony mediów społecznościowych
- Formularz rejestracji e-mail
Nie ma konkretnego przepisu na zaprojektowanie stopki strony. To, co umieścisz w stopce, zależy od celu witryny i tego, czego szukają użytkownicy. Istnieje jednak kilka standardowych elementów, które większość twórców umieszcza w swoich stopkach.
1. Informacje o prawach autorskich
Informacja o prawach autorskich jest jedną z najczęstszych części stopki. Ma na celu pokazanie, że projekt Twojej strony internetowej jest chroniony prawem autorskim i że jesteś właścicielem praw autorskich.
Zapewnia, że prawo będzie Cię wspierać, jeśli inna firma skopiuje projekt Twojej witryny — w tym animacje, obrazy i treść — bez Twojej wyraźnej zgody.
Dodanie informacji o prawach autorskich do stopki jest łatwe. Wystarczy symbol praw autorskich () lub słowo „Prawa autorskie”, rok publikacji lub aktualizacji witryny oraz nazwisko właściciela praw autorskich.
Oto przykład ze strony głównej POWR:

Źródło obrazu
2. Dane kontaktowe
Jako firma chcesz, aby potencjalni klienci mogli łatwo się z Tobą skontaktować. Dlatego umieść przycisk kontaktowy, dane lub formularz w stopce witryny, aby przypomnieć im o skontaktowaniu się z nimi, gdy dotrą do dolnej części Twojej witryny.
3. Mapa witryny
Odwiedzający witrynę, który dotarł do stopki Twojej witryny, nie zawsze oznacza, że przestał przeglądać. Jeśli po przejściu do stopki nie będą mogli znaleźć miejsca, do którego mają się udać, będą musieli za każdym razem przewinąć do góry, aby kontynuować przeglądanie — co może być kłopotliwe.
Dodanie mapy witryny do stopki może uprościć proces nawigacji. Zwykle oznacza to podanie linków do istotnych stron w Twojej witrynie (zwykle te same linki w menu głównym).
Możesz jednak dodać linki do innych wartościowych stron, takich jak formularz kontaktowy, warunki zakupów i zwrotów, zastrzeżenia itp.
Uwaga: Możesz także dodać link do mapy witryny XML — pliku zawierającego adresy URL i informacje o najważniejszych stronach — w stopce witryny. Pomaga robotom wyszukiwarek lepiej indeksować i indeksować Twoją witrynę.
4. Link do polityki prywatności
Jeśli zbierasz dane osobowe od odwiedzających, takie jak ich adresy e-mail, adresy domowe lub informacje bankowe, prawo wymaga posiadania umowy o polityce prywatności w witrynie.
Na tej stronie wyjaśniono, jakie dane i inne istotne informacje gromadzisz od odwiedzających, jak są one przechowywane i jak możesz z nich korzystać.
Większość firm umieszcza linki do swojej polityki prywatności w stopkach, ponieważ ułatwia to ich zlokalizowanie.
5. Logo
Niektórzy twórcy umieszczają logo w stopkach, aby wywrzeć trwałe wrażenie i przypomnieć odwiedzającym, co oznacza ich marka.
Możesz to zmienić, prezentując swoje logo w inny sposób – zwiększając rozmiar, używając dodatkowej grafiki lub dodając pod logo swoją misję/wartości marki.
6. Ikony mediów społecznościowych
Jeśli utrzymujesz aktywną obecność na innych platformach mediów społecznościowych, możesz odsyłać odwiedzających Twoją witrynę do swoich profili, dodając ikony mediów społecznościowych w stopce . Zwiększa liczbę obserwujących i pomaga potencjalnym potencjalnym klientom skontaktować się z Tobą.
W rzeczywistości umieszczanie ikon mediów społecznościowych w stopce witryny jest tak skuteczne, że robi to 72% witryn .
7. Formularz rejestracji e-mail
Jeśli masz biuletyn lub tworzysz listę e-mailową , umieść formularz rejestracji e-mail w stopce witryny. Ułatwia rejestrację odwiedzającym, którzy chcą otrzymywać więcej treści.
10 przykładów stopek witryny, które zainspirują Twoją witrynę twórcy
- Maria Forleo
- Filiżanka Jo
- Dawid Lubowski
- Jackie Aina
- Kompletny butik
- Binging Babish
- Huda Beauty
- Amanda Cerny
- Doktor Mike Varshavski
- Skacz ze mną
Nie ma dobrego ani złego sposobu na zaprojektowanie stopki witryny, o ile odzwierciedla ona tożsamość Twojej marki i zapewnia odbiorcom dostęp do najbardziej krytycznych części Twojej firmy.
Poniżej znajduje się 10 przykładów witryn twórców z dobrze zaprojektowanymi stopkami:
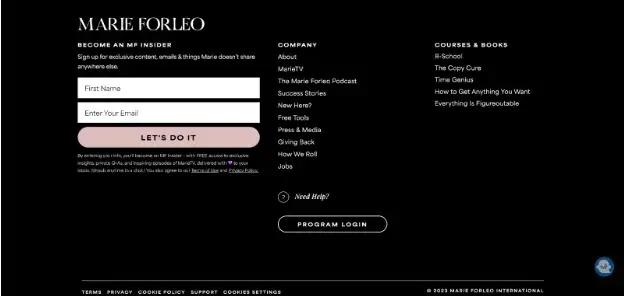
1. Maria Forleo

Źródło obrazu
Marie Forleo jest przedsiębiorcą popularnie znaną ze swoich seriali internetowych na YouTube (MarieTV), internetowego programu biznesowego (szkoła podstawowa) i poradników Everything is Figureoutable i Spraw, by każdy mężczyzna cię pragnął.
Co robią dobrze: Stopka witryny internetowej Marie charakteryzuje się eleganckim kontrastem kolorów , ponieważ jednolicie czarne tło wyróżnia każdy fragment tekstu w stopce.
W stopce znajduje się dużo treści, ale głównym punktem jest formularz zgłoszeniowy z hasłem „Zostań ekspertem MF”. Fioletowe wezwanie do działania wyskakuje na gości i zachęca ich do rejestracji.
Obok formularza znajdują się łącza do ważnych stron w witrynie, w tym do stron Informacje, Prasa i media oraz Oferty pracy.
Są też informacje o podcastach Marie, jej serialach internetowych, programach biznesowych i książkach, dzięki którym odwiedzający mogą łatwo dowiedzieć się wszystkiego o Marie i jej marce.
Na wynos: Użyj ciemnego tła i jasnej czcionki (lub jasnego tła i ciemnej czcionki), aby zawartość stopki była widoczna.
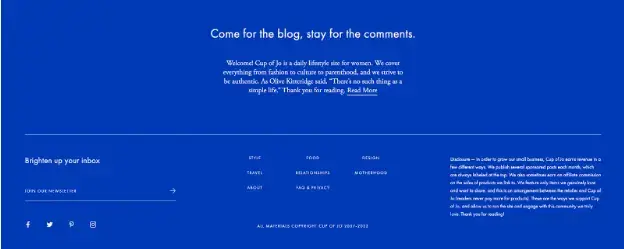
2. Filiżanka Jo

Źródło obrazu
Stworzony przez Joannę Goddard, A Cup of Jo to strona internetowa poświęcona stylowi życia, która obejmuje wszystko, od mody, przez przepisy kulinarne, po porady dotyczące związków dla kobiet.
Co robią dobrze: Podstawowe kolory na stronie internetowej to złamana biel i żółty z odrobiną niebieskiego. Nadanie tłu stopki jednolitego niebieskiego odcienia tworzy świetny kontrast z resztą witryny i przyciąga uwagę odwiedzających.
Pierwszą rzeczą w stopce jest krótkie stwierdzenie, o czym jest A Cup of Jo. Przypomina odwiedzającym, dlaczego powinni kontynuować przeglądanie i co oferuje marka.
Dostępny jest również prosty formularz zgody na e-mail, który zaprasza odwiedzających do zapisania się do newslettera, a poniżej znajdują się ikony mediów społecznościowych, które przenoszą odwiedzających do profili Joanny w mediach społecznościowych.
W środku A Cup of Jo wyróżnia swoje główne kategorie, co ułatwia odwiedzającym znalezienie interesujących ich tematów.
Jest też pełne oświadczenie o ujawnianiu szczegółów, w jaki sposób A Cup of Jo zarabia pieniądze dzięki sponsorowanym postom i marketingowi afiliacyjnemu.
Na wynos: spraw, by Twoja marka była niezapomniana, krótko podsumowując swoją witrynę w stopce. Jeśli Twoja witryna obejmuje wiele tematów, dodaj linki do głównych kategorii, aby ułatwić nawigację.
A jeśli zajmujesz się marketingiem afiliacyjnym i/lub piszesz posty sponsorowane, takie jak Joanna, oświadczenie o ujawnieniu informacji pomaga zachować przejrzystość, co docenią Twoi goście.
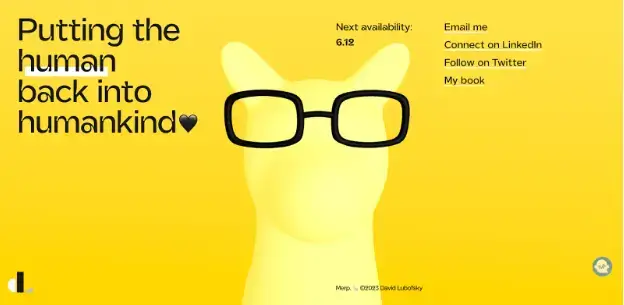
3. Dawid Lubofsky

Źródło obrazu
David Lubofsky jest projektantem stron internetowych, który koncentruje się na „pomaganiu miłym ludziom w tworzeniu fajnych produktów”.
Na stronie internetowej David opisuje swoje doświadczenie w pomaganiu liderom w tworzeniu środowisk zdrowych psychicznie dla ich zespołów, tworzeniu nowej strategii cyfrowej, która nadaje marce wyjątkową osobowość, oraz projektowaniu niestandardowego sklepu internetowego i strategii dla firmowych zestawów działań związanych ze zdrowiem.
Co robią dobrze: Witryna Davida, która poprawia samopoczucie, jest animowana i utrzymana w spójnym czarno-żółtym motywie z czarnym kolorem tła.

Jednak w przypadku stopki David zmienił kolor tła i zmienił kolor tła na żółty, co działa, ponieważ ładnie kontrastuje z ciemną czcionką.
David ma w stopce animowanego psa, co zapewnia zabawną nawigację dla jego docelowych odbiorców .
David wykorzystuje miejsce w stopce, aby przypomnieć słuchaczom o swojej misji „Przywracanie ludzkości z powrotem do ludzkości” i podać datę, kiedy będzie mógł zająć się nowymi projektami.
Na wynos: użyj miejsca w stopce, aby poinformować odbiorców, jaka jest misja Twojej marki.
A jeśli prowadzisz firmę usługową, taką jak David, możesz również dodać w stopce następną dostępną datę.
4. Jackie Aina

Źródło obrazu
Jackie Aina jest profesjonalną wizażystką i influencerką w YouTube , która wykorzystuje swój kanał, by uczyć osoby o innym kolorze skóry, jak robić makijaż i budować ich pewność siebie.
Co robią dobrze: Jedno spojrzenie na stopkę witryny Jackie, a dowiesz się, jak poważnie marka podchodzi do przejrzystości wobec odwiedzających.
Ponieważ Jackie zarabia pieniądze poprzez marketing afiliacyjny i posty sponsorowane, w stopce jej witryny znajdują się wszystkie zastrzeżenia dotyczące jej działalności, w tym polityka prywatności, regulamin, a nawet umowa RODO.
Istnieją również łącza do stron O nas i Kontakt , które pomagają odwiedzającym dowiedzieć się więcej o Jackie i skontaktować się z zespołem wsparcia Jackie.
Wreszcie logo Jackie w stopce jest skróconą, ale zapadającą w pamięć wersją głównego logo — i zawiera linki do profili społecznościowych Jackie.
Na wynos: stylizuj swoje logo w stopce, aby wzmocnić tożsamość marki. Jeśli jesteś marketingowcem stowarzyszonym, umieść swoją politykę prywatności i inne zastrzeżenia w stopce.
A jeśli chcesz naśladować Jackie, użyj ciemnego tła, aby wyróżnić swoją informację o prawach autorskich.
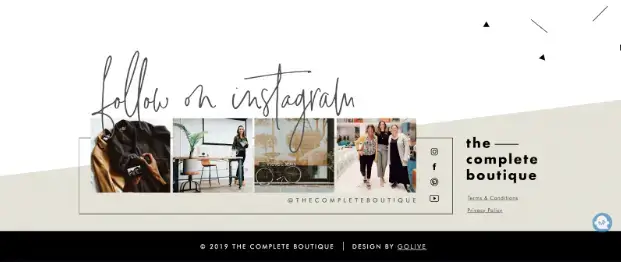
5. Kompletny butik

Źródło obrazu
Założona przez eksperta ds. handlu detalicznego, Janine Mix, A Complete Boutique to marka, która pomaga właścicielom firm detalicznych zwiększać zyski i wpływ na społeczność, pracując na swoich warunkach.
Co robią dobrze: Ogromna część stopki tej witryny koncentruje się na jej koncie na Instagramie. Jasne, istnieją inne ikony mediów społecznościowych, ale ta marka pobrała zdjęcia ze swojego konta IG i wyraźnie stwierdziła, że odwiedzający powinni śledzić markę na Instagramie.
Pozostała część stopki zawiera Warunki, Politykę prywatności i informacje o prawach autorskich marki.
Na wynos: jeśli do promowania swojej marki używasz głównie jednej platformy mediów społecznościowych , umieść to w stopce w jak najbardziej widoczny sposób.
Dzięki temu odwiedzający wiedzą, że to konto jest istotną częścią Twojej marki.
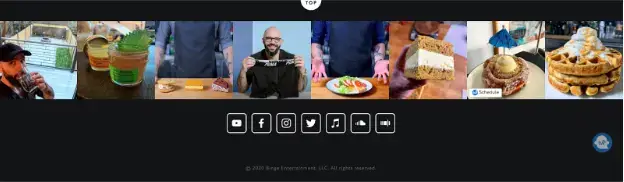
6. Upijanie się z Babishem

Źródło obrazu
Założony przez szefa kuchni z Brooklynu i osobowość YouTube, Andrew Reę, Binging with Babish to program kulinarny, w którym Andrew eksperymentuje i tworzy potrawy prosto z fikcji.
Co robią dobrze: Andrew wykorzystuje miejsce w stopce, aby dać widzom lepszy wgląd w swoje życie i karierę. Robi to, dzieląc się zdjęciami ze swojego życia osobistego, kadrem z filmu, który nakręcił z GQ, oraz zdjęciami wystawnych potraw, które robi.
Pod obrazami znajduje się mnóstwo ikon mediów społecznościowych, które prowadzą do profili, na których Andrew publikuje treści, w tym swoje podcasty i filmy o gotowaniu.
Na wynos: jeśli prowadzisz firmę opartą na obrazach, wykorzystaj miejsce w stopce, aby udostępnić zdjęcia przedstawiające Twoją markę.
Elementy wizualne są skuteczniejsze niż tekst w wzbudzaniu zainteresowania ludzi i zachęcaniu ich do interakcji z Tobą.
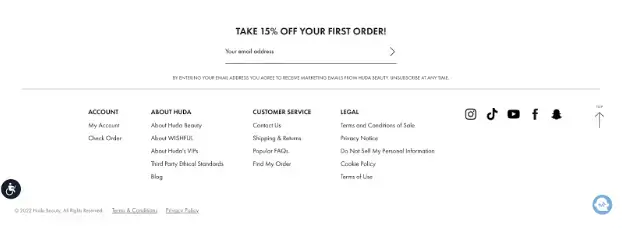
7. Huda Beauty

Źródło obrazu
Założona przez guru makijażu i supergwiazdę YouTube, Hudę Kattan, Huda Beauty to marka kosmetyczna, która sprzedaje produkty do makijażu, w tym podkłady, korektory, pomadki i cienie do powiek.
Co robią dobrze: Huda Beauty stosuje podejście z białą czcionką w tle i czarnym tłem dzięki tej uproszczonej stopce.
Po pierwsze, dostępny jest prosty formularz zgody na e-mail z hasłem „Odbierz 15% zniżki na pierwsze zamówienie”, który zachęca odwiedzających do zarejestrowania się.
Poniżej e-mailowego formularza rejestracji znajdują się niezbędne linki podzielone na cztery kategorie, które pomagają odwiedzającym szybko znaleźć to, czego szukają.
Na przykład informacje o ich kontach i zamówieniach, informacje o firmie, jak skontaktować się z zespołem obsługi klienta lub zasady dotyczące sposobu, w jaki witryna będzie wykorzystywać ich dane.
Na wynos: aby poprawić wygodę użytkownika , wybierz minimalistyczną stopkę z dużą ilością białych znaków. Możesz zaoferować zniżkę lub darmowy produkt, aby zachęcić ludzi do zapisania się na Twój newsletter (i dokonania zakupu).
A jeśli dodajesz wiele linków do stopki, podziel je na kategorie, aby ułatwić nawigację.
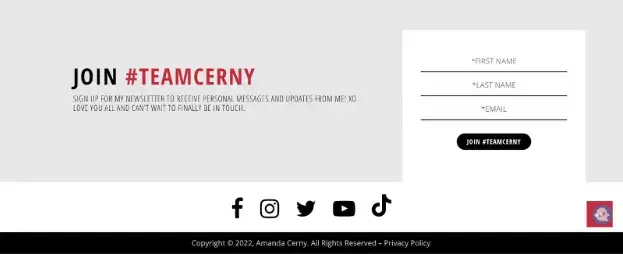
8. Amanda Cerny

Źródło obrazu
Amanda Cerny, twórczyni treści, aktorka i modelka, na swoich profilach w mediach społecznościowych dzieli się treściami poprawiającymi samopoczucie i fitness ze swoimi ponad 35 milionami obserwujących.
Co robią dobrze: Witryna Amandy promuje głównie jej inne profile w mediach społecznościowych.
Ale w stopce jej formularz zapisu do newslettera zajmuje najwięcej miejsca. Slogan „Dołącz do #TEAMCERNY” zapewnia poczucie wspólnoty, które może przekonać odwiedzających do wypełnienia formularza i zarejestrowania się w celu otrzymywania „ osobistych wiadomości i aktualizacji ” od Amandy.
Pod formularzem znajdują się ikony mediów społecznościowych, które prowadzą do profili społecznościowych Amandy, gdzie odwiedzający mogą uzyskać więcej jej treści.
Na wynos: promując swój biuletyn w stopce witryny, spróbuj utworzyć hashtag lub slogan, który będzie kultywował poczucie wspólnoty wśród odbiorców.
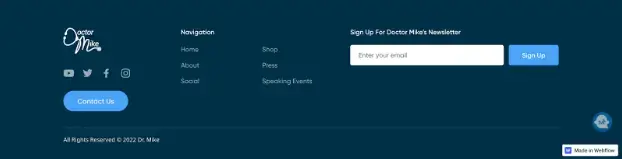
9. Doktor Mike Varshavski

Źródło obrazu
Dr Mike Varshavski jest lekarzem medycyny rodzinnej, który pojawił się na scenie internetowej w 2014 roku, publikując filmy instruujące ludzi, jak dbać o swoje zdrowie.
Obecnie ma ponad 23 miliony obserwujących na swoich głównych profilach w mediach społecznościowych, był prezentowany w The New York Times i Men's Health oraz został wyróżniony przez American Medical Association.
Co robią dobrze: W przeciwieństwie do niektórych innych stopek w kontrastowych kolorach, stopka Dr. Mike'a ma niebiesko-biały monochromatyczny wzór.
Jednak projektant wykonał świetną robotę, używając jasnoniebieskich kolorów na ciemnoniebieskim tle, aby pokazać odwiedzającym, na co powinni zwrócić uwagę.
Jasne, odwiedzający mogą klikać linki nawigacyjne lub ikony mediów społecznościowych, ale głównymi punktami stopki są przycisk Skontaktuj się z nami i formularz zgłoszeniowy.
Na wynos: nie bój się monochromatycznej stopki strony internetowej, o ile użyjesz jaśniejszych odcieni tego samego koloru, aby skierować uwagę odbiorców na kolejne kroki.
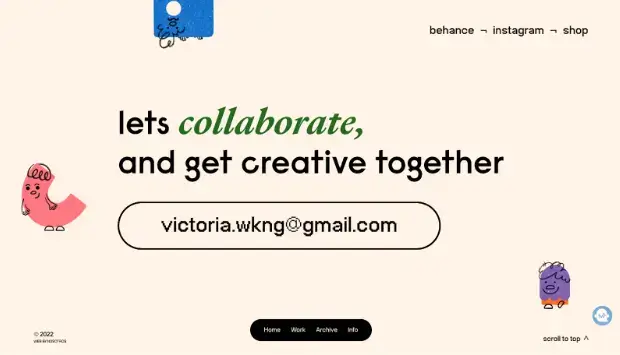
10. Skacz ze mną

Źródło obrazu
Założona przez berlińską ilustratorkę i projektantkę Victorię Ng, Leap With Me to barwnie animowana strona internetowa, która pokazuje portfolio Victorii, artykuły i transmisje na żywo.
Co robią dobrze: stopka Victorii to duża sekcja w kolorze brzoskwiniowym z linkami do jej profilu na Behance, profilu na Instagramie i sklepu Etsy. Jednak tym, co się wyróżnia, jest jej przycisk kontaktowy, który stanowi większość stopki.
Jasne, lepki pasek na dole pozwala odwiedzającym przeglądać prace Victorii i dowiedzieć się o niej więcej bez względu na to, jak daleko się przewijają.
Mimo to stopka ma na celu generowanie potencjalnych klientów dla firmy projektowej Victorii.
Na wynos: Chociaż w stopce można umieścić linki do kilku stron, możesz uzyskać więcej konwersji, jeśli centralnym punktem stopki będzie formularz kontaktowy (lub szczegóły).
Na zakończenie: zaprojektuj stopkę, aby pasowała do tożsamości marki
Chociaż może się wydawać, że ludzie zwracają uwagę tylko na zawartość strony widocznej na ekranie, niektórzy odwiedzający lubią przewinąć stronę do końca przed jej opuszczeniem.
Śledź odwiedzających , dowiedz się, które strony odwiedzają najczęściej i umieść ich w stopce. Ponieważ dostarczasz im treści, których szukają, będą kontynuować przeglądanie zamiast wychodzić.
Jeśli chcesz zbudować w stopce swojej witryny w pełni funkcjonalne i praktyczne formularze, galerie zdjęć i ikony mediów społecznościowych, POWR może Ci pomóc.
POWR umożliwia tworzenie dostosowywalnych aplikacji internetowych, które pomogą Ci zbierać informacje, angażować odwiedzających, zdobywać więcej obserwujących, wspierać klientów i zwiększać konwersje.
Zarejestruj się bezpłatnie w POWR już dziś .
